diff --git a/docs/hybrid.md b/docs/hybrid.md
index aeb9dff9d11b4495449a9ffaff705b946ccc0ee3..18d6717a52890189075581a6fcc4019966db853f 100644
--- a/docs/hybrid.md
+++ b/docs/hybrid.md
@@ -14,7 +14,20 @@
- 方式1:把原生小程序转换为uni-app源码。有各种转换工具,[详见](translate.md)
- 方式2:新建一个uni-app项目,把原生小程序的代码变成小程序组件,进而整合到uni-app项目下。uni-app支持使用小程序wxml组件,[参考](frame.md?id=小程序组件支持)
-- 方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发。这个场景有三方开发者提供了插件,[参考](https://ext.dcloud.net.cn/plugin?id=1560)
+- 方式3:原生开发的小程序仍保留,部分新功能使用uni-app开发。
+ * 使用发行为混合分包的功能
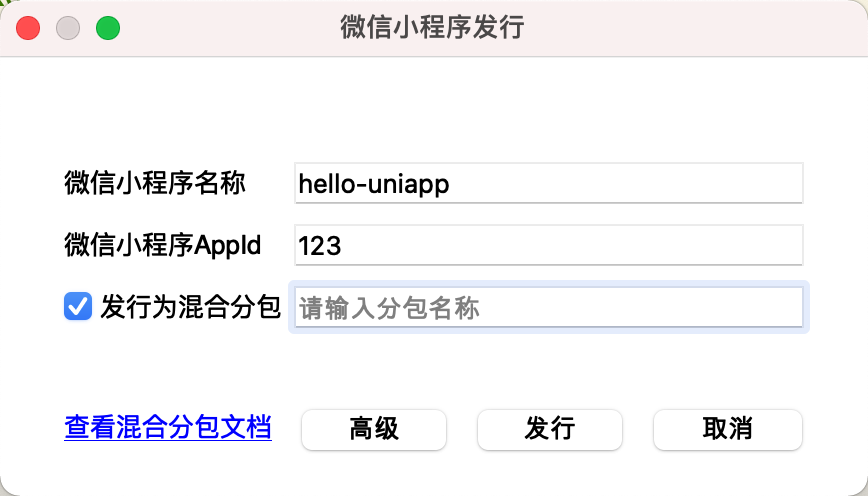
+ + 在 HBuilderX 3.1.0+ 中点击发行小程序的菜单,勾选发行混合分包,填写分包目录名称,打包后,将对应目录文件拷贝至已有小程序中,需要自己补充原小程序app.json中的页面或分包配置
+ 
+ + 在 cli 中,执行命令:`npm run build:mp-weixin -- --subpackage=sub1` 或 `yarn build:mp-weixin --subpackage=sub1`
+
+ 注意:
+
+ * 发行混合分包后,App.vue中的onLaunch,onShow等应用级别生命周期不再触发。
+ * 开发时需要将资源(图片,css,js等)、页面的绝对路径调整为相对路径,否则打包到原生小程序中时,可能出现路径查找错误。
+ * 需要自己把页面或分包配置添加到已有小程序的app.json中。
+ * 目前支持微信小程序,百度小程序,字节跳动小程序,QQ小程序。
