diff --git a/source/_posts/A02-hexo-blog.md b/source/_posts/A02-hexo-blog.md
index a395ca312da5c1c0e8ad859be567981d6249dc92..20faeb0532d71786972c1f0c25c3b53d238149d6 100644
--- a/source/_posts/A02-hexo-blog.md
+++ b/source/_posts/A02-hexo-blog.md
@@ -40,11 +40,11 @@ Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(
# -- 安装 Node.js
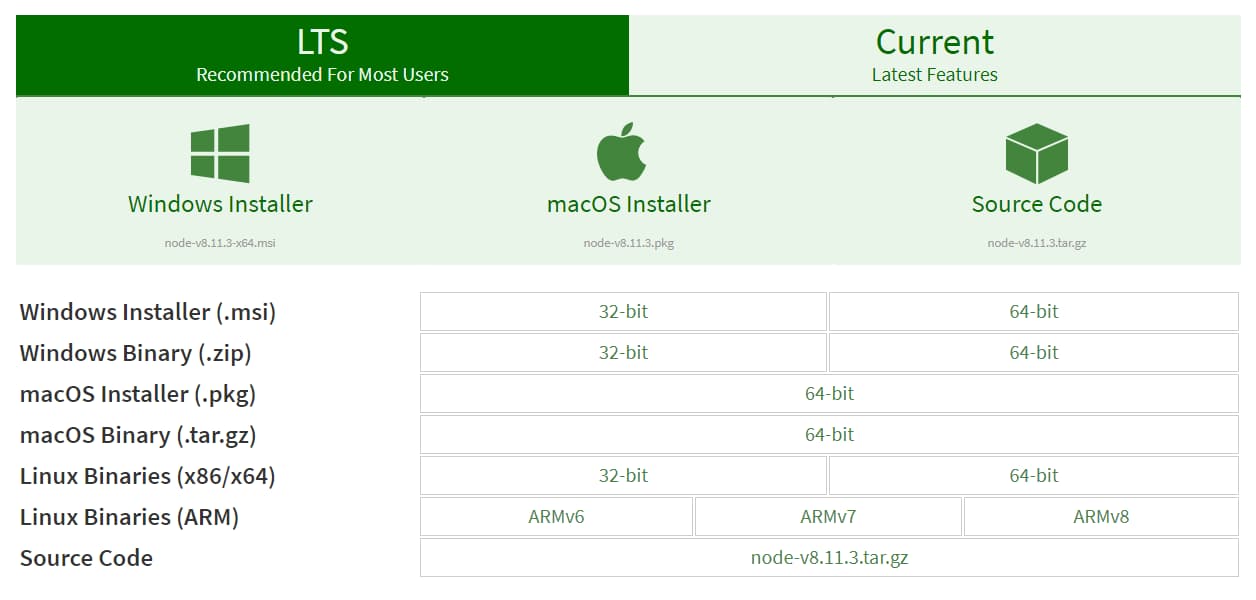
[点击此处](https://nodejs.org/en/download/)访问官网,按需下载相应版本,默认安装可以了
-
+
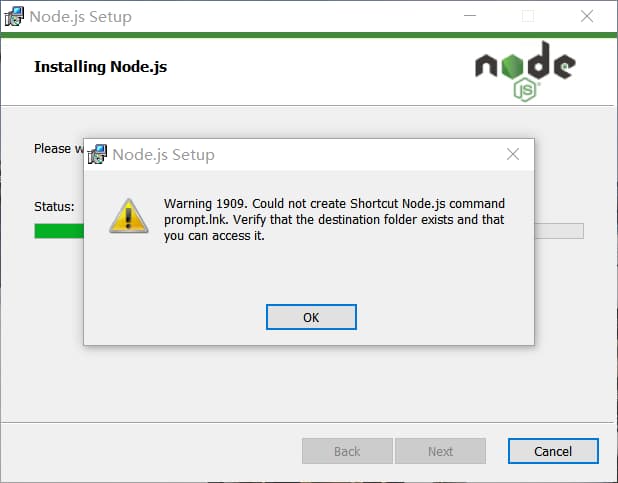
注:本人在安装过程中出现了Warning 1909,无法创建快捷方式,这种情况很少出现,如果在安装过程中也有这种情况请参考百度文库(win10系统实测可行):[《Win7安装程序警告1909无法创建快捷方式》](https://wenku.baidu.com/view/4ad59110964bcf84b9d57ba5.html)
-
+
# -- 安装 Git
[点击此处](https://git-scm.com/download/win)访问官网,按需下载相应版本,默认安装即可
@@ -58,9 +58,9 @@ $ git --version
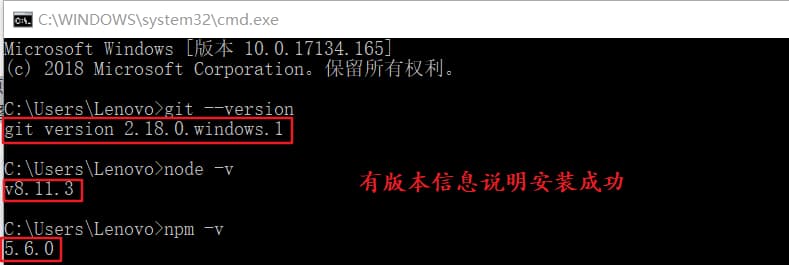
$ node -v
$ npm -v
```
-
+
-
+
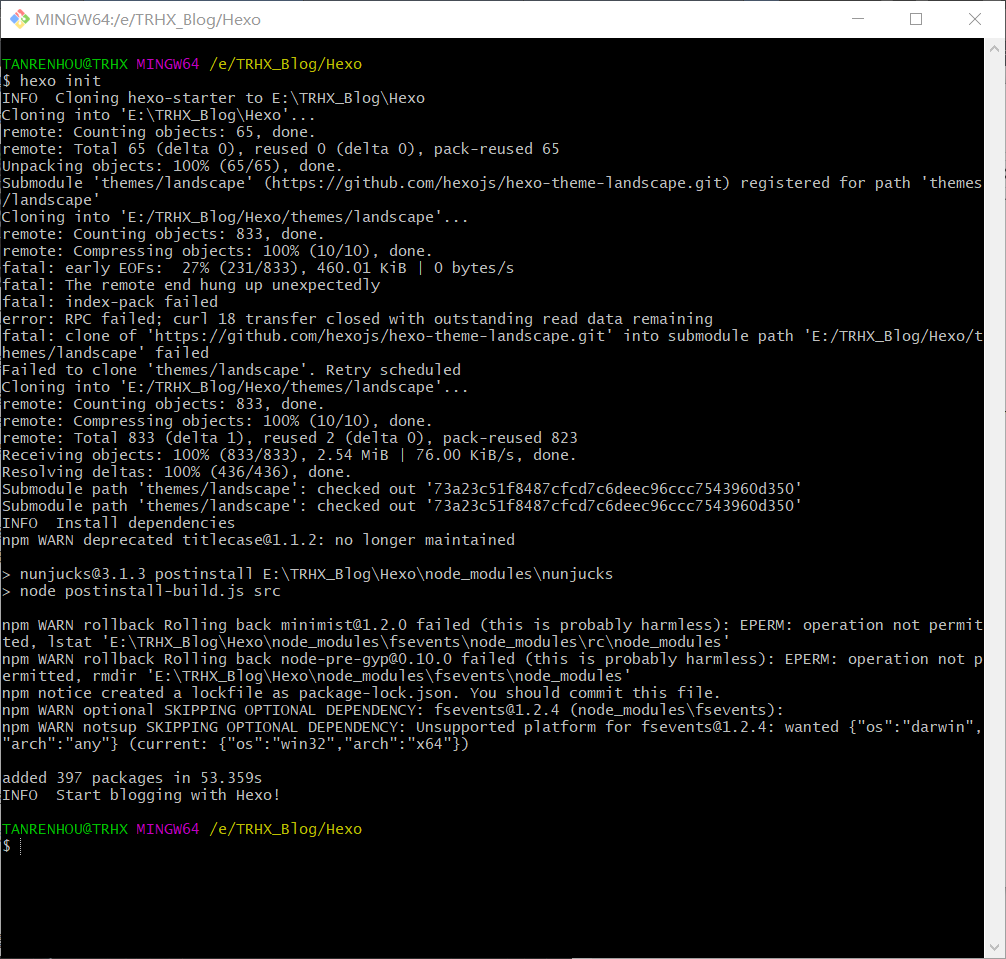
# -- Hexo 安装
@@ -79,7 +79,7 @@ $ hexo init

Hexo 安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:
-
+
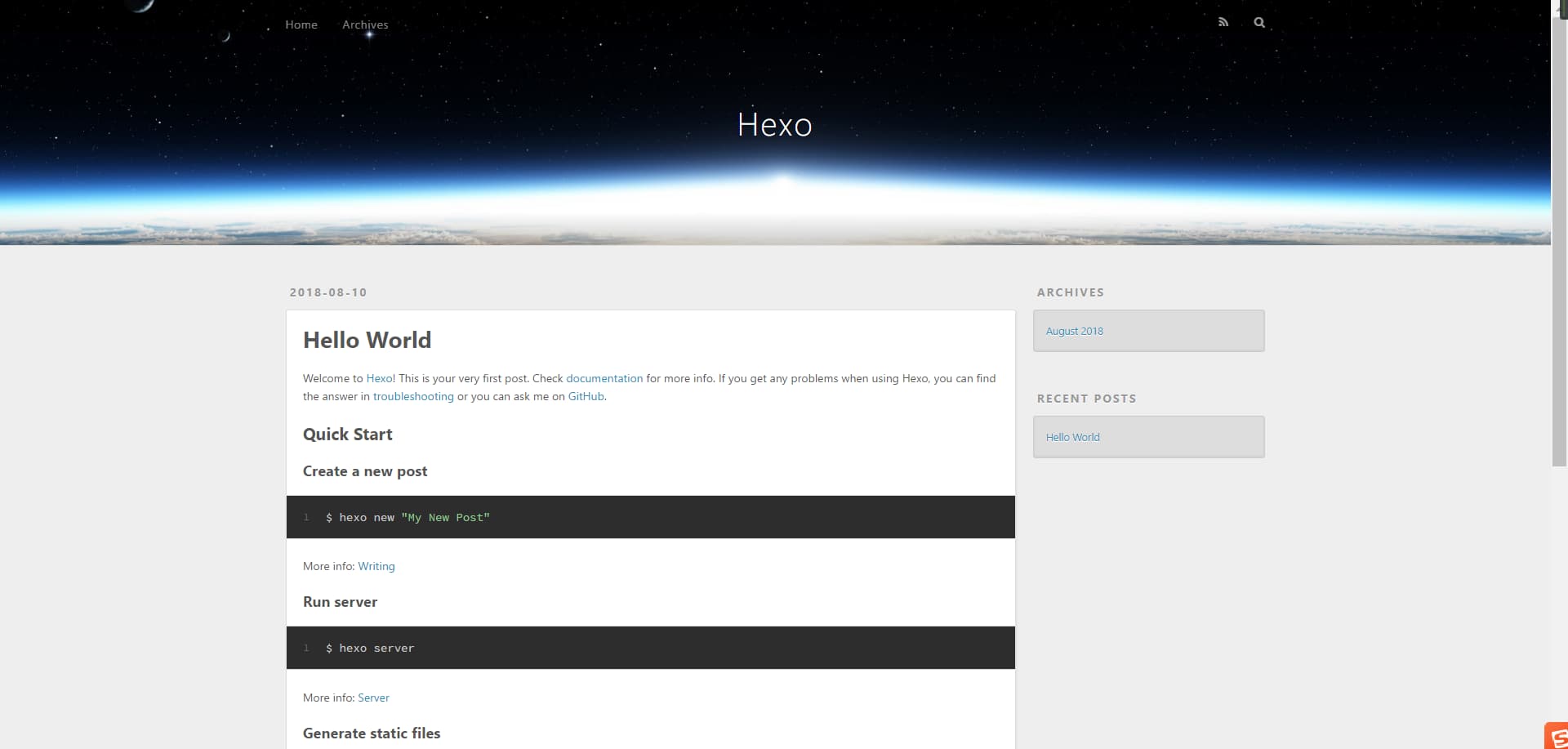
# -- 本地查看效果
执行以下命令,执行完即可登录 [http://localhost:4000/](http://localhost:4000/) 查看效果
@@ -92,7 +92,7 @@ $ hexo server
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
```
登录 [http://localhost:4000/](http://localhost:4000/) 查看效果:
-
+
# -- 将博客部署到 Github Pages 上
到目前为止,我们的本地博客就成功搭建了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到Github Pages上
@@ -100,7 +100,7 @@ INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
一、注册 Github 账户:[点击此处](https://github.com)访问 Github 官网,点击 Sign Up 注册账户
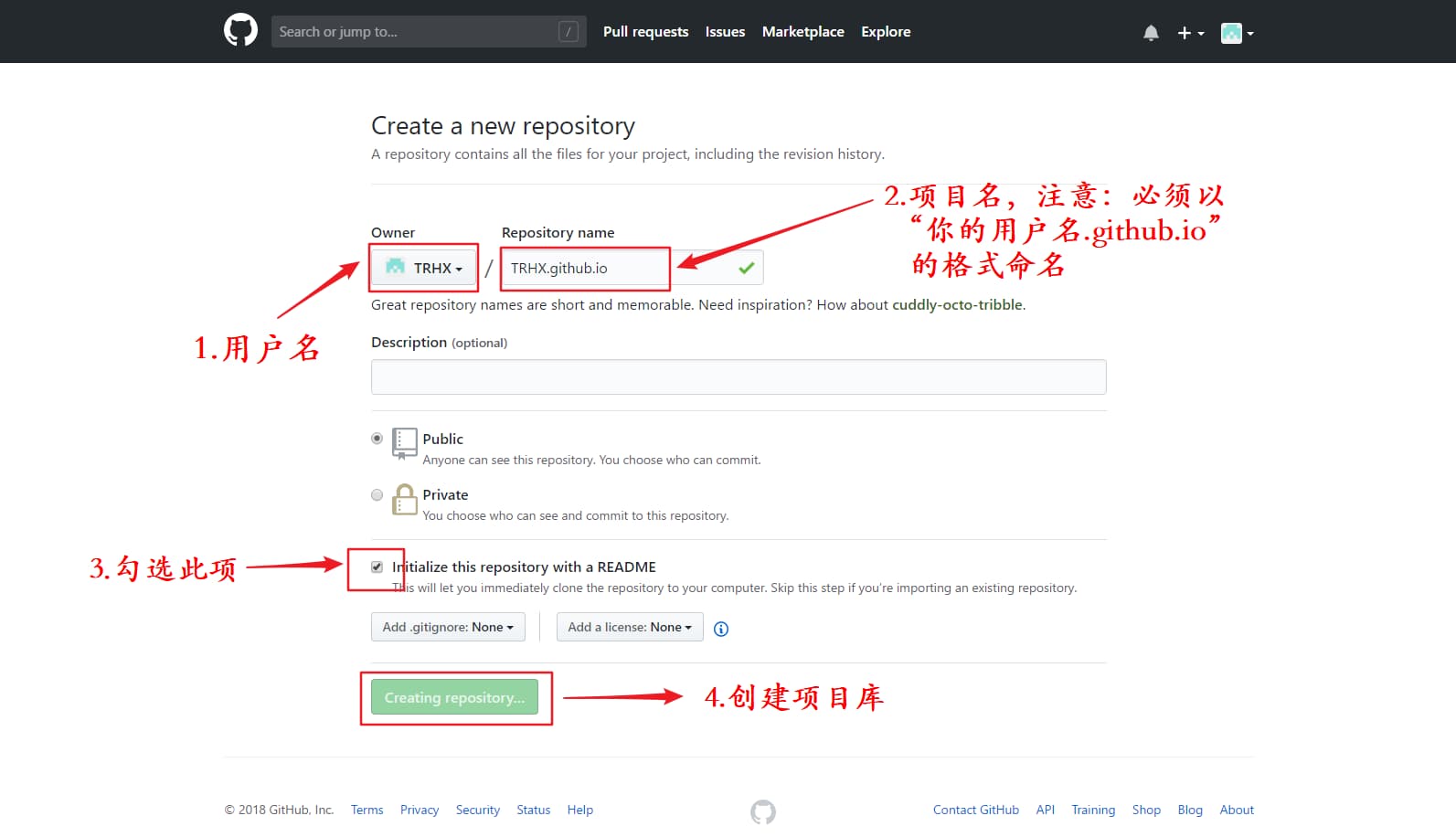
二、创建项目代码库:点击 New repository 开始创建,步骤及注意事项见图:
-
+
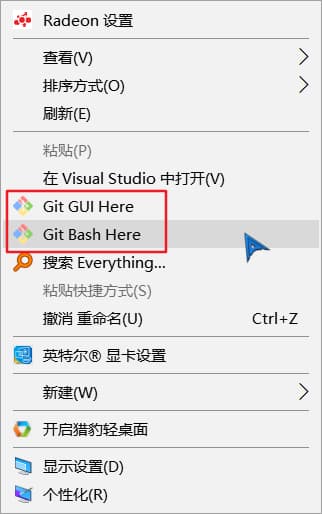
三、配置 SSH 密钥:只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面(如:我的文件夹为:E\TRHX_Blog) Git Bash Here 输入以下命令:
```
@@ -135,16 +135,16 @@ $ clip < ~/.ssh/id_rsa.pub
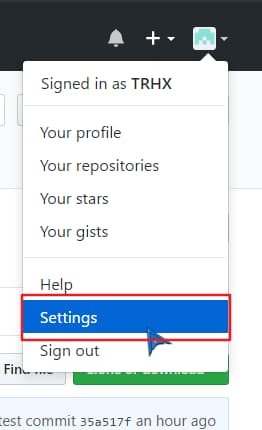
四、在 GitHub 账户中添加你的公钥
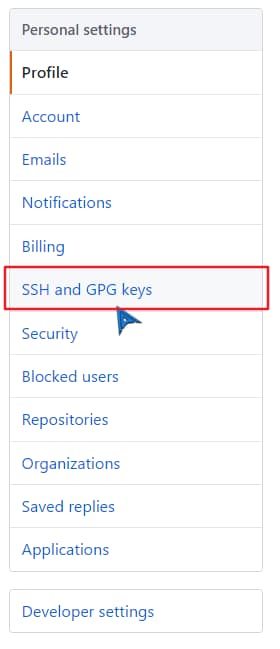
1.登陆 GitHub,进入 Settings:
-
+
2.点击 SSH and GPG Keys:
-
+
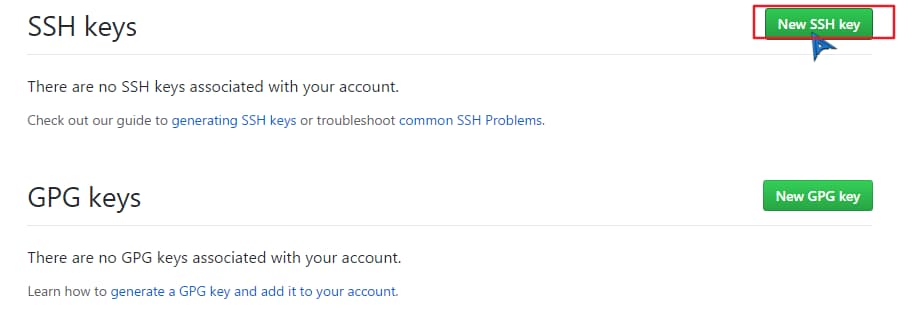
3.选择 New SSH key:
-
+
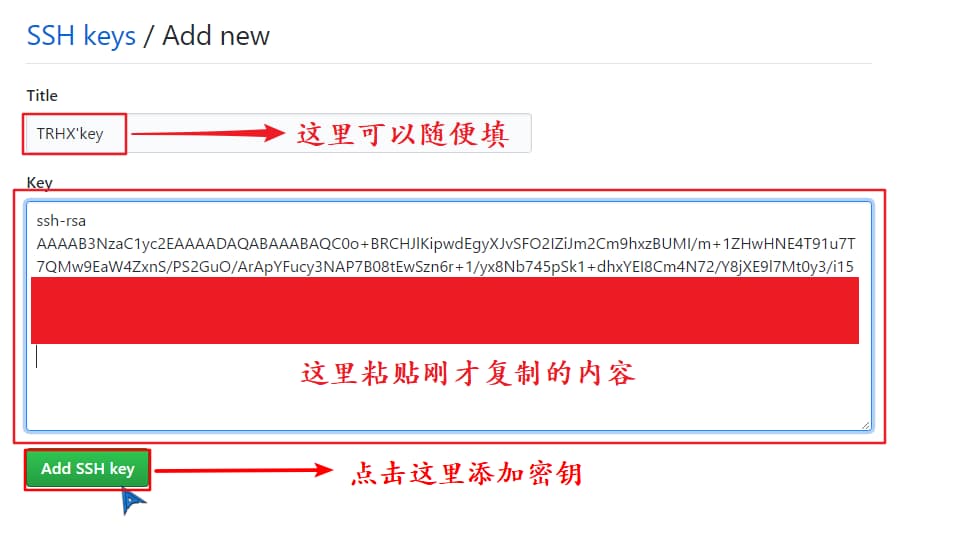
4.粘贴密钥:
-
+
五、测试
@@ -170,16 +170,16 @@ Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信
# -- 将本地的 Hexo 文件更新到 Github 的库中
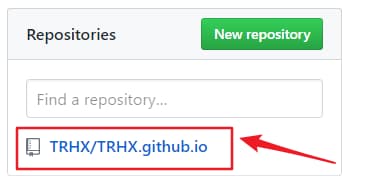
一、登录 Github 打开自己的项目 yourname.github.io
-
+
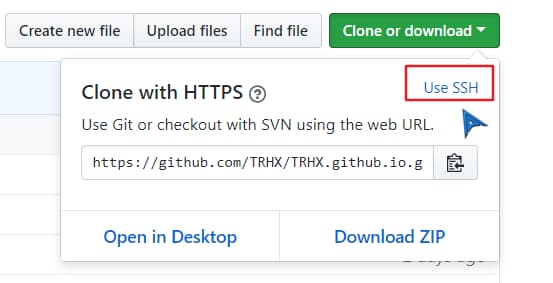
二、鼠标移到 Clone or download 按钮,选择 Use SSH
-
+
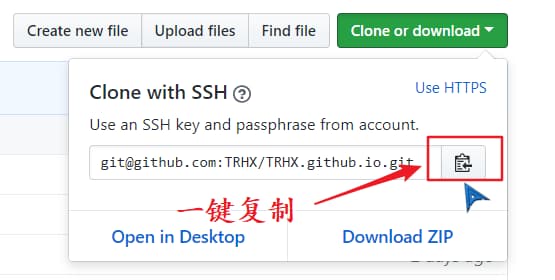
三、一键复制地址
-
+
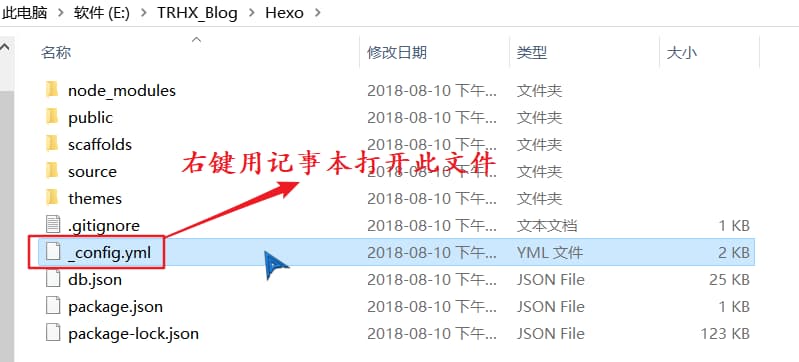
四、打开你创建的 Hexo 文件夹(如:E:\TRHX_Blog\Hexo),右键用记事本(或者Notepad++、Vs Code等)打开该文件夹下的 _config.yml 文件
-
+
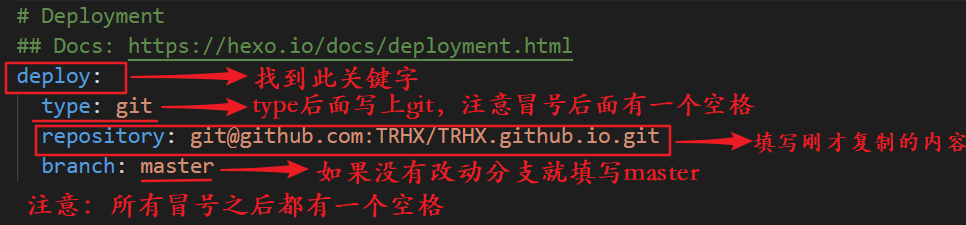
五、按下图修改 _config.yml 文件并保存

@@ -245,12 +245,12 @@ Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信
博客也搭建好了,文章也会写了,但是!!!默认的主题并不喜欢怎么办?现在,我们就来为自己的博客更换自己喜欢的主题
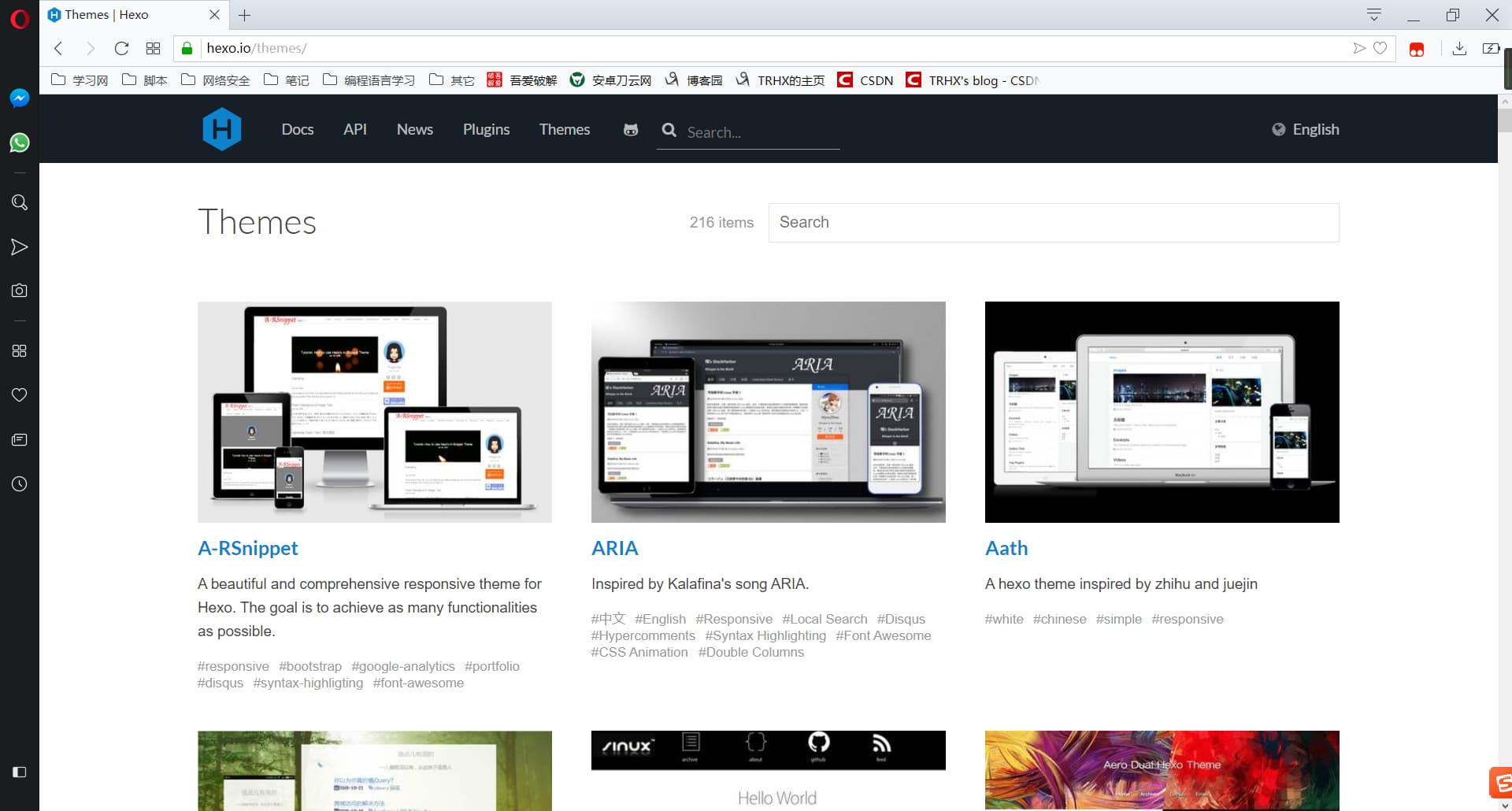
[点击此处](https://hexo.io/themes/)进入 Hexo 官网的主题专栏,我们可以看见有许多的主题供我们选择
-
+
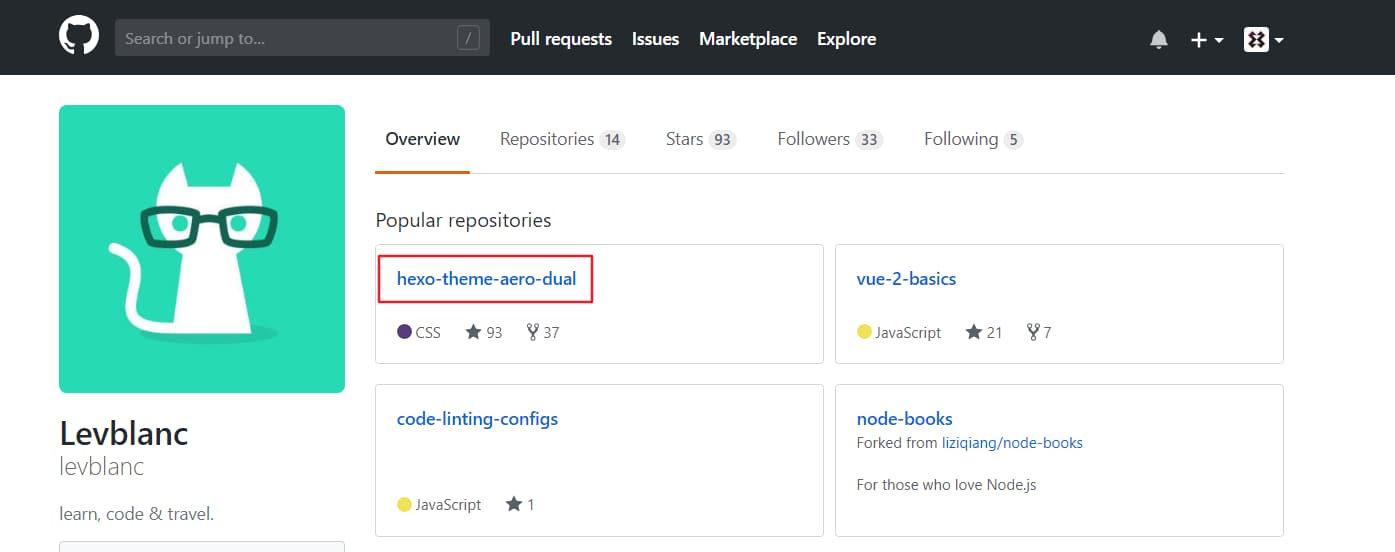
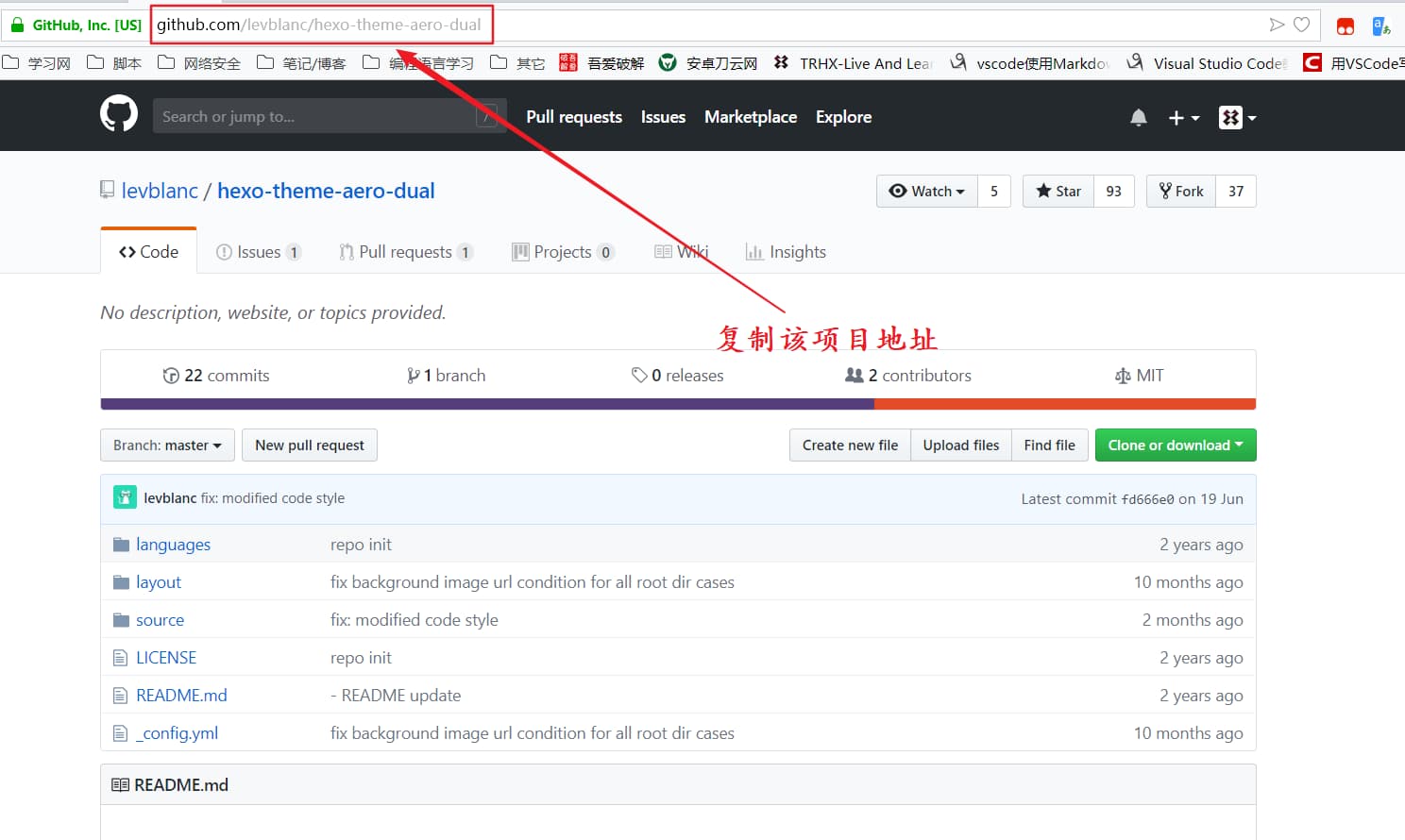
我们要做的就是把主题克隆过来,在此我们以主题 Aero-Dual 为例,点进去我们就可以看见该主题作者的博客,鼠标滑到底,我们可以看见 Theme By Levblanc 的字样(其他主题类似),点击作者 Levblanc ,页面就会跳转到该主题所有的相关文件在 Github 上的地址,复制该地址

-
-
+
+
再打开 Hexo 文件夹下的 themes 目录(如:E:\TRHX_Blog\Hexo\themes),右键 Git Bash Here,输入以下命令:
```
@@ -261,7 +261,7 @@ Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信
$ git clone https://github.com/levblanc/hexo-theme-aero-dual
```
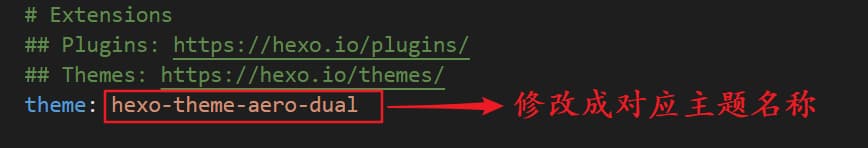
等待下载完成后即可在 themes 目录下生成 hexo-theme-aero-dual 文件夹,然后打开 Hexo 文件夹下的配置文件 _config.yml ,找到关键字 theme,修改参数为:theme:hexo-theme-aero-dual (其他主题修改成相应名称即可),再次注意冒号后面有一个空格!
-
+
返回 Hexo 目录,右键 Git Bash Here ,输入以下命令开始部署主题:
```
@@ -287,12 +287,12 @@ Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信
本人在配置域名的时候问题百出,百度的各种方法都不管用,打开网站总是 404,可能是我太笨了 o(╥﹏╥)o ,不过好在后来终于解决了这个问题
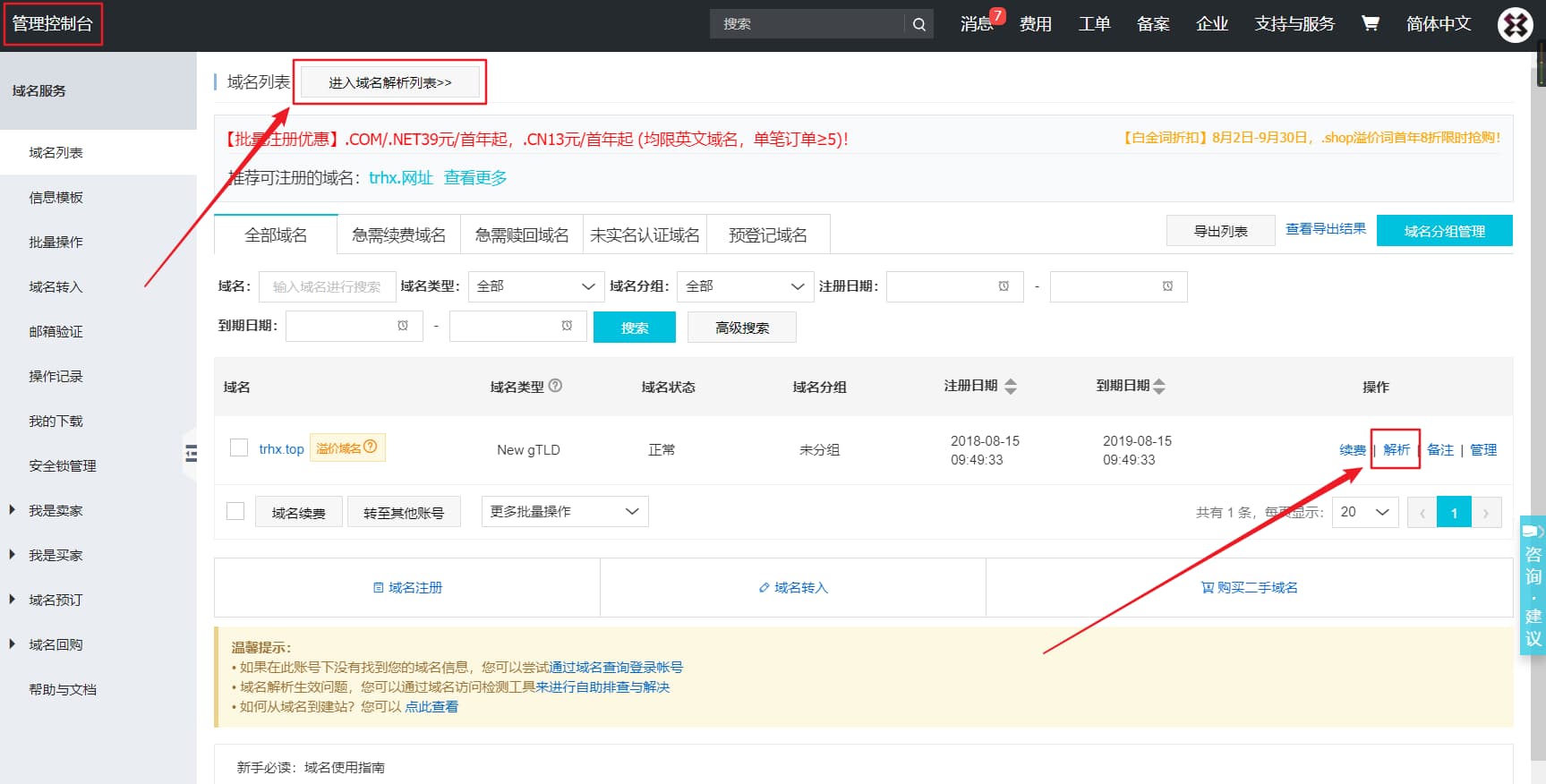
首先我们要购买域名,[阿里云](https://www.aliyun.com),[腾讯云](https://cloud.tencent.com)都可以,也不贵,一年几十块钱,最便宜几块钱也能买到,以阿里云为例,我购买的域名是 [itrhx.com](https://www.itrhx.com),购买过程就不赘述了,选择阿里云的解析平台,来到阿里云的管理控制台,点击进入域名解析列表或者直接点击域名后面的解析
-
+
方法一:点击添加记录,需要添加两个记录,两个记录类型都是 CNAME ,第一个主机记录为 @ ,第二个主机记录为 www,记录值都是填你自己的博客地址(比如我的是:[trhx.github.io](http://trhx.github.io)),保存之后域名解析就完成了!
-
+
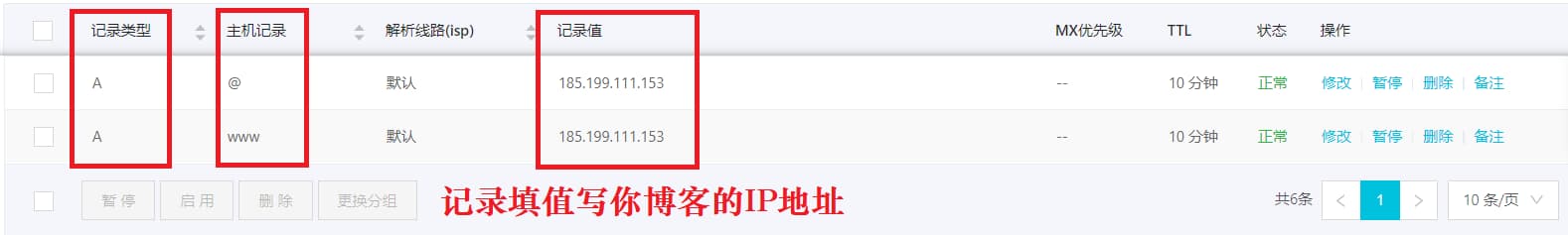
方法二:两个记录类型为 A ,第一个主机记录为 @ ,第二个主机记录为 www,记录值都为博客的 IP 地址,IP 地址可以 cmd 中输入 ping 你的博客地址 获得(比如我的:ping trhx.github.io),保存之后域名解析就完成了!
-
+
有关解析记录类型的区别可以参考[《域名解析中A记录、CNAME、MX记录、NS记录的区别和联系》](https://blog.csdn.net/it_man/article/details/9017307)
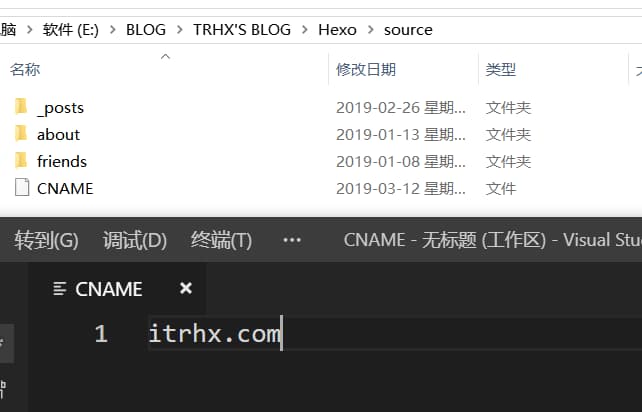
为了使 GitHub 接收我们的域名,还需要在博客的根目录下添加一个名为 CNAME 的文件(注意不要加.txt,没有任何后缀名!),这个文件放到 Hexo 文件夹的 source 里面,(比如我的是:E:\TRHX_Blog\Hexo\source),文件里面填写你的域名(加不加www都行),比如要填写我的域名,文件里面就写:www.itrhx.com 或者 itrhx.com,经过以上操作,别人就可以通过 [www.itrhx.com](http://www.itrhx.com) 、[itrhx.com](https://itrhx.com) 、[trhx.github.io](https://trhx.github.io) 三个当中任意一个访问我的博客了!你的也一样!
