From 2a37e8f898a68f0661694d0316f4b56821958d63 Mon Sep 17 00:00:00 2001
From: haoxr <1490493387@qq.com>
Date: Sun, 21 May 2023 22:28:58 +0800
Subject: [PATCH] =?UTF-8?q?docs:=20:memo:=20=E9=A1=B9=E7=9B=AE=E8=AF=B4?=
=?UTF-8?q?=E6=98=8E=E6=96=87=E6=A1=A3=E5=92=8C=E5=8F=98=E6=9B=B4=E6=96=87?=
=?UTF-8?q?=E6=A1=A3=E6=9B=B4=E6=96=B0?=
MIME-Version: 1.0
Content-Type: text/plain; charset=UTF-8
Content-Transfer-Encoding: 8bit
Former-commit-id: 3e822a426edf2e62e397dfb3737bd7c330def026
---
CHANGELOG.md | 16 ++++++-
README.md | 132 ++++++++++++++++++++++++---------------------------
2 files changed, 77 insertions(+), 71 deletions(-)
diff --git a/CHANGELOG.md b/CHANGELOG.md
index faf899d..a8ac492 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,10 +1,22 @@
+# 2.3.1 (2023/5/21)
+
+### ✂️ refactor
+- 组件示例文件名称优化
+
+# 2.2.2 (2023/5/11)
+
+### ✨ feat
+- 组件封装示例添加源码地址
+- 角色、菜单、部门、字段按钮添加权限控制
+
+
# 2.3.0 (2023/5/12)
-### 📦️ build
+### ⬆️ chore
- vue 版本升级 3.2.45 → 3.3.1 ([CHANGELOG](https://github.com/vuejs/core/blob/main/CHANGELOG.md))
- vite 版本升级 4.3.1 → 4.3.5
-### ♻️ refactor
+### ✂️ refactor
- 使用 vue 3.3 版本新特性 `defineOptions` 在 `setup` 定义组件名称,移除重复的 `script` 标签
