diff --git a/Makefile b/Makefile
index 074c7e4b6d7f93004a8c4ddd08642670b554a642..b12c05c0baa66880e8707f72d2cea8bdfc964114 100644
--- a/Makefile
+++ b/Makefile
@@ -7,7 +7,4 @@ minify:
test:
(cd test && make test)
-deploy:
- (cd docs && make deploy)
-
.PHONY: test
diff --git a/TODO.md b/TODO.md
index 9e6d4a6b23ecebe5524529faeaba0d9c33f59fdc..64ed87c6c57dd50bc054a5999de94b48e8e88a14 100644
--- a/TODO.md
+++ b/TODO.md
@@ -1,30 +1,23 @@
## New API
-- pick real world with all trackingMethod
- - hit tester with plane
- - DONE ?
- build a aframe version of that to see how it fit
- when api is stable enougth ?
- when all the bugs are sorted out
+ - currently only something about displaying point cloud in tango - very minor
-- check it works on all cases
+- Check it works on all cases
- no special cases incompatibilities
- changeMatrixMode
- tango point cloud fails in cameraTransformMatrix
-- button tangoonly pointcloudtoggle
-
-- full markers area
- - THREEx.ArMultiMarkerUtils
- - button - reset-markers-area
- - button - toggle-marker-helper
- - button - goto-learner
-
-- in tango
- - make point cloud or not an live option
-
+- move three.js/arjs-.js in three.js/src/newApi/
+- later rename file/class
+ - move all THREEx for ar.js as ARjs.
+ - remove artoolkit in the name when it is multi backend
+ - require to check/change all code
+ - can i do a compatibility layer for all the classes
+ - thus it is only about changing the files
-- DONE tango point cloud visible
- how to handle trackingMethod
- area-aruco
- area-artoolkit
@@ -34,6 +27,15 @@
- arkit
- best
+- DONE pick real world with all trackingMethod
+ - hit tester with plane
+- DONE button tangoonly pointcloudtoggle
+- DONE full markers area
+ - THREEx.ArMultiMarkerUtils
+ - button - reset-markers-area
+ - button - toggle-marker-helper
+ - button - goto-learner
+- DONE tango point cloud visible
## New API - no three.js dependancy
@@ -54,6 +56,10 @@
---
+- remove the arcode generator + marker generator, now that they are in webxr.io
+- move docs/ into its own repository
+ - thus no conflict with main repo
+ - and it is considered secondery
- have seen stuff about projection matrix in jsartoolkit
- would need to recompiled
- would fix the near/far
diff --git a/docs/.gitignore b/docs/.gitignore
deleted file mode 100644
index c63a17655d351e1821d8bee2bf48d5a35ce2a242..0000000000000000000000000000000000000000
--- a/docs/.gitignore
+++ /dev/null
@@ -1,3 +0,0 @@
-# ignore the build of github
-_book
-node_modules
diff --git a/docs/Makefile b/docs/Makefile
deleted file mode 100644
index 0750101dd61caf8168b76a70ef24dcee6351f2b0..0000000000000000000000000000000000000000
--- a/docs/Makefile
+++ /dev/null
@@ -1,18 +0,0 @@
-server:
- gitbook serve
-
-build:
- gitbook build
-
-install:
- gitbook install
-
-deploy:
- git pull
- git checkout gh-pages
- git pull
- git merge master --no-edit
- (make install && make build && cp -a _book/* .)
- git commit -a -m 'new build of gitbook docs/'
- git push origin gh-pages
- git checkout master
diff --git a/docs/README.md b/docs/README.md
deleted file mode 100644
index 2bb81174635e0dca57cc6216153b67aa60dc7d56..0000000000000000000000000000000000000000
--- a/docs/README.md
+++ /dev/null
@@ -1,8 +0,0 @@
-* [Read Me](README.md)
-* [CHANGELOG](misc/CHANGELOG.md)
-* [EXAMPLES](misc/EXAMPLES.md)
-* [FAQ](misc/FAQ.md)
-* [FUTURE](misc/FUTURE.md)
-
-# Posts
-* [post-XX-how-to-use-arjs-with-aframe](posts/post-XX-how-to-use-arjs-with-aframe.md)
diff --git a/docs/SUMMARY.md b/docs/SUMMARY.md
deleted file mode 100644
index dcf21e483558879500ee99a385fda28572afa776..0000000000000000000000000000000000000000
--- a/docs/SUMMARY.md
+++ /dev/null
@@ -1,15 +0,0 @@
-* [Read Me](README.md)
-* [CHANGELOG](misc/CHANGELOG.md)
-* [EXAMPLES](misc/EXAMPLES.md)
-* [FAQ](misc/FAQ.md)
-* [FUTURE](misc/FUTURE.md)
-
-
-# Concepts
-* [augmented website](concepts/augmented-website.md)
-* [webar playground](concepts/webar-playground.md)
-
-
-# Posts
-* [post-XX-how-to-use-arjs-with-aframe](posts/post-XX-how-to-use-arjs-with-aframe.md)
-* [post-update](posts/post-update.md)
diff --git a/docs/book.json b/docs/book.json
deleted file mode 100644
index a936277f00c1cb0b540969791ebc31eae1d04515..0000000000000000000000000000000000000000
--- a/docs/book.json
+++ /dev/null
@@ -1,26 +0,0 @@
-{
- "links": {
- "sidebar": {
- "Github": "https://github.com/jeromeetienne/ar.js"
- }
- },
- "plugins": [
- "edit-link",
- "github",
- "anchorjs"
- ],
- "pluginsConfig": {
- "edit-link": {
- "base": "https://github.com/jeromeetienne/ar.js/tree/master/docs/",
- "label": "Edit This Page"
- },
- "github": {
- "url": "https://github.com/jeromeetienne/ar.js/"
- }
- },
- "theme-default": {
- "styles": {
- "website": "gitbook/gitbook.css"
- }
- }
-}
diff --git a/docs/concepts/augmented-website.md b/docs/concepts/augmented-website.md
deleted file mode 100644
index ad665e87b01e7a6c1f610f32975662da425a325e..0000000000000000000000000000000000000000
--- a/docs/concepts/augmented-website.md
+++ /dev/null
@@ -1,7 +0,0 @@
-# Augmented Website
-
-[Augmented Website](http://webxr.io/augmented-website)
-
-Bring AR to any website
-
-Easy way to share AR on the internet
diff --git a/docs/concepts/webar-playground.md b/docs/concepts/webar-playground.md
deleted file mode 100644
index 21d6206f575f38659ab1ffcc9da0e94a5b4b3e26..0000000000000000000000000000000000000000
--- a/docs/concepts/webar-playground.md
+++ /dev/null
@@ -1,16 +0,0 @@
-# WebAR Playground
-
-The [webar playground](http://webxr.io/webar-playground) is an easy way
-to create Augmented Reality with a Few Clicks.
