\
| 定义段落。 | \这是一个段落\
| | \这是一个段落\
这是换行段落\
这个一个段落\
\这是一个段落\
| | \\这是带有下划线的段落\\
| | \ | 定义HTML文档的样式信息。 | \ | | style | 属性规定元素的行内样式,写在标签内部,在使用的时候需用引号来进行区分,并以; 间隔样式,style='width: 500px;height: 500px;border: 1px soild;margin: 0 auto;'。 | \这是一个段落。\
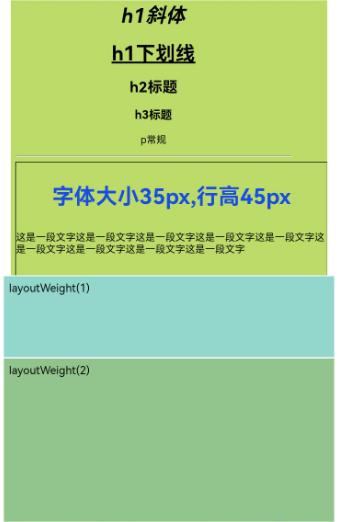
| | \ | 用于定义客户端脚本,比如JavaScript。 | \ | ## 示例 示例效果请以真机运行为准,当前IDE预览器不支持。 ```ts // xxx.ets @Entry @Component struct RichTextExample { @State data: string = 'p常规
字体大小35px,行高45px
' + '' + '
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
'; build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { RichText(this.data) .onStart(() => { console.info('RichText onStart'); }) .onComplete(() => { console.info('RichText onComplete'); }) .width(500) .height(400) .backgroundColor(0XBDDB69) RichText('layoutWeight(1)') .onStart(() => { console.info('RichText onStart'); }) .onComplete(() => { console.info('RichText onComplete'); }) .size({ width: '100%', height: 110 }) .backgroundColor(0X92D6CC) .layoutWeight(1) RichText('layoutWeight(2)') .onStart(() => { console.info('RichText onStart'); }) .onComplete(() => { console.info('RichText onComplete'); }) .size({ width: '100%', height: 110 }) .backgroundColor(0X92C48D) .layoutWeight(2) } } } ```  ## 使用场景说明 RichText组件底层复用了Web组件来提供基础能力,包括但不限于HTML页面的解析、渲染等。但由于Web组件比较消耗资源,所以在一些重复使用RichText组件的场景下,比如在List下循环重复使用RichText时,会出现卡顿、滑动响应慢等现象。