📝 补充文档
Showing
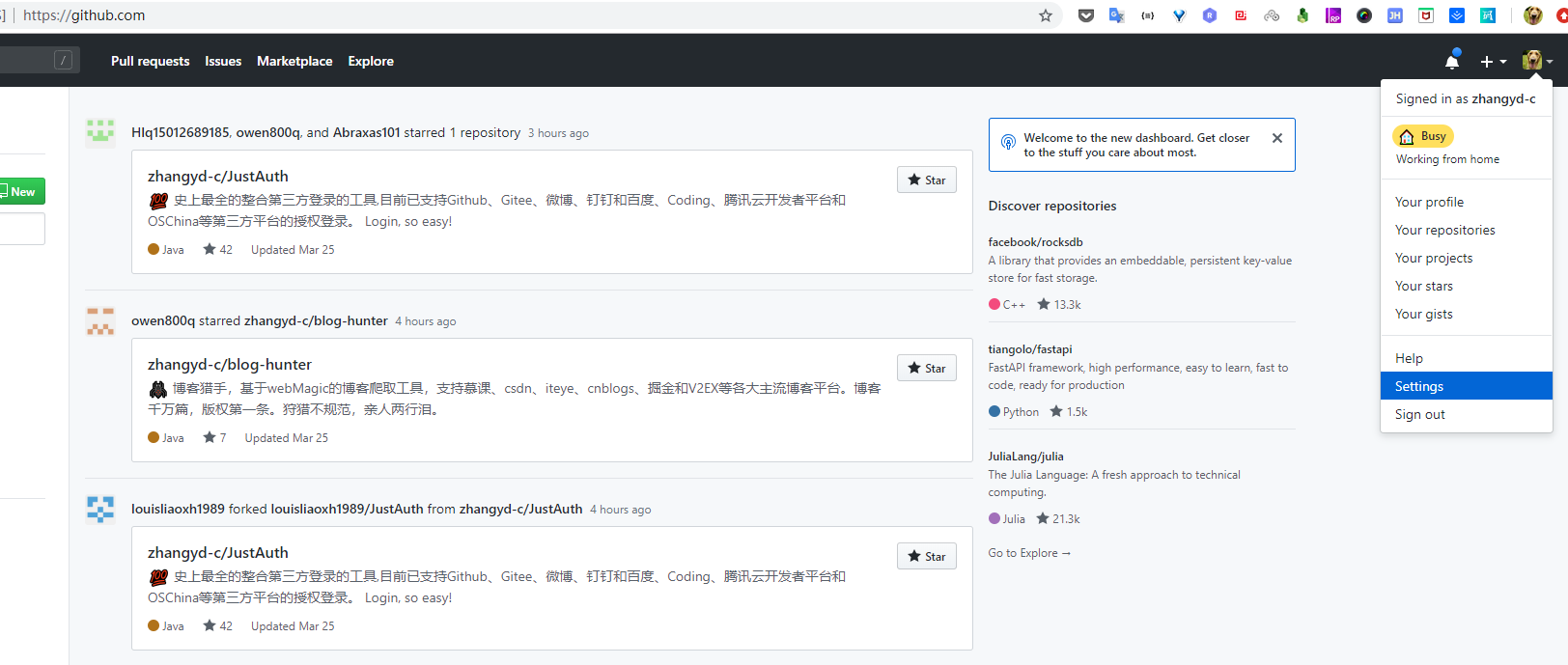
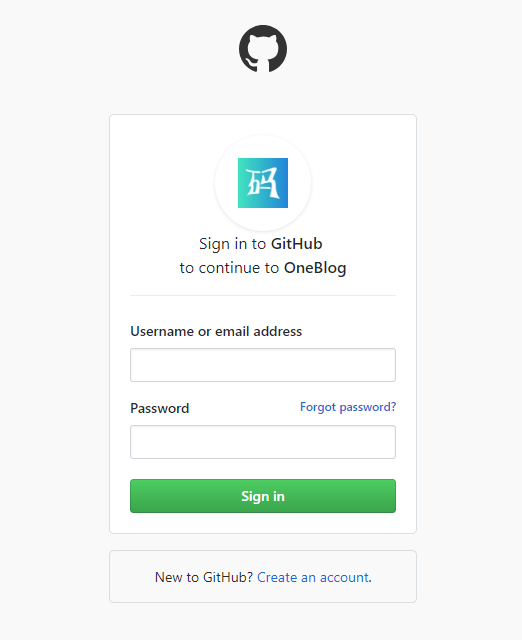
docs/_media/oauth/github_01.png
0 → 100644
105.3 KB
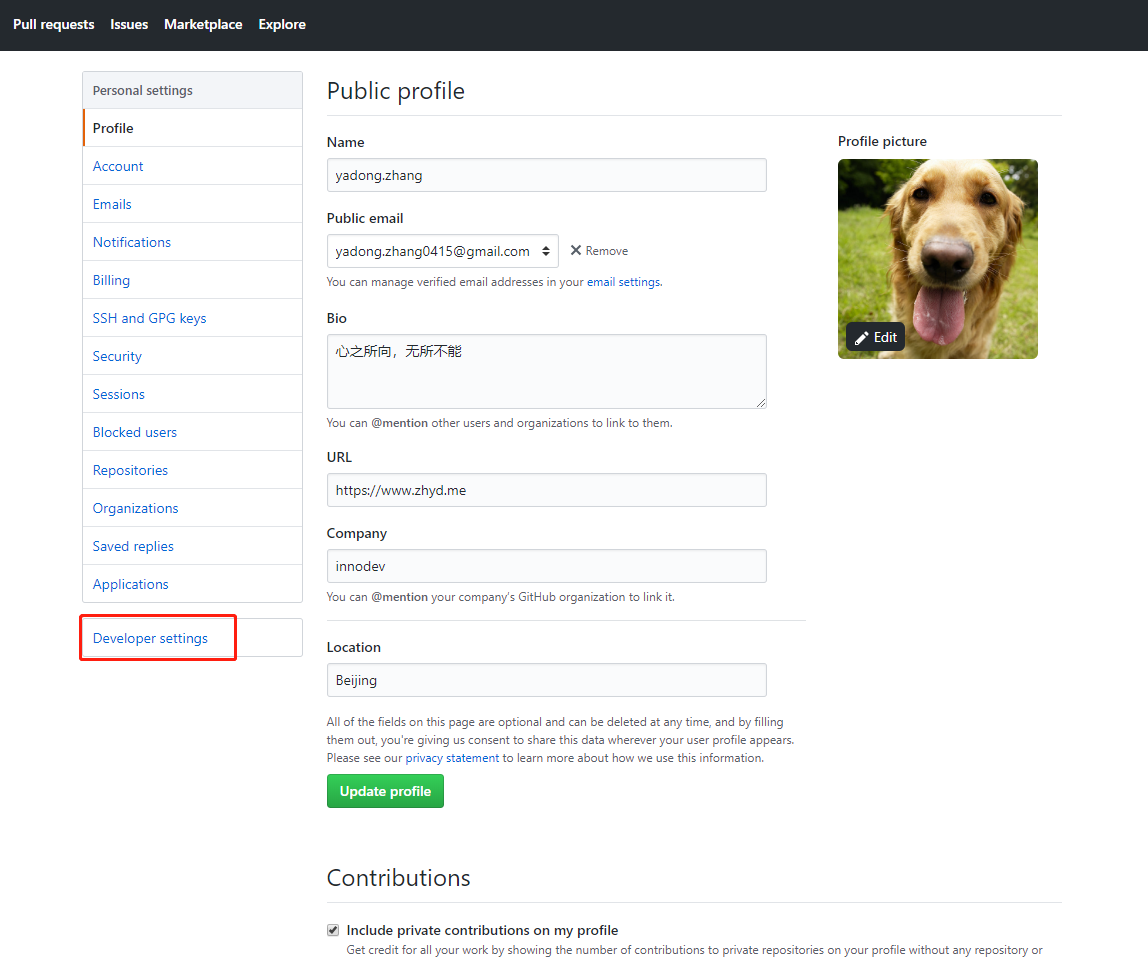
