# Swiper
滑块视图容器,提供子组件滑动轮播显示的能力。
> **说明:**
>
> 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 子组件
可以包含子组件。
> **说明:**
>
> 子组件类型:系统组件和自定义组件,支持渲染控制类型([if/else](../../quick-start/arkts-rendering-control-ifelse.md)、[ForEach](../../quick-start/arkts-rendering-control-foreach.md)和[LazyForEach](../../quick-start/arkts-rendering-control-lazyforeach.md))。
>
> Swiper子组件的visibility属性设置为None,Swiper的displayMode属性设置为SwiperDisplayMode.AutoLinear或displayCount属性设置为'auto'时,对应子组件在视窗内不占位,但不影响导航点个数。
>
> Swiper子组件的visibility属性设置为None,或者visibility属性设置为Hidden时,对应子组件不显示,但依然会在视窗内占位。
## 接口
Swiper(controller?: SwiperController)
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| ---------- | ------------------------------------- | ---- | -------------------- |
| controller | [SwiperController](#swipercontroller) | 否 | 给组件绑定一个控制器,用来控制组件翻页。 |
## 属性
除支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性,不支持[Menu控制](ts-universal-attributes-menu.md)。
| 名称 | 参数类型 | 描述 |
| ------------------------------------- | ---------------------------------------- | ---------------------------------------- |
| index | number | 设置当前在容器中显示的子组件的索引值。
默认值:0
**说明:**
设置小于0或大于等于子组件数量时,按照默认值0处理。
从API version 10开始,该属性支持[$$](../../quick-start/arkts-two-way-sync.md)双向绑定变量。 |
| autoPlay | boolean | 子组件是否自动播放。
默认值:false
**说明:**
loop为false时,自动轮播到最后一页时停止轮播。手势切换后不是最后一页时继续播放。 |
| interval | number | 使用自动播放时播放的时间间隔,单位为毫秒。
默认值:3000 |
| indicator10+ | [DotIndicator](#dotindicator) \| [DigitIndicator](#digitindicator) \| boolean | 设置可选导航点指示器样式。
\- DotIndicator:圆点指示器样式。
\- DigitIndicator:数字指示器样式。
\- boolean:是否启用导航点指示器。
默认值:true
默认类型:DotIndicator |
| loop | boolean | 是否开启循环。
设置为true时表示开启循环,在LazyForEach懒循环加载模式下,加载的组件数量建议大于5个。
默认值:true |
| duration | number | 子组件切换的动画时长,单位为毫秒。
默认值:400 |
| vertical | boolean | 是否为纵向滑动。
默认值:false |
| itemSpace | number \| string | 设置子组件与子组件之间间隙。
默认值:0
**说明:**
不支持设置百分比。 |
| displayMode | SwiperDisplayMode | 主轴方向上元素排列的模式,优先以displayCount设置的个数显示,displayCount未设置时本属性生效。
默认值:SwiperDisplayMode.Stretch |
| cachedCount8+ | number | 设置预加载子组件个数。
默认值:1
**说明:**
cachedCount只在Swiper使用[LazyForEach](../../quick-start/arkts-rendering-control-lazyforeach.md)时才生效。 |
| disableSwipe8+ | boolean | 禁用组件滑动切换功能。
默认值:false |
| curve8+ | [Curve](ts-appendix-enums.md#curve) \| string | 设置Swiper的动画曲线,默认为淡入淡出曲线,常用曲线参考[Curve枚举说明](ts-appendix-enums.md#curve),也可以通过[插值计算](../apis/js-apis-curve.md)模块提供的接口创建自定义的插值曲线对象。
默认值:Curve.Linear |
| indicatorStyle(deprecated) | {
left?: [Length](ts-types.md#length),
