# SideBarContainer
提供侧边栏可以显示和隐藏的侧边栏容器,通过子组件定义侧边栏和内容区,第一个子组件表示侧边栏,第二个子组件表示内容区。
> **说明:**
>
> 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 子组件
可以包含子组件。
> **说明:**
>
> - 子组件类型:系统组件和自定义组件,不支持渲染控制类型([if/else](../../quick-start/arkts-rendering-control-ifelse.md)、[ForEach](../../quick-start/arkts-rendering-control-foreach.md)和[LazyForEach](../../quick-start/arkts-rendering-control-lazyforeach.md))。
> - 子组件个数:必须且仅包含2个子组件。
> - 子组件个数异常时:3个或以上子组件,显示第一个和第二个。1个子组件,显示侧边栏,内容区为空白。
## 接口
SideBarContainer( type?: SideBarContainerType )
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| -------- | -------- | -------- | -------- |
| type | SideBarContainerType | 否 | 设置侧边栏的显示类型。
默认值:SideBarContainerType.Embed |
## SideBarContainerType枚举说明
| 名称 | 描述 |
| -------- | -------- |
| Embed | 侧边栏嵌入到组件内,和内容区并列显示。 |
| Overlay | 侧边栏浮在内容区上面。 |
| AUTO | 组件尺寸大于等于minSideBarWidth+minContentWidth时,采用Embed模式显示。
组件尺寸小于minSideBarWidth+minContentWidth时,采用Overlay模式显示。
未设置minSideBarWidth或minContentWidth时,会使用未设置接口的默认值进行计算,若计算的值小于600vp,则使用600vp做为模式切换的断点值。|
## 属性
除支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
| -------- | -------- | -------- |
| showSideBar | boolean | 设置是否显示侧边栏。
默认值:true
从API version 10开始,该属性支持[$$](../../quick-start/arkts-two-way-sync.md)双向绑定变量。 |
| controlButton | [ButtonStyle](#buttonstyle对象说明) | 设置侧边栏控制按钮的属性。 |
| showControlButton | boolean | 设置是否显示控制按钮。
默认值:true |
| sideBarWidth | number \| [Length](ts-types.md#length)9+ | 设置侧边栏的宽度。
默认值:240vp
单位:vp
**说明:**
API version 9及以下版本默认值为200vp,API version 10的默认值为240vp。
设置为小于0的值时按默认值显示。
受最小宽度和最大宽度限制,不在限制区域内取最近的点。
sideBarWidth优先于侧边栏子组件width,sideBarWidth未设置时默认值优先级高于侧边栏子组件width。 |
| minSideBarWidth | number \| [Length](ts-types.md#length)9+ | 设置侧边栏最小宽度。
默认值:240vp
单位:vp
**说明:**
API version 9及以下版本默认值为200vp,API version 10的默认值为240vp。
设置为小于0的值时按默认值显示。
值不能超过侧边栏容器本身宽度,超过使用侧边栏容器本身宽度。
minSideBarWidth优先于侧边栏子组件minWidth,minSideBarWidth未设置时默认值优先级低于侧边栏子组件minWidth。 |
| maxSideBarWidth | number \| [Length](ts-types.md#length)9+ | 设置侧边栏最大宽度。
默认值:280vp
单位:vp
**说明:**
设置为小于0的值时按默认值显示。
值不能超过侧边栏容器本身宽度,超过使用侧边栏容器本身宽度。
maxSideBarWidth优先于侧边栏子组件maxWidth,maxSideBarWidth未设置时默认值优先级低于侧边栏子组件maxWidth。 |
| autoHide9+ | boolean | 设置当侧边栏拖拽到小于最小宽度后,是否自动隐藏。
默认值:true
**说明:**
受minSideBarWidth属性方法影响,minSideBarWidth属性方法未设置值使用默认值。
拖拽过程中判断是否要自动隐藏。小于最小宽度时需要阻尼效果触发隐藏(越界一段距离) |
| sideBarPosition9+ | [SideBarPosition](#sidebarposition9枚举说明) | 设置侧边栏显示位置。
默认值:SideBarPosition.Start |
| divider10+ | [DividerStyle](#dividerstyle10对象说明) \| null | 设置分割线的样式。
- 默认为DividerStyle:显示分割线。
- null:不显示分割线。 |
| minContentWidth10+ | [Dimension](ts-types.md#dimension10) | SideBarContainer组件内容区的最小宽度。
默认值:360vp
单位:vp
**说明:**
设置为小于0的值时按默认值显示。
Embed场景下,增大组件尺寸时仅增大内容区的尺寸,缩小组件尺寸时,先缩小内容区的尺寸至minContentWidth,然后再缩小侧边栏的尺寸,当缩小侧边栏的尺寸至minSideBarWidth后,继续缩小组件尺寸时,会保持侧边栏最小尺寸,继续缩小内容区尺寸,内容区尺寸可以缩小至0vp。
minContentWidth优先于侧边栏的maxSideBarWidth与sideBarWidth属性,minContentWidth未设置时默认值优先级低于设置的minSideBarWidth与maxSideBarWidth属性。 |
## ButtonStyle对象说明
| 名称 | 参数类型 | 必填 | 描述 |
| -------- | -------- | -------- | -------- |
