diff --git a/README.cn.md b/README.cn.md
index b74e9285aaac608ec52ac3ee98ada70bbd80a9bc..3af30651062851af971bc141d47108e300f2868b 100644
--- a/README.cn.md
+++ b/README.cn.md
@@ -17,25 +17,28 @@ VisualDL是一个面向深度学习任务设计的可视化工具,包含了sca
实现原生的性能和定制效果。
## 组件
-VisualDL 目前支持4种组件:
+VisualDL 目前支持以下组件:
-- graph
- scalar
-- image
- histogram
+- image
+- audio
+- graph
+- high dimensional
-### Graph
-兼容 ONNX(Open Neural Network Exchange)[https://github.com/onnx/onnx], 通过与 python SDK的结合,VisualDL可以兼容包括 PaddlePaddle, pytorch, mxnet在内的大部分主流DNN平台。
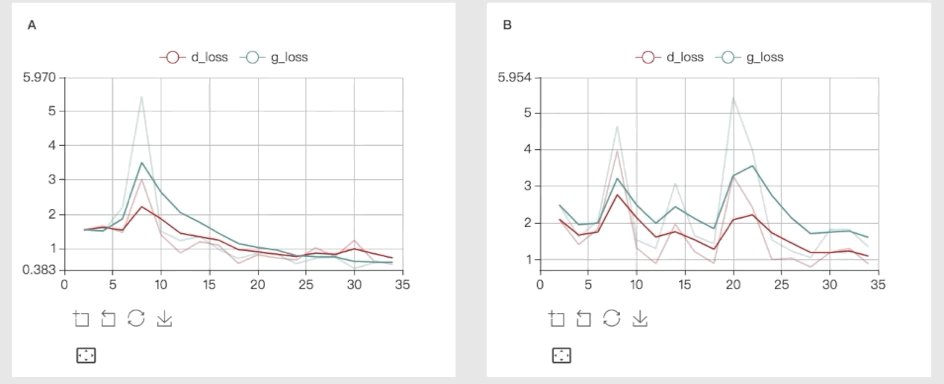
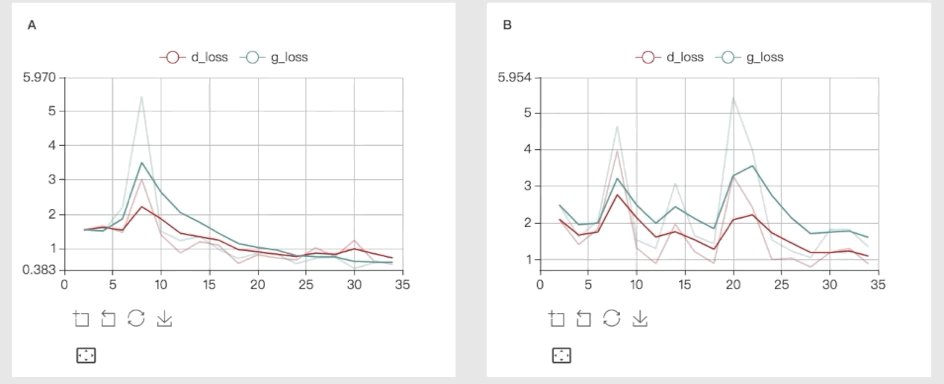
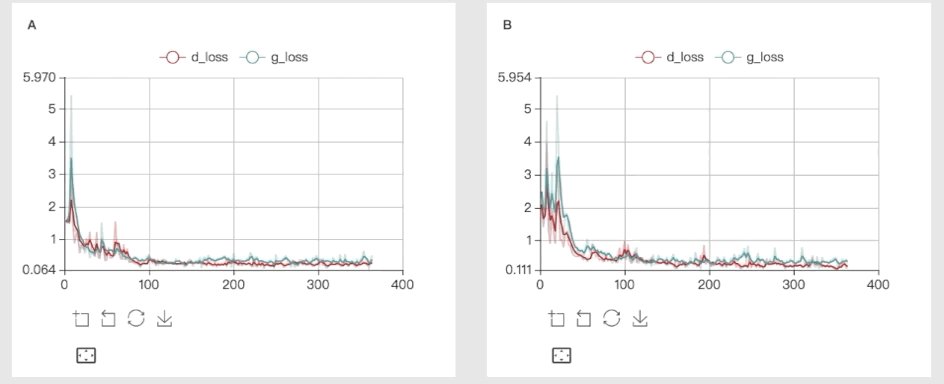
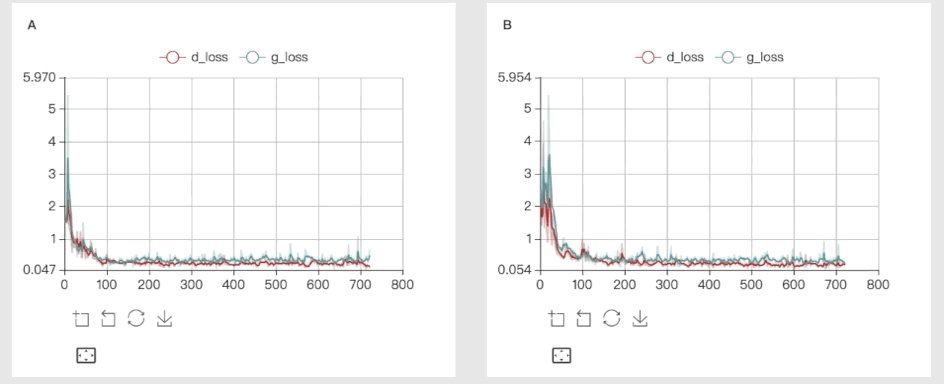
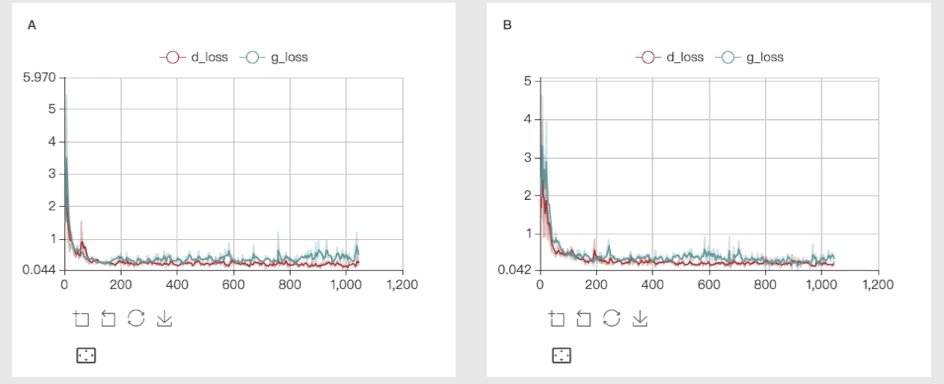
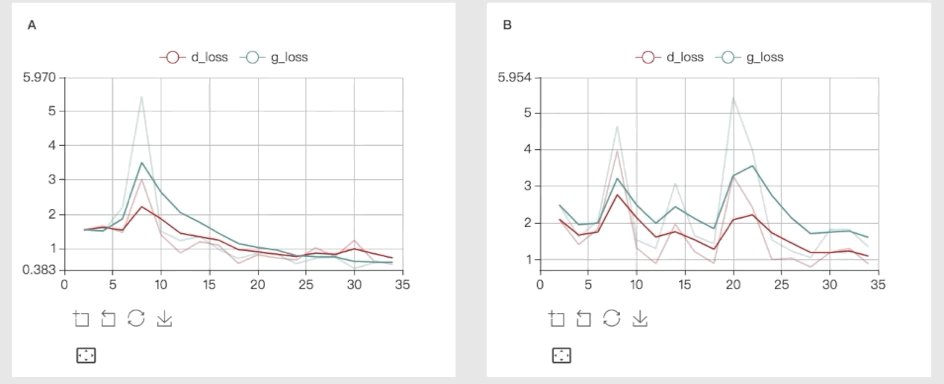
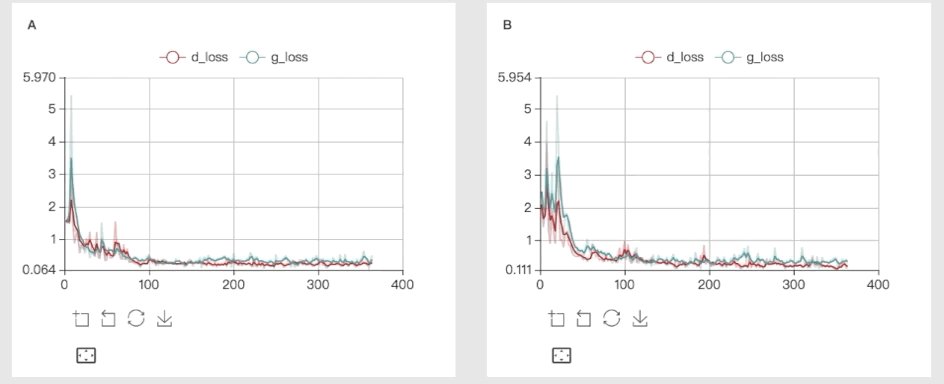
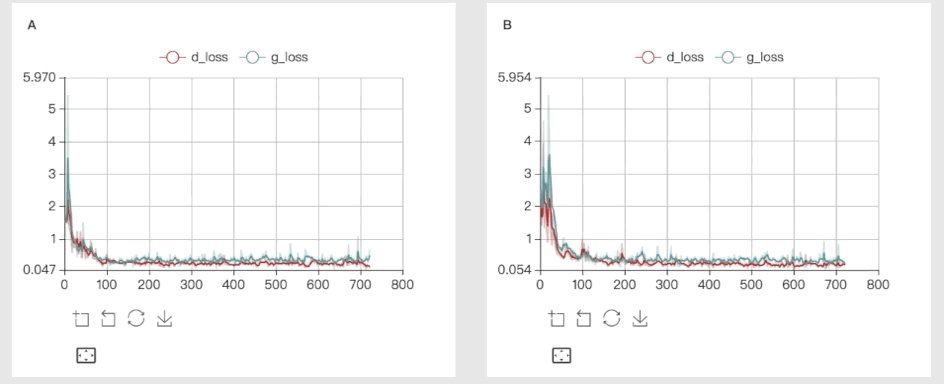
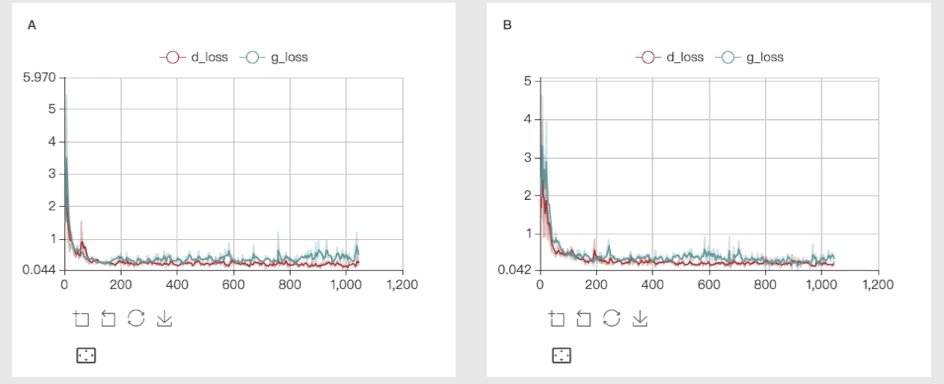
