# Shared Element Transition
A shared element transition is a transition animation applied to a component that is present on two pages. This component is called the shared element and can be set in the **sharedTransition** attribute.
> **NOTE**
>
> The APIs of this module are supported since API version 7. Updates will be marked with a superscript to indicate their earliest API version.
## Attributes
| Name | Parameter | Description |
| ---------------- | ------------------------------------------------------------ | ------------------------------------------------------------ |
| sharedTransition | id: string,
{
duration?: number,
curve?: Curve \| string,
delay?: number,
motionPath?:
{
path: string,
form?: number,
to?: number,
rotatable?: boolean
},
zIndex?: number,
type?: [SharedTransitionEffectType](ts-appendix-enums.md#sharedtransitioneffecttype)
} | Transition of the shared element. If the same **id** value is configured for a component on the two pages, this component is considered as a shared element of the pages. If the **id** value is an empty string, no transition will be applied to the component.
- **id**: component ID.
- **duration**: animation duration.
Default value: **1000**
Unit: ms
Value range: [0, +∞)
The value **0** indicates that no animation is applied. A value less than 0 evaluates to the default value **1000**.
- **curve**: animation curve. The default curve is **Linear**. For details about the valid values, see [Curve](ts-animatorproperty.md).
- **delay**: animation delay.
Default value: **0**
Unit: ms
Value range: [0, +∞)
A value less than 0 evaluates to the value **0**.
- **motionPath**: motion path information. For details, see [Motion Path Animation](ts-motion-path-animation.md).
- **path**: path.
- **from**: start value.
- **to**: end value.
- **rotatable**: whether to rotate.
- **zIndex**: z-axis.
- **type**: animation type.|
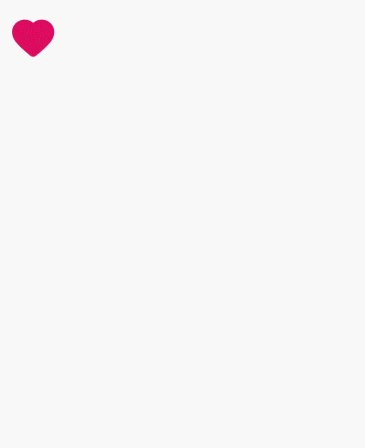
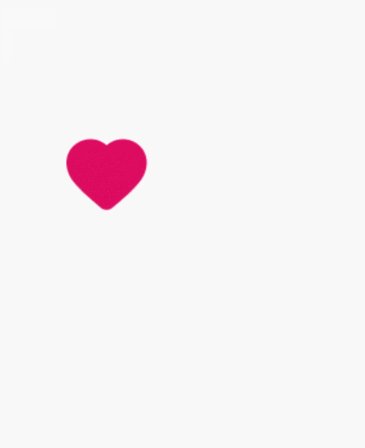
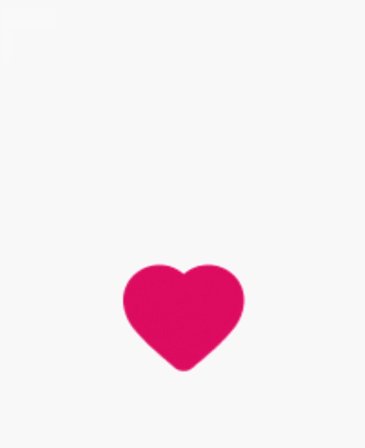
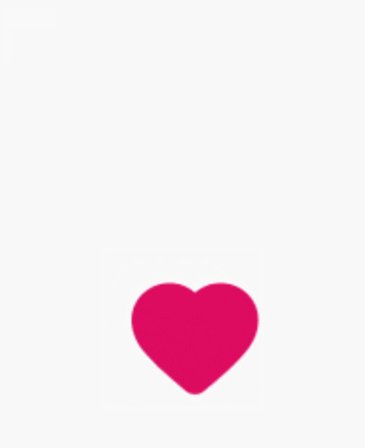
## Example
This example implements the custom transition of a shared image during redirection from one page to another, which is triggered by a click on the image.
```ts
// xxx.ets
@Entry
@Component
struct SharedTransitionExample {
@State active: boolean = false
build() {
Column() {
Navigator({ target: 'pages/PageB', type: NavigationType.Push }) {
Image($r('app.media.ic_health_heart')).width(50).height(50)
.sharedTransition('sharedImage', { duration: 800, curve: Curve.Linear, delay: 100 })
}.padding({ left: 20, top: 20 })
.onClick(() => {
this.active = true
})
}
}
}
```
```ts
// PageB.ets
@Entry
@Component
struct pageBExample {
build() {
Stack() {
Image($r('app.media.ic_health_heart')).width(150).height(150)
.sharedTransition('sharedImage', { duration: 800, curve: Curve.Linear, delay: 100 })
}.width('100%').height('100%')
}
}
```