| left | number | 否 | 设置侧边栏控制按钮距离容器左界限的间距。
默认值:16vp
单位:vp |
| top | number | 否 | 设置侧边栏控制按钮距离容器上界限的间距。
默认值:48vp
单位:vp |
| width | number | 否 | 设置侧边栏控制按钮的宽度。
默认值:
API version 9及之前版本:32vp
从API version 10开始:24vp
单位:vp |
| height | number | 否 | 设置侧边栏控制按钮的高度。
默认值:
API version 9及之前版本:32vp
从API version 10开始:24vp
单位:vp |
| icons | {
shown: string \| PixelMap \| [Resource](ts-types.md) ,
hidden: string \| PixelMap \| [Resource](ts-types.md) ,
switching?: string \| PixelMap \| [Resource](ts-types.md)
} | 否 | 设置侧边栏控制按钮的图标:
- shown: 设置侧边栏显示时控制按钮的图标。
**说明:**
资源获取错误时,使用默认图标。
- hidden: 设置侧边栏隐藏时控制按钮的图标。
- switching:设置侧边栏显示和隐藏状态切换时控制按钮的图标。 |
## SideBarPosition9+枚举说明
| 名称 | 描述 |
| -------- | -------- |
| Start | 侧边栏位于容器左侧。 |
| End | 侧边栏位于容器右侧。 |
## DividerStyle10+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
| ----------- | ------------- | ---- | ---------------------------------------- |
| strokeWidth | [Length](ts-types.md#length) | 是 | 分割线的线宽。
默认值:1vp
单位:vp |
| color | [ResourceColor](ts-types.md#resourcecolor) | 否 | 分割线的颜色。
默认值:#000000,3% |
| startMargin | [Length](ts-types.md#length) | 否 | 分割线与侧边栏顶端的距离。
默认值:0 |
| endMargin | [Length](ts-types.md#length) | 否 | 分割线与侧边栏底端的距离。
默认值:0 |
> **说明:**
>
> 针对侧边栏子组件设置[通用属性宽高](ts-universal-attributes-size.md)时,宽高都不生效。
> 针对侧边栏内容区设置[通用属性宽高](ts-universal-attributes-size.md)时,宽高都不生效,默认占满SideBarContainer的剩余空间。
>
> 当属性方法未设置时,依据组件大小进行自动显示:
>
> - 小于520vp:默认不显示侧边栏。
> - 大于等于520vp:默认显示侧边栏。
## 事件
除支持[通用事件](ts-universal-events-click.md)外,还支持以下事件:
| 名称 | 功能描述 |
| -------- | -------- |
| onChange(callback: (value: boolean) => void) | 当侧边栏的状态在显示和隐藏之间切换时触发回调。true表示显示,false表示隐藏。
触发该事件的条件:
1、showSideBar属性值变换时;
2、showSideBar属性自适应行为变化时;
3、分割线拖拽触发autoHide时。 |
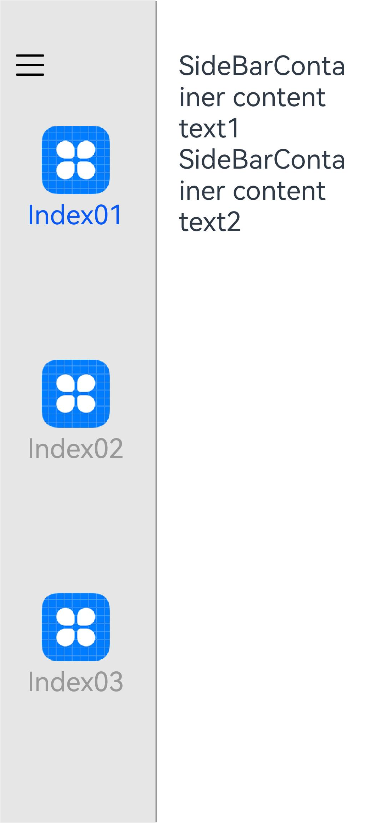
## 示例
```ts
// xxx.ets
@Entry
@Component
struct SideBarContainerExample {
normalIcon: Resource = $r("app.media.icon")
selectedIcon: Resource = $r("app.media.icon")
@State arr: number[] = [1, 2, 3]
@State current: number = 1
build() {
SideBarContainer(SideBarContainerType.Embed) {
Column() {
ForEach(this.arr, (item, index) => {
Column({ space: 5 }) {
Image(this.current === item ? this.selectedIcon : this.normalIcon).width(64).height(64)
Text("Index0" + item)
.fontSize(25)
.fontColor(this.current === item ? '#0A59F7' : '#999')
.fontFamily('source-sans-pro,cursive,sans-serif')
}
.onClick(() => {
this.current = item
})
}, item => item)
}.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.backgroundColor('#19000000')
Column() {
Text('SideBarContainer content text1').fontSize(25)
Text('SideBarContainer content text2').fontSize(25)
}
.margin({ top: 50, left: 20, right: 30 })
}
.controlButton({
icons: {
hidden: $r('app.media.drawer'),
shown: $r('app.media.drawer'),
switching: $r('app.media.drawer')
}
})
.sideBarWidth(150)
.minSideBarWidth(50)
.maxSideBarWidth(300)
.onChange((value: boolean) => {
console.info('status:' + value)
})
.divider({strokeWidth: '1vp', color: Color.Gray, startMargin: '4vp', endMargin: '4vp'})
}
}
```