@@ -303,7 +303,7 @@ Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信
> 如果你填写的是带www的,比如 www.itrhx.com ,那么无论是访问 https://www.itrhx.com 还是 https://itrhx.com ,都会自动跳转到 http://www.itrhx.com
-
+
如果你在其他平台购买域名,或者选择 [DNSPod](https://www.dnspod.cn) 等其他域名解析,操作方法大同小异,遇到问题可自行百度解决!
diff --git a/source/_posts/A03-markdown.md b/source/_posts/A03-markdown.md
index ec2f4f31694aa7b68b41ae6994d200cad4f2e5fa..0a4a9b14e6be253f4a69ace928851c50fcc0fecf 100644
--- a/source/_posts/A03-markdown.md
+++ b/source/_posts/A03-markdown.md
@@ -30,13 +30,13 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
``` html
```
-
-
+
+
# -- 插入视频
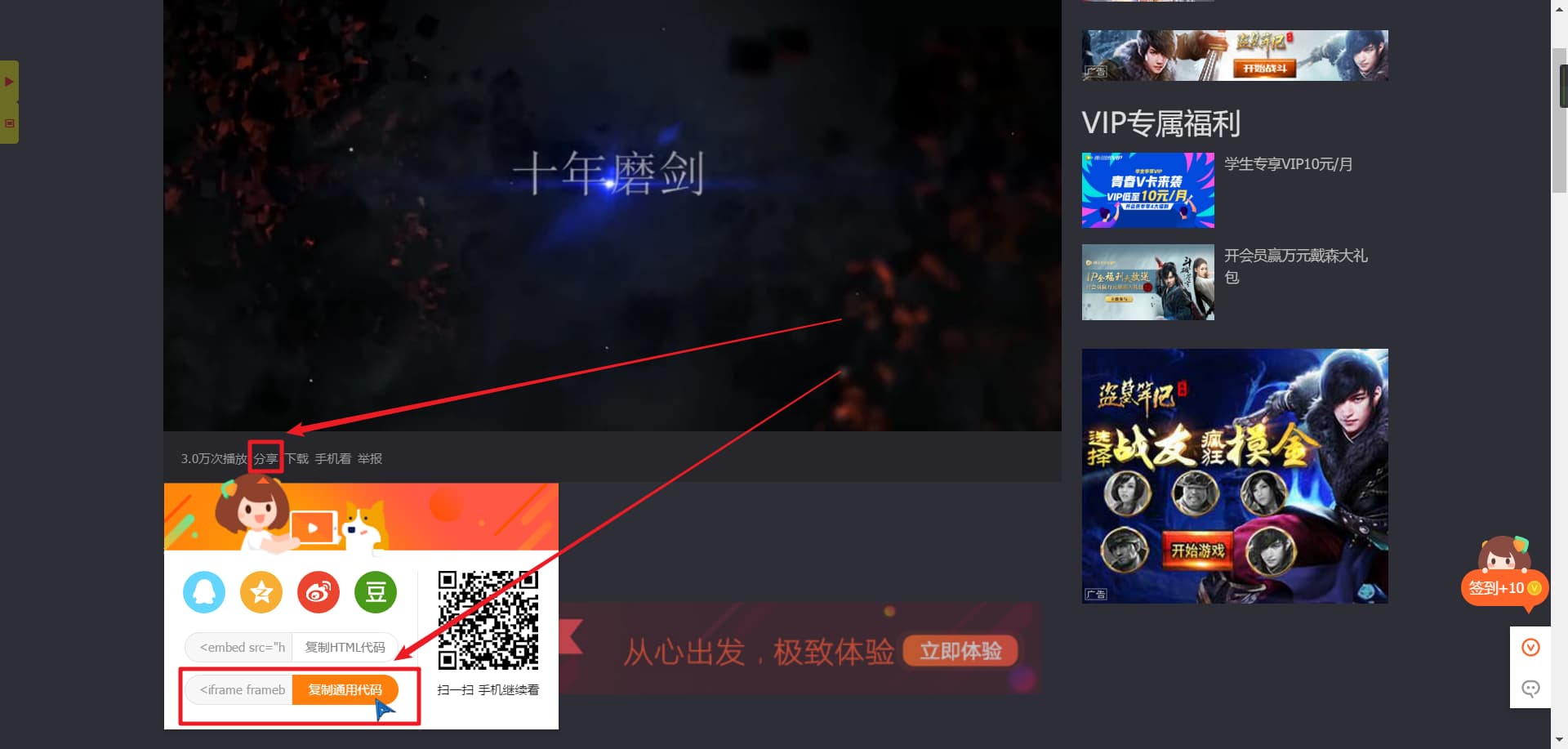
高考毕业了我们为下一届的学弟学妹们录制高考加油视频,我担任后期制作,在这里就以该视频为例٩(๑❛ᴗ❛๑)۶,在腾讯视频播放页面找到分享按钮,复制该视频的通用代码(其他视频播放平台也一样),粘贴到文章中对应位置即可,可根据情况调整视频播放器的大小
-
+
``` html
diff --git a/source/_posts/A04-Hexo-blog-topic-personalization.md b/source/_posts/A04-Hexo-blog-topic-personalization.md
index dd50b42748aecf012ebbdaa78163844894d16722..51d5166362808e28598fe576387d7f3d09d0f285 100644
--- a/source/_posts/A04-Hexo-blog-topic-personalization.md
+++ b/source/_posts/A04-Hexo-blog-topic-personalization.md
@@ -1,5 +1,6 @@
---
title: Hexo 博客主题个性化
+top: true
categories: Hexo
tags:
- 主题个性化
@@ -33,21 +34,21 @@ icons: [fas fa-heading]
进入[来必力官网](https://livere.com),注册一个账号(注册时可能需要翻墙)
-
+
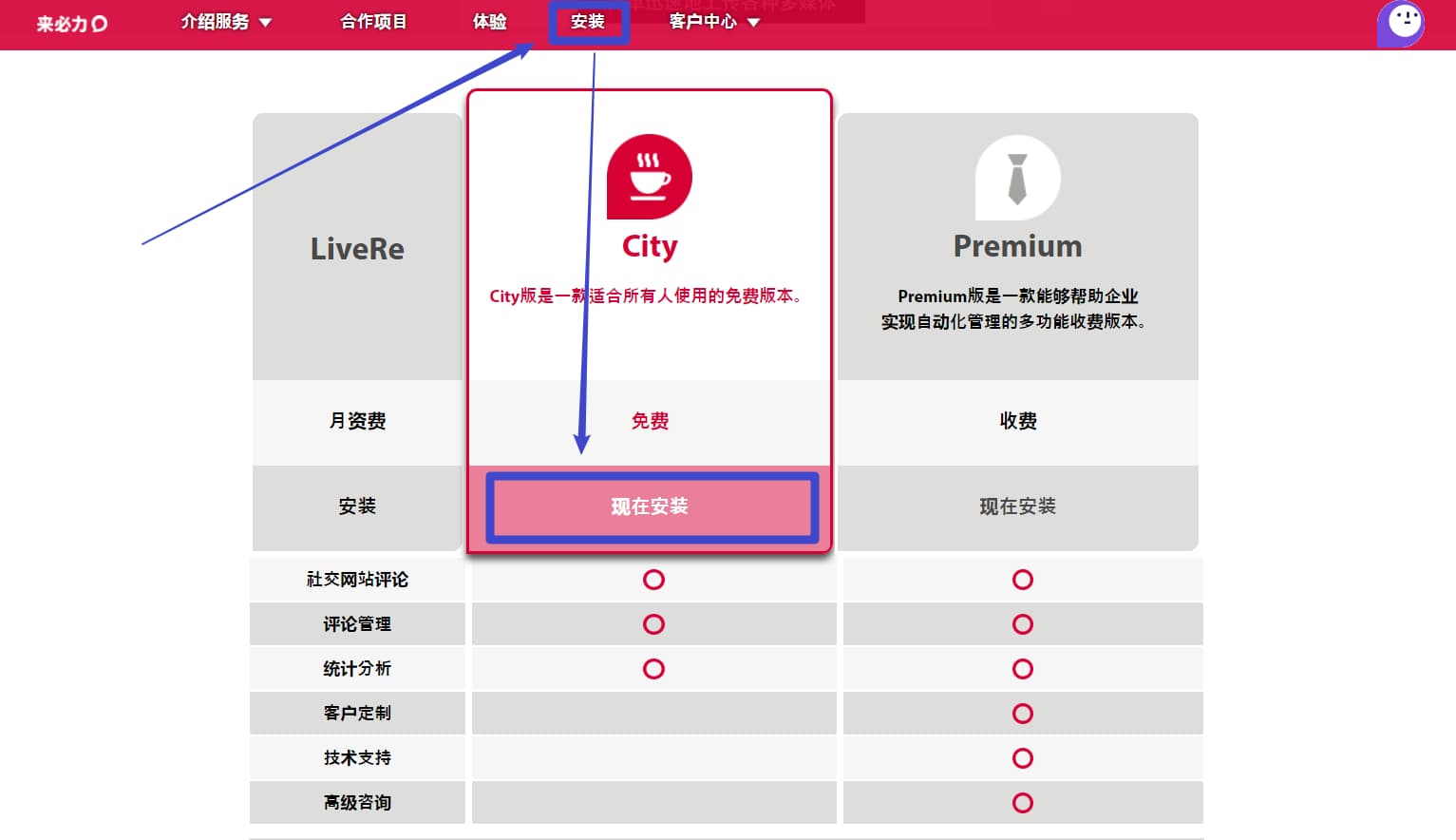
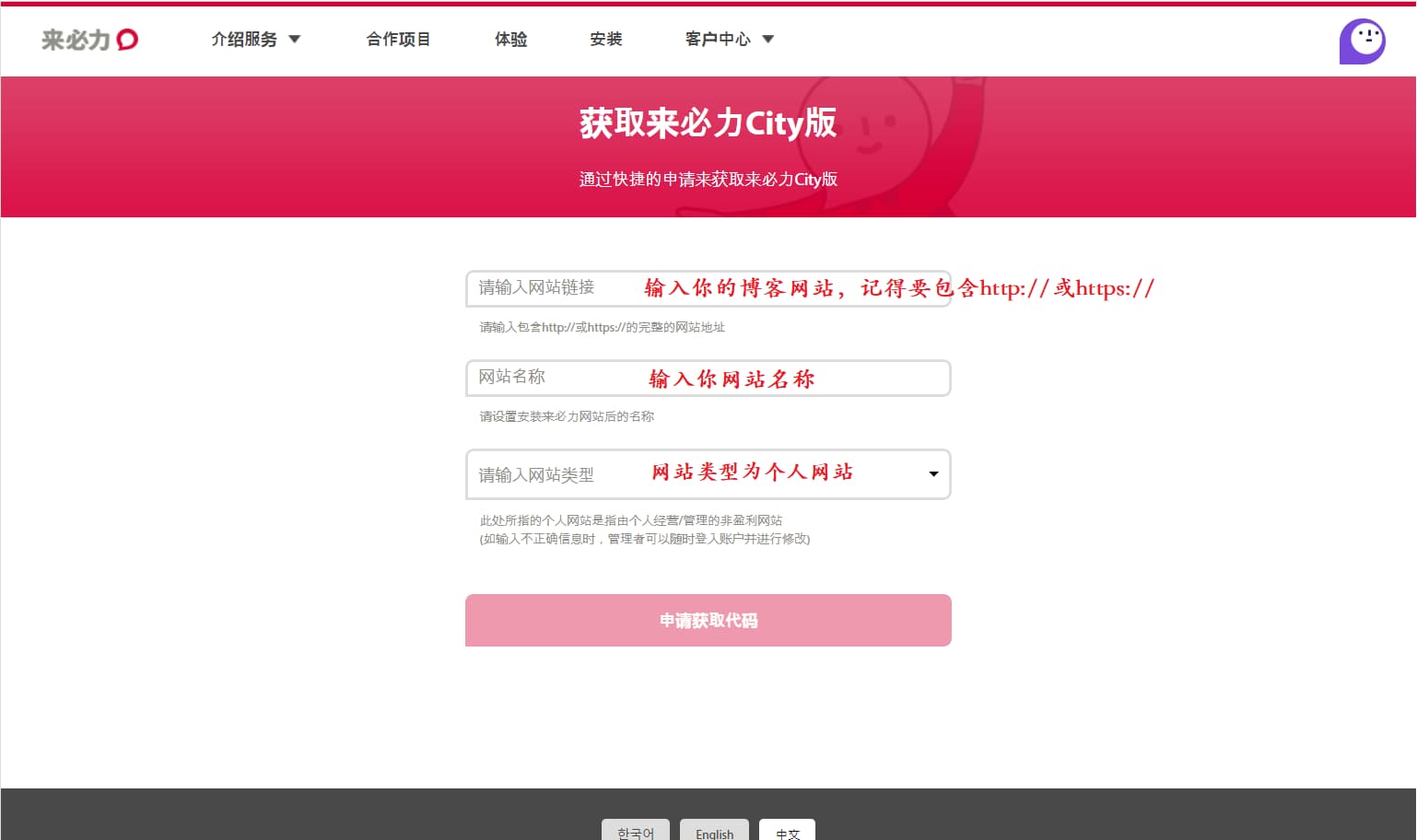
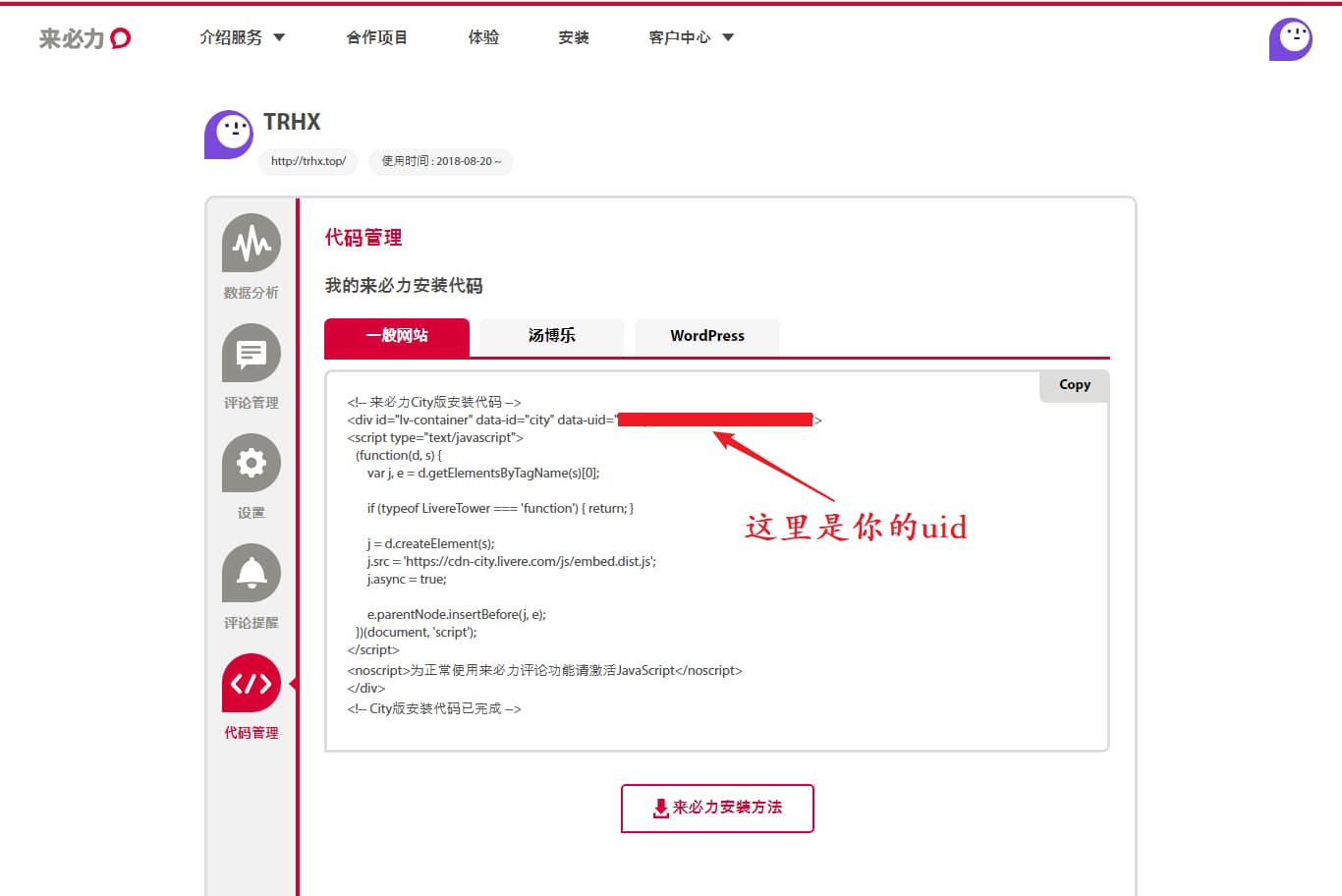
注册完毕之后,登录,进入安装页面,选择 City 免费版安装,安装之后你会得到一段代码
-
+
-
+
-
+
我们打开主题文件下的 _config.yml 文件,添加如下代码:
@@ -82,13 +83,13 @@ icons: [fas fa-heading]
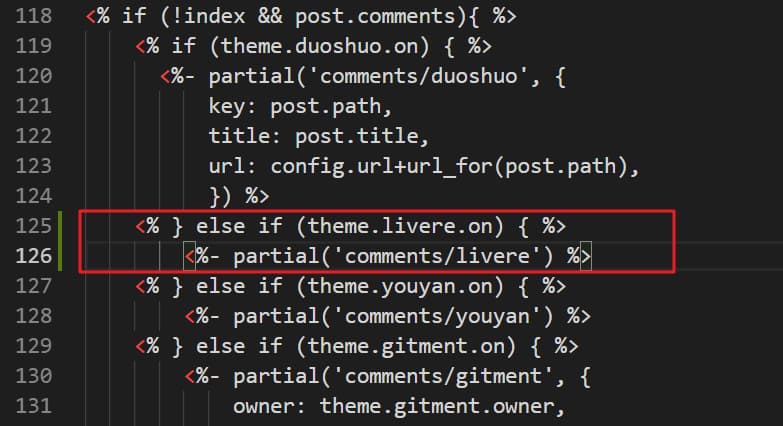
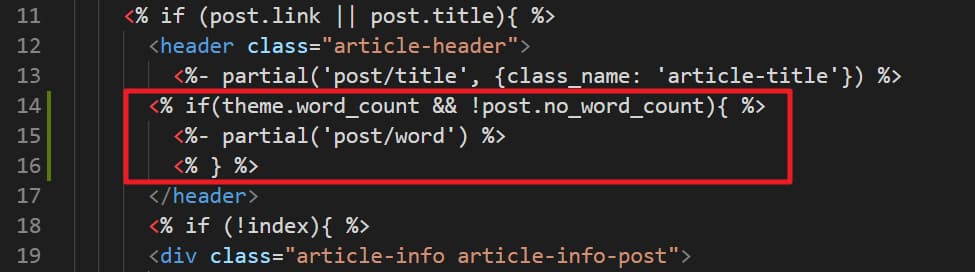
打开 \themes\hexo-theme-spfk\layout\\_partial\article.ejs 文件,在适当位置添加如下红框中的代码:
-
+
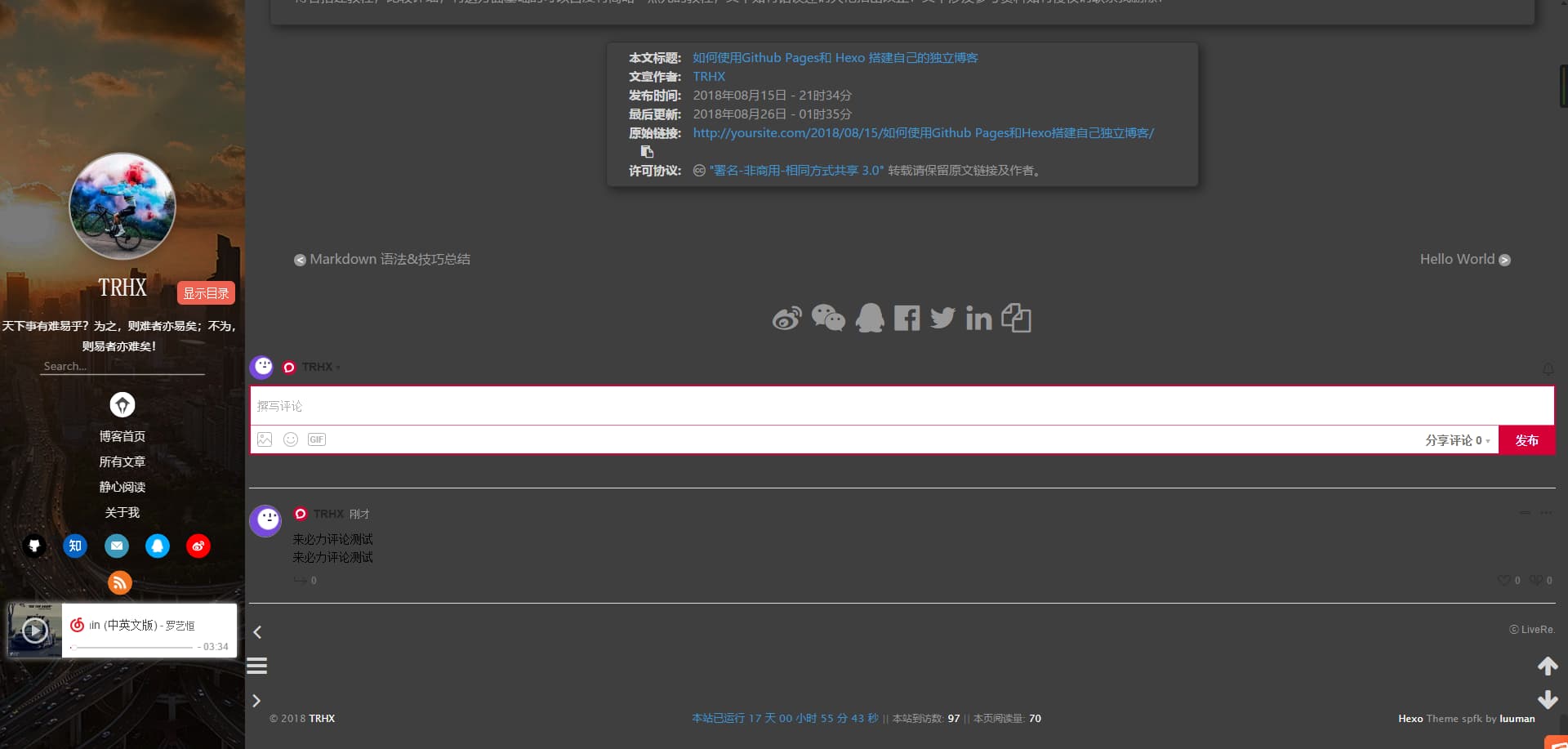
完成以上操作之后,我们就可以使用来必力评论系统了
-
+
---
@@ -128,7 +129,7 @@ live2d:
设置好过后我们就拥有了一个卡通人物
-
+
---
@@ -178,7 +179,7 @@ body {
完成以上操作后,当我们点击鼠标的时候就可以看见爱心的特效了
-
+
---
@@ -410,7 +411,7 @@ word_count: true
然后在 \themes\hexo-theme-spfk\layout\\_partial\article.ejs 中适当位置添加以下代码:
-
+
最后在主题目录下的 _config.yml 添加以下配置
@@ -422,7 +423,7 @@ word_count: true
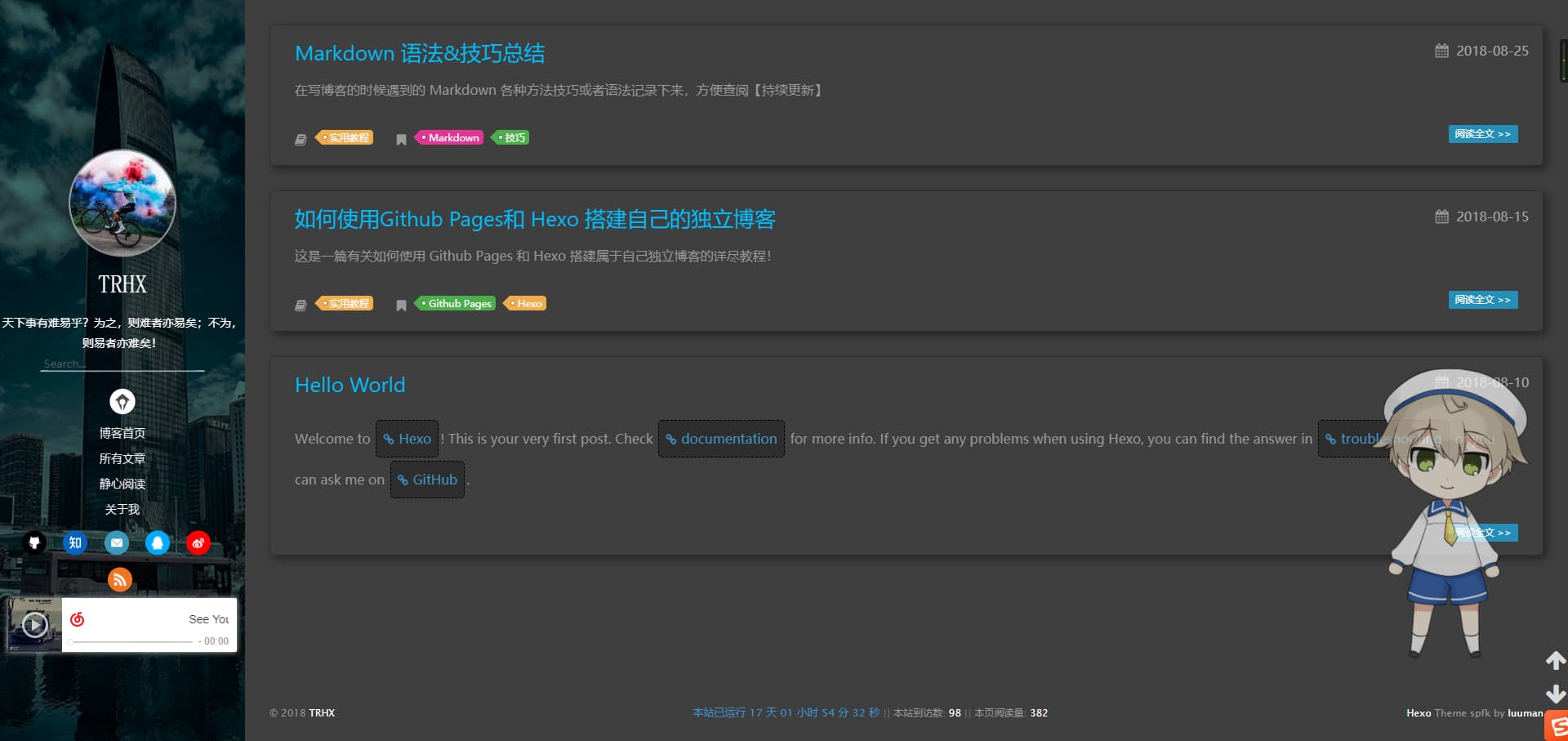
如果显示的位置不好,可以自行更改其位置,成功配置后的效果如下:
-
+
@@ -449,23 +450,23 @@ word_count: true
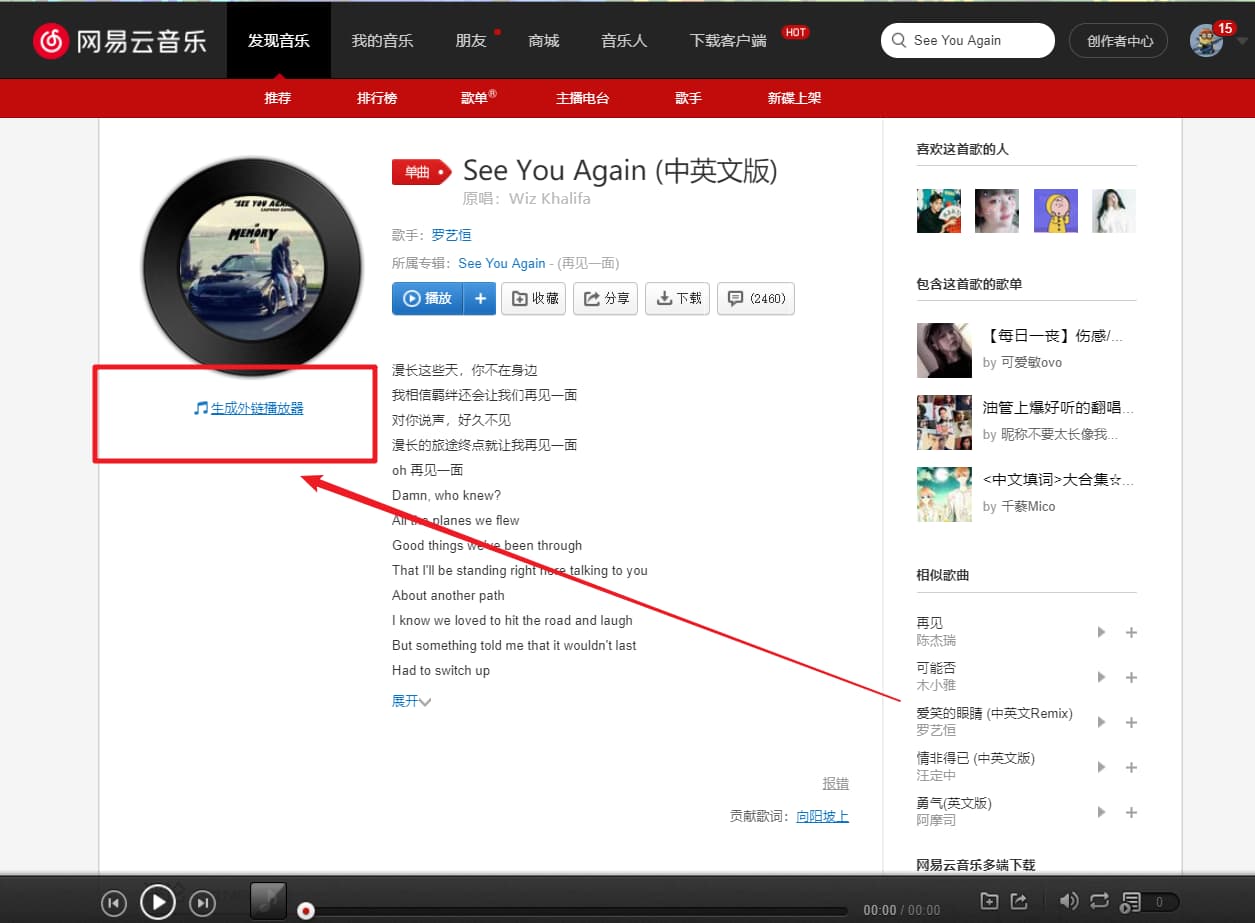
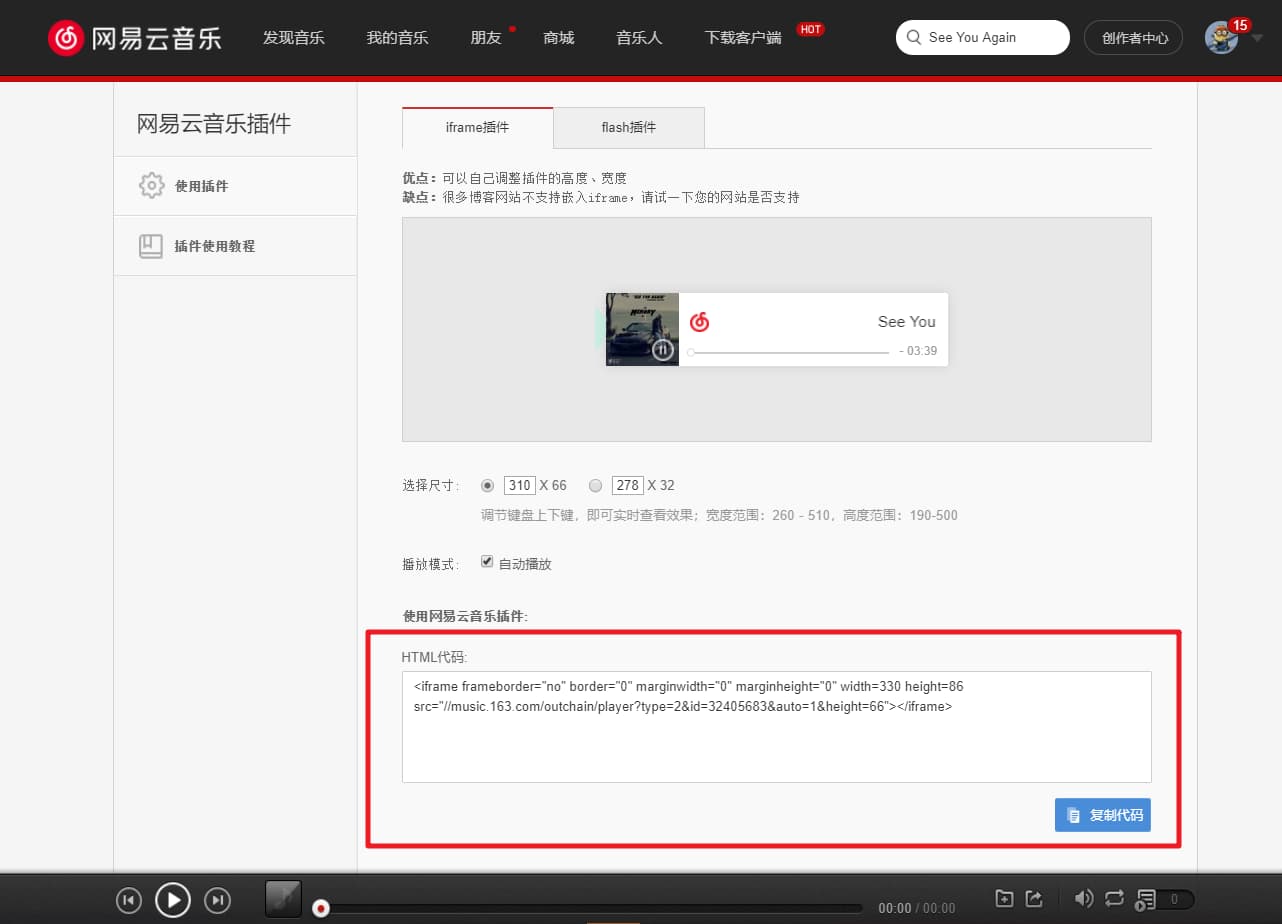
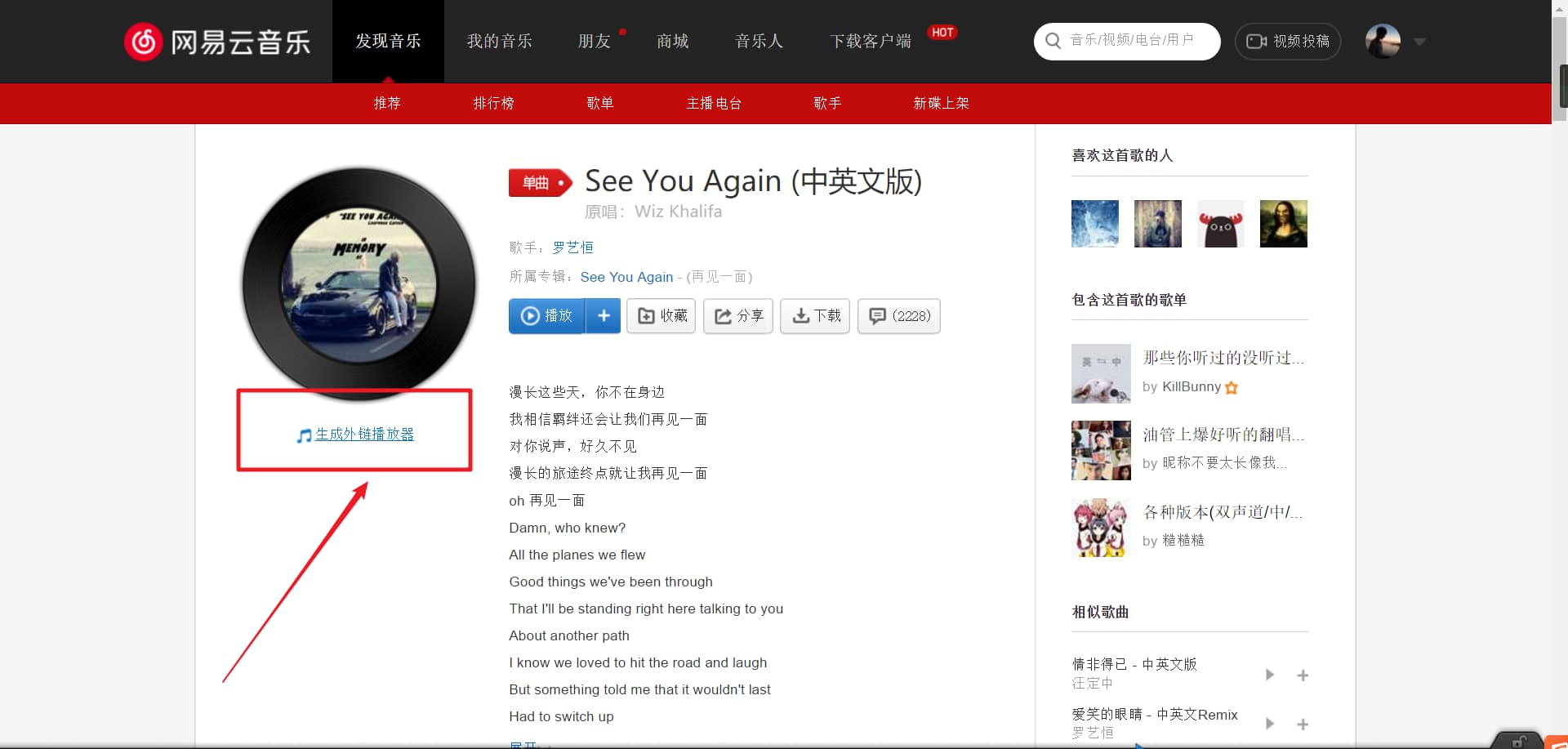
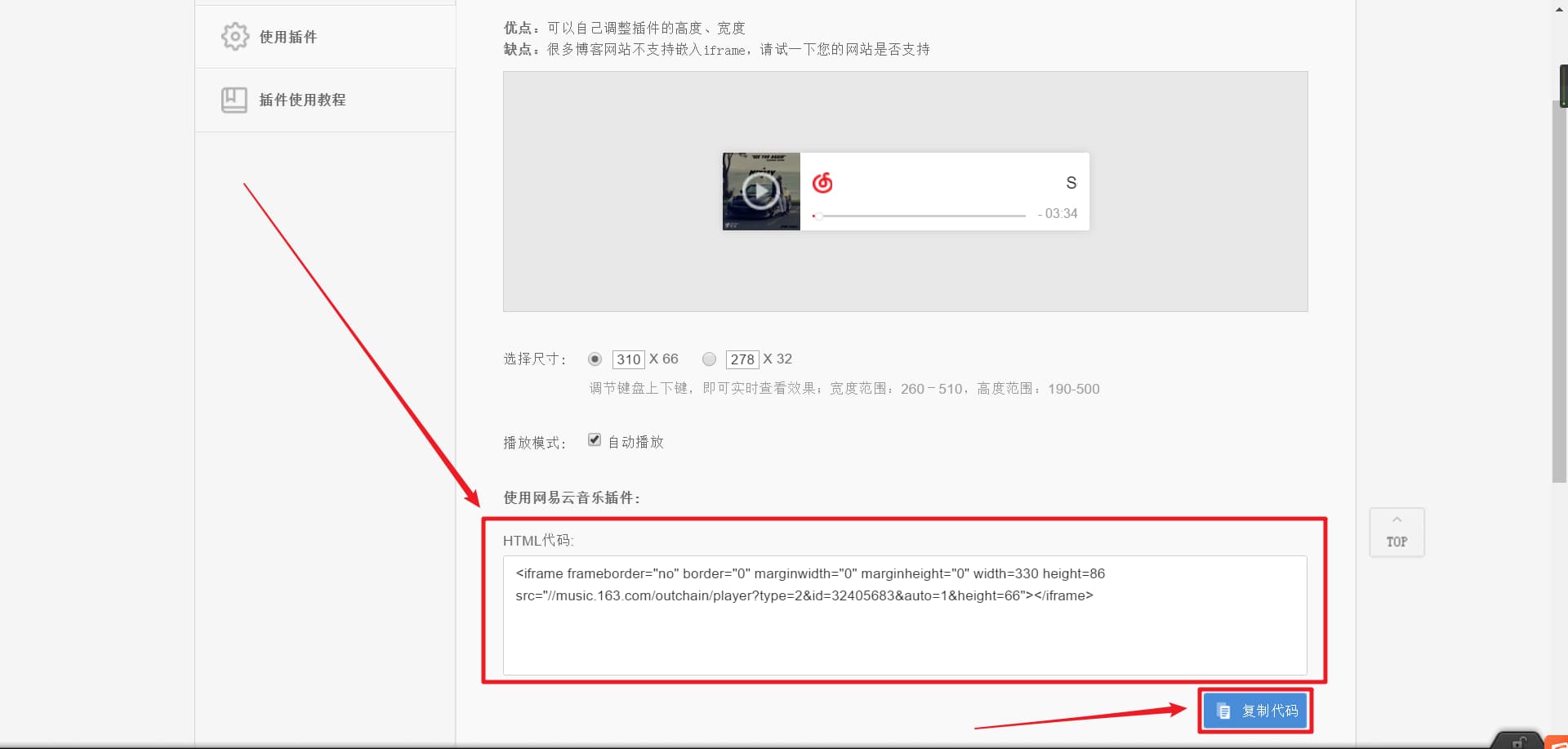
打开网页版[网易云音乐](https://music.163.com/),选择你准备添加的背景音乐,点击生成外链播放器,前提是要有版权,不然是无法生成外链播放器的,复制底下的HTML代码
-
+
-
+
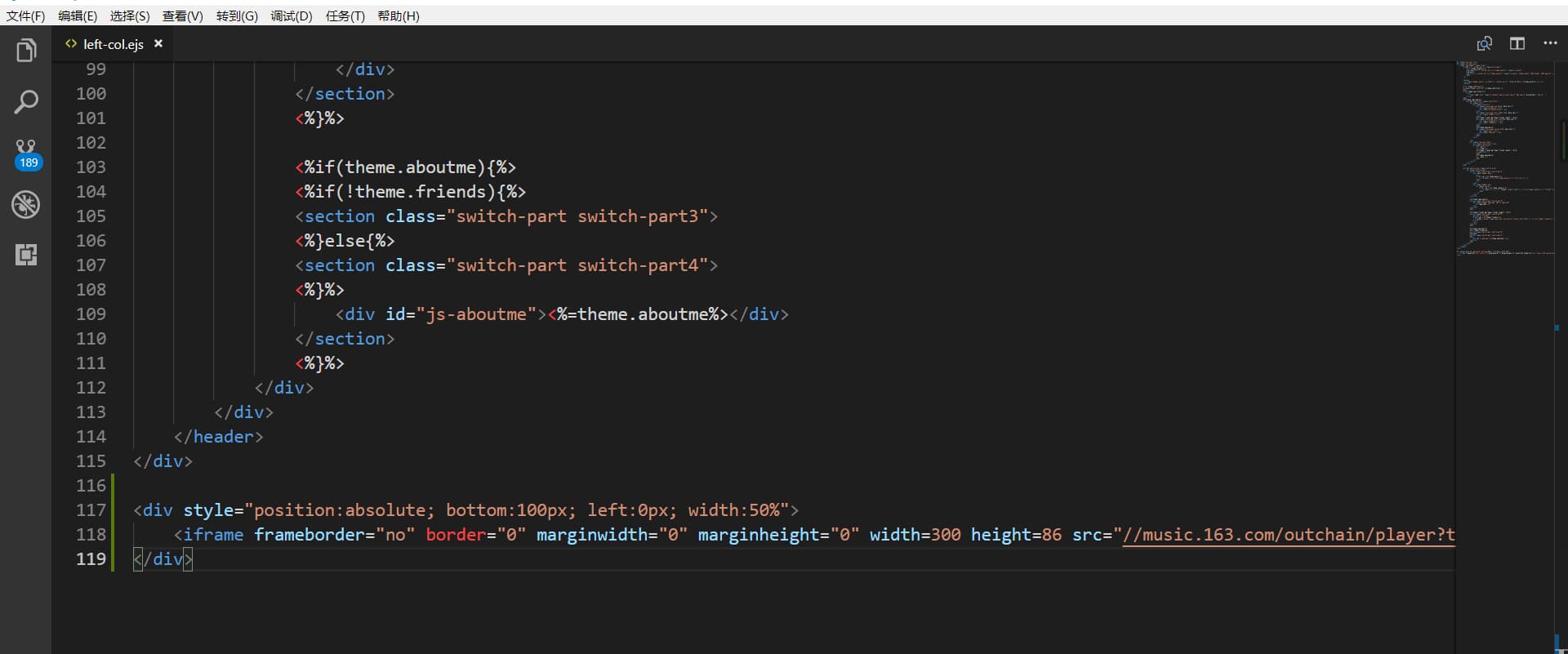
然后将此代码放到你想要放的地方,比如放在博客的左侧,则打开 \themes\hexo-theme-spfk\layout\\_partial\left-col.ejs 文件,将复制的HTML代码粘贴进去,再进行适当的位置设置让播放器更美观,其中 auto=1 表示打开网页自动播放音乐,auto=0 表示关闭自动播放音乐
-
+
最后效果如下:
-
+
这种网易云音乐外链的方式有很多局限性,因此推荐使用aplayer,GitHub地址为:https://github.com/MoePlayer/APlayer ,参考教程:[《hexo上的aplayer应用》](https://blog.yleao.com/2018/0902/hexo%E4%B8%8A%E7%9A%84aplayer%E5%BA%94%E7%94%A8.html)
@@ -512,31 +513,31 @@ setInterval("createtime()",250);
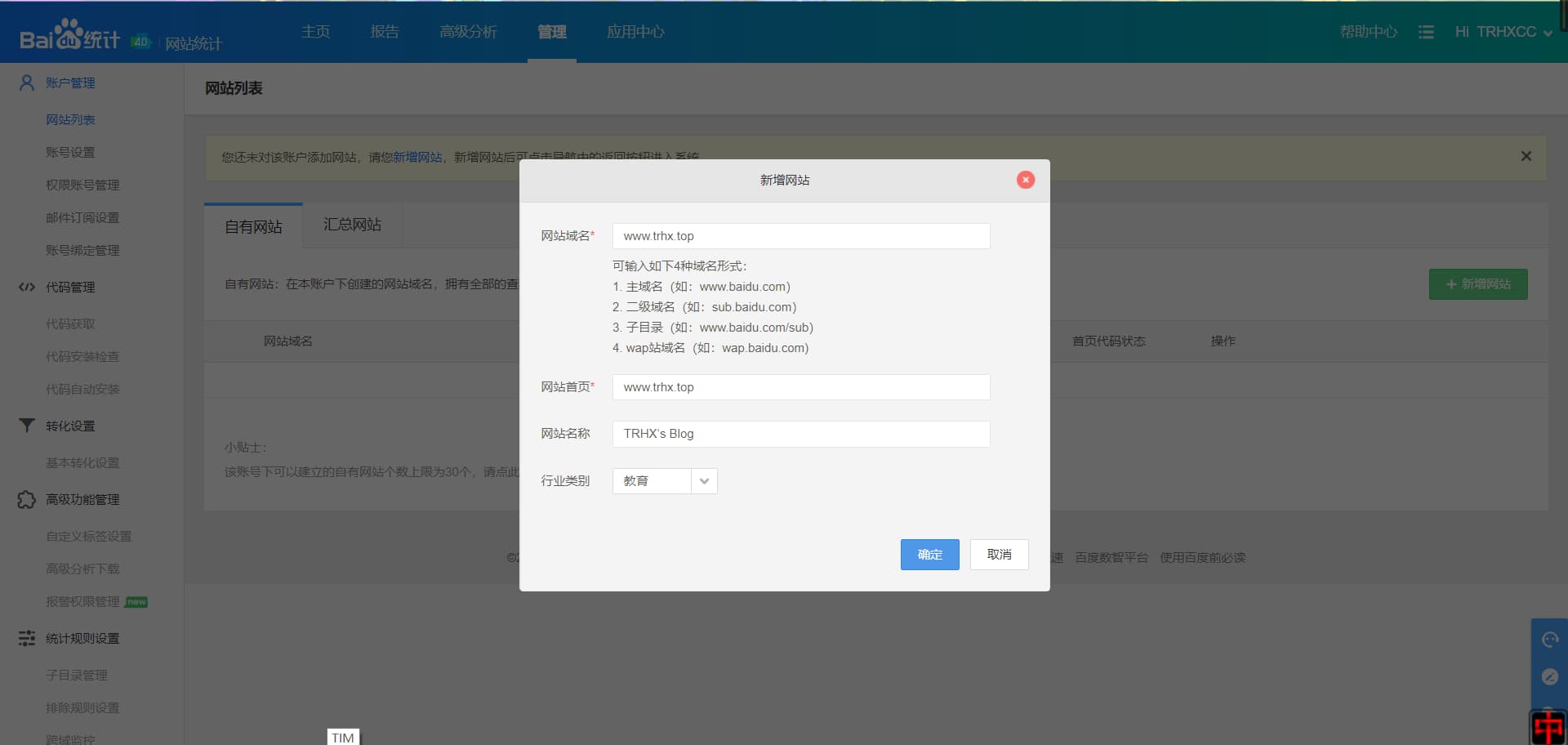
访问[百度统计首页](https://tongji.baidu.com),注册一个账号后登陆,添加你的博客网站
-
+
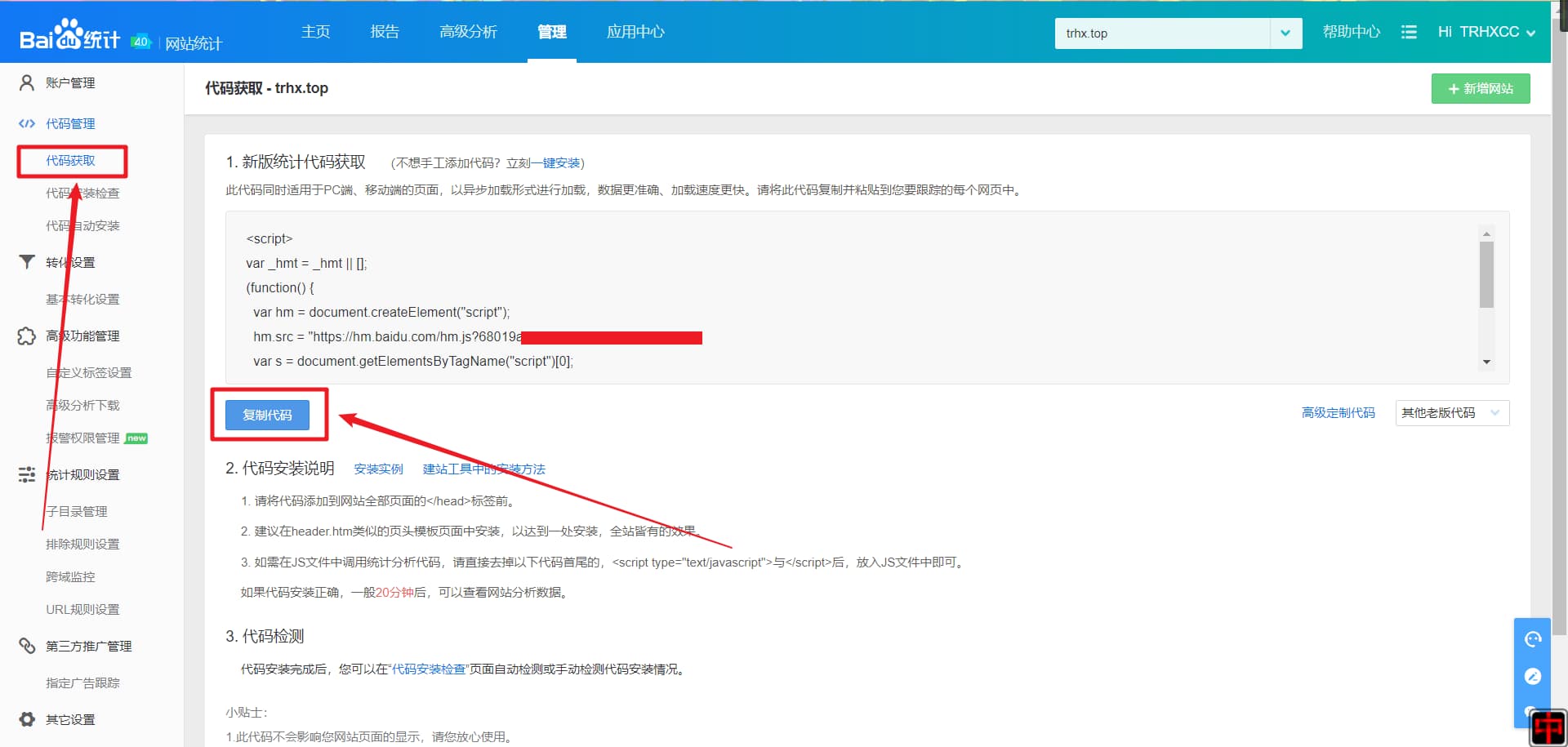
接着点击代码获取,复制该代码
-
+
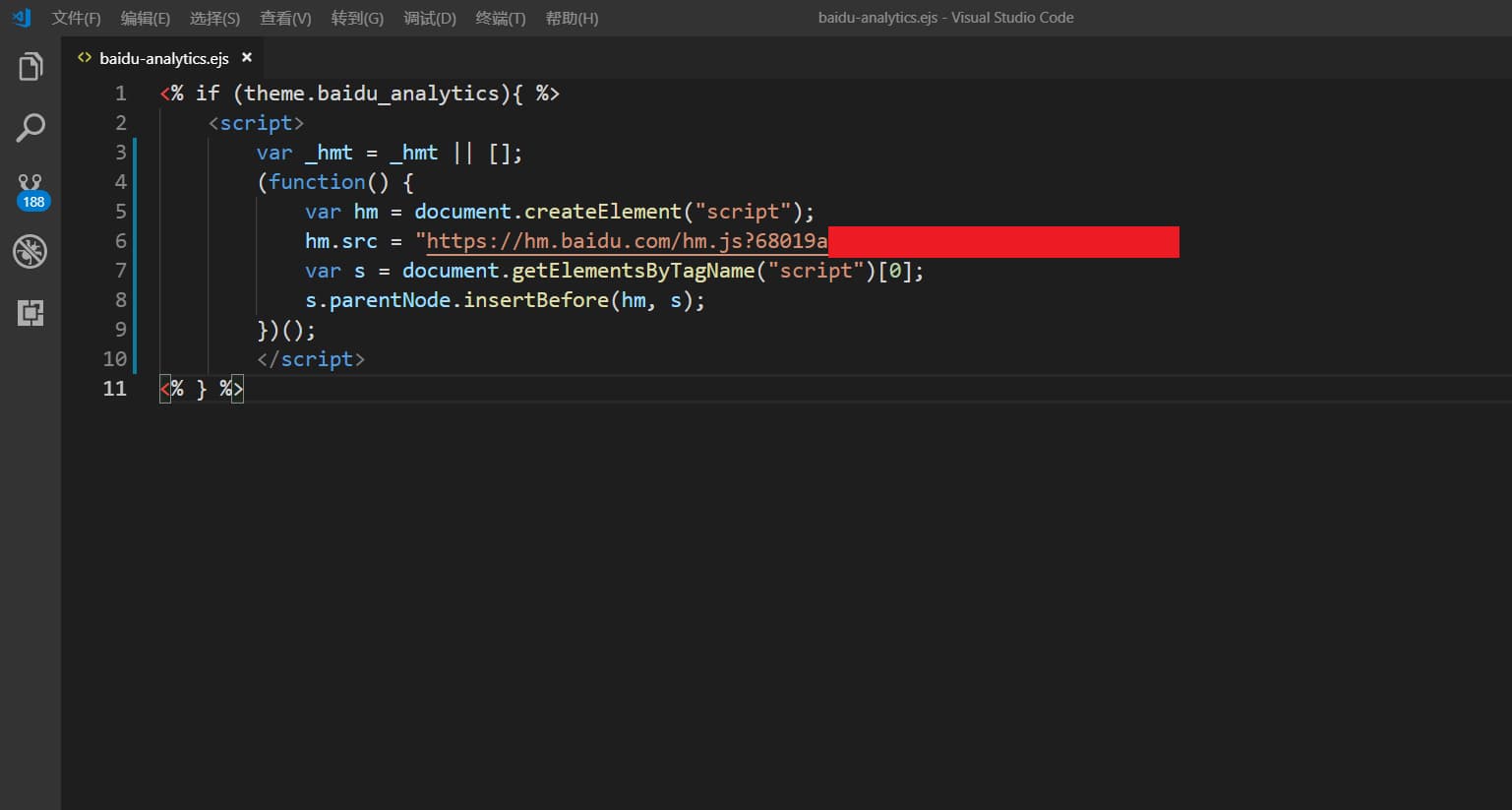
然后到目录 \Hexo\themes\hexo-theme-spfk\layout\\_partial 下新建一个 baidu-analytics.ejs 文件,里面粘贴你刚刚复制的代码
-
+
修改主题文件夹下的 _config.yml 文件,将你的key(图中涂掉部分)填写进去:
-
+
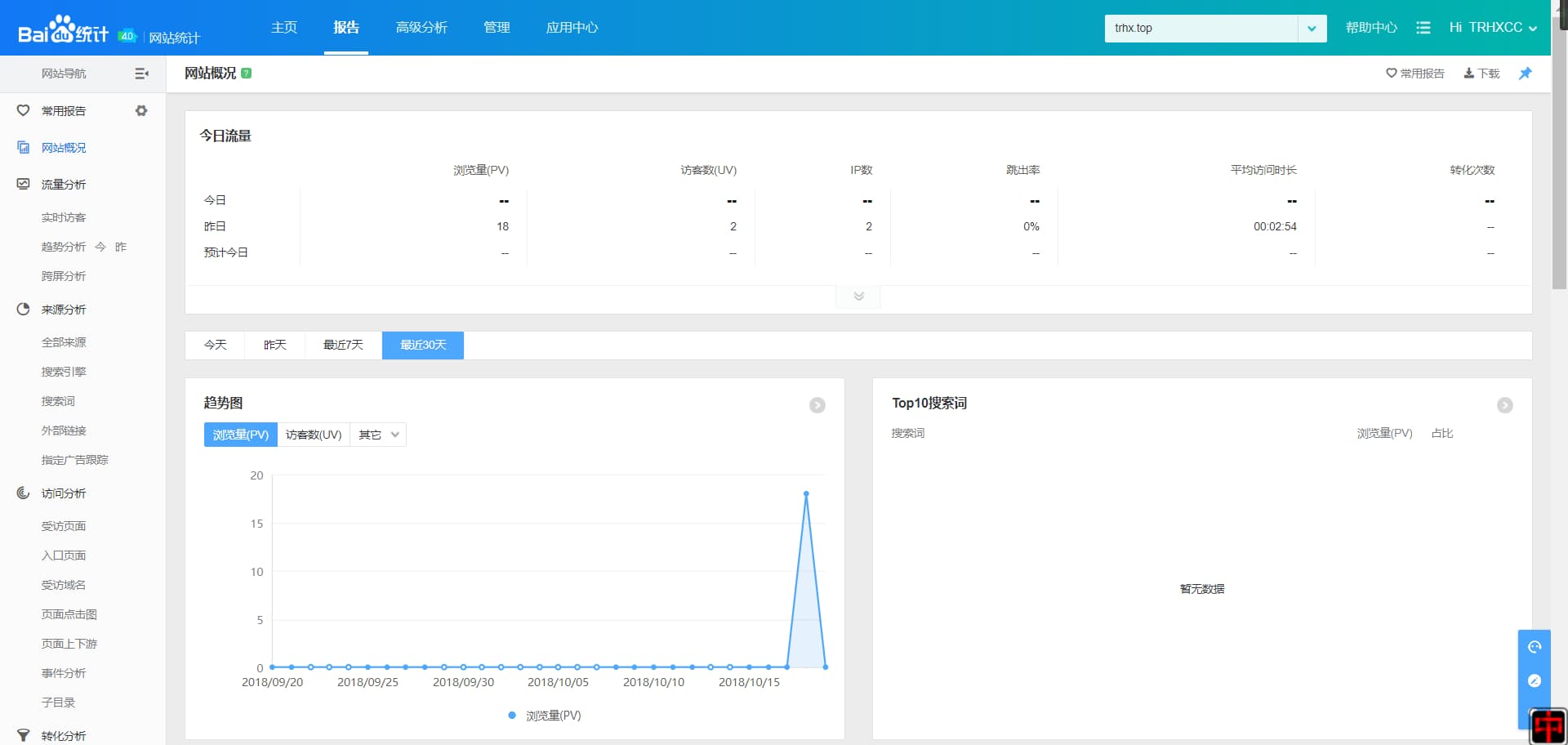
所有操作完成后可以在百度统计管理页面检查代码是否安装成功,如果代码安装正确,一般20分钟后,可以查看网站分析数据
-
+
另外推荐:[友盟](https://web.umeng.com/main.php?c=user&a=index),2010年4月在北京成立,安全、可靠、公正、第三方的网站流量统计分析系统
@@ -577,11 +578,11 @@ document.addEventListener('visibilitychange', function () {
再次部署博客后就可以看见标题搞笑的效果了:
-
+
-
+
---
@@ -607,7 +608,7 @@ color="220,220,220" opacity='0.7' zIndex="-2" count="200" src="//cdn.bootcss.com
最终实现效果:
-
+
---
@@ -677,11 +678,11 @@ rss: /atom.xml
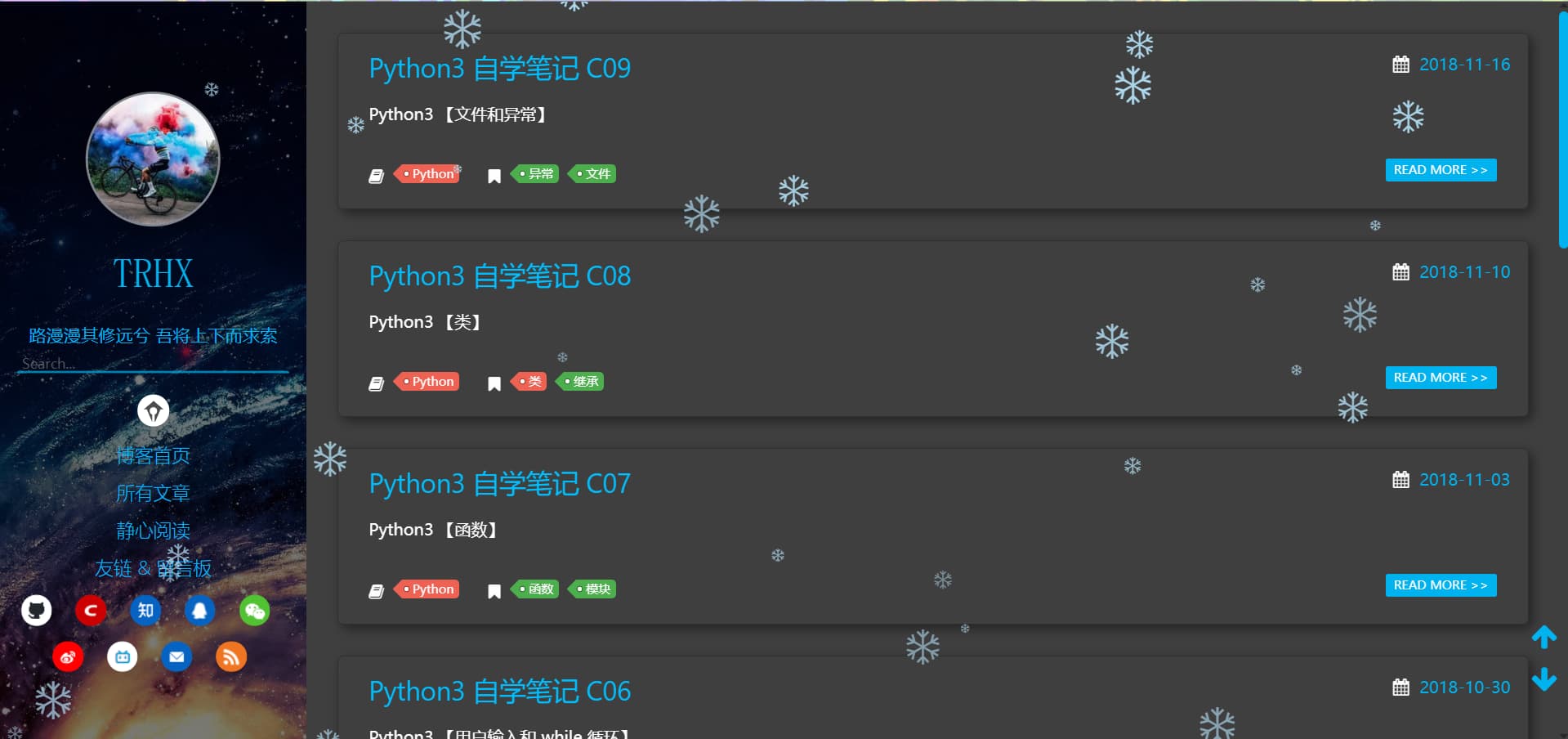
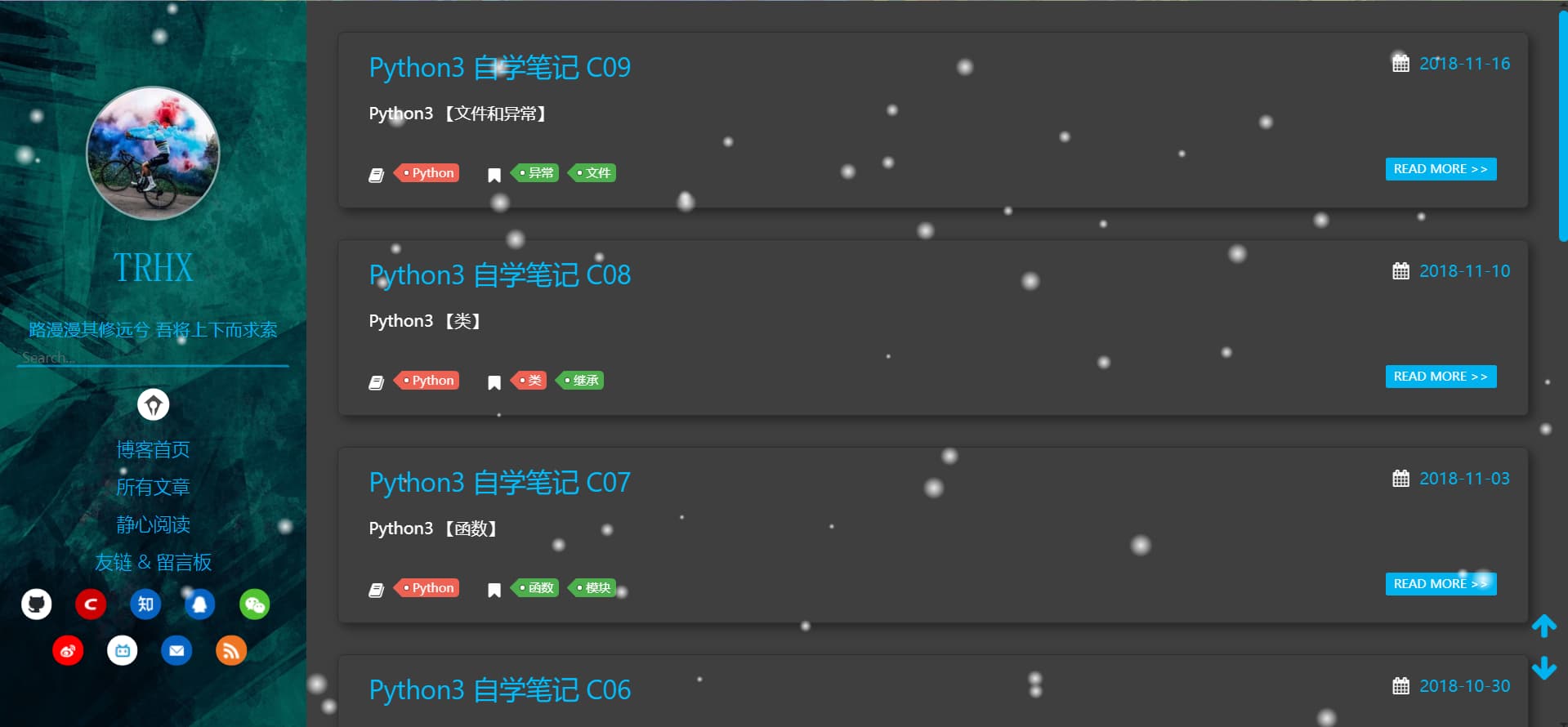
样式一和样式二分别如下:
-
+
-
+
实现方法:在 \Hexo\themes\hexo-theme-spfk\source\js 目录下新建一个 snow.js 文件,粘贴以下代码:
@@ -885,7 +886,7 @@ snow.start();
效果图:
-
+
[点击此处](https://blog.github.com/2008-12-19-github-ribbons/)可以查看更多样式,将相应样式的代码复制到你想要放的地方就OK了,代码里的链接也要替换成你的,更多创意,比如 Follow me on CSDN ,只需要用PS改掉图片里的文字,替换掉相应链接即可
@@ -897,7 +898,7 @@ snow.start();
样式一是鼠标点击后彩带自动更换样式,样式二是飘动的彩带:
-
+
实现方法:在 \themes\material-x\layout\layout.ejs 文件的body前面添加如下代码:
@@ -1004,7 +1005,7 @@ canvas {
最终效果:
-
+
代码来源:http://www.lxl8800.cn/Main/Resource
diff --git a/source/_posts/A05-markdown-editor.md b/source/_posts/A05-markdown-editor.md
index 924e513ee1525fd7d85c85d6cfea0324a20f5e5b..fc90cfee3a342bf0ad7ed11e18dcd12b1af41f44 100644