-You can create AR directly from your phone.
-
-## UI Description
-- Create Menu: this is where you create your AR objects. Traverse the menu and pick the one you like
- - When you create an object, you may position it in the scene wherever you want.
-- Options Menu: Where you setup things
-- Objects Menu: List all objects currently in the scene. Click on them to select on objects or the others
-
-**Action on selected object**
-- Click/touch to position
-- Drag horizontally to rotate
-- Drag vertically to scale
diff --git a/docs/gitbook/gitbook-plugin-anchorjs/anchor-style.js b/docs/gitbook/gitbook-plugin-anchorjs/anchor-style.js
deleted file mode 100644
index 4a6e49665adf49a12f937c60e5cafb479fcec79a..0000000000000000000000000000000000000000
--- a/docs/gitbook/gitbook-plugin-anchorjs/anchor-style.js
+++ /dev/null
@@ -1,7 +0,0 @@
-gitbook.events.bind('start', function(e, config) {
- anchors.options = config.anchorjs || {};
-});
-
-gitbook.events.bind('page.change', function() {
- anchors.add('h1,h2,h3,h4,h5');
-});
diff --git a/docs/gitbook/gitbook-plugin-edit-link/plugin.js b/docs/gitbook/gitbook-plugin-edit-link/plugin.js
deleted file mode 100644
index 32f349485f636afe38df771b39c0e2cc35a3cac9..0000000000000000000000000000000000000000
--- a/docs/gitbook/gitbook-plugin-edit-link/plugin.js
+++ /dev/null
@@ -1,30 +0,0 @@
-require(["gitbook", "jQuery"], function(gitbook, $) {
- gitbook.events.bind('start', function (e, config) {
- var conf = config['edit-link'];
- var label = conf.label;
- var base = conf.base;
- var lang = gitbook.state.innerLanguage;
- if (lang) {
- // label can be a unique string for multi-languages site
- if (typeof label === 'object') label = label[lang];
-
- lang = lang + '/';
- }
-
- // Add slash at the end if not present
- if (base.slice(-1) != "/") {
- base = base + "/";
- }
-
- gitbook.toolbar.createButton({
- icon: 'fa fa-edit',
- text: label,
- onClick: function() {
- var filepath = gitbook.state.filepath;
-
- window.open(base + lang + filepath);
- }
- });
- });
-
-});
\ No newline at end of file
diff --git a/docs/gitbook/gitbook-plugin-github/plugin.js b/docs/gitbook/gitbook-plugin-github/plugin.js
deleted file mode 100644
index 14810ce0b9d185c941dc37c9592f9a37a515eaf3..0000000000000000000000000000000000000000
--- a/docs/gitbook/gitbook-plugin-github/plugin.js
+++ /dev/null
@@ -1,14 +0,0 @@
-require([ 'gitbook' ], function (gitbook) {
- gitbook.events.bind('start', function (e, config) {
- var githubURL = config.github.url;
-
- gitbook.toolbar.createButton({
- icon: 'fa fa-github',
- label: 'GitHub',
- position: 'right',
- onClick: function() {
- window.open(githubURL)
- }
- });
- });
-});
diff --git a/docs/gitbook/gitbook.css b/docs/gitbook/gitbook.css
deleted file mode 100644
index 1cad5eb131aeed85e5fa109c6514313dbe3c666b..0000000000000000000000000000000000000000
--- a/docs/gitbook/gitbook.css
+++ /dev/null
@@ -1,22 +0,0 @@
-.book-summary ul.summary li span {
- cursor: not-allowed;
- opacity: 0.3;
-}
-
-.book-summary ul.summary li a:hover {
- color: #008cff;
- text-decoration: none;
-}
-
-code[class*="language-"],
-pre[class*="language-"] {
- text-shadow: none;
-}
-
-.color-theme-2 .token.keyword {
- color: #3ac;
-}
-
-.token.operator {
- background: none;
-}
diff --git a/docs/misc/CHANGELOG.md b/docs/misc/CHANGELOG.md
deleted file mode 100644
index 5d629d5065ea4fc85482c97c97a1bc819c48dcf6..0000000000000000000000000000000000000000
--- a/docs/misc/CHANGELOG.md
+++ /dev/null
@@ -1,51 +0,0 @@
-# 1.0.1-dev - Current
-
-- added smoothedControls - everything tunable via parameters
- - it applies LERP for position/quaternion/scale on sub-controls
- - if display controls object3d when sub-controls has been visible for minVisibleDelay
- - if display controls object3d when sub-controls has been unvisible for minUnvisibleDelay
-- did THREEx.ArMarkerHelper to help visualize marker
-- AR-Code generator - see [AR-Code Generator](https://jeromeetienne.github.io/AR.js/three.js/examples/arcode.html)
-- liquid markers are in!