+
+ * 三方开发者插件,[参考](https://ext.dcloud.net.cn/plugin?id=1560)
如果想充分发挥uni-app的跨端特性,编译到各种其他小程序平台,建议使用方案1。
diff --git a/docs/uni_modules.md b/docs/uni_modules.md
index 4c079394461754a622049820eebf34035d82e299..53b1052c3401378e5b6f33a1e4accdaa0d6df32c 100644
--- a/docs/uni_modules.md
+++ b/docs/uni_modules.md
@@ -1,31 +1,42 @@
# uni_modules
### 什么是 uni_modules
+uni_modules是uni-app的插件模块化规范(HBuilderX 3.1.0+支持),通常是对一组js sdk、组件、页面、uniCloud云函数、数据库等的封装,用于嵌入到uni-app项目中使用,也支持直接封装为项目模板;适合用来封装特定的功能或服务,提供给第三方开发者使用。
+
+插件开发者可以像开发uni-app项目一样编写一个uni_modules插件并上传至[插件市场](https://ext.dcloud.net.cn/),发布后,其他开发者可以免费或付费使用。
+
+插件使用者可以在[插件市场](https://ext.dcloud.net.cn/)查找符合自己需求的uni_modules插件,使用HBuilderX 3.1.0+直接导入到自己的uni-app项目中。
+
+相对于普通的插件,uni_modules插件拥有更强的独立性,拥有独立的目录结构,可以更加方便的发布,更新,卸载(HBuilderX 3.1.0+对uni_modules插件提供了右键菜单,支持发布,更新,安装依赖等)
+
+相对于node_modules(node.js模块),uni_modules的三方依赖安装时默认最新版本,插件均直接安装在uni_modules目录下,不做嵌套,当然,如果开发者希望固定某个版本的依赖,可以将该三方依赖包含到自己的插件包内。
+
### 目录结构
```bash