--- a/source/_posts/A05-markdown-editor.md
+++ b/source/_posts/A05-markdown-editor.md
@@ -17,7 +17,7 @@ Markdown ,2004年由 John Gruberis 设计和开发,是一种可以使用普
目前分为 MarkdownPad2 和 MarkdownPad Pro 版本,后者收费,我们使用前者足矣,用户可以通过键盘快捷键和工具栏按钮来使用或者移除 Markdown 各种语法格式,支持自定义配色方案、字体、大小和布局 、即时HTML预览、HTML和PDF导出,被很多人称赞为 Windows 平台最好用的 Markdown 编辑器,实用性强,仅支持 Windows 系统,个人觉得在 Windows 10 系统上界面并不是很好看,有时候添加音乐什么的,资源多了,实时预览会显示资源加载失败,[点击此处](http://markdownpad.com/)访问 MarkdownPad 官网
-
----------
@@ -26,7 +26,7 @@ Markdown ,2004年由 John Gruberis 设计和开发,是一种可以使用普
无意间在 Microsoft Store 上发现的,完美搭配 Win10 系统,界面非常简洁漂亮,2017年9月份发布,大小30.82 MB,官方网站:https://sosfos.wordpress.com/ ,收费13人民币,可免费使用7天,各种功能应有尽有,和其他编辑器不相上下,本来想着百度百度看看有没有破解版,结果全网看不见 BookPad 的影子,估计是新出来的还不为人所知吧,可以直接在 Microsoft Store 搜索下载,或者点击链接获取:https://www.microsoft.com/store/apps/9N6P5ZH2SJSX
-
访问小书匠官网
-
-
----------
@@ -49,7 +49,7 @@ Markdown ,2004年由 John Gruberis 设计和开发,是一种可以使用普
Typora 同样支持 Windows、OS X 和 Linux,Typora 支持即时渲染技术,这也是与其他 Markdown 编辑器最显著的区别,支持数学编辑,可与 Word 直接格式转换,在 Pandoc 的支持下进行多种文档格式转换,Typora 适合那些对码字手速和排版顺畅度有要求的人群,譬如码农、网站小编等,[点击此处](https://www.typora.io/)访问 Typora 官网
-
----------
@@ -58,7 +58,7 @@ Typora 同样支持 Windows、OS X 和 Linux,Typora 支持即时渲染技术
Visual Studio Code 是众所周知的神器,是微软推出一款轻量级的文本编辑工具,类似于 Sublime,它已经默认集成 Markdown 文档编辑插件,原生就支持高亮 Markdown 的语法,但想要实时预览还需要选择 Markdown: Open Preview to the Side 命令实现,相关教程请[点击此处](https://www.cnblogs.com/shawWey/p/8931697.html),[点击此处](https://code.visualstudio.com/) 访问 Visual Studio Code 官网
-
----------
@@ -67,7 +67,7 @@ Visual Studio Code 是众所周知的神器,是微软推出一款轻量级的
Marxico 中文名马克飞象,提供桌面客户端以及离线 Chrome App,支持移动端 Web,可以直接把文本存到印象笔记,[点击此处](http://marxi.co/)访问 Marxico,[点击此处](https://maxiang.io/)访问 马克飞象
-
----------
@@ -76,7 +76,7 @@ Marxico 中文名马克飞象,提供桌面客户端以及离线 Chrome App,
Sublime Text 3 是基于 Vim 开发的跨平台代码编辑器,收费80美元,好像可以免费试用,支持 OS X、Windows、Ubuntu 等 UNIX 及 Linux 操作系统,由于其功能的多样性而广受好评,界面简约大方,定位专业,原生支持的编程语言就多达十几种,通过第三方插件,还能实现更多语法的支持,其中就包括 Markdown ,但也有个缺点,就是不能实时预览,但是用户可以通过 Markdown Preview 的插件实现对 Markdown 的预览,具体教程请[点击此处](https://blog.csdn.net/qazxswed807/article/details/51235792)查看,[点击此处](http://www.sublimetext.com/)访问 Sublime Text 官网
-
----------
@@ -85,7 +85,7 @@ Sublime Text 3 是基于 Vim 开发的跨平台代码编辑器,收费80美元
Mou 是一款由国人独立开发者罗晨开发的实时预览型 Markdown 编辑器,仅支持 OS X操作系统,是目前同类应用中对汉字兼容性最好的作品,也是目前最好用的免费 Markdown 编辑器,提供语法高亮、在线预览、同步滚动、全屏模式,支持自定保存、自动匹配,允许自定义主题,支持 CSS,HTML 和 PDF 导出等功能,[点击此处](http://25.io/mou/)访问 Mou 官网
-
----------
@@ -94,7 +94,7 @@ Mou 是一款由国人独立开发者罗晨开发的实时预览型 Markdown 编
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器,具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言,当然也支持 Markdown ,支持宏,自动完成分屏功能,集成了文件管理器,[点击此处](https://atom.io/)访问 Atom 官网
-
----------
@@ -103,7 +103,7 @@ Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器,具
国人编写的开源软件,Windows / Linux 等主流系统跨平台支持,完美支持 LaTex 数学公式、脚注、尾注等,支持使用本地 MathJax 调用,不需要在线访问 MathJax CDN,用户可配置的 Markdown 语法高亮显示,美观整洁,多种格式文件导出支持,简洁友好的界面布局,完备的各类快捷键,能极大地提高工作效率,[点击此处](https://gitee.com/elerao/Smark)访问 Smark 官网
-
----------
@@ -112,7 +112,7 @@ Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器,具
Haroopad 覆盖三大主流桌面系统,支持 Windows、OS X 和 Linux,多种主题样式供你选择,语法标亮支持 54 种编程语言,该工具重点推荐 Ubuntu/Linux 用户使用,[点击此处](http://pad.haroopress.com/user.html)访问 Haroopad 官网
-
----------
@@ -121,7 +121,7 @@ Haroopad 覆盖三大主流桌面系统,支持 Windows、OS X 和 Linux,多
CuteMarkEd 是一个基于qt5的跨平台的 Markdown 编辑器,开源的, 提供实时 HTML 预览、数学表达式、源码高亮和PDF导出,[点击此处](https://cloose.github.io/CuteMarkEd/) 访问 CuteMarkEd 官网
-
----------
@@ -130,7 +130,7 @@ CuteMarkEd 是一个基于qt5的跨平台的 Markdown 编辑器,开源的,
MarkPad 是款开源的 Markdown 编辑器,与 Window 8 风格和谐友好的界面,可以直接在你的博客或者 GitHub 中打开、保存文档,直接将图片粘贴到 Markdown 文档中,[点击此处](http://code52.org/DownmarkerWPF/)访问 MarkPad 官网
-
----------
@@ -139,7 +139,7 @@ MarkPad 是款开源的 Markdown 编辑器,与 Window 8 风格和谐友好的
作业部落出品,是一款不错的工具和博客平台兼顾的产品,同时支持 Linux、Mac 和 Windows 操作系统,此外还提供 Web 在线创作,社交化批注、智能云同步,最简单的方法,满足多种写作需要,[点击此处](https://www.zybuluo.com/cmd/)访问 Cmd Markdown 官网
-
----------
@@ -166,7 +166,7 @@ Miu 是一款 Windows 下的 Markdown 编辑器,支持 Markdown 高亮、代
MacDown 引用了许多 Mou 的设计方式,仅支持 Mac ,开源免费,[点击此处](http://macdown.uranusjr.com/)访问 MacDown 官网
-
----------
@@ -192,7 +192,7 @@ MacDown 引用了许多 Mou 的设计方式,仅支持 Mac ,开源免费,[
一个在线编辑 Markdown 文档的编辑器,小众软件,VIM 快捷键支持,完美兼容 Github 的 Markdown 语法,界面稍许简陋,[点击此处](http://mahua.jser.me/)访问 MaHua
-
----------
@@ -201,7 +201,7 @@ MacDown 引用了许多 Mou 的设计方式,仅支持 Mac ,开源免费,[
来自国外的 Markdown 编辑器,漂亮强大,支持md、 html、pdf 文件导出,支持Dropbox、Github、Google Drive、Onedrive 一键保存,[点击此处](https://dillinger.io/)访问 Dillinger
-
----------
@@ -210,7 +210,7 @@ MacDown 引用了许多 Mou 的设计方式,仅支持 Mac ,开源免费,[
中国专业IT社区CSDN (Chinese Software Developer Network) 创立于1999年,致力于为中国软件开发者提供知识传播、在线学习、职业发展等全生命周期服务。CSDN的在线编辑器功能强大,支持导出为HTML和md文件,注册账号后即可开始创作,[点击此处](https://www.csdn.net/)访问CSDN官网