- [water tweet](https://twitter.com/jerome_etienne/status/844681159112036356) -
- [boing tweet](https://twitter.com/jerome_etienne/status/845646514814947328)
-- marker invisible cloak are in! with tweening and all :)
- [first tweet](https://twitter.com/jerome_etienne/status/840563600091688962) -
- [video tweet](https://twitter.com/jerome_etienne/status/843757199436472320)
-- minimal.html just got a little bit cleaner
- - aka the simplest way to do AR on the web
- - or webar in less than 10 lines of html! on codepen
-- finished hole-in-the-wall demo -
- [duck on my desk tweet](https://twitter.com/jerome_etienne/status/846751371185541121)
-- support preset in a-frame a-marker - preset = ["hiro" | "kanji"]
-- experiementation in dead-reckoning ... not conclusive
-- early work about videoInWebgl - a important componant of phone-in-hmd usecase
- [first tweet](https://twitter.com/jerome_etienne/status/846805050118864897)
-- better handling of .baseUrl in aframe default parameters
-- fixed artoolkit projection matrix to be more webgl - [projection matrix](https://developer.mozilla.org/en-US/docs/Web/API/WebGL_API/WebGL_model_view_projection)
- - it was looking to positive-z and y was upside down compared to the usual webgl one
-- Change marker axis - now positive-y is normal to the marker
-- Added logo by @tentone - [AR.js logo](https://github.com/jeromeetienne/AR.js/blob/master/data/logo/logo-black-transparent-1280x512.png)
-Nice and slick! thanks @tentone
-- Added a-frame logo in AR - [aframe-logo.html](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/aframe-logo.html)
-- added a profile discovery. It helps choose the performance tradeoff which fit your case - [profile](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/profile.html)
-
-# 1.0.0 - AR.js has landed
-
-- Fixed the resize issue in a-frame!
-- Performance improvement of image copy time by 40%!!!
- - massive improvement in the pose detection time
- - so maxDetectionRate can go way up
-- Improved documentations
-
-# 0.9.0 - Initial Release
-
-I worked a lot on WebAR.
-But i recently reached [60fps on mobile phones](https://twitter.com/jerome_etienne/status/831333879810236421).
-so i think WebAR is now ready to be released :)
-
-I will keep the usual branch model
-
-- stable release on master branch
-- current release on dev branch
-- features in progress on their own branch
diff --git a/docs/misc/EXAMPLES.md b/docs/misc/EXAMPLES.md
deleted file mode 100644
index 51a7ee29085c682100d854eee0746752f6df530f..0000000000000000000000000000000000000000
--- a/docs/misc/EXAMPLES.md
+++ /dev/null
@@ -1,107 +0,0 @@
-# Three.js Examples
-
-- [basic](https://jeromeetienne.github.io/AR.js/three.js/examples/basic.html) :
- three.js example for basic
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/basic.html))
-- [markerroot](https://jeromeetienne.github.io/AR.js/three.js/examples/markerroot.html) :
- three.js example for markerroot
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/markerroot.html))
-- [mobile-performance](https://jeromeetienne.github.io/AR.js/three.js/examples/mobile-performance.html) :
- three.js example for mobile-performance
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/mobile-performance.html))
-- [profile](https://jeromeetienne.github.io/AR.js/three.js/examples/profile.html) :
- three.js example for profile
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/profile.html))
-- [deadreckoning](https://jeromeetienne.github.io/AR.js/three.js/examples/deadreckoning.html) :
- Experiment with dead reckoning - not conclusive :(
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/deadreckoning.html))
-- [hole-in-the-wall](https://jeromeetienne.github.io/AR.js/three.js/examples/webar-playground/vendor/hole-in-the-wall/hole-in-the-wall.html) :
- three.js example for hole-in-the-wall
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/webar-playground/vendor/hole-in-the-wall/hole-in-the-wall.html))
-- [shadow](https://jeromeetienne.github.io/AR.js/three.js/examples/shadow.html) :
- three.js example for shadow
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/shadow.html))
-- [refraction](https://jeromeetienne.github.io/AR.js/three.js/examples/webar-playground/vendor/refraction/refraction.html) :
- three.js example for refraction
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/webar-playground/vendor/refraction/refraction.html))
-- [markercloak](https://jeromeetienne.github.io/AR.js/three.js/examples/markercloak.html) :
- three.js example for markercloak
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/markercloak.html))
-- [liquid-marker](https://jeromeetienne.github.io/AR.js/three.js/examples/liquid-marker/) :
- demo transforming table and wall as liquid
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/liquid-marker/index.html))
-- [holographic-message](https://jeromeetienne.github.io/AR.js/three.js/examples/webar-playground/vendor/holographic-message/) :
- A holographic-message in Augmented reality. Part of a business card for [@AndraConnect](https://twitter.com/AndraConnect)
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/webar-playground/vendor/holographic-message/index.html))
-- [videoinwebgl](https://jeromeetienne.github.io/AR.js/three.js/examples/videoinwebgl.html) :
- Add video in webgl - useful for phone-in-hmd usecase - work in progress
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/videoinwebgl.html))
-- [webvr-for-ar](https://jeromeetienne.github.io/AR.js/three.js/examples/webvr-for-ar.html) :
- Displaying AR in WebVR - work in progress
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/webvr-for-ar.html))
-- [magic-book](https://jeromeetienne.github.io/AR.js/three.js/examples/magic-book/index.html) :
- Experimentation around magical book to open a secret door in [upload.io office](http://upload.io)
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/magic-book/index.html))
-- [measure-it](https://jeromeetienne.github.io/AR.js/three.js/examples/measure-it.html) :
- three.js example for measure-it
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/measure-it.html))
-- [parameters-tunning](https://jeromeetienne.github.io/AR.js/three.js/examples/parameters-tunning.html) :
- three.js example for parameters-tunning
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/parameters-tunning.html))
-- [tracking switcher](https://jeromeetienne.github.io/AR.js/three.js/examples/trackingbackend-switch.html) :
- Show to easily switch between tracking backends: jsartoolkit/aruco/tango
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/trackingbackend-switch.html))
-- [multi-markers](https://jeromeetienne.github.io/AR.js/three.js/examples/multi-markers/examples/player.html) :
- multi markers examples - it shows how to dynamically learn a multi markers and then how to use it.
- learner.html is a example of dynamic learning of a multi markers configuration. It has been designed
- to be reusable.
