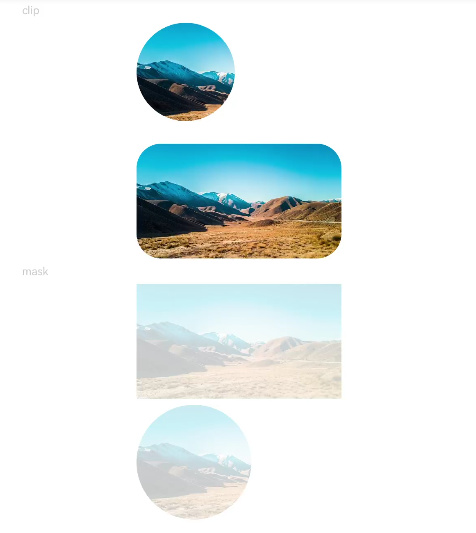
Specifies a clip mode. The value Shape indicates that the current component is cropped based on the specified shape. The value boolean specifies whether to clip the component based on the edge outline.
mask
Shape
-
Adds a mask of the specified shape to the current component.
## Example
```
@Entry
@Component
struct ClipAndMaskExample {
build() {
Column({ space: 5 }) {
Text('clip').fontSize(9).width('90%').fontColor(0xCCCCCC)
// Clip the image by using a circle with a diameter of 280px.
Image('/comment/bg.jpg')
.clip(new Circle({ width: 80, height: 80 }))
.width('500px').height('280px')
Row() {
Image('/comment/bg.jpg').width('500px').height('280px')
}
.clip(true)
.borderRadius(20)
Text('mask').fontSize(9).width('90%').fontColor(0xCCCCCC)
// Add a 500 px x 280 px mask to the image.
Image('/comment/bg.jpg')
.mask(new Rect({ width: '500px', height: '280px' }).fill(Color.Gray))
.width('500px').height('280px')
// Add a 280 px x 280 px circle mask to the image.
Image('/comment/bg.jpg')
.mask(new Circle({ width: '280px', height: '280px' }).fill(Color.Gray))
.width('500px').height('281px')
}
.width('100%')
.margin({ top: 5 })
}
}
```