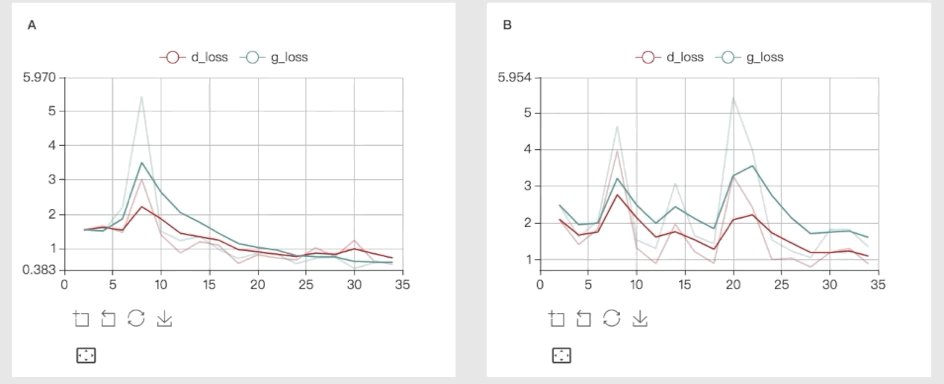
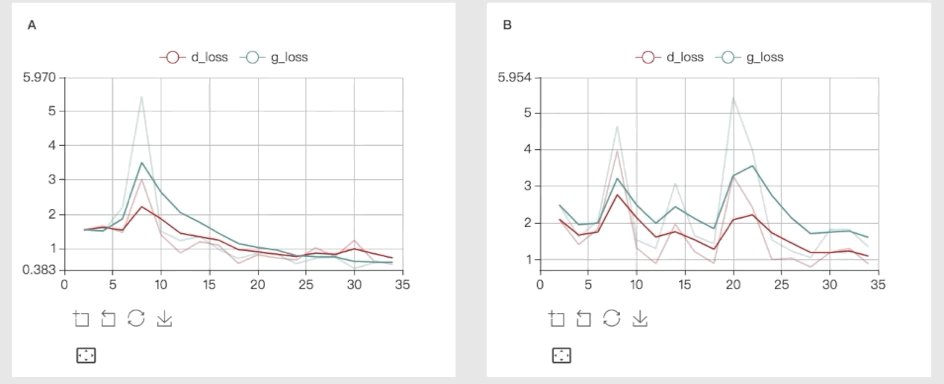
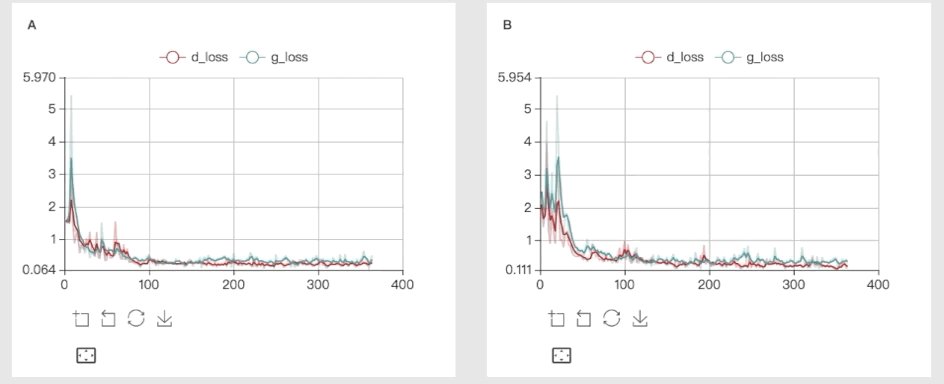
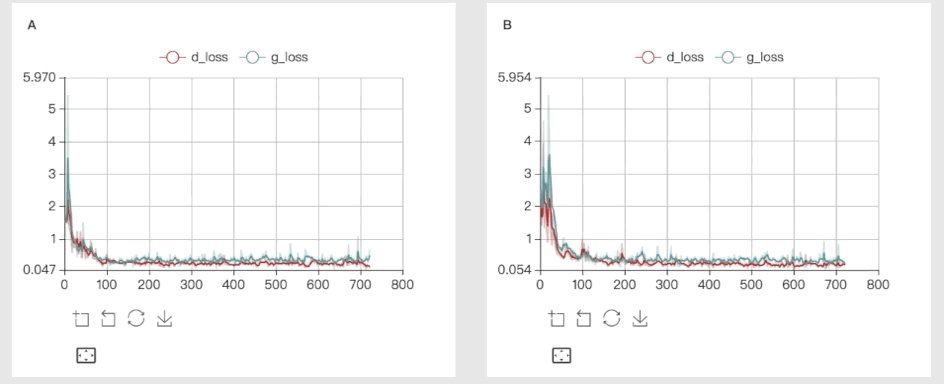
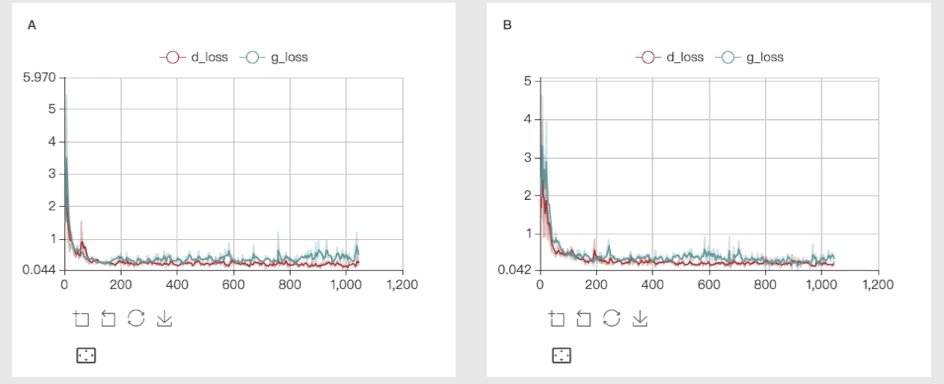
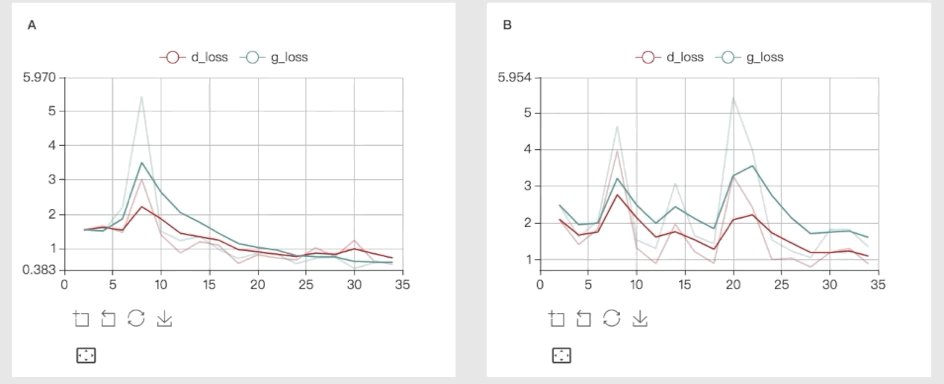
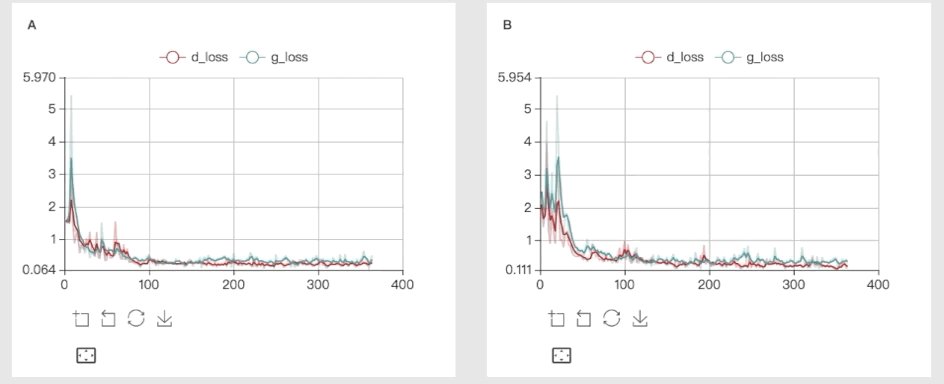
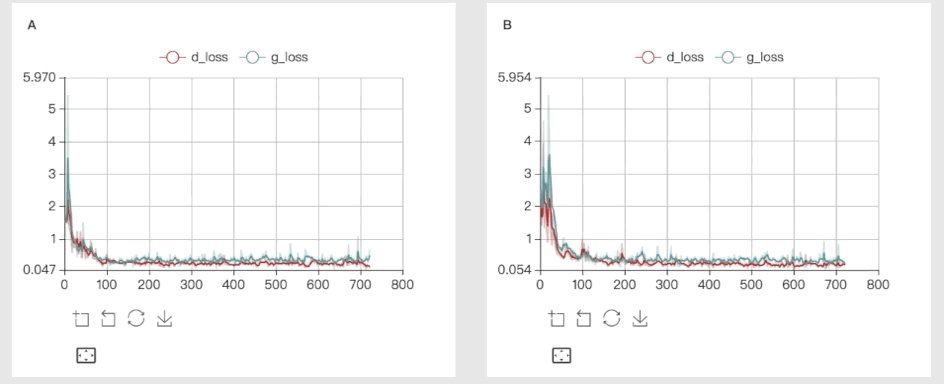
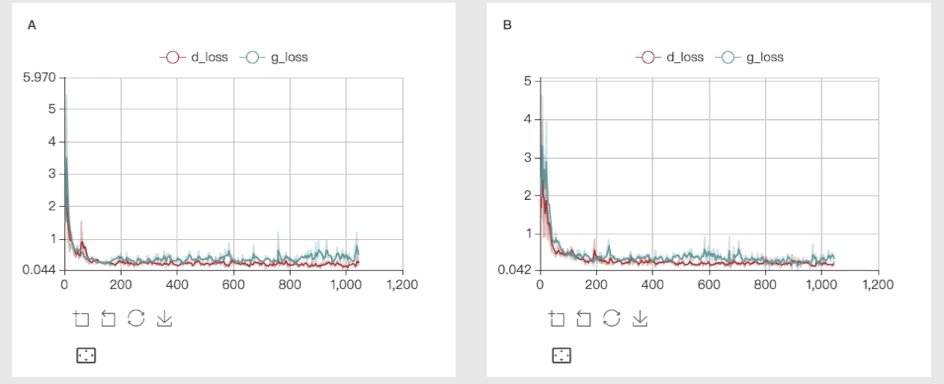
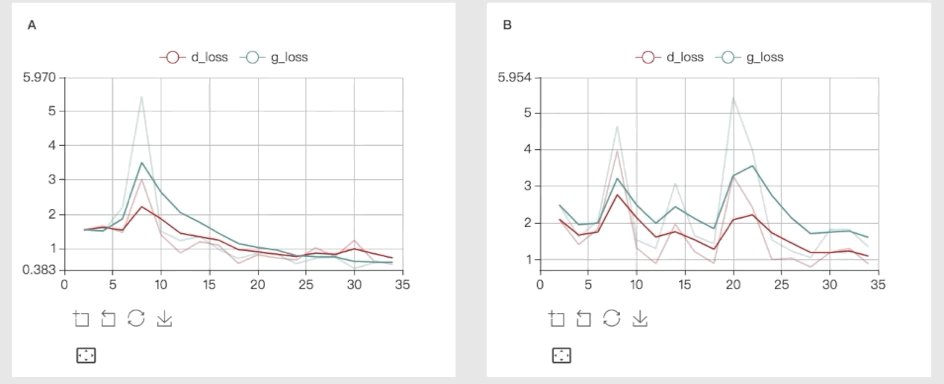
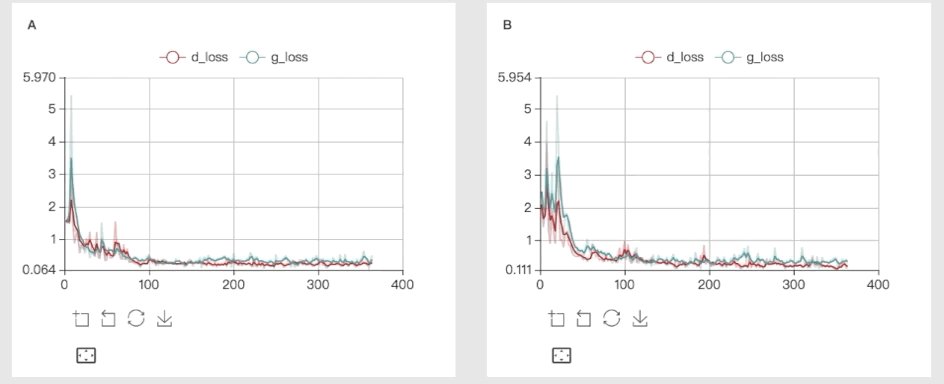
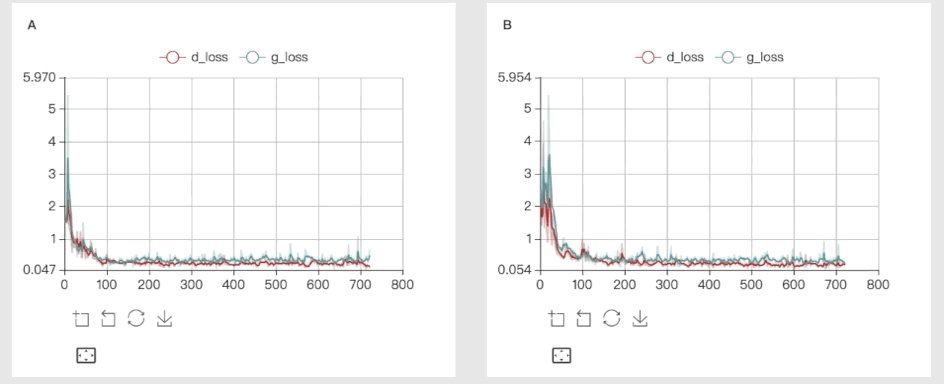
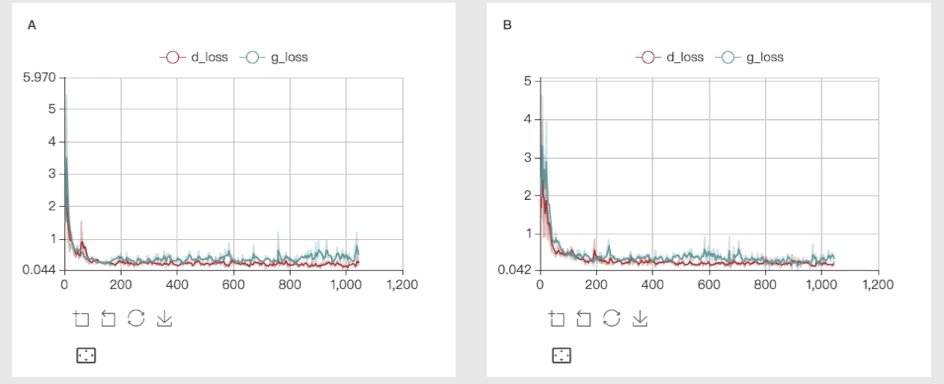
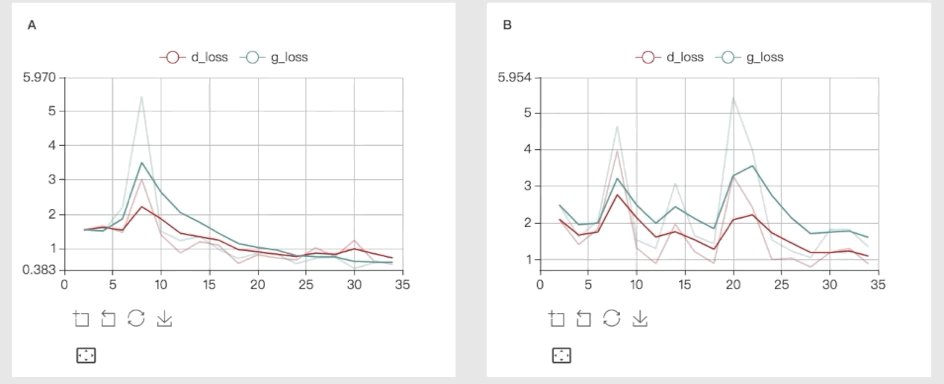
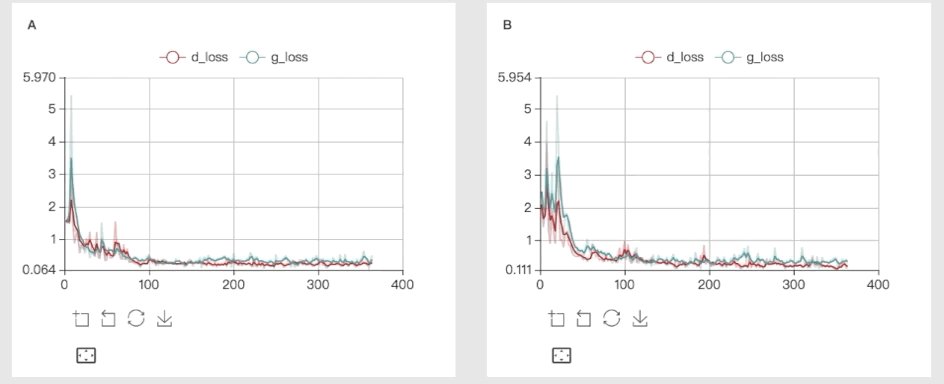
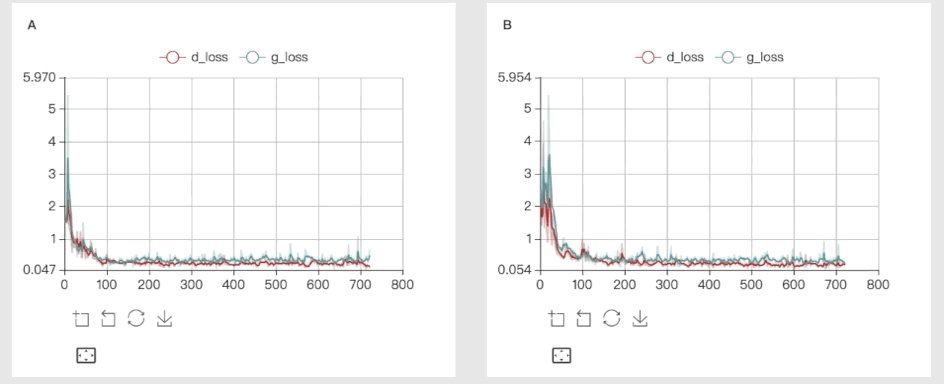
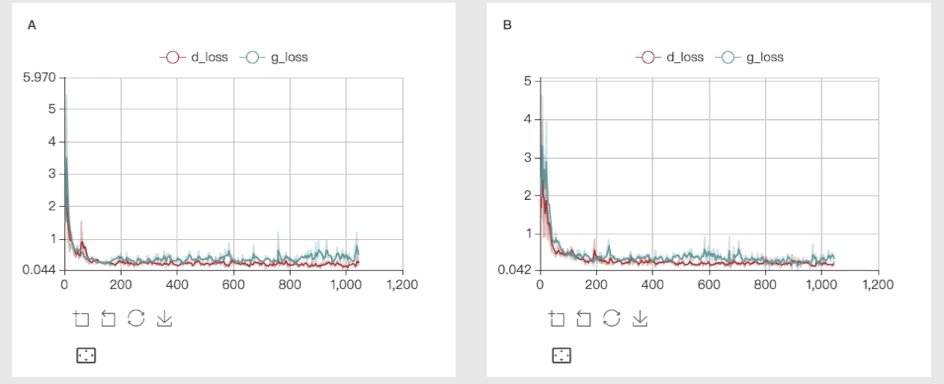
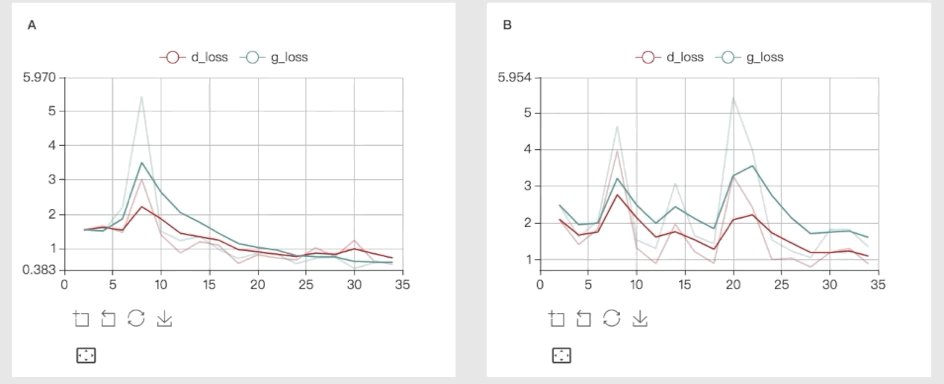
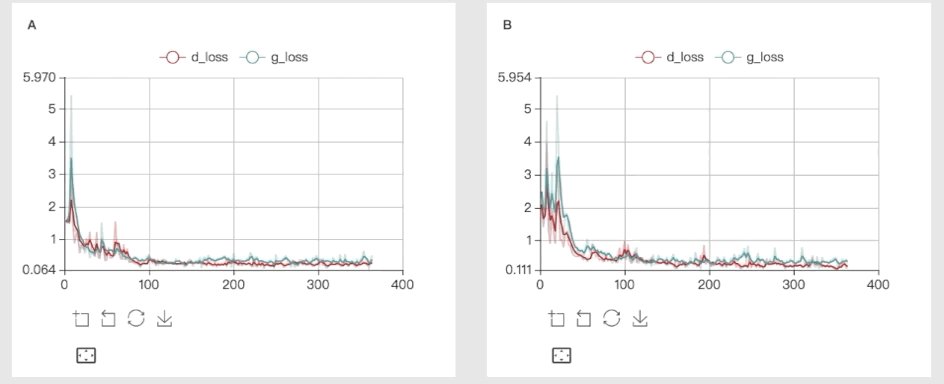
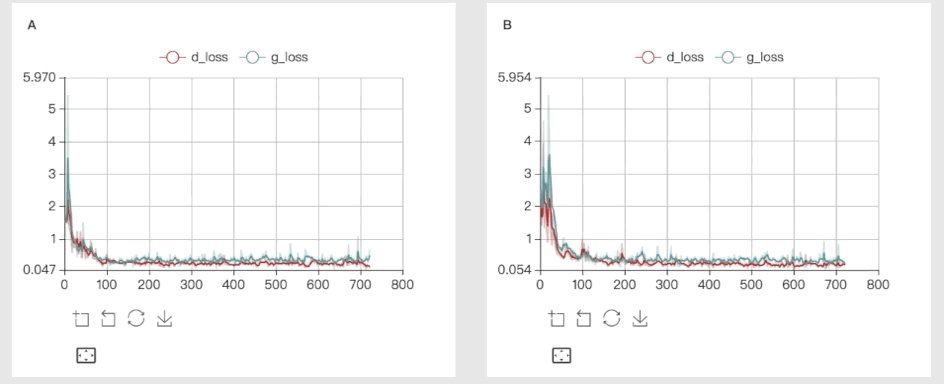
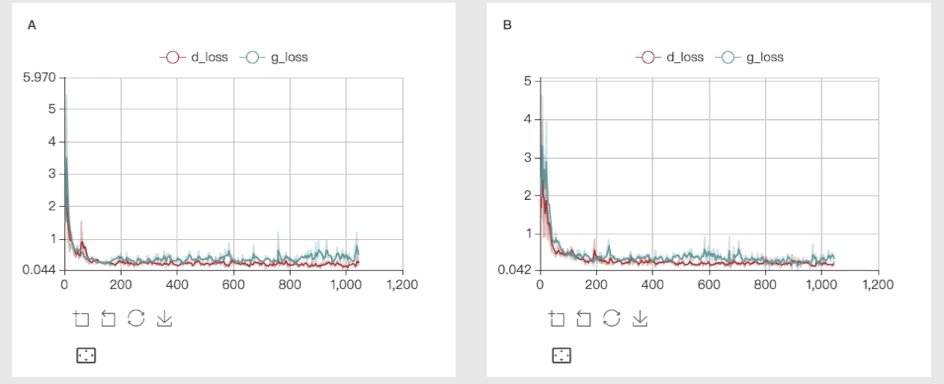
+### Scalar
+可以用于展示训练测试的误差趋势
-  +
+
-### Scalar