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/multi-markers/examples/player.html))
-- [markers-page](https://jeromeetienne.github.io/AR.js/three.js/examples/multi-markers/markers-page/) :
- display multiple markers on a website
-- [Screen as portal](https://jeromeetienne.github.io/AR.js/three.js/examples/multi-markers/examples/screenAsPortal/index.html) :
- screen as portal
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/multi-markers/examples/screenAsPortal/index.html))
-- [face tracking](https://jeromeetienne.github.io/AR.js/three.js/examples/face-tracking/manual.html) :
- face tracking experiment with tracking.js
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/three.js/examples/face-tracking/manual.html))
-
-
-
-# a-frame Examples
-
-- [basic](https://jeromeetienne.github.io/AR.js/aframe/examples/basic.html) :
- a-frame example for basic
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/basic.html))
-- [aframe-logo](https://jeromeetienne.github.io/AR.js/aframe/examples/aframe-logo.html) :
- a-frame example for aframe-logo
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/aframe-logo.html))
-- [hatsune](https://jeromeetienne.github.io/AR.js/aframe/examples/hatsune.html) :
- a-frame example for hatsune
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/hatsune.html))
-- [full-hatsune](https://jeromeetienne.github.io/AR.js/aframe/examples/full-hatsune.html) :
- a-frame example for full-hatsune
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/full-hatsune.html))
-- [minecraft](https://jeromeetienne.github.io/AR.js/aframe/examples/minecraft.html) :
- a-frame example for minecraft
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/minecraft.html))
-- [marker-camera](https://jeromeetienne.github.io/AR.js/aframe/examples/marker-camera.html) :
- a-frame example for marker-camera
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/marker-camera.html))
-- [multiple-indepandent-markers](https://jeromeetienne.github.io/AR.js/aframe/examples/multiple-independent-markers.html) :
- a-frame example for multiple-indepandent-markers
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/multiple-independent-markers.html))
-- [minimal](https://jeromeetienne.github.io/AR.js/aframe/examples/minimal.html) :
- Want to do Augmented Reality on the web ? You can do it [in less than 10 lines of html now](https://twitter.com/jerome_etienne/status/842192608256512000) :)
- minimal.html is the shortest html file you need if you want to do ar.js with a-frame
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/minimal.html))
-- [mobile-performance](https://jeromeetienne.github.io/AR.js/aframe/examples/mobile-performance.html) :
- a-frame example for mobile-performance
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/aframe/examples/mobile-performance.html))
-
-# WebVR-polyfill Examples
-- [aframe](https://jeromeetienne.github.io/AR.js/webvr-polyfill/examples/aframe.html) :
- a-frame example for aframe
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/webvr-polyfill/examples/aframe.html))
-- [basic](https://jeromeetienne.github.io/AR.js/webvr-polyfill/examples/basic.html) :
- a-frame example for basic
- ([source](https://github.com/jeromeetienne/AR.js/blob/master/webvr-polyfill/examples/basic.html))
diff --git a/docs/misc/FAQ.md b/docs/misc/FAQ.md
deleted file mode 100644
index 691a5e6ceadfacc14f6a9785f4f65784c44335be..0000000000000000000000000000000000000000
--- a/docs/misc/FAQ.md
+++ /dev/null
@@ -1,89 +0,0 @@
-# AR.js FAQ
-
-## How small can we print the markers ?
-There is no absolute. It is a ratio between the physical size of the marker, and the resolution of the camera image.
-It is a tradeoff: the larger the camera image, the slower it is running.
-The larger the camera image, the smaller the marker can be.
-
-## How to Run AR.js Locally
-To run AR.js locally on your computer, first clone a copy of the repository, and change to the `AR.js` folder:
-
- ````
- git clone git@github.com:jeromeetienne/AR.js.git
- cd AR.js
- ````
-
-After that, serve the files using a static http server. I use a simple command line http server called ```http-server```.
-This can be installed using npm:
-
- ````
- npm install -g http-server
- ````
-
-
-to start the http-server, simply run:
-
- ````
- http-server
- ````
-
-
-## Can't access user media error
-
-On mobile, accessing the camera using `getUserMedia` requires that you have a secure HTTPS connection to the server. To do this, you will need to generate a certificate by running:
-
- ````
- openssl req -newkey rsa:2048 -new -nodes -x509 -days 3650 -keyout key.pem -out cert.pem
- ````
-
-This will generate two files: `key.pem` and `cert.pem`.
-
-You then run the server with the `-S` to enable SSL and `-C` for your certificate files:
-
- ````
- http-server -S -C cert.pem -o
- ````
-
-Alternatively, you can deploy to [github pages](https://pages.github.com/) which by default, is served using HTTPS. This avoids having to configure a SSL server.
-
-Also working from localhost, you can avoid having to use HTTPS since [localhost is assumed secured](https://w3c.github.io/webappsec-secure-contexts/#localhost).
-
-Thanks to [@mritzco](https://gist.github.com/mritzco) for [configuration directions](https://gist.github.com/mritzco/18dfe13096294592d5eb53e7e1a5f63c).
-
-# Which plateform is Supported ?
-it works on any browser with WebRTC and WebGL.
-It run on platforms: android, IOS and window mobile.
-
-As experimentation, it has been on
-[htc vive](https://twitter.com/jerome_etienne/status/883396955400880129) by [@robenghuse](https://twitter.com/robenghuse)
-and [hololens](https://twitter.com/jerome_etienne/status/856503929814831108) by [@evhan55](https://twitter.com/evhan55).
-What is interested is that i didn't change a line to run on those devices. AR.js ran out of the box directly
-on htv vive and Hololens, i think it is a clear proof of the web being true cross-platform.
-
-
-# How To Release ?
-
-This one is mainly for [me](@jerome_etienne) to remember :)
-
-```bash
-# replace REVISION to the proper version
-atom three.js/threex-artoolkitcontext.js package.json
-
-# Rebuild a-frame and webvr-polyfill
-(cd aframe && make minify) && (cd webvr-polyfill && make minify)
-
-# Commit everything
-git add . && git commit -a -m 'Last commit before release'
-
-# tag the release
-git tag 1.0.0
-
-# push the tag on github
-git push origin --tags
-
-# update npm package.json
-npm publish
-
-# update the a-frame codepen
-open "https://codepen.io/jeromeetienne/pen/mRqqzb?editors=1000#0"
-```
diff --git a/docs/misc/FUTURE.md b/docs/misc/FUTURE.md
deleted file mode 100644
index 7ebf5e015b97b225656ba78770ee9734714a05ab..0000000000000000000000000000000000000000
--- a/docs/misc/FUTURE.md
+++ /dev/null
@@ -1,74 +0,0 @@
-# Futures
-- add webworkers
-- add the nft
-- handle sensor fusion with the IMU ? Assume that the marker is fixed in space
-- marker removal in the video - https://twitter.com/jerome_etienne/status/838584931009835009
-- dynamic multiple markers - https://github.com/artoolkit/jsartoolkit5/issues/34
-- put the video in the webgl (and not the dom), as an options
-- stabilizer for marker orientation and/or position
- - some tweening/smoothing on marker orientation - maybe just a lerp ?
