{{ isAdd }}
{{ textName }}
```
```css
/* xxx.css */
.container {
flex-direction: column;
background-color: #F1F3F5;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
canvas {
width: 600px;
height: 600px;
background-color: #fdfdfd;
border: 5px solid red;
}
.content {
width: 80%;
margin-top: 50px;
margin-bottom: 50px;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
text {
width: 150px;
height: 80px;
color: white;
border-radius: 20px;
text-align: center;
background-color: #6060e7;
margin-bottom: 30px;
}
```
```js
// xxx.js
import prompt from '@system.prompt';
export default {
data: {
ctx: null,
path1: null,
path2: null,
path3: null,
isAdd: "addPath2",
isChange: true,
textName: 'change'
},
onShow() {
this.ctx = this.$refs.canvas.getContext('2d', {
antialias: true
});
this.path1 = this.ctx.createPath2D();
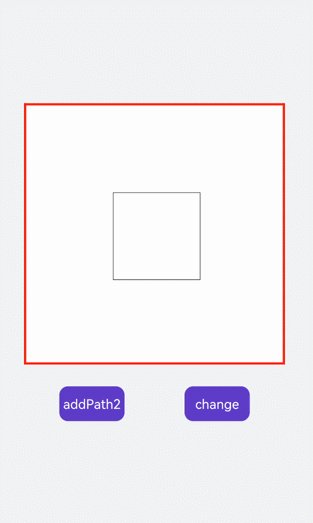
// 正方形
this.path1.moveTo(200, 200);
this.path1.lineTo(400, 200);
this.path1.lineTo(400, 400);
this.path1.lineTo(200, 400);
this.path1.closePath();
this.path2 = this.ctx.createPath2D();
// 圆形
this.path2.arc(300, 300, 75, 0, 6.28);
this.ctx.stroke(this.path1);
},
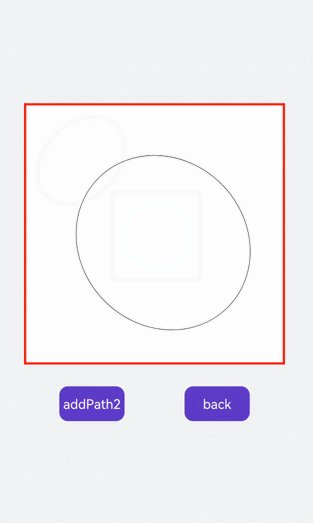
addPath() {
if (this.isAdd == "addPath2") {
// 删除指定指定区域的绘制内容
this.ctx.clearRect(0, 0, 600, 600);
this.ctx.beginPath();
// 将另一个的路径添加到当前路径对象中
this.path2.addPath(this.path1);
this.ctx.stroke(this.path2);
this.isAdd = "clearPath2";
} else {
this.ctx.clearRect(0, 0, 600, 600);
this.ctx.stroke(this.path1);
this.isAdd = "addPath2";
}
},
setTransform() {
if (this.isChange) {
this.ctx.clearRect(0, 0, 600, 600);
this.path3 = this.ctx.createPath2D();
this.path3.arc(150, 150, 100, 0, 6.28);
// 重置现有的变换矩阵并创建新的变换矩阵
this.path3.setTransform(2, 0.1, 0.1, 2, 0, 0);
this.ctx.stroke(this.path3);
this.isChange = !this.isChange;
this.textName = "back"
} else {
this.ctx.clearRect(0, 0, 600, 600);
this.path3.setTransform(0.5, -0.1, -0.1, 0.5, 0, 0);
this.ctx.stroke(this.path3);
this.isChange = !this.isChange;
this.textName = "change";
}
}
}
```