# Scroll
可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。
> **说明:**
> - 该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
> - 该组件嵌套List子组件滚动时,若List不设置宽高,则默认全部加载,在对性能有要求的场景下建议指定List的宽高。
> - 该组件滚动的前提是主轴方向大小小于内容大小。
> - 该组件回弹的前提是要有滚动。内容小于一屏时,没有回弹效果。
## 子组件
支持单个子组件。
## 接口
Scroll(scroller?: Scroller)
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| -------- | -------- | -------- | -------- |
| scroller | [Scroller](#scroller) | 否 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
## 属性
除支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
| -------------- | ---------------------------------------- | --------- |
| scrollable | [ScrollDirection](#scrolldirection枚举说明) | 设置滚动方向。
默认值:ScrollDirection.Vertical |
| scrollBar | [BarState](ts-appendix-enums.md#barstate) | 设置滚动条状态。
默认值:BarState.Auto
**说明:**
如果容器组件无法滚动,则滚动条不显示。如果容器组件的子组件大小为无穷大,则滚动条不支持拖动和伴随滚动。 |
| scrollBarColor | string \| number \| [Color](ts-appendix-enums.md#color) | 设置滚动条的颜色。 |
| scrollBarWidth | string \| number | 设置滚动条的宽度,不支持百分比设置。
默认值:4
单位:vp
**说明:**
如果滚动条的宽度超过其高度,则滚动条的宽度会变为默认值。 |
| edgeEffect | [EdgeEffect](ts-appendix-enums.md#edgeeffect) | 设置滑动效果,目前支持的滑动效果参见EdgeEffect的枚举说明。
默认值:EdgeEffect.None |
## ScrollDirection枚举说明
| 名称 | 描述 |
| ---------- | ------------------------ |
| Horizontal | 仅支持水平方向滚动。 |
| Vertical | 仅支持竖直方向滚动。 |
| None | 不可滚动。 |
| Free(deprecated) | 支持竖直或水平方向滚动
从API version 9开始废弃|
## 事件
| 名称 | 功能描述 |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
| onScrollFrameBegin9+(event: (offset: number, state: ScrollState) => { offsetRemain }) | 每帧开始滚动时触发,事件参数传入即将发生的滚动量,事件处理函数中可根据应用场景计算实际需要的滚动量并作为事件处理函数的返回值返回,Scroll将按照返回值的实际滚动量进行滚动。
\- offset:即将发生的滚动量。
\- state:当前滚动状态。
- offsetRemain:实际滚动量。
触发该事件的条件 :
1、滚动组件触发滚动时触发,包括键鼠操作等其他触发滚动的输入设置。
2、调用控制器接口时不触发。
3、越界回弹不触发。
**说明:**
支持offsetRemain为负值。
若通过onScrollFrameBegine事件和scrollBy方法实现容器嵌套滚动,需设置子滚动节点的EdgeEffect为None。如Scroll嵌套List滚动时,List组件的edgeEffect属性需设置为EdgeEffect.None。 |
| onScroll(event: (xOffset: number, yOffset: number) => void) | 滚动事件回调, 返回滚动时水平、竖直方向偏移量。
触发该事件的条件 :
1、滚动组件触发滚动时触发,支持键鼠操作等其他触发滚动的输入设置。
2、通过滚动控制器API接口调用。
3、越界回弹。 |