-uni_modules
-└── [plugin_id] // 插件 ID,
- ├── uniCloud
- ├── cloudfunctions
- └── database
- ├── common
- ├── components
- ├── hybrid
- ├── pages
- ├── static
- └── wxcomponents
- ├── license.md
- ├── package.json 必选(除此之外均`可选`)
- ├── pages.json
- ├── readme.md
- ├── changelog.md
+uni_modules 项目根目录下
+└── [plugin_id] // 插件 ID
+ ├── uniCloud 插件内的uniCloud内容会被虚拟合并到项目根目录的uniCloud中(注意:插件内的uniCloud目录,没有-aliyun,-tcb后缀)
+ ├── components 符合vue组件规范的uni-app组件目录,支持easycom规范
+ ├── hybrid 存放本地网页的目录,详见
+ ├── pages 业务页面文件存放的目录
+ ├── static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
+ └── wxcomponents 存放小程序组件的目录,详见
+ ├── license.md 插件使用协议说明
+ ├── package.json 插件配置,必选(除此之外均`可选`)
+ ├── readme.md 插件文档
+ ├── changelog.md 插件更新日志
```
+**Tips**
+- 插件目录不支持pages.json、App.vue、main.js、manifest.json、uni.scss文件,如果需要插件使用者修改这些文件内容,请在插件文档(readme.md)中详细说明。
+- 在插件内部引用资源、跳转页面时,请尽量使用相对路径。
+- 插件内components目录同样支持easycom规范,插件使用者可以直接在项目中使用插件内符合easycom规范的组件。