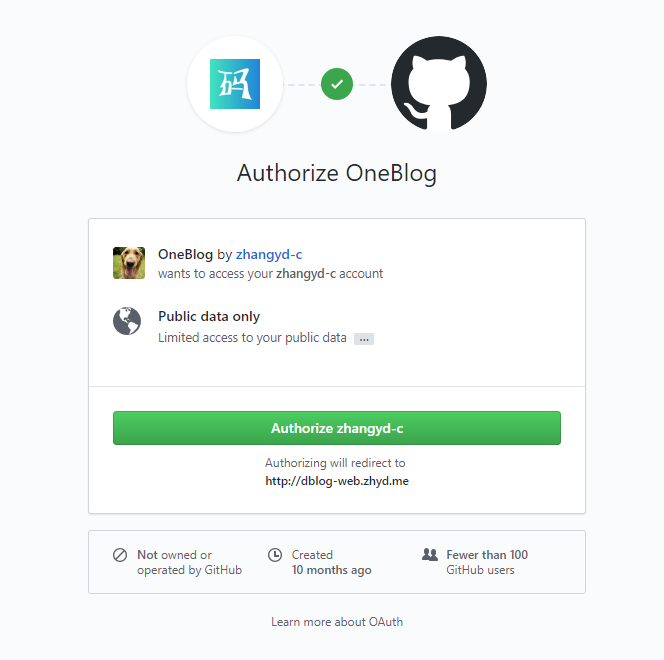
docs/_media/oauth/github_02.png
0 → 100644
184.3 KB
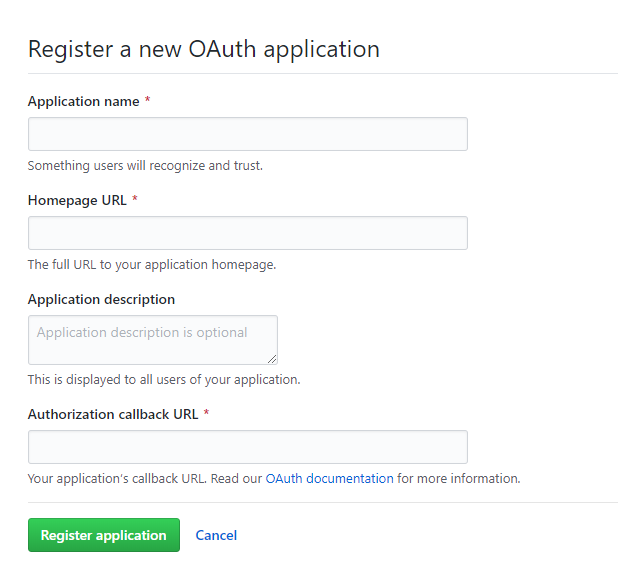
docs/_media/oauth/github_03.png
0 → 100644
26.0 KB
