# Focus Control
Focus control attributes set whether a component is focusable, how it participates in sequential keyboard navigation,
> **NOTE**** and **\**, are focusable by default. Other components, such as **\** and **\**, are not focusable by default. |
| tabIndex9+ | number | How the current component participates in sequential keyboard navigation.9+ | boolean | Whether to set the current component as the default focus of the page. This attribute takes effect only when the page is new and accessed for the first time.9+ | boolean | Whether to set the current component as the default focus of the parent container. This attribute takes effect only when the container is new and has focus for the first time.9+ | boolean | Whether the current component is focusable on touch.9+
### requestFocus9+
requestFocus(value: string): boolean
Requests the focus to move to the specified component. This API can be used in global method statements.
**Parameters**
| Name| Type| Mandatory| Description|
| ----- | ------ | ---- | ---- |
| value | string | Yes | String bound to the target component using the **key(value: string)**.|
**Return value**
| Type| Description|
| ------- | ---- |
| boolean | Returns whether the focus is successfully moved to the target component. Returns **true** if the specified component exists and the focus is successfully moved to the target component; returns **false** otherwise.|
> **NOTE****, **\**, **\**, **\**, and **\**. Currently, the running effect of the focus event can be displayed only on a real device.
## Example
### Example 1
defaultFocus/groupDefaultFocus/focusOnTouch:
**defaultFocus** sets the bound component as the initial focus of the page after the page is created. **groupDefaultFocus** sets the bound component as the initial focus of the **tabIndex** container after the container is created. **focusOnTouch** sets the bound component to obtain focus upon being clicked.
```ts
// focusTest.ets
@Entry
@Component
struct FocusableExample {
@State inputValue: string = ''
build() {
Scroll() {
Row({ space: 20 }) {
Column({ space: 20 }) {
Column({ space: 5 }) {
Button('Group1')
.width(165)
.height(40)
.fontColor(Color.White)
.focusOnTouch(true) // The button is focusable on touch.
Row({ space: 5 }) {
Button()
.width(80)
.height(40)
.fontColor(Color.White)
Button()
.width(80)
.height(40)
.fontColor(Color.White)
.focusOnTouch(true) // The button is focusable on touch.
}
Row({ space: 5 }) {
Button()
.width(80)
.height(40)
.fontColor(Color.White)
Button()
.width(80)
.height(40)
.fontColor(Color.White)
}
}.borderWidth(2).borderColor(Color.Red).borderStyle(BorderStyle.Dashed)
.tabIndex(1) // This column is the initial component to have focus in sequential keyboard navigation.
Column({ space: 5 }) {
Button('Group2')
.width(165)
.height(40)
.fontColor(Color.White)
Row({ space: 5 }) {
Button()
.width(80)
.height(40)
.fontColor(Color.White)
Button()
.width(80)
.height(40)
.fontColor(Color.White)
.groupDefaultFocus(true) // The button obtains focus when its upper-level column is in focus.
}
Row({ space: 5 }) {
Button()
.width(80)
.height(40)
.fontColor(Color.White)
Button()
.width(80)
.height(40)
.fontColor(Color.White)
}
}.borderWidth(2).borderColor(Color.Green).borderStyle(BorderStyle.Dashed)
.tabIndex(2) // This column is the second component to have focus in sequential keyboard navigation.
}
Column({ space: 5 }) {
TextInput({placeholder: 'input', text: this.inputValue})
.onChange((value: string) => {
this.inputValue = value
})
.defaultFocus(true) // This component is the initial default focus of the page.
Button('Group3')
.width(165)
.height(40)
.fontColor(Color.White)
Row({ space: 5 }) {
Button()
.width(80)
.height(40)
.fontColor(Color.White)
Button()
.width(80)
.height(40)
.fontColor(Color.White)
}
Button()
.width(165)
.height(40)
.fontColor(Color.White)
Row({ space: 5 }) {
Button()
.width(80)
.height(40)
.fontColor(Color.White)
Button()
.width(80)
.height(40)
.fontColor(Color.White)
}
Button()
.width(165)
.height(40)
.fontColor(Color.White)
Row({ space: 5 }) {
Button()
.width(80)
.height(40)
.fontColor(Color.White)
Button()
.width(80)
.height(40)
.fontColor(Color.White)
}
}.borderWidth(2).borderColor(Color.Orange).borderStyle(BorderStyle.Dashed)
.tabIndex(3) // This column is the third component to have focus in sequential keyboard navigation.
}.alignItems(VerticalAlign.Top)
}
}
}
```
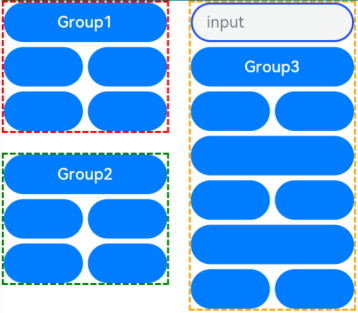
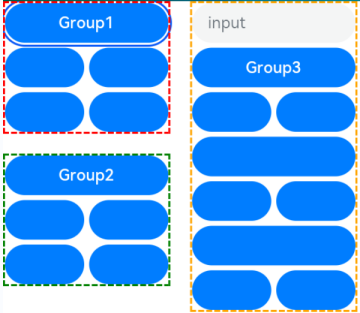
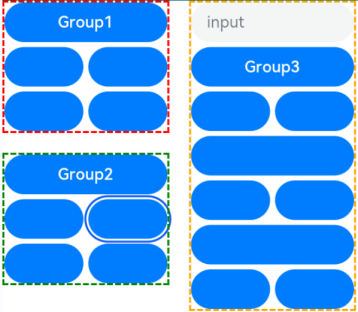
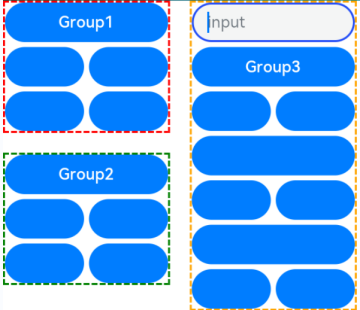
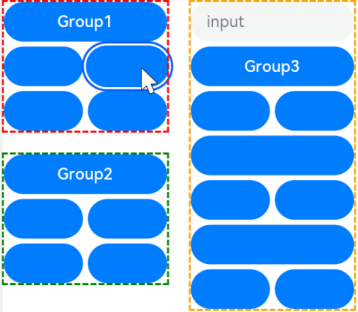
Diagrams:
When you press the Tab button for the first time, the focus switches to the component bound to **defaultFocus**.