### 配置
#### package.json
package.json在每个uni_modules插件中都必须存在,包含了插件的基本信息。以下是package.json的详细配置说明
```json
-{
+{
+ // 注意,不能直接拷贝本段代码到编辑器中,package.json 目前不支持注释。本段代码加的注释只是用于解释代码。
"id": "作者ID-插件英文名称", // 必填,插件ID,格式为:'作者ID-插件英文名称',例如:'xx-yy',其中作者ID和插件名称只能包含英文、数字,作者ID不能使用'DCloud'、'uni'等关键字
"displayName": "插件显示名称", // 必填,用于展示在插件市场的显示名称
"version": "1.0.0", // 必填,插件版本
@@ -33,11 +44,11 @@ package.json在每个uni_modules插件中都必须存在,包含了插件的基
"keywords": [], // 必填,插件标签关键词,最多5个
"repository": "github:user/repo", // 仓库地址
"engines": { // HBuilderX/cli 最低兼容版本
- "HBuilderX": "^2.7.0"
+ "HBuilderX": "^3.1.0"
},
"dcloudext": { // DCloud插件市场配置
"category": ["前端组件", "通用组件"], // 必填, 插件市场分类
- "sale": { // 销售
+ "sale": { // 销售 (目前仅限uniCloud类插件)
"regular": { // 普通授权版价格,单位为元,如果为免费插件,设置普通授权版价格为 0 即可。
"price": "0.00"
},
@@ -54,10 +65,6 @@ package.json在每个uni_modules插件中都必须存在,包含了插件的基
"permissions": "" // 必填,本插件需要申请的系统权限列表,请如实填写,如不需要任何权限,可填“无”
},
"npmurl":"" // npm 地址
- },
- "_dp_nativeplugin": { // 原生插件相关配置
- "android": {},
- "ios": {}
