# TextArea
>  **NOTE**
> This component is supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
The **<TextArea>** component provides multi-line text input.
## Required Permissions
None
## Child Components
None
## APIs
TextArea(value?:{placeholder?: string controller?: TextAreaController})
- Parameters
| Name | Type | Mandatory | Default Value | Description |
| -------- | -------- | -------- | -------- | -------- |
| placeholder | string | No | - | Text displayed when there is no input. |
| controller8+ | [TextAreaController](#textareacontroller8) | No | - | Text area controller. |
## Attributes
In addition to [universal attributes](ts-universal-attributes-index.md), the following attributes are supported.
| Name | Type | Default Value | Description |
| -------- | -------- | -------- | -------- |
| placeholderColor | Color | - | Placeholder text color. |
| placeholderFont | {
size?: number,
weight?:number \| [FontWeight](ts-universal-attributes-text-style.md),
family?: string,
style?: [FontStyle](ts-universal-attributes-text-style.md)
} | - | Placeholder text style.
- **size**: font size. If the value is of the number type, the unit fp is used.
- **weight**: font weight. For the number type, the value ranges from 100 to 900, at an interval of 100. The default value is **400**. A larger value indicates a larger font weight.
- **family**: font family. Use commas (,) to separate multiple fonts, for example, **'Arial, sans-serif'**. The priority of the fonts is the sequence in which they are placed.
- **style**: font style. |