top?: [Length](ts-types.md#length),
right?: [Length](ts-types.md#length),
bottom?: [Length](ts-types.md#length),
size?: [Length](ts-types.md#length),
mask?: boolean,
color?: [ResourceColor](ts-types.md),
selectedColor?: [ResourceColor](ts-types.md)
} | 设置导航点样式:
\- left: 设置导航点距离Swiper组件左边的距离。
\- top: 设置导航点距离Swiper组件顶部的距离。
\- right: 设置导航点距离Swiper组件右边的距离。
\- bottom: 设置导航点距离Swiper组件底部的距离。
\- size: 设置导航点的直径,不支持设置百分比。默认值:6vp。
\- mask: 设置是否显示导航点蒙层样式。
\- color: 设置导航点的颜色。
\- selectedColor: 设置选中的导航点的颜色。
从API version 8开始支持,从API version 10开始不再维护,建议使用[indicator](#indicator10对象说明)代替。 |
| displayCount8+ | number\|string | 设置一页内元素显示个数。
默认值:1
**说明:**
字符串类型仅支持设置为'auto',显示效果同SwiperDisplayMode.AutoLinear。
使用number类型且设置小于等于0时,按默认值1显示。
使用number类型时,子组件按照主轴均分Swiper宽度(减去displayCount-1的itemSpace)的方式进行主轴拉伸(收缩)布局。 |
| effectMode8+ | [EdgeEffect](ts-appendix-enums.md#edgeeffect) | 滑动效果,目前支持的滑动效果参见EdgeEffect的枚举说明。
默认值:EdgeEffect.Spring
**说明:**
控制器接口调用时不生效回弹。 |
| displayArrow10+ | value:[ArrowStyle](#arrowstyle10) \| boolean,
isHoverShow?: boolean | 设置导航点箭头样式。
-value: 支持设置箭头和底板样式,异常场景使用ArrowStyle对象中的默认值。
\-isHoverShow:设置鼠标悬停时是否显示箭头。
默认值:false
**说明:**
isHoverShow为false时,常驻显示箭头,支持点击翻页。
isHoverShow为true时,只有在鼠标悬停时才会显示箭头,并支持点击翻页。 |
| nextMargin10+ |
[Length](ts-types.md#length)
| 后边距,用于露出后一项的一小部分。
默认值:0
**说明:**
仅当SwiperDisplayMode为STRETCH模式时生效。 |
| prevMargin10+ |
[Length](ts-types.md#length)
| 前边距,用于露出前一项的一小部分。
默认值:0
**说明:**
仅当SwiperDisplayMode为STRETCH模式时生效。 |
## SwiperDisplayMode枚举说明
| 名称 | 描述 |
| --------------------------------- | ---------------------------------------- |
| Stretch(deprecated) | Swiper滑动一页的宽度为Swiper组件自身的宽度。
从API verdion 10开始不再维护,建议使用STRETCH代替。 |
| AutoLinear(deprecated) | Swiper滑动一页的宽度为子组件宽度中的最大值。
从API verdion 10开始不再维护,建议使用AUTO_LINEAR代替。 |
| STRETCH10+ | Swiper滑动一页的宽度为Swiper组件自身的宽度。 |
| AUTO_LINEAR10+ | Swiper滑动一页的宽度为视窗内最左侧子组件的宽度。 |
## SwiperController
Swiper容器组件的控制器,可以将此对象绑定至Swiper组件,然后通过它控制翻页。
### showNext
showNext(): void
翻至下一页。翻页带动效切换过程,时长通过duration指定。
### showPrevious
showPrevious(): void
翻至上一页。翻页带动效切换过程,时长通过duration指定。
### finishAnimation
finishAnimation(callback?: () => void): void
停止播放动画。
**参数:**
| 参数名 | 参数类型 | 必填项 | 参数描述 |
| -------- | ---------- | ---- | -------- |
| callback | () => void | 否 | 动画结束的回调。 |
## Indicator10+
设置导航点距离Swiper组件距离。
| 参数名 | 参数类型 | 必填项 | 参数描述 |
| ------ | ---------------------------- | ---- | ---------------------------------------- |
| left | [Length](ts-types.md#length) | 否 | 设置导航点距离Swiper组件左边的距离。
默认值:0