},
"uni_modules": { // uni_modules配置
"dependencies": [], // 依赖的 uni_modules 插件ID列表
@@ -105,8 +112,11 @@ package.json在每个uni_modules插件中都必须存在,包含了插件的基
}
}
```
+**Tips**
+- 上述配置基于npm [package.json](https://docs.npmjs.com/cli/v6/configuring-npm/package-json)规范扩展,故标准的package.json属性也同样支持,比如可以通过files来控制要上传的插件包内容
+
#### uni_modules.config.json
-uni_modules.config.json在项目根目录,包含了插件的。以下是uni_modules.config.json的详细配置说明
+uni_modules.config.json在项目根目录,可以配置插件更新后的触发脚本(通常用于执行自定义的自动化任务),插件uniCloud支持的服务空间。以下是uni_modules.config.json的详细配置说明
```json
{
"scripts": {
@@ -119,5 +129,106 @@ uni_modules.config.json在项目根目录,包含了插件的。以下是uni_mo
}
}
```
-### 使用 uni_modules
-### 开发 uni_modules
\ No newline at end of file
+
+### 开发 uni_modules 插件
+#### 新建uni_modules目录
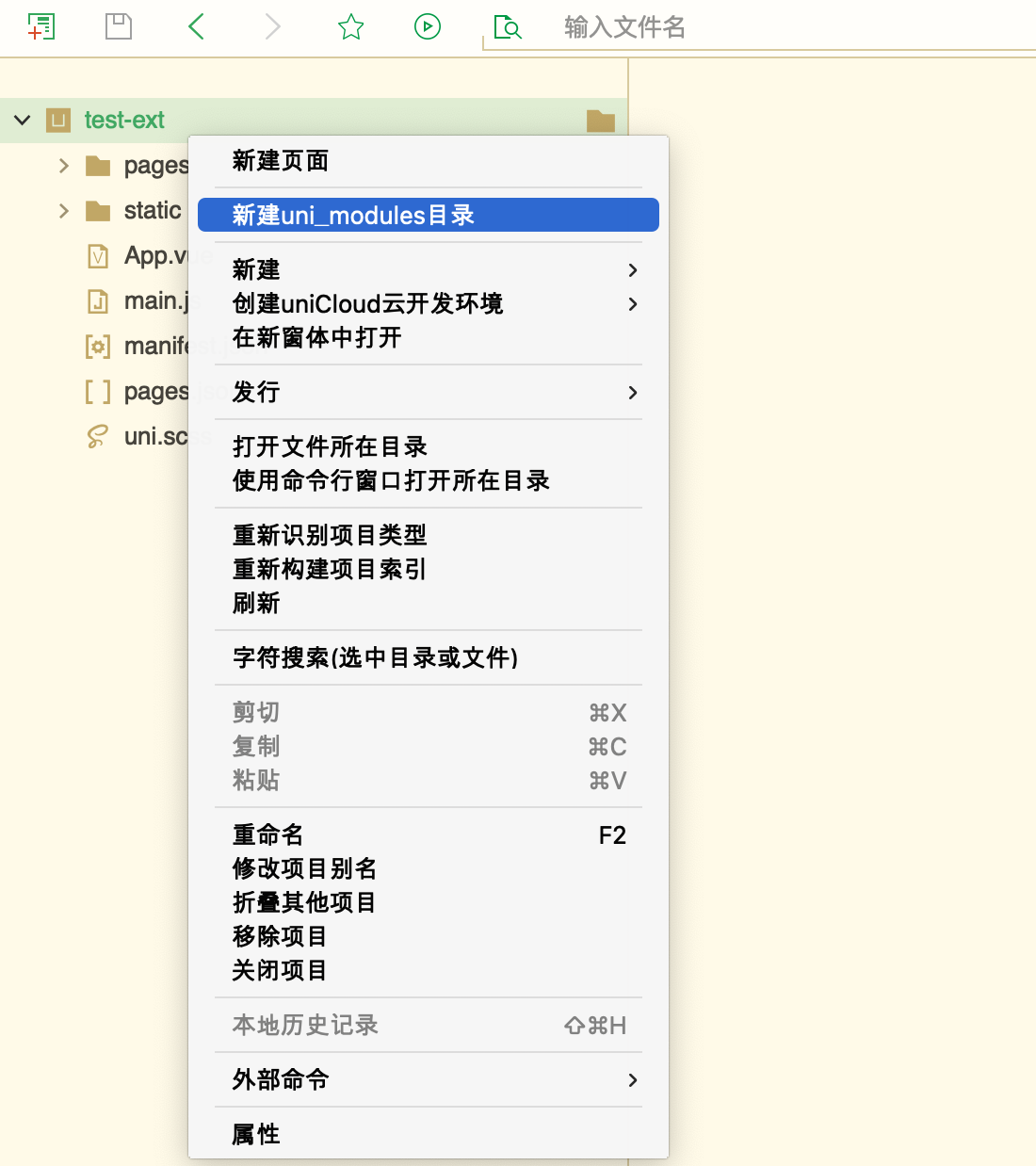
+在uni-app项目根目录下,创建uni_modules目录,在HBuilderX中可以项目右键菜单中点击`新建uni_modules目录`
+
+**Tips**
+- 如果是vue-cli项目,uni_modules目录,位于`src`下,即`src/uni_modules`
+
+#### 新建uni_modules插件
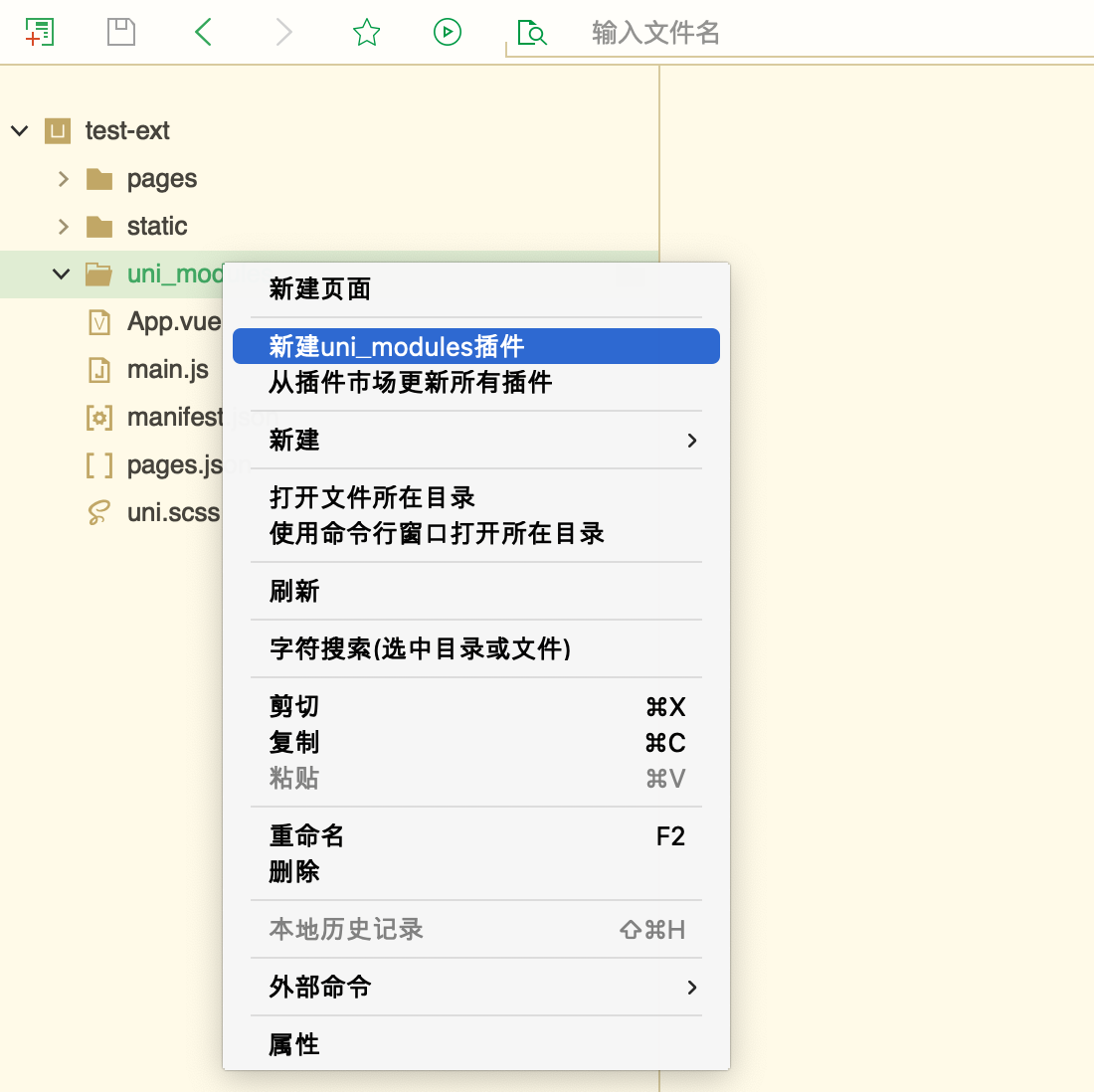
