# animateTransform
>  **说明:**
> 该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
transform动效,支持的组件范围:
<circle>, <ellipse>, <line>, <path>, <polygon>, <polyline>, <rect>, <text>
## 权限列表
无
## 子组件
不支持。
## 属性
支持animate属性和以下表格中的属性。
| 名称 | 类型 | 默认值 | 必填 | 描述 |
| -------- | -------- | -------- | -------- | -------- |
| type | [translate \| scale \| rotate \| skewX \| skewY] | - | 是 | 设置transform动画的类型 |
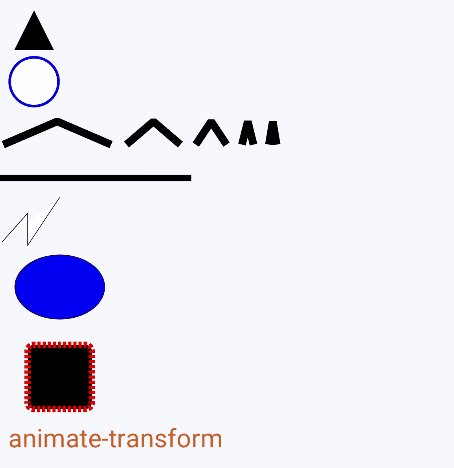
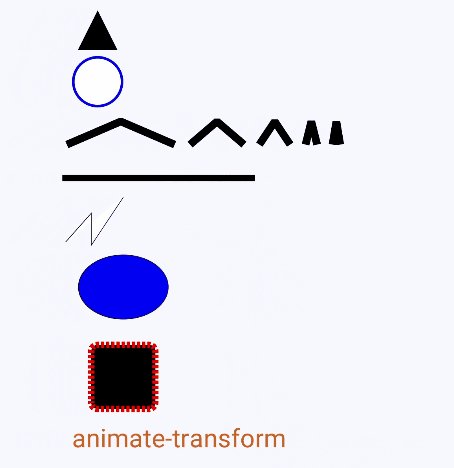
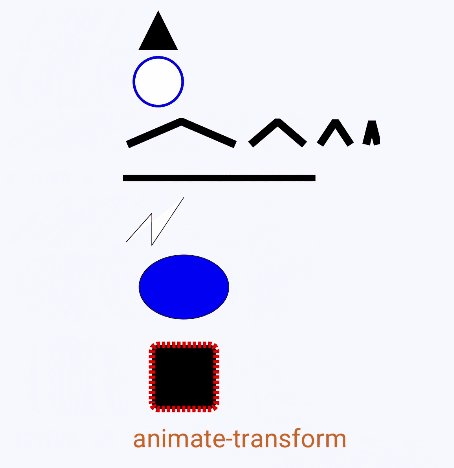
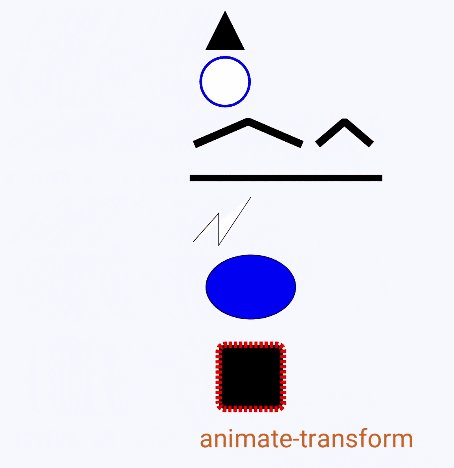
## 示例
```
```
```
/* xxx.css */
.container {
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
background-color: #f8f8ff;
}
.back_container {
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
height: 1000px;
width: 1080px;
}
```

动画叠加
```
```
```
/* xxx.css */
.container {
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
background-color: #f8f8ff;
}
.back_container {
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
height: 1000px;
width: 1080px;
}
```

涉及组件示例
```
```
```
/* xxx.css */
.container {
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
background-color: #f8f8ff;
}
.back_container {
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
height: 1000px;
width: 1080px;
}
```