-
----------
diff --git a/source/_posts/A06-install-ubuntu18.04.md b/source/_posts/A06-install-ubuntu18.04.md
index cb0e4085a6f6ff9236e3791690e6611b04c45219..7cd30d2be4a9c6e82461974ea773a826e5cebecb 100644
--- a/source/_posts/A06-install-ubuntu18.04.md
+++ b/source/_posts/A06-install-ubuntu18.04.md
@@ -11,25 +11,25 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
# 1.下载安装 VMware Workstation Pro 14
进入 [VMware 官网](https://www.vmware.com/products/workstation-pro/workstation-pro-evaluation.html)或者在软件商店下载最新版VMware虚拟机并安装
- 
# 2.下载 Ubuntu 18.04 系统
进入 [Ubuntu 官网](https://www.ubuntu.com/),下载最新版 Ubuntu 系统镜像
-
-
# 3.在 VMware 中创建虚拟机
打开安装好的 VMware Workstation Pro 14,选择创建新的虚拟机
-
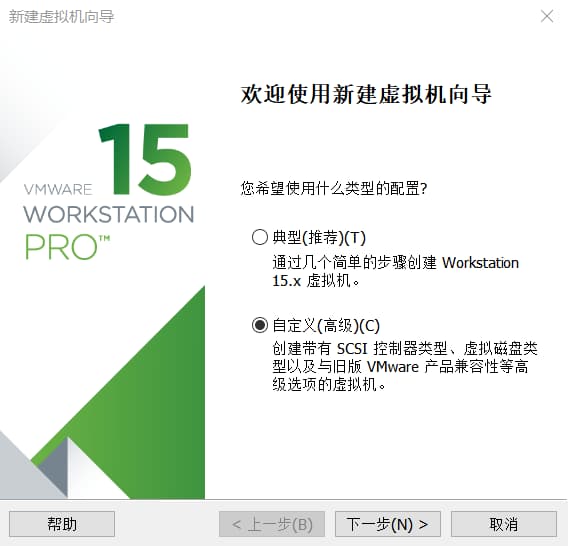
在新建虚拟机向导中选择自定义(高级)
-
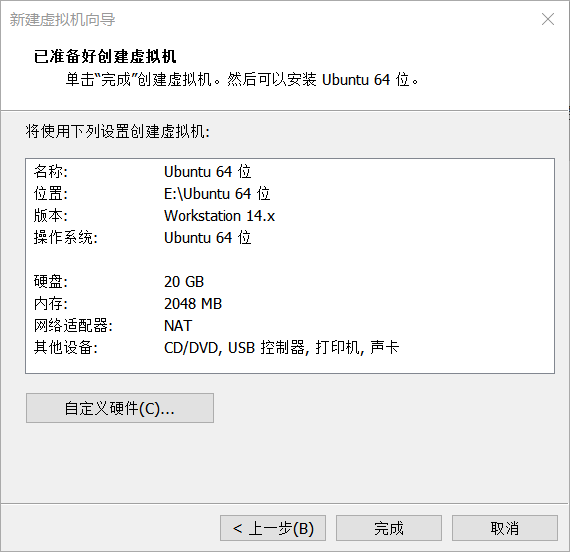
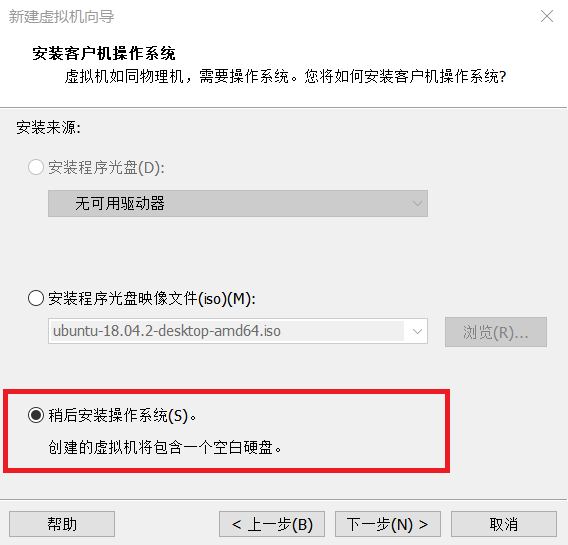
默认直接下一步,直到出现下图,再选择稍后安装操作系统
@@ -66,35 +66,35 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png

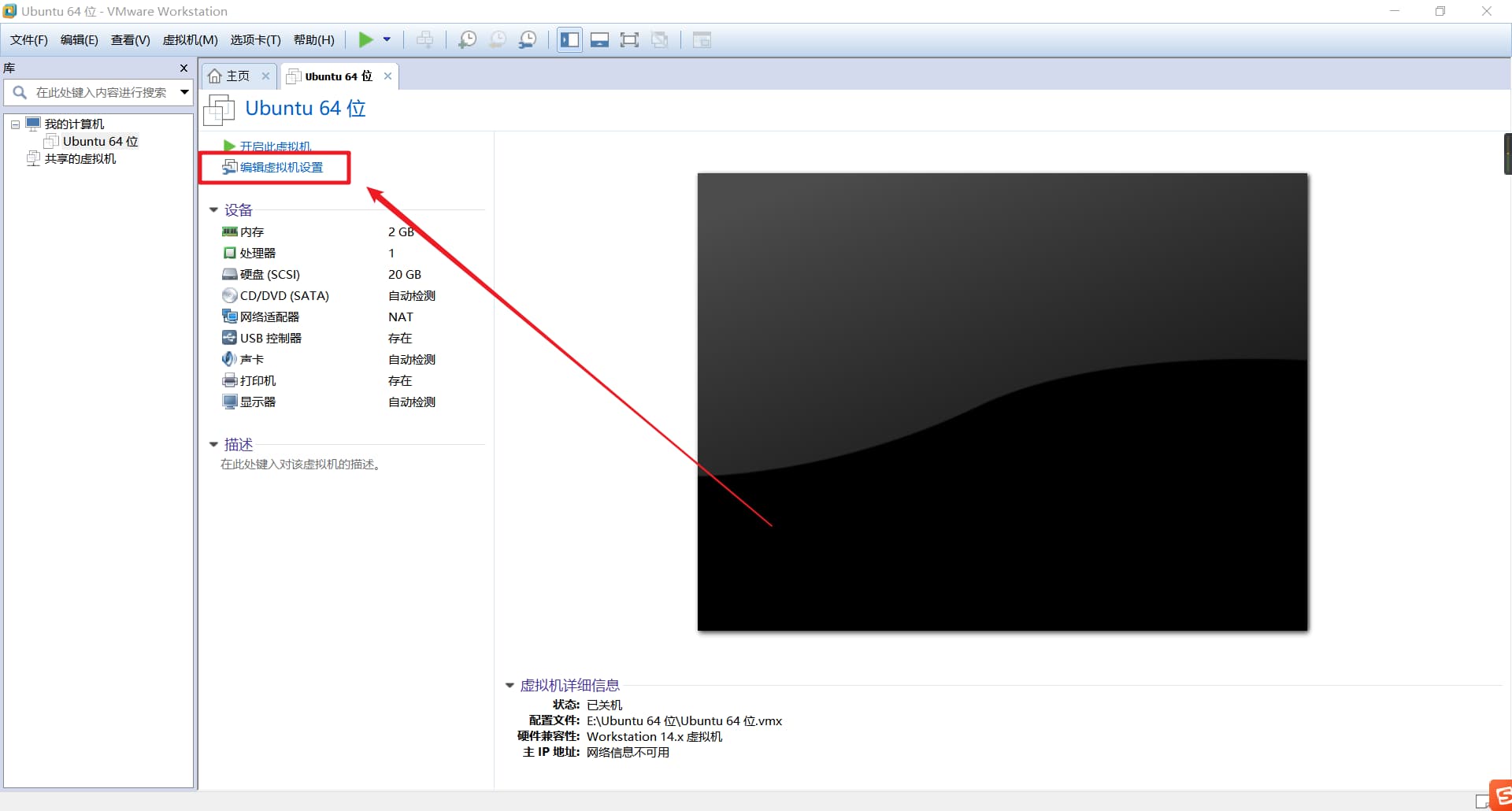
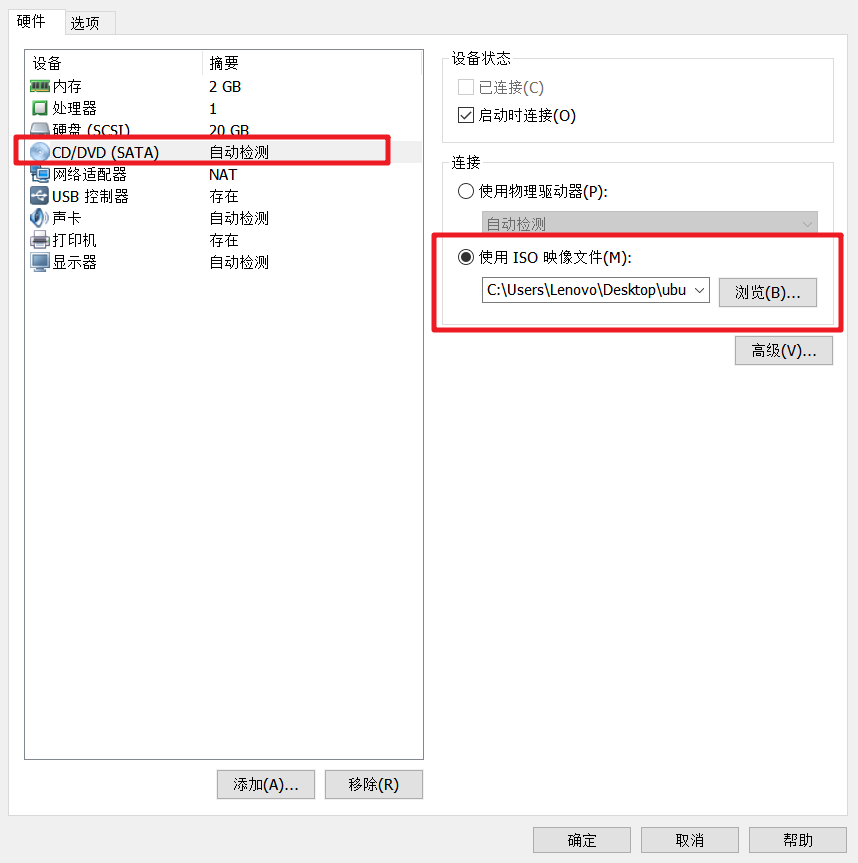
此时我们就可以在虚拟机左侧“我的计算机”下面看到刚刚创建的虚拟机 Ubuntu 64 位,单击 Ubuntu 64 位,选择“编辑虚拟机设置”, 再选择“CD/DVD(SATA)”,选择“使用ISO映像文件”,点击“浏览”,找到先前我们下载好的 Ubuntu 64 位镜像文件,点击“确定”
-
+

# 4.在虚拟机上安装 Ubuntu 系统
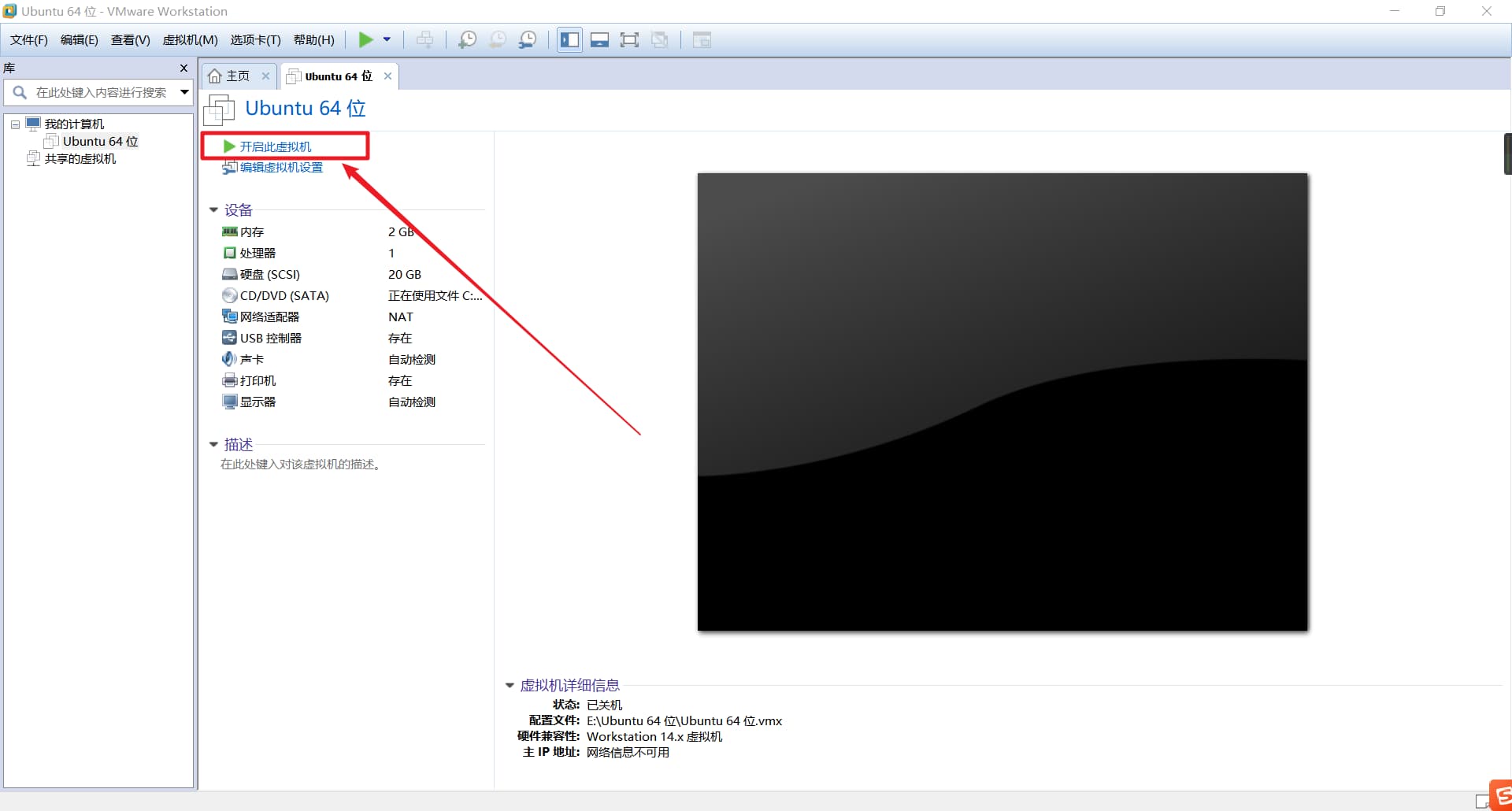
单击 Ubuntu 64 位,选择“开启此虚拟机”
-
+
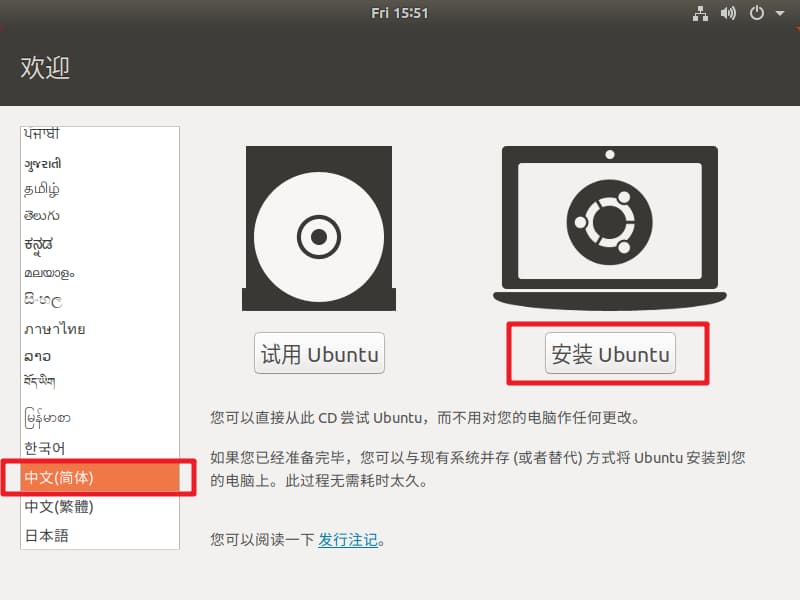
来到欢迎界面,选择好语言,点击“安装 Ubuntu”
-
+
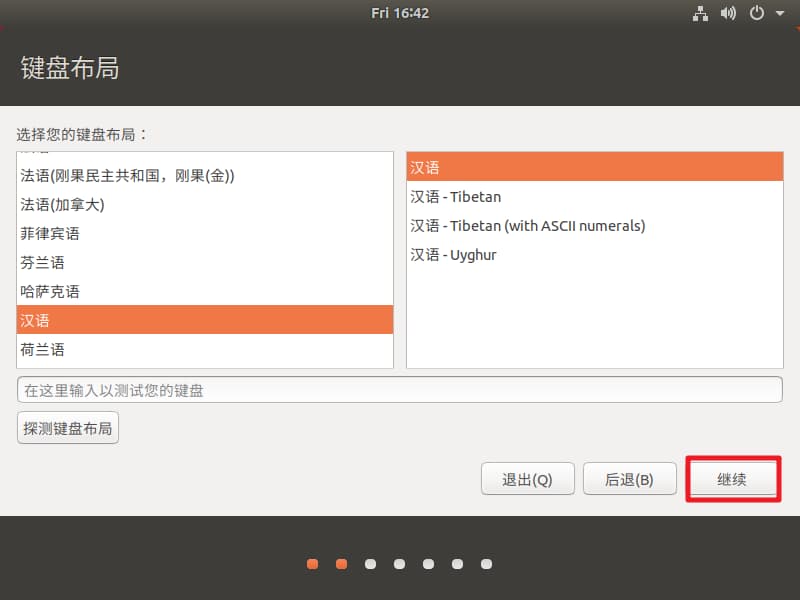
选择键盘布局为“汉语”
-
+
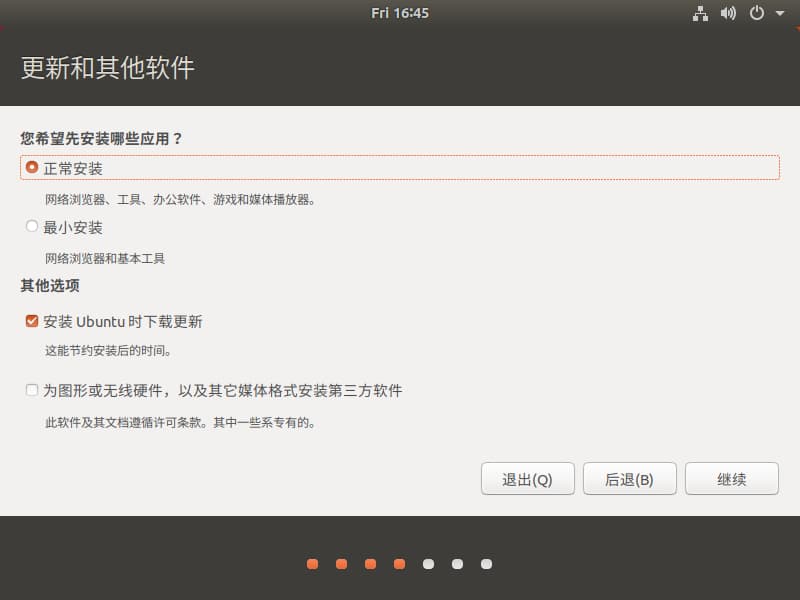
更新和其他软件默认选择即可
-
+
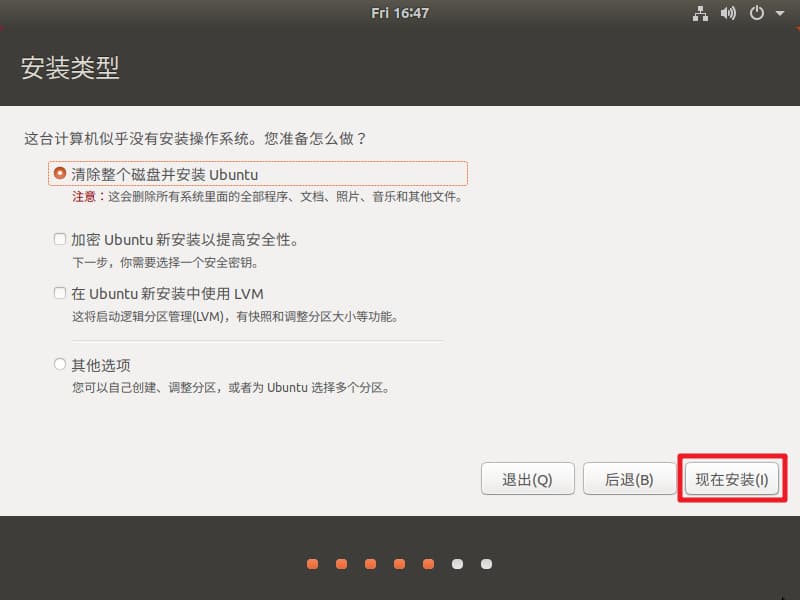
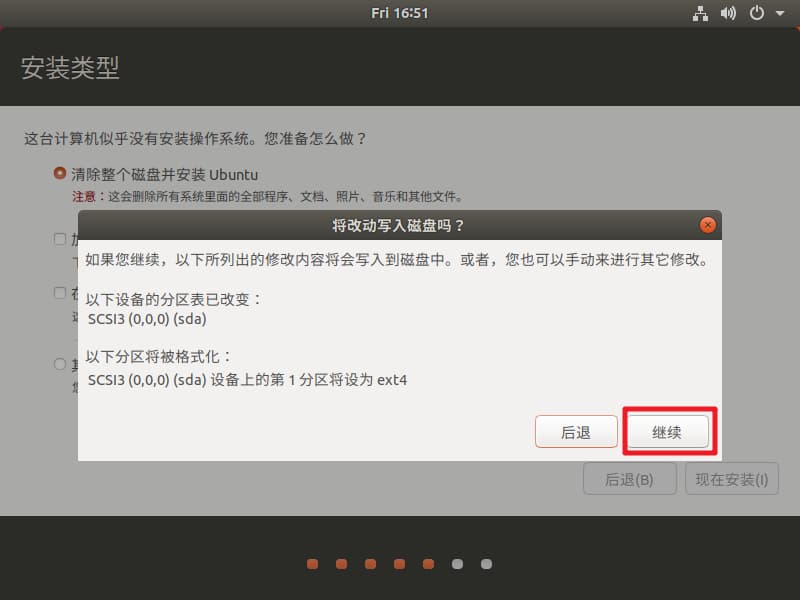
安装类型选择“清除整个磁盘并安装 Ubuntu”,PS: 因为我们是新安装的系统,且在虚拟机中,所以可以选择清除整个磁盘,这个操作不会清除你原来电脑里面的东西
-
-
+
+
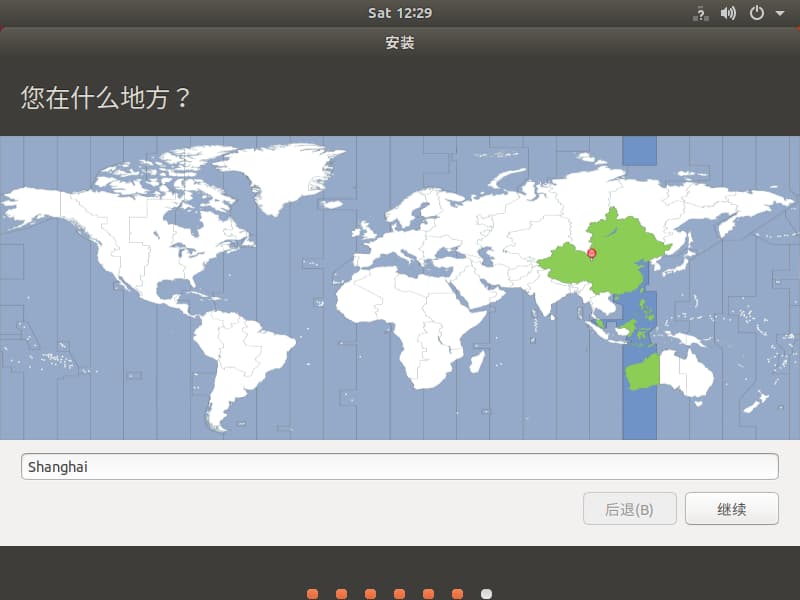
地区随便,在中国就行,默认即可
-
+
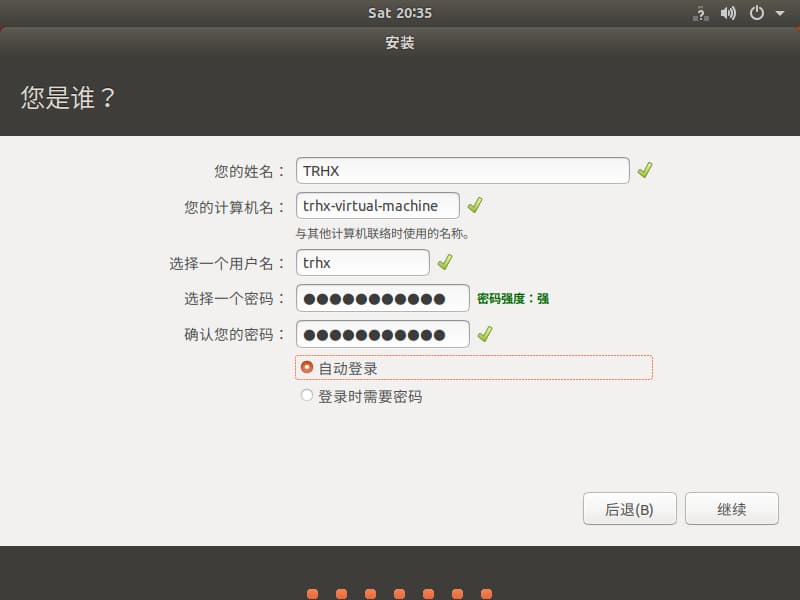
之后设置计算机名,密码
-
+
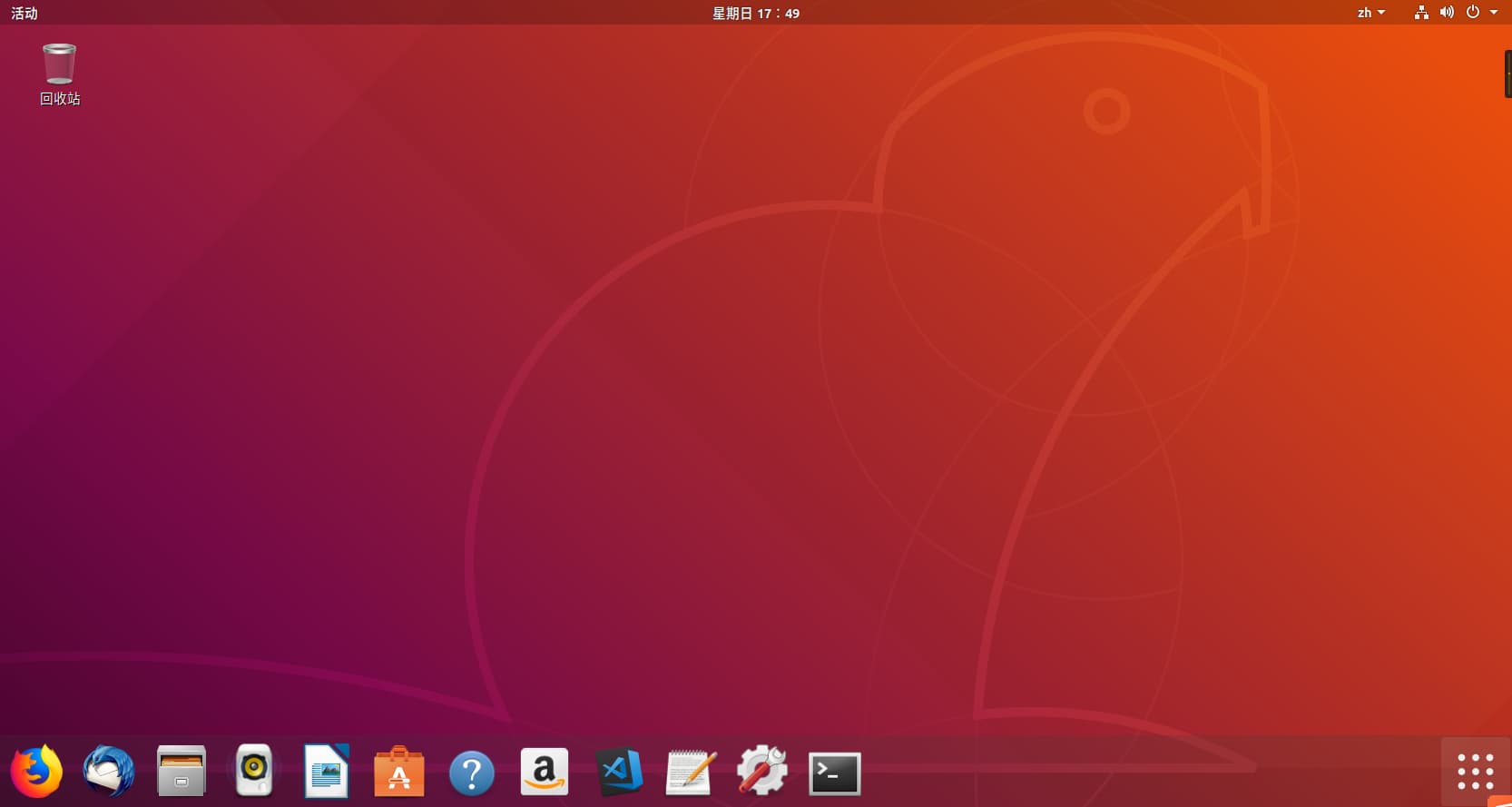
点击继续稍等一会就安装完成啦
-
+
----------
@@ -123,7 +123,7 @@ sudo apt-get install open-vm*
重启即可全屏显示
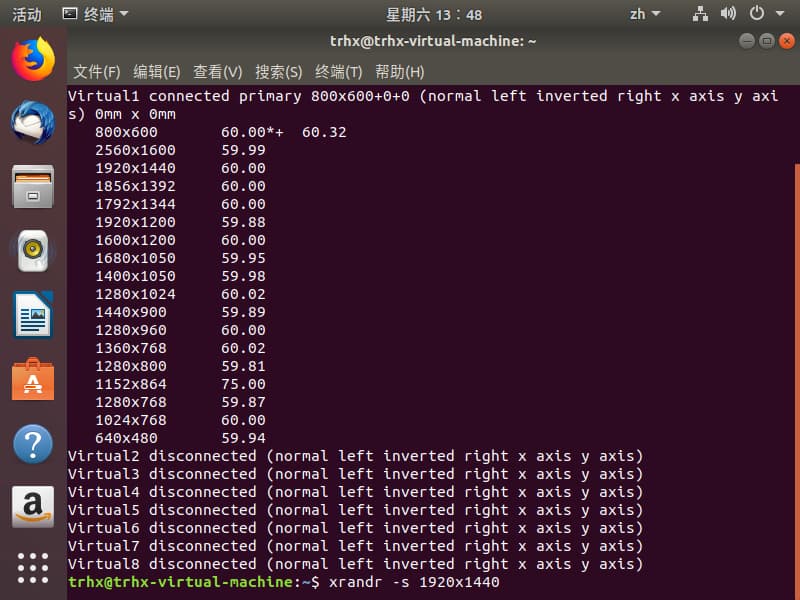
方法②:在终端输入`xrandr`,并回车,我们就可以看到很多可以修改的分辨率,选择好分辨率后,比如我们要修改分辨率为 1920x1440 ,则在终端输入 `xrandr -s 1920x1440`,回车即可,注意 1920x1440 中间是小写字母 x,本人亲测此方法并不是很完美,不能完全适应屏幕
-
+
方法③:安装 VMware Tools:
1、进入 Ubuntu 系统后,点击虚拟机上的【虚拟机】—>【安装 VMware Tools】,回到桌面即可看到一个 VMware Tools 的 图标
diff --git a/source/_posts/A18-free-cdn.md b/source/_posts/A18-free-cdn.md
index e14fc1520a461d1482dd85686d7d4d0f845bf255..99e0b79edd5d9cf84764834515009f67fd827d96 100644
--- a/source/_posts/A18-free-cdn.md
+++ b/source/_posts/A18-free-cdn.md
@@ -17,11 +17,11 @@ CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建
---
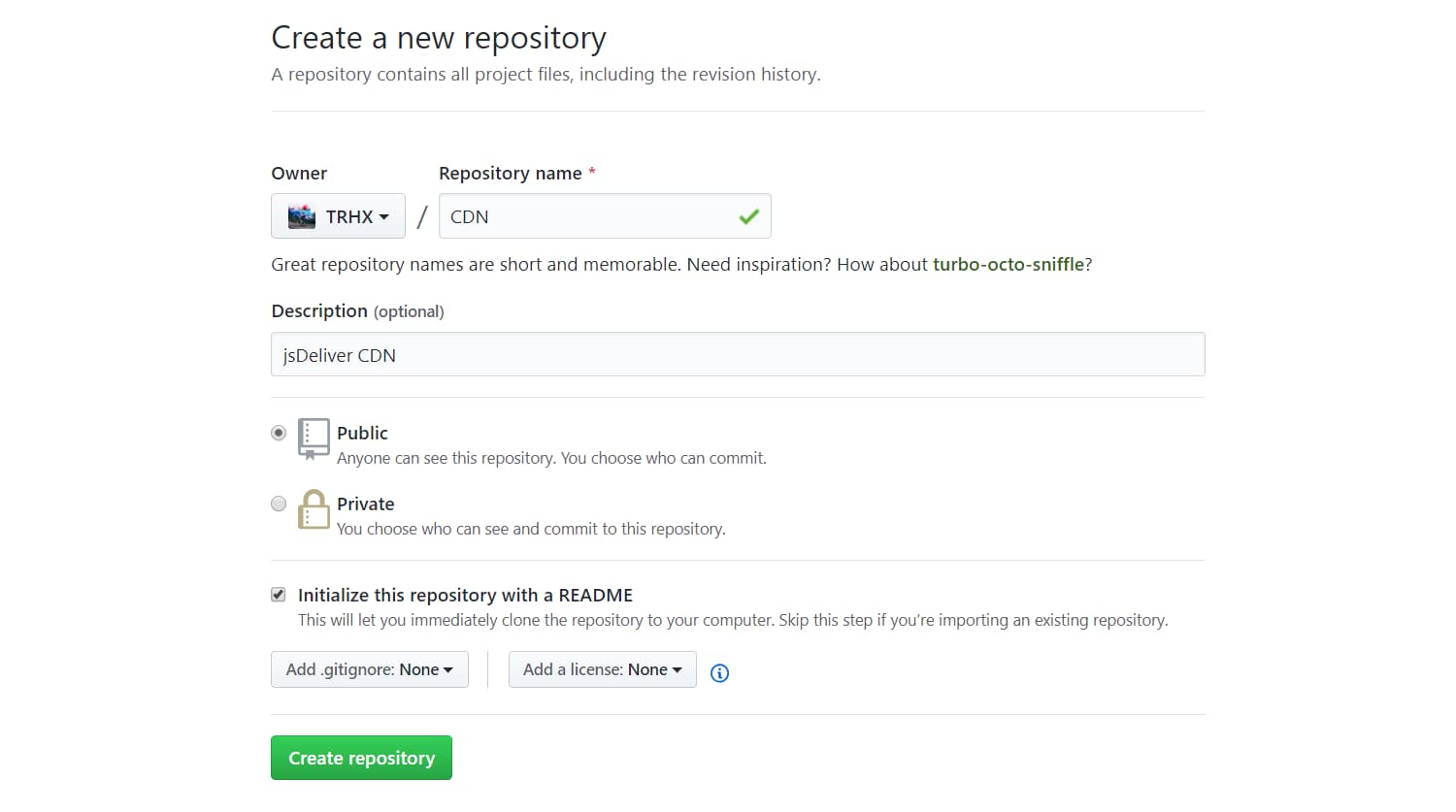
# 1、新建Github仓库
-
+
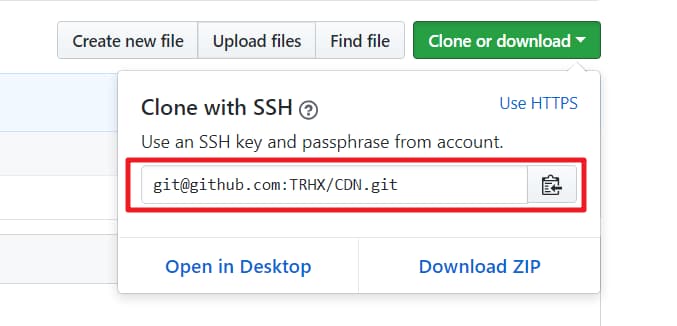
# 2、克隆Github仓库到本地
点击 Clone or download,一键复制仓库地址
-
+
在本地目录右键 Git Bash Here,执行以下命令:
```git
@@ -39,10 +39,10 @@ git push //推送至远程仓库
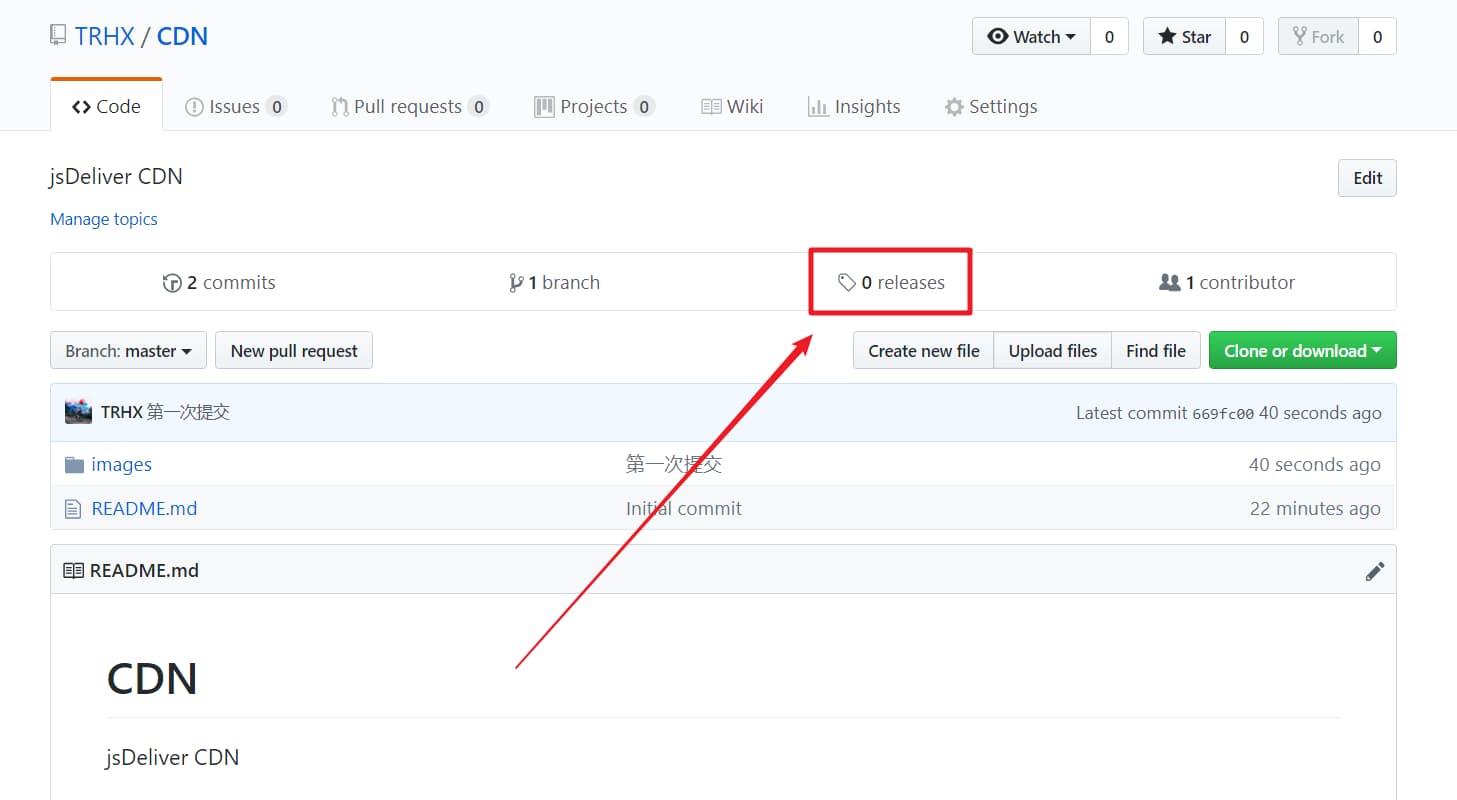
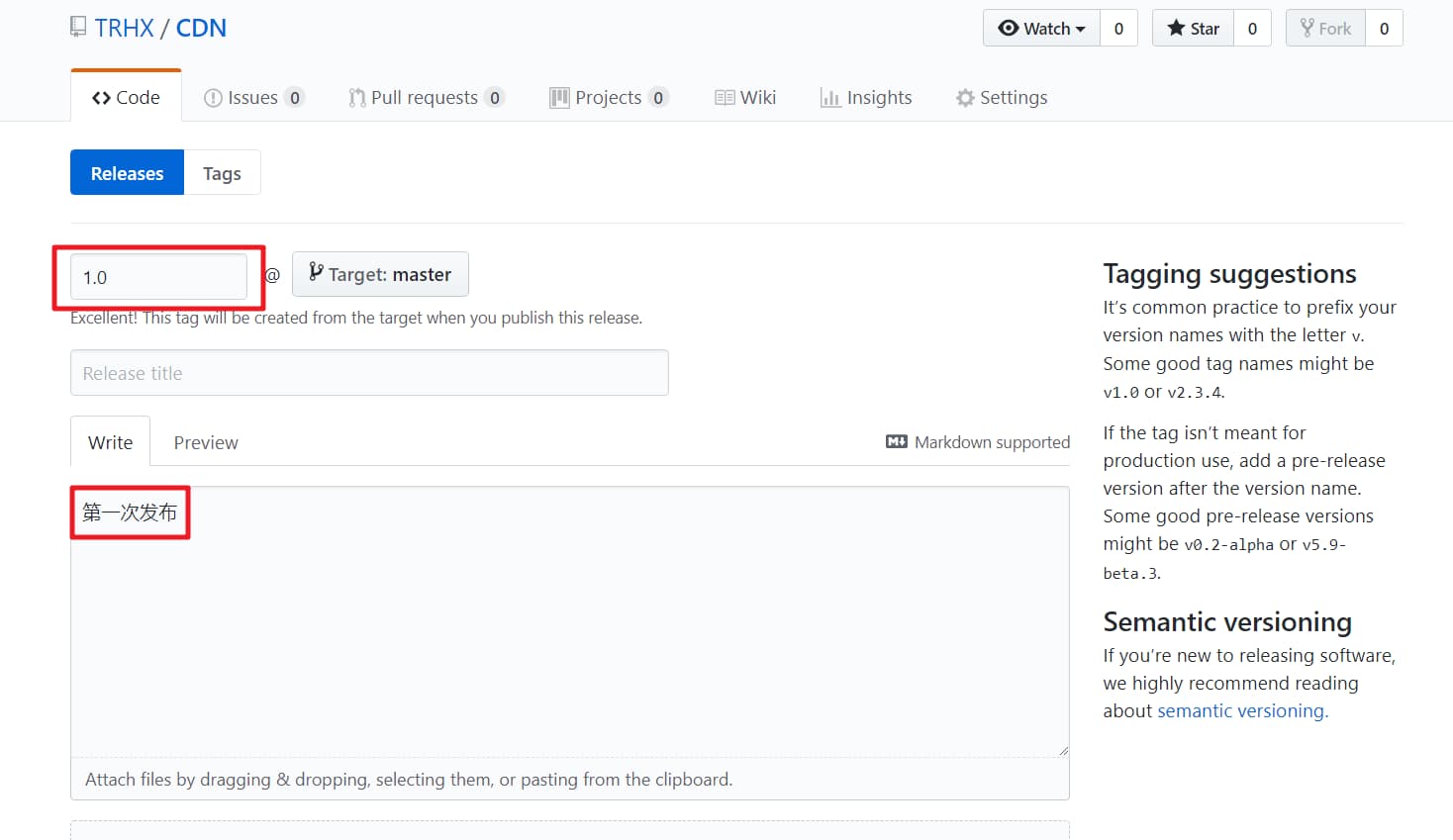
# 4、发布仓库
点击release发布
-
+
自定义发布版本号
- 
+ 
# 5、通过jsDelivr引用资源
使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
diff --git a/source/_posts/A20-install-deepin15.9.md b/source/_posts/A20-install-deepin15.9.md
index cb610faa0f1e1e394cdc0a86beae412870d22df9..51d15b3b5e43c5f7dc4d2785ccf191b2d2151e3c 100644
--- a/source/_posts/A20-install-deepin15.9.md
+++ b/source/_posts/A20-install-deepin15.9.md
@@ -14,15 +14,15 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
# 1.下载安装 VMware Workstation Pro 15
进入 [VMware 官网](https://www.vmware.com/products/workstation-pro/workstation-pro-evaluation.html)或者在软件商店下载最新版VMware虚拟机并安装
-
+
# 2.下载 Deepin15.9 系统
进入 [deepin 官网](https://www.deepin.org/),下载最新版 deepin 系统镜像
-
+
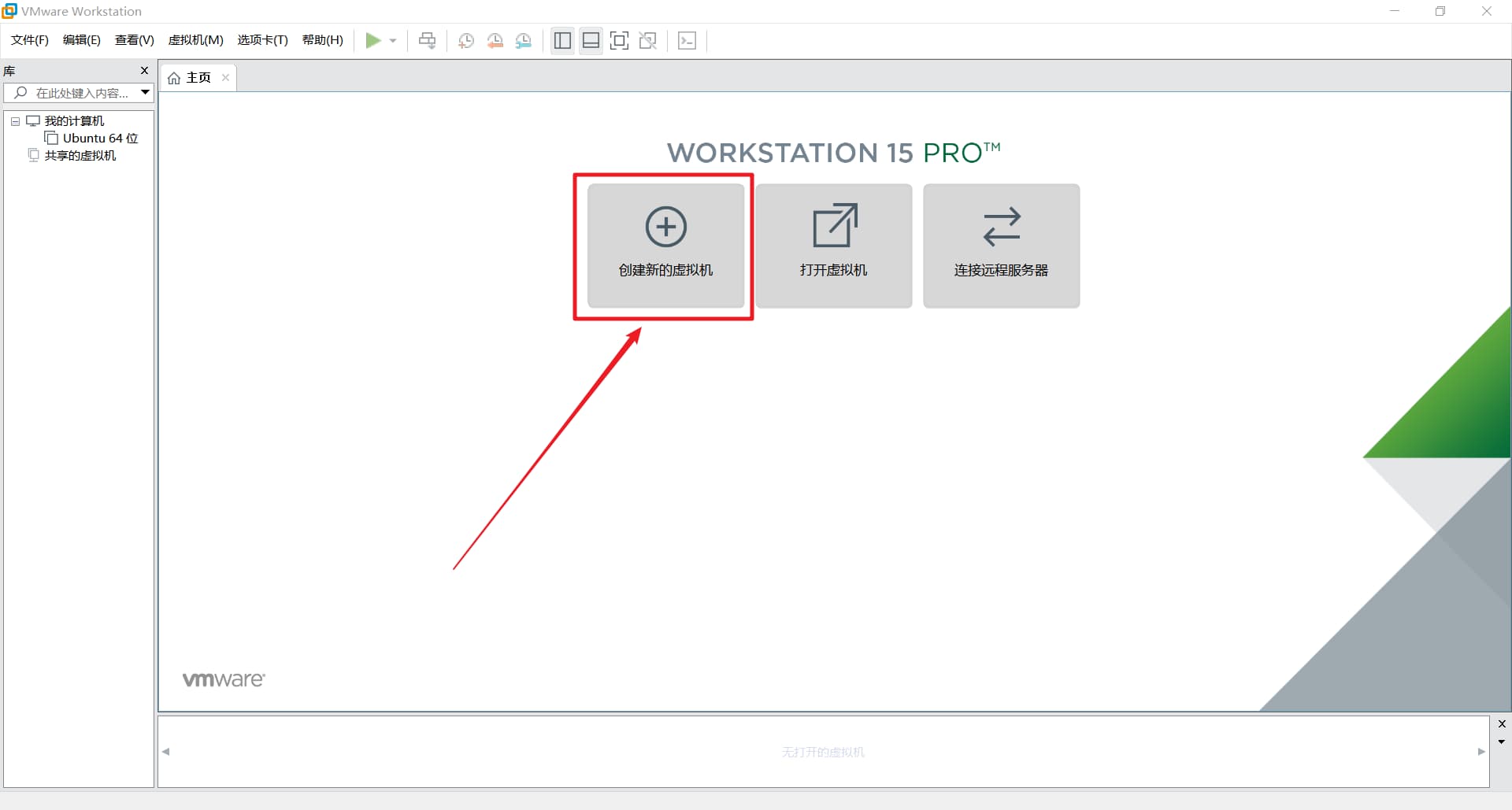
# 3.在 VMware 中创建虚拟机
打开安装好的 VMware Workstation Pro 15,选择创建新的虚拟机
-
+
在新建虚拟机向导中选择自定义(高级):
-
+
默认直接下一步,直到出现下图,再选择稍后安装操作系统:

选择客户机操作系统为 Linux ,如果你电脑是32位就选择 Ubuntu 版本,64位就选择 Ubuntu 64 位版本:
@@ -38,16 +38,16 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
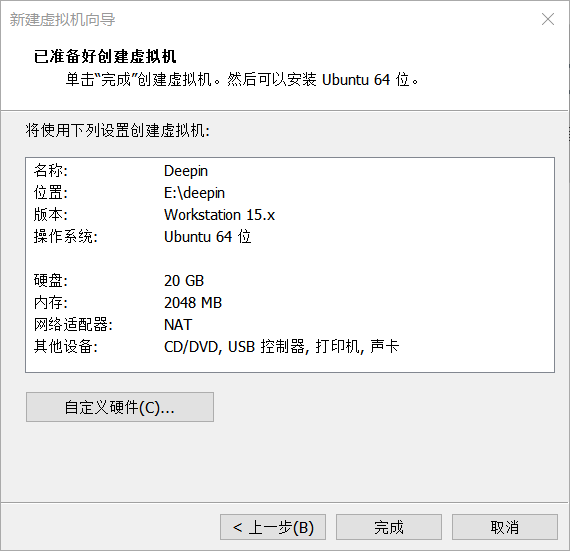
点击完成:

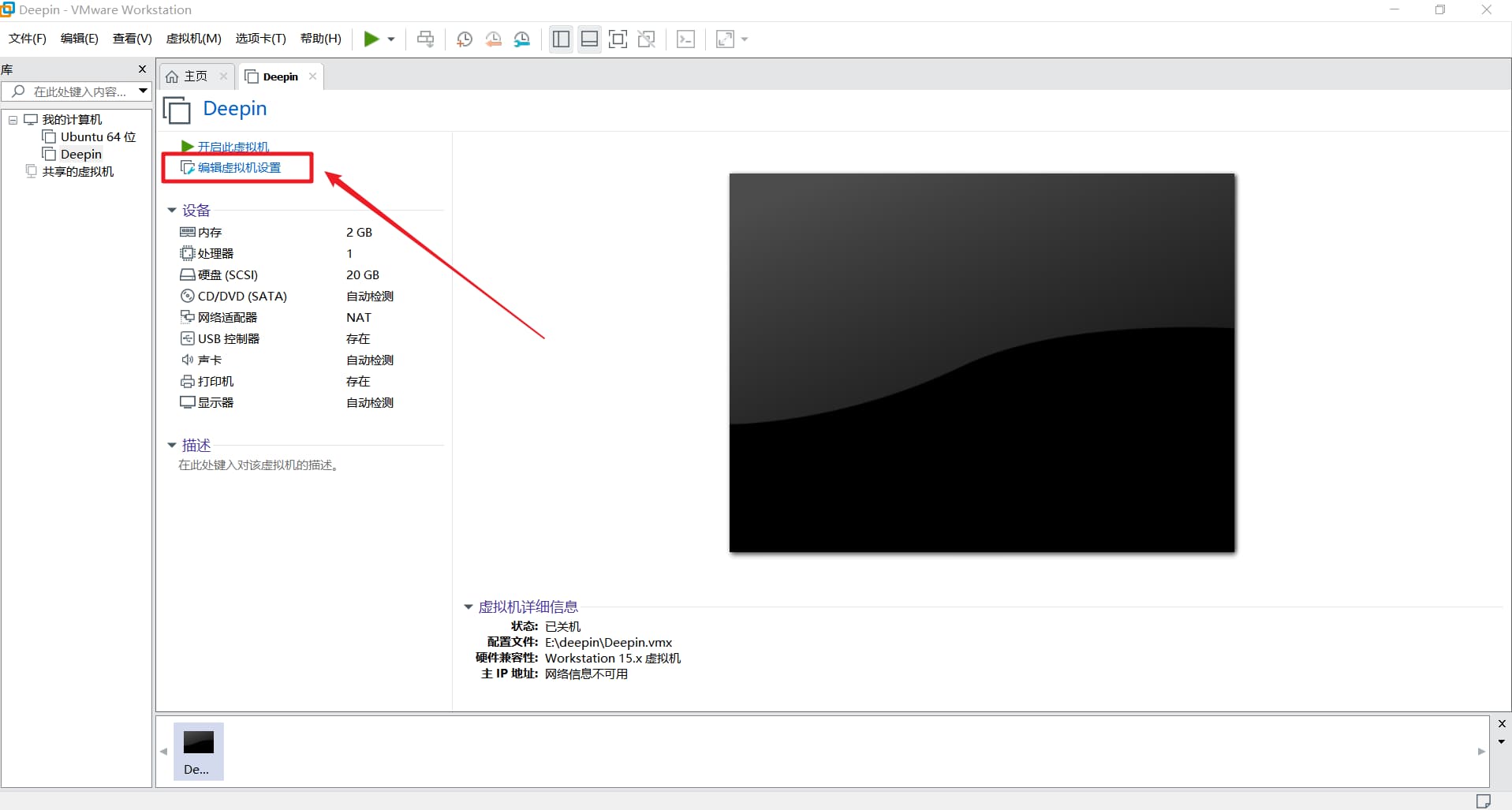
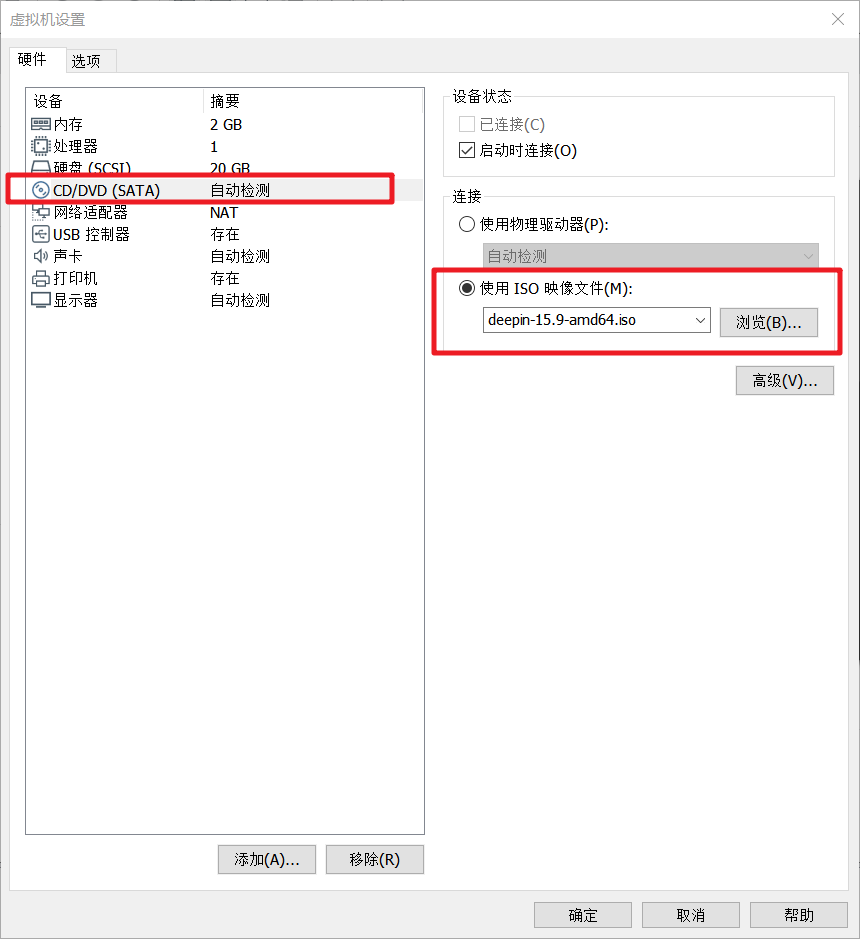
此时我们就可以在虚拟机左侧“我的计算机”下面看到刚刚创建的虚拟机 Deepin,单击 Deepin,选择“编辑虚拟机设置”, 再选择“CD/DVD(SATA)”,选择“使用ISO映像文件”,点击“浏览”,找到先前我们下载好的 Deepin 15.9 镜像文件,点击“确定”
-
+

# 4.在虚拟机上安装 Deepin 系统
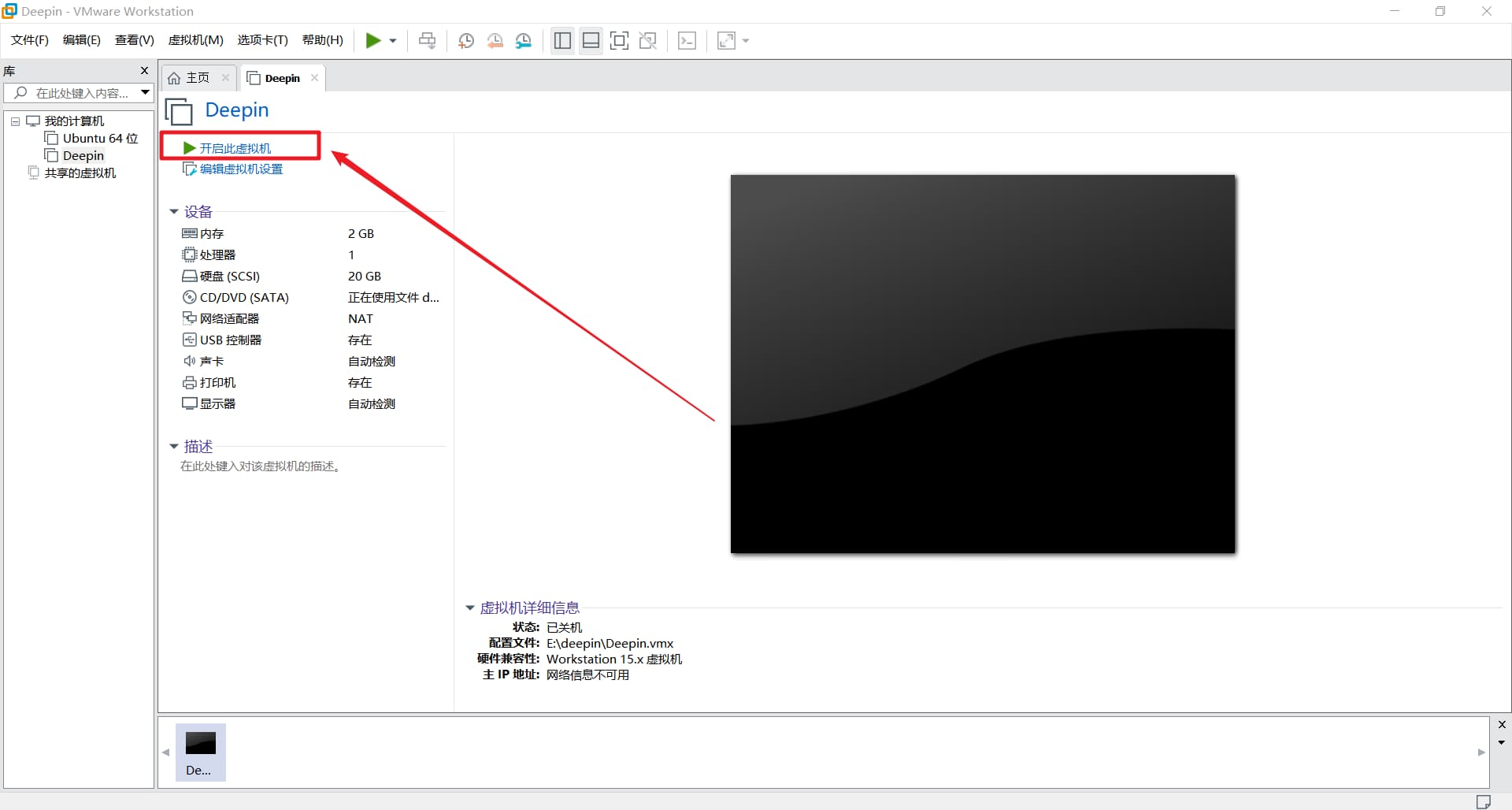
单击 Deepin,选择“开启此虚拟机”
-
+
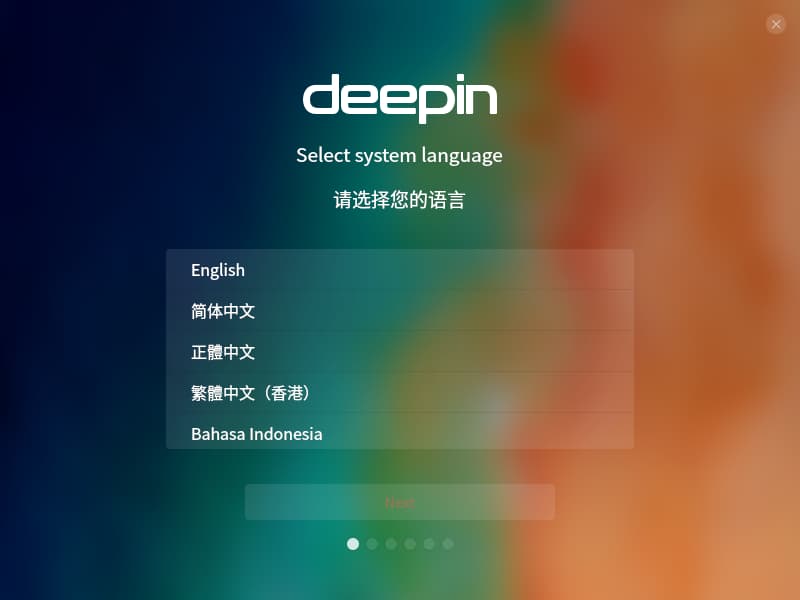
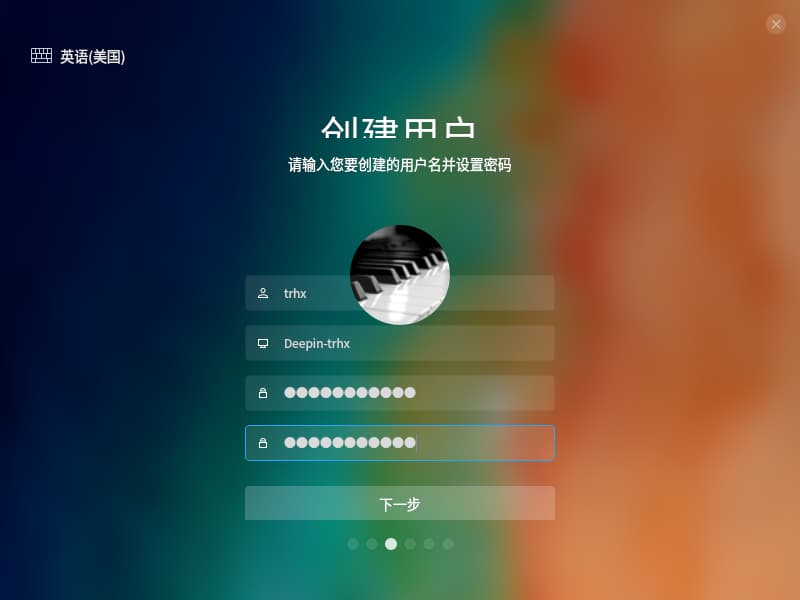
接下来就是选择语言、创建用户、选择时区、指定磁盘等过程:
-
-
-
-
+
+
+
+
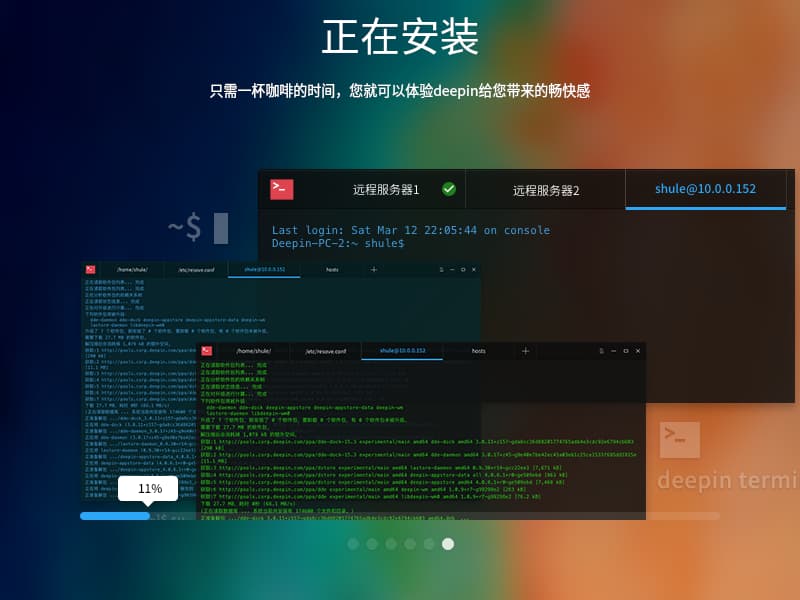
安装完成后:
-
+
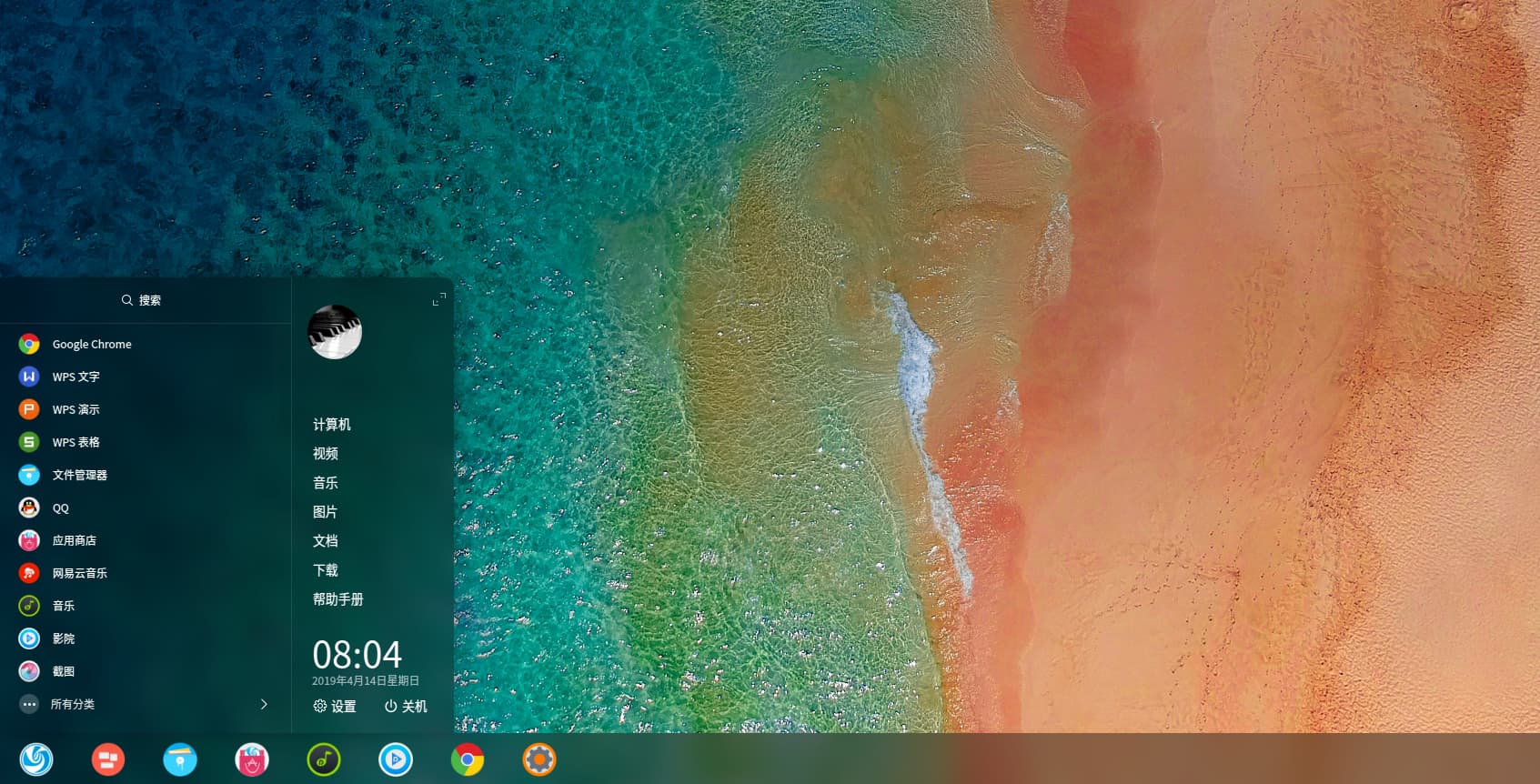
可以看见界面还是相当美观的,系统也自带了深度的一些软件,比如深度录屏,深度录音,深度影院,深度计算器等等的一些小工具,作为国产操作系统,个人觉得已经非常优秀了,值得去体验!