# 2.2.2 (2023/5/11)
diff --git a/README.md b/README.md
index 2f1e056..ac119b7 100644
--- a/README.md
+++ b/README.md
@@ -8,132 +8,126 @@
- vue3-element-admin官方文档 | 在线预览
+ vue3-element-admin官方文档 | 在线预览
## 项目介绍
-[vue3-element-admin](https://gitee.com/youlaiorg/vue3-element-admin) 是基于 [vue-element-admin](https://gitee.com/panjiachen/vue-element-admin) 升级的 `Vue3` 版本后台管理框架,使用 Vue3、Vite4、TypeScript、Pinia、Element Plus 当前主流技术栈开发。
+[vue3-element-admin](https://gitee.com/youlaiorg/vue3-element-admin) 是基于 Vue3 + Vite4+ TypeScript5 + Element-Plus + Pinia 等技术栈构建的后台管理前端模板(配套后端源码)。
## 项目特色
- 基于 `vue-element-admin` 升级的 `Vue3` 版本,主流技术栈,无过度自定义封装,极易上手,减少学习成本;
- 配套 `Java` 后台接口,非 `Mock` 数据,[在线接口文档](https://www.apifox.cn/apidoc/shared-195e783f-4d85-4235-a038-eec696de4ea5/api-65851240);
-- 从 `0` 到 `1` 的项目文档支持,[官方文档](https://www.cnblogs.com/haoxianrui/p/16090029.html)。
- 系统功能:用户、角色、菜单、字典管和部门管理等;
- 基础设施:动态路由,按钮权限,常用组件封装。
-## 技术栈
-
-| 技术栈 | 描述 | 官网 |
-| --- | --- | --- |
-| Vue3 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org/ |
-| TypeScript | JavaScript 的一个超集 | https://www.tslang.cn/ |
-| Vite | 前端开发与构建工具 | https://cn.vitejs.dev/ |