- - it would help the shakyness especially when the source resolution is low
-- stabilizer using gravity ?
- - using gravity it is possible to know if the marker is on a wall or on a table
- - once we flag the marker as on a wall, we can reduce shakyness from video detection
- - by using gravity sensor
-- discover marker absolute orientation by comparing that to the phone gravity
- - can be used to know if the marker is on a table, or on a wall
-- cloud computing to get better rendering
- - fancy name for easy tech -
- [Capture a MediaStream From a Canvas, Video or Audio Element](https://developers.google.com/web/updates/2016/10/capture-stream)
- - have a browser on server to produce high quality 3d - aka pbs and to stream that to a phone
- - so when the phone is moving a lot, we do the local rendering
- - when the phone is stable, we do the server rendering
-- social AR - https://github.com/haydenjameslee/networked-aframe/blob/master/docs/Tutorial:%20Create%20your%20first%20Networked-Aframe%20experience.md
-- use a pingpong ball or a metallic ball to estimate the reality lighting
- - https://www.youtube.com/watch?v=fhFzStkoE50&feature=youtu.be&t=59 for ping pong ball
- - https://www.researchgate.net/publication/220222173_Image_Based_Shadowing_in_Real-Time_Augmented_Reality for metallic ball
-- do a jelwery examples
- - get a model or ring, one model of diamond
- - https://www.transpacific-software.com/webgl/ring.html?tPage=7
- - https://www.shadertoy.com/view/ltfXDM
- - a refraction
- - one ruby, one gold
-- add fresnel with bubble - even with fake envmap
- - http://filmicworlds.com/blog/everything-has-fresnel/
- - http://kylehalladay.com/blog/tutorial/2014/02/18/Fresnel-Shaders-From-The-Ground-Up.html
- - http://www.tingting-wu.com/webgl_projects/ttwu_shaders.html
-- IDEA: "screen as portal" - put 4 markers in screen's corners, direct your phone at it and display a portal on the screen in #AR
- - https://twitter.com/jerome_etienne/status/861868630883094528
-
-# Ideas
-- IDEA: a snake game in AR. https://twitter.com/jerome_etienne/status/879451002365247489
-- IDEA: A pong game in AR. Do it in augmented screen space. solo or multi-player. Two persons playing together thru #AR. https://twitter.com/jerome_etienne/status/878534742458732544
-- play with camera parameters to optimize it for AR - available in mediastreamtrack
- - https://www.oberhofer.co/mediastreamtrack-and-its-capabilities/
- - white balance off ?
-- AR Gaming - https://www.youtube.com/watch?v=EmGGGzibGok
-- AR Business Card - https://vimeo.com/4979525
-- ar cube visu - real nice for 360 AR https://twitter.com/jerome_etienne/status/869765239356747776
-- plug ar.js into sketchfab
- - do a mockup with the monkey script
- - add a AR button on sketchfab, it pops up on marker on the screen with the instruction to connect to it
- - then you display the model in 3d on top of the screen
- - some simple user content
-- multi user AR world : much easier to code than you think - https://twitter.com/jerome_etienne/status/842219346030149632
-- IDEA: produce a single image able to do qr-code and pattern marker. https://twitter.com/nlehuen/status/834115970641829888
- - about having an image able to do qr-code and pattern marker at the same time. If we have such image, we skip one step.
- - The person first acquire the qr-code with his phone, and then it goes to a webpage which is a webar application.
- - thus the publisher only has to publish this on its ads, likely on paper ads in magazine or in the street.
- - and the user can use his phone to immediatly see the related augmented reality
- - https://techcrunch.com/2017/02/02/google-chrome-gets-its-own-qr-code-barcode-scanner/
- - somebody did it! https://twitter.com/alan17wilson/status/847738517669027842
-- do something with ps vita AR cards
- - http://ie.playstation.com/media/8DokiOUp/AR%20Play%20Cards.pdf
- - print it on hard papers
- - find the kind of matrix it is.