+1. 在HBuilderX中uni_modules目录右键点击`新建uni_modules插件`
+
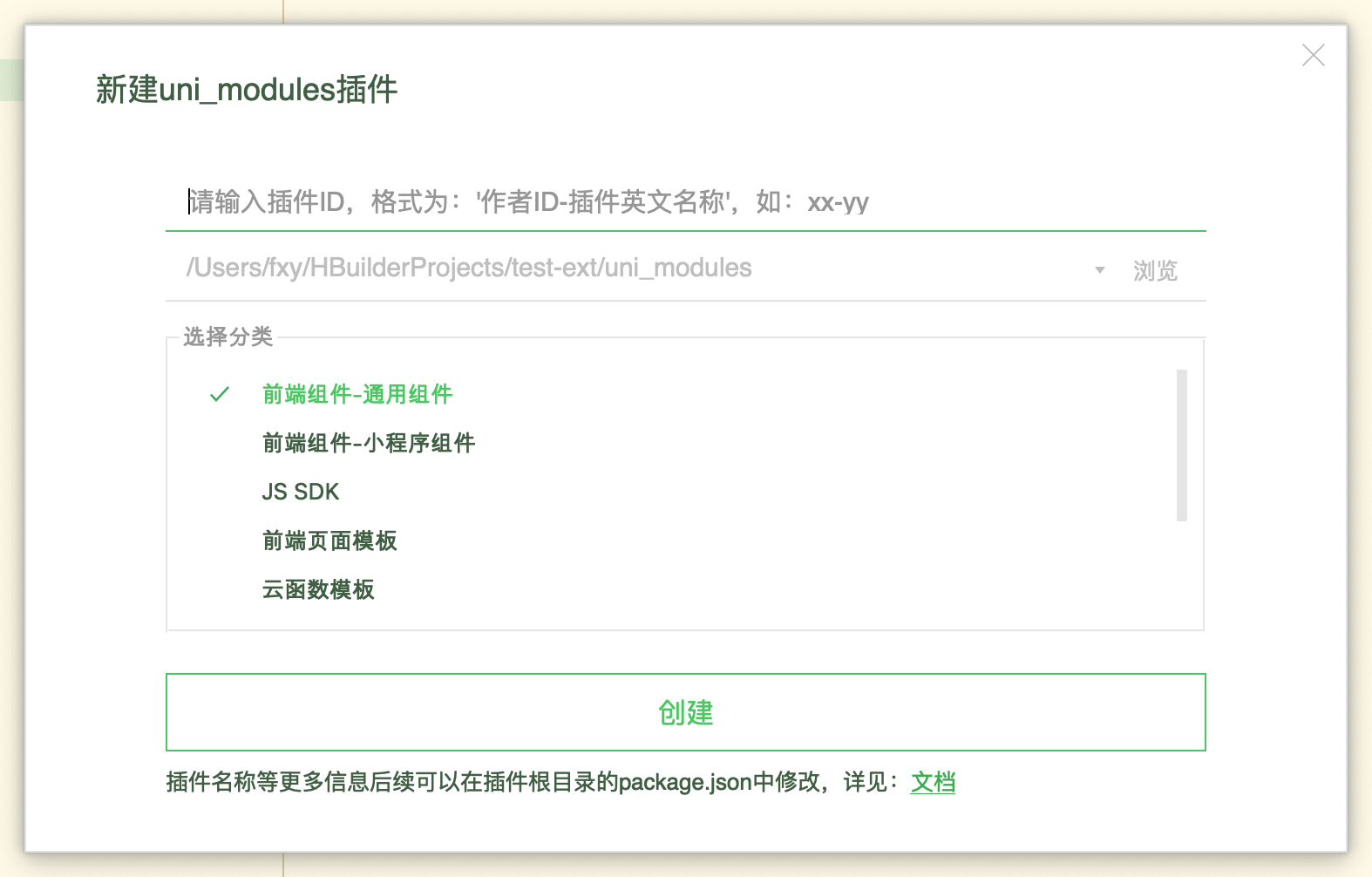
+2. 填写正确的插件ID,选择插件分类
+
+插件ID命名规范:
+- 格式为:'作者ID-插件英文名称',示例:'xx-yy',其中作者ID和插件英文名称只能包含英文、数字
+- 作者ID由插件作者自定义,不能使用'DCloud'、'uni'等关键字,长度要求至少2位字符
+- 插件名称需直观表达插件的作用,例如:tag、button等
+
+**Tips**
+- uni_modules插件可以在package.json的`uni_modules->dependencies`节点配置三方依赖(依赖的插件也必须是uni_modules插件),如果是依赖了三方的npm插件,可以使用标准的dependencies节点配置。
+
+#### 发布到插件市场
+当您的插件开发完毕,可以直接发布到[插件市场](https://ext.dcloud.net.cn/)供其他人免费或付费使用,插件市场提供了变现、评价等机制,优秀的插件作者,可以做到月入好几万。
+
+发布流程:
+
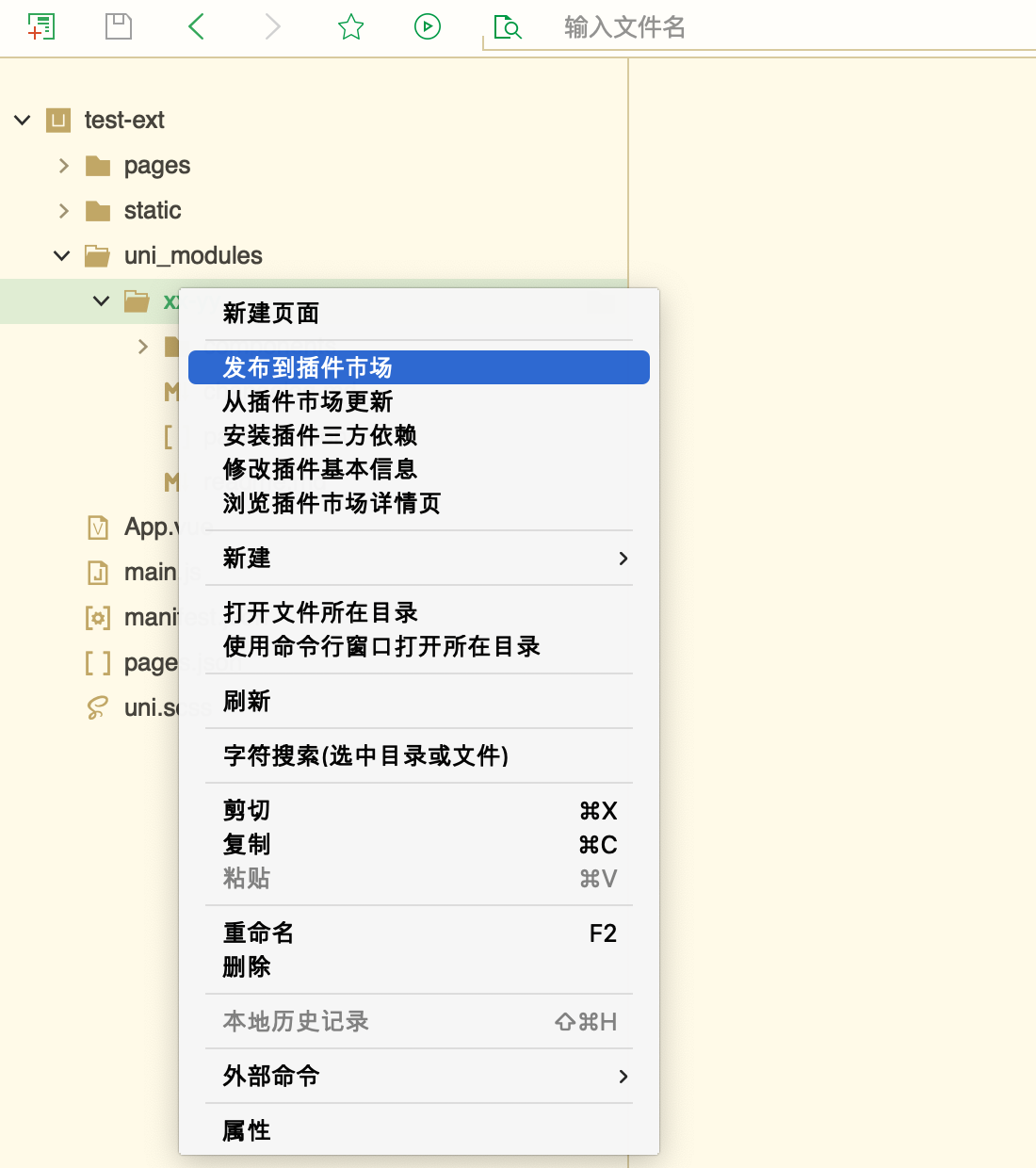
+1. 在HBuilderX中插件目录右键点击`发布到插件市场`
+
+2. 填写插件信息
+
+**Tips**
+- 如果需要发布为项目模板,请在项目根目录创建package.json,然后右键菜单发布到插件市场。
+- 发布插件时,可以选择上传当前项目作为示例工程,完整的示例工程,可以方便用户快速上手。
+#### 修改插件基本信息
+当您的插件发布到插件市场后,如果需要调整插件市场上的一些基本信息,比如插件中文名称,描述,关键词,readme.md等,可以直接在插件目录右键`修改插件基本信息`
+
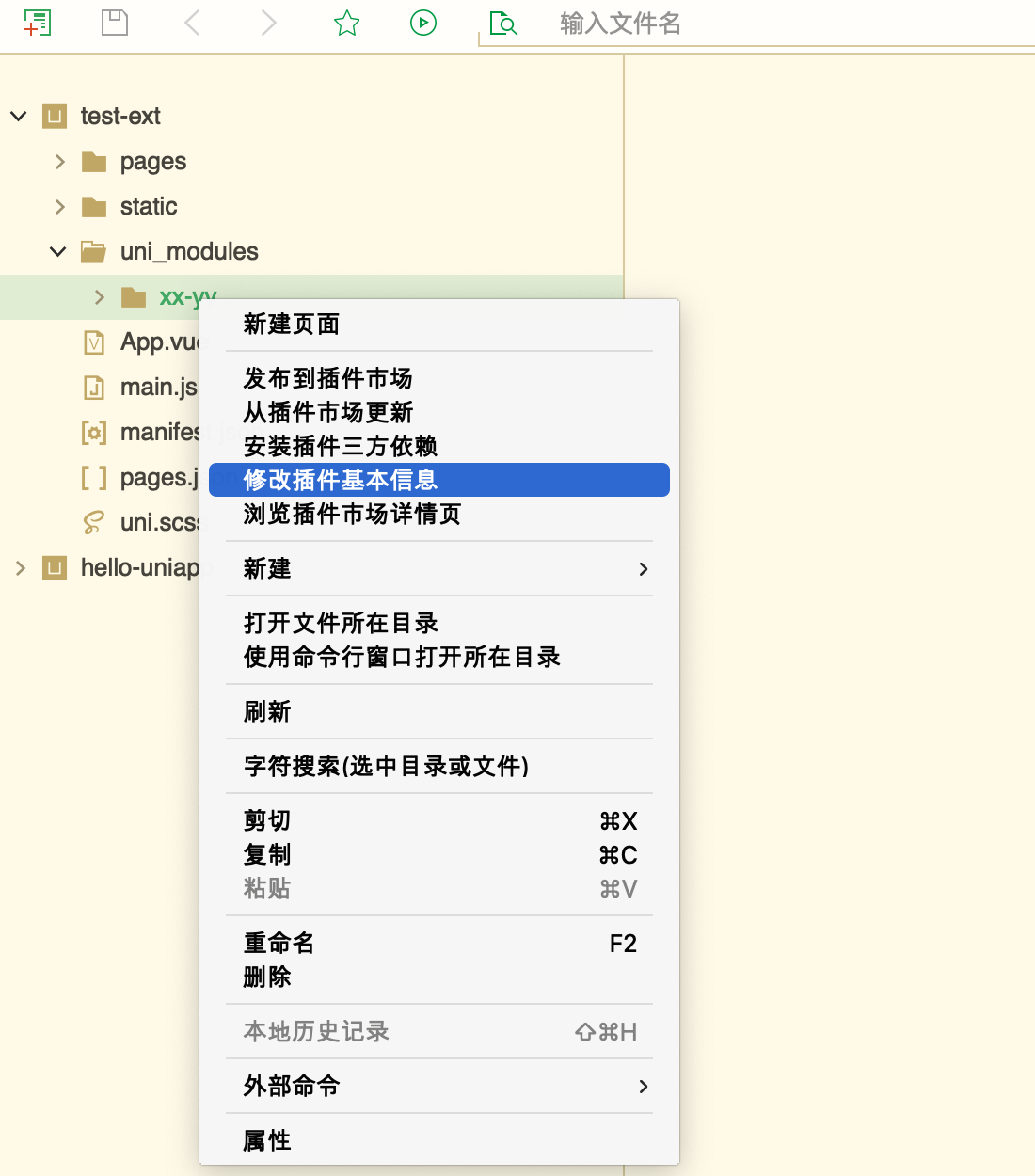
+1. 在HBuilderX中插件目录右键点击`修改插件基本信息`
+
+2. 修改插件基本信息
+
+
+#### 发布新版本