| onScrollEdge(event: (side: Edge) => void) | 滚动到边缘事件回调。
触发该事件的条件 :
1、滚动组件滚动到边缘时触发,支持键鼠操作等其他触发滚动的输入设置。
2、通过滚动控制器API接口调用。
3、越界回弹。 |
| onScrollEnd(deprecated) (event: () => void) | 滚动停止事件回调。
该事件从API version 9开始废弃,使用onScrollStop事件替代。
触发该事件的条件 :
1、滚动组件触发滚动后停止,支持键鼠操作等其他触发滚动的输入设置。
2、通过滚动控制器API接口调用后停止,带过渡动效。 |
| onScrollStart9+(event: () => void) | 滚动开始时触发。手指拖动Scroll或拖动Scroll的滚动条触发的滚动开始时,会触发该事件。使用[Scroller](#scroller)滚动控制器触发的带动画的滚动,动画开始时会触发该事件。
触发该事件的条件 :
1、滚动组件开始滚动时触发,支持键鼠操作等其他触发滚动的输入设置。
2、通过滚动控制器API接口调用后开始,带过渡动效。 |
| onScrollStop9+(event: () => void) | 滚动停止时触发。手拖动Scroll或拖动Scroll的滚动条触发的滚动,手离开屏幕并且滚动停止时会触发该事件。使用[Scroller](#scroller)滚动控制器触发的带动画的滚动,动画停止时会触发该事件。
触发该事件的条件 :
1、滚动组件触发滚动后停止,支持键鼠操作等其他触发滚动的输入设置。
2、通过滚动控制器API接口调用后开始,带过渡动效,。 |
> **说明:**
>
> 若通过onScrollFrameBegin事件和scrollBy方法实现容器嵌套滚动,需设置子滚动节点的EdgeEffect为None。如Scroll嵌套List滚动时,List组件的edgeEffect属性需设置为EdgeEffect.None。
## Scroller
可滚动容器组件的控制器,可以将此组件绑定至容器组件,然后通过它控制容器组件的滚动,同一个控制器不可以控制多个容器组件,目前支持绑定到List、Scroll、ScrollBar、Grid、WaterFlow上。
### 导入对象
```
scroller: Scroller = new Scroller()
```
### scrollTo
scrollTo(value: { xOffset: number | string, yOffset: number | string, animation?: { duration: number, curve: Curve } }): void
滑动到指定位置。
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| --------- | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| xOffset | number \| string | 是 | 水平滑动偏移。
**说明:**
该参数值不支持设置百分比。
仅滚动轴为x轴时生效。 |
| yOffset | number \| string | 是 | 垂直滑动偏移。
**说明:**
该参数值不支持设置百分比。
仅滚动轴为y轴时生效。 |
| animation | {
duration: number,
curve: [Curve](ts-appendix-enums.md#curve)
} | 否 | 动画配置:
- duration: 滚动时长设置。
- curve: 滚动曲线设置。
默认值:
{
duration: 0,
curve: Curve.Ease
}
**说明:**
设置为小于0的值时,按默认值显示。 |
### scrollEdge
scrollEdge(value: Edge): void
滚动到容器边缘,不区分滚动轴方向,Edge.Top和Edge.Start表现相同,Edge.Bottom和Edge.End表现相同。
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| ----- | ---- | ---- | --------- |
| value | [Edge](ts-appendix-enums.md#edge) | 是 | 滚动到的边缘位置。 |
### scrollPage
scrollPage(value: { next: boolean, direction?: Axis }): void
滚动到下一页或者上一页。
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| --------- | ------- | ---- | ------------------------------ |