-可以用于展示训练测试的误差趋势
+### Histogram
+
+用于可视化任何tensor中元素分布的变化趋势
- +
+
### Image
@@ -45,12 +48,21 @@ VisualDL 目前支持4种组件:
 -### Histogram
+### Audio
+可用于播放输入或生成的音频样本
-用于可视化任何tensor中元素分布的变化趋势
+### Graph
+兼容 ONNX(Open Neural Network Exchange)[https://github.com/onnx/onnx], 通过与 python SDK的结合,VisualDL可以兼容包括 PaddlePaddle, pytorch, mxnet在内的大部分主流DNN平台。
-### Histogram
+### Audio
+可用于播放输入或生成的音频样本
-用于可视化任何tensor中元素分布的变化趋势
+### Graph
+兼容 ONNX(Open Neural Network Exchange)[https://github.com/onnx/onnx], 通过与 python SDK的结合,VisualDL可以兼容包括 PaddlePaddle, pytorch, mxnet在内的大部分主流DNN平台。
- +
+  +
+
+
+### High Dimensional
+用高维度数据映射在2D/3D来可视化嵌入
+
+
+
## 快速尝试
@@ -219,7 +231,7 @@ board 还支持一下参数来实现远程的访问:
- `--host` 设定IP
- `--port` 设定端口
-- `--model_pb` 指定 ONNX 格式的模型文件
+- `-m / --model_pb` 指定 ONNX 格式的模型文件
### 贡献
diff --git a/README.md b/README.md
index ebed2a17c2269d879c128a3b2b3fd309b7463bca..cbde58e0ac91f970c43e07845380b531b4c46ecf 100644
--- a/README.md
+++ b/README.md
@@ -21,28 +21,27 @@ can be integrated into other platforms.
## Component
-VisualDL now provides 4 components:
+VisualDL provides following components:
-- graph
- scalar
-- image
- histogram
+- image
+- audio
+- graph
+- high dimensional
-### Graph
-Graph is compatible with ONNX ([Open Neural Network Exchange](https://github.com/onnx/onnx)),
-Cooperated with Python SDK, VisualDL can be compatible with most major DNN frameworks, including
-PaddlePaddle, PyTorch and MXNet.
+### Scalar
+Scalar can be used to show the trends of error during training.
-  +
+
-### Scalar
-Scalar can be used to show the trends of error during training.
-
+### Histogram
+Histogram can be used to visualize parameter distribution and trends for any tensor.
- +
+
### Image
@@ -52,11 +51,23 @@ Image can be used to visualize any tensor or intermediate generated image.
