# svg动画
为svg组件添加动画效果。
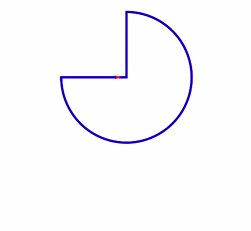
## 属性样式动画
在Svg的子组件[animate](../reference/arkui-js/js-components-svg-animate.md)中,通过attributeName设置需要进行动效的属性,from设置开始值,to设置结束值。
```html
```

> **说明:**
> 在设置动画变化值时,如果已经设置了values属性,则from和to都失效。
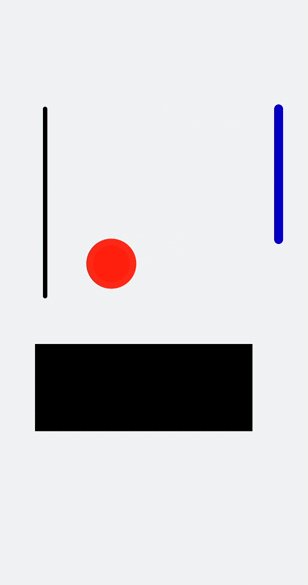
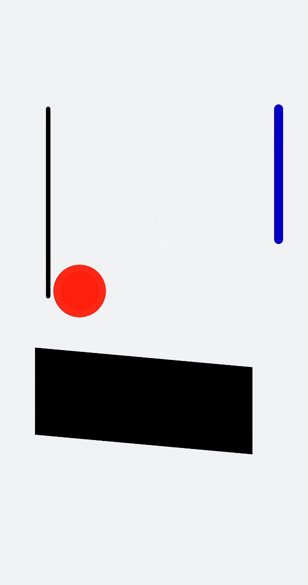
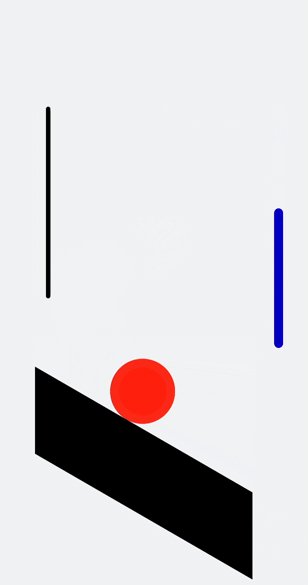
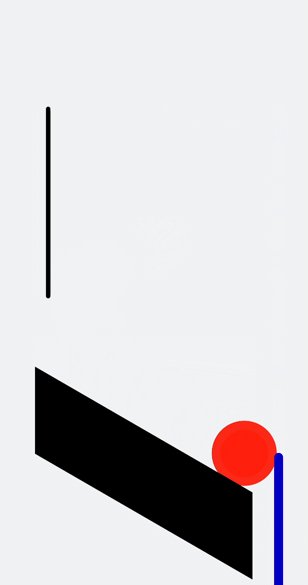
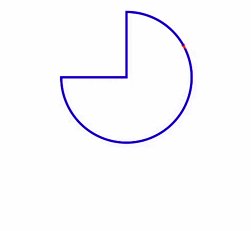
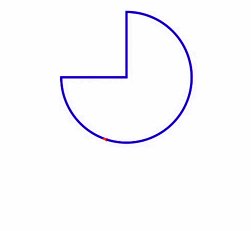
## 路径动画
在Svg的子组件[animateMotion](../reference/arkui-js/js-components-svg-animatemotion.md)中,通过path设置动画变化的路径。
```html
```

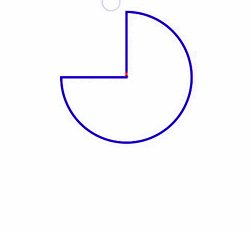
## animateTransform动画
在Svg的子组件[animateMotion](../reference/arkui-js/js-components-svg-animatetransform.md)中,通过attributeName绑定transform属性,type设置动画类型,from设置开始值,to设置结束值。
```html
```
```css
/* xxx.css */
.container {
flex-direction: column;
align-items: center;
width: 100%;
height: 100%;
background-color: #F1F3F5;
}
```