# @ohos.promptAction (弹窗)
创建并显示文本提示框、对话框和操作菜单。
> **说明:**
>
> 本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
>
> 该模块不支持在[UIAbility](./js-apis-app-ability-uiAbility.md)的文件声明处使用,即不能在UIAbility的生命周期中调用,需要在创建组件实例后使用。
>
> 本模块功能依赖UI的执行上下文,不可在UI上下文不明确的地方使用,参见[UIContext](./js-apis-arkui-UIContext.md#uicontext)说明。
>
> 从API version 10开始,可以通过使用[UIContext](./js-apis-arkui-UIContext.md#uicontext)中的[getPromptAction](./js-apis-arkui-UIContext.md#getpromptaction)方法获取当前UI上下文关联的[PromptAction](./js-apis-arkui-UIContext.md#promptaction)对象。
## 导入模块
```js
import promptAction from '@ohos.promptAction'
```
## promptAction.showToast
showToast(options: ShowToastOptions): void
创建并显示文本提示框。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------- | ------------------------------------- | ---- | ------- |
| options | [ShowToastOptions](#showtoastoptions) | 是 | 文本弹窗选项。 |
**错误码:**
以下错误码的详细介绍请参见[ohos.promptAction(弹窗)](../errorcodes/errorcode-promptAction.md)错误码。
| 错误码ID | 错误信息 |
| --------- | ------- |
| 100001 | if UI execution context not found. |
**示例:**
```js
try {
promptAction.showToast({
message: 'Message Info',
duration: 2000
});
} catch (error) {
console.error(`showToast args error code is ${error.code}, message is ${error.message}`);
};
```

## ShowToastOptions
文本提示框的选项。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full。
| 名称 | 类型 | 必填 | 说明 |
| -------- | ---------------------------------------- | ---- | ---------------------------------------- |
| message | string\| [Resource](../arkui-ts/ts-types.md#resource类型)9+ | 是 | 显示的文本信息。 |
| duration | number | 否 | 默认值1500ms,取值区间:1500ms-10000ms。若小于1500ms则取默认值,若大于10000ms则取上限值10000ms。 |
| bottom | string\| number | 否 | 设置弹窗边框距离屏幕底部的位置。
默认值:80vp |
## promptAction.showDialog
showDialog(options: ShowDialogOptions): Promise<ShowDialogSuccessResponse>
创建并显示对话框,对话框响应后同步返回结果。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------- | --------------------------------------- | ---- | ------ |
| options | [ShowDialogOptions](#showdialogoptions) | 是 | 对话框选项。 |
**返回值:**
| 类型 | 说明 |
| ---------------------------------------- | -------- |
| Promise<[ShowDialogSuccessResponse](#showdialogsuccessresponse)> | 对话框响应结果。 |
**错误码:**
以下错误码的详细介绍请参见[ohos.promptAction(弹窗)](../errorcodes/errorcode-promptAction.md)错误码。
| 错误码ID | 错误信息 |
| --------- | ------- |
| 100001 | if UI execution context not found. |
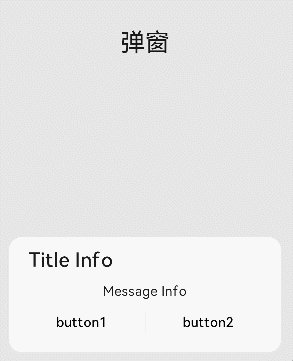
**示例:**
```js
try {
promptAction.showDialog({
title: 'Title Info',
message: 'Message Info',
buttons: [
{
text: 'button1',
color: '#000000'
},
{
text: 'button2',
color: '#000000'
}
],
})
.then(data => {
console.info('showDialog success, click button: ' + data.index);
})
.catch(err => {
console.info('showDialog error: ' + err);
})
} catch (error) {
console.error(`showDialog args error code is ${error.code}, message is ${error.message}`);
};
```

## promptAction.showDialog
showDialog(options: ShowDialogOptions, callback: AsyncCallback<ShowDialogSuccessResponse>):void
创建并显示对话框,对话框响应结果异步返回。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| -------- | ---------------------------------------- | ---- | ------------ |
| options | [ShowDialogOptions](#showdialogoptions) | 是 | 页面显示对话框信息描述。 |
| callback | AsyncCallback<[ShowDialogSuccessResponse](#showdialogsuccessresponse)> | 是 | 对话框响应结果回调。 |
**错误码:**
以下错误码的详细介绍请参见[ohos.promptAction(弹窗)](../errorcodes/errorcode-promptAction.md)错误码。
| 错误码ID | 错误信息 |
| --------- | ------- |
| 100001 | if UI execution context not found. |
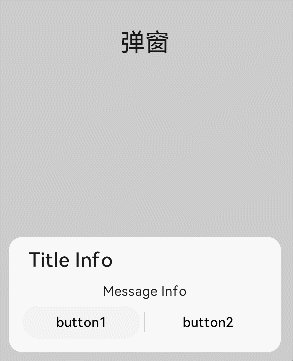
**示例:**
```js
try {
promptAction.showDialog({
title: 'showDialog Title Info',
message: 'Message Info',
buttons: [
{
text: 'button1',
color: '#000000'
},
{
text: 'button2',
color: '#000000'
}
]
}, (err, data) => {
if (err) {
console.info('showDialog err: ' + err);
return;
}
console.info('showDialog success callback, click button: ' + data.index);
});
} catch (error) {
console.error(`showDialog args error code is ${error.code}, message is ${error.message}`);
};
```

