# TextInput
单行文本输入框组件。
> **说明:**
>
> 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
## 子组件
无
## 接口
TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| ----------------------- | ---------------------------------------- | ---- | --------------- |
| placeholder | [ResourceStr](ts-types.md#resourcestr) | 否 | 设置无输入时的提示文本。 |
| text | [ResourceStr](ts-types.md#resourcestr) | 否 | 设置输入框当前的文本内容。当组件设置[stateStyles](ts-universal-attributes-polymorphic-style.md)等刷新属性时,建议通过onChange事件将状态变量与文本实时绑定,避免组件刷新时TextInput中的文本内容异常。
从API version 10开始,该参数支持[$$](../../quick-start/arkts-two-way-sync.md)双向绑定变量。 |
| controller8+ | [TextInputController](#textinputcontroller8) | 否 | 设置TextInput控制器。 |
## 属性
除支持[通用属性](ts-universal-attributes-size.md)和[文本通用属性](ts-universal-attributes-text-style.md)的fontColor、fontSize、fontStyle、fontWeight、fontFamily外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
| ------------------------ | ---------------------------------------- | ---------------------------------------- |
| type | [InputType](#inputtype枚举说明) | 设置输入框类型。
默认值:InputType.Normal |
| placeholderColor | [ResourceColor](ts-types.md#resourcecolor) | 设置placeholder文本颜色。
默认值跟随主题。 |
| placeholderFont | [Font](ts-types.md#font) | 设置placeholder文本样式。 |
| enterKeyType | [EnterKeyType](#enterkeytype枚举说明) | 设置输入法回车键类型,目前仅支持默认类型显示。
默认值:EnterKeyType.Done |
| caretColor | [ResourceColor](ts-types.md#resourcecolor) | 设置输入框光标颜色。
默认值:'#007DFF'。 |
| maxLength | number | 设置文本的最大输入字符数。 |
| inputFilter8+ | {
value: [ResourceStr](ts-types.md#resourcestr),
error?: (value: string) => void
} | 正则表达式,匹配表达式的输入允许显示,不匹配的输入将被过滤。目前仅支持单个字符匹配,不支持字符串匹配。
- value:设置正则表达式。
- error:正则匹配失败时,返回被过滤的内容。 |
| copyOption9+ | [CopyOptions](ts-appendix-enums.md#copyoptions9) | 设置输入的文本是否可复制。
默认值:CopyOptions.LocalDevice,支持设备内复制。
设置CopyOptions.None时,当前TextInput中的文字无法被复制或剪切,仅支持粘贴。 |
| showPasswordIcon9+ | boolean | 密码输入模式时,输入框末尾的图标是否显示。
默认值:true |
| style9+ | [TextInputStyle](#textinputstyle9枚举说明) \| [TextContentStyle](ts-appendix-enums.md#textcontentstyle10) | 设置输入框为默认风格或内联输入风格。
默认值:TextInputStyle.Default |
| textAlign9+ | [TextAlign](ts-appendix-enums.md#textalign) | 设置文本在输入框中的水平对齐方式。
默认值:TextAlign.Start
**说明:**
仅支持TextAlign.Start、TextAlign.Center和TextAlign.End。
可通过[align](ts-universal-attributes-location.md)属性控制文本段落在垂直方向上的位置,此组件中不可通过align属性控制文本段落在水平方向上的位置,即align属性中Alignment.TopStart、Alignment.Top、Alignment.TopEnd效果相同,控制内容在顶部,Alignment.Start、Alignment.Center、Alignment.End效果相同,控制内容垂直居中,Alignment.BottomStart、Alignment.Bottom、Alignment.BottomEnd效果相同,控制内容在底部。 |
| selectedBackgroundColor10+ | [ResourceColor](ts-types.md#resourcecolor) | 设置文本选中底板颜色。
如果未设置透明度,默认为不透明(例如:“0x80000000”为50%透明度黑色)。 |
