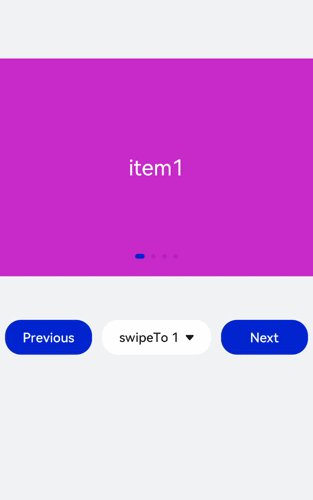
item1
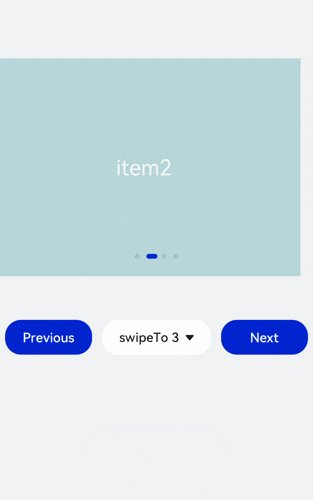
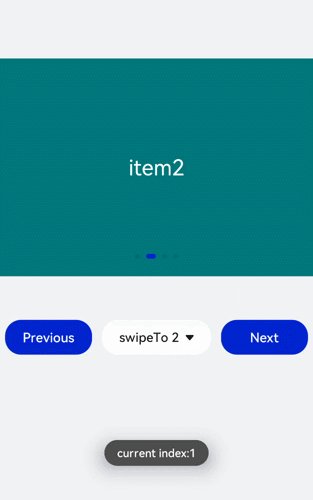
item2
item3
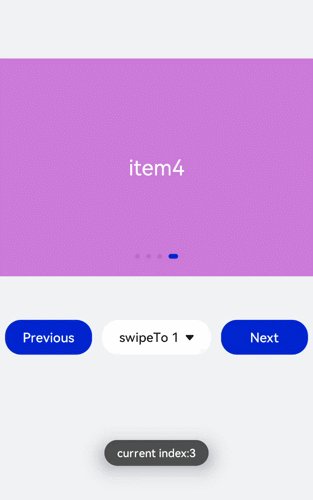
item4
```
```
/* xxx.css */
.container{
width: 100%;
height: 100%;
flex-direction: column;
background-color: #F1F3F5;
align-items: center;
justify-content: center;
}
swiper{
height: 30%;
}
.item{
width: 100%;
height: 500px;
}
text{
width: 100%;
height: 100%;
text-align: center;
font-size: 50px;
color: white;
}
select{
background-color: white;
width: 250px;
height: 80px;
}
.content{
margin-top: 100px;
justify-content: space-around;
}
.pnbtn{
width: 200px;
height: 80px;
font-size: 30px;
}
```
```
import prompt from '@system.prompt';
export default{
change(e){
prompt.showToast({duration:2000,message:"current index:"+e.index});
},
finish(){
prompt.showToast({duration:2000,message:"切换动作结束"});
},
selectChange(e){
this.$element('swiper').swipeTo({index: Number(e.newValue)});
},
previous(){
this.$element('swiper').showPrevious();
},
next(){
this.$element('swiper').showNext();
}
}
```

## 场景示例
本场景中使用Swiper创建一个轮播图,在轮播图底部制作一个缩略图,点击缩略图后调用swipeTo方法切换到对应的轮播图。
```