- - just put each marker in front of the camera - using image / photo of screen
- - and go thru each and every matrix type detection
-- Nice effect with video texture - https://www.youtube.com/watch?v=Y9HMn6bd-v8&feature=youtu.be&t=172
-- Nice snowball effect - http://www.spacegoo.com/bubbles/
-- AR scene Minecraft:
- - When close to covered area, start making it interactive
- - When I come close the character come to me and say hello
- - I got 2d UI to say-hi dance, trigger animation, say stuff. Action button
- - The screener become active depending on the distance with the user
diff --git a/docs/posts/post-XX-how-to-use-arjs-with-aframe.md b/docs/posts/post-XX-how-to-use-arjs-with-aframe.md
deleted file mode 100644
index a8d4bd4819c398108d96185937ea2f9d8eb46b00..0000000000000000000000000000000000000000
--- a/docs/posts/post-XX-how-to-use-arjs-with-aframe.md
+++ /dev/null
@@ -1,259 +0,0 @@
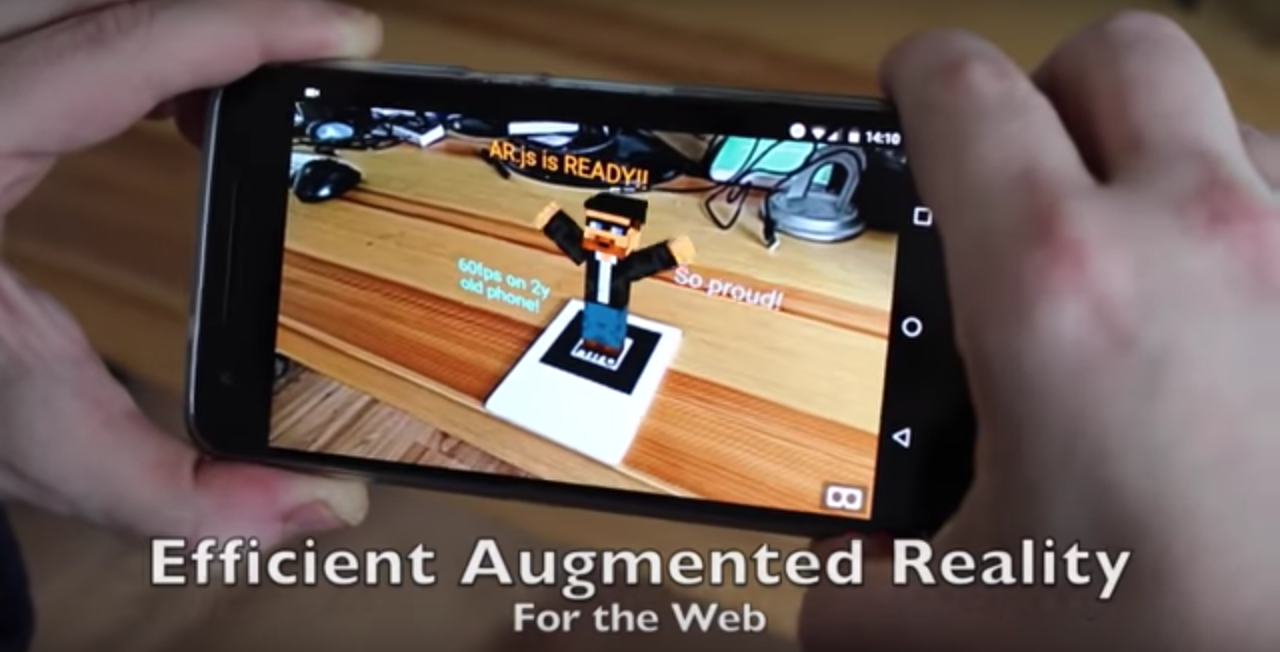
-# How To Easily Create Your Own Augmented Reality with AR.js
-## Don't Worry It's Less Than 10 Lines of HTML
-
-
-AR.js is an efficient Augmented Reality solution on the Web.
-It runs 100% in your web browser, this means no app to install!
-There is no need for a specific device either e.g. Tango or iphone.
-It runs on all mobile platforms: Android, iOS11 and Windows mobile.
-You can use it with your own phone.
-Depending on your device, it can run very fast, up to 60fps on 2year-old phones!
-On top of that, the code is open source and all available on [github](https://github.com/jeromeetienne/ar.js).
-
-[](https://www.youtube.com/watch?v=0MtvjFg7tik)
-A-frame is very easy to use so I wanted to make sure that AR.js was working well with it.
-Thus, combining a-frame and AR.js, it's simple for everybody to create AR content on the web.
-
-Sounds good? Let's see how to use it.
-
-# Show Dont Tell
-[](https://www.youtube.com/watch?v=v_Uj0C8sMi4&feature=youtu.be&utm_content=buffer22f18&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer)
-
-Today you can make
-[augmented reality in 10 Lines of HTML](https://medium.com/arjs/augmented-reality-in-10-lines-of-html-4e193ea9fdbf), isn't the web amazing ?
-It is really that simple, you can try live on [codepen](https://codepen.io/jeromeetienne/pen/mRqqzb).
-Just put a [hiro marker](https://github.com/jeromeetienne/AR.js/blob/master/data/images/HIRO.jpg) in front
-of the camera and we will add the augmented reality on it.
-
-
-```html
-
-
-
-
-
-
-
-
-
-
-
-
-```
-
-In this scene, the camera is being moved by AR.js, and
-the origin of your scene is at the center of the marker.
-All the rest is normal a-frame.
-So if you want to add new objects in the augmented reality, just add it
-near the ``````.
-
-
-# Add Augmented Reality in your A-Frame Project
-
-
-To include AR.js, you need to include [aframe-ar.js](https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js).
-Then you initialize ar.js in ``````.
-
-```html
-
-```
-
-Then you tell aframe that you want arjs to control the camera. For that, you just add
-
-```html
-
-```
-
-Don't forget to add the body style and a-scene embedded attribute. And you are **ALL DONE** 😄
-
-# Personalize your AR Content
-Now we have a basic cube in AR...
-It would be good to personalise the AR a bit. Let's see how to add a text, an image or even your
-own model in augmented reality.
-
-
-
-One of the most asked questions has been "how to load my own model in AR?".
-As I said before, ar.js controls the displacement of the camera, all the rest
-is classic a-frame. So you can load a model exactly as you would in
-a-frame.
-Here is an example of loading a [gltf](https://www.khronos.org/gltf) model, just add that in your a-scene.
-For more detail see [a-frame documentation about models](https://aframe.io/docs/0.5.0/introduction/models.html#sidebar).
-
-```html
-
-
-
-
-
-
-```
-
-Another way to easily personalize your AR is to put a text or an image on top.
-To add a text, simply just use [a-text](https://aframe.io/docs/0.5.0/primitives/a-text.html) as below.
-
-```html
-
-```
-
-To add an image, [a-image](https://aframe.io/docs/0.5.0/primitives/a-image.html) is easy. Just paste this in your a-frame scene.
-
-```html
-
-```
-
-# Customize your Marker
-
-
-We understand that many people want to personalize the marker. It is possible to replace the Hiro pattern with your own image, as long as it is inside the black border.
-We have provided an easy way to this. It is called the [marker generator](https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html).
-We even wrote a whole step by step [post](https://medium.com/arjs/how-to-create-your-own-marker-44becbec1105) to help you get started.
-
-First, you upload your own image and generate a pattern file ```pattern-marker.patt```.
-Second, you download the trained marker. And third, potentially print your marker.
-We provide a PDF file to make it easier for you.
-
-What to do with the generated pattern file?
-This file contains the encoded marker that you should reuse in your code.
-You specify you want a pattern marker and you provide the url to your own marker.
-So in our case `````` should be replaced by the following.
-
-```html
-
-```
-
-Simple enough.