-| Element Plus | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.gitee.io/zh-CN/ |
-| Pinia | 新一代状态管理工具 | https://pinia.vuejs.org/ |
-| Vue Router | Vue.js 的官方路由 | https://router.vuejs.org/zh/ |
## 项目预览
-**在线预览地址**: [http://vue3.youlai.tech/](http://vue3.youlai.tech/)
+- **在线预览地址**: [https://vue3.youlai.tech/](https://vue3.youlai.tech/)
-**控制台 & 接口文档**
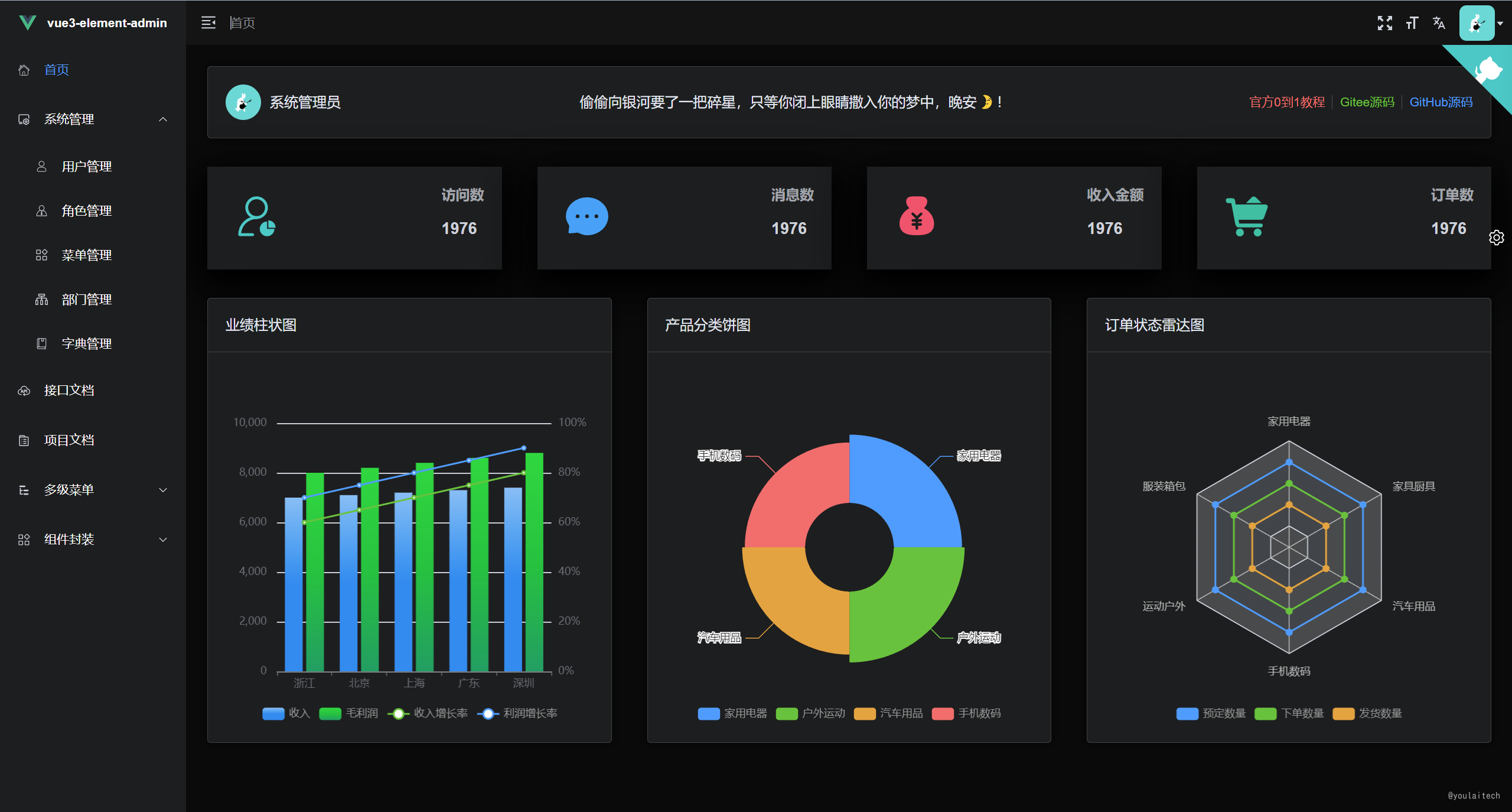
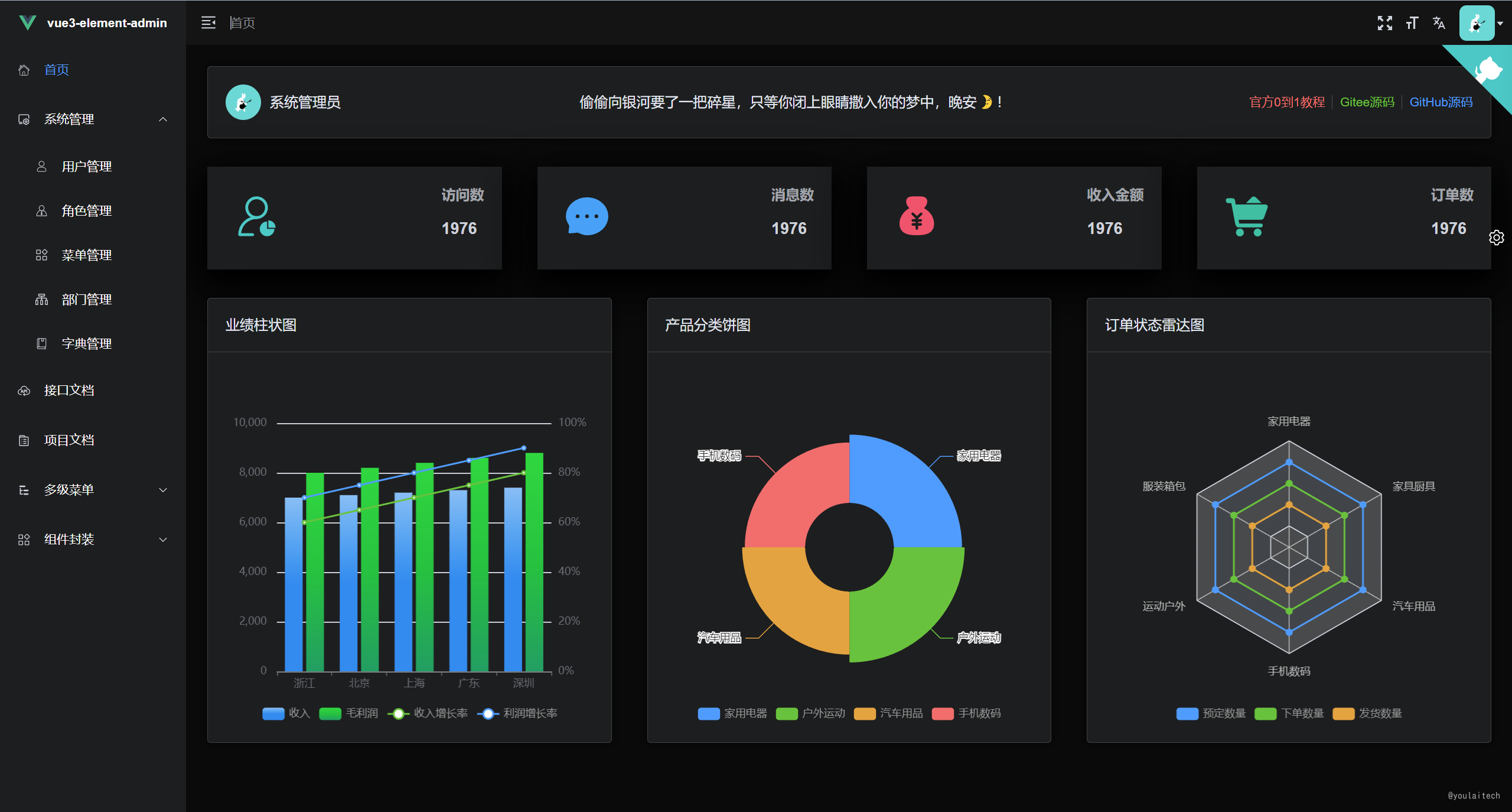
+- **控制台**
+
-|  |
-| --------------------------------------------------------------- |
-|  |
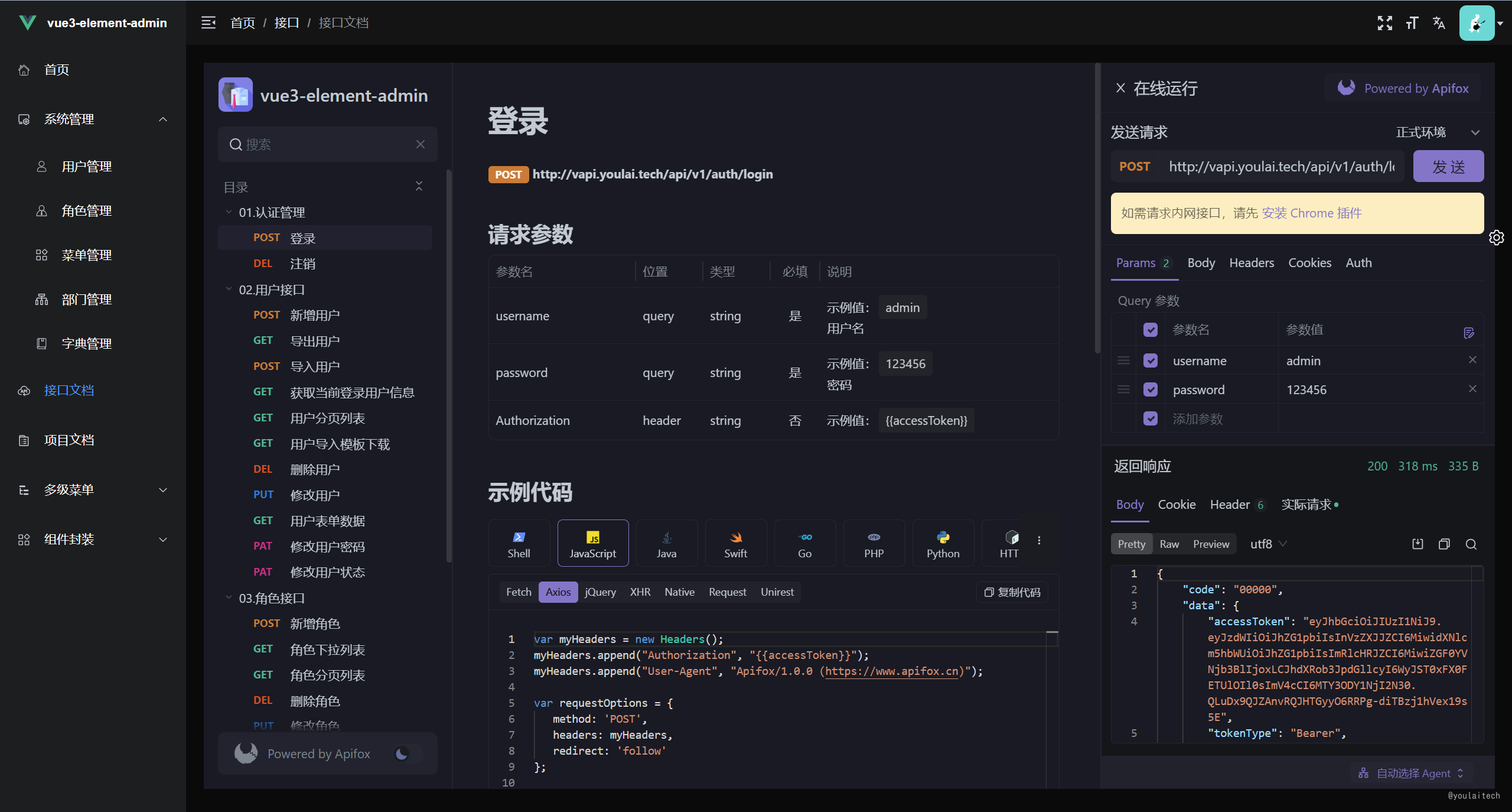
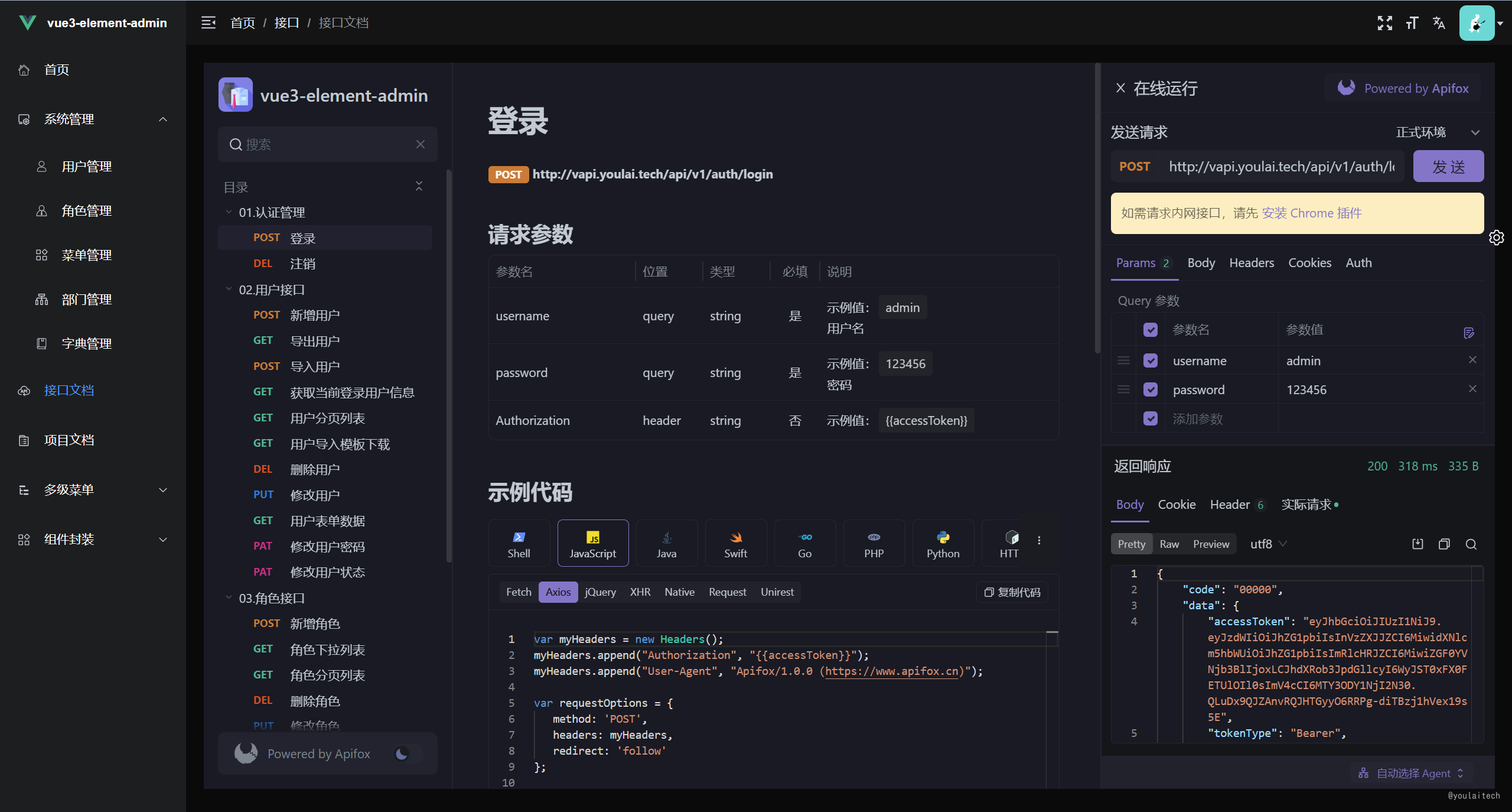
+- **接口文档**
+
-**权限管理系统**
+- **权限管理系统**
|  |  |
| --- | --- |
|  |  |
## 项目地址
-| | Gitee | Github |
-| --- | --- | --- |
-| vue3-element-admin | [vue3-element-admin](https://gitee.com/youlaiorg/vue3-element-admin) | [vue3-element-admin](https://github.com/youlaitech/vue3-element-admin) |
-| 后端 | [youlai-boot](https://gitee.com/youlaiorg/youlai-boot) | [youlai-boot](https://github.com/hxrui/youlai-boot.git) |
-
-## 环境要求
-
-- Node 环境
-
- 版本:16+
+| 项目 | Gitee | Github |GitCode |
+| --- | --- | --- | --- |