+当您的插件增加了新的功能或修复了Bug,需要发布新版本时,操作与第一次发布一样,可以直接在插件目录右键`发布到插件市场`
+
+**Tips**
+- 在发布窗口中填写的更新日志,会自动与根目录的changelog.md保持同步
+
+### 使用 uni_modules 插件
+#### 添加uni_modules插件
+1. 在[插件市场](https://ext.dcloud.net.cn/)查找符合自己需求的uni_modules插件
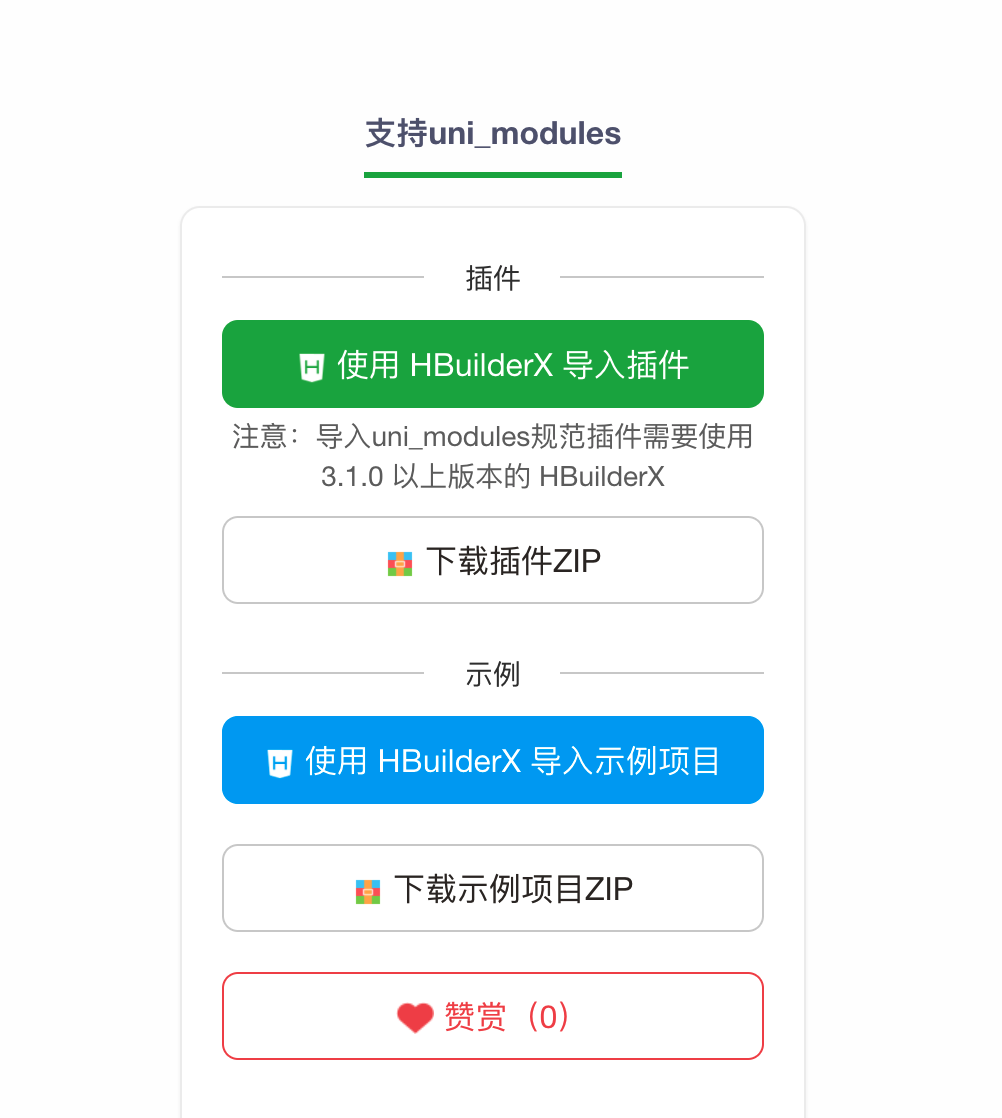
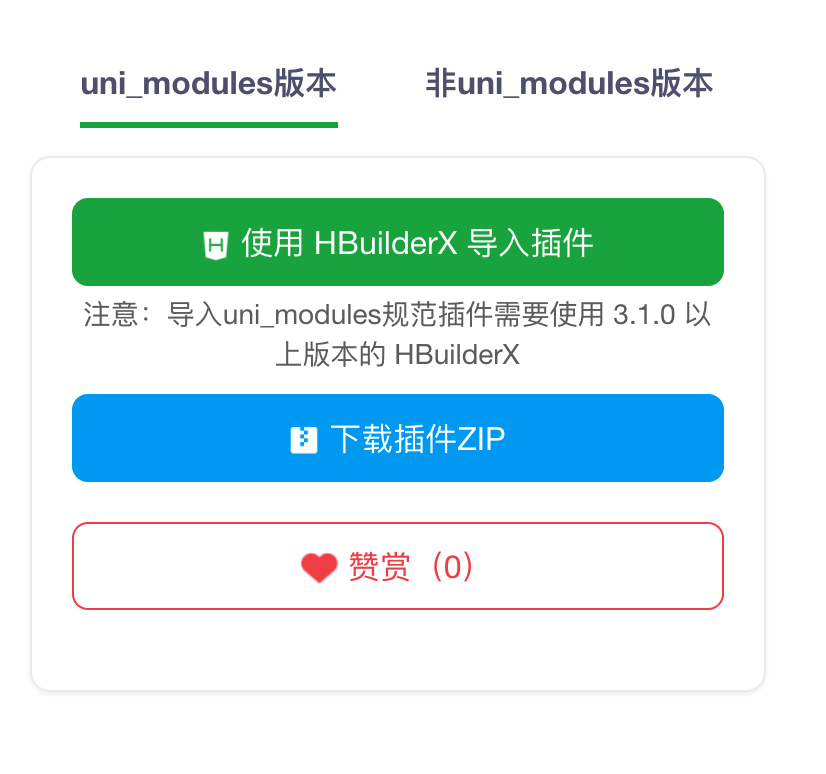
+2. 在插件详情页,右侧会标明该插件是否支持uni_modules,点击`使用 HBuilderX 导入插件`
+
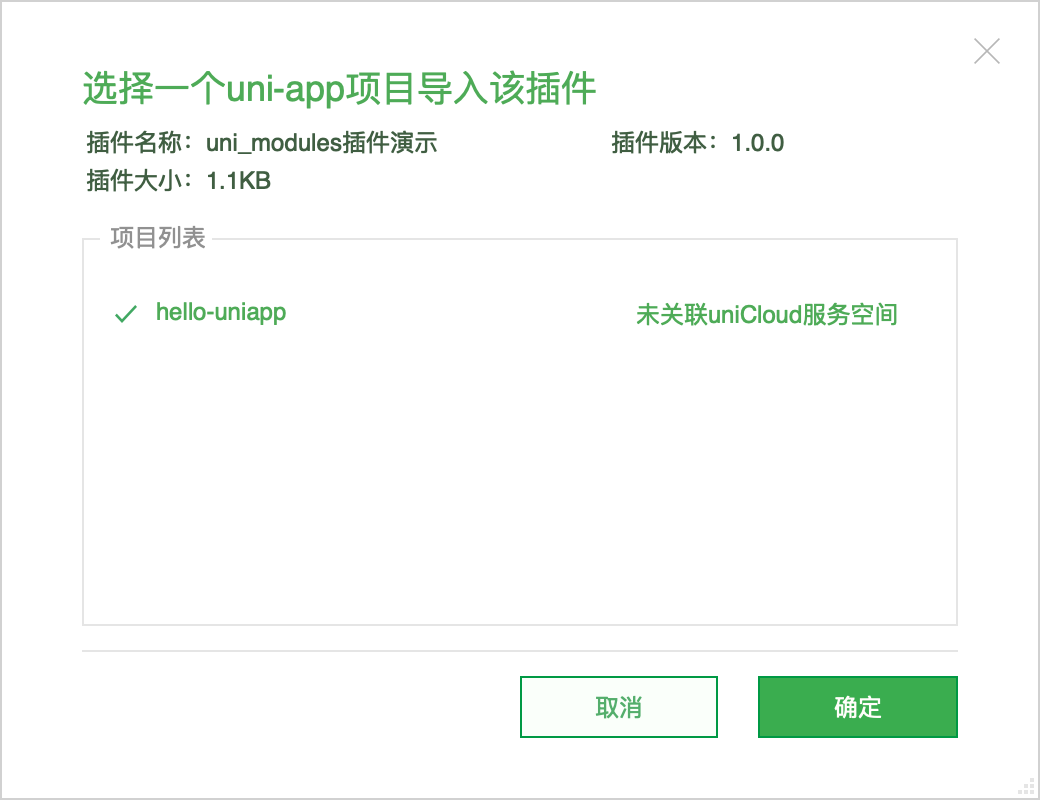
+3. 选择要导入的uni-app项目
+
+
+**Tips**
+- uni_modules支持组件easycom,使用者可以直接使用插件内符合easycom规范的组件
+- 其他资源,如图片,js等,在项目中可以直接按目录结构引入即可使用,如:
+```js
+import {test} from '@/uni_modules/xx-yy/js_sdk/test.js'
+```
+- 如果要使用uni_modules中的页面,您需要在自己项目根目录的pages.json中添加对应的页面配置
+```json
+{
+ "pages":[{
+ "path":"uni_modules/xx-yy/pages/demo/demo" // 按插件所在目录引入对应的页面
+ }]
+}
+```
+
+#### 安装uni_modules插件依赖
+1. 导入插件时,HBuilderX会自动安装当前插件的所有三方依赖。
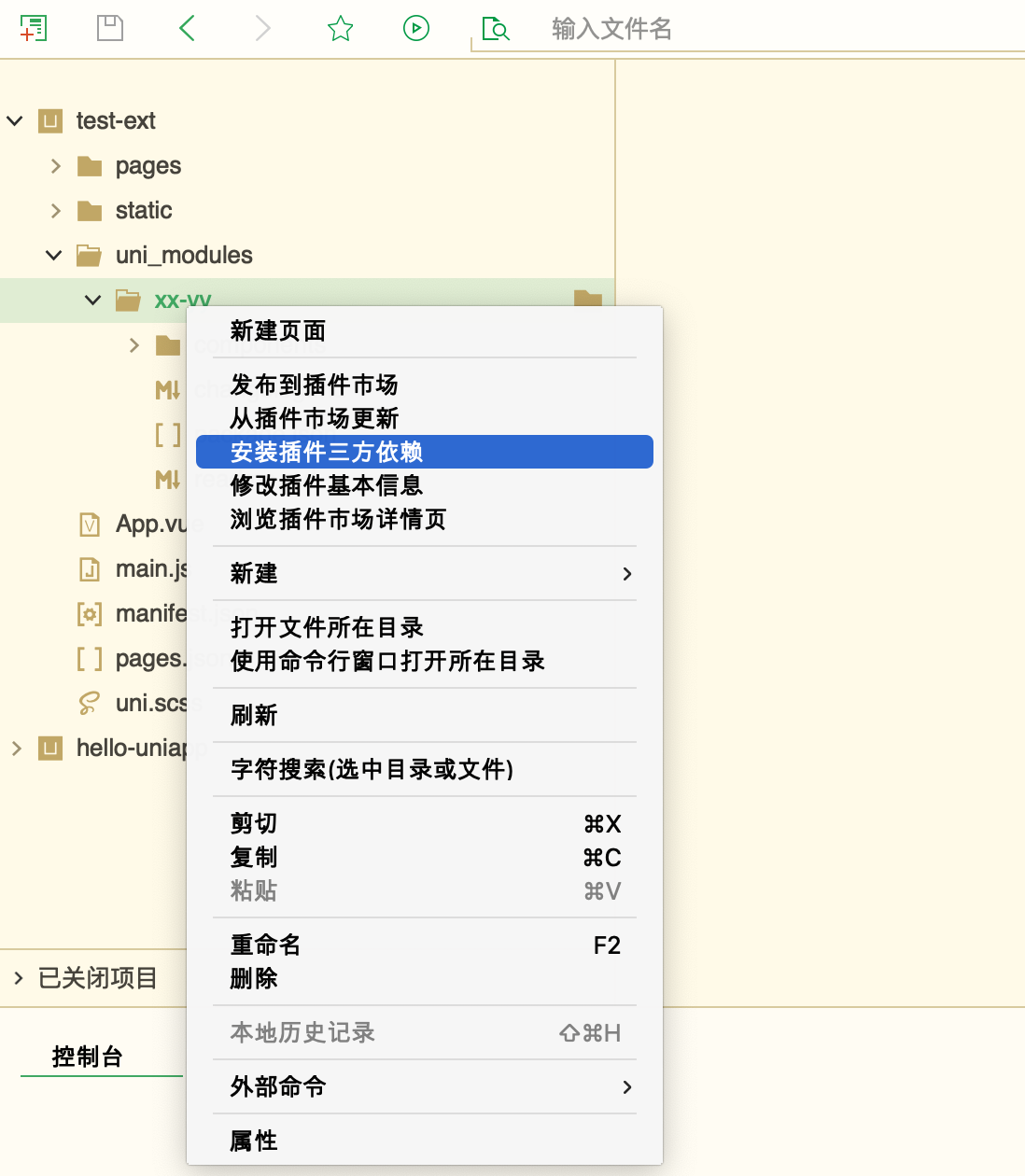
+2. 您还可以在插件目录右键手动执行`安装插件三方依赖`
+
+#### 更新uni_modules插件
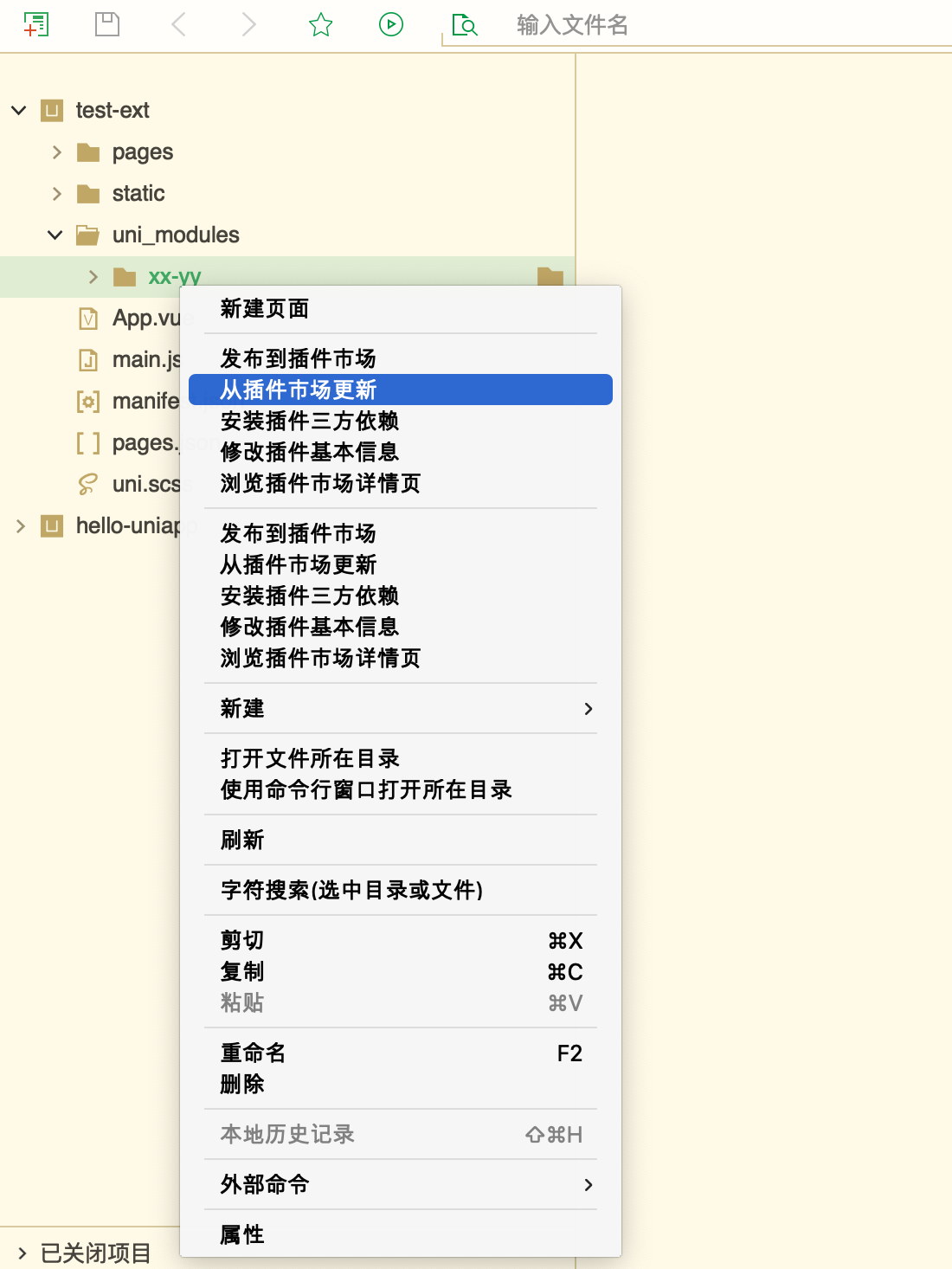
+1. 可以通过插件目录右键`从插件市场更新`,来检查更新当前所使用的插件
