# Defining Animations for SVG Components
You can use child components in the <svg> component to animate attributes over time.
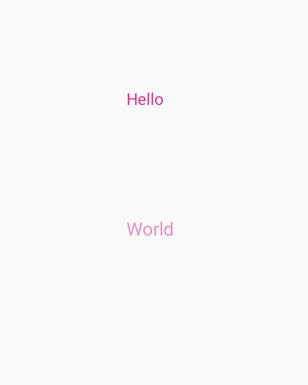
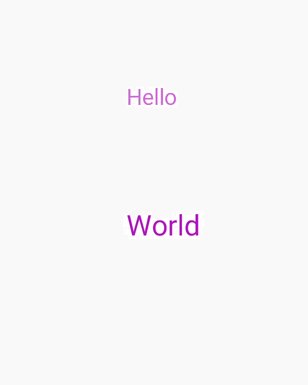
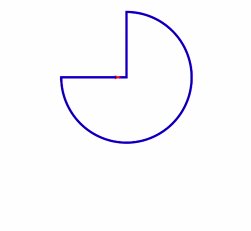
#### Attribute Style Animation
In the [animate](../reference/arkui-js/js-components-svg-animate.md) child component of the <svg> component, set attributeName to the attribute you want to animate, set from to the animation start value, and set to to the animation end value.
```
```

>  NOTE:
> When values is also set, the from and to settings do not take effect.
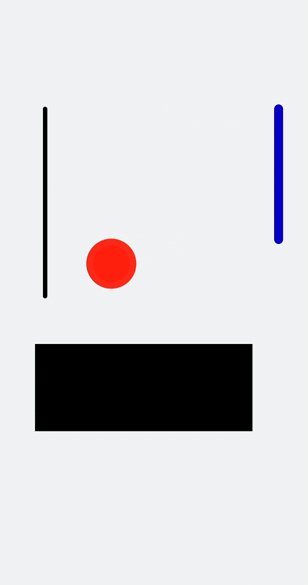
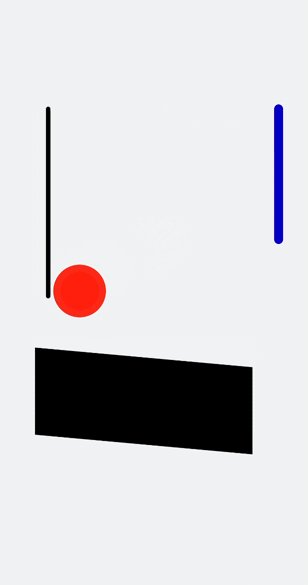
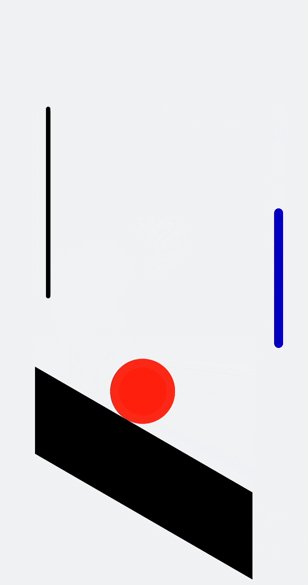
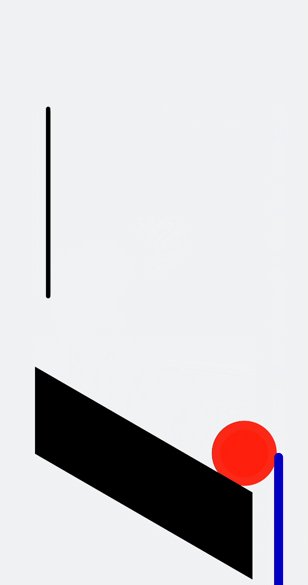
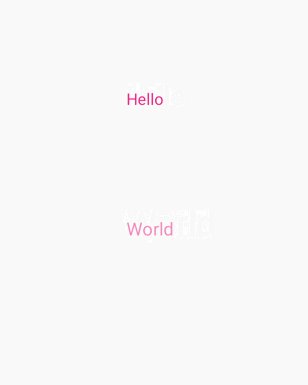
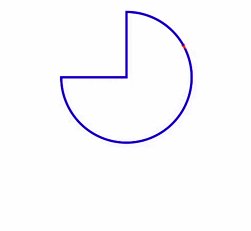
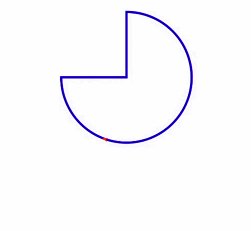
#### Motion Path Animation
In the [animateMotion](../reference/arkui-js/js-components-svg-animatemotion.md) child component of the <svg> component, set path to define a shape for the animation.
```
```

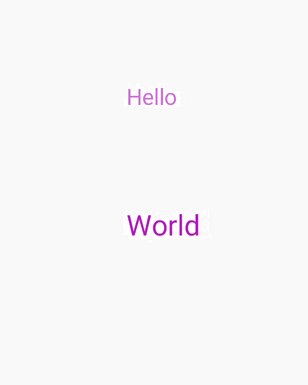
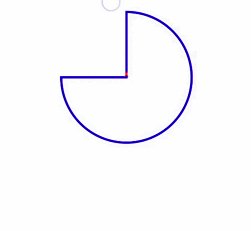
#### animateTransform Animation
In the [animateTransform](../reference/arkui-js/js-components-svg-animatetransform.md) child component of the <svg> component, set attributeName to bind the corresponding attribute to the transform attribute, and set type to the animation type, from to the start value, and to to the end value.
```
```
```
/* xxx.css */
.container {
flex-direction: column;
align-items: center;
width: 100%;
height: 100%;
background-color: #F1F3F5;
}
```