# Slider开发指导
Slider为滑动条组件,用来快速调节音量、亮度等。具体用法请参考[Slider](../reference/arkui-js/js-components-basic-slider.md)。
## 创建Slider组件
在pages/index目录下的hml文件中创建一个Slider组件。
```
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
background-color: #F1F3F5;
flex-direction: column;
justify-content: center;
align-items: center;
}
```

## 设置样式和属性
Slider组件通过color、selected-color、block-color样式分别为滑动条设置背景颜色、已选择颜色和滑块颜色。
```
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
.sli{
color: #fcfcfc;
scrollbar-color: aqua;
background-color: #b7e3f3;
}
```

通过添加mix、max、value、step、mode属性分别为滑动条设置最小值、最大值、初始值、滑动步长和滑动条样式。
```
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
```

>  **说明:**
> mode属性为滑动条样式,仅在手机和平板上生效,可选值为:
>
> - outset:滑块在滑杆上;
>
> - inset:滑块在滑杆内。
## 绑定事件
向Rating组件添加change事件,添加时需要传入ChangeEvent参数。
```
slider start value is {{startValue}}
slider current value is {{currentValue}}
slider end value is {{endValue}}
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
```
```
// xxx.js
export default {
data: {
value: 0,
startValue: 0,
currentValue: 0,
endValue: 0,
},
setvalue(e) {
if (e.mode == "start") {
this.value = e.value;
this.startValue = e.value;
} else if (e.mode == "move") {
this.value = e.value;
this.currentValue = e.value;
} else if (e.mode == "end") {
this.value = e.value;
this.endValue = e.value;
}
}
}
```

## 场景示例
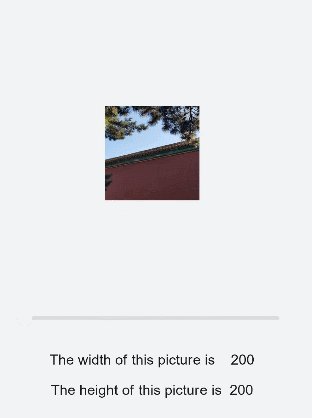
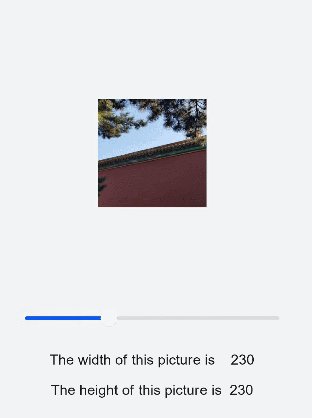
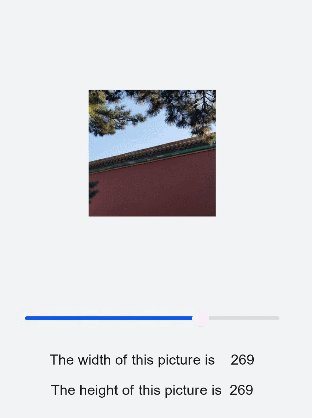
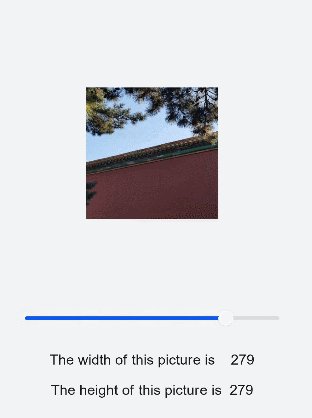
开发者可以通过调整滑动条的值来改变图片大小,并且动态打印当前图片的宽和高。
```
The width of this picture is {{WidthVal}}
The height of this picture is {{HeightVal}}
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
.txt{
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
top: 65%;
}
text{
margin-top: 30px;
}
```
```
// xxx.js
export default{
data: {
value: 0,
WidthVal: 200,
HeightVal: 200
},
setvalue(e) {
this.WidthVal = 200 + e.value;
this.HeightVal = 200 + e.value
}
}
```