| textAlign | TextAlign | Start | Sets the text horizontal alignment mode. |
| caretColor | Color | - | Sets the color of the cursor in the text box. |
| inputFilter8+ | {
value: [ResourceStr](../../ui/ts-types.md),
error?: (value: string)
} | - | Regular expression for input filtering. Only inputs that comply with the regular expression can be displayed. Other inputs are ignored. The specified regular expression can match single characters, but not strings. Example: ^(? =.\*\d)(? =.\*[a-z])(? =.\*[A-Z]).{8,10}$. Strong passwords containing 8 to 10 characters cannot be filtered.
- **value**: indicates the regular expression to set.
- **error**: returns the ignored content when regular expression matching fails. |
- TextAlign enums
| Name | Description |
| -------- | -------- |
| Start | Aligns the header horizontally. |
| Center | Horizontal center alignment. |
| End | Align the tail horizontally. |
### TextAreaController8+
Defines the controller for controlling the **<TextArea>** component.
| Name | Description |
| -------- | -------- |
| caretPosition(value: number): void | Position of the input cursor.
**value**: indicates the length from the start of the string to the position where the input cursor is located. |
## Events
| Name | Description |
| -------- | -------- |
| onChange(callback: (value: string) => void) | Triggered when the input changes. |
| onCopy8+(callback:(value: string) => void) | Triggered when the copy button on the pasteboard, which displays when the text box is long pressed, is clicked.
