# 背景设置
设置组件的背景样式。
> **说明:**
>
> 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 属性
| 名称 | 参数类型 | 描述 |
| -------- | -------- | -------- |
| backgroundColor | [ResourceColor](ts-types.md#resourcecolor) | 设置组件的背景色。
从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| backgroundImage | src: [ResourceStr](ts-types.md#resourcestr),
repeat?: [ImageRepeat](ts-appendix-enums.md#imagerepeat) | src:图片地址,支持网络图片资源和本地图片资源地址(不支持svg类型的图片)。
repeat:设置背景图片的重复样式,默认不重复。
从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| backgroundImageSize | {
width?: [Length](ts-types.md#length),
height?: [Length](ts-types.md#length)
} \| [ImageSize](ts-appendix-enums.md#imagesize) | 设置背景图像的高度和宽度。当输入为{width: Length, height: Length}对象时,如果只设置一个属性,则第二个属性保持图片原始宽高比进行调整。默认保持原图的比例不变。
默认值:ImageSize.Auto
从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| backgroundImagePosition | [Position](ts-types.md#position8) \| [Alignment](ts-appendix-enums.md#alignment) | 设置背景图在组件中显示位置,即相对于组件左上角的坐标。
默认值:
{
x: 0,
y: 0
}
x和y值设置百分比时,偏移量是相对组件自身宽高计算的。
从API version 9开始,该接口支持在ArkTS卡片中使用。 |
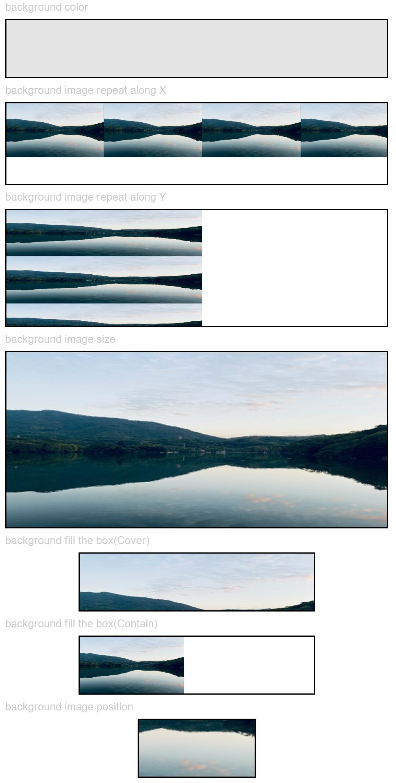
## 示例
```ts
// xxx.ets
@Entry
@Component
struct BackgroundExample {
build() {
Column({ space: 5 }) {
Text('background color').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row().width('90%').height(50).backgroundColor(0xE5E5E5).border({ width: 1 })
Text('background image repeat along X').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.backgroundImage('/comment/bg.jpg', ImageRepeat.X)
.backgroundImageSize({ width: '250px', height: '140px' })
.width('90%')
.height(70)
.border({ width: 1 })
Text('background image repeat along Y').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.backgroundImage('/comment/bg.jpg', ImageRepeat.Y)
.backgroundImageSize({ width: '500px', height: '120px' })
.width('90%')
.height(100)
.border({ width: 1 })
Text('background image size').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.width('90%').height(150)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize({ width: 1000, height: 500 })
.border({ width: 1 })
Text('background fill the box(Cover)').fontSize(9).width('90%').fontColor(0xCCCCCC)
// 不保准图片完整的情况下占满盒子
Row()
.width(200)
.height(50)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.Cover)
.border({ width: 1 })
Text('background fill the box(Contain)').fontSize(9).width('90%').fontColor(0xCCCCCC)
// 保准图片完整的情况下放到最大
Row()
.width(200)
.height(50)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize(ImageSize.Contain)
.border({ width: 1 })
Text('background image position').fontSize(9).width('90%').fontColor(0xCCCCCC)
Row()
.width(100)
.height(50)
.backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat)
.backgroundImageSize({ width: 1000, height: 560 })
.backgroundImagePosition({ x: -500, y: -300 })
.border({ width: 1 })
}
.width('100%').height('100%').padding({ top: 5 })
}
}
```