Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
tomleePHP
uni-app
提交
820bb21e
U
uni-app
项目概览
tomleePHP
/
uni-app
与 Fork 源项目一致
Fork自
DCloud / uni-app
通知
1
Star
1
Fork
0
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
1
列表
看板
标记
里程碑
合并请求
0
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
U
uni-app
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
1
Issue
1
列表
看板
标记
里程碑
合并请求
0
合并请求
0
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
体验新版 GitCode,发现更多精彩内容 >>
提交
820bb21e
编写于
1月 17, 2020
作者:
雪洛
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update: 添加图片说明
上级
a3219e5b
变更
3
隐藏空白更改
内联
并排
Showing
3 changed file
with
12 addition
and
14 deletion
+12
-14
docs/unicloud/authentication.md
docs/unicloud/authentication.md
+4
-8
docs/unicloud/init.md
docs/unicloud/init.md
+1
-3
docs/unicloud/quickstart.md
docs/unicloud/quickstart.md
+7
-3
未找到文件。
docs/unicloud/authentication.md
浏览文件 @
820bb21e
...
...
@@ -92,13 +92,9 @@ auth.signInWithTicket('YourTicket').then(() => {
### 获取私钥文件
登录
腾讯云
[
云开发控制台
](
https://console.cloud.tencent.com/tcb
)
,在
[
用户管理页面
](
https://console.cloud.tencent.com/tcb/user
)
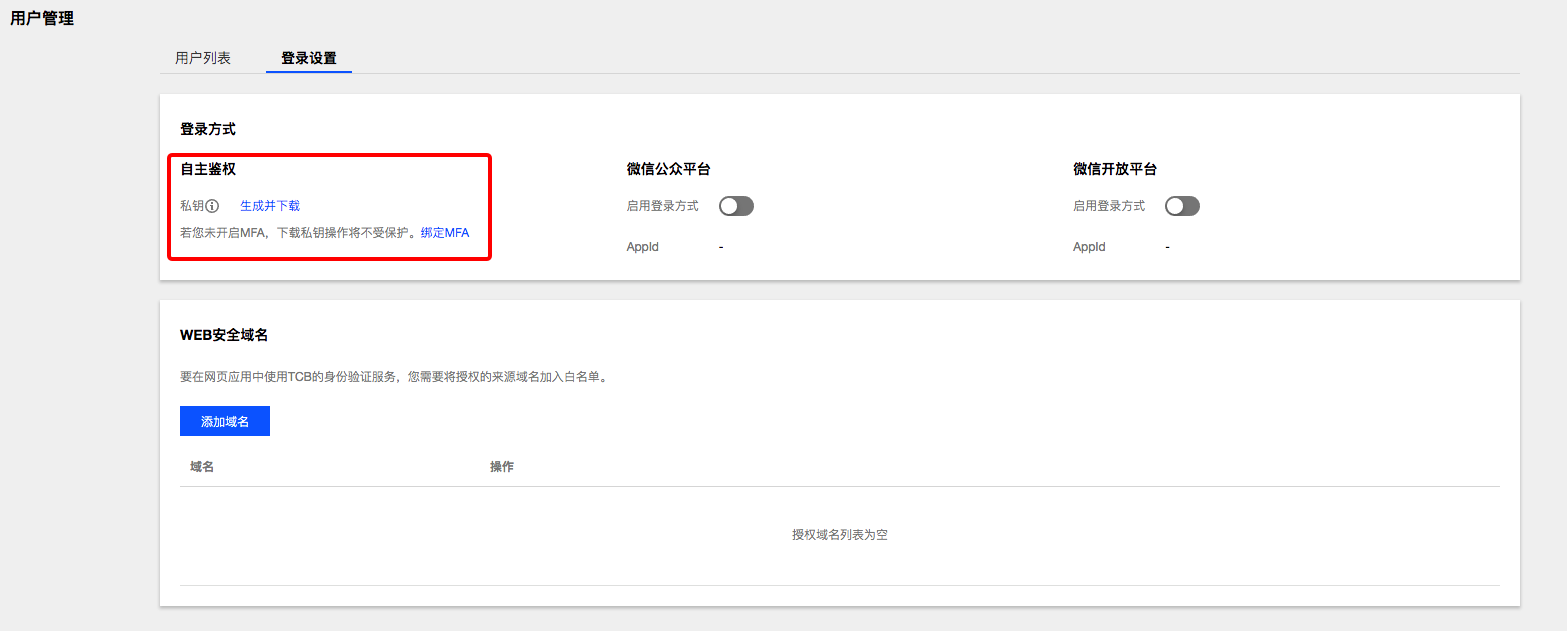
中,点击“登录设置”,然后
**生成并下载私钥**
:
登录
uniCloud控制台
[
uniCloud控制台
](
http://unicloud.dcloud.net.cn/
)
,在
`用户管理页面`
中,点击“登录设置”,然后
**生成并下载私钥**
:
**此处链接需替换为UniCloud链接【uniCloud替换标记】**

**此处图片需替换为UniCloud图片【uniCloud替换标记】**

### 使用云函数创建登录凭据
...
...
@@ -159,9 +155,9 @@ auth.signInWithTicket(ticket).then(() => {
uniCloud允许开发者使用匿名登录的方式进行静默授权,可以避免强制登录。在匿名状态下可正常的调用uniCloud的资源,开发者同时可以配合安全规则针对匿名用户制定对应的访问限制。
### 开启匿名登录授权
登录
腾讯云
[
云开发控制台
](
https://console.cloud.tencent.com/tcb
)
,在
[
用户管理页面
](
https://console.cloud.tencent.com/tcb/user
)
中
,点击“登录设置”,然后在“匿名登录”一栏打开/关闭可用状态。
登录
uniCloud控制台
[
uniCloud控制台
](
http://unicloud.dcloud.net.cn/
)
,在
`用户管理页面`
中,点击“登录设置”
,点击“登录设置”,然后在“匿名登录”一栏打开/关闭可用状态。
**此处链接需替换为UniCloud链接【uniCloud替换标记】**

### 客户端进行匿名登录
```
js
...
...
docs/unicloud/init.md
浏览文件 @
820bb21e
...
...
@@ -20,9 +20,7 @@
```
javascript
const
uniClient
=
uniCloud
.
init
({
provider
:
'
tencent
'
,
spaceId
:
'
xxxx-yyy
'
,
clientSecret
:
'
xxxx
'
,
endpoint
:
'
https://api.bspapp.com
'
spaceId
:
'
xxxx-yyy
'
});
```
...
...
docs/unicloud/quickstart.md
浏览文件 @
820bb21e
...
...
@@ -7,16 +7,20 @@
## 创建服务空间
-
在云函数目录右键菜单创建服务空间
-
在云函数目录
`cloudfunctions`
右键菜单创建服务空间

**说明**
-
如果未进行实名认证,这时会跳转至实名认证页面进行实名认证,等待实名认证审核之后可以开通服务空间
-
创建服务空间可能需要几分钟的时间,可以在控制台查看是否创建完成
**此处需配合HBuilderX截图进行说明【uniCloud替换标记】**
## 体验uniCloud
`uniCloud`
项目创建完成之后,开发者可以在
`cloudfunctions`
目录右键创建云函数。
**注意**
-
服务提供商为腾讯云时,需要开发者手动去管理控制台开启匿名登录
[
详情
](
/uniCloud/authentication#匿名登录
)
\ No newline at end of file
-
服务提供商为腾讯云时,需要开发者手动去管理控制台开启匿名登录
[
详情
](
/uniCloud/authentication#匿名登录
)
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录