**value**: text to be copied. |
| onCut8+(callback:(value: string) => void) | Triggered when the cut button on the pasteboard, which displays when the text box is long pressed, is clicked.
**value**: text to be cut. |
| onPaste8+(callback:(value: string) => void) | Triggered when the paste button on the pasteboard, which displays when the text box is long pressed, is clicked.
**value**: text to be pasted. |
## Example
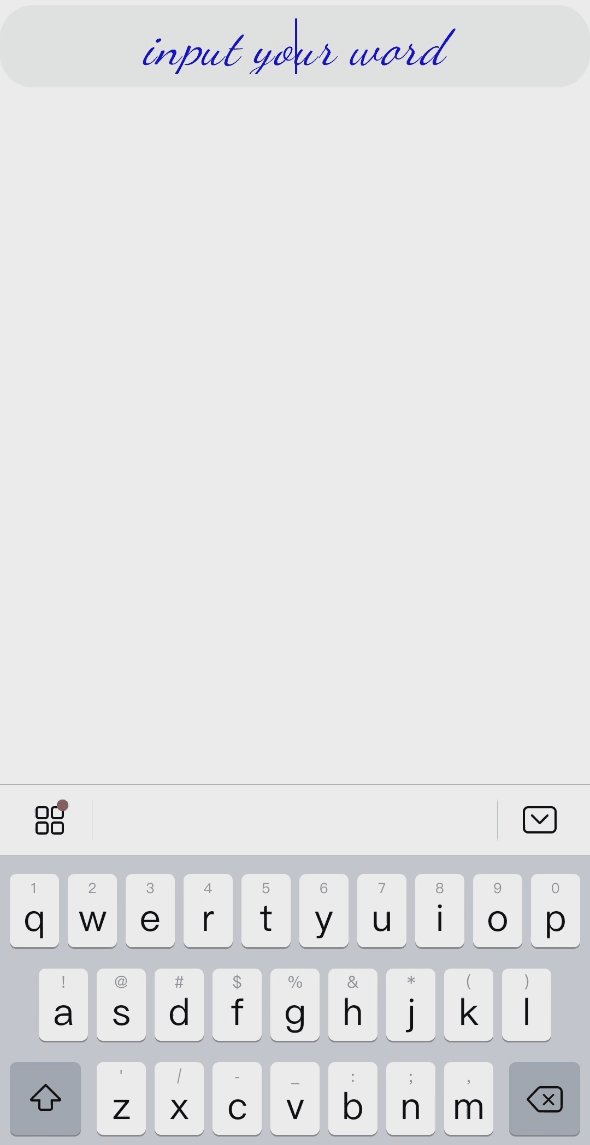
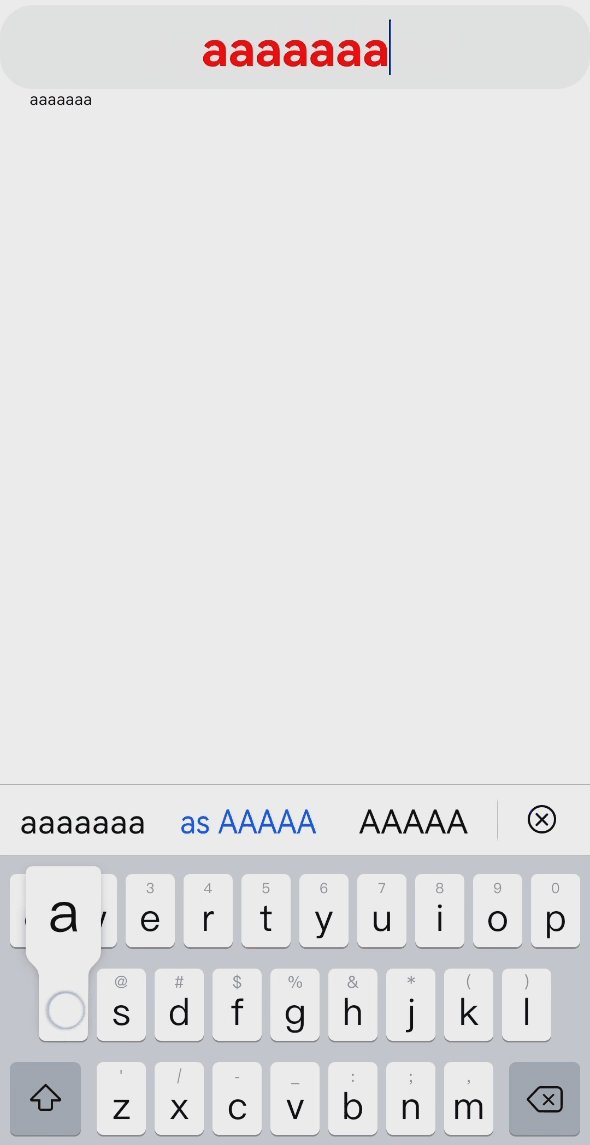
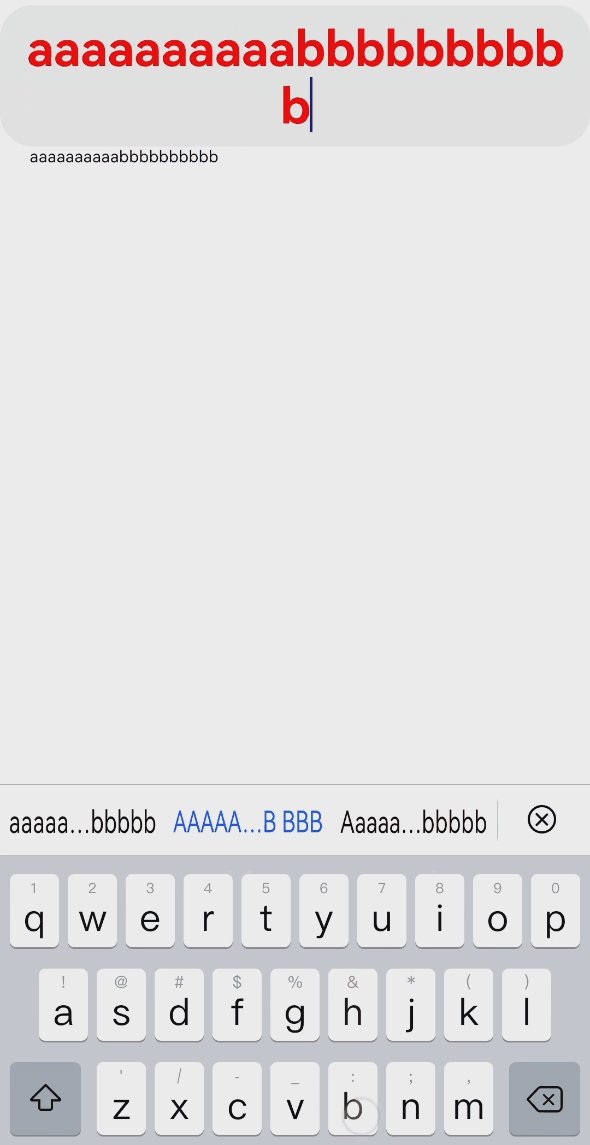
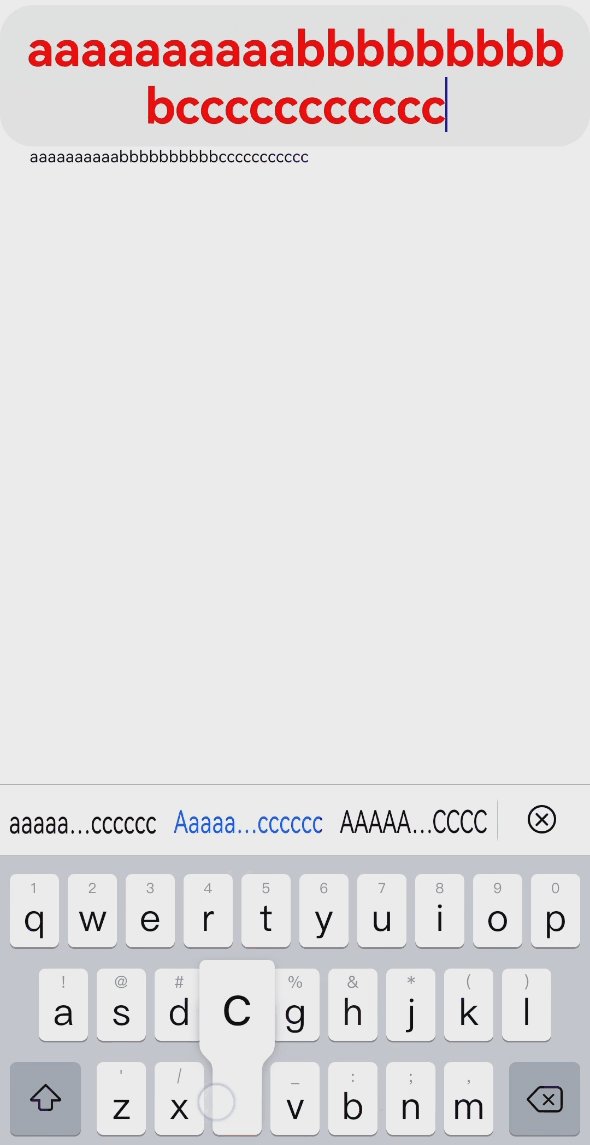
### Multi-line Text Input
```
@Entry
@Component
struct TextAreaExample2 {
@State text: string = ''
build() {
Column() {
TextArea({ placeholder: 'input your word'})
.placeholderColor("rgb(0,0,225)")
.placeholderFont({ size: 30, weight: 100, family: 'cursive', style: FontStyle.Italic })
.textAlign(TextAlign.Center)
.caretColor(Color.Blue)
.height(50)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontFamily("sans-serif")
.fontStyle(FontStyle.Normal)
.fontColor(Color.Red)
.inputFilter('^[\u4E00-\u9FA5A-Za-z0-9_]+$',(value: string) => {
console.info("hyb"+value)
})
.onChange((value: string) => {
this.text = value
})
Text(this.text).width('90%')
}
}
}
```

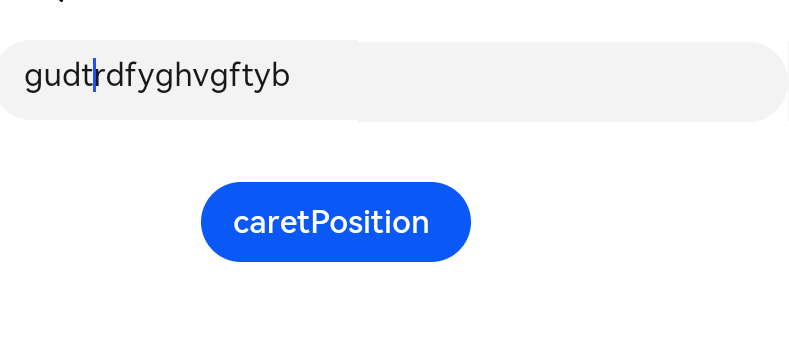
### Setting the Input Cursor
```
@Entry
@Component
struct TextAreaTest {
controller: TextAreaController = new TextAreaController()
build() {
Column() {
TextArea({ placeholder: 'input your word',controller:this.controller })
Button('caretPosition')
.onClick(() => {
this.controller.caretPosition(4)
})
}
}
}
```