\ No newline at end of file
diff --git a/source/_posts/A22-eclipse-connects-to-sql.md b/source/_posts/A22-eclipse-connects-to-sql.md
index e118d7cdf5ee9342a6cac3fb823d349c98cad970..b0b71458f1fa5706b2511042ac146361c654e22b 100644
--- a/source/_posts/A22-eclipse-connects-to-sql.md
+++ b/source/_posts/A22-eclipse-connects-to-sql.md
@@ -19,41 +19,43 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
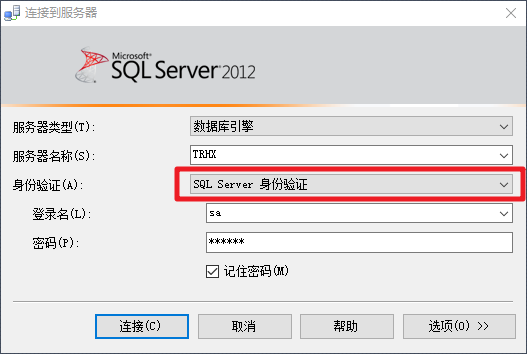
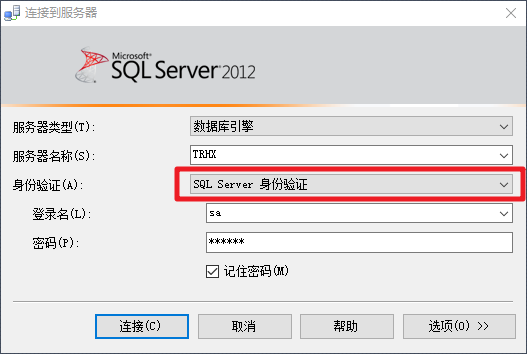
打开 SQL Server Management Studio,使用 SQL Server 身份验证 登录:
-
+
如果在安装 SQL Server 2012 时选用了Windows身份验证登录方式,则需要重新设置,设置方法参考:[《SQL Server 登录更换【Windows身份验证】为【SQL Server 身份验证】》](https://blog.csdn.net/qq_36759224/article/details/90204243)
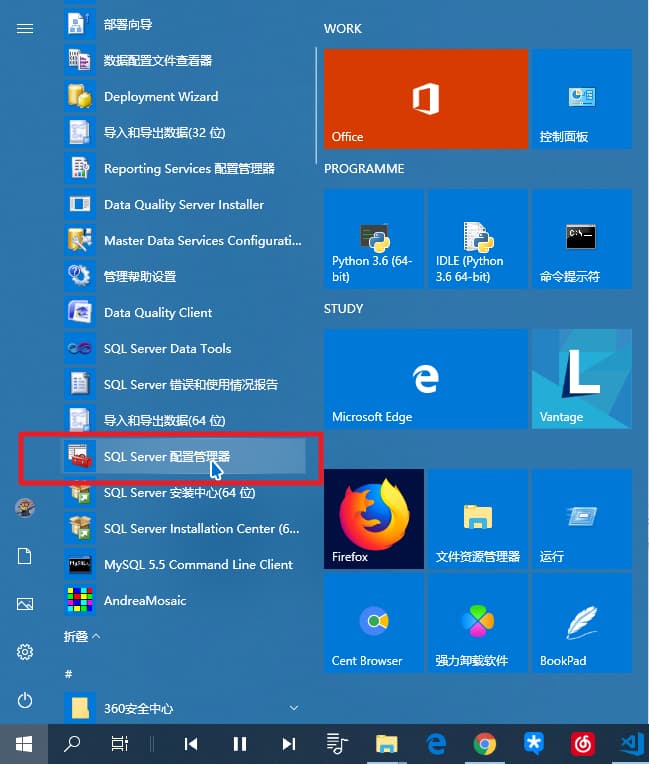
登录成功后,打开 SQL Server 配置管理器:
-
+
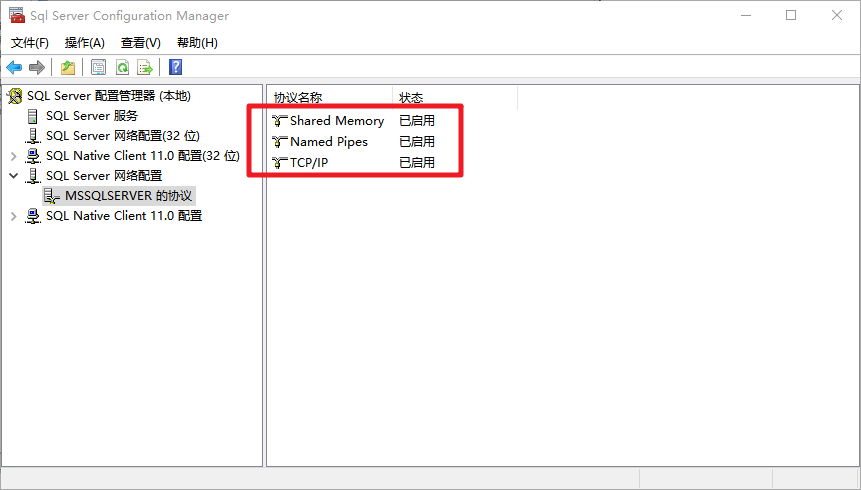
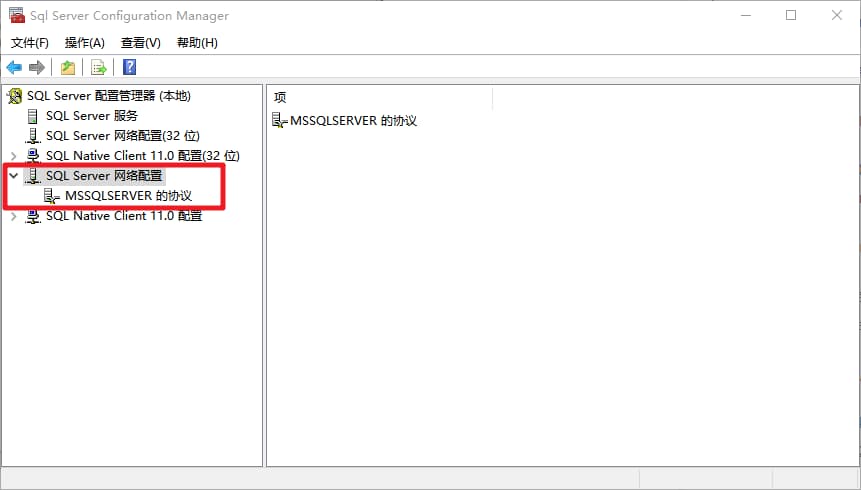
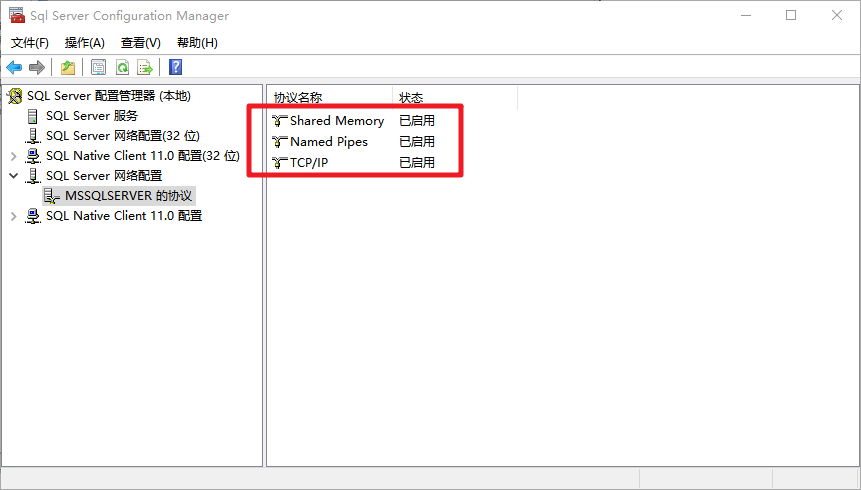
在左边找到 SQL Server 网络配置,点击【你的数据库名】的协议,将右边栏的 Shared Memory、Named Pipes、TCP/IP 全部右键选择启用:
-
-
+
+
+
双击 TCP/IP(或者右键选择属性),选择【IP地址】,将【IP1】和【IP10】的【IP地址】设为 127.0.0.1
-
+
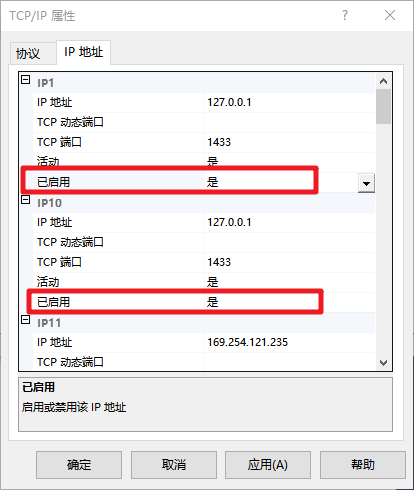
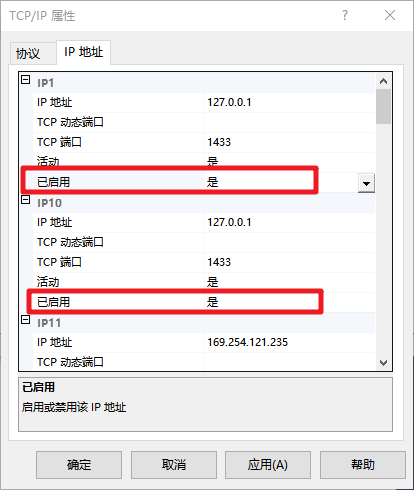
将所有【IPx】(IP1、IP10、IP11、IP12等)的【已启用】设为是
-
+
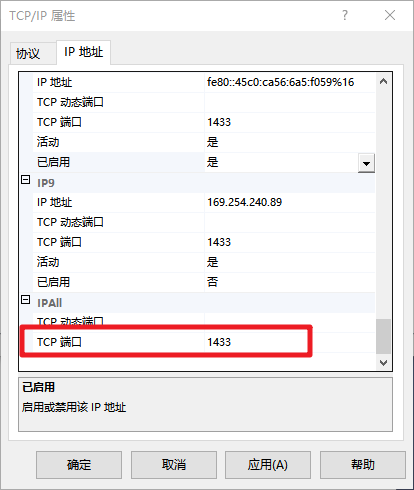
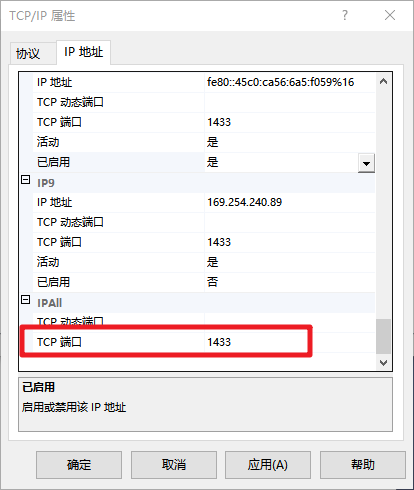
下拉到窗口底部,将 【IPAll】 中的【TCP端口】设成 1433,其余不变
-
+
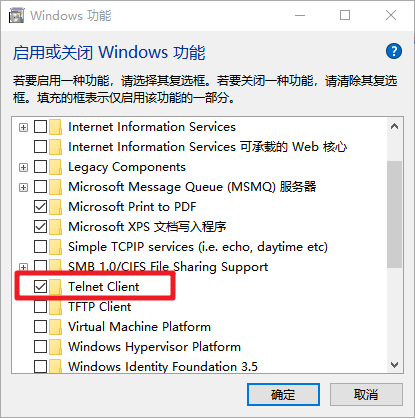
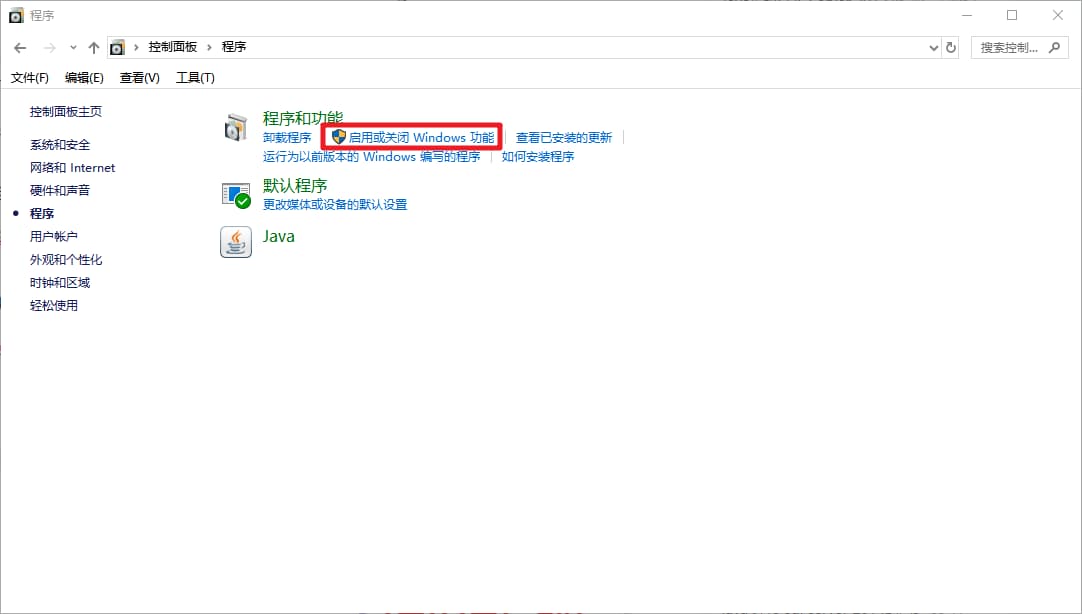
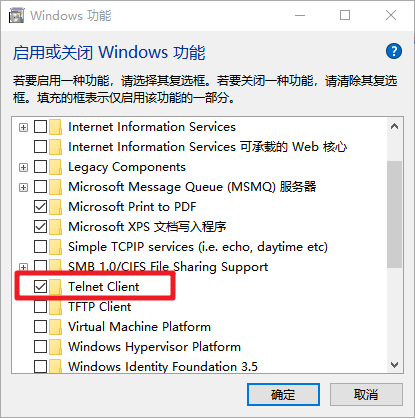
# 2.开启 Telnet 服务
打开【控制面板】,选择【程序】,点击【启用或关闭 Windows 功能】,找到【Telnet Client】勾选并保存,Windows 7 或者以下的版本则勾选【Telnet 服务器】和【Telnet 客户端】
-
-
+
+
+
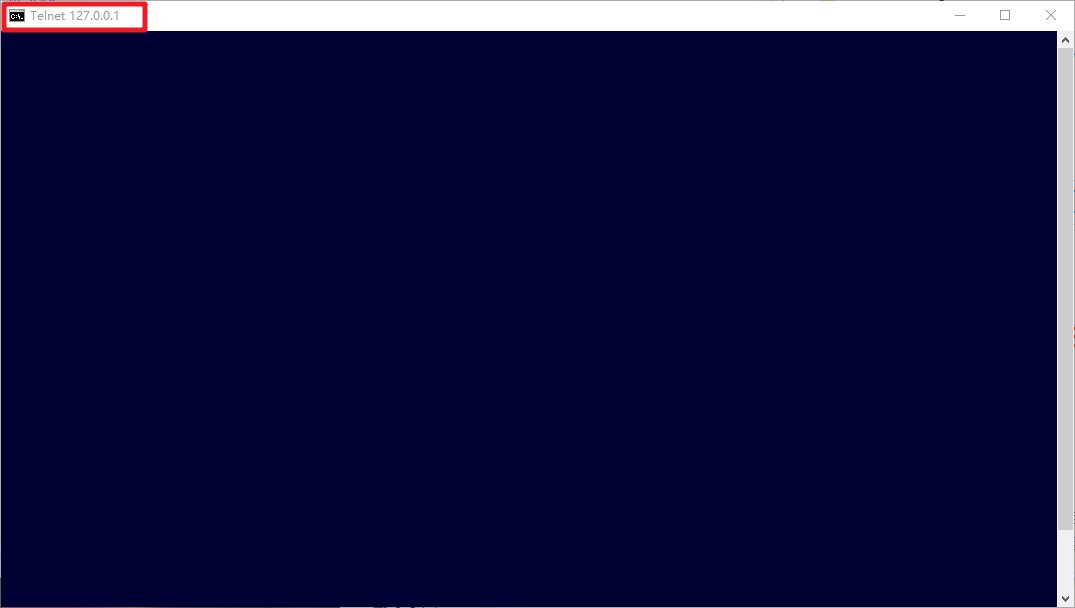
# 3.测试1433端口是否打开
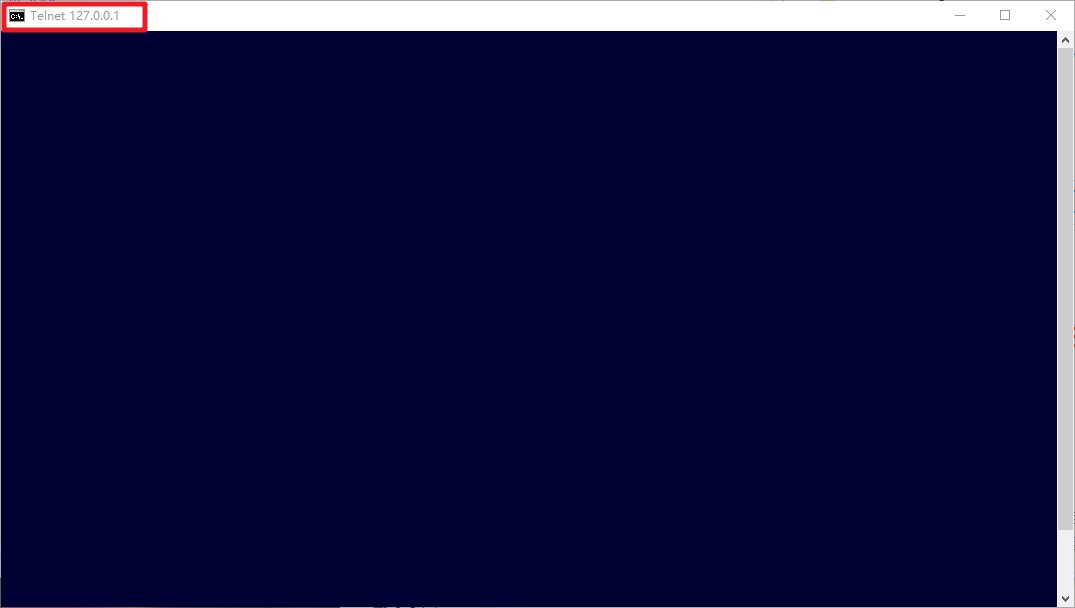
运行cmd,输入 telnet 127.0.0.1 1433,若提示连接失败,则说明1433端口没有打开,需要重新进行以上配置,若连接成功,则显示如下:
- 
+ 
# 4.下载JDBC
[点击此处](https://docs.microsoft.com/zh-cn/sql/connect/jdbc/download-microsoft-jdbc-driver-for-sql-server?view=sql-server-2017)下载各个版本JDBC,不同版本的JDBC驱动程序适用的JAR不同,与不同版本的SQL兼容性也不同,具体参考[《Microsoft SQL Server JDBC 驱动程序支持矩阵》](https://docs.microsoft.com/zh-cn/sql/connect/jdbc/microsoft-jdbc-driver-for-sql-server-support-matrix?view=sql-server-2017),比如使用 SQL Server 2012 我们可以下载6.0的版本,下载sqljdbc_6.0.8112.200_chs.tar.gz文件,解压后可以找到sqljdbc41.jar与sqljdbc42.jar文件,使用时要注意自己JDK是哪个版本的,1.80以上的则对应 sqljdbc42.jar 类库
@@ -61,14 +63,16 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
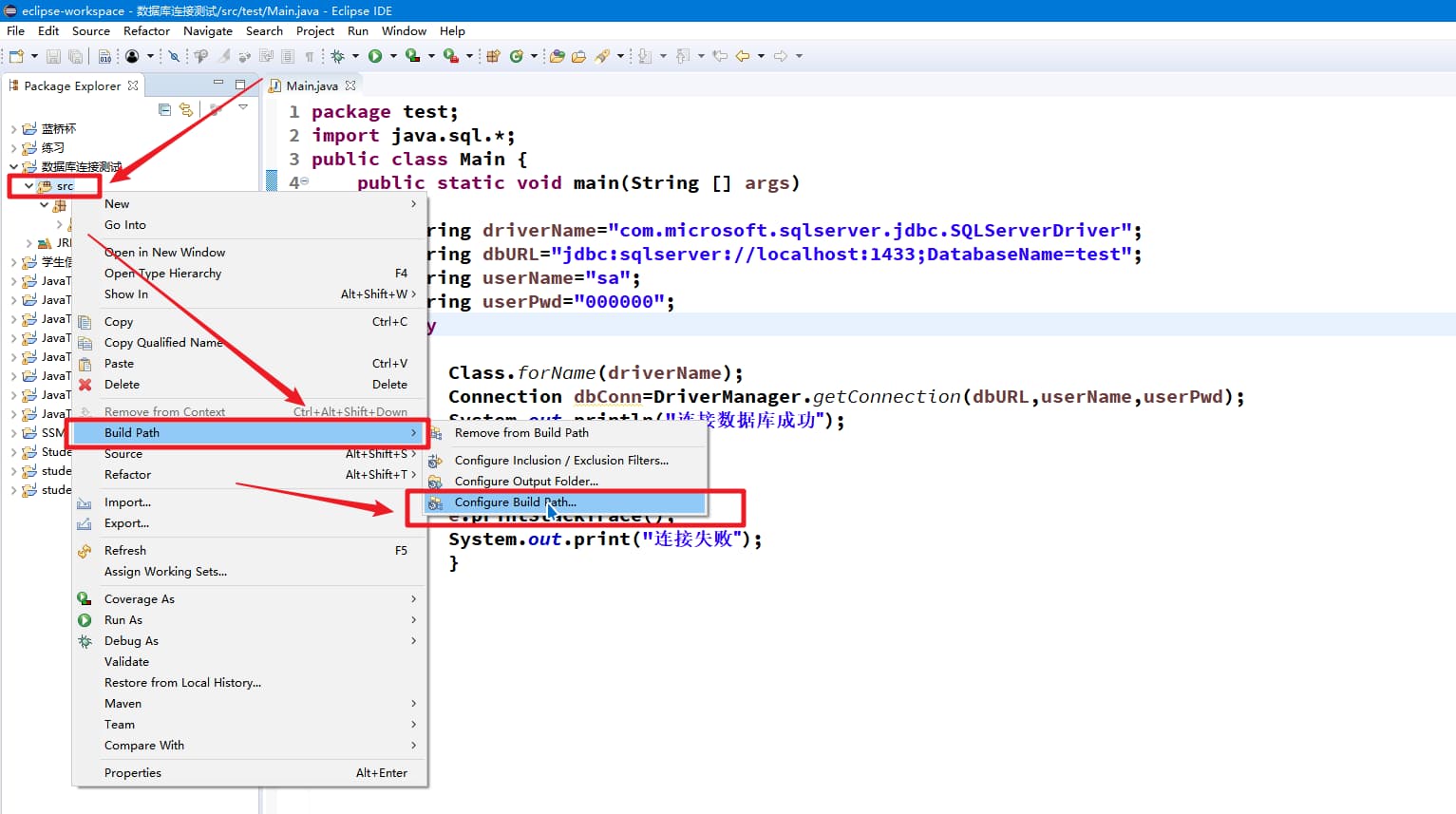
# 5.Eclipse 连接 SQL Server
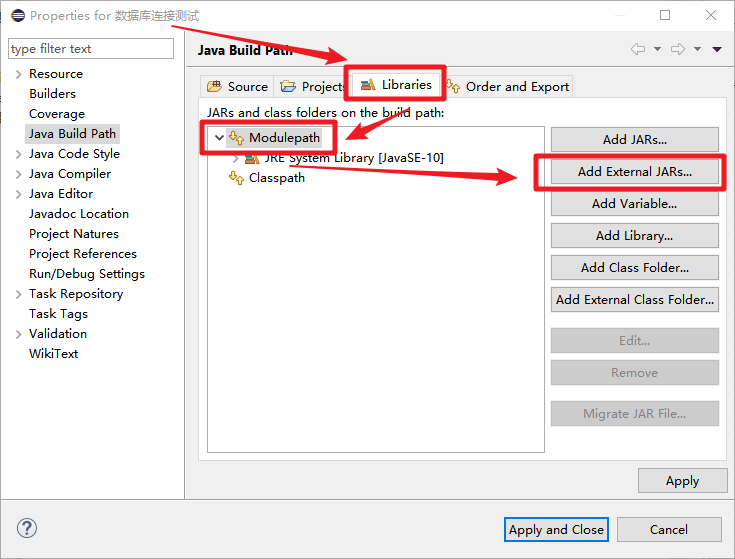
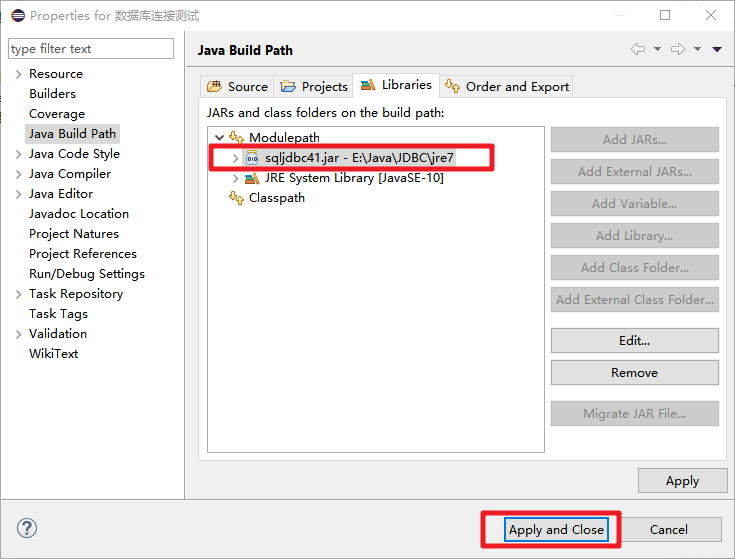
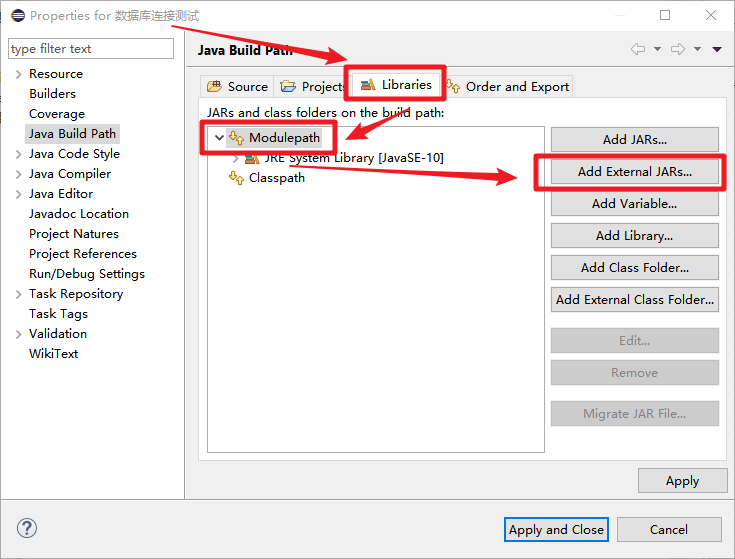
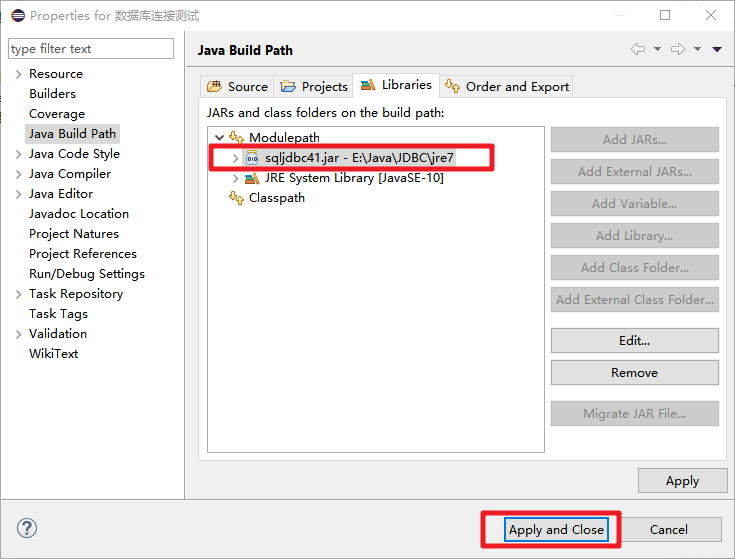
将 sqljdbc41.jar 或者 sqljdbc42.jar 放到一个文件夹下,打开 Eclipse,在需要连接数据库的项目里,右键【src】,选择【Build Path】、【Configure Build Path...】,在弹出的窗口选择【Libraries】,选择【Modulepath】,单击【Add External JARs...】,找到下载的 sqljdbc41.jar 或者 sqljdbc42.jar 文件并打开,然后【Apply and Close】保存
-
-
-
+
+
+
+
+
# 6.测试连接
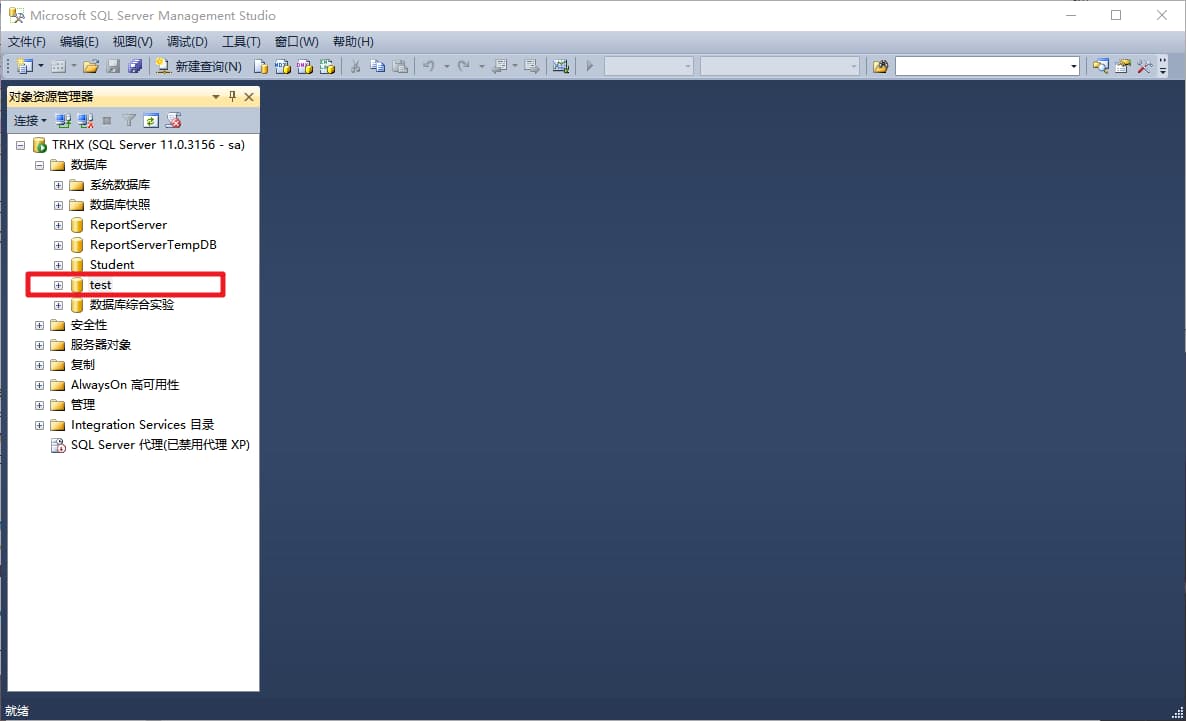
打开 SQL Server 2012,在其中新建数据库 test
-
+
Eclipse中,在项目下新建一个package,再新建一个class,用于测试数据库的连接:
```java
@@ -97,4 +101,4 @@ public class Main {
```
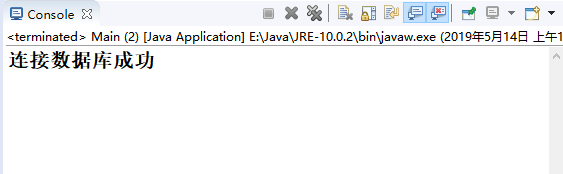
如果以上所有操作正确,就能成功连接数据库了:
-
\ No newline at end of file
+
diff --git a/source/_posts/A23-beian.md b/source/_posts/A23-beian.md
index 84a44f6a7faf88581d5e8e2293f9ade0165b3cd0..72c70d5049abfbf2ac7f48ca103b83a07510a936 100644
--- a/source/_posts/A23-beian.md
+++ b/source/_posts/A23-beian.md
@@ -12,7 +12,7 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