When you press Tab button for the second time, the focus switches to the container that matches **tabIndex(1)** and automatically moves to the component bound to **groupDefaultFocus**.

When you press Tab button for the third time, the focus switches to the container that matches **tabIndex(2)** and automatically moves to the component bound to **groupDefaultFocus**.

When you press Tab button for the fourth time, the focus switches to the container that matches **tabIndex(3)** and automatically moves to the component bound to **groupDefaultFocus**.

Click the component bound to **focusOnTouch**. The component then obtains the focus.

### Example 2
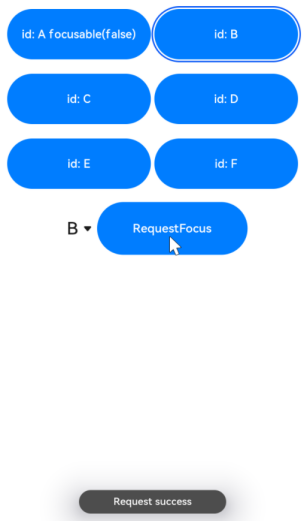
Sample code for **focusControl.requestFocus**:
Use the **focusContrl.requestFocus** API to enable a specified component to obtain the focus.
```ts
// requestFocus.ets
import prompt from '@system.prompt';
@Entry
@Component
struct RequestFocusExample {
@State idList: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'LastPageId']
@State selectId: string = 'LastPageId'
build() {
Column({ space:20 }){
Row({space: 5}) {
Button("id: " + this.idList[0] + " focusable(false)")
.width(200).height(70).fontColor(Color.White)
.key(this.idList[0])
.focusable(false)
Button("id: " + this.idList[1])
.width(200).height(70).fontColor(Color.White)
.key(this.idList[1])
}
Row({space: 5}) {
Button("id: " + this.idList[2])
.width(200).height(70).fontColor(Color.White)
.key(this.idList[2])
Button("id: " + this.idList[3])
.width(200).height(70).fontColor(Color.White)
.key(this.idList[3])
}
Row({space: 5}) {
Button("id: " + this.idList[4])
.width(200).height(70).fontColor(Color.White)
.key(this.idList[4])
Button("id: " + this.idList[5])
.width(200).height(70).fontColor(Color.White)
.key(this.idList[5])
}
Row({space: 5}) {
Select([{value: this.idList[0]},
{value: this.idList[1]},
{value: this.idList[2]},
{value: this.idList[3]},
{value: this.idList[4]},
{value: this.idList[5]},
{value: this.idList[6]}])
.value(this.selectId)
.onSelect((index: number) => {
this.selectId = this.idList[index]
})
Button("RequestFocus")
.width(200).height(70).fontColor(Color.White)
.onClick(() => {
var res = focusControl.requestFocus(this.selectId) // Enable the component selected by this.selectId to obtain the focus.
if (res) {
prompt.showToast({message: 'Request success'})
} else {
prompt.showToast({message: 'Request failed'})
}
})
}
}.width('100%').margin({ top:20 })
}
}
```
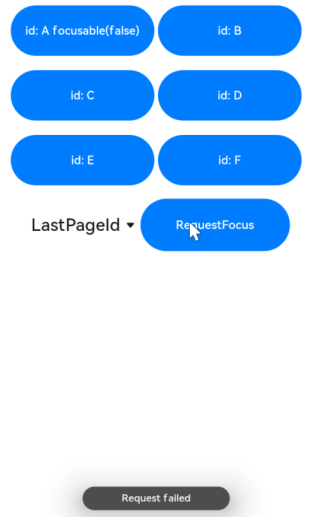
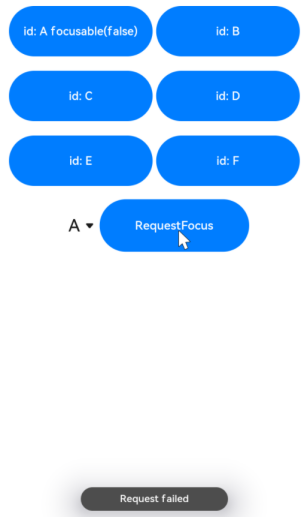
Diagrams:
Press the Tab button to activate the focus state.
Request focus for a component that does not exist.

Request focus for a component that is not focusable.

Request focus for a focusable component.