-
-
-# Different Type of Markers : Pattern and Barcode
-Up to now, we use the 'pattern' marker. But AR.js supports another kind of marker, called barcode.
-Each of those markers contains a kind of binary code which encodes a number.
-For example below, you see one representing 5.
-
-
-
-Barcode markers may be very useful for various type of applications, especially when you have many locations with various markers.
-For example,
-[Marcel Freinbichler](https://twitter.com/fr3ino) and [Lisi Linhart](https://twitter.com/lisi_linhart)
-wanted to do a augmented reality application for their school: *"When you go to a room, you point your phone and it shows you in augmented reality the availability of this room."*
-
-So they chosed to use barcode markers: one barcode per room. Thus when the AR application sees the marker, it converts that to into a number which matches the room. So you do a xmlhttprequest to get the current schedule of the room and display it on top of the marker.
-
-I love this idea! It is useful for other people in the school. It has nice panash with AR. But most of all, it provides relevant informations directly where and when needed. This is a key principle for AR applications.
-
-# Add Barcode Marker in Your Project
-To add them in your project is rather straight forward.
-First you need to tell AR.js to start detecting them and their type of
-binary code. So you modify a-scene as below.
-
-```html
-
-```
-
-Now that ar.js knows you want to use barcode markers, on each of your marker
-you need to specify which number you will use, e.g. for barcode 5.
-
-```html
-
-```
-
-Here is [barcode marker generator](http://www.artoolworks.com/support/applications/marker/) to generate your own. Up to you to use the [type of matrix code](http://www.artoolworks.com/support/library/Using_2D-barcode_markers) matches you need.
-Sometimes such configurations may be painful so to simplify common cases, we used preset.
-
-# Markers Presets for Easier Configuration
-To make it easier and to avoid repeating ourselves,
-it is possible to have preset to configure your markers.
-Currently there are 2 presets "hiro" and "kanji"
-
-```html
-
-
-
-
-
-
-
-
-
-```
-
-
-
-# Move the Camera or the Marker ?
-
-When handling augmented reality, you need to decide if you want the
-3d world origin to be the camera or the marker. Most people will use
-the marker as origin because it is more intuitive. Let's see the details
-of each mode.
-
-In one mode, you use ``````. In this mode, the camera is moving and the marker is static, fixed at 0,0,0.
-This way to work is more common for 3d programmers, so it is the one I use in most examples.
-
-```html
-
-```
-
-
-In the other mode, you use ``````.
-It behaves the other way around: the camera is static at all times while the objects or markers are moving.
-The camera is fixed at 0,0,0 at all times and looks toward negative-z.
-Nevertheless this mode got a limitation, it can't handle multiple independent markers at once.
-So if you have multiple markers and want to handle them independently from each other
-e.g. like in [this video](https://www.youtube.com/watch?v=dIEZwmjuaUA&list=PL2oSKUSmuoTECUCvHDvifRhztkOYduQsq&index=10).
-You will need to use ``````, and a simple camera instead.
-
-
-```html
-
-
-
-
-
-
-
-```
-
-# How to handle multiple distinct markers
-Now that we have seen various possibilities of [AR.js](https://github.com/jeromeetienne/ar.js),
-let's end with a last example of multiple distinct markers. Those can be useful in various applications
-e.g. a 'measure it' like below.
-So we will have 3 markers, one with a preset, one with a custom pattern marker, and a barcode.
-
-[](https://www.youtube.com/watch?v=dIEZwmjuaUA&list=PL2oSKUSmuoTECUCvHDvifRhztkOYduQsq&index=10)
-
-```html
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-```
-
-# Conclusion
-In this post we have seen how to do efficient Augmented Reality with AR.js, and how to add it to your A-Frame project.
-We now know how to customize content in AR and make it more personal.
-We've also learned that it's possible to create your own marker with an easy-to-use marker generator.
-Finally, we've learned how to handle the camera and use multiple distinct markers.
-This is a lot! Congrats on getting to the end without quitting ;)
-
-I hope you all start creating amazing things with AR.js and A-Frame. Don't forget it's open source, so your imagination is the limit!
-
-Thanks for reading. Cheers!
diff --git a/docs/posts/post-iram.md b/docs/posts/post-iram.md
deleted file mode 100644
index 62de99422d9f0cf117582035b648a659cdb9d773..0000000000000000000000000000000000000000
--- a/docs/posts/post-iram.md
+++ /dev/null
@@ -1,25 +0,0 @@
-https://medium.com/@sivaniram/c503e796a0c5
-
-TODO past the relevant section in the post
-
-
-There are good reasons to believe that web apps will begin to look more and more like native apps due to these technology trends:
-
-**Progressive Web Apps (PWA)** — PWA are a website building methodology that enables website to be treated by the browser like an app, rather than an old school website. It enables web sites to have live updates, push notifications, launch the web site from the home screen, SEO discoverability, offline usage and more. This circumvents many of the reasons why users prefer apps, which will make it easier for publishers to engage users without the high friction need for app download. Some notable companies who shifted to PWA are AliExpress, The Financial Times and Lyft. Check out the video below to learn more about PWA.
-
-**WebAssembly** — This is a new low level, Assembly-like, programming language that enables code written in non-javascript to run in the browser.
-It is efficient, lightning fast, and backward compatible with asm.js.
-Why is WebAssembly so important? Wasm enables to leverage code written for native environment and run it in the browser.
-So the web can reuse native code and run it faster than normal javascript.
-People like unity or unreal are obviously interested and are actively collaborating with browser makers to make it happen.
-
-**WebGL 2.0** — A javascript graphics API that enables rendering of high quality 3D graphics content on the browser. It is built on top of OpenGL ES (Embedded System) which allows it to use the mobile device’s GPU, which is a massive improvement compared to running it on the CPU. WebGL is supported by all major browsers which helps standardize web content creation.
-
-**WebRTC** — Web Real Time Communication is a well established standard that allows browsers to perform real time communications (in our case, access to the device’s camera and microphone). It works on all mobiles (IOS11 just added getUserMedia) and allow for a standardized way for developers to use Javascript libraries such as three.js and ar.js to enable real time AR experiences within a web app environment.
