# <form> Development
The <form> component allows the content in [<input>](../reference/arkui-js/js-components-basic-input.md)components to be submitted and reset. For details, see [form](../reference/arkui-js/js-components-container-form.md).
>  **NOTE**:
> This component is supported since API version 6.
## Creating a <form> Component
Create a <form> component in the .hml file under pages/index.
```
```
```
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
```

## Zooming In or Out on a Form
To implement the zoom effect after a form is clicked, add the click-effect attribute to the <form> component. For values of click-effect, see [Universal Attributes](../reference/arkui-js/js-components-common-attributes.md).
```
```
## Setting the Form Style
Add the background-color and border attributes.
```
/* xxx.css */
.container {
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
.formClass{
width: 80%;
padding: 10px;
border: 1px solid #c3d3e7;
}
```

## Adding Response Events
To submit or reset a form, add the submit and reset events.
```
```
```
/* xxx.js */
import prompt from '@system.prompt';
export default{
onSubmit(result) {
prompt.showToast({
message: result.value.radioGroup
})
},
onReset() {
prompt.showToast({
message: 'Reset All'
})
}
}
```

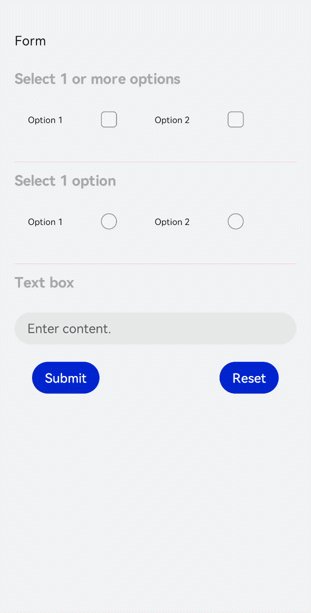
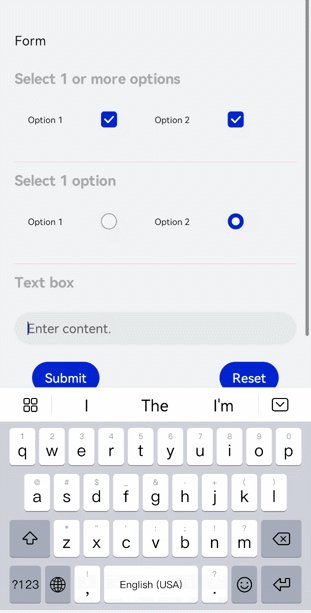
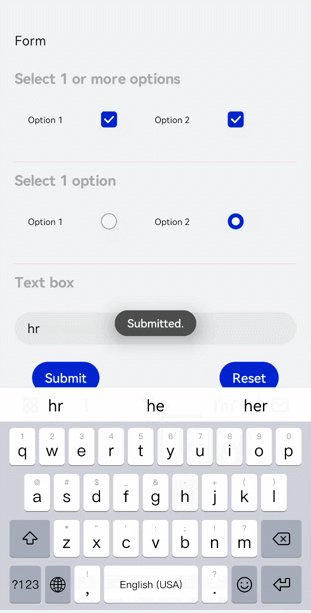
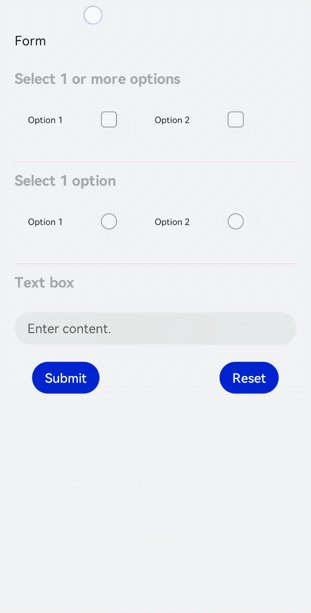
## Example Scenario
Select an option and submit or reset the form data.
Create [<input>](../reference/arkui-js/js-components-basic-input.md) (en-us_topic_0000001173324647.xml) components, set their type attribute to checkbox and radio, and use the onsubmit and onreset events of the <form> component to submit and reset the form data.
```
```
```
/* index.css */
.container {
flex-direction:column;
align-items:center;
background-color:#F1F3F5;
}
.txt {
font-size:33px;
font-weight:bold;
color:darkgray;
}
label{
font-size: 20px;
}
```
```
/* xxx.js */
import prompt from '@system.prompt';
export default {
formSubmit() {
prompt.showToast({
message: 'Submitted.'
})
},
formReset() {
prompt.showToast({
message: 'Reset.'
})
}
}
```