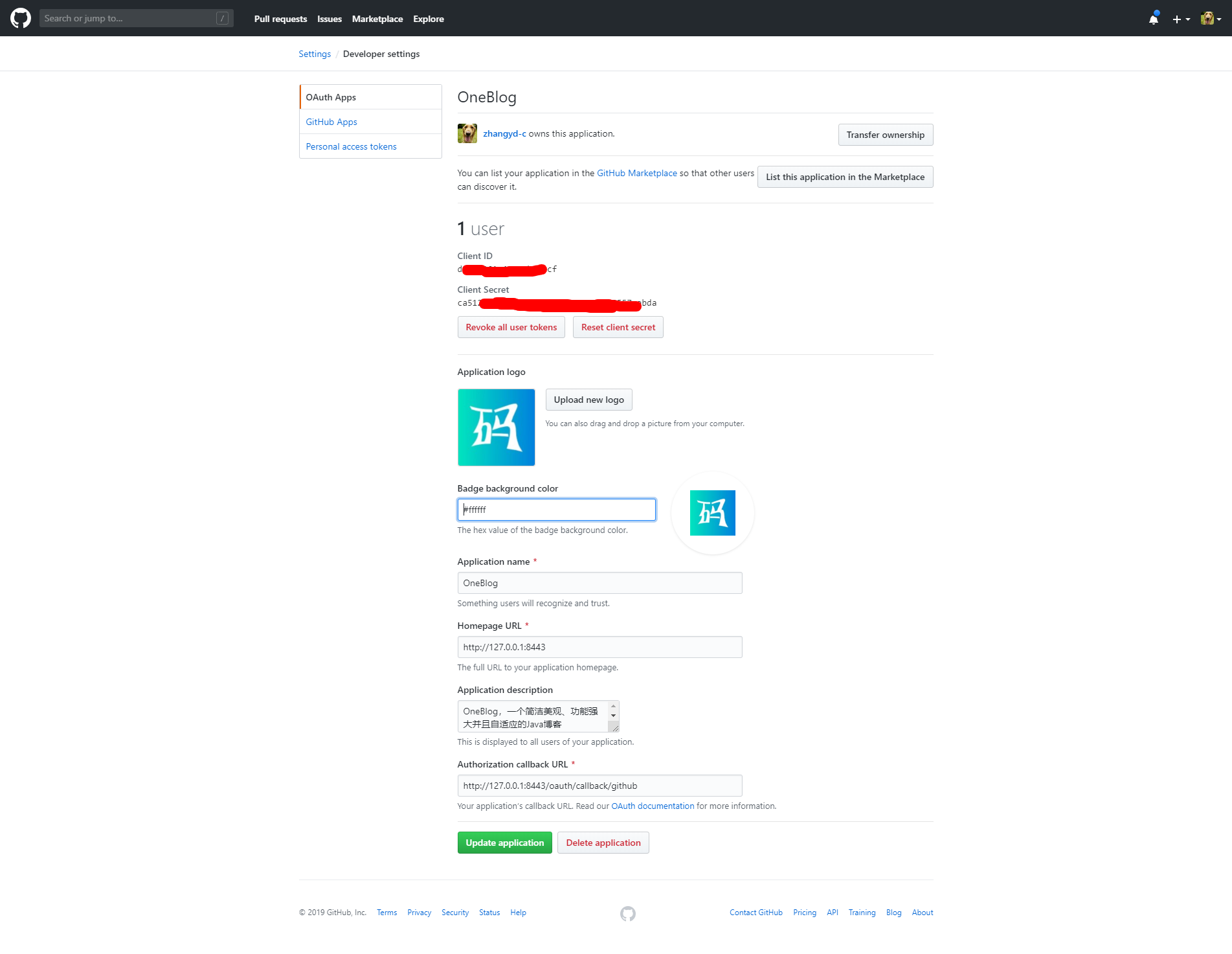
docs/_media/oauth/github_04.png
0 → 100644
192.6 KB
docs/_media/oauth/github_05.png
0 → 100644
24.2 KB
docs/_media/oauth/github_06.png
0 → 100644
41.7 KB