+| 前端 | [vue3-element-admin](https://gitee.com/youlaiorg/vue3-element-admin) | [vue3-element-admin](https://github.com/youlaitech/vue3-element-admin) |[vue3-element-admin](https://gitcode.net/youlai/vue3-element-admin)|
+| 后端 | [youlai-boot](https://gitee.com/youlaiorg/youlai-boot) | [youlai-boot](https://github.com/hxrui/youlai-boot.git) |[youlai-boot](https://gitcode.net/youlai/youlai-boot)|
-- 开发工具
+## 环境准备
- VSCode
+| 环境 | 名称版本 | 备注 |
+| ----------- | :-------- | --------------|
+| **开发工具** | VSCode | [下载地址](https://code.visualstudio.com/Download) |
+| **运行环境** | Node 16+ | [下载地址](http://nodejs.cn/download) |
+| **VSCode插件(必装)** | 1. `Vue Language Features (Volar) `
2. `TypeScript Vue Plugin (Volar) `
3. 禁用 Vetur |  |
-- 必装插件
-
- - Vue Language Features (Volar)
- - TypeScript Vue Plugin (Volar)
## 项目启动
```bash
+# 克隆代码
+git clone https://gitee.com/youlaiorg/vue3-element-admin.git
+
# 安装 pnpm
npm install pnpm -g
# 安装依赖
pnpm install
-# 项目运行
+# 启动运行
pnpm run dev
+```
+
+## 项目部署
+```bash
# 项目打包
pnpm run build:prod
-```
+# 上传文件至远程服务器
+将打包生成在 `dist` 目录下的文件拷贝至 `/usr/share/nginx/html` 目录
-## 项目部署
+# nginx.cofig 配置
+server {
+ listen 80;
+ server_name localhost;
+ location / {
+ root /usr/share/nginx/html;