| next | boolean | 是 | 是否向下翻页。true表示向下翻页,false表示向上翻页。 |
| direction(deprecated) | [Axis](ts-appendix-enums.md#axis) | 否 | 设置滚动方向为水平或竖直方向。
从API version 9开始废弃 |
### currentOffset
currentOffset(): { xOffset: number, yOffset: number }
返回当前的滚动偏移量。
**返回值**
| 类型 | 描述 |
| ---------------------------------------------------------- | ------------------------------------------------------------ |
| {
xOffset: number,
yOffset: number
} | xOffset: 水平滑动偏移;
yOffset: 竖直滑动偏移。
**说明:**
返回值单位为vp。 |
### scrollToIndex
scrollToIndex(value: number): void
滑动到指定Index。
> **说明:**
>
> 仅支持Grid、List、WaterFlow组件。
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| ------ | -------- | ---- | ---------------------------------- |
| value | number | 是 | 要滑动到的列表项在列表中的索引值。 |
### scrollBy9+
scrollBy(dx: Length, dy: Length): void
滑动指定距离。
> **说明:**
>
> 仅支持Scroll、ScrollBar、Grid、List组件。
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| ----- | ------ | ---- | ----------------- |
| dx | Length | 是 | 水平方向滚动距离,不支持百分比形式。 |
| dy | Length | 是 | 竖直方向滚动距离,不支持百分比形式。 |
## 示例
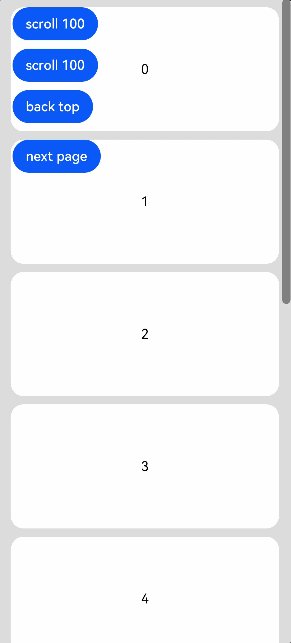
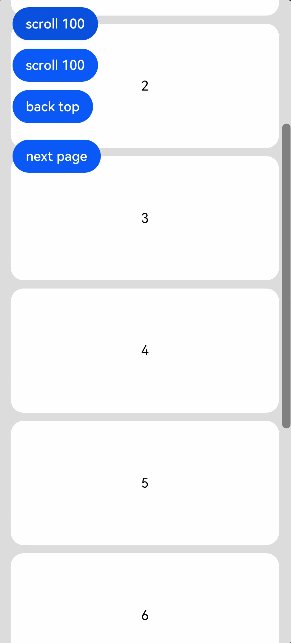
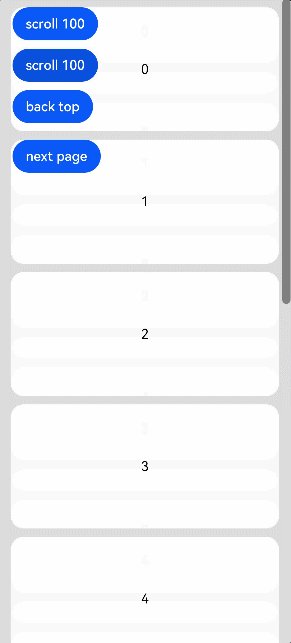
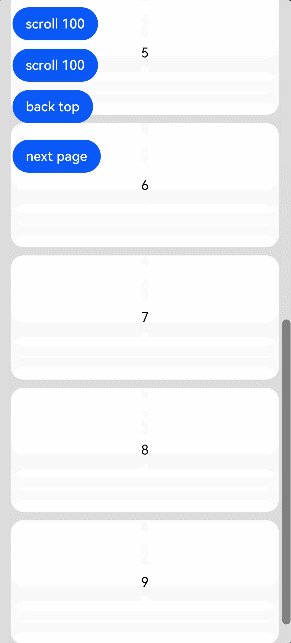
### 示例1
```ts
// xxx.ets
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller()
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Stack({ alignContent: Alignment.TopStart }) {
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item) => {
Text(item.toString())
.width('90%')
.height(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ top: 10 })
}, item => item)
}.width('100%')
}
.scrollable(ScrollDirection.Vertical) // 滚动方向纵向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.None)
.onScroll((xOffset: number, yOffset: number) => {
console.info(xOffset + ' ' + yOffset)
})
.onScrollEdge((side: Edge) => {
console.info('To the edge')
})
.onScrollEnd(() => {
console.info('Scroll Stop')
})
Button('scroll 150')
.height('5%')
.onClick(() => { // 点击后下滑指定距离150.0vp
this.scroller.scrollBy(0,150)
})
.margin({ top: 10, left: 20 })
Button('scroll 100')
.height('5%')
.onClick(() => { // 点击后滑动到指定位置,即下滑100.0vp的距离