 -### Histogram
-Histogram can be used to visualize parameter distribution and trends for any tensor.
+### Audio
+Audio can be used to play input audio samples or generated audio samples.
+
+### Graph
+Graph is compatible with ONNX ([Open Neural Network Exchange](https://github.com/onnx/onnx)),
+Cooperated with Python SDK, VisualDL can be compatible with most major DNN frameworks, including
+PaddlePaddle, PyTorch and MXNet.
-### Histogram
-Histogram can be used to visualize parameter distribution and trends for any tensor.
+### Audio
+Audio can be used to play input audio samples or generated audio samples.
+
+### Graph
+Graph is compatible with ONNX ([Open Neural Network Exchange](https://github.com/onnx/onnx)),
+Cooperated with Python SDK, VisualDL can be compatible with most major DNN frameworks, including
+PaddlePaddle, PyTorch and MXNet.
- +
+  +
+
+
+### High Dimensional
+High Dimensional can be used to visualize data embeddings by projecting high-dimensional data into 2D / 3D.
+
+
+
## Quick Start
@@ -233,7 +244,7 @@ visualDL also supports following optional parameters:
- `--host` set IP
- `--port` set port
-- `--model_pb` specify ONNX format for model file to view graph
+- `-m / --model_pb` specify ONNX format for model file to view graph
### Contribute
diff --git a/docs/getting_started/introduction_cn.md b/docs/getting_started/introduction_cn.md
index ecb17cc9a17280bb56758e83f084a40bf29f9ae9..122a94aa25c18225cf7e4638a1cdb9b18211ca1e 100644
--- a/docs/getting_started/introduction_cn.md
+++ b/docs/getting_started/introduction_cn.md
@@ -46,7 +46,7 @@ for step in steps:
- 启动visualdl service即可通过浏览器查看日志的可视化结果。
```shell
-visualdl --logdir ./log --port 8080
+visualdl --logdir ./log --model_pb # onnx model and port are optional