-
-**Shared Memory and Multi-Threading**:
-WebWorkers is a way to run code on multiple CPU cores at the same time.
-Typically a modern phone got 4 CPU, to leverage all of them would greatly increase the CPU available to the application.
-WebWorkers exists for a long time, but recently shared memory and atomic got added.
-It definitly helps computer vision application. They can now use all CPU core, avoid unnecessary copy and handle
-shared rescources efficiently with atomic locks.
diff --git a/docs/posts/post-update.md b/docs/posts/post-update.md
deleted file mode 100644
index a7002301712615e32bbd1ff17e0b7adfe5be0d11..0000000000000000000000000000000000000000
--- a/docs/posts/post-update.md
+++ /dev/null
@@ -1,42 +0,0 @@
-
-# Great stuff done by Community
-
-- AR.js app to search artist on spotify and play music - \[[tweet](https://twitter.com/jerome_etienne/status/878894697879654400)\]
-- [Marcel Freinbichler](https://twitter.com/fr3ino) and [Lisi Linhart](https://twitter.com/lisi_linhart)
- did a nice WebAR application to book rooms in their school. It is part of their masters.
- Very Cool!! - \[[tweet](https://twitter.com/fr3ino/status/880108156982108160)\]
-- Nice AR.js application to draw in augmented reality. [Thiery Michel](https://twitter.com/Hyriel_Mecrith)
- and [Gildas Garcia](https://twitter.com/gildaspk) at [marmelab](https://marmelab.com/)
- It is coming with a full tutorial explaining how to code a full application on phone!
- Step by Steps, with explaination and videos.
- The perfect step if you want to start writing AR application
- today. - \[[tutorial](https://marmelab.com/blog/2017/06/19/augmented-reality-html5.html)\] \[[tweet](https://twitter.com/marmelab/status/876690506864054272)\]
-- [Nexus Studio](http://www.nexusstudios.com/) did WebAR experiments to see what was possible with AR.js.
- There are beautifull! One can tell they are designers. My demo clealy comes from a coder :)
- All their assets are imported from tilt brush - \[[tweet](https://twitter.com/nexuslondon/status/874662679700549632)\]
-- [ewparris](https://twitter.com/ewparris) is experimenting with AR.js to
- see how to use it for education. Kids will likely be more attentive with augmented reality.
- We can use it during classes, on their schoolbook even on their homework.
- I can't wait to see what is happening in this field! - \[[tweet](https://twitter.com/ewparris/status/877669342086823938)\]
-
-### Augmented Website
-- Video on augmented Website with AR.js - \[[tweet](https://twitter.com/jerome_etienne/status/879360054662705153)\]
-- i wrote a post on medium about it - \[[post](https://medium.com/arjs/augmenting-the-web-page-e893f2d199b8)\]
-- Added augmented-website to [webxr.io](http://webxr.io) website as an example.
- It is the first website to be augmented, houray!!
- I did a video of it, recorded on ipad iso11.
- Works like a charm - \[[tweet](https://twitter.com/jerome_etienne/status/880019546358390785)\]
-
-- AR.js docs are now on [gitbook](https://github.com/GitbookIO/gitbook). It has a nice simple markdown format and it integrates very well
- with github. Each page got a 'Edit this page' button, Thus visitors can easily propose update on the documentation.
- Good for community project!! - \[[link](https://jeromeetienne.github.io/AR.js/docs/)\]
-
-- Augmented slides!
- I got this crazy idea of putting markers directly on slides..
- Thus the whole audience can experience augmented reality by just pointing their phone at the screen.
- i did a talk at a [opensource event at microsoft](http://dublinoss.org/) where
- i applied this idea, it was a hit 👍 - \[[tweet](https://twitter.com/jerome_etienne/status/879471678623023105)\]
-
-- see nice snake in webgl... i would like to have this one on slides for my next talk :) - \[[tweet](https://twitter.com/jerome_etienne/status/879478562377650176)\]
-
-- I found AR.js mission: "Bring ar to the web" \[[tweet](https://twitter.com/jerome_etienne/status/879574765538869249)\]
diff --git a/three.js/arjs-utils.js b/three.js/arjs-utils.js
index 9044879914c132362c4c755fbeb05778d6b0cd0a..36638a812e8b2665a3e8c2c58741542548b7d8b9 100644
--- a/three.js/arjs-utils.js
+++ b/three.js/arjs-utils.js
@@ -3,6 +3,7 @@ ARjs.Utils = {}
/**
* Create a default rendering camera for this trackingBackend. They may be modified later. to fit physical camera parameters
+ *
* @param {string} trackingBackend - the tracking to user
* @return {THREE.Camera} the created camera
*/
@@ -26,12 +27,24 @@ ARjs.Utils.createDefaultCamera = function(trackingMethod){
* @return {boolean} - true if running on tango, false otherwise
*/
ARjs.Utils.isTango = function(){
+ // FIXME: this test is super bad
var isTango = navigator.userAgent.match('Chrome/57.0.2987.5') !== null ? true : false
return isTango
}
+/**
+ * parse tracking method
+ *
+ * @param {String} trackingMethod - the tracking method to parse
+ * @return {Object} - various field of the tracking method
+ */
ARjs.Utils.parseTrackingMethod = function(trackingMethod){
+
+ if( trackingMethod === 'best' ){
+ trackingMethod = ARjs.Utils.isTango() ? 'tango' : 'area-artoolkit'
+ }
+
if( trackingMethod.startsWith('area-') ){
return {
trackingBackend : trackingMethod.replace('area-', ''),
diff --git a/three.js/examples/arjs-session.html b/three.js/examples/arjs-session.html
index ab64d9f0cbf6300c576f2d33f0abb09c446a8714..87b592fe8782a2c83ec038894820f39dd71da77c 100644
--- a/three.js/examples/arjs-session.html
+++ b/three.js/examples/arjs-session.html
@@ -16,11 +16,11 @@
-
-
-
-
-
+
+
+
+
+
@@ -60,28 +60,14 @@
/
best
- toggle point cloud
- -
- toggle marker helper
- -
- Learn new marker area
- -
- Reset marker area
+ toggle-point-cloud
+ toggle-marker-helper
+ Learn-new-marker-area
+ Reset-marker-area