单位:vp |
| top | [Length](ts-types.md#length) | 否 | 设置导航点距离Swiper组件顶部的距离。
默认值:0
单位:vp |
| right | [Length](ts-types.md#length) | 否 | 设置导航点距离Swiper组件右边的距离。
默认值:0
单位:vp |
| bottom | [Length](ts-types.md#length) | 否 | 设置导航点距离Swiper组件底部的距离。
默认值:0
单位:vp |
## DotIndicator10+
圆点指示器属性及功能继承自Indicator。
| 参数名 | 参数类型 | 必填项 | 参数描述 |
| ------------------ | ---------------------------------------- | ---- | ---------------------------------------- |
| itemWidth | [Length](ts-types.md#length) | 否 | 设置Swiper组件圆点导航指示器的宽。
默认值:6
单位:vp |
| itemHeight | [Length](ts-types.md#length) | 否 | 设置Swiper组件圆点导航指示器的高。
默认值:6
单位:vp |
| selectedItemWidth | [Length](ts-types.md#length) | 否 | 设置选中Swiper组件圆点导航指示器的宽。
默认值:6
单位:vp |
| selectedItemHeight | [Length](ts-types.md#length) | 否 | 设置选中Swiper组件圆点导航指示器的高。
默认值:6
单位:vp |
| mask | boolean | 否 | 设置是否显示Swiper组件圆点导航指示器的蒙版样式。
默认值:false |
| color | [ResourceColor](ts-types.md#resourcecolor) | 否 | 设置Swiper组件圆点导航指示器的颜色。
默认值:'\#182431'(10%透明度) |
| selectedColor | [ResourceColor](ts-types.md#resourcecolor) | 否 | 设置选中Swiper组件圆点导航指示器的颜色。
默认值:'\#007DFF' |
## DigitIndicator10+
数字指示器属性及功能继承自Indicator。
| 参数名 | 参数类型 | 必填项 | 参数描述 |
| ----------------- | ---------------------------------------- | ---- | ---------------------------------------- |
| fontColor | [ResourceColor](ts-types.md#resourcecolor) | 否 | 设置Swiper组件数字导航点的字体颜色。
默认值:'\#ff182431' |
| selectedFontColor | [ResourceColor](ts-types.md#resourcecolor) | 否 | 设置选中Swiper组件数字导航点的字体颜色。
默认值:'\#ff182431' |
| digitFont | {
size?:[Length](ts-types.md#length)
weight?:number \| [FontWeight](ts-appendix-enums.md#fontweight) \| string
} | 否 | 设置Swiper组件数字导航点的字体样式:
\- size:数字导航点指示器的字体大小。
默认值:14vp
\- weight:数字导航点指示器的字重。 |
| selectedDigitFont | {
size?:[Length](ts-types.md#length)
weight?:number \| [FontWeight](ts-appendix-enums.md#fontweight) \| string
} | 否 | 设置选中Swiper组件数字导航点的字体样式:
\- size:数字导航点选中指示器的字体大小。
默认值:14vp
\- weight:数字导航点选中指示器的字重。 |
## ArrowStyle10+
左右箭头属性。
| 参数名 | 参数类型 | 必填项 | 参数描述 |
| ---------------- | ---------------------------------------- | ---- | ---------------------------------------- |
| isShowBackground | boolean | 否 | 设置箭头底板是否显示。
默认值:false |
| isSidebarMiddle | boolean | 否 | 设置箭头显示位置。
默认值:false
默认显示在导航点指示器两侧。 |
| backgroundSize | [Length](ts-types.md#length) | 否 | 设置底板大小。
在导航点两侧显示:
默认值:24vp
在组件两侧显示:
默认值:32vp
不支持设置百分比。 |
| backgroundColor | [ResourceColor](ts-types.md#resourcecolor) | 否 | 设置底板颜色。
在导航点两侧显示:
默认值:\#19182431
在组件两侧显示:
默认值:\#00000000 |
