Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
2301_76266857
unidocs-zh
提交
c977d1be
U
unidocs-zh
项目概览
2301_76266857
/
unidocs-zh
与 Fork 源项目一致
Fork自
DCloud / unidocs-zh
通知
1
Star
0
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
0
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
0
Issue
0
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
前往新版Gitcode,体验更适合开发者的 AI 搜索 >>
提交
c977d1be
编写于
1月 14, 2023
作者:
DCloud-WZF
💬
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
feat(vue-devtools): 支持HBuilderX
上级
5ba3245c
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
35 addition
and
19 deletion
+35
-19
docs/tutorial/debug/uni-vue-devtools.md
docs/tutorial/debug/uni-vue-devtools.md
+35
-19
未找到文件。
docs/tutorial/debug/uni-vue-devtools.md
浏览文件 @
c977d1be
...
...
@@ -2,31 +2,56 @@
`uni-vue-devtools`
是基于
[
vue-devtools
](
https://devtools.vuejs.org/
)
开发的
`uni-app`
项目调试工具。
相当于
chrome的
dev tools,它提供了2个特色功能:
-
可以方便的查看
data、修改data
并在页面上实时查看效果
-
可以审查自定义的
vue
组件
相当于
chrome 的
dev tools,它提供了2个特色功能:
-
可以方便的查看
data、修改 data
并在页面上实时查看效果
-
可以审查自定义的
vue
组件
**平台差异说明**
|App|H5|微信小程序|支付宝小程序|百度小程序|字节跳动小程序、飞书小程序|QQ小程序|快手小程序|
京东小程序|
|App|H5|微信小程序|支付宝小程序|百度小程序|字节跳动小程序、飞书小程序|QQ小程序|快手小程序|
|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|
|√|√|√|√|√|√|√|√|
x|
|√|√|√|√|√|√|√|√|
**注意事项:**
-
`uni-vue-devtools`
只能审查自定义的vue
组件,不能审查内置基础组件。
-
目前仅支持
`
cli`
(3.0.0-alpha-3061220221207002+)
创建的
`Vue3`
项目。
-
`uni-vue-devtools`
只能审查自定义的 vue
组件,不能审查内置基础组件。
-
目前仅支持
`
HBuilderX 3.7.0`
及
`cli 3.0.0-alpha-3061220221207002+`
创建的
`Vue3`
项目。
-
App、小程序端暂不支持
`script setup`
语法糖。
### 使用方法
#### 1. 安装
#### HBuilderX
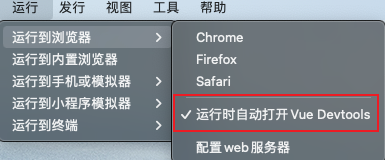
HBuilderX 运行菜单下针对每个运行平台有一个
`运行时自动打开 Vue Devtools`
按钮,
\

\
勾选后,运行到对应平台时会自动开启 Vue Devtools。服务启动后,会自动打开一个弹窗,并显示待连接状态
\
!
[](
https://f184e7c3-1912-41b2-b81f-435d1b37c7b4.cdn.bspapp.com/VKCEYUGU-f184e7c3-1912-41b2-b81f-435d1b37c7b4/424b3030-b67d-4e74-a7c2-abf0cd7b1d2a.png
)
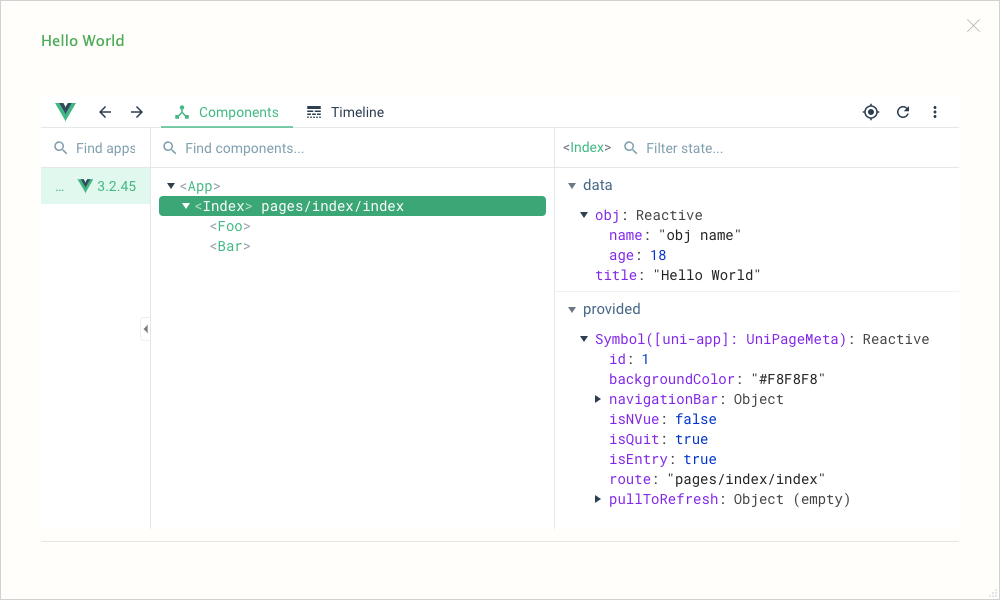
对应平台项目运行后会与该弹窗建立连接
\

如果您不需要默认开启 Vue Devtools,但是开发过程中临时需要 Devtools 调试,可点击控制台右上角 Vue 图标按钮,

此时会以 Devtools 模式重启开发服务。
**Tips:**
*
如果调试弹窗已打开且未置于前台,可通过点击控制台 vue 图标将弹窗页面激活到前台。
#### CLI
##### 1. 安装
```
shell
npm
install
@dcloudio/uni-vue-devtools
--save-dev
```
#### 2. 运行项目
####
#
2. 运行项目
```
shell
npm run dev:%PLATFORM%
--devtools
...
...
@@ -36,13 +61,4 @@
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-waiting-connect.png
)
对应平台项目运行后会与该页面建立连接
\
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-connected.png
)
**Tips:**
*
运行项目时可以通过
`--devtoolsHost`
指定
`ip`
,
`--devtoolsPort`
指定
`端口`
。 例如:
```
shell
npm run dev:%PLATFORM%
--devtools
--devtoolsHost
=
localhost
--devtoolsPort
=
8098
```
*
uni-vue-devtools 会判断端口是否占用,如被占用,会自动切换未占用端口。
\ No newline at end of file
!
[](
https://web-assets.dcloud.net.cn/unidoc/zh/uni-vue-devtools-connected.png
)
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录