```
### 功能全
1. Scalar. 支持Scalar打点数据展示,如上图所示:
diff --git a/docs/getting_started/introduction_en.md b/docs/getting_started/introduction_en.md
index 4f66c97a5ab1eaf8b2a3d199e8a999dd9087c1ba..2c8b4b14a5a4c8990dcf7dafc320cbabcd8263b1 100644
--- a/docs/getting_started/introduction_en.md
+++ b/docs/getting_started/introduction_en.md
@@ -48,7 +48,7 @@ for step in steps:
- Launch Visual DL service and you can see the visualization results.
```shell
-visualdl --logdir ./log --port 8080
+visualdl --logdir ./log --model_pb --port 8080 # onnx model and port are optional
```
### Comprehensive Usability
@@ -92,7 +92,7 @@ show the trend of parameter distribution.
 -6. High Dimensional: visualize data embeddings by projects high-dimensional data into 2D / 3D.
+6. High Dimensional: visualize data embeddings by projecting high-dimensional data into 2D / 3D.
- Help users understand the similarity, correlation of different objects (e.g. word / image)
- Map objects to vectors in vector space to visualize distance of neighbors and form clusters
- Support dimension reduction algorithm like PCA, T-SNE
diff --git a/docs/getting_started/quick_start_cn.md b/docs/getting_started/quick_start_cn.md
index 792a6dda444c77b6880b6ffbdf4c3499c98e2364..9cd4e3c4876a6ba8b9eeb729c4d8fd4c93d82c6b 100644
--- a/docs/getting_started/quick_start_cn.md
+++ b/docs/getting_started/quick_start_cn.md
@@ -88,7 +88,7 @@ VisualDL 的 C++ SDK 与 Python 的基本一致,上面Python示例对应的C++
VisualDL 支持开源的 [ONNX](https://github.com/onnx/onnx)模型结构的可视化,目前ONNX支持包括 `pytorch`, `Caffe2`, `Caffe`, `MxNet` 在内的多种深度学习平台的模型结构的转化。
```
-visualdl --logdir somedir --model_pb
+visualdl --logdir somedir --model_pb
```
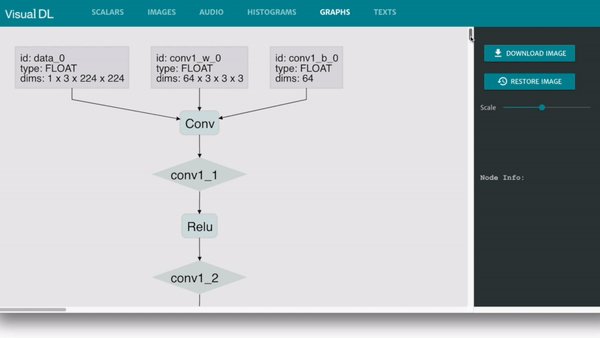
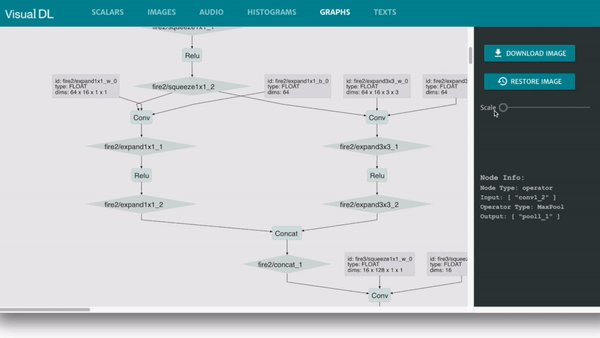