+ index index.html index.htm;
+ }
+ # 反向代理配置
+ location /prod-api/ {
+ proxy_pass http://vapi.youlai.tech/; # vapi.youlai.tech替换成你的后端API地址
+ }
+}
+```
-- 上传文件
- 将打包生成在 `dist` 目录下的文件拷贝至 `/usr/share/nginx/html` 目录
+## 接口支持
-- nginx.cofig 配置
+- **接口调用地址**:[https://vapi.youlai.tech](https://vapi.youlai.tech)
+- **接口文档地址**:[在线接口文档](https://www.apifox.cn/apidoc/shared-195e783f-4d85-4235-a038-eec696de4ea5)
+- **OpenAPI文档地址**:[http://vapi.youlai.tech/v3/api-docs](http://vapi.youlai.tech/v3/api-docs)
+- **本地接口**:默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
- ```
- server {
- listen 80;
- server_name localhost;
+ > 1. 获取基于 `Java 、SpringBoot` 开发的后端 [youlai-boot](https://gitee.com/youlaiorg/youlai-boot.git) 源码 ;
+ > 2. 根据后端工程说明文档 [README.md](https://gitee.com/youlaiorg/youlai-boot#%E9%A1%B9%E7%9B%AE%E8%BF%90%E8%A1%8C) 完成本地启动;
+ > 3. 替换 [vite.config.ts](vite.config.ts) 的代理目标地址 [vapi.youlai.tech](vapi.youlai.tech) 为本地的 [localhost:8989](localhost:8989).
- location / {
- root /usr/share/nginx/html;
- index index.html index.htm;
- }
- # 代理转发 prod-api 标识至 vapi.youlai.tech
- location /prod-api/ {
- proxy_pass http://vapi.youlai.tech/;
- }
- }
- ```
+## 项目文档
-## 接口文档
