\
| 定义段落。 | \这是一个段落\
| | \这是一个段落\
这是换行段落\
这个一个段落\
\这是一个段落\
| | \\这是带有下划线的段落\\
| | \ | 定义HTML文档的样式信息。 | \ | | style | 属性规定元素的行内样式,写在标签内部,在使用的时候需用引号来进行区分,并以; 间隔样式,style='width: 500px;height: 500px;border: 1px soild;margin: 0 auto;'。 | \这是一个段落。\
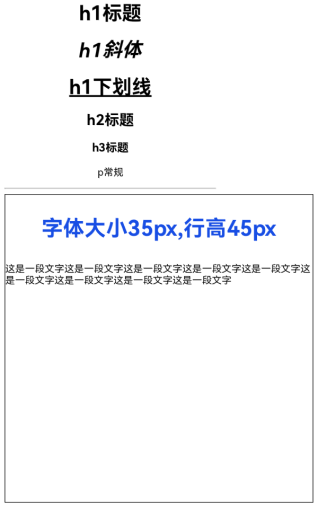
| | \ | 用于定义客户端文本,比如JavaScript。 | \ | ## 示例 示例效果请以真机运行为准,当前IDE预览器不支持。 ```ts // xxx.ets @Entry @Component struct RichTextExample { @State data: string = 'p常规
字体大小35px,行高45px
' + '' + '
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
'; build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { RichText(this.data) .onStart(() => { console.info('RichText onStart'); }) .onComplete(() => { console.info('RichText onComplete'); }) } } } ```