add mobile pages
Showing
mobile/css/index.cn.css
0 → 100644
mobile/css/index.css
0 → 100644
mobile/css/vendor.css
0 → 100644
此差异已折叠。
mobile/fonts/icomoon.eot
0 → 100644
文件已添加
mobile/fonts/icomoon.svg
0 → 100644
mobile/fonts/icomoon.ttf
0 → 100644
文件已添加
mobile/fonts/icomoon.woff
0 → 100644
文件已添加
mobile/images/home/LOGO.png
0 → 100644
2.6 KB
2.4 KB
5.7 KB
3.6 KB
4.2 KB
mobile/images/home/githublogo.png
0 → 100644
1.3 KB
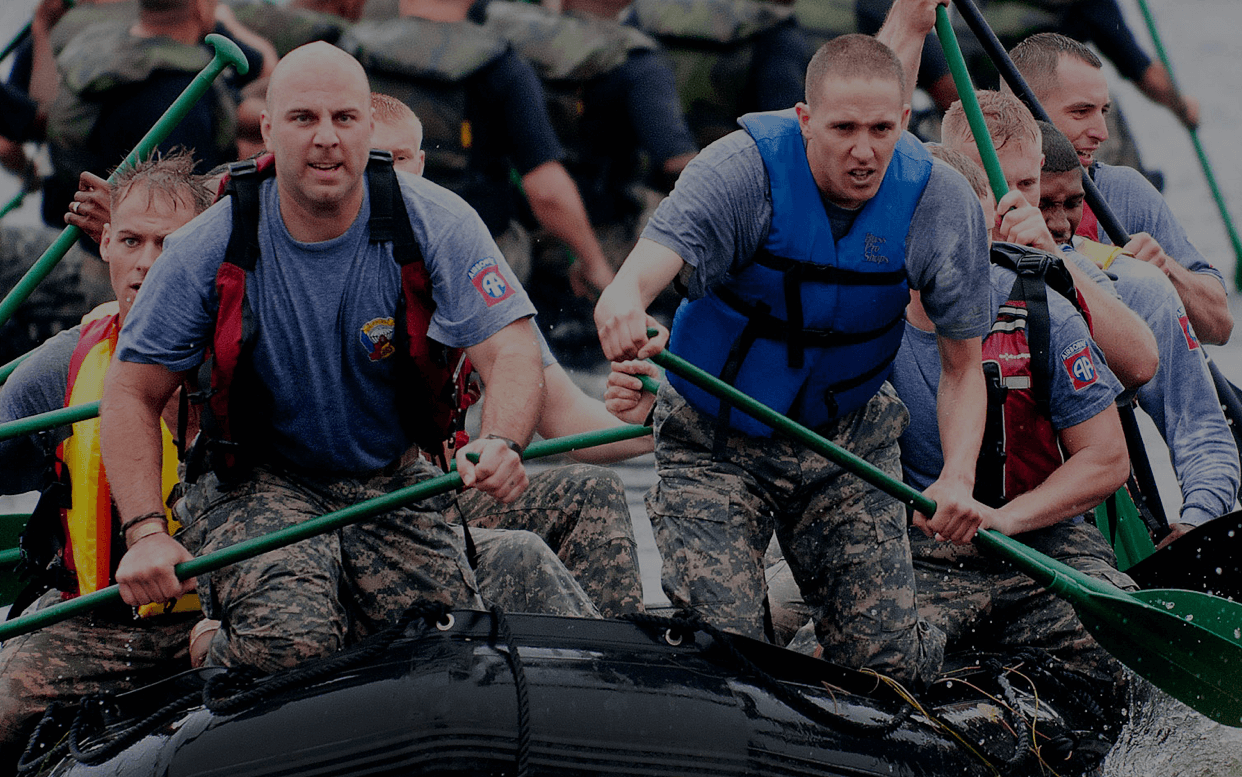
535.8 KB
71.5 KB
74.4 KB
60.3 KB
mobile/index.cn.html
0 → 100644
mobile/index.html
0 → 100644
mobile/js/index.cn.js
0 → 100644
mobile/js/index.js
0 → 100644
mobile/js/vendor.js
0 → 100644
此差异已折叠。