icons: [fas fa-heading]
---
-
+
网站备案分为ICP备案和公安备案
- ICP备案:ICP备案的目的就是为了防止在网上从事非法的网站经营活动,打击不良互联网信息的传播,如果网站不备案的话,很有可能被查处以后关停。根据中华人民共和国信息产业部第十二次部务会议审议通过的《非经营性互联网信息服务备案管理办法》条例,在中华人民共和国境内提供非经营性互联网信息服务,应当办理备案。未经备案,不得在中华人民共和国境内从事非经营性互联网信息服务。而对于没有备案的网站将予以罚款或关闭。
@@ -20,27 +20,27 @@ icons: [fas fa-heading]
- 公安备案:网站备案是根据国家法律法规需要网站的所有者向国家有关部门申请的备案,公安局备案是其中一种。公安局备案一般按照各地公安机关指定的地点和方式进行,操作流程会比ICP备案流程简单,主要是已登记为主。
以百度官网为例,其中`京公安网备11000002000001`就是公安备案,`京ICP证030173号 `就是ICP备案
-
+
# -- ICP备案
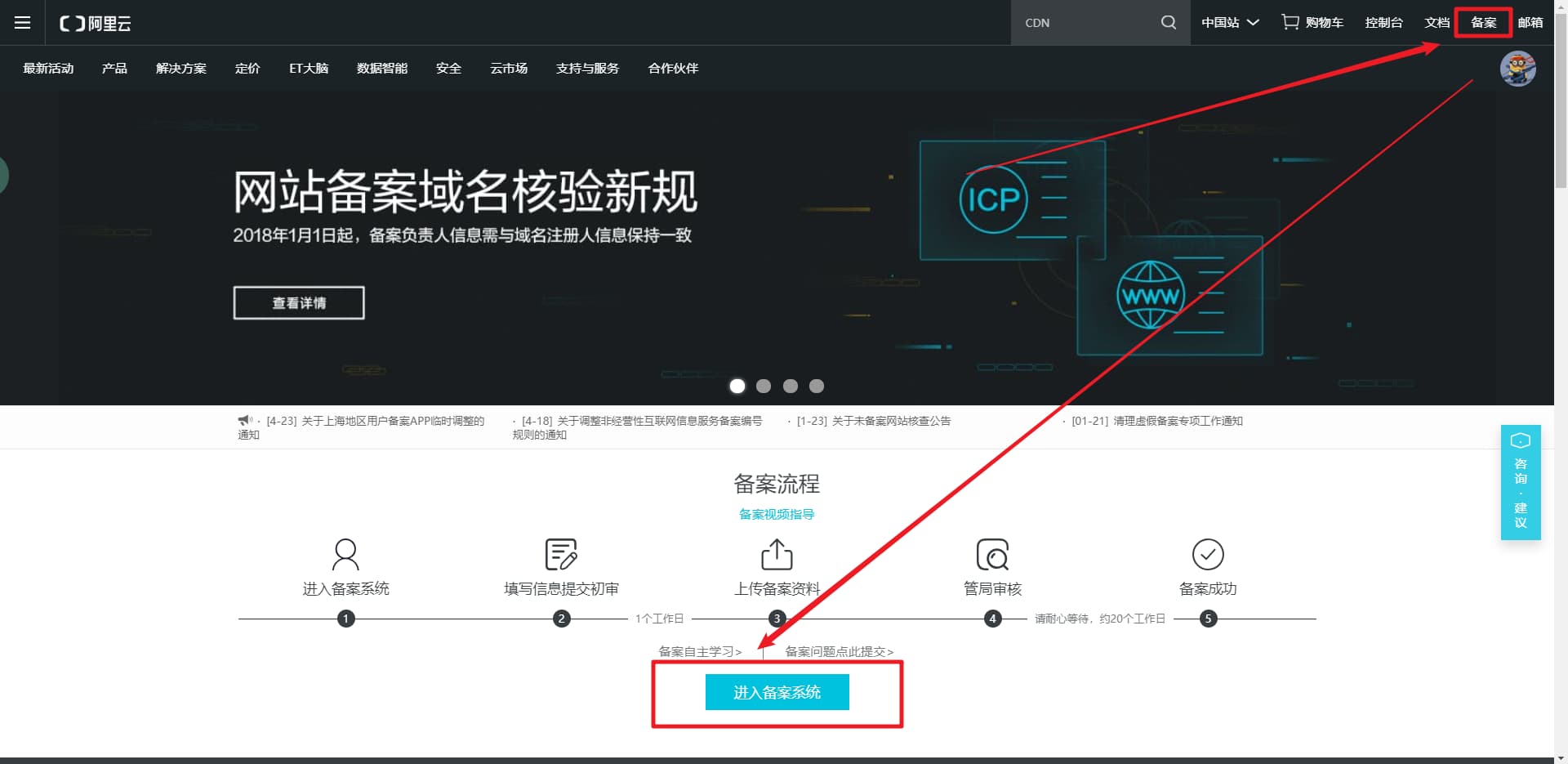
一般在域名服务商那里都会有代备案系统,下面以阿里云为例,进入备案系统:
-
+
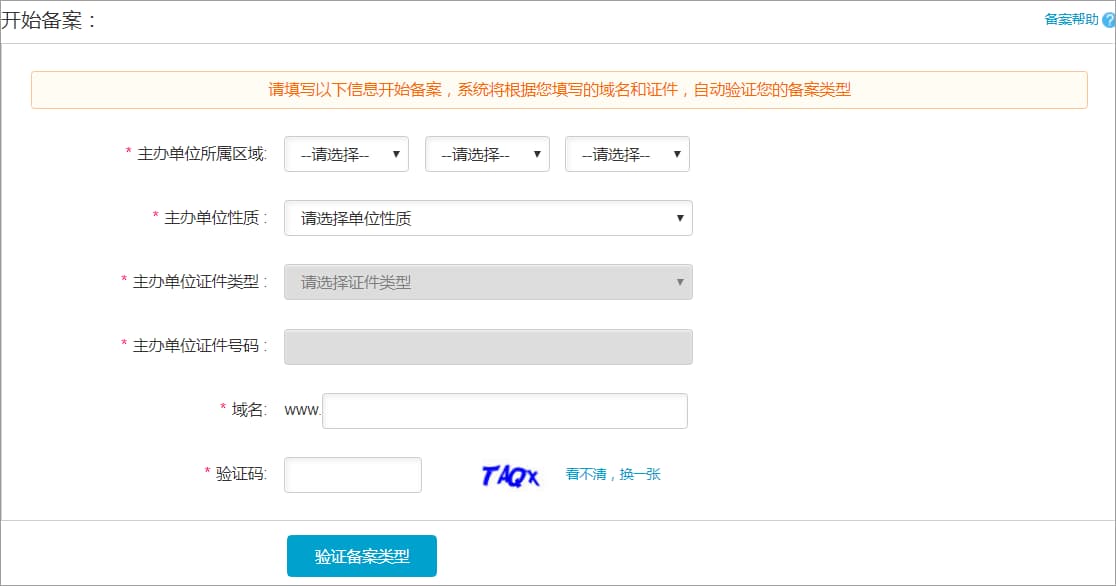
### 1、填写信息验证备案类型
备案主办单位填写,个人就选个人,企业就选企业,按照实际信息填写:
-
+
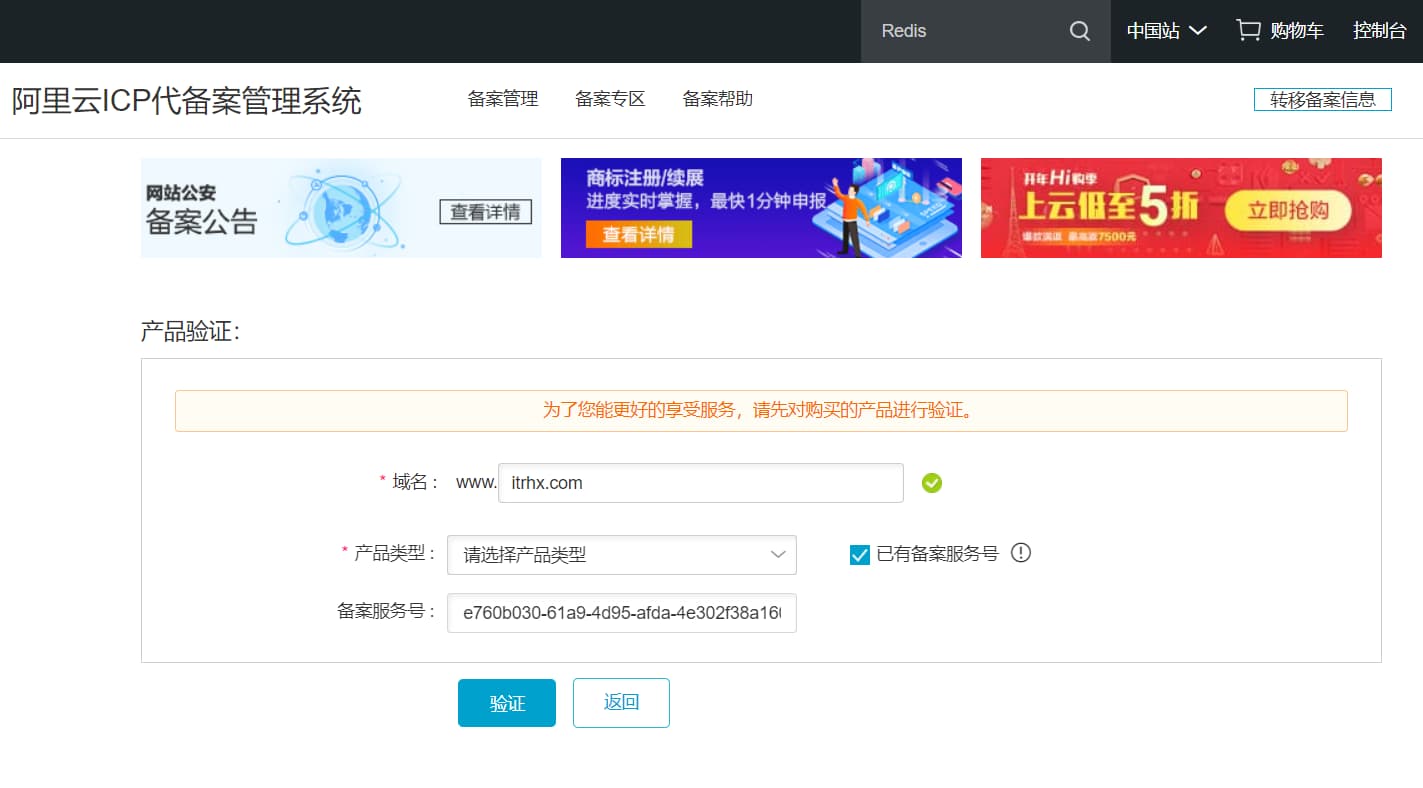
### 2、产品验证
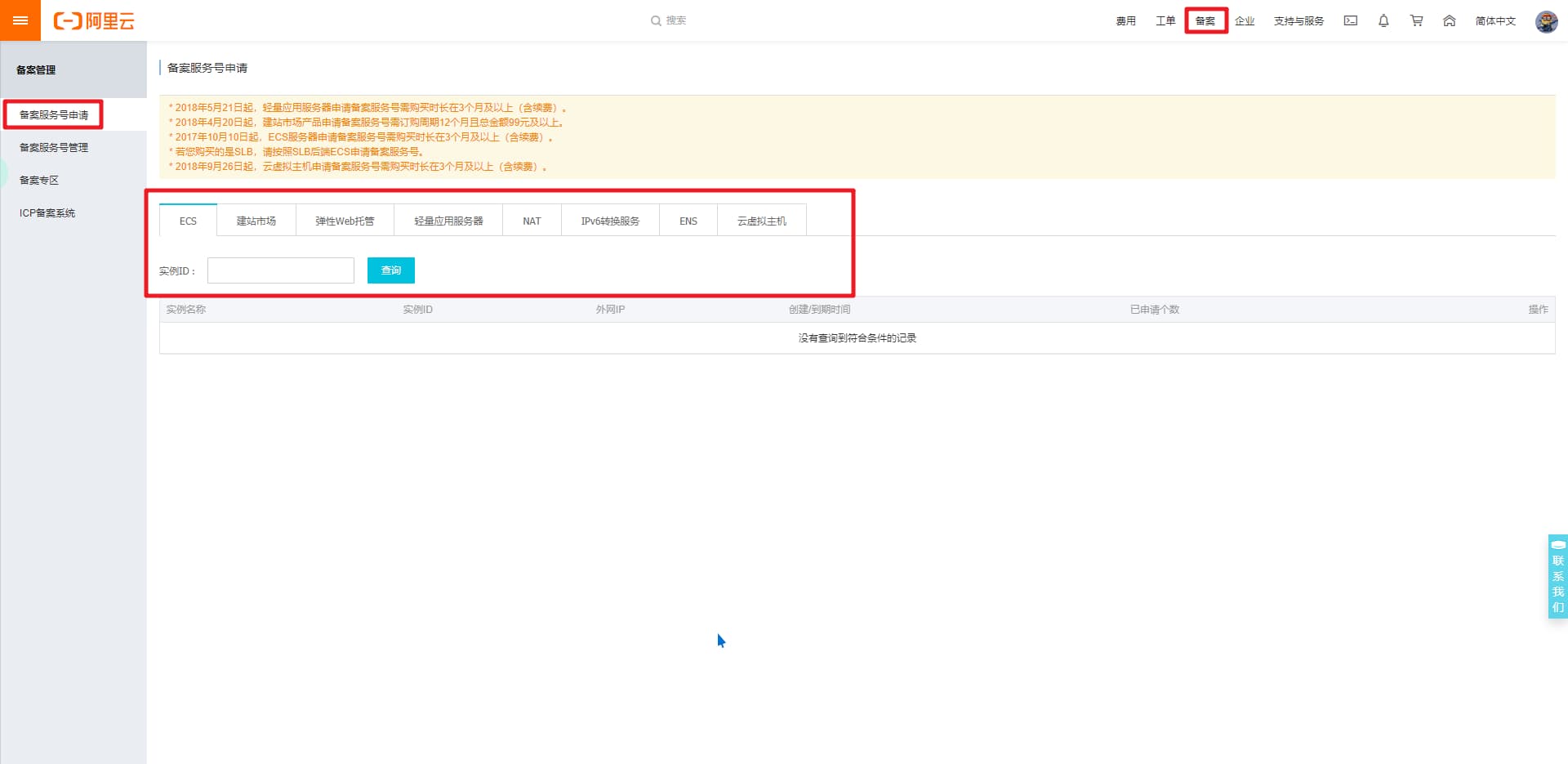
对搭建备案网站的云服务器进行验证,如果你在阿里云购买了相关产品,就选择相应的产品类型和实例进行验证,也可以勾选`已有备案服务号`,填写服务号进行验证,备案服务号可以通过备案控制台进行申请,具体操作可以参考官方文档[《申请备案服务号》](https://help.aliyun.com/knowledge_detail/36938.html),也有的小伙伴没有在任何地方购买过服务器等相关产品,比如单纯搭建一个 [Github Pages + Hexo](https://blog.csdn.net/qq_36759224/article/details/82121420) 轻量级的个人博客,这种博客没有后端,不需要服务器,但是要备案怎么办?这种情况也好解决,去某宝买一个服务号就行了。
-
-
+
+
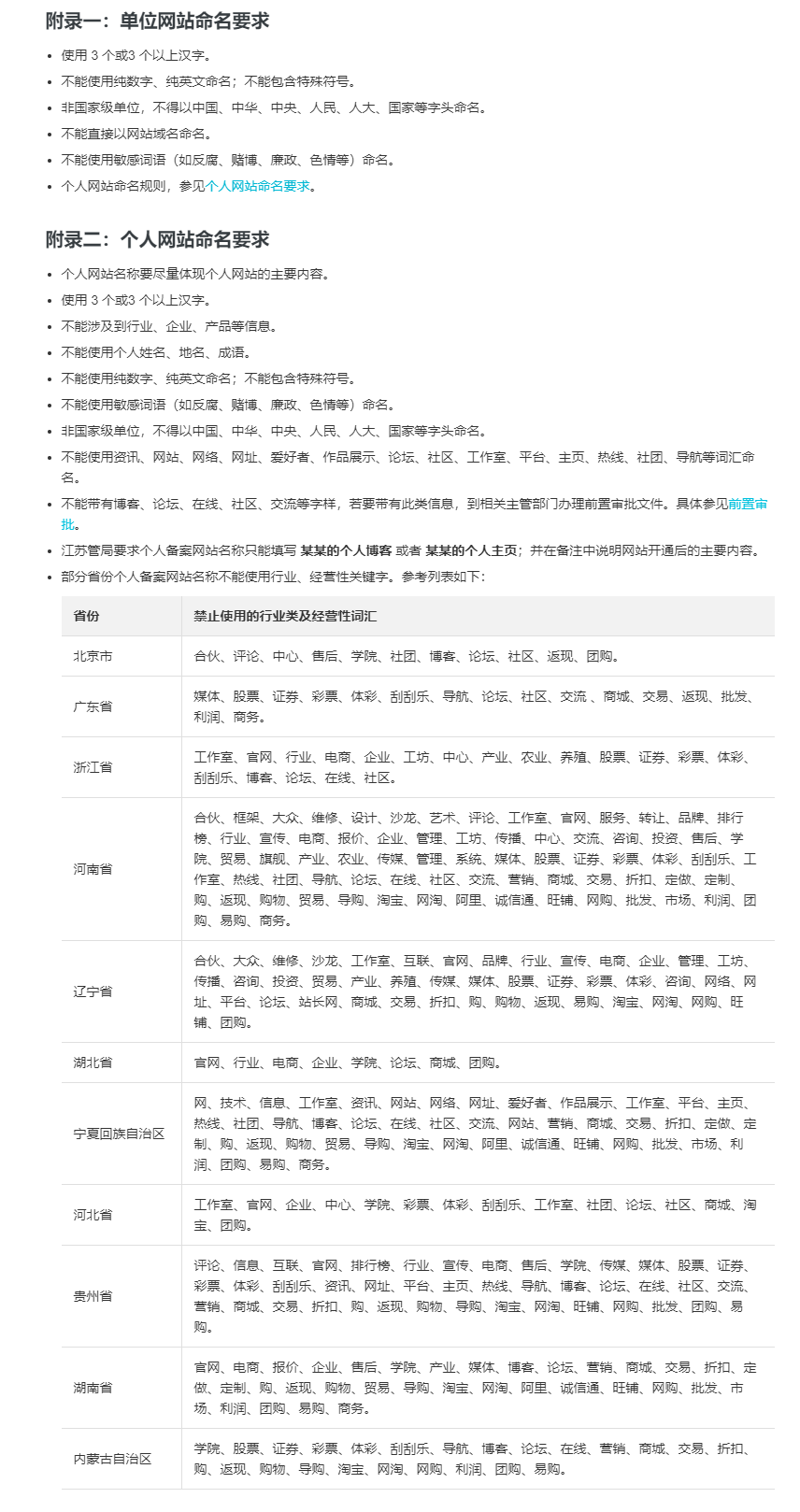
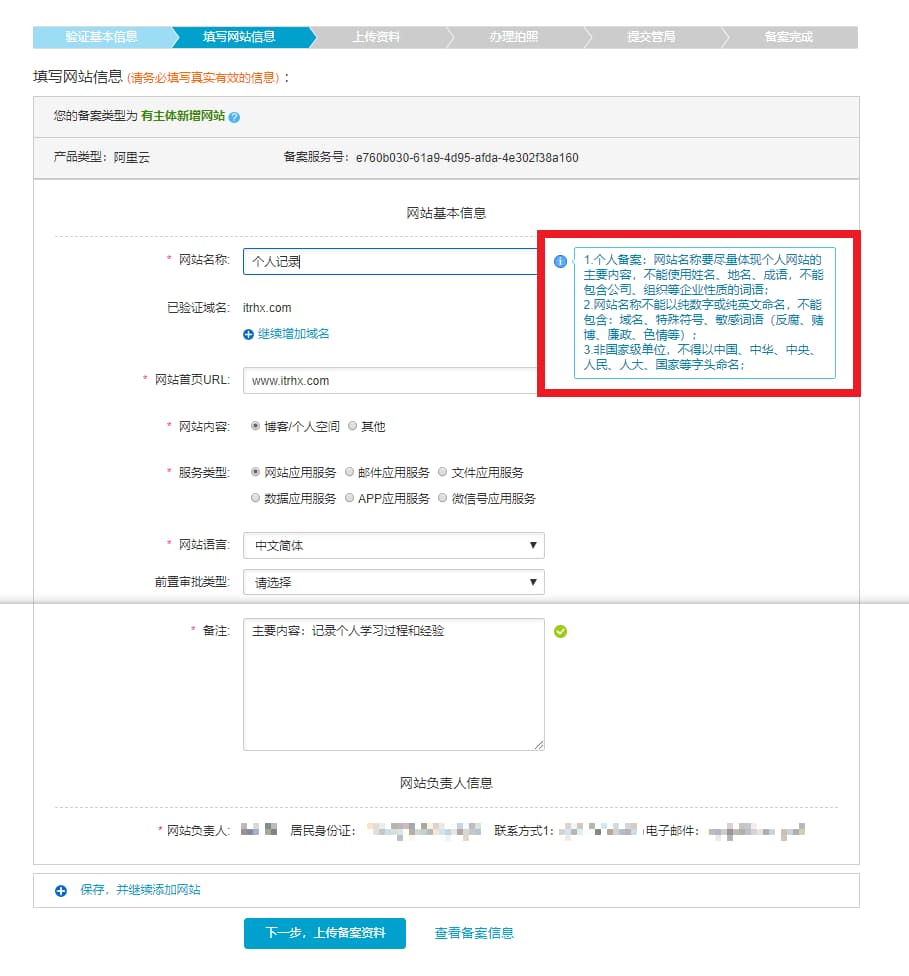
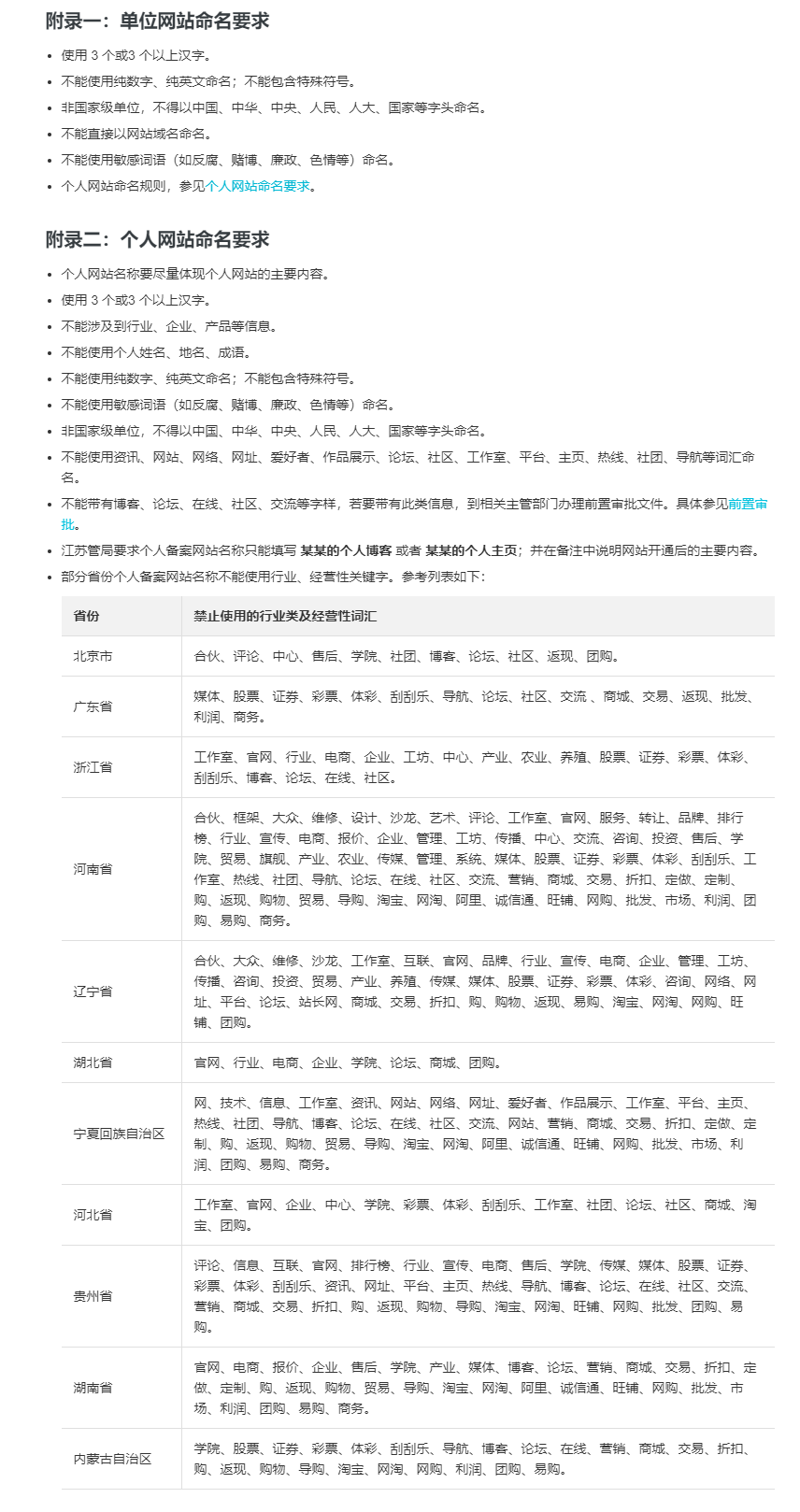
### 3、填写网站信息
填写网站信息以及办理备案的个人或者单位的真实信息,在填写网站名称的时候要特别注意!特别注意!特别注意!不满足要求的话是会被打回的!不能使用姓名、地名、成语、不能包含公司、组织等企业性质的词语......具体要求可以参考官方文档[《填写主体信息和网站信息》](https://help.aliyun.com/knowledge_detail/36948.html?spm=a2c4g.11186623.6.573.6e1369a5ZNlC0v)。
-
-
+
+
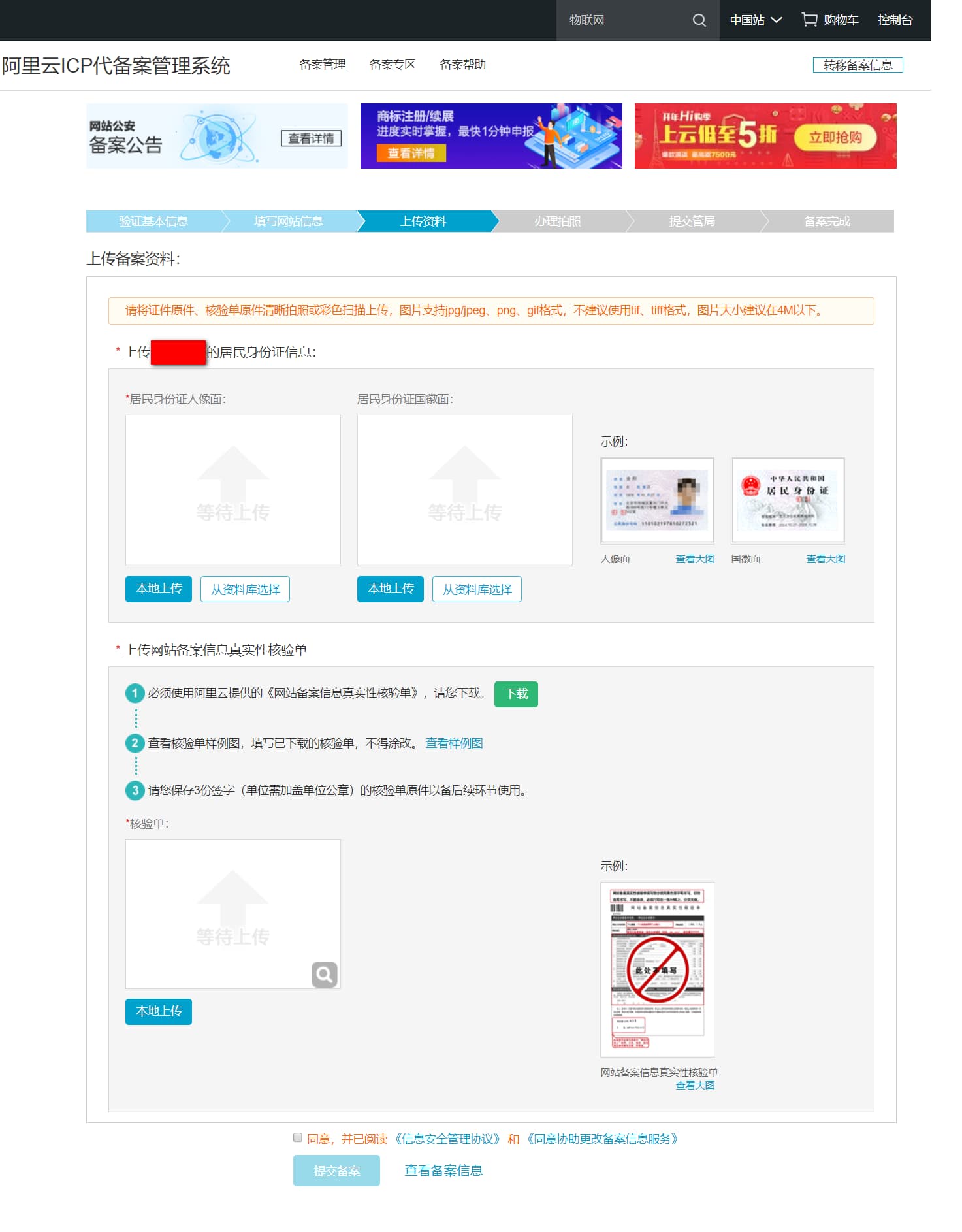
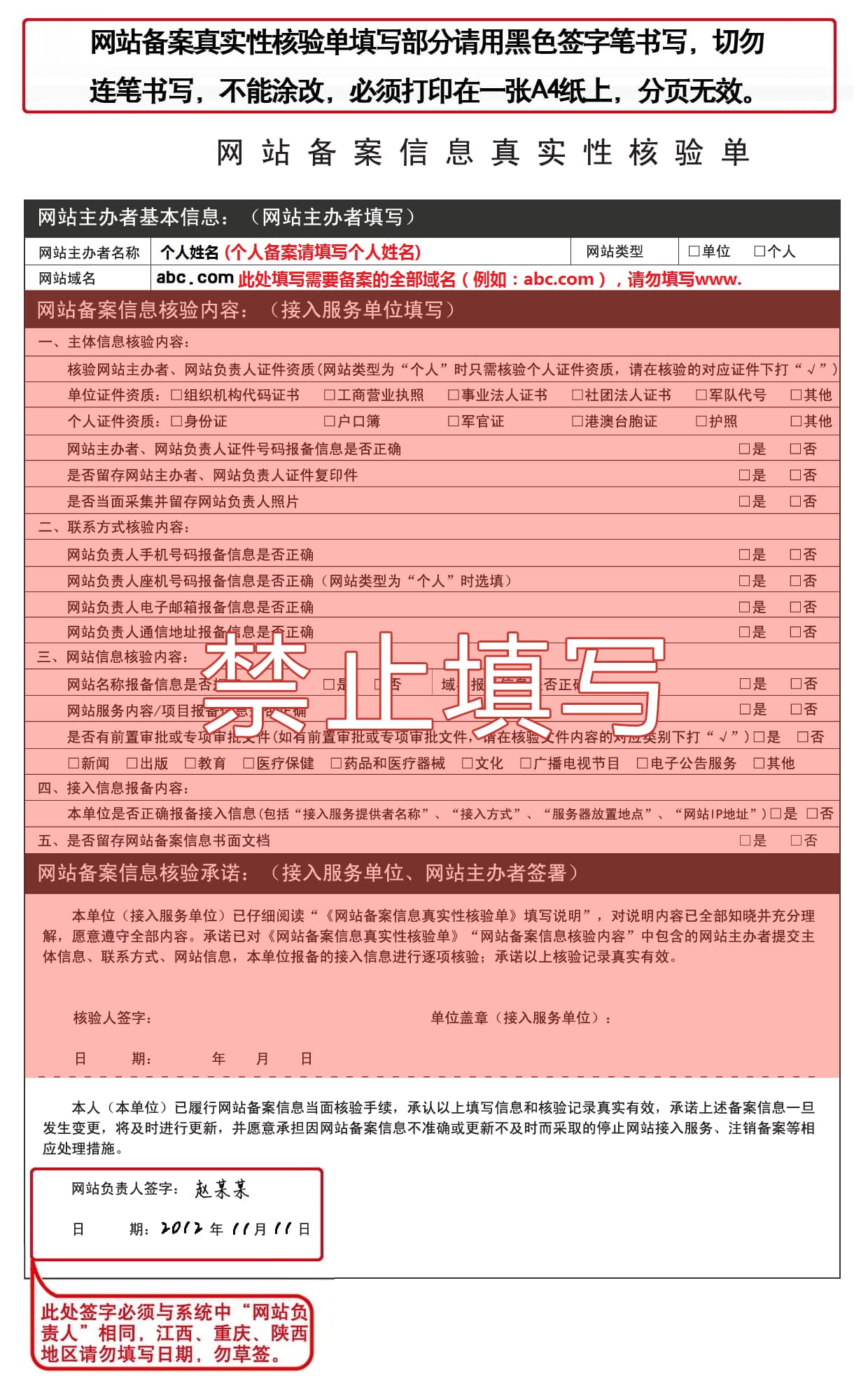
### 4、上传资料
根据要求,上传证件照片或证件彩色扫描件。身份证好说,拍好了上传就行了,注意《网站备案信息真实性核验单》需要你下载并打印在一张A4纸上,使用黑色签字笔填写,不能涂改,具体可参照所给的示例进行填写,填写完成后再拍照上传。企业网站类似,提交备案后会在一个工作日内进行初审。
-
+

-
+
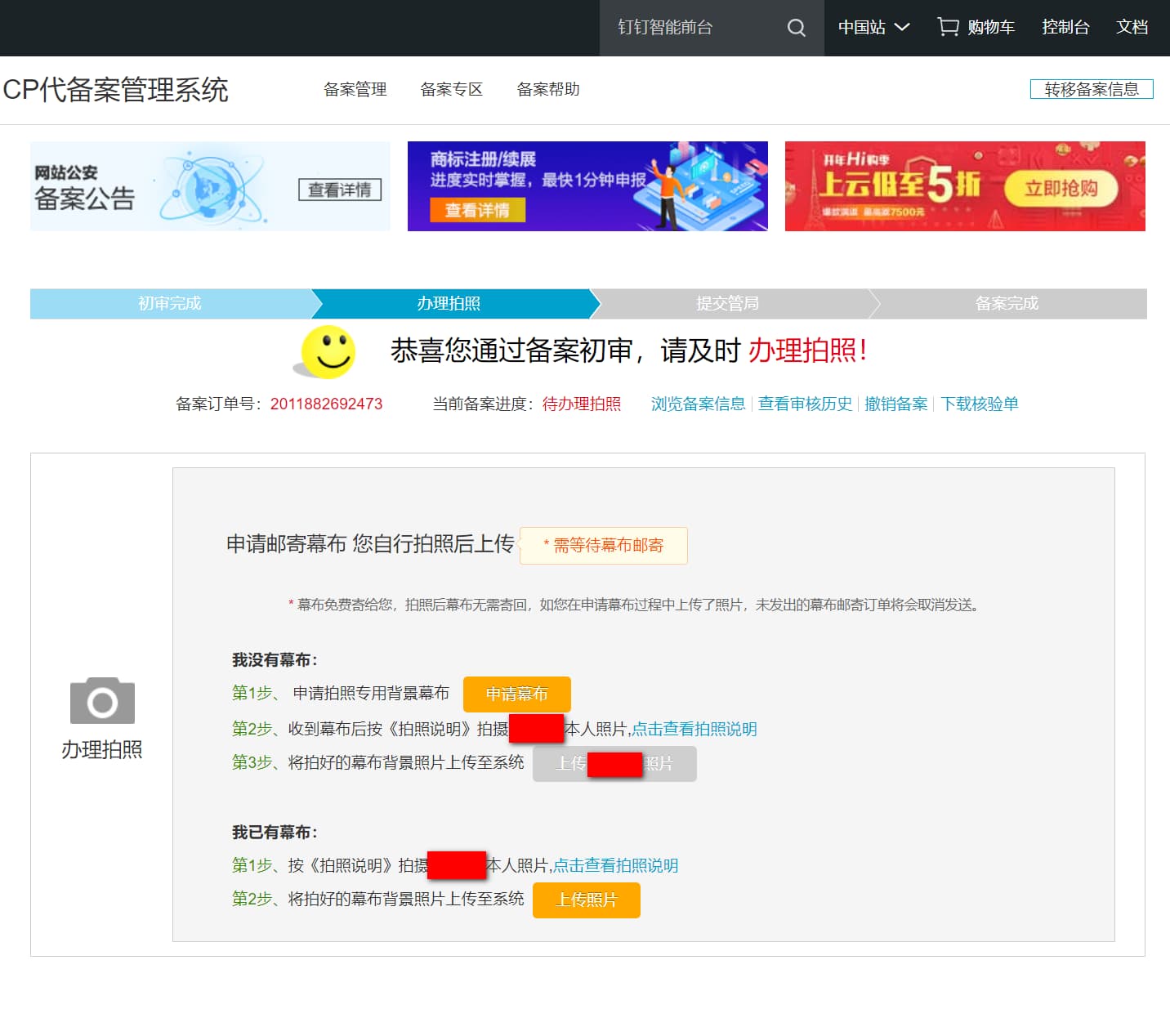
### 5、人脸核验或幕布拍照核验
根据不同地域管局要求及核验平台的支持情况,使用人脸识别进行核验,或者申请专用幕布进行幕布拍照核验
@@ -52,9 +52,9 @@ icons: [fas fa-heading]
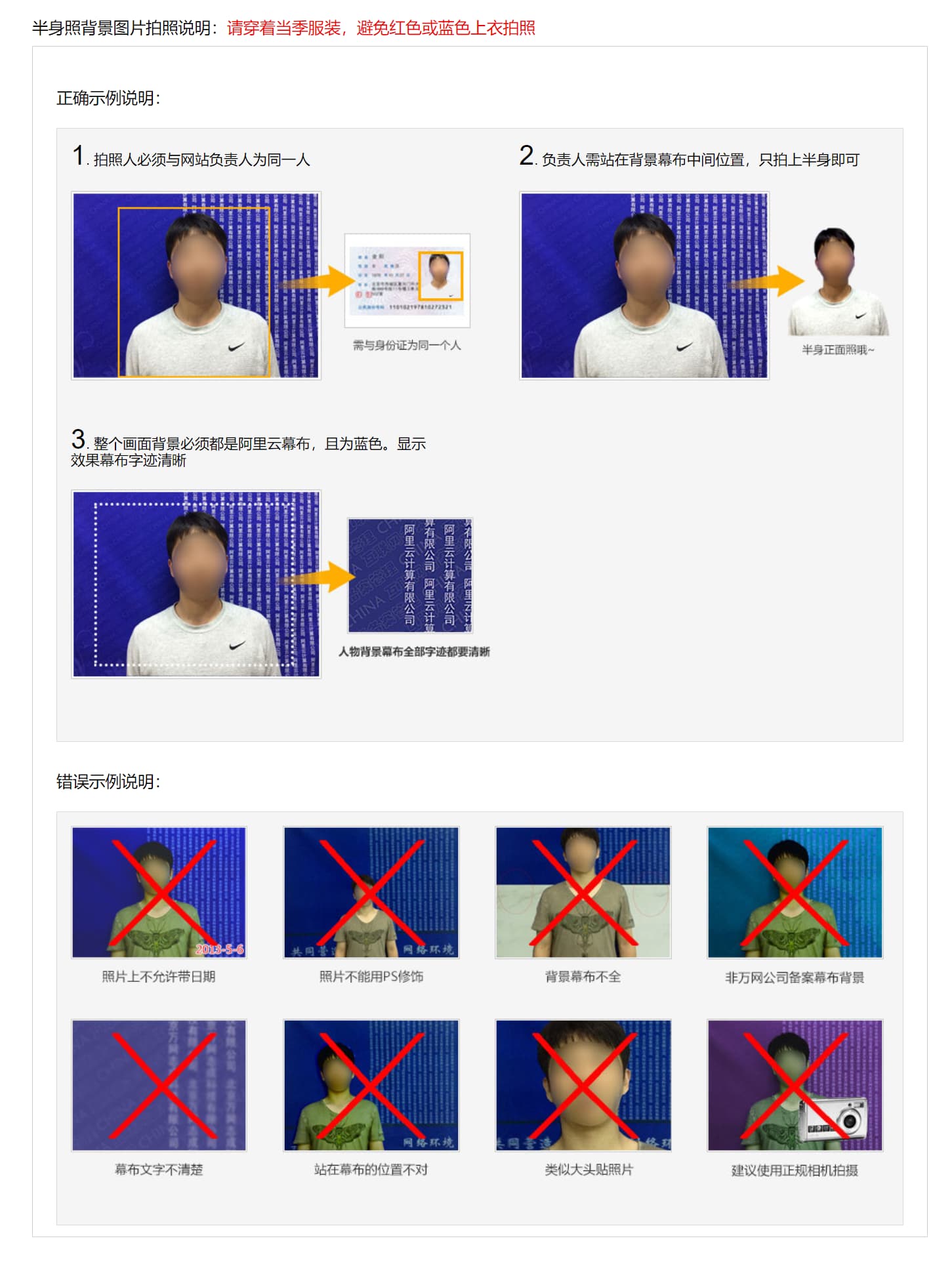
以幕布拍照核验为例,如果你没有阿里云的幕布,就需要申请幕布(免费的),邮寄很快,大约两三天就到了,等收到幕布后,按照要求进行拍照,一定要仔细阅读拍照说明!一定要仔细阅读拍照说明!一定要仔细阅读拍照说明!不合格依旧会被打回!拍照完成后上传即可。
-
-
-
+
+
+
### 6、提交管局、短信核验
当照片审核通过后,就会提交到管局,工信部要求部分省市成为手机号码短信核验试点省市,相应省市的用户在阿里云备案平台提交备案申请且初审完成后,会收到工信部发送的核验短信,短信包含验证码和验证地址,需要在收到短信的24小时内完成短信核验,备案申请才能进入管局审核。
需短信核验省份:
@@ -63,19 +63,19 @@ icons: [fas fa-heading]
- 2018年9月10日起:浙江、四川、福建、陕西、重庆、广西、云南被列为试点省份。
- 2018年9月24日起:山东、河南、安徽、湖南、山西、黑龙江、内蒙古、湖北被列为试点省份。
-
+
### 7、ICP备案完成
整个备案过程中会有阿里云的客服打电话给你,进行信息确认,备案申请信息成功提交管局系统后,管局审核一般为 3 - 20 个工作日(亲测很快,不到一个周就通过了),审核通过后会收到阿里云的邮件通知。
-
+
# -- 公安备案
公安备案个人觉得比ICP备案还要麻烦,自己在公安备案的时候,最开始申请了一个月也没给我处理(大概是地方原因,所在的市比较小,估计都没几个人办过网站,网警也不太负责),与ICP备案最大的不同,如果你是交互式网站的话,公安备案是需要你去公安机关当面审核的,这也是比较麻烦的一点。
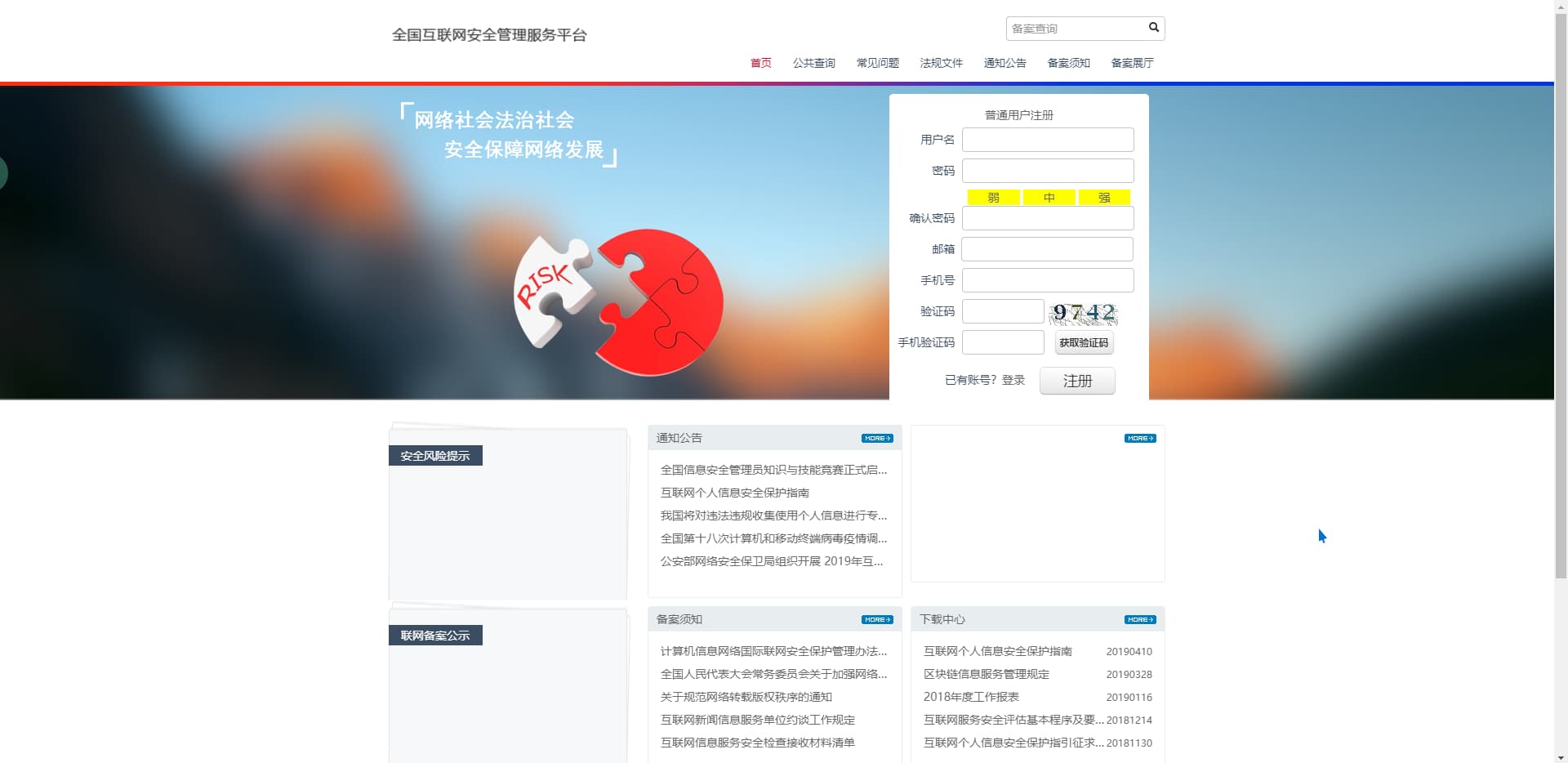
### 1、用户注册、登录
登录[全国互联网安全管理服务平台](http://www.beian.gov.cn),选择联网备案登录,注册账号并登录
-
+
### 2、新办网站备案申请
点击新办网站申请,按实填写网站开办主体,上传身份证正反照和手持身份证件照。
-
-
+
+
### 3、填写网站基本信息
按实填写网站基本信息,需要注意的地方:
@@ -100,11 +100,11 @@ icons: [fas fa-heading]
服务类型:交互式服务指:为互联网用户提供信息发布、交流互动等服务,包括但不限于论坛、博客、微博、网络购物、网上支付等服务类型,此项选择是否提供互联网交互服务将会直接影响到后面是否需要去公安局当面核验,若选择`是`,当地网警会打电话叫你去公安局当面核验,还需要填写《交互式服务安全检查表》等各种文件,总之是比较麻烦的,个人小网站,博客什么的建议选择`否`,选择`www服务`,这样的话不用去当面核验,审核下来也比较快,企业单位用户建议选择交互式。
其他信息如实填写即可!
-
+
### 4、填写网站负责人信息
填写网站安全负责人和网站应急联络人相关信息,网站应急联络人直接勾选同主体负责人后会自动填入。
-
+
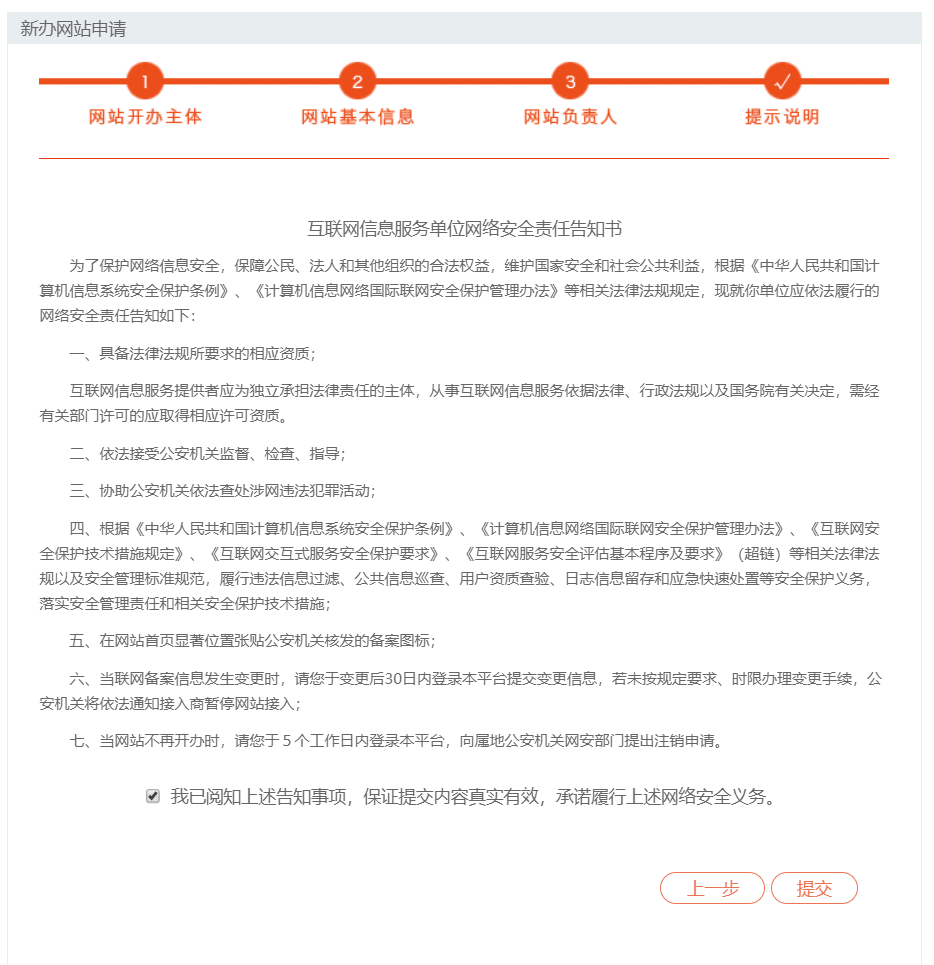
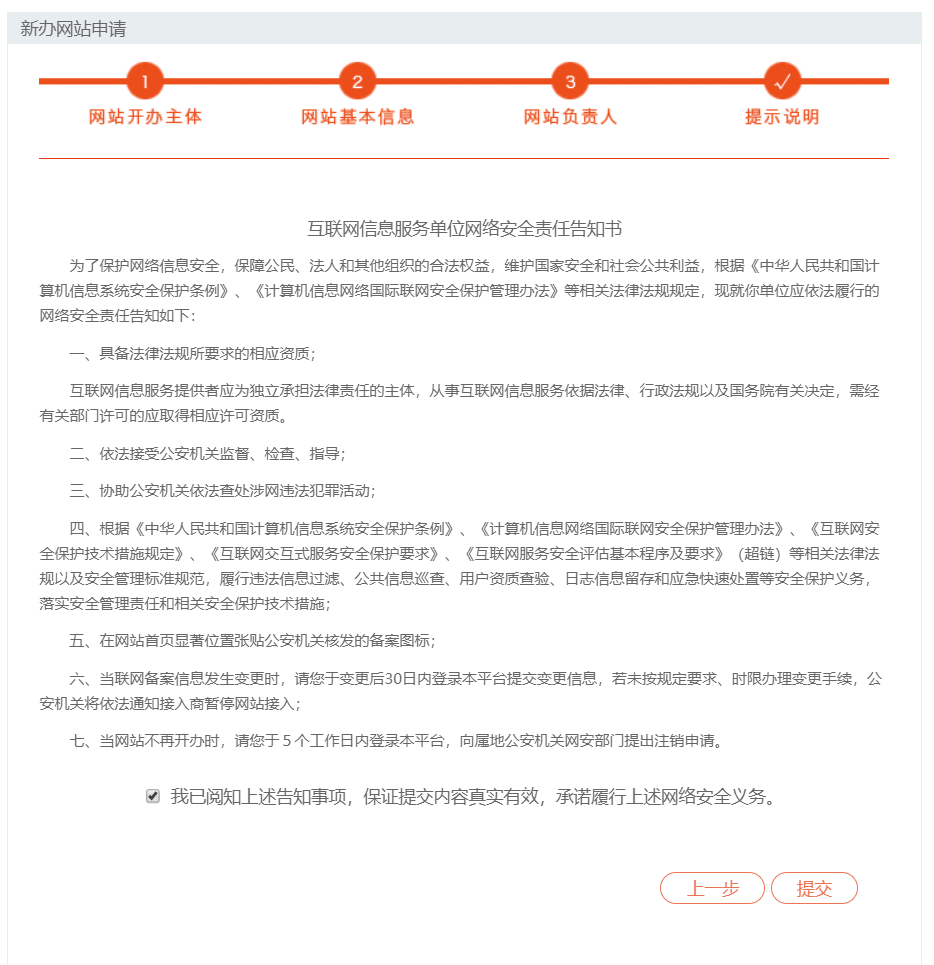
### 5、同意责任书并提交审核
《互联网信息服务单位网络安全责任告知书》有30秒的强制阅读时间,建议认真阅读一下告知书的内容。然后勾选我已阅读,点击提交即可。随后可以看到审核状态,不同地区政策有所不同,会有当地的网警联系网站负责人的,审核通过后记得在网站首页底部张贴公安机关核发的备案图标!
