# 日期滑动选择器弹窗
根据指定的日期范围创建日期滑动选择器,展示在弹窗上。
> **说明:**
>
> 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## DatePickerDialog.show
show(options?: DatePickerDialogOptions)
定义日期滑动选择器弹窗并弹出。
**DatePickerDialogOptions参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| -------- | -------- | -------- | -------- |
| start | Date | 否 | 设置选择器的起始日期。
默认值:Date('1970-1-1') |
| end | Date | 否 | 设置选择器的结束日期。
默认值:Date('2100-12-31') |
| selected | Date | 否 | 设置当前选中的日期。
默认值:当前系统日期 |
| lunar | boolean | 否 | 日期是否显示为农历。
默认值:false |
| showTime10+ | boolean | 否 | 是否展示时间项。
默认值:false |
| useMilitaryTime10+ | boolean | 否 | 展示时间是否为24小时制。
默认值:false |
| disappearTextStyle10+ | [PickerTextStyle](ts-basic-components-datepicker.md#pickertextstyle10类型说明) | 否 | 设置所有选项中最上和最下两个选项的文本颜色、字号、字体粗细。
默认值:
{
color: '#ff182431',
font: {
size: '14fp',
weight: FontWeight.Regular
}
} |
| textStyle10+ | [PickerTextStyle](ts-basic-components-datepicker.md#pickertextstyle10类型说明) | 否 | 设置所有选项中除了最上、最下及选中项以外的文本颜色、字号、字体粗细。
默认值:
{
color: '#ff182431',
font: {
size: '16fp',
weight: FontWeight.Regular
}
} |
| selectedTextStyle10+ | [PickerTextStyle](ts-basic-components-datepicker.md#pickertextstyle10类型说明) | 否 | 设置选中项的文本颜色、字号、字体粗细。
默认值:
{
color: '#ff007dff',
font: {
size: '20vp',
weight: FontWeight.Medium
}
} |
| onAccept | (value: [DatePickerResult](ts-basic-components-datepicker.md#DatePickerResult对象说明)) => void | 否 | 点击弹窗中的“确定”按钮时触发该回调。 |
| onCancel | () => void | 否 | 点击弹窗中的“取消”按钮时触发该回调。 |
| onChange | (value: [DatePickerResult](ts-basic-components-datepicker.md#DatePickerResult对象说明)) => void | 否 | 滑动弹窗中的滑动选择器使当前选中项改变时触发该回调。 |
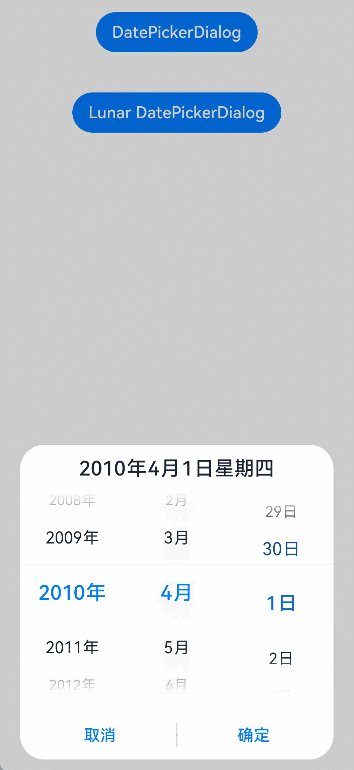
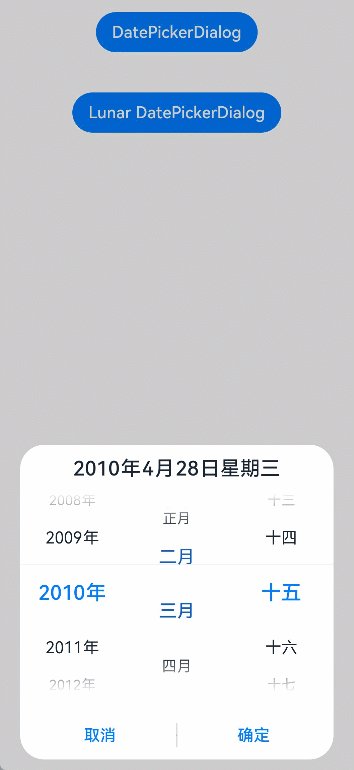
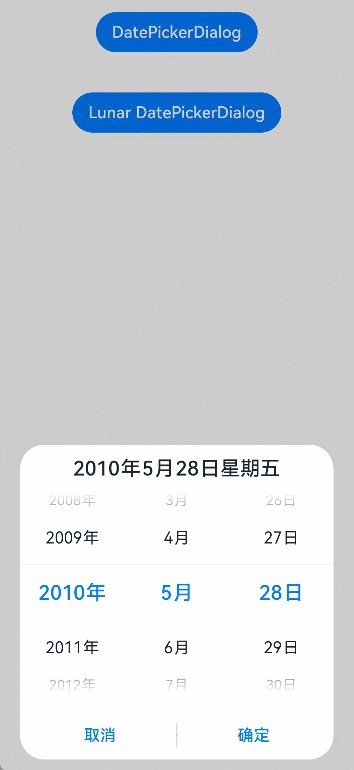
## 示例
```ts
// xxx.ets
@Entry
@Component
struct DatePickerDialogExample {
selectedDate: Date = new Date("2010-1-1")
build() {
Column() {
Button("DatePickerDialog")
.margin(20)
.onClick(() => {
DatePickerDialog.show({
start: new Date("2000-1-1"),
end: new Date("2100-12-31"),
selected: this.selectedDate,
onAccept: (value: DatePickerResult) => {
// 通过Date的setFullYear方法设置按下确定按钮时的日期,这样当弹窗再次弹出时显示选中的是上一次确定的日期
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info("DatePickerDialog:onAccept()" + JSON.stringify(value))
},
onCancel: () => {
console.info("DatePickerDialog:onCancel()")
},
onChange: (value: DatePickerResult) => {
console.info("DatePickerDialog:onChange()" + JSON.stringify(value))
}
})
})
Button("Lunar DatePickerDialog")
.margin(20)
.onClick(() => {
DatePickerDialog.show({
start: new Date("2000-1-1"),
end: new Date("2100-12-31"),
selected: this.selectedDate,
lunar: true,
onAccept: (value: DatePickerResult) => {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info("DatePickerDialog:onAccept()" + JSON.stringify(value))
},
onCancel: () => {
console.info("DatePickerDialog:onCancel()")
},
onChange: (value: DatePickerResult) => {
console.info("DatePickerDialog:onChange()" + JSON.stringify(value))
}
})
})
}.width('100%')
}
}
```