+
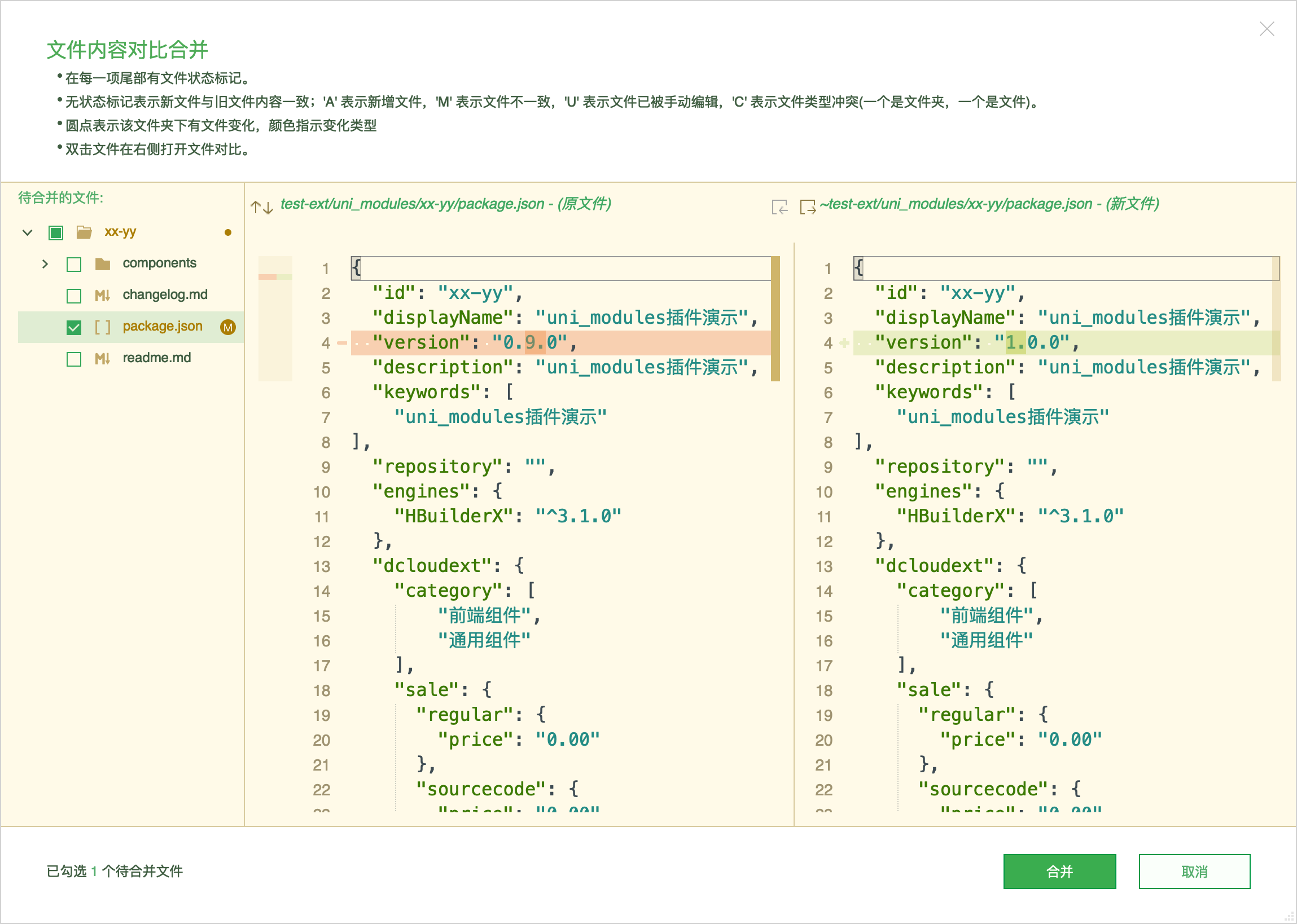
+2. 对比插件,确认更新内容
+
+#### 卸载uni_modules插件
+uni_modules插件目录是独立存在的,如果您不再需要该插件,可以直接删除该插件目录。
+
+**Tips**
+- 导入uni_modules规范插件需要使用 3.1.0 以上版本的 HBuilderX
+
+### 已有插件迁移为 uni_modules 插件指南
+
+1. 将插件内容迁移至您的uni-app示例项目根目录`uni_modules`下以插件ID命名的目录下,举例,若您已有的插件ID为`xx-yy`,则目录结构为:`uni_modules/xx-yy`
+2. 运行自己的示例项目,验证插件迁移目录后,所有功能是否正常
+ - 目录迁移,通常会遇到资源引用路径问题,尽可能将所有路径引用修改为相对路径
+ - 如果插件带有uniCloud的云函数或数据库,迁移时,注意,插件目录内的uniCloud不能带有厂商后缀
+ - 插件目录不支持pages.json、App.vue、main.js、manifest.json、uni.scss文件,如果需要插件使用者修改这些文件内容,请在插件文档(readme.md)中详细说明。
+3. 当迁移后的所有插件功能均正常时,您就可以向插件市场发布新的支持uni_modules的插件版本(插件市场会同时保留您最后一个非uni_modules插件版本)
+ - 在插件根目录创建package.json,您可以先简单的仅填写一个插件ID即可,其他信息可以通过发布窗口填写(会自动同步回package.json)
+```
+{
+ "id":"您的插件ID"
+}
+```
+ - 插件文档,迁移至插件根目录的readme.md中
+ - 右键package.json,点击`发布到插件市场`,选择分类,填写插件信息(尽可能与插件市场已有信息保持一致)
+ - 发布成功后,您可以在插件市场的插件详情页右侧,查看到您的插件已同时提供了uni_modules版本和非uni_modules版本(仅保留最后一个非uni_modules版本)
+
\ No newline at end of file