-
-
+
+
diff --git a/source/_posts/A25-SB.md b/source/_posts/A25-SB.md
index 813633842b965151ed221e55d3a21258bdc02987..1c7cb793609db3f19e6e2e206398cf340d60b602 100644
--- a/source/_posts/A25-SB.md
+++ b/source/_posts/A25-SB.md
@@ -15,7 +15,7 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
> 随便提一句,这家伙连我的情侣博客一起刷的,真是让人大跌眼镜啊,估计自己没女朋友吧,见不得别人好,悲催啊,不知道又是哪个学校,哪个公司,哪个家庭摊上了这种垃圾。
-
+
diff --git a/source/_posts/A26-hexo-add-https.md b/source/_posts/A26-hexo-add-https.md
index e95255c6592b3e2a3172018470ad28587cf57a5a..b59ef1009994c9db1ef6f51c4b73b0c009e06282 100644
--- a/source/_posts/A26-hexo-add-https.md
+++ b/source/_posts/A26-hexo-add-https.md
@@ -27,42 +27,42 @@ Cloudflare 是一家美国的跨国科技企业,以向客户提供网站安全
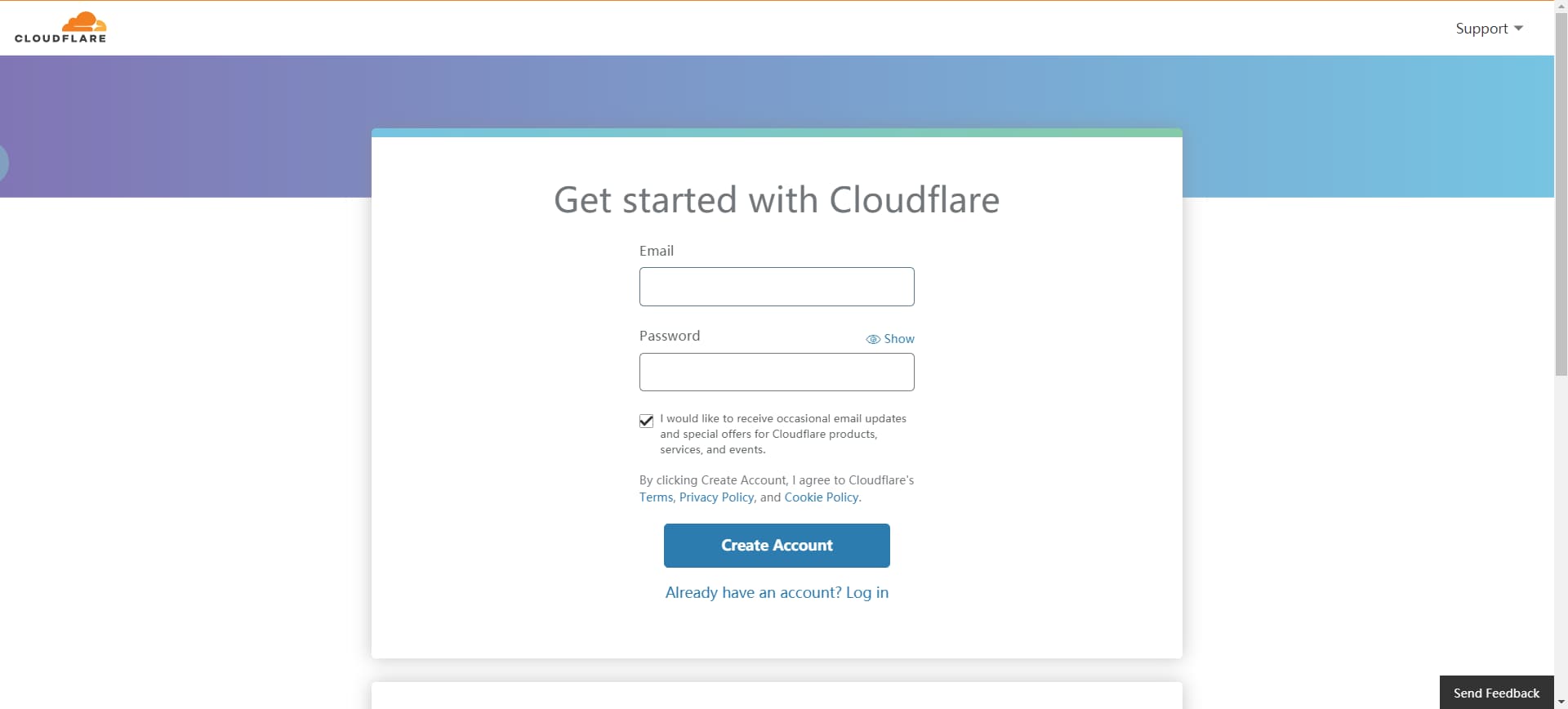
# -- 注册 Cloudflare
到 [Cloudflare官网](https://dash.cloudflare.com/sign-up) 注册账号
-
+
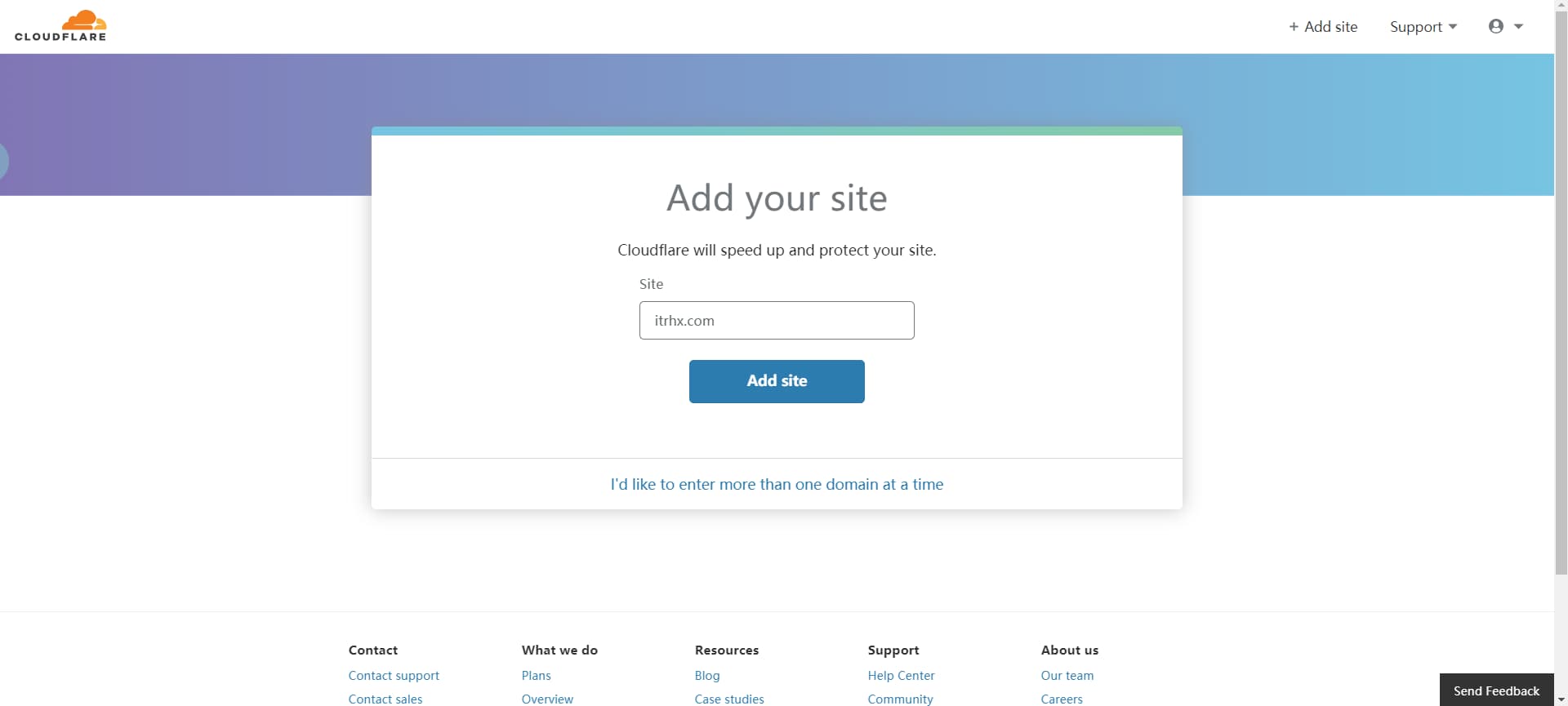
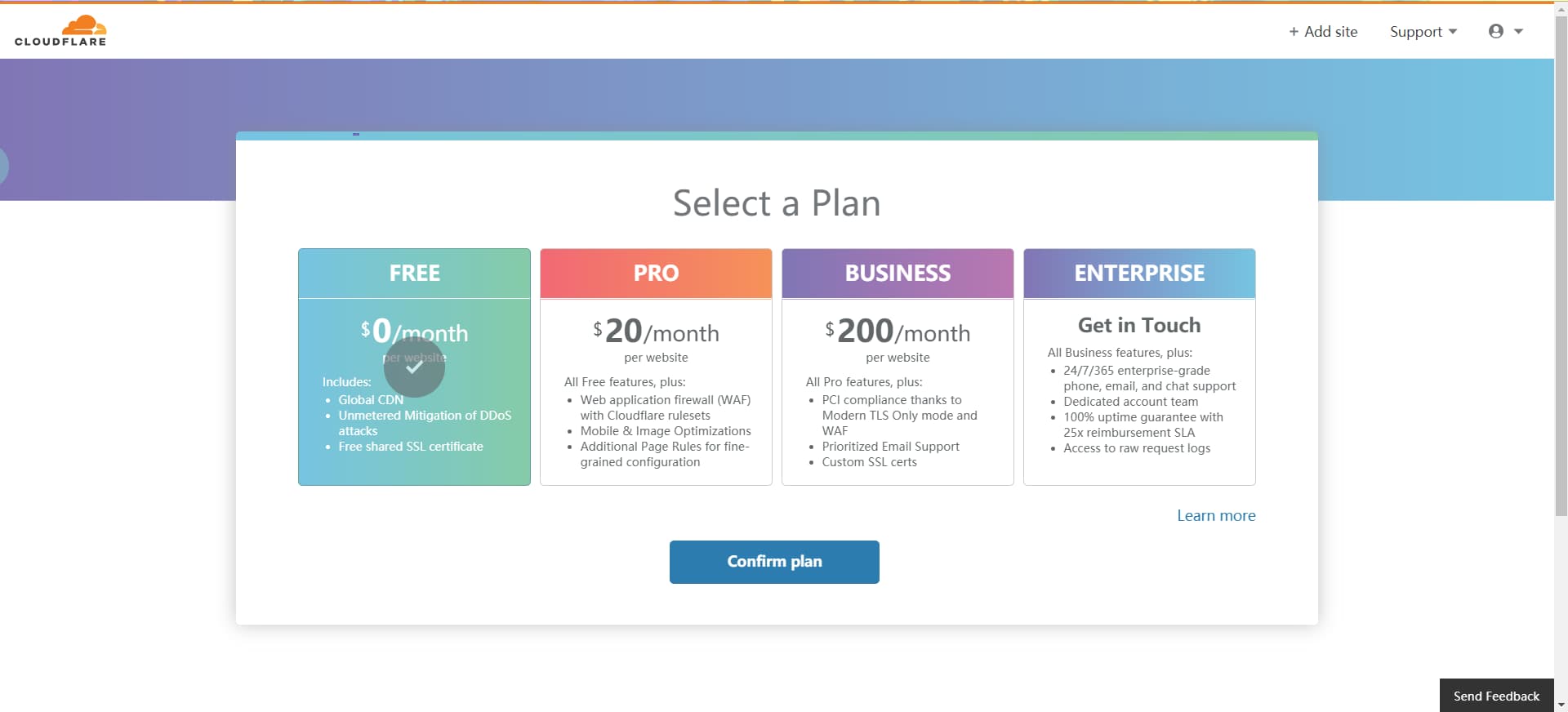
# -- 添加站点
添加你的站点,一直下一步即可
-
+
-
+
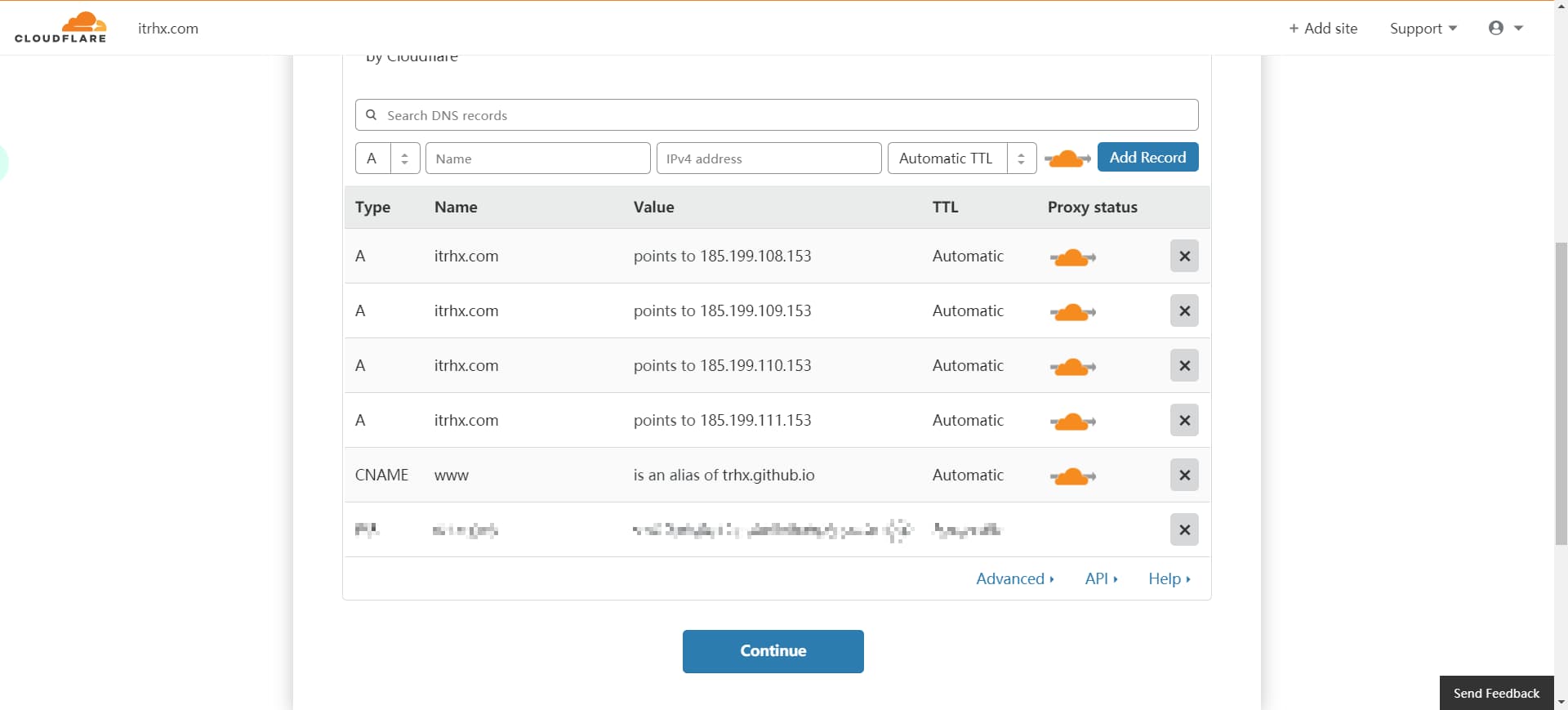
如果你已经在域名服务商那里解析过域名的话,之后就会出现你域名的解析列表,如果还没有解析过,可以参考[《为hexo博客配置个性域名》](https://blog.csdn.net/qq_36759224/article/details/82121420#font_colorFF000__Hexo_font_270)
-
+
# --修改DNS
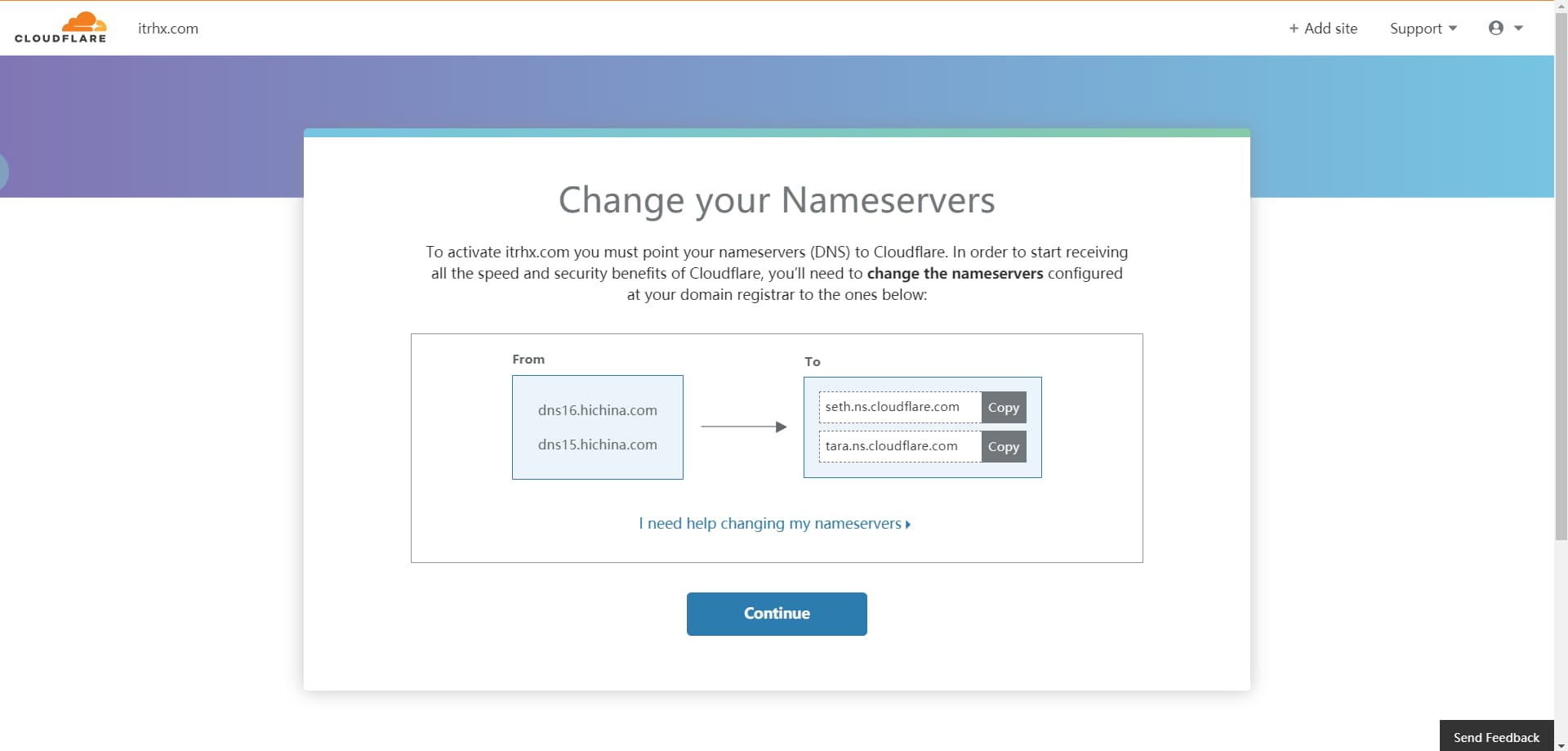
点击下一步 Cloudflare 会提供给你两个 DNS 地址
-
+
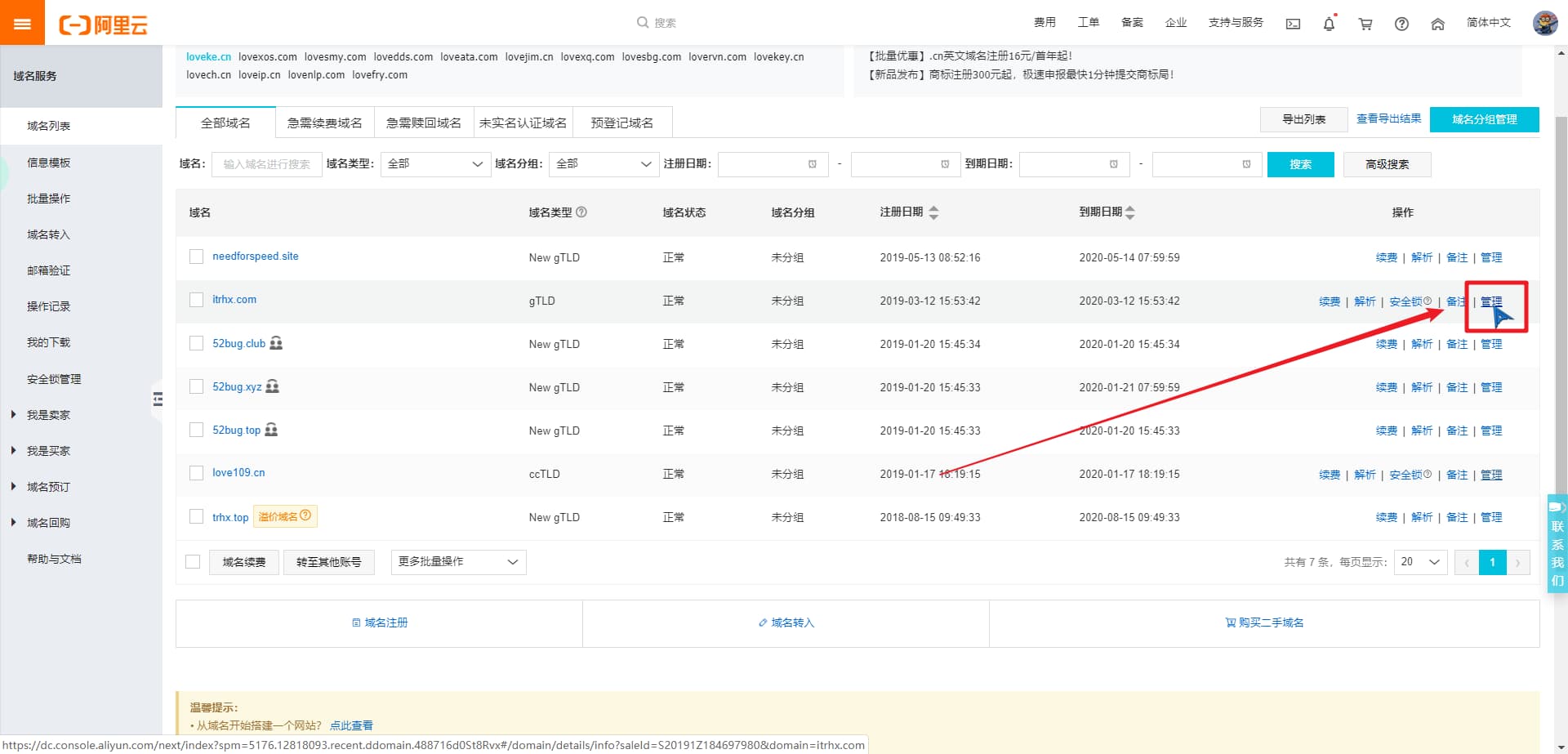
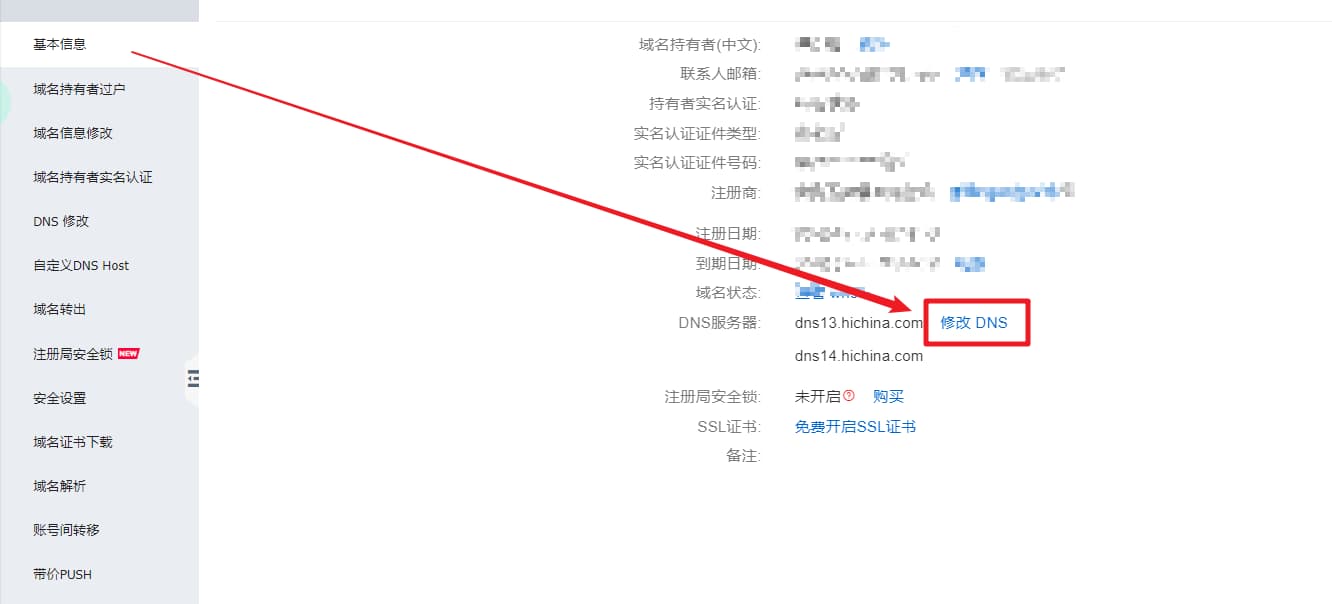
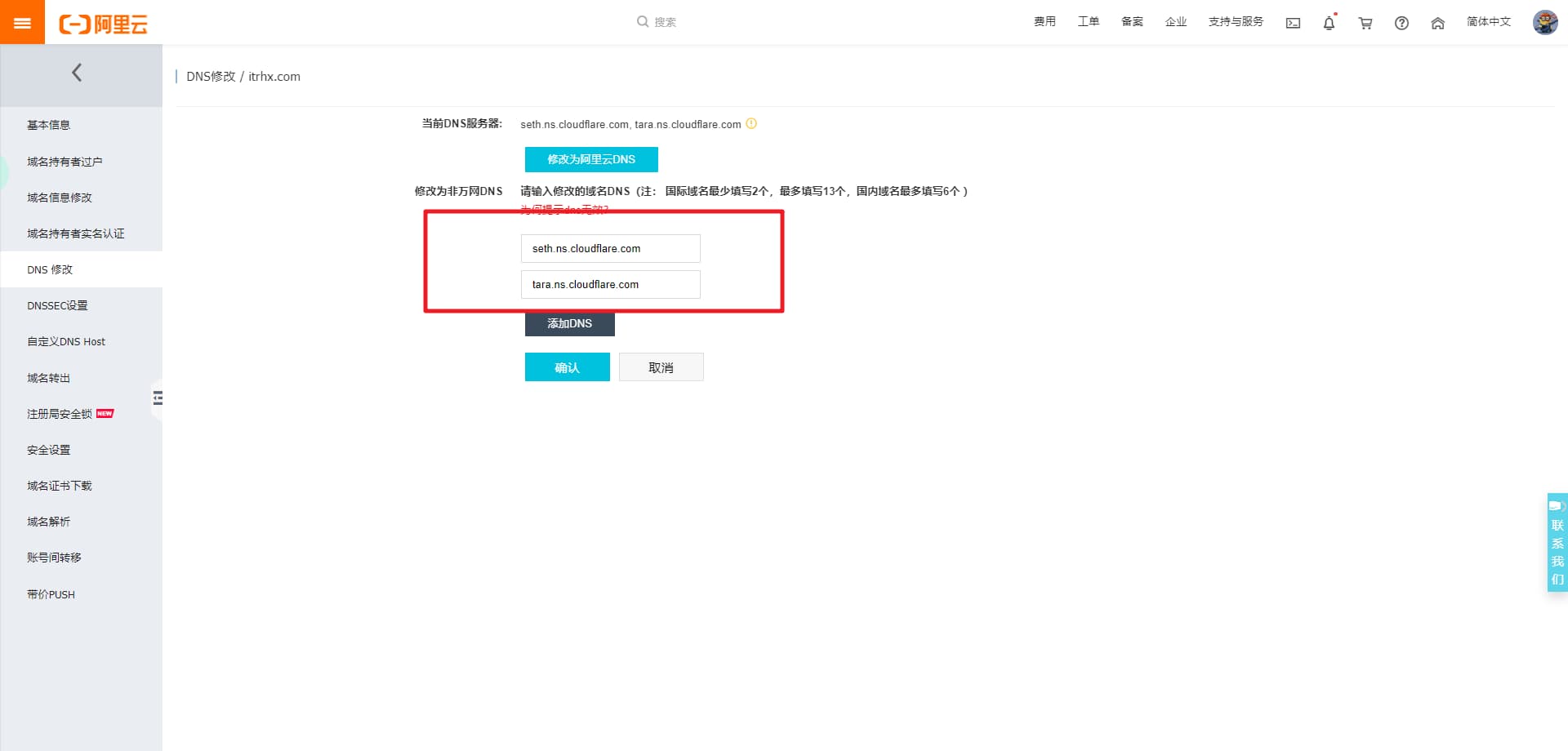
到域名服务商那里修改DNS,以阿里云为例,依次选择【控制台】-【域名】,选择你的域名,点击【管理】-【修改DNS】,将上面 Cloudflare 提供的两个 DNS 地址填进去,会过几分钟才生效
-
+
-
+
-
+
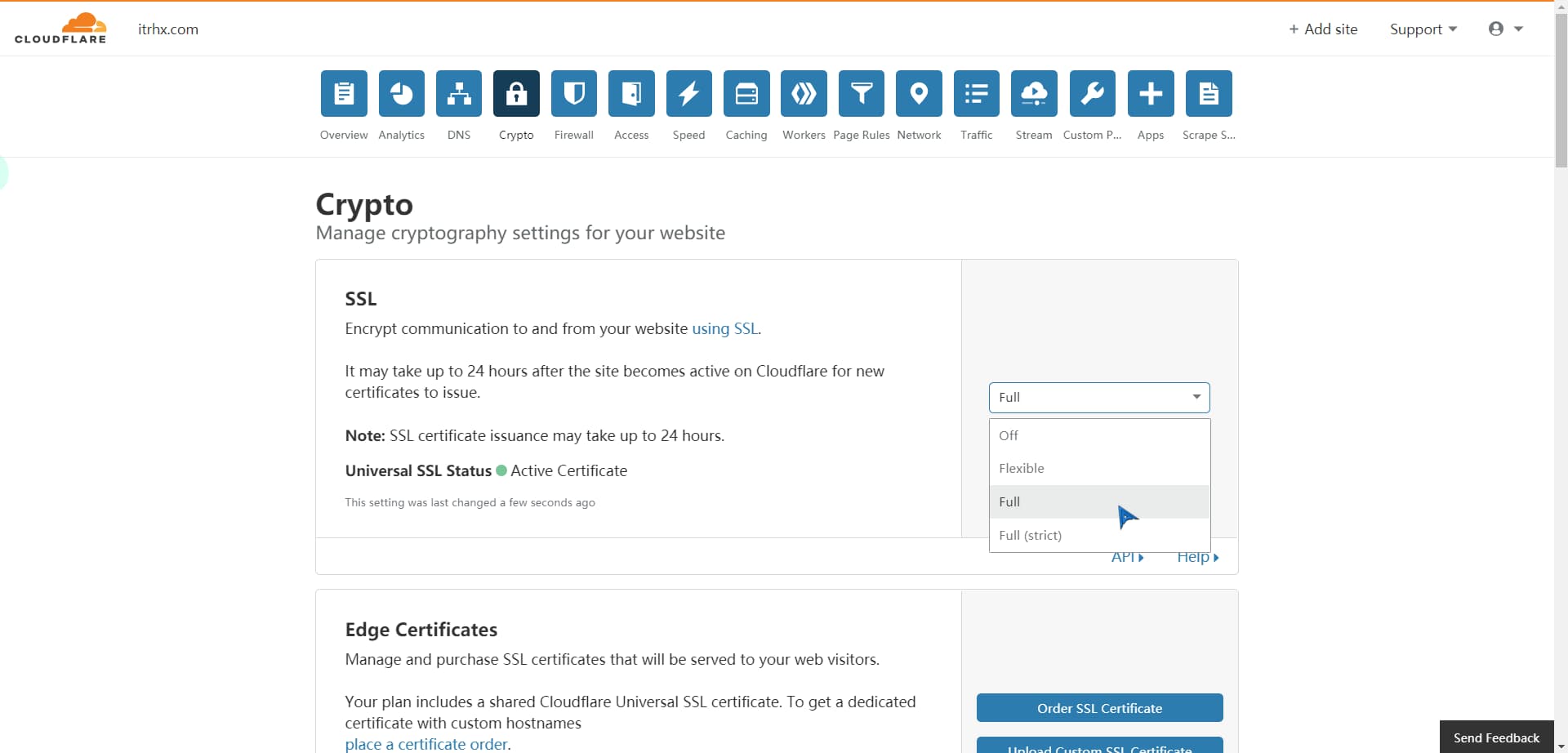
# --开启 HTTPS
在 Cloudflare 管理页面,点击【Crypto】选项,选择 SSL 的模式为【full】,注意:在CloudFlare 上激活站点后,可能需要24小时才能颁发新证书,耐心等待即可
-
+
关于三种模式 Flexible、Full、Full (Strict) 的区别:
@@ -79,7 +79,7 @@ Cloudflare 是一家美国的跨国科技企业,以向客户提供网站安全
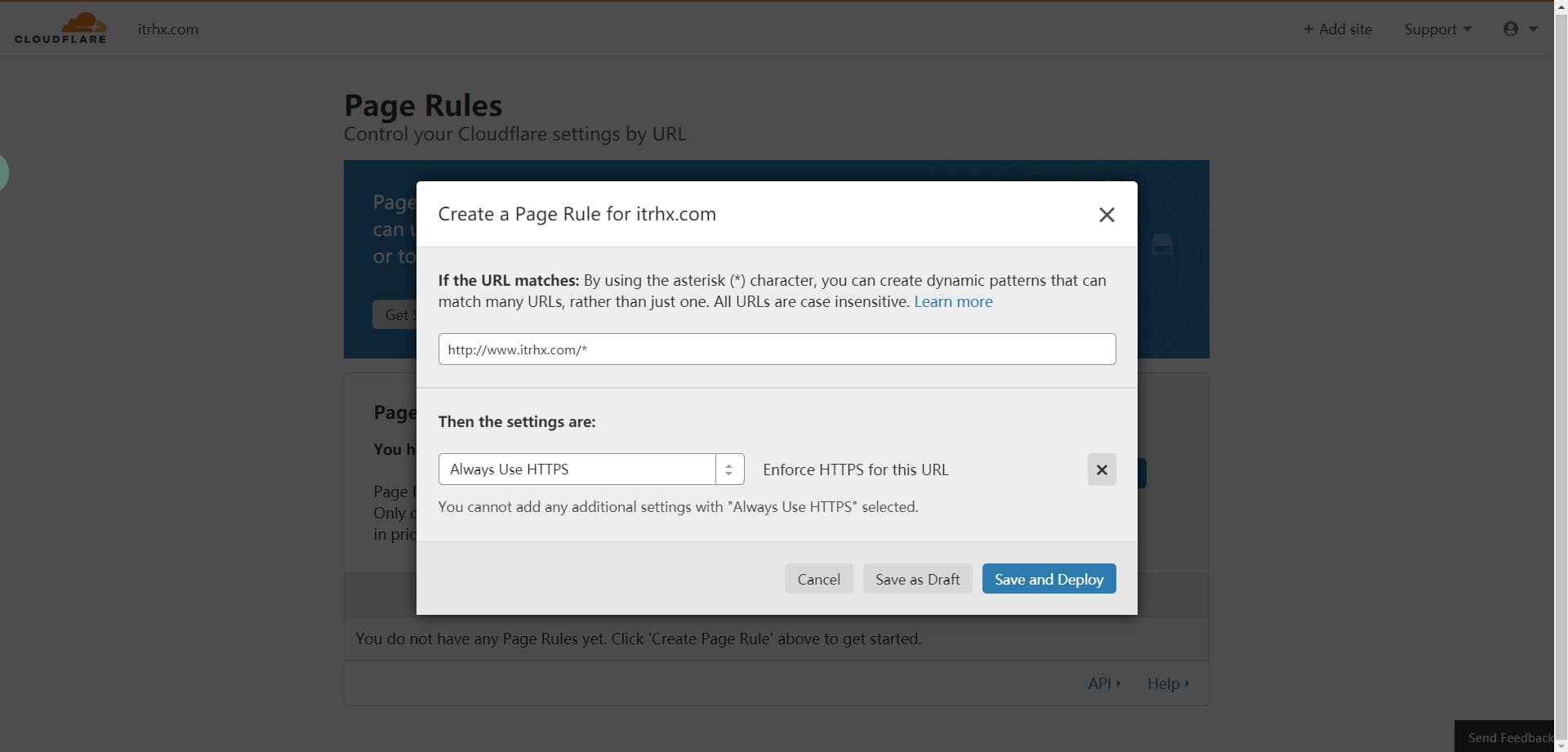
Cloudflare 提供了一个名叫 Page Rules 的页面规则的功能,我们可以利用此功能对 URL 做一些处理,当用户访问是 HTTP 的时候重定向到 HTTPS,点击【Page Rules】选项,点击【Create Page Rules】,新建如下规则并保存即可
-
+
现在我们的 Hexo 博客就实现了全站 HTTPS!
\ No newline at end of file
diff --git a/source/_posts/A27-image-hosting.md b/source/_posts/A27-image-hosting.md
index 0ff8309df84557a4cb17bc414dd42ac9322181c0..d2b065f0f916f929ab1000bd6cdc1b9f121bfa9c 100644
--- a/source/_posts/A27-image-hosting.md
+++ b/source/_posts/A27-image-hosting.md
@@ -34,10 +34,10 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
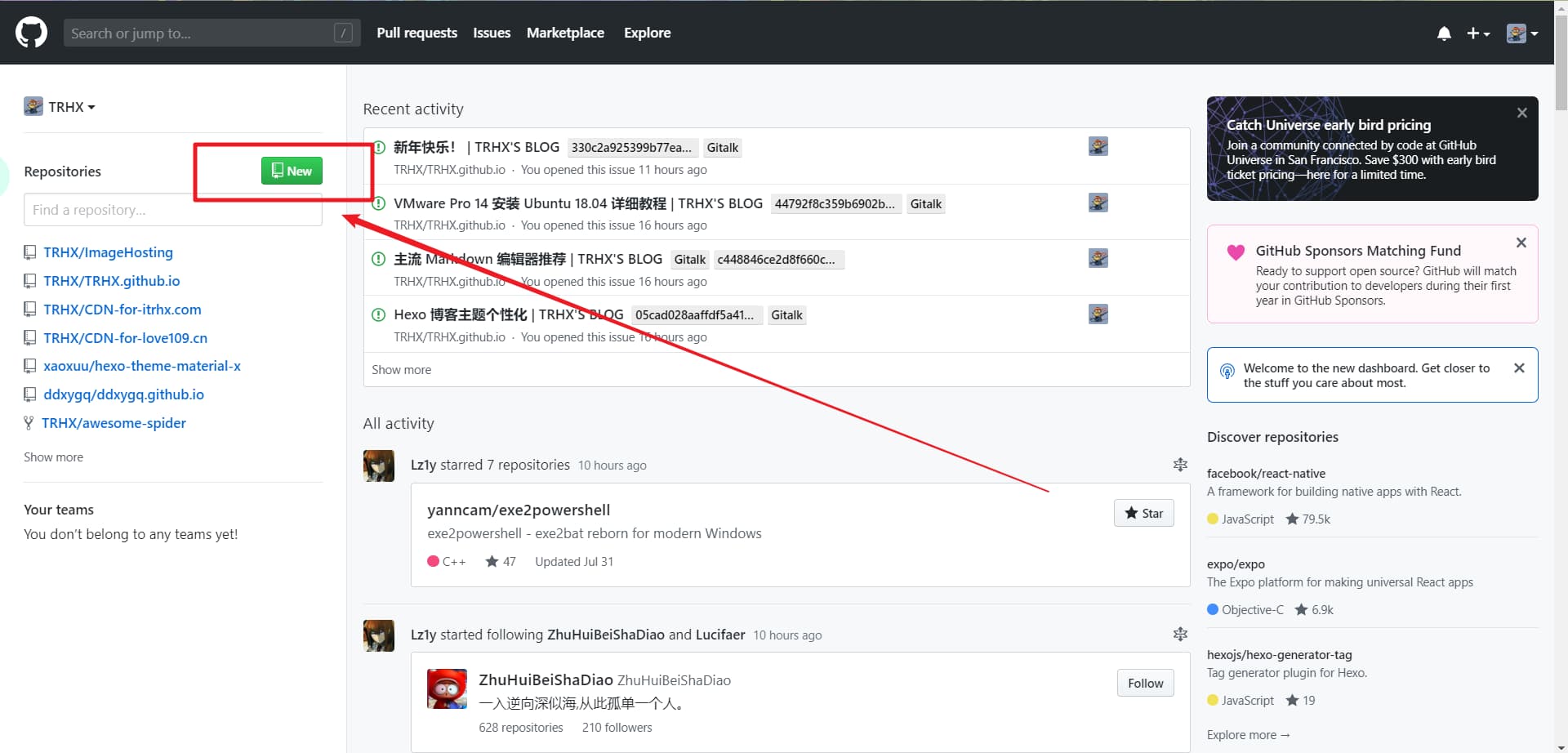
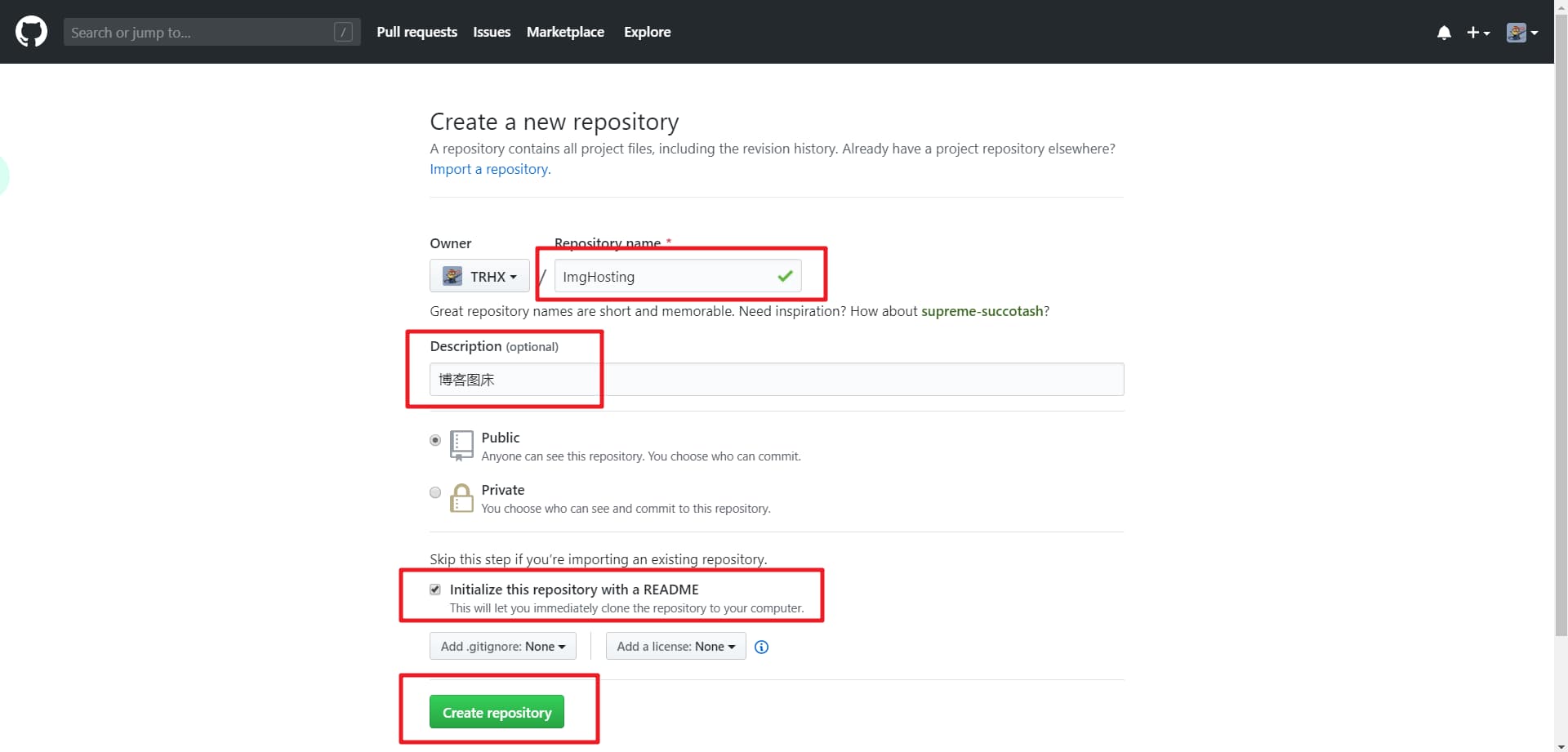
登录/注册GitHub,新建一个仓库,填写好仓库名,仓库描述,根据需求选择是否为仓库初始化一个README.md描述文件
-
+
-
+
---
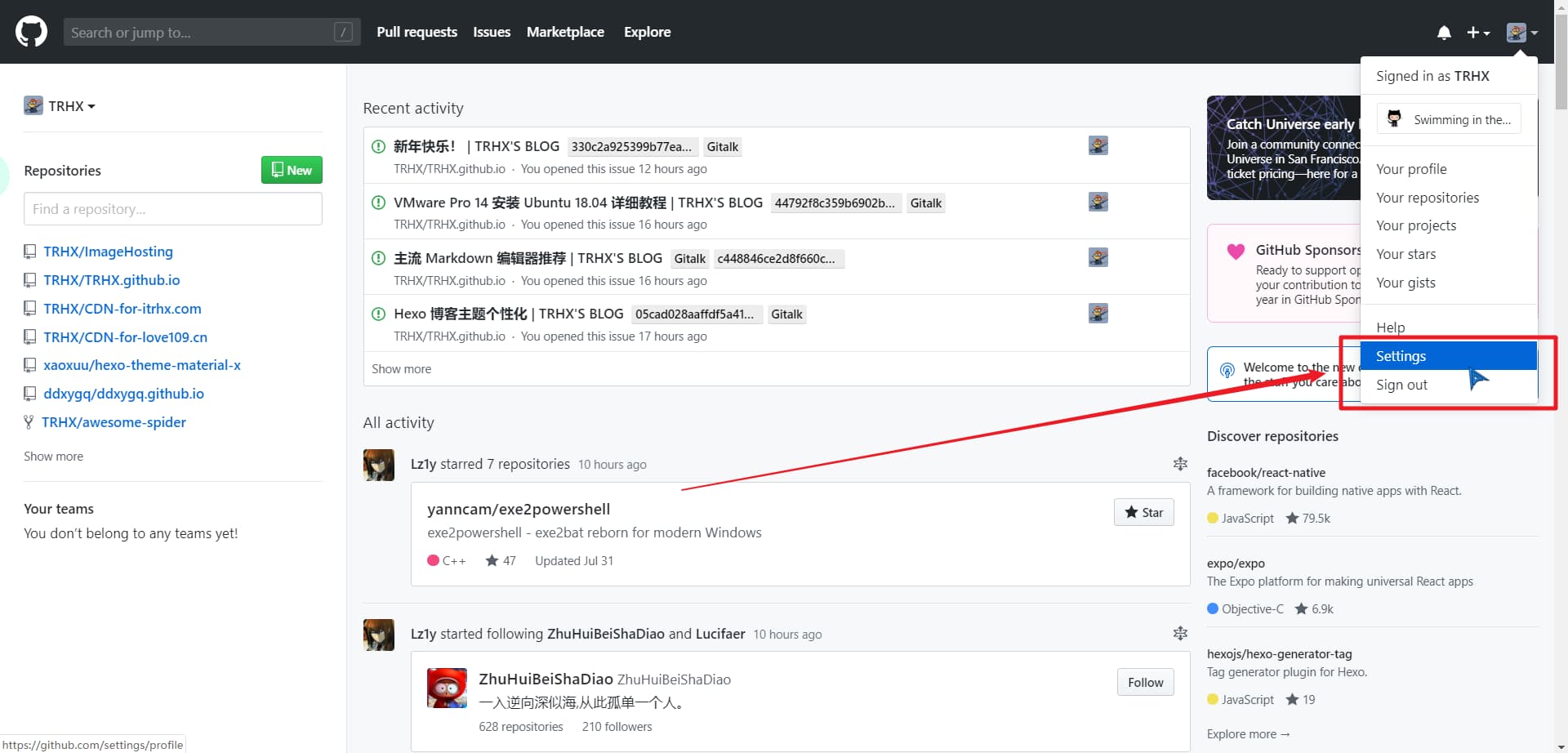
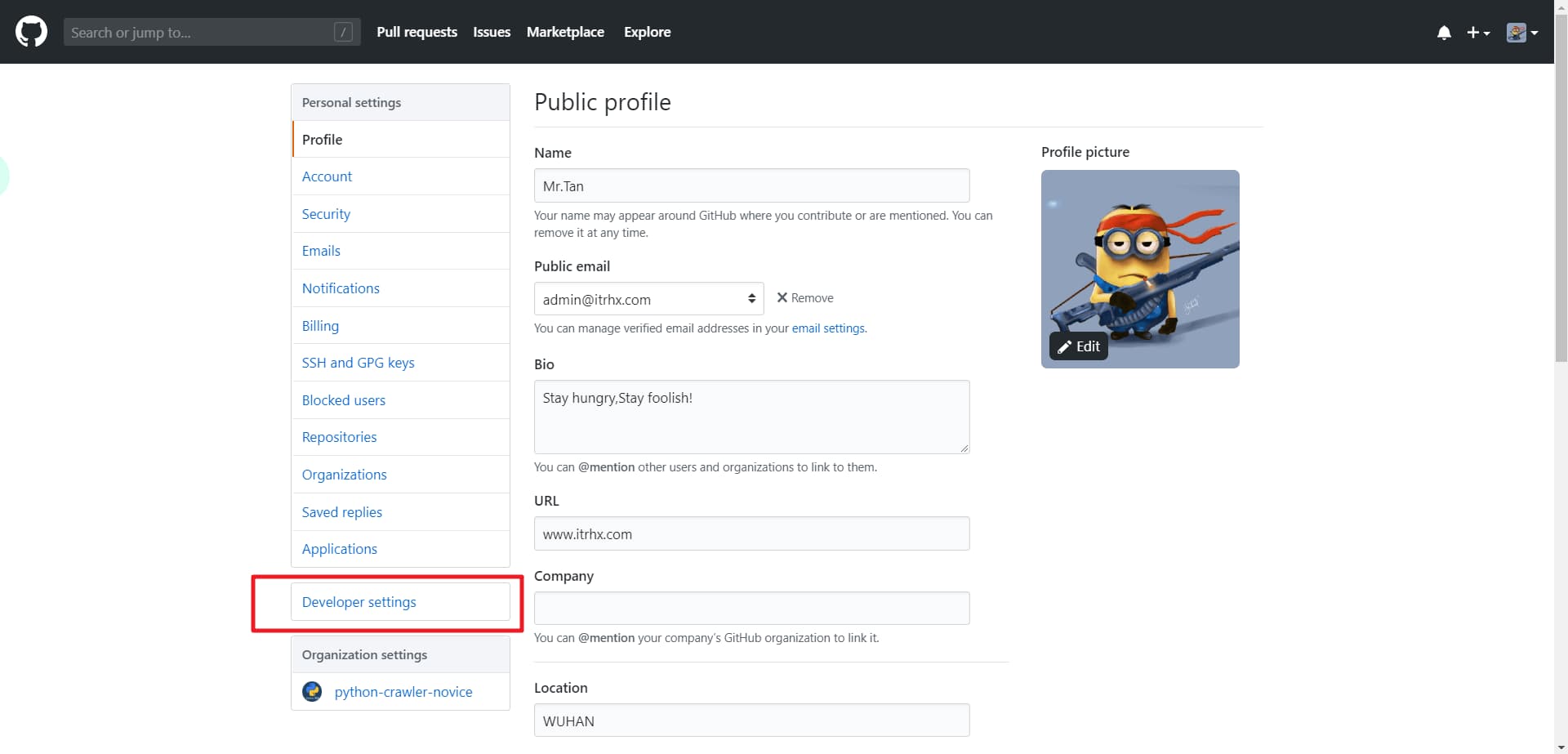
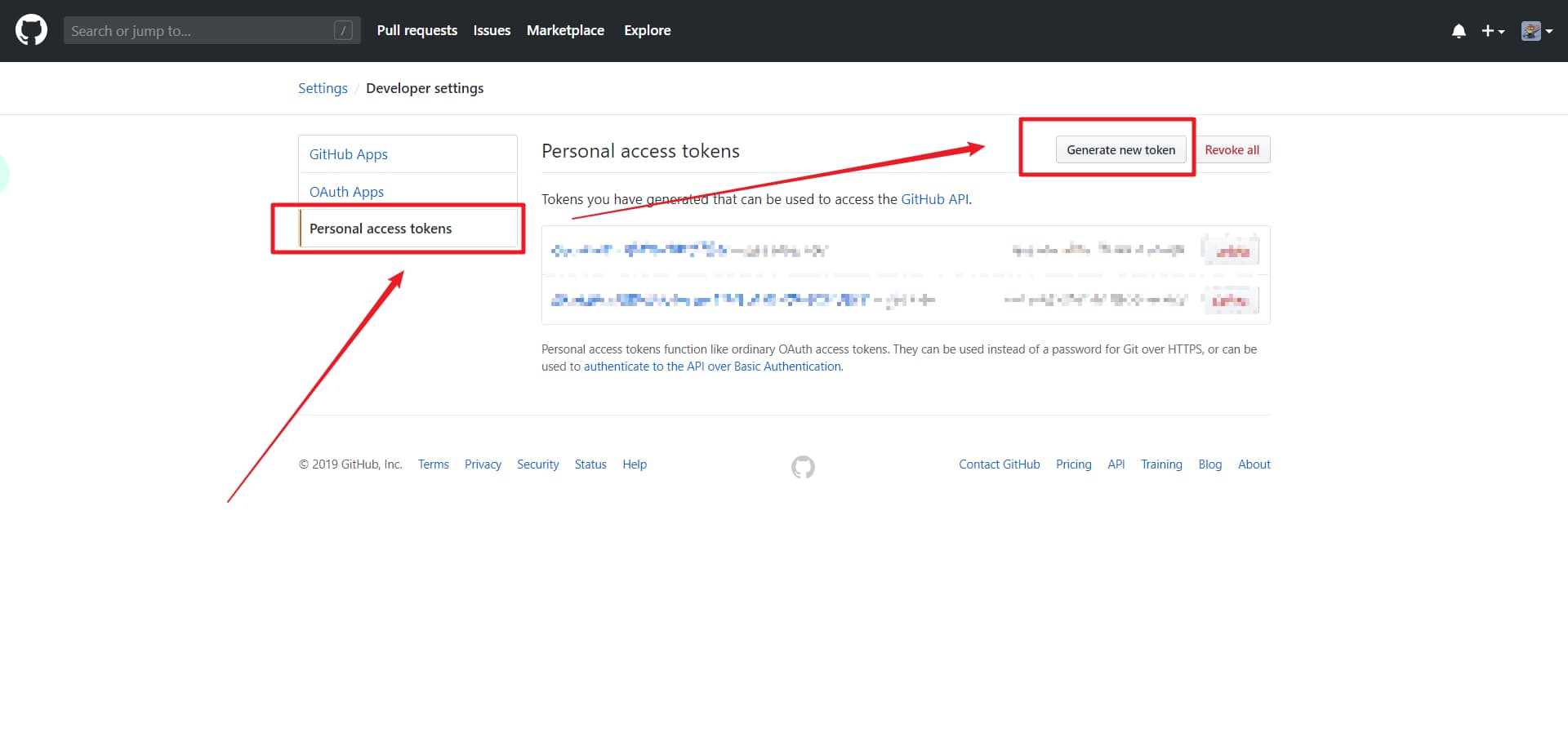
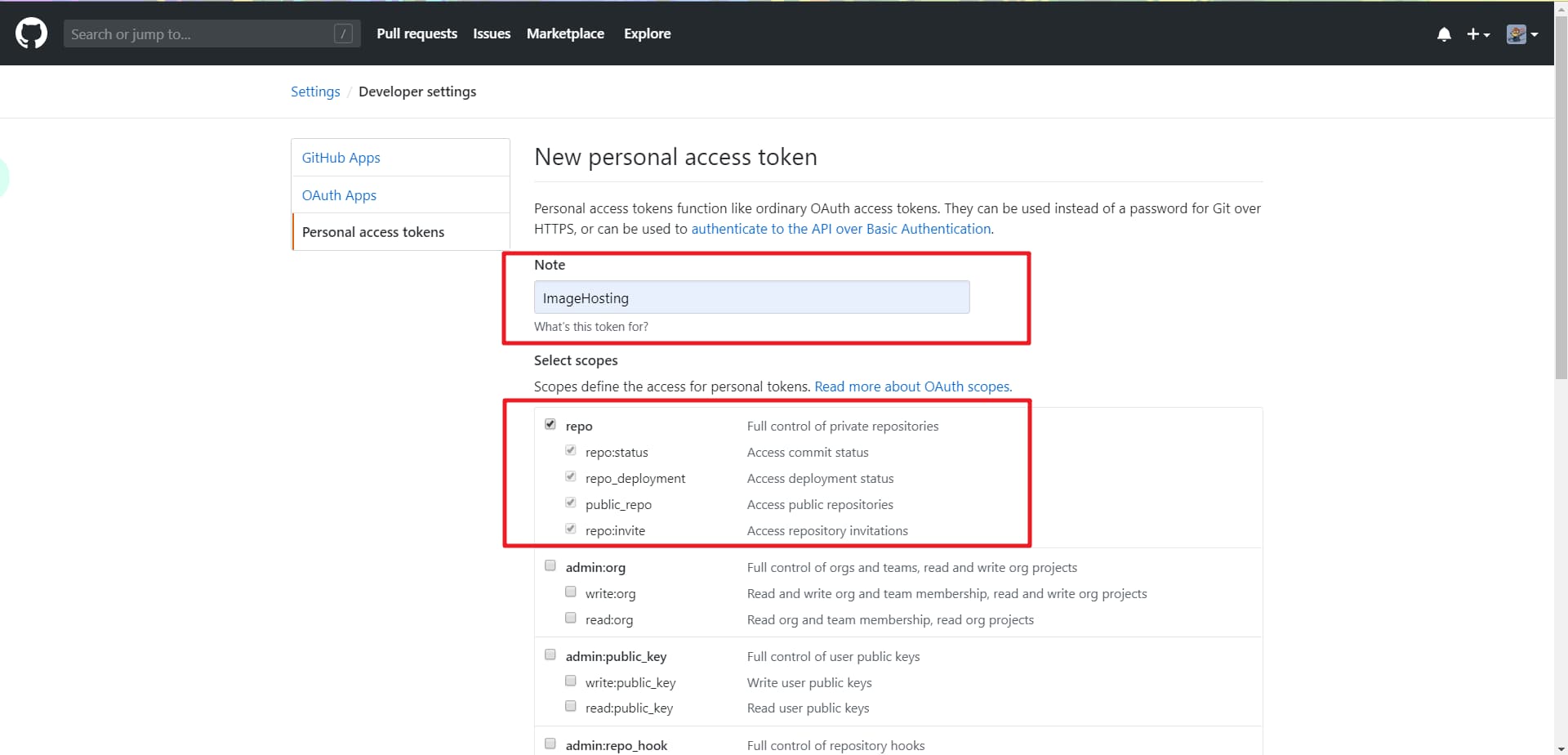
@@ -47,26 +47,26 @@ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
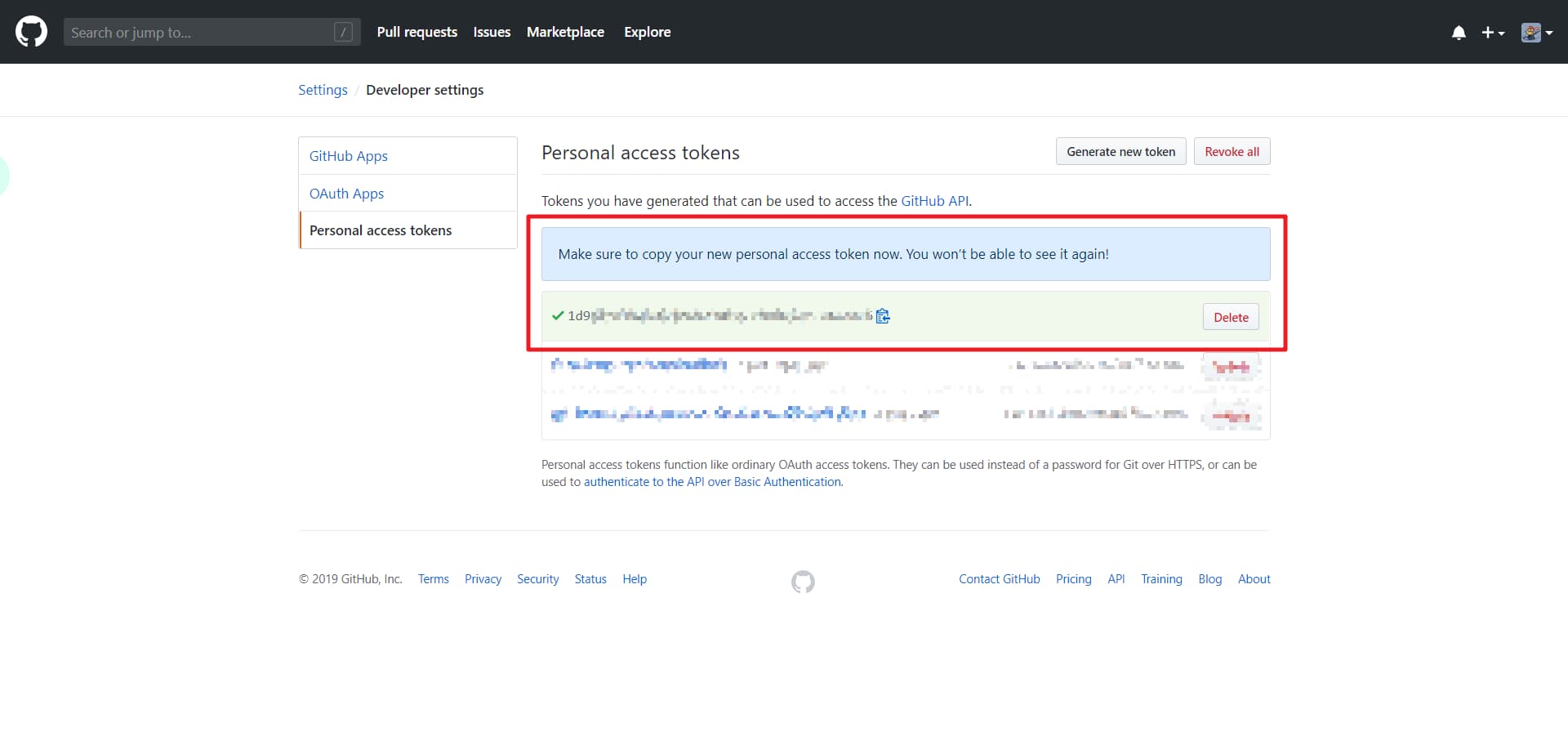
在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页
-
+
-
+
-
+
-
+
-
+
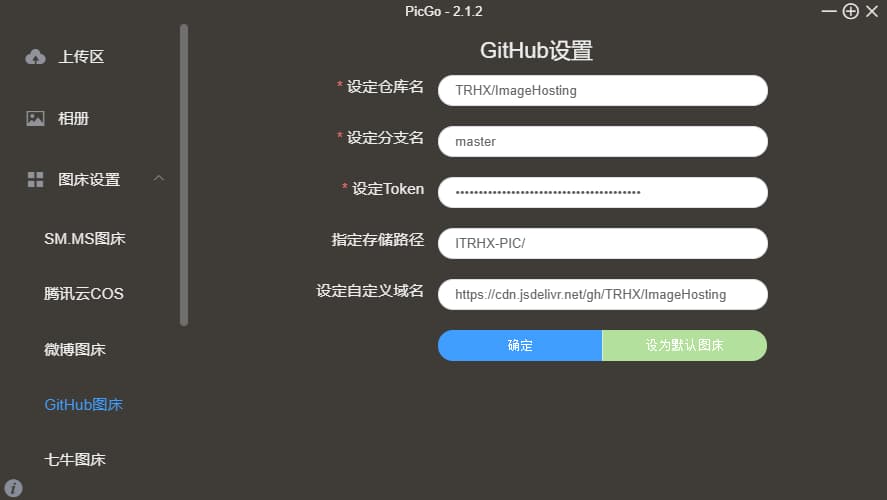
# -- 配置PicGo
前往[下载PicGo](https://github.com/Molunerfinn/picgo/releases),安装好后开始配置图床
-
+
- 设定仓库名:按照【用户名/图床仓库名】的格式填写
diff --git a/source/_posts/A30-Python3-spider-C02.md b/source/_posts/A30-Python3-spider-C02.md
index 4d72a014ff8314e9187c1925b8983250a606a9d8..a55561e2c355abc4e0c51debbe831ac8b57b3ac4 100644
--- a/source/_posts/A30-Python3-spider-C02.md
+++ b/source/_posts/A30-Python3-spider-C02.md
@@ -96,10 +96,13 @@ with open('favicon.ico', 'wb') as f:
## 【2.3.3】 添加 headers
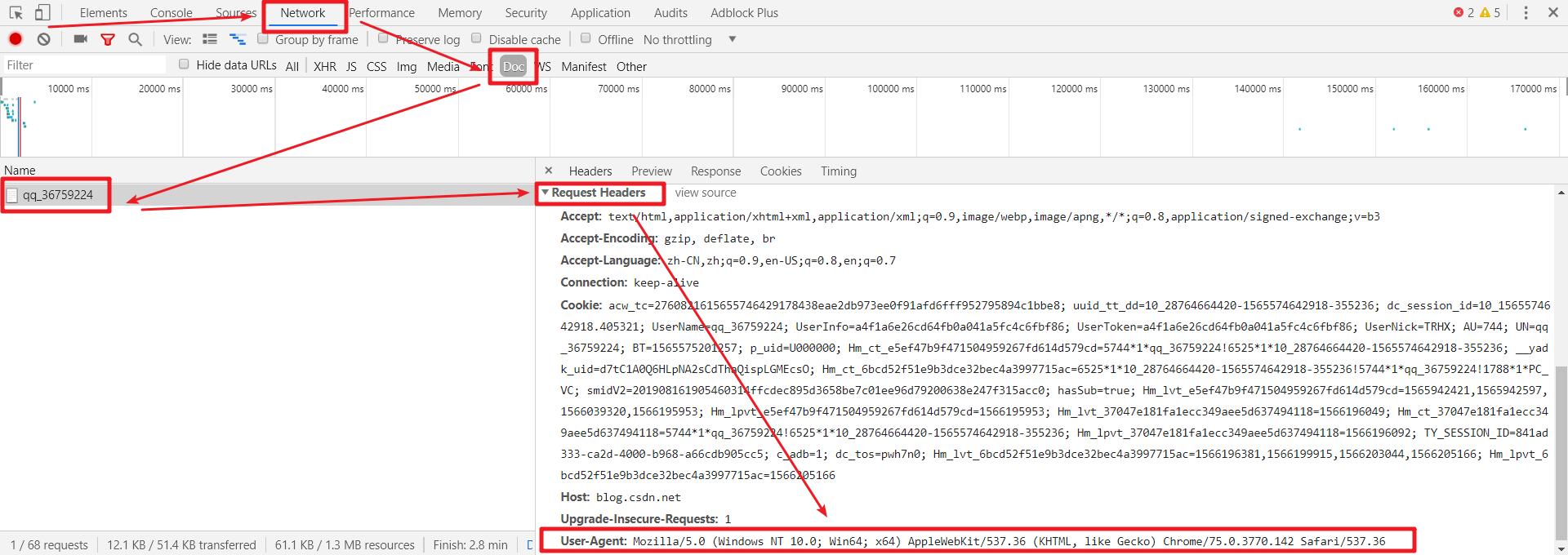
headers 的作用:部分页面禁止 Python 爬虫对其进行爬取,而添加 headers 就可以模拟成浏览器取访问网站,实现数据的爬取,headers 可以在任意网页 F12 检查控制台里面找到,headers 最重要的是 "User-Agent" 字段
+
-
+
+
以为例知乎,只有加了 headers 才能正常爬取,否则会返回 400 Bad Request 没有任何数据
+
```python
import requests
@@ -110,6 +113,7 @@ print(r.text)
```
# 【2.4】 requests 构建 POST 请求
+
示例:
```python
import requests
@@ -118,7 +122,9 @@ data = {'name': 'TRHX', 'age': '20'}
r = requests.post("http://httpbin.org/post", data=data)
print(r.text)
```
+
输出结果:
+
```python
{
"args": {},
@@ -141,7 +147,9 @@ print(r.text)
"url": "https://httpbin.org/post"
}
```
+
有关 POST 和 GET 两种请求的一些区别:
+
- POST 更加安全,不会作为 URL 的一部分,不会被缓存,保存在服务器日志、以及浏览器浏览记录中;
- POST 发送的数据更大,GET 有 URL 长度限制;
- POST 可以发送更多的数据类型,GET 只能发送 ASCII 字符;
@@ -150,8 +158,11 @@ print(r.text)
- POST 用数据的修改和写入,GET 一般用于搜索排序和筛选之类的操作。
# 【2.5】 requests 高级用法
+
## 【2.5.1】 上传文件
+
示例:
+
```python
import requests
@@ -159,7 +170,9 @@ files = {'file': open('test.png', 'rb')}
r = requests.post('http://httpbin.org/post', files=files)
print(r.text)
```
+
输出结果:
+
```python
{
"args": {},
@@ -183,7 +196,9 @@ print(r.text)
```
## 【2.5.2】 使用 Cookies
+
对于需要登录后才能获取数据的网页,可以将账号登录的 Cookies 添加到 headers 来实现网页登录爬取,Cookies 可以抓包获取,代码示例:
+
```python
import requests
@@ -197,6 +212,7 @@ print(r.text)
```
## 【2.5.3】 会话维持
+
- 背景介绍:利用 get() 或者 post() 方法来模拟网页请求,相当于是不同的会话,可以理解为用两个浏览器打开了不同的网页;
- 运用场景:首先使用 post() 方法登录网页,然后再使用 get() 方法请求某个页面信息,如果不利用会话维持,将无法获取页面数据
@@ -204,6 +220,7 @@ print(r.text)
- 维持方法:①两次请求设置一样的 cookies,缺点:繁琐;②使用 Session 对象。
Session 对象使用示例:
+
```python
import requests
@@ -212,7 +229,9 @@ s.get('http://httpbin.org/cookies/set/number/123456789')
r = s.get('http://httpbin.org/cookies')
print(r.text)
```
+
输出结果成功获取到设置的 cookies:
+
```python
{
"cookies": {
@@ -222,13 +241,17 @@ print(r.text)
```
## 【2.5.4】 SSL 证书验证
+
> SSL 证书是数字证书的一种,由受信任的数字证书颁发机构 CA 在验证服务器身份后颁发,具有服务器身份验证和数据传输加密功能,网站带有 HTTPS 就表明有 SSL 证书
requests 提供了证书验证的功能。当发送 HTTP 请求的时候,它会检查 SSL 证书,verify 参数可以控制是否检查此证书。如果不加 verify 参数,默认为 True,会自动验证。当一个页面的 SSL 证书没有被官方机构认证时,打开页面就会提示“您的连接不是私密连接”,如果没有设置 verify 参数,将会报以下错误:
+
```python
requests.exceptions.SSLError: ("bad handshake: Error([('SSL routines', 'tls_process_server_certificate', 'certificate verify failed')],)",)
```
+
设置 verify 参数代码示例:
+
```python
import requests
@@ -237,8 +260,10 @@ print(response.text)
```
## 【2.5.5】 设置代理
+
为什么要设置代理:某些网页有反爬虫机制,频繁请求网页就会出现验证码等,还有可能直接封掉 IP,导致爬取失败;这种情况下就可以设置 proxies 参数。
示例:
+
```python
import requests
@@ -249,9 +274,11 @@ proxies = {
requests.get('https://www.itrhx.com', proxies=proxies)
```
+
免费代理可在[西刺代理](https://www.xicidaili.com/)找到
## 【2.5.6】 超时设置
+
与 urllib.request.urlopen() 类似,requests 也可以设置 timeout 参数,请求分为两个阶段:连接和读取
设置连接和读取时间总和:
@@ -262,14 +289,18 @@ import requests
r = requests.get('https://www.itrhx.com', timeout=1)
print(r.status_code)
```
+
分别设置连接和读取时间:
+
```python
import requests
r = requests.get('https://www.itrhx.com', timeout=(5, 10))
print(r.status_code)
```
+
永久等待:
+
```python
import requests
@@ -277,4 +308,4 @@ import requests
# r = requests.get('https://www.itrhx.com')
r = requests.get('https://www.itrhx.com', timeout=None)
print(r.status_code)
-```
\ No newline at end of file
+```
diff --git a/source/_posts/A40-Python3-spider-C10.md b/source/_posts/A40-Python3-spider-C10.md
index 87ab7e98c461a732984f34bb4e2c616291687c1d..c42a0a487a662f3909bc3279284870c902112bce 100644
--- a/source/_posts/A40-Python3-spider-C10.md
+++ b/source/_posts/A40-Python3-spider-C10.md
@@ -9,6 +9,7 @@ categories:
thumbnail: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-PIC/thumbnail/spider.png
avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.9/images/trhx.png
---
+
> Python3 爬虫学习笔记第十章 —— 【MySQL数据储存】
@@ -187,7 +188,7 @@ db.close()
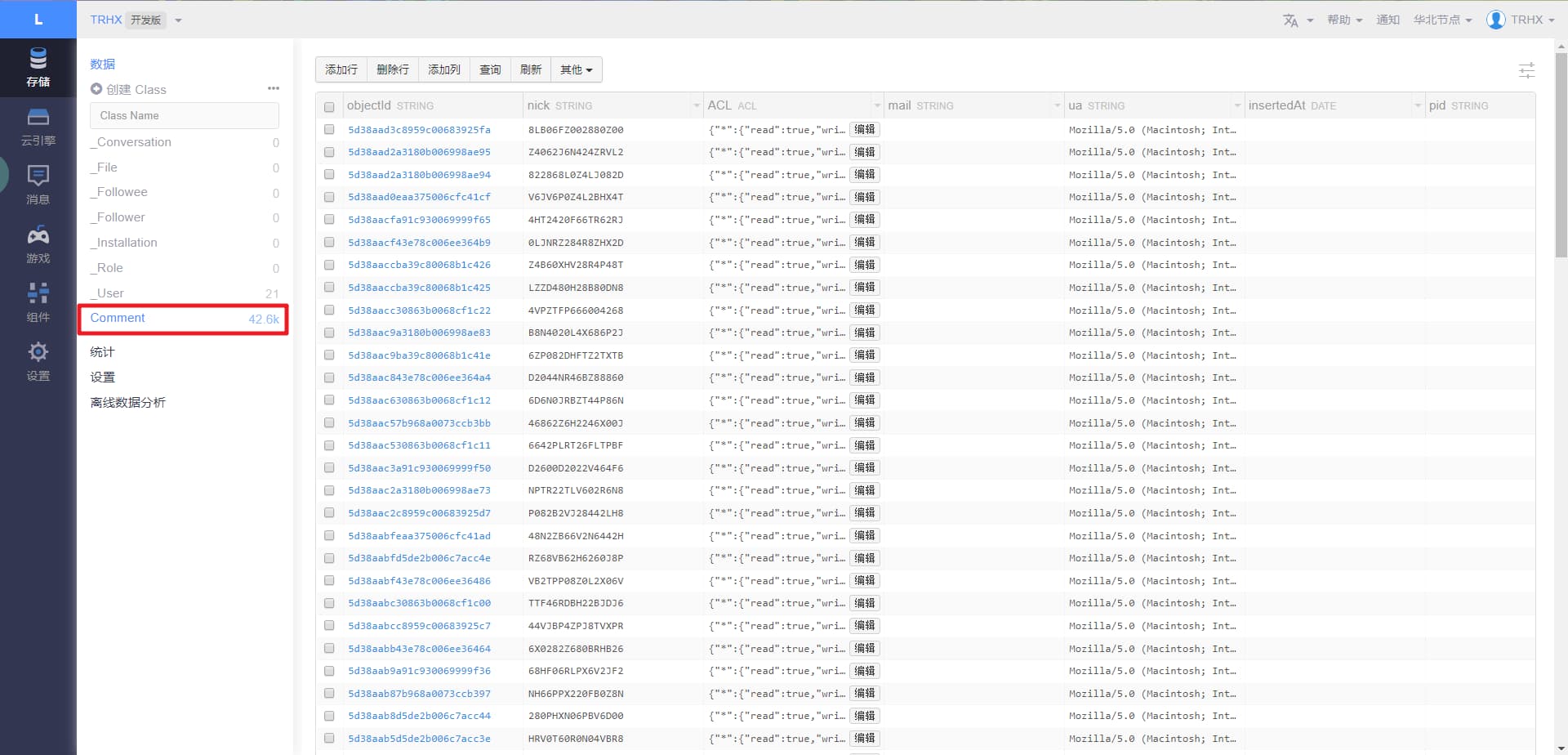
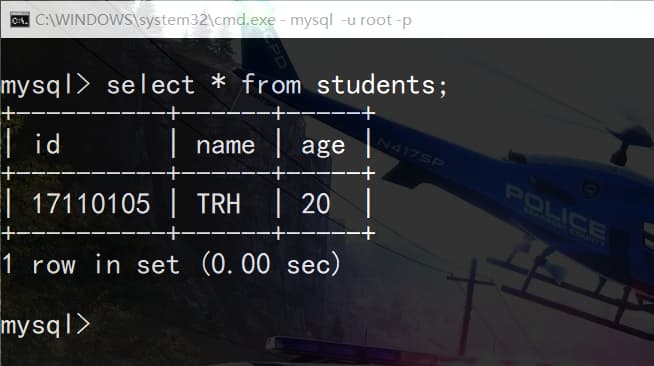
`commit()` 方法的作用是实现数据插入,是真正将语句提交到数据库执行的方法,使用 `try except` 语句实现异常处理,如果执行失败,则调用 `rollback()` 方法执行数据回滚,保证原数据不被破坏,使用查询语句可以看到已经插入的数据:
-
+
进阶操作:将需要插入的数据构造成一个字典,这样的做法可以让插入方法无需改动,只需要传入一个动态变化的字典就行了,改写原来的代码如下:
@@ -356,5 +357,5 @@ db.close()
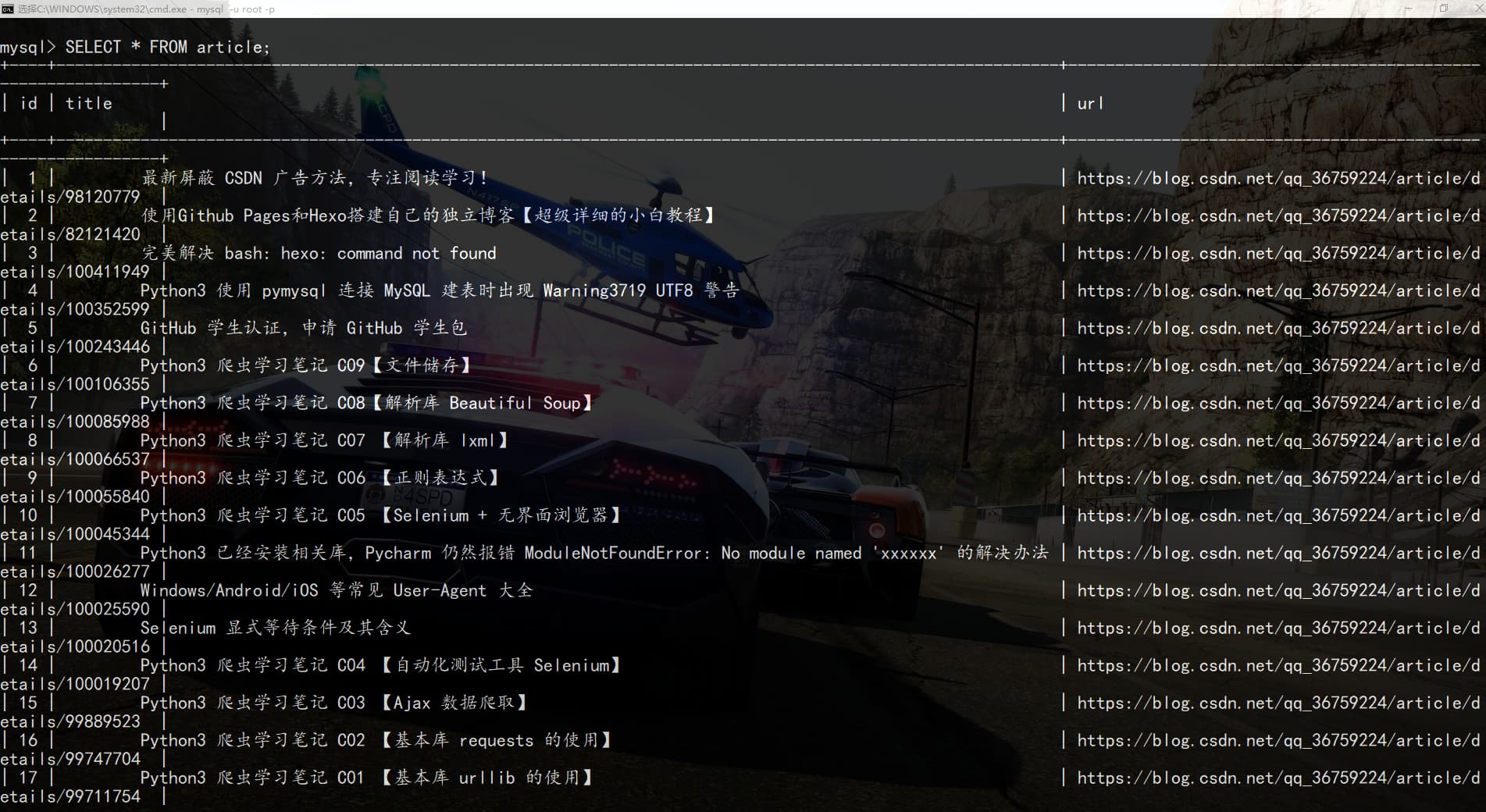
在命令行中使用 ` SELECT * FROM article;` 命令可以查看到数据已经成功获取并储存到了数据库中:
-
+
diff --git a/source/_posts/A47-hexo-deployed-to-github-and-coding.md b/source/_posts/A47-hexo-deployed-to-github-and-coding.md
index 1cc5f75e11719b6139df67917a47a7c131ea85a8..b89dcab90c188515afffdeda569c8de5153ec935 100644
--- a/source/_posts/A47-hexo-deployed-to-github-and-coding.md
+++ b/source/_posts/A47-hexo-deployed-to-github-and-coding.md
@@ -1,5 +1,5 @@
---
-title: Hexo 双线部署到 Coding Pages 和 GitHub Pages 并实现全站 HPPTS
+title: Hexo 双线部署到 Coding Pages 和 GitHub Pages 并实现全站 HTTPS
categories: Hexo
tags:
- Hexo
diff --git a/source/_posts/A60-2019-summary.md b/source/_posts/A60-2019-summary.md
index 5931a6a1fc52d0ab37700c77746b4e9f5430e814..2d6d688d7b3e20fd3e9a6761389ec96d9e8474d8 100644
--- a/source/_posts/A60-2019-summary.md
+++ b/source/_posts/A60-2019-summary.md
@@ -1,6 +1,5 @@
---
title: 2019年总结【跨越今天,更不平凡】
-top: true
tags: 年终总结
categories: BLOG
music:
diff --git a/source/friends/index.md b/source/friends/index.md
index e547cb9d2cf47e229e5ba4667ff8182869421c3e..eb118bc0ca0da445f8632bc4cc23e49c56fbf130 100644
--- a/source/friends/index.md
+++ b/source/friends/index.md
@@ -22,7 +22,7 @@ links:
- 一个好奇的博客
- name: xaoxuu’s blog
- avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/xaoxuu.png
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/xaoxuu.jpg
url: https://xaoxuu.com/
backgroundColor: '#34A853'
textColor: '#fff'
@@ -40,7 +40,7 @@ links:
- Python
- name: 番茄酱の萌化小屋
- avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/kurumi.png
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/kurumi.jpg
url: https://i.kurumi.ink/
backgroundColor: '#E94335'
textColor: '#fff'
@@ -50,7 +50,7 @@ links:
- 二次元
- name: attack204
- avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/attack204.png
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/attack204.jpg
url: http://attack204.com/
backgroundColor: '#967ADC'
textColor: '#fff'
@@ -105,7 +105,7 @@ links:
- Python3
- name: JerryC
- avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/jerryc.png
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/jerryc.jpg
url: http://jerryc.me/
backgroundColor: '#FBBC05'
textColor: '#fff'
@@ -202,7 +202,7 @@ links:
- 蒟蒻
- name: Yinux's Blog
- avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/codingpy.png
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/yinuxy.jpg
url: https://www.yinuxy.com/
backgroundColor: '#7C5246'
textColor: '#fff'
@@ -344,7 +344,7 @@ links:
- 人生苦短,及时行乐
- name: Emil’s blog
- avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/hvnobug.png
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/hvnobug.jpg
url: https://blog.hvnobug.com/
backgroundColor: '#7C5246'
textColor: '#fff'
@@ -369,16 +369,13 @@ links:
- Java
- 前端
- - name: 空梦博客
- avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/kmbk0.png
- url: https://kmbk0.top/
- backgroundColor: '#008B8B'
+ - name: 优客-blog
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/youke0.png
+ url: http://youke0.xyz/
+ backgroundColor: '#708090'
textColor: '#fff'
tags:
- - Web
- - Java
- - 框架
- - 码农
+ - 一定要比从前的自己更加优秀!
- name: 高高编程小屋
avatar: https://cdn.jsdelivr.net/gh/TRHX/ImageHosting/ITRHX-LINKS/frogfrog.jpg
diff --git a/themes/material-x-1.2.1/_config.yml b/themes/material-x-1.2.1/_config.yml
index e8954a57bee784d2cedb2e0bd992fda6bfd23441..f67ae30d12b6d970b35a15a45dcf08f85e3de365 100644
--- a/themes/material-x-1.2.1/_config.yml
+++ b/themes/material-x-1.2.1/_config.yml
@@ -4,11 +4,11 @@ info:
docs: https://xaoxuu.com/wiki/material-x/
cdn: # 把对应的那一行注释掉就使用本地的文件
css:
- style: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/css/style.css
+ style: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/css/style.css
js:
- app: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/js/app.js
- search: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/js/search.js
- volantis: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/js/volantis.min.js
+ app: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/js/app.js
+ search: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/js/search.js
+ volantis: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/js/volantis.min.js
@@ -38,7 +38,7 @@ music:
autoplay: false # 自动播放
# 友链页头像占位图
-avatar_placeholder: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/bitmap.gif
+avatar_placeholder: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/bitmap.gif
# 文章字数统计、阅读时长
word_count: true
@@ -48,9 +48,9 @@ reward:
enable: true
reward_comment: 您的喜欢是作者写作最大的动力!❤️
PayPalLink: https://paypal.me/trhx
- AliPayOR: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/reward/AliPayQR.png
- WeChatPayOR: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/reward/WeChatQR.png
- QQPayOR: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/reward/QQPayQR.png
+ AliPayOR: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/reward/AliPayQR.png
+ WeChatPayOR: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/reward/WeChatQR.png
+ QQPayOR: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/reward/QQPayQR.png
# 日期格式 http://momentjs.com/docs/
date_format: 'YYYY-MM-DD' # 文章发布日期的格式
@@ -62,9 +62,9 @@ backstretch:
duration: 5000 # 持续时间(毫秒)
fade: 1500 # 渐变(毫秒)
images:
- #- https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/background/023.webp
- #- https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/background/022.webp
- #- https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/background/021.webp
+ #- https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/background/023.webp
+ #- https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/background/022.webp
+ #- https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/background/021.webp
############################### 自定义 ###############################
@@ -73,7 +73,7 @@ cover:
scheme: search # 后期将会提供多种封面方案
height: full # full(默认值): 首页封面占据整个第一屏幕,其他页面占半个屏幕高度, half: 所有页面都封面都只占半个屏幕高度
# title: "TRHX'S BLOG"
- logo: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/logo.png # logo和title只显示一个,若同时设置,则只显示logo
+ logo: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/logo.png # logo和title只显示一个,若同时设置,则只显示logo
search_placeholder: '世界之大,探索一下!'
# 主页封面菜单
features:
@@ -164,51 +164,55 @@ body: [article, comments]
# 侧边栏小部件,默认按下面给定的顺序全部显示,文章中还可以自定义显示一部分以及顺序
sidebar:
- widget: author
- avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/images/trhx.png
+ avatar: https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.1.0/images/trhx.png
title: ๑۩ﺴ TRHX ﺴ۩๑
#body: Stay Hungry, Stay Foolish!
social: true
- widget: toc
- - widget: grid
- icon: fas fa-map-signs
- title: 站内导航
- rows:
- - name: 所有文章
- icon: fas fa-clock
- url: /
- - name: 文章归档
- icon: fas fa-archive
- url: archives/
- - name: RSS订阅
- icon: fas fa-rss
- url: /atom.xml
- - name: 我的友链
- icon: fas fa-link
- url: friends/
- - name: 留言板