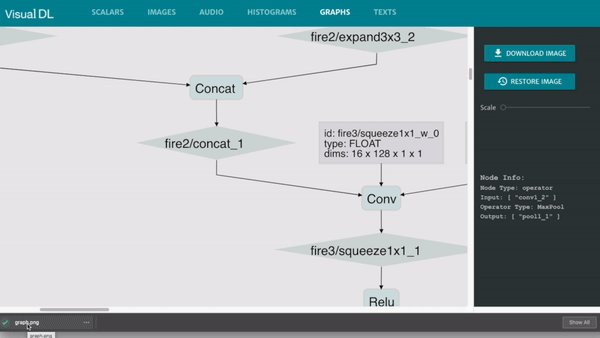
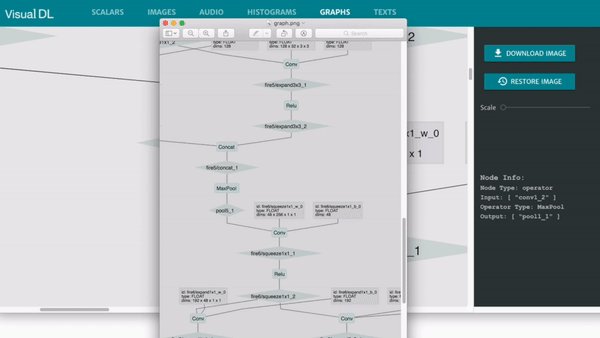
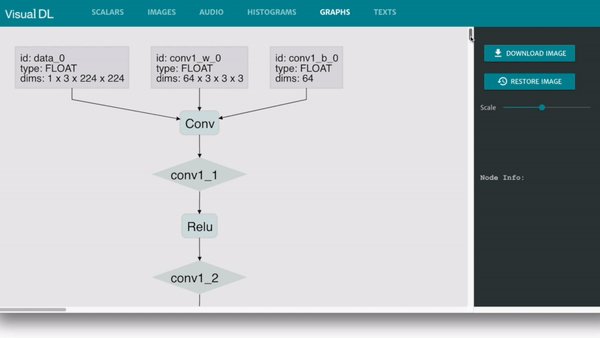
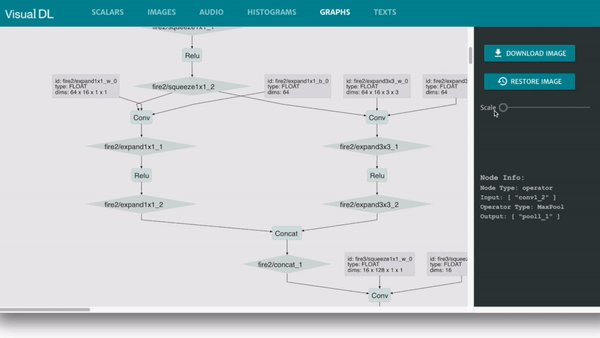
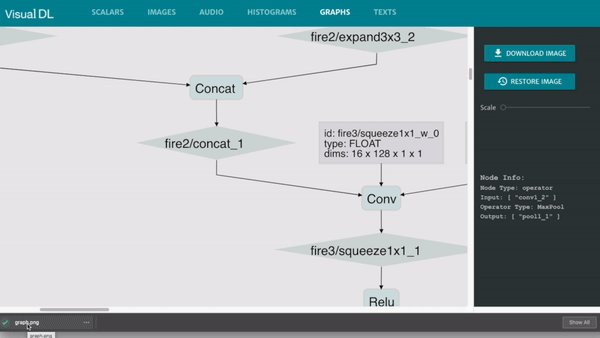
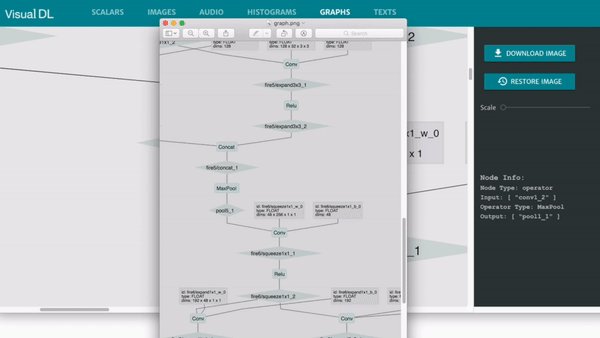
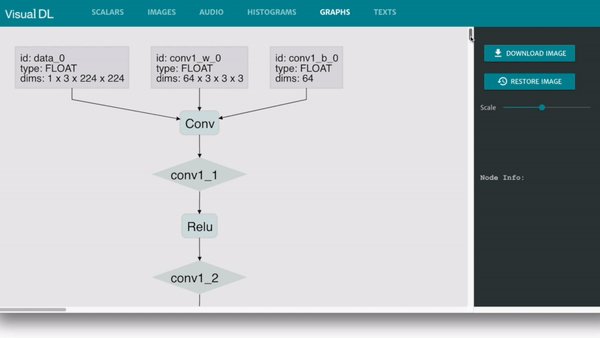
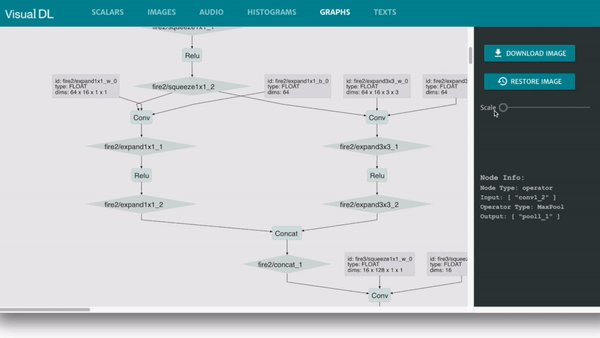
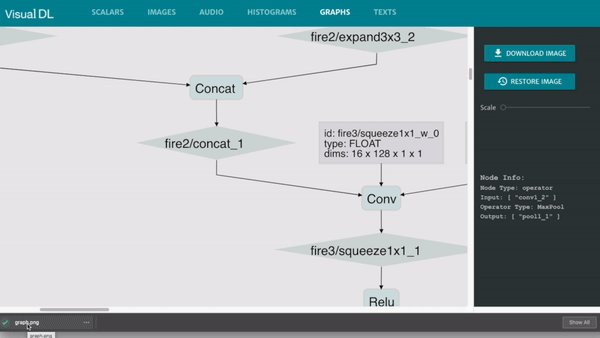
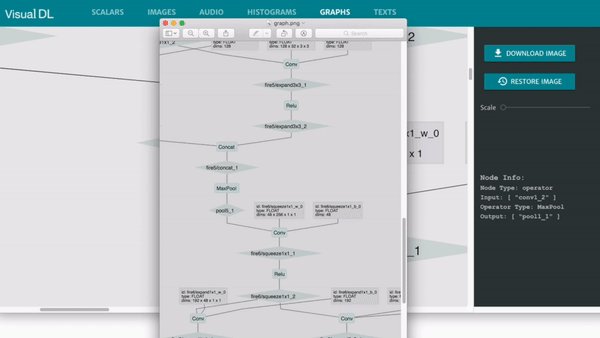
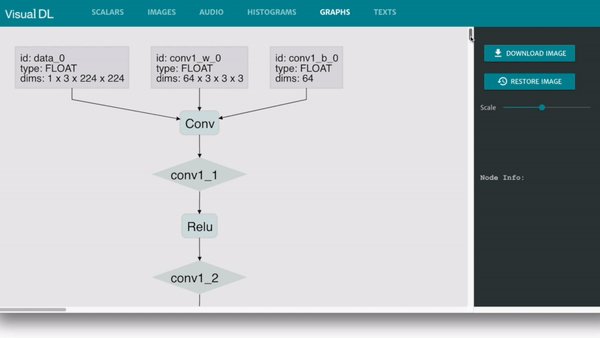
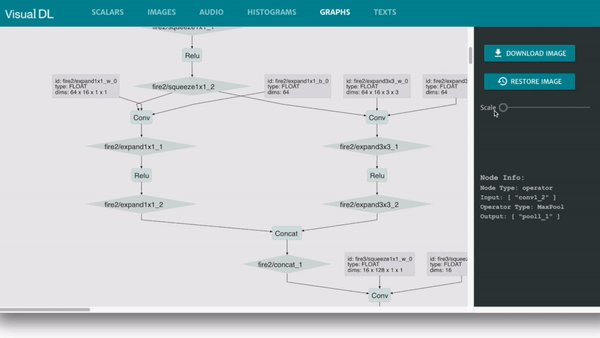
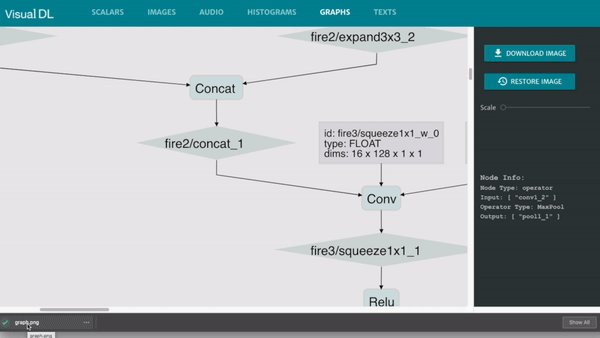
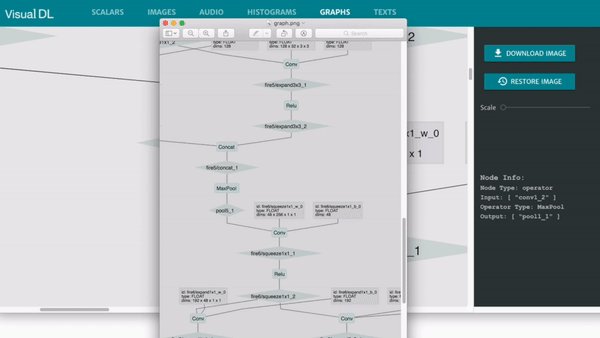
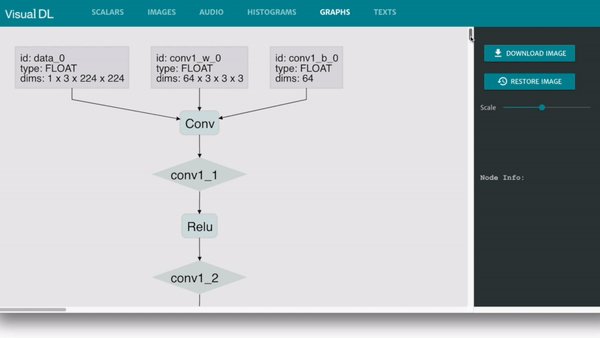
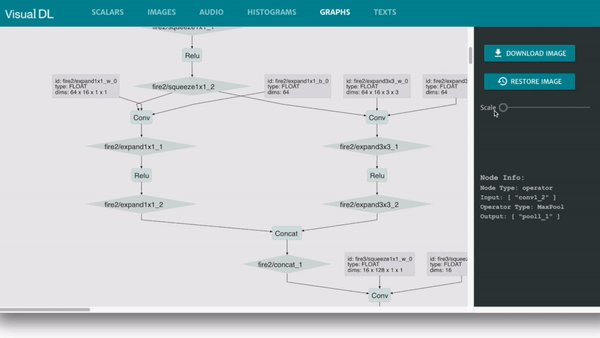
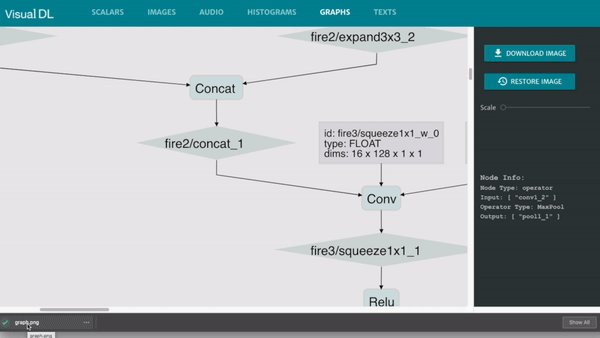
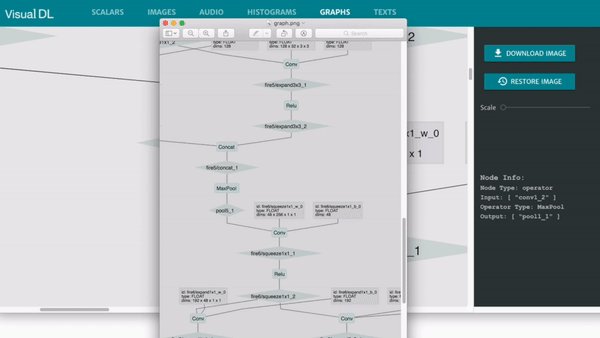
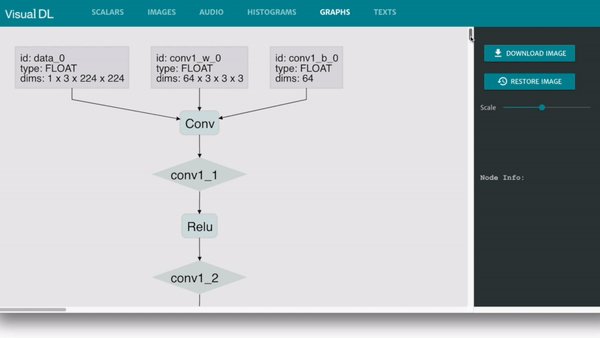
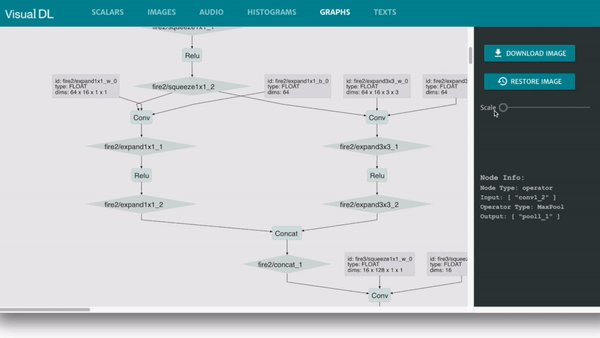
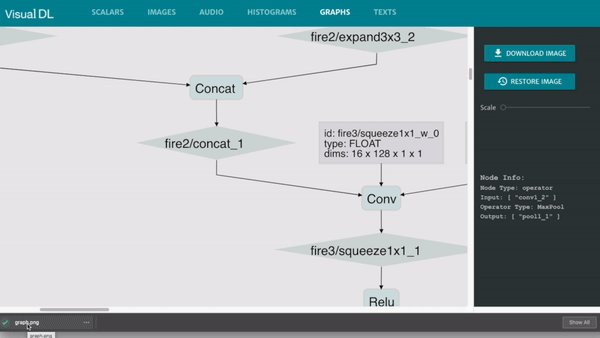
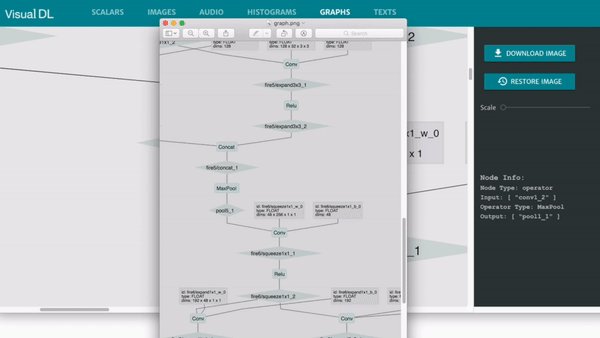
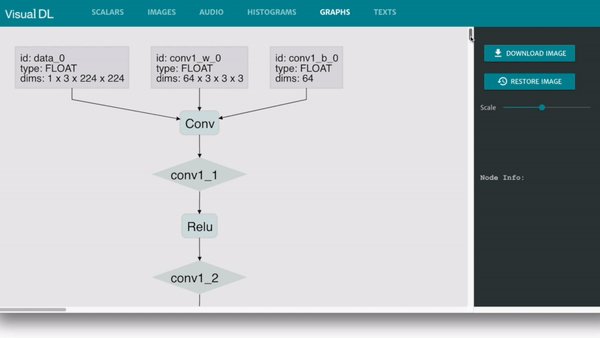
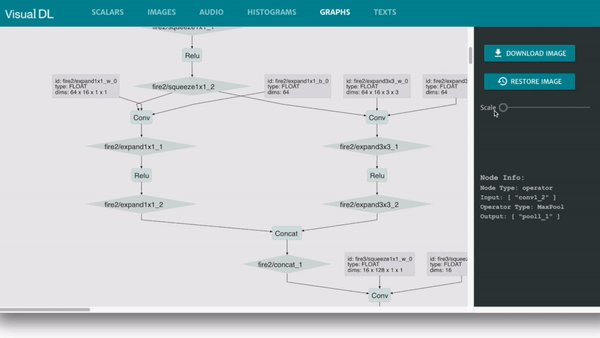
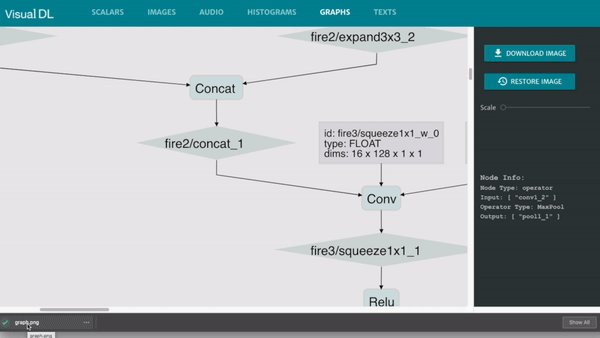
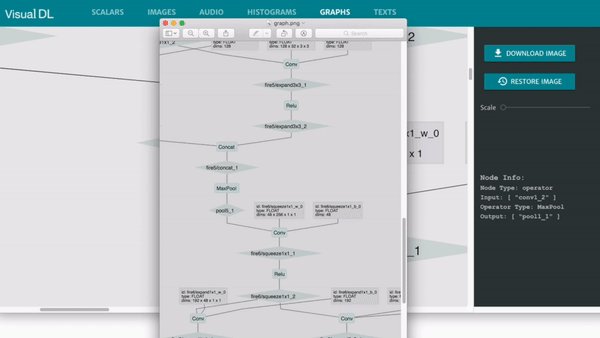
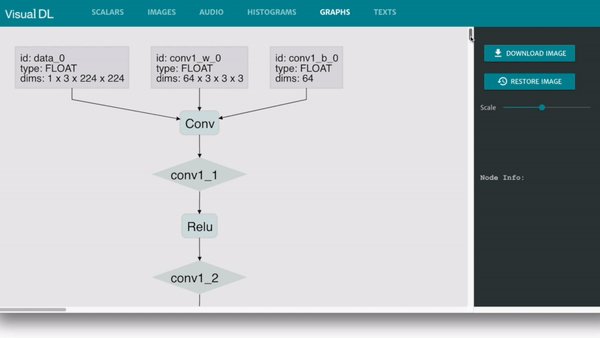
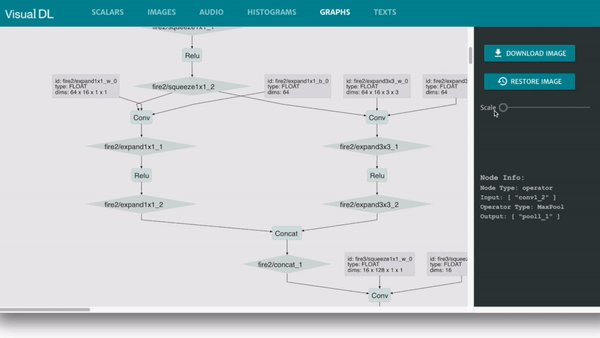
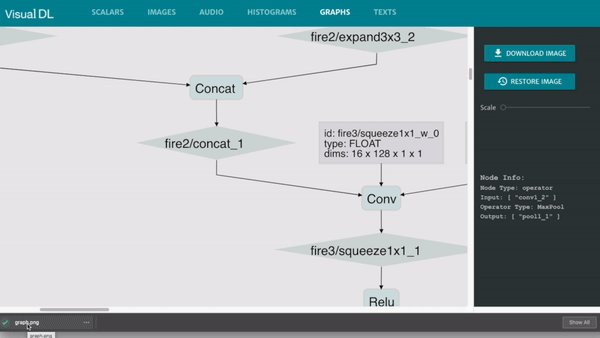
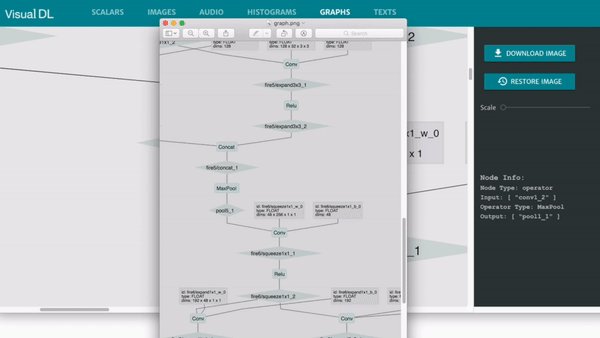
比如mnist,会得到如下graph
diff --git a/docs/getting_started/quick_start_en.md b/docs/getting_started/quick_start_en.md
index 02ed38cef40af667938b57c560d0cdb93e540b4f..72a21c77e1c724f70a1219d9861ea1a268895b4e 100644
--- a/docs/getting_started/quick_start_en.md
+++ b/docs/getting_started/quick_start_en.md
@@ -95,7 +95,7 @@ VisualDL supports the visualization for the format in [ONNX](https://github.com/
Currently, ONNX supports format conversion among various deep learning frameworks such as `MXNet`, `PyTorch`, `Caffe2`, `Caffe`.