this.scroller.scrollTo({ xOffset: 0, yOffset: this.scroller.currentOffset().yOffset + 100 })
})
.margin({ top: 60, left: 20 })
Button('back top')
.height('5%')
.onClick(() => { // 点击后回到顶部
this.scroller.scrollEdge(Edge.Top)
})
.margin({ top: 110, left: 20 })
Button('next page')
.height('5%')
.onClick(() => { // 点击后滑到下一页
this.scroller.scrollPage({ next: true })
})
.margin({ top: 170, left: 20 })
}.width('100%').height('100%').backgroundColor(0xDCDCDC)
}
}
```

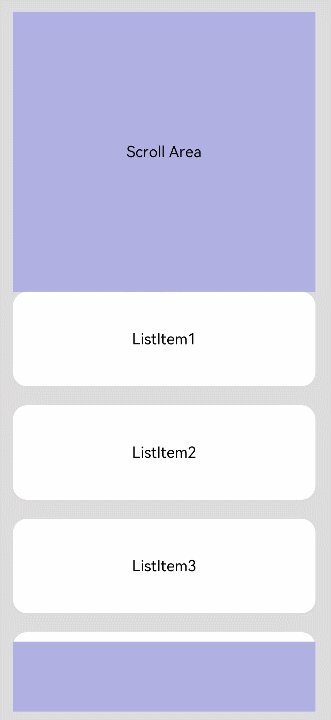
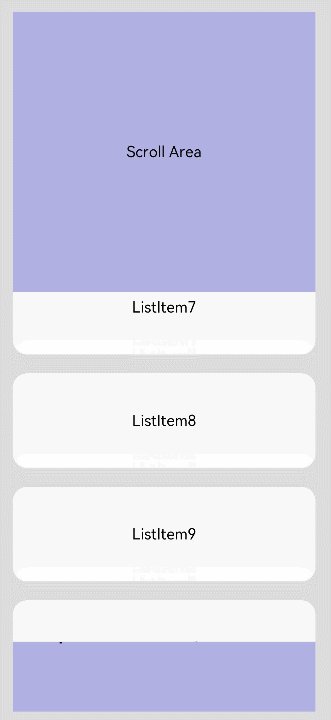
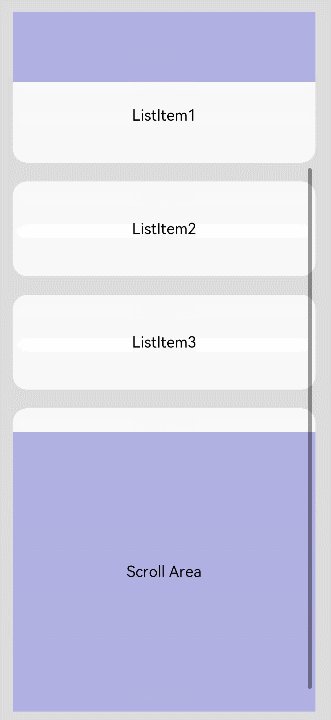
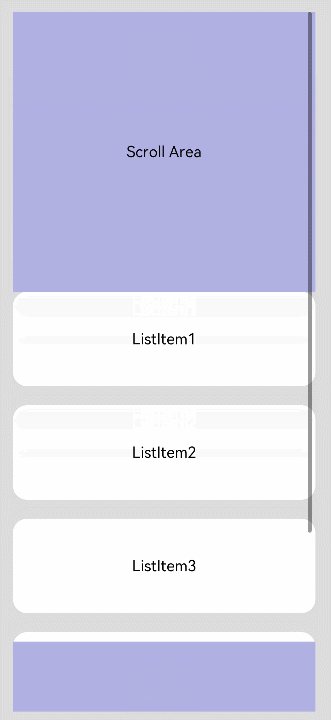
### 示例2
```ts
@Entry
@Component
struct NestedScroll {
@State listPosition: number = 0; // 0代表滚动到List顶部,1代表中间值,2代表滚动到List底部。
private arr: number[] = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
private scrollerForScroll: Scroller = new Scroller()
private scrollerForList: Scroller = new Scroller()
build() {
Flex() {
Scroll(this.scrollerForScroll) {
Column() {
Text("Scroll Area")
.width("100%").height("40%").backgroundColor(0X330000FF)
.fontSize(16).textAlign(TextAlign.Center)
.onClick(() => {
this.scrollerForList.scrollToIndex(5)
})
List({ space: 20, scroller: this.scrollerForList }) {
ForEach(this.arr, (item) => {
ListItem() {
Text("ListItem" + item)
.width("100%").height("100%").borderRadius(15)
.fontSize(16).textAlign(TextAlign.Center).backgroundColor(Color.White)
}.width("100%").height(100)
}, item => item)
}
.width("100%")
.height("50%")
.edgeEffect(EdgeEffect.None)
.onReachStart(() => {
this.listPosition = 0
})
.onReachEnd(() => {
this.listPosition = 2
})
.onScrollFrameBegin((offset: number) => {
if ((this.listPosition == 0 && offset <= 0) || (this.listPosition == 2 && offset >= 0)) {
this.scrollerForScroll.scrollBy(0, offset)
return { offsetRemain: 0 }
}
this.listPosition = 1
return { offsetRemain: offset };
})
Text("Scroll Area")
.width("100%").height("40%").backgroundColor(0X330000FF)
.fontSize(16).textAlign(TextAlign.Center)
}
}
.width("100%").height("100%")
}.width('100%').height('100%').backgroundColor(0xDCDCDC).padding(20)
}
}
```