# Text
显示一段文本的组件。
> **说明:**
>
> 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 子组件
可以包含[Span](ts-basic-components-span.md)子组件。
## 接口
Text(content?: string | Resource)
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| -------- | -------- | -------- | -------- |
| content | string \| [Resource](ts-types.md#resource) | 否 | 文本内容。包含子组件Span时不生效,显示Span内容,并且此时text组件的样式不生效。
默认值:' ' |
## 属性
除支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
| ----------------------- | ----------------------------------- | ------------------------------------------- |
| textAlign | [TextAlign](ts-appendix-enums.md#textalign) | 设置多行文本的文本对齐方式。
默认值:TextAlign.Start |
| textOverflow | {overflow: [TextOverflow](ts-appendix-enums.md#textoverflow)} | 设置文本超长时的显示方式。
默认值:{overflow: TextOverflow.Clip}
**说明:**
文本截断是按字截断。例如,英文以单词为最小单位进行截断,若需要以字母为单位进行截断,可在字母间添加零宽空格:\u200B。
需配合`maxLines`使用,单独设置不生效。 |
| maxLines | number | 设置文本的最大行数。
默认值:Infinity
**说明:**
默认情况下,文本是自动折行的,如果指定此参数,则文本最多不会超过指定的行。如果有多余的文本,可以通过 `textOverflow`来指定截断方式。 |
| lineHeight | string \| number \| [Resource](ts-types.md#resource) | 设置文本的文本行高,设置值不大于0时,不限制文本行高,自适应字体大小,Length为number类型时单位为fp。 |
| decoration | {
type: TextDecorationType,
color?: [ResourceColor](ts-types.md#resourcecolor)
} | 设置文本装饰线样式及其颜色。
默认值:{
type: TextDecorationType.None,
color:Color.Black
} |
| baselineOffset | number \| string | 设置文本基线的偏移量。 |
| letterSpacing | number \| string | 设置文本字符间距。 |
| minFontSize | number \| string \| [Resource](ts-types.md#resource) | 设置文本最小显示字号。 |
| maxFontSize | number \| string \| [Resource](ts-types.md#resource) | 设置文本最大显示字号。 |
| textCase | [TextCase](ts-appendix-enums.md#textcase) | 设置文本大小写。
默认值:TextCase.Normal |
| copyOption9+ | [CopyOptions](ts-appendix-enums.md#copyoptions9) | 组件支持设置文本是否可复制粘贴。
默认值:CopyOptions.None |
> **说明:**
>
> 不支持Text内同时存在文本内容和Span子组件。如果同时存在,只显示Span内的内容。
## 示例
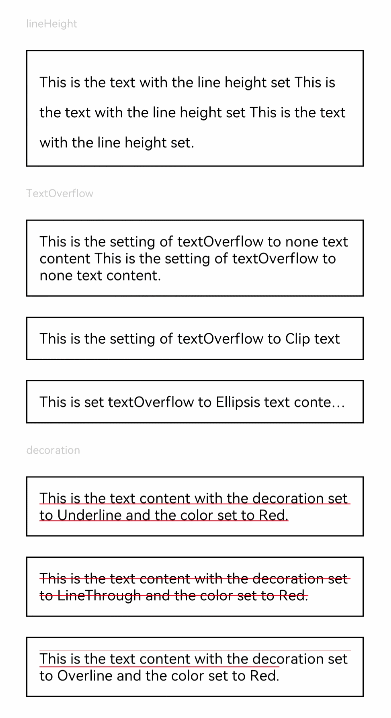
```ts
// xxx.ets
@Entry
@Component
struct TextExample1 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
Text('lineHeight').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text with the line height set This is the text with the line height set This is the text with the line height set.')
.lineHeight(25).fontSize(12).border({ width: 1 }).padding(10)
Text('TextOverflow').fontSize(9).fontColor(0xCCCCCC)
Text('This is the setting of textOverflow to none text content This is the setting of textOverflow to none text content.')
.textOverflow({ overflow: TextOverflow.None })
.fontSize(12).border({ width: 1 }).padding(10)
Text('This is the setting of textOverflow to Clip text content This is the setting of textOverflow to Clip text content.')
.textOverflow({ overflow: TextOverflow.Clip })
.maxLines(1).fontSize(12).border({ width: 1 }).padding(10)
Text('This is set textOverflow to Ellipsis text content This is set textOverflow to Ellipsis text content.'.split('').join('\u200B'))
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1).fontSize(12).border({ width: 1 }).padding(10)
Text('decoration').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with the decoration set to Underline and the color set to Red.')
.decoration({ type: TextDecorationType.Underline, color: Color.Red })
.fontSize(12).border({ width: 1 }).padding(10)
Text('This is the text content with the decoration set to LineThrough and the color set to Red.')
.decoration({ type: TextDecorationType.LineThrough, color: Color.Red })
.fontSize(12).border({ width: 1 }).padding(10)
Text('This is the text content with the decoration set to Overline and the color set to Red.')
.decoration({ type: TextDecorationType.Overline, color: Color.Red })
.fontSize(12).border({ width: 1 }).padding(10)
}.height(600).width(350).padding({ left: 35, right: 35, top: 35 })
}
}
```

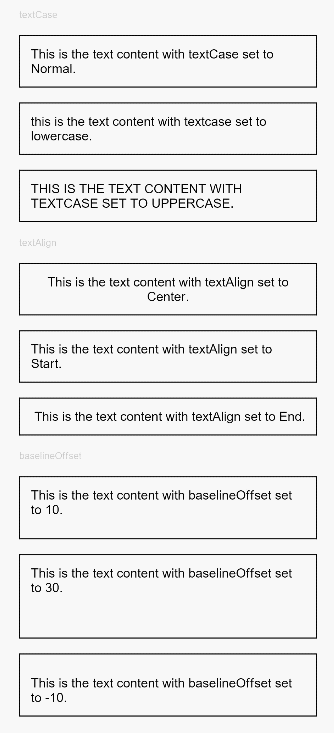
```ts
// xxx.ets
@Entry
@Component
struct TextExample2 {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
Text('textCase').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with textCase set to Normal.')
.textCase(TextCase.Normal)
.fontSize(12).border({ width: 1 }).padding(10).width('100%')
Text('This is the text content with textCase set to LowerCase.')
.textCase(TextCase.LowerCase)
.fontSize(12).border({ width: 1 }).padding(10).width('100%')
Text('This is the text content with textCase set to UpperCase.')
.textCase(TextCase.UpperCase)
.fontSize(12).border({ width: 1 }).padding(10)
Text('textAlign').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with textAlign set to Center.')
.textAlign(TextAlign.Center)
.fontSize(12).border({ width: 1 }).padding(10).width('100%')
Text('This is the text content with textAlign set to Start.')
.textAlign(TextAlign.Start)
.fontSize(12).border({ width: 1 }).padding(10).width('100%')
Text('This is the text content with textAlign set to End.')
.textAlign(TextAlign.End)
.fontSize(12).border({ width: 1 }).padding(10).width('100%')
Text('baselineOffset').fontSize(9).fontColor(0xCCCCCC)
Text('This is the text content with baselineOffset set to 10.')
.baselineOffset(10).fontSize(12).border({ width: 1 }).padding(10).width('100%')
Text('This is the text content with baselineOffset set to 30.')
.baselineOffset(30).fontSize(12).border({ width: 1 }).padding(10).width('100%')
Text('This is the text content with baselineOffset set to -10.')
.baselineOffset(-10).fontSize(12).border({ width: 1 }).padding(10).width('100%')
}.height(700).width(350).padding({ left: 35, right: 35, top: 35 })
}
}
```