# Circle
用于绘制圆形的组件。
> **说明:**
>
> 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 子组件
无
## 接口
Circle(options?: {width?: string | number, height?: string | number})
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| -------- | -------- | -------- | -------- |
| width | string \| number | 否 | 宽度。
默认值:0 |
| height | string \| number | 否 | 高度。
默认值:0 |
## 属性
除支持[通用属性](ts-universal-attributes-size.md)外,还支持以下属性:
| 名称 | 类型 | 描述 |
| -------- | -------- | -------- |
| fill | [ResourceColor](ts-types.md) | 设置填充区域颜色。
默认值:Color.Black |
| fillOpacity | number \| string \| [Resource](ts-types.md#resource类型) | 设置填充区域透明度。
默认值:1 |
| stroke | [ResourceColor](ts-types.md) | 设置边框颜色,不设置时,默认没有边框。 |
| strokeDashArray | Array<Length> | 设置边框间隙。
默认值:[] |
| strokeDashOffset | number \| string | 边框绘制起点的偏移量。
默认值:0 |
| strokeLineCap | [LineCapStyle](ts-appendix-enums.md#linecapstyle) | 设置边框端点绘制样式。
默认值:LineCapStyle.Butt |
| strokeLineJoin | [LineJoinStyle](ts-appendix-enums.md#linejoinstyle) | 设置边框拐角绘制样式。
默认值:LineJoinStyle.Miter |
| strokeMiterLimit | number \| string | 设置锐角绘制成斜角的极限值。
默认值:4
**说明:**
Circle组件无法设置锐角图形,该属性设置无效。 |
| strokeOpacity | number \| string \| [Resource](ts-types.md#resource类型) | 设置边框透明度。
默认值:1 |
| strokeWidth | Length | 设置边框宽度。
默认值:1 |
| antiAlias | boolean | 是否开启抗锯齿效果。
默认值:true |
## 示例
```ts
// xxx.ets
@Entry
@Component
struct CircleExample {
build() {
Column({ space: 10 }) {
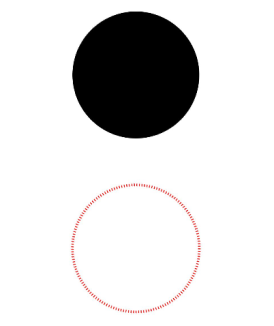
// 绘制一个直径为150的圆
Circle({ width: 150, height: 150 })
// 绘制一个直径为150、线条为红色虚线的圆环(宽高设置不一致时以短边为直径)
Circle()
.width(150)
.height(200)
.fillOpacity(0)
.strokeWidth(3)
.stroke(Color.Red)
.strokeDashArray([1, 2])
}.width('100%')
}
}
```