单文件更新,例子更新
Showing
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
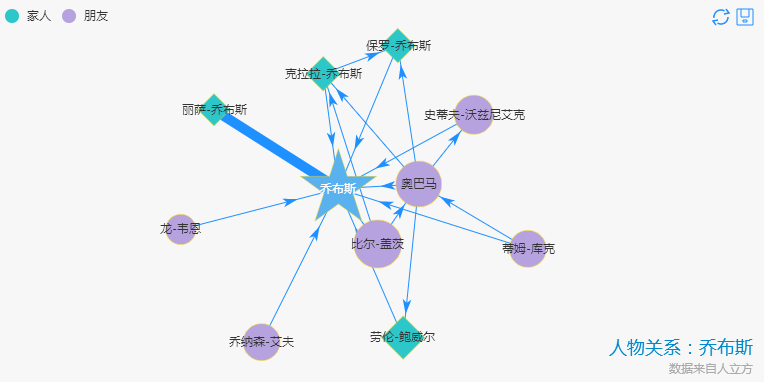
doc/asset/img/example/force.png
0 → 100644
33.7 KB
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
因为 它太大了无法显示 source diff 。你可以改为 查看blob。