| arrowSize | [Length](ts-types.md#length) | 否 | 设置箭头大小。
在导航点两侧显示时:
默认值:18vp
在组件两侧显示时:
默认值:24vp
**说明:**
isShowBackground为true时,arrowSize为backgroundSize的3/4。
不支持设置百分比。 |
| arrowColor | [ResourceColor](ts-types.md#resourcecolor) | 否 | 设置箭头颜色。
默认值:\#182431 |
## 事件
除支持[通用事件](ts-universal-events-click.md)外,还支持以下事件:
| 名称 | 功能描述 |
| ---------------------------------------- | ---------------------------------------- |
| onChange(event: (index: number) => void) | 当前显示的子组件索引变化时触发该事件,返回值为当前显示的子组件的索引值。
- index:当前显示元素的索引。
**说明:**
Swiper组件结合LazyForEach使用时,不能在onChange事件里触发子页面UI的刷新。 |
| onAnimationStart9+(event: (index: number) => void) | 切换动画开始时触发该回调。
- index:当前显示元素的索引。
**说明:**
参数为动画开始前的index值(不是最终结束动画的index值),多列Swiper时,index为最左侧组件的索引。 |
| onAnimationEnd9+(event: (index: number) => void) | 切换动画结束时触发该回调。
- index:当前显示元素的索引。
**说明:**
当Swiper切换动效结束时触发,包括动画过程中手势中断,通过SwiperController调用finishAnimatio。参数为动画结束后的index值,多列Swiper时,index为最左侧组件的索引。 |
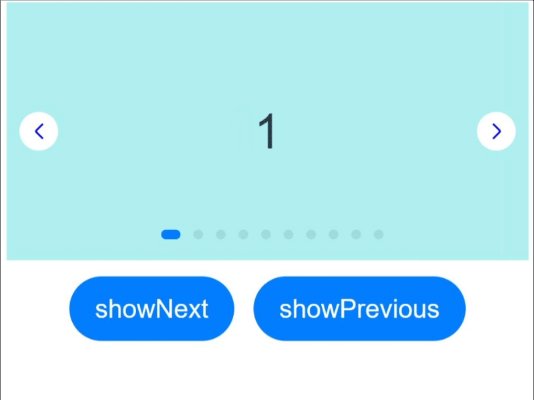
## 示例
```ts
// xxx.ets
class MyDataSource implements IDataSource {
private list: number[] = []
private listener: DataChangeListener
constructor(list: number[]) {
this.list = list
}
totalCount(): number {
return this.list.length
}
getData(index: number): any {
return this.list[index]
}
registerDataChangeListener(listener: DataChangeListener): void {
this.listener = listener
}
unregisterDataChangeListener() {
}
}
@Entry
@Component
struct SwiperExample {
private swiperController: SwiperController = new SwiperController()
private data: MyDataSource = new MyDataSource([])
aboutToAppear(): void {
let list = []
for (var i = 1; i <= 10; i++) {
list.push(i.toString());
}
this.data = new MyDataSource(list)
}
build() {
Column({ space: 5 }) {
Swiper(this.swiperController) {
LazyForEach(this.data, (item: string) => {
Text(item).width('90%').height(160).backgroundColor(0xAFEEEE).textAlign(TextAlign.Center).fontSize(30)
}, item => item)
}
.cachedCount(2)
.index(1)
.autoPlay(true)
.interval(4000)
.indicator(true)
.loop(true)
.duration(1000)
.itemSpace(0)
.displayArrow({
isShowBackground:true,
isSidebarMiddle:true,
backgroundSize:24,
backgroundColor:Color.White,
arrowSize:18,
arrowColor:Color.Blue},false)
.curve(Curve.Linear)
.onChange((index: number) => {
console.info(index.toString())
})
Row({ space: 12 }) {
Button('showNext')
.onClick(() => {
this.swiperController.showNext()
})
Button('showPrevious')
.onClick(() => {
this.swiperController.showPrevious()
})
}.margin(5)
}.width('100%')
.margin({ top: 5 })
}
}
```