- icon: fas fa-comments
- url: comments/
- target: _blank
- - name: 关于博主
- icon: fas fa-info-circle
- url: about/
- rel: nofollow
+# - widget: grid
+# icon: fas fa-map-signs
+# title: 站内导航
+# rows:
+# - name: 所有文章
+# icon: fas fa-clock
+# url: /
+# - name: 文章归档
+# icon: fas fa-archive
+# url: archives/
+# - name: RSS订阅
+# icon: fas fa-rss
+# url: /atom.xml
+# - name: 我的友链
+# icon: fas fa-link
+# url: friends/
+# - name: 留言板
+# icon: fas fa-comments
+# url: comments/
+# target: _blank
+# - name: 关于博主
+# icon: fas fa-info-circle
+# url: about/
+# rel: nofollow
- widget: plain
icon: fas fa-handshake
title: 欢迎光临
- body: ''
- - widget: plain
- icon: fas fa-map-marked-alt
- title: 访客地图
- body: ''
+ body: '
QQ 交流群Telegram 交流群'
more:
icon: fas fa-info-circle
url: https://www.revolvermaps.com/
target: _blank
- widget: plain
- icon: fas fa-comments
- title: 交流群组
- body: ' QQ 交流群Telegram 交流群'
+ icon: fas fa-map-marked-alt
+ title: 家乡产业 - 恩施富硒茶
+ body:
QQ 交流群Telegram 交流群'
+ icon: fas fa-map-marked-alt
+ title: 家乡产业 - 恩施富硒茶
+ body: 




 进店逛逛
+ more:
+ icon: fas fa-shopping-cart
+ url: https://shop144988343.taobao.com/
+ target: _blank
+# - widget: plain
+# icon: fas fa-comments
+# title: 交流群组
+# body: '
进店逛逛
+ more:
+ icon: fas fa-shopping-cart
+ url: https://shop144988343.taobao.com/
+ target: _blank
+# - widget: plain
+# icon: fas fa-comments
+# title: 交流群组
+# body: ' QQ 交流群Telegram 交流群'
# - widget: list
# icon: fas fa-link
# title: 特别链接
diff --git a/themes/material-x-1.2.1/source/js/ip.js b/themes/material-x-1.2.1/source/js/ip.js
new file mode 100644
index 0000000000000000000000000000000000000000..d26b8ae8db8306514d80fe9a5dd3adf233c19cf5
--- /dev/null
+++ b/themes/material-x-1.2.1/source/js/ip.js
@@ -0,0 +1,80 @@
+var getOSAndBrowser = function () {
+ var os = navigator.platform;
+ var userAgent = navigator.userAgent;
+ var info = "";
+ var tempArray = "";
+ if (os.indexOf("Win") > -1) {
+ if (userAgent.indexOf("Windows NT 5.0") > -1) {
+ info += "Win2000"
+ } else if (userAgent.indexOf("Windows NT 5.1") > -1) {
+ info += "WinXP"
+ } else if (userAgent.indexOf("Windows NT 5.2") > -1) {
+ info += "Win2003"
+ } else if (userAgent.indexOf("Windows NT 6.0") > -1) {
+ info += "WindowsVista"
+ } else if (userAgent.indexOf("Windows NT 6.1") > -1 || userAgent.indexOf("Windows 7") > -1) {
+ info += "Win7"
+ } else if (userAgent.indexOf("Windows NT 6.2") > -1 || userAgent.indexOf("Windows 8") > -1) {
+ info += "Win8"
+ } else if (userAgent.indexOf("Windows NT 6.3") > -1 || userAgent.indexOf("Windows 8.1") > -1) {
+ info += "Win8.1"
+ } else if (userAgent.indexOf("Windows NT 10.0") > -1 || userAgent.indexOf("Windows 10") > -1) {
+ info += "Win10"
+ } else {
+ info += "Other"
+ }
+ } else if (os.indexOf("Mac") > -1) {
+ info += "Mac"
+ } else if (os.indexOf("X11") > -1) {
+ info += "Unix"
+ } else if (os.indexOf("Linux") > -1) {
+ info += "Linux"
+ } else {
+ info += "Other"
+ }
+ info += "/";
+ var isOpera = userAgent.indexOf("Opera") > -1;
+ var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
+ var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
+ var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
+ if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
+ tempArray = /([Ff]irefox)\/(\d+\.\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (isIE) {
+ var version = "";
+ var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
+ reIE.test(userAgent);
+ var fIEVersion = parseFloat(RegExp["$1"]);
+ if (fIEVersion == 7) {
+ version = "IE7"
+ } else if (fIEVersion == 8) {
+ version = "IE8"
+ } else if (fIEVersion == 9) {
+ version = "IE9"
+ } else if (fIEVersion == 10) {
+ version = "IE10"
+ } else {
+ version = "0"
+ }
+ info += version
+ } else if (isEdge) {
+ info += "Edge"
+ } else if (isIE11) {
+ info += "IE11"
+ } else if (/[Cc]hrome\/\d+/.test(userAgent)) {
+ tempArray = /([Cc]hrome)\/(\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
+ tempArray = /[Vv]ersion\/(\d+\.\d+\.\d+)(\.\d)* *([Ss]afari)/.exec(userAgent);
+ info += tempArray[3] + tempArray[1]
+ } else if (/[Oo]pera.+[Vv]ersion\/\d+\.\d+/.test(userAgent)) {
+ tempArray = /([Oo]pera).+[Vv]ersion\/(\d+)\.\d+/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else {
+ info += "unknown"
+ }
+ return info
+};
+document.write("欢迎来自" + returnCitySN["cname"] + "的朋友");
+document.write("
QQ 交流群Telegram 交流群'
# - widget: list
# icon: fas fa-link
# title: 特别链接
diff --git a/themes/material-x-1.2.1/source/js/ip.js b/themes/material-x-1.2.1/source/js/ip.js
new file mode 100644
index 0000000000000000000000000000000000000000..d26b8ae8db8306514d80fe9a5dd3adf233c19cf5
--- /dev/null
+++ b/themes/material-x-1.2.1/source/js/ip.js
@@ -0,0 +1,80 @@
+var getOSAndBrowser = function () {
+ var os = navigator.platform;
+ var userAgent = navigator.userAgent;
+ var info = "";
+ var tempArray = "";
+ if (os.indexOf("Win") > -1) {
+ if (userAgent.indexOf("Windows NT 5.0") > -1) {
+ info += "Win2000"
+ } else if (userAgent.indexOf("Windows NT 5.1") > -1) {
+ info += "WinXP"
+ } else if (userAgent.indexOf("Windows NT 5.2") > -1) {
+ info += "Win2003"
+ } else if (userAgent.indexOf("Windows NT 6.0") > -1) {
+ info += "WindowsVista"
+ } else if (userAgent.indexOf("Windows NT 6.1") > -1 || userAgent.indexOf("Windows 7") > -1) {
+ info += "Win7"
+ } else if (userAgent.indexOf("Windows NT 6.2") > -1 || userAgent.indexOf("Windows 8") > -1) {
+ info += "Win8"
+ } else if (userAgent.indexOf("Windows NT 6.3") > -1 || userAgent.indexOf("Windows 8.1") > -1) {
+ info += "Win8.1"
+ } else if (userAgent.indexOf("Windows NT 10.0") > -1 || userAgent.indexOf("Windows 10") > -1) {
+ info += "Win10"
+ } else {
+ info += "Other"
+ }
+ } else if (os.indexOf("Mac") > -1) {
+ info += "Mac"
+ } else if (os.indexOf("X11") > -1) {
+ info += "Unix"
+ } else if (os.indexOf("Linux") > -1) {
+ info += "Linux"
+ } else {
+ info += "Other"
+ }
+ info += "/";
+ var isOpera = userAgent.indexOf("Opera") > -1;
+ var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
+ var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
+ var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
+ if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
+ tempArray = /([Ff]irefox)\/(\d+\.\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (isIE) {
+ var version = "";
+ var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
+ reIE.test(userAgent);
+ var fIEVersion = parseFloat(RegExp["$1"]);
+ if (fIEVersion == 7) {
+ version = "IE7"
+ } else if (fIEVersion == 8) {
+ version = "IE8"
+ } else if (fIEVersion == 9) {
+ version = "IE9"
+ } else if (fIEVersion == 10) {
+ version = "IE10"
+ } else {
+ version = "0"
+ }
+ info += version
+ } else if (isEdge) {
+ info += "Edge"
+ } else if (isIE11) {
+ info += "IE11"
+ } else if (/[Cc]hrome\/\d+/.test(userAgent)) {
+ tempArray = /([Cc]hrome)\/(\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
+ tempArray = /[Vv]ersion\/(\d+\.\d+\.\d+)(\.\d)* *([Ss]afari)/.exec(userAgent);
+ info += tempArray[3] + tempArray[1]
+ } else if (/[Oo]pera.+[Vv]ersion\/\d+\.\d+/.test(userAgent)) {
+ tempArray = /([Oo]pera).+[Vv]ersion\/(\d+)\.\d+/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else {
+ info += "unknown"
+ }
+ return info
+};
+document.write("欢迎来自" + returnCitySN["cname"] + "的朋友");
+document.write("
您的 IP 是:" + returnCitySN["cip"]);
+document.write("
您使用的是:" + getOSAndBrowser());
diff --git a/themes/material-x-1.2.1/source/js/tea.js b/themes/material-x-1.2.1/source/js/tea.js
new file mode 100644
index 0000000000000000000000000000000000000000..38f950bf69fa42f8a7c18530be2d900141f38355
--- /dev/null
+++ b/themes/material-x-1.2.1/source/js/tea.js
@@ -0,0 +1,13 @@
+var index=0;
+//改变图片
+function ChangeImg() {
+ index++;
+ var a=document.getElementsByClassName("img-slide");
+ if(index>=a.length) index=0;
+ for(var i=0;i QQ 交流群Telegram 交流群'
+ icon: fas fa-map-marked-alt
+ title: 家乡产业 - 恩施富硒茶
+ body:
QQ 交流群Telegram 交流群'
+ icon: fas fa-map-marked-alt
+ title: 家乡产业 - 恩施富硒茶
+ body: 




 进店逛逛
+ more:
+ icon: fas fa-shopping-cart
+ url: https://shop144988343.taobao.com/
+ target: _blank
+# - widget: plain
+# icon: fas fa-comments
+# title: 交流群组
+# body: '
进店逛逛
+ more:
+ icon: fas fa-shopping-cart
+ url: https://shop144988343.taobao.com/
+ target: _blank
+# - widget: plain
+# icon: fas fa-comments
+# title: 交流群组
+# body: ' QQ 交流群Telegram 交流群'
# - widget: list
# icon: fas fa-link
# title: 特别链接
diff --git a/themes/material-x-1.2.1/source/js/ip.js b/themes/material-x-1.2.1/source/js/ip.js
new file mode 100644
index 0000000000000000000000000000000000000000..d26b8ae8db8306514d80fe9a5dd3adf233c19cf5
--- /dev/null
+++ b/themes/material-x-1.2.1/source/js/ip.js
@@ -0,0 +1,80 @@
+var getOSAndBrowser = function () {
+ var os = navigator.platform;
+ var userAgent = navigator.userAgent;
+ var info = "";
+ var tempArray = "";
+ if (os.indexOf("Win") > -1) {
+ if (userAgent.indexOf("Windows NT 5.0") > -1) {
+ info += "Win2000"
+ } else if (userAgent.indexOf("Windows NT 5.1") > -1) {
+ info += "WinXP"
+ } else if (userAgent.indexOf("Windows NT 5.2") > -1) {
+ info += "Win2003"
+ } else if (userAgent.indexOf("Windows NT 6.0") > -1) {
+ info += "WindowsVista"
+ } else if (userAgent.indexOf("Windows NT 6.1") > -1 || userAgent.indexOf("Windows 7") > -1) {
+ info += "Win7"
+ } else if (userAgent.indexOf("Windows NT 6.2") > -1 || userAgent.indexOf("Windows 8") > -1) {
+ info += "Win8"
+ } else if (userAgent.indexOf("Windows NT 6.3") > -1 || userAgent.indexOf("Windows 8.1") > -1) {
+ info += "Win8.1"
+ } else if (userAgent.indexOf("Windows NT 10.0") > -1 || userAgent.indexOf("Windows 10") > -1) {
+ info += "Win10"
+ } else {
+ info += "Other"
+ }
+ } else if (os.indexOf("Mac") > -1) {
+ info += "Mac"
+ } else if (os.indexOf("X11") > -1) {
+ info += "Unix"
+ } else if (os.indexOf("Linux") > -1) {
+ info += "Linux"
+ } else {
+ info += "Other"
+ }
+ info += "/";
+ var isOpera = userAgent.indexOf("Opera") > -1;
+ var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
+ var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
+ var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
+ if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
+ tempArray = /([Ff]irefox)\/(\d+\.\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (isIE) {
+ var version = "";
+ var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
+ reIE.test(userAgent);
+ var fIEVersion = parseFloat(RegExp["$1"]);
+ if (fIEVersion == 7) {
+ version = "IE7"
+ } else if (fIEVersion == 8) {
+ version = "IE8"
+ } else if (fIEVersion == 9) {
+ version = "IE9"
+ } else if (fIEVersion == 10) {
+ version = "IE10"
+ } else {
+ version = "0"
+ }
+ info += version
+ } else if (isEdge) {
+ info += "Edge"
+ } else if (isIE11) {
+ info += "IE11"
+ } else if (/[Cc]hrome\/\d+/.test(userAgent)) {
+ tempArray = /([Cc]hrome)\/(\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
+ tempArray = /[Vv]ersion\/(\d+\.\d+\.\d+)(\.\d)* *([Ss]afari)/.exec(userAgent);
+ info += tempArray[3] + tempArray[1]
+ } else if (/[Oo]pera.+[Vv]ersion\/\d+\.\d+/.test(userAgent)) {
+ tempArray = /([Oo]pera).+[Vv]ersion\/(\d+)\.\d+/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else {
+ info += "unknown"
+ }
+ return info
+};
+document.write("欢迎来自" + returnCitySN["cname"] + "的朋友");
+document.write("
QQ 交流群Telegram 交流群'
# - widget: list
# icon: fas fa-link
# title: 特别链接
diff --git a/themes/material-x-1.2.1/source/js/ip.js b/themes/material-x-1.2.1/source/js/ip.js
new file mode 100644
index 0000000000000000000000000000000000000000..d26b8ae8db8306514d80fe9a5dd3adf233c19cf5
--- /dev/null
+++ b/themes/material-x-1.2.1/source/js/ip.js
@@ -0,0 +1,80 @@
+var getOSAndBrowser = function () {
+ var os = navigator.platform;
+ var userAgent = navigator.userAgent;
+ var info = "";
+ var tempArray = "";
+ if (os.indexOf("Win") > -1) {
+ if (userAgent.indexOf("Windows NT 5.0") > -1) {
+ info += "Win2000"
+ } else if (userAgent.indexOf("Windows NT 5.1") > -1) {
+ info += "WinXP"
+ } else if (userAgent.indexOf("Windows NT 5.2") > -1) {
+ info += "Win2003"
+ } else if (userAgent.indexOf("Windows NT 6.0") > -1) {
+ info += "WindowsVista"
+ } else if (userAgent.indexOf("Windows NT 6.1") > -1 || userAgent.indexOf("Windows 7") > -1) {
+ info += "Win7"
+ } else if (userAgent.indexOf("Windows NT 6.2") > -1 || userAgent.indexOf("Windows 8") > -1) {
+ info += "Win8"
+ } else if (userAgent.indexOf("Windows NT 6.3") > -1 || userAgent.indexOf("Windows 8.1") > -1) {
+ info += "Win8.1"
+ } else if (userAgent.indexOf("Windows NT 10.0") > -1 || userAgent.indexOf("Windows 10") > -1) {
+ info += "Win10"
+ } else {
+ info += "Other"
+ }
+ } else if (os.indexOf("Mac") > -1) {
+ info += "Mac"
+ } else if (os.indexOf("X11") > -1) {
+ info += "Unix"
+ } else if (os.indexOf("Linux") > -1) {
+ info += "Linux"
+ } else {
+ info += "Other"
+ }
+ info += "/";
+ var isOpera = userAgent.indexOf("Opera") > -1;
+ var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
+ var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
+ var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
+ if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
+ tempArray = /([Ff]irefox)\/(\d+\.\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (isIE) {
+ var version = "";
+ var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
+ reIE.test(userAgent);
+ var fIEVersion = parseFloat(RegExp["$1"]);
+ if (fIEVersion == 7) {
+ version = "IE7"
+ } else if (fIEVersion == 8) {
+ version = "IE8"
+ } else if (fIEVersion == 9) {
+ version = "IE9"
+ } else if (fIEVersion == 10) {
+ version = "IE10"
+ } else {
+ version = "0"
+ }
+ info += version
+ } else if (isEdge) {
+ info += "Edge"
+ } else if (isIE11) {
+ info += "IE11"
+ } else if (/[Cc]hrome\/\d+/.test(userAgent)) {
+ tempArray = /([Cc]hrome)\/(\d+)/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
+ tempArray = /[Vv]ersion\/(\d+\.\d+\.\d+)(\.\d)* *([Ss]afari)/.exec(userAgent);
+ info += tempArray[3] + tempArray[1]
+ } else if (/[Oo]pera.+[Vv]ersion\/\d+\.\d+/.test(userAgent)) {
+ tempArray = /([Oo]pera).+[Vv]ersion\/(\d+)\.\d+/.exec(userAgent);
+ info += tempArray[1] + tempArray[2]
+ } else {
+ info += "unknown"
+ }
+ return info
+};
+document.write("欢迎来自" + returnCitySN["cname"] + "的朋友");
+document.write("