## ShowDialogOptions
对话框的选项。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| ------- | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| title | string\| [Resource](../arkui-ts/ts-types.md#resource类型)9+ | 否 | 标题文本。 |
| message | string\| [Resource](../arkui-ts/ts-types.md#resource类型)9+ | 否 | 内容文本。 |
| buttons | [[Button](#button),[Button](#button)?,[Button](#button)?] | 否 | 对话框中按钮的数组,结构为:{text:'button', color: '\#666666'},支持1-3个按钮。其中第一个为positiveButton;第二个为negativeButton;第三个为neutralButton。 |
| alignment10+ | [DialogAlignment](../arkui-ts/ts-methods-alert-dialog-box.md#dialogalignment枚举说明) | 否 | 弹窗在竖直方向上的对齐方式。
默认值:DialogAlignment.Default |
| offset10+ | [Offset](../arkui-ts/ts-types.md#offset) | 否 | 弹窗相对alignment所在位置的偏移量。
默认值:{ dx: 0 , dy: 0 } |
| maskRect10+| [Rectangle](../arkui-ts/ts-methods-alert-dialog-box.md#rectangle10类型说明) | 否 | 弹窗遮蔽层区域,在遮蔽层区域内的事件不透传,在遮蔽层区域外的事件透传。
默认值:{ x: 0, y: 0, width: '100%', height: '100%' } |
## ShowDialogSuccessResponse
对话框的响应结果。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| ----- | ------ | ---- | ------------------------------- |
| index | number | 否 | 选中按钮在buttons数组中的索引。 |
## promptAction.showActionMenu
showActionMenu(options: ActionMenuOptions, callback: AsyncCallback<ActionMenuSuccessResponse>):void
创建并显示操作菜单,菜单响应结果异步返回。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full。
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| -------- | ---------------------------------------- | ---- | --------- |
| options | [ActionMenuOptions](#actionmenuoptions) | 是 | 操作菜单选项。 |
| callback | AsyncCallback<[ActionMenuSuccessResponse](#actionmenusuccessresponse)> | 是 | 菜单响应结果回调。 |
**错误码:**
以下错误码的详细介绍请参见[ohos.promptAction(弹窗)](../errorcodes/errorcode-promptAction.md)错误码。
| 错误码ID | 错误信息 |
| --------- | ------- |
| 100001 | if UI execution context not found. |
**示例:**
```js
try {
promptAction.showActionMenu({
title: 'Title Info',
buttons: [
{
text: 'item1',
color: '#666666'
},
{
text: 'item2',
color: '#000000'
},
]
}, (err, data) => {
if (err) {
console.info('showActionMenu err: ' + err);
return;
}
console.info('showActionMenu success callback, click button: ' + data.index);
})
} catch (error) {
console.error(`showActionMenu args error code is ${error.code}, message is ${error.message}`);
};
```

## promptAction.showActionMenu
showActionMenu(options: ActionMenuOptions): Promise<ActionMenuSuccessResponse>
创建并显示操作菜单,菜单响应后同步返回结果。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
**参数:**
| 参数名 | 类型 | 必填 | 说明 |
| ------- | --------------------------------------- | ---- | ------- |
| options | [ActionMenuOptions](#actionmenuoptions) | 是 | 操作菜单选项。 |
**返回值:**
| 类型 | 说明 |
| ---------------------------------------- | ------- |
| Promise<[ActionMenuSuccessResponse](#actionmenusuccessresponse)> | 菜单响应结果。 |
**错误码:**
以下错误码的详细介绍请参见[ohos.promptAction(弹窗)](../errorcodes/errorcode-promptAction.md)错误码。
| 错误码ID | 错误信息 |
| --------- | ------- |
| 100001 | if UI execution context not found. |
**示例:**
```js
try {
promptAction.showActionMenu({
title: 'showActionMenu Title Info',
buttons: [
{
text: 'item1',
color: '#666666'
},
{
text: 'item2',
color: '#000000'
},
]
})
.then(data => {
console.info('showActionMenu success, click button: ' + data.index);
})
.catch(err => {
console.info('showActionMenu error: ' + err);
})
} catch (error) {
console.error(`showActionMenu args error code is ${error.code}, message is ${error.message}`);
};
```

## ActionMenuOptions
操作菜单的选项。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full。
| 名称 | 类型 | 必填 | 说明 |
| ------- | ------------------------------------------------------------ | ---- | ------------------------------------------------------------ |
| title | string\| [Resource](../arkui-ts/ts-types.md#resource类型)9+ | 否 | 标题文本。 |
| buttons | [[Button](#button),[Button](#button)?,[Button](#button)?,[Button](#button)?,[Button](#button)?,[Button](#button)?] | 是 | 菜单中菜单项按钮的数组,结构为:{text:'button', color: '\#666666'},支持1-6个按钮。按钮数量大于6个时,仅显示前6个按钮,之后的按钮不显示。 |
## ActionMenuSuccessResponse
操作菜单的响应结果。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| ----- | ------ | ---- | ------------------------ |
| index | number | 否 | 选中按钮在buttons数组中的索引,从0开始。 |
## Button
菜单中的菜单项按钮。
**系统能力:** SystemCapability.ArkUI.ArkUI.Full
| 名称 | 类型 | 必填 | 说明 |
| ----- | ---------------------------------------- | ---- | ------- |
| text | string\| [Resource](../arkui-ts/ts-types.md#resource类型)9+ | 是 | 按钮文本内容。 |
| color | string\| [Resource](../arkui-ts/ts-types.md#resource类型)9+ | 是 | 按钮文本颜色。 |