+- [基于 Vue3 + Vite4 + TypeScript + Element-Plus 从0到1搭建后台管理系统](https://blog.csdn.net/u013737132/article/details/130191394)
-- 接口调用地址:[vapi.youlai.tech](http://vapi.youlai.tech)
-- 接口文档地址:[vue3-element-admin 在线接口文档](https://www.apifox.cn/apidoc/shared-195e783f-4d85-4235-a038-eec696de4ea5/api-65851240)
+- [ESLint+Prettier+Stylelint+EditorConfig 约束和统一前端代码规范](https://blog.csdn.net/u013737132/article/details/130190788)
+- [Husky + Lint-staged + Commitlint + Commitizen + cz-git 配置 Git 提交规范](https://blog.csdn.net/u013737132/article/details/130191363)
-## 本地接口
-> 默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
+## Git 提交规范
-1. 获取基于 `Java 、SpringBoot` 开发的后端 [youlai-boot](https://gitee.com/youlaiorg/youlai-boot.git) 源码 ;
-2. 根据后端工程说明文档 [README.md](https://gitee.com/youlaiorg/youlai-boot#%E9%A1%B9%E7%9B%AE%E8%BF%90%E8%A1%8C) 完成本地启动;
-3. 替换 [vite.config.ts](vite.config.ts) 的代理目标地址 [vapi.youlai.tech](vapi.youlai.tech) 为本地的 [localhost:8989](localhost:8989) 。
+执行唤起 git commit 交互,根据提示完成信息的输入和选择。
-## 关于我们
+
-> 欢迎加我的微信,备注 `前端`、`后端`、`全栈` 进对应技术交流群
-| 微信交流群 | 我的微信 |
-| --- | --- |
-||  |
+## 联系我们
+
+> 如果交流群的二维码已过期,请加我微信,备注「前端」或「全栈」,我将邀请您加入相应的群组。
+
+
+
-
--
GitLab