```
-visualdl --logdir somedir --model_pb
+visualdl --logdir somedir --model_pb
```
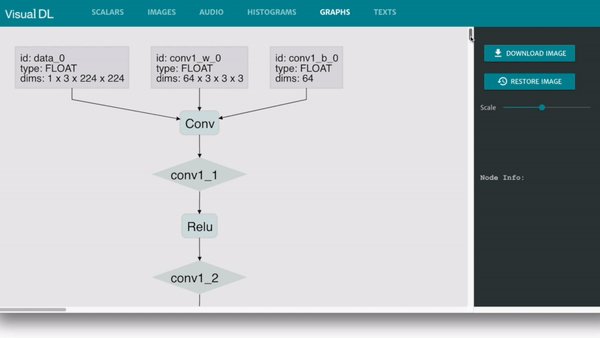
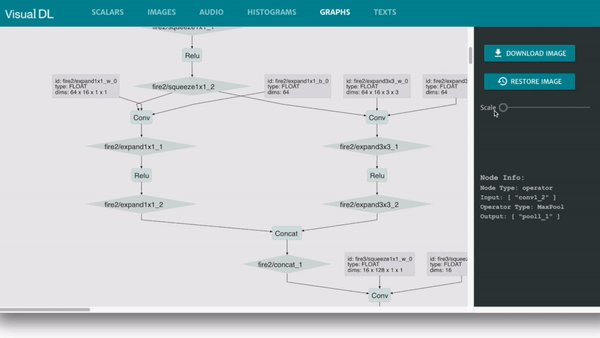
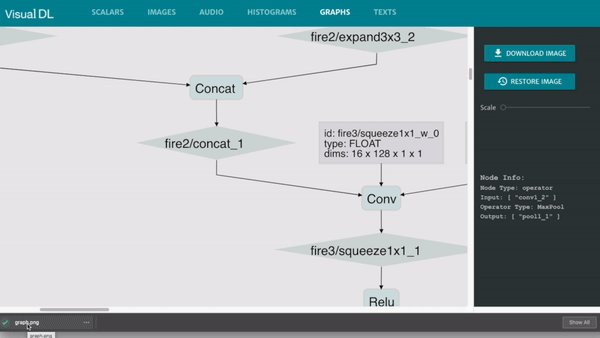
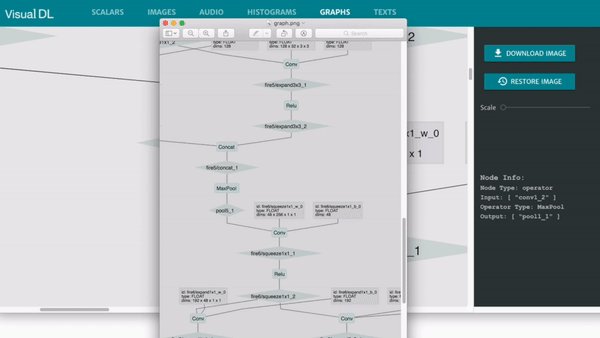
For example, for the MNIST dataset, Graph component can render model graph as below:
diff --git a/frontend/src/common/component/AppMenu.vue b/frontend/src/common/component/AppMenu.vue
index 59f84c0e570035a0f35c414727a8c8bbdfea3f3c..ee610dfb184979346afe26b43e1a0a577c2a4843 100644
--- a/frontend/src/common/component/AppMenu.vue
+++ b/frontend/src/common/component/AppMenu.vue
@@ -38,6 +38,11 @@ export default {
title: 'SCALARS',
name: 'scalars',
},
+ {
+ url: '/histograms',
+ title: 'HISTOGRAMS',
+ name: 'histograms',
+ },
{
url: '/images',
title: 'IMAGES',
@@ -49,20 +54,15 @@ export default {
name: 'audio',
},
{
- url: '/histograms',
- title: 'HISTOGRAMS',
- name: 'histograms',
+ url: '/texts',
+ title: 'TEXTS',
+ name: 'texts',
},
{
url: '/graphs',
title: 'GRAPHS',
name: 'graphs',
},
- {
- url: '/texts',
- title: 'TEXTS',
- name: 'texts',
- },
{
url: '/HighDimensional',
title: 'HighDimensional',
-6. High Dimensional: visualize data embeddings by projects high-dimensional data into 2D / 3D.
+6. High Dimensional: visualize data embeddings by projecting high-dimensional data into 2D / 3D.
- Help users understand the similarity, correlation of different objects (e.g. word / image)
- Map objects to vectors in vector space to visualize distance of neighbors and form clusters
- Support dimension reduction algorithm like PCA, T-SNE
diff --git a/docs/getting_started/quick_start_cn.md b/docs/getting_started/quick_start_cn.md
index 792a6dda444c77b6880b6ffbdf4c3499c98e2364..9cd4e3c4876a6ba8b9eeb729c4d8fd4c93d82c6b 100644
--- a/docs/getting_started/quick_start_cn.md
+++ b/docs/getting_started/quick_start_cn.md
@@ -88,7 +88,7 @@ VisualDL 的 C++ SDK 与 Python 的基本一致,上面Python示例对应的C++
VisualDL 支持开源的 [ONNX](https://github.com/onnx/onnx)模型结构的可视化,目前ONNX支持包括 `pytorch`, `Caffe2`, `Caffe`, `MxNet` 在内的多种深度学习平台的模型结构的转化。
```
-visualdl --logdir somedir --model_pb
+visualdl --logdir somedir --model_pb
```
比如mnist,会得到如下graph
diff --git a/docs/getting_started/quick_start_en.md b/docs/getting_started/quick_start_en.md
index 02ed38cef40af667938b57c560d0cdb93e540b4f..72a21c77e1c724f70a1219d9861ea1a268895b4e 100644
--- a/docs/getting_started/quick_start_en.md
+++ b/docs/getting_started/quick_start_en.md
@@ -95,7 +95,7 @@ VisualDL supports the visualization for the format in [ONNX](https://github.com/
Currently, ONNX supports format conversion among various deep learning frameworks such as `MXNet`, `PyTorch`, `Caffe2`, `Caffe`.
```
-visualdl --logdir somedir --model_pb
+visualdl --logdir somedir --model_pb
```
For example, for the MNIST dataset, Graph component can render model graph as below:
diff --git a/frontend/src/common/component/AppMenu.vue b/frontend/src/common/component/AppMenu.vue
index 59f84c0e570035a0f35c414727a8c8bbdfea3f3c..ee610dfb184979346afe26b43e1a0a577c2a4843 100644
--- a/frontend/src/common/component/AppMenu.vue
+++ b/frontend/src/common/component/AppMenu.vue
@@ -38,6 +38,11 @@ export default {
title: 'SCALARS',
name: 'scalars',
},
+ {
+ url: '/histograms',
+ title: 'HISTOGRAMS',
+ name: 'histograms',
+ },
{
url: '/images',
title: 'IMAGES',
@@ -49,20 +54,15 @@ export default {
name: 'audio',
},
{
- url: '/histograms',
- title: 'HISTOGRAMS',
- name: 'histograms',
+ url: '/texts',
+ title: 'TEXTS',
+ name: 'texts',
},
{
url: '/graphs',
title: 'GRAPHS',
name: 'graphs',
},
- {
- url: '/texts',
- title: 'TEXTS',
- name: 'texts',
- },
{
url: '/HighDimensional',
title: 'HighDimensional',
 +
+
 +
+
 +
+
 -### Histogram
+### Audio
+可用于播放输入或生成的音频样本
-用于可视化任何tensor中元素分布的变化趋势
+### Graph
+兼容 ONNX(Open Neural Network Exchange)[https://github.com/onnx/onnx], 通过与 python SDK的结合,VisualDL可以兼容包括 PaddlePaddle, pytorch, mxnet在内的大部分主流DNN平台。
-### Histogram
+### Audio
+可用于播放输入或生成的音频样本
-用于可视化任何tensor中元素分布的变化趋势
+### Graph
+兼容 ONNX(Open Neural Network Exchange)[https://github.com/onnx/onnx], 通过与 python SDK的结合,VisualDL可以兼容包括 PaddlePaddle, pytorch, mxnet在内的大部分主流DNN平台。
 +
+  +
+
 +
+
 +
+
 -### Histogram
-Histogram can be used to visualize parameter distribution and trends for any tensor.
+### Audio
+Audio can be used to play input audio samples or generated audio samples.
+
+### Graph
+Graph is compatible with ONNX ([Open Neural Network Exchange](https://github.com/onnx/onnx)),
+Cooperated with Python SDK, VisualDL can be compatible with most major DNN frameworks, including
+PaddlePaddle, PyTorch and MXNet.
-### Histogram
-Histogram can be used to visualize parameter distribution and trends for any tensor.
+### Audio
+Audio can be used to play input audio samples or generated audio samples.
+
+### Graph
+Graph is compatible with ONNX ([Open Neural Network Exchange](https://github.com/onnx/onnx)),
+Cooperated with Python SDK, VisualDL can be compatible with most major DNN frameworks, including
+PaddlePaddle, PyTorch and MXNet.
 +
+  +
+
 -6. High Dimensional: visualize data embeddings by projects high-dimensional data into 2D / 3D.
+6. High Dimensional: visualize data embeddings by projecting high-dimensional data into 2D / 3D.
- Help users understand the similarity, correlation of different objects (e.g. word / image)
- Map objects to vectors in vector space to visualize distance of neighbors and form clusters
- Support dimension reduction algorithm like PCA, T-SNE
diff --git a/docs/getting_started/quick_start_cn.md b/docs/getting_started/quick_start_cn.md
index 792a6dda444c77b6880b6ffbdf4c3499c98e2364..9cd4e3c4876a6ba8b9eeb729c4d8fd4c93d82c6b 100644
--- a/docs/getting_started/quick_start_cn.md
+++ b/docs/getting_started/quick_start_cn.md
@@ -88,7 +88,7 @@ VisualDL 的 C++ SDK 与 Python 的基本一致,上面Python示例对应的C++
VisualDL 支持开源的 [ONNX](https://github.com/onnx/onnx)模型结构的可视化,目前ONNX支持包括 `pytorch`, `Caffe2`, `Caffe`, `MxNet` 在内的多种深度学习平台的模型结构的转化。
```
-visualdl --logdir somedir --model_pb
-6. High Dimensional: visualize data embeddings by projects high-dimensional data into 2D / 3D.
+6. High Dimensional: visualize data embeddings by projecting high-dimensional data into 2D / 3D.
- Help users understand the similarity, correlation of different objects (e.g. word / image)
- Map objects to vectors in vector space to visualize distance of neighbors and form clusters
- Support dimension reduction algorithm like PCA, T-SNE
diff --git a/docs/getting_started/quick_start_cn.md b/docs/getting_started/quick_start_cn.md
index 792a6dda444c77b6880b6ffbdf4c3499c98e2364..9cd4e3c4876a6ba8b9eeb729c4d8fd4c93d82c6b 100644
--- a/docs/getting_started/quick_start_cn.md
+++ b/docs/getting_started/quick_start_cn.md
@@ -88,7 +88,7 @@ VisualDL 的 C++ SDK 与 Python 的基本一致,上面Python示例对应的C++
VisualDL 支持开源的 [ONNX](https://github.com/onnx/onnx)模型结构的可视化,目前ONNX支持包括 `pytorch`, `Caffe2`, `Caffe`, `MxNet` 在内的多种深度学习平台的模型结构的转化。
```
-visualdl --logdir somedir --model_pb