| caretStyle10+ | {
width: [Length](ts-types.md#length)
} | 设置光标风格。 |
| caretPosition10+ | number | 设置光标位置。 |
| showUnit10+ | [CustomBuilder](ts-types.md#CustomBuilder8) | 设置控件作为文本框单位。
默认无单位。 |
| showError10+ | string \| undefined | 设置错误状态下提示的错误文本或者不显示错误状态。
默认不显示错误状态。 |
| showUnderline10+ | boolean | 设置是否开启下划线。
默认值:false |
| passwordIcon10+ | [PasswordIcon](#passwordicon10对象说明) | 密码输入模式时,设置输入框末尾的图标。
默认为系统提供的密码图标。 |
| enableKeyboardOnFocus10+ | boolean | TextInput获焦时,是否绑定输入法
默认值:true。从API version 10开始,获焦默认绑定输入法。 |
| selectionMenuHidden10+ | boolean | 设置长按输入框或者右键输入框时,是否弹出文本选择菜单。
默认值:false |
> **说明:**
>
> [通用属性padding](ts-universal-attributes-size.md)的默认值为:
{
top: 8 vp,
right: 16 vp,
bottom: 8 vp,
left: 16 vp
}
## EnterKeyType枚举说明
| 名称 | 描述 |
| ------------------- | --------- |
| Go | 显示为前往样式。 |
| Search | 显示为搜索样式。 |
| Send | 显示为发送样式。 |
| Next | 显示为下一个样式。 |
| Done | 显示为确认样式。 |
## InputType枚举说明
| 名称 | 描述 |
| ------------------ | ------------- |
| Normal | 基本输入模式。
支持输入数字、字母、下划线、空格、特殊字符。 |
| Password | 密码输入模式。支持输入数字、字母、下划线、空格、特殊字符。密码显示小眼睛图标并且默认会将文字变成圆点。 |
| Email | 邮箱地址输入模式。支持数字,字母,下划线,以及@字符(只能存在一个@字符)。 |
| Number | 纯数字输入模式。 |
| PhoneNumber9+ | 电话号码输入模式。
支持输入数字、+ 、-、*、#,长度不限。 |
## TextInputStyle9+枚举说明
| 名称 | 描述 |
| ------------------ | ------------- |
| Default | 默认风格,光标宽1.5vp,光标高度与文本选中底板高度和字体大小相关。 |
| Inline | 内联输入风格。文本选中底板高度与输入框高度相同。 |
## PasswordIcon10+对象说明
| 名称 | 类型 | 必填 | 描述 |
| ---------- | -------------------------------------------------- | ---- | -------------------------------------------------- |
| onIconSrc | string \|[Resource](ts-types.md#resource类型) | 否 | 密码输入模式时,能够切换密码隐藏的显示状态的图标。 |
| offIconSrc | string \|[Resource](ts-types.md#resource类型) | 否 | 密码输入模式时,能够切换密码显示的隐藏状态的图标。 |
## 事件
除支持[通用事件](ts-universal-events-click.md)外,还支持以下事件:
| 名称 | 功能描述 |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
| onChange(callback: (value: string) => void) | 输入内容发生变化时,触发该回调。
value:输入的文本内容。
触发该事件的条件:
1、键盘输入。
2、粘贴、剪切。
3、键盘快捷键Ctrl+v。 |
| onSubmit(callback: (enterKey: EnterKeyType) => void) | 按下输入法回车键触发该回调,返回值为当前输入法回车键的类型。
enterKeyType:输入法回车键类型。具体类型见[EnterKeyType枚举说明](#enterkeytype枚举说明)。 |
| onEditChanged(callback: (isEditing: boolean) => void)(deprecated) | 输入状态变化时,触发该回调。从API 8开始,建议使用onEditChange。 |
| onEditChange(callback: (isEditing: boolean) => void)8+ | 输入状态变化时,触发该回调。有光标时为编辑态,无光标时为非编辑态。isEditing为true表示正在输入。 |
| onCopy(callback:(value: string) => void)8+ | 长按输入框内部区域弹出剪贴板后,点击剪切板复制按钮,触发该回调。
value:复制的文本内容。 |
| onCut(callback:(value: string) => void)8+ | 长按输入框内部区域弹出剪贴板后,点击剪切板剪切按钮,触发该回调。
value:剪切的文本内容。 |
| onPaste(callback:(value: string) => void)8+ | 长按输入框内部区域弹出剪贴板后,点击剪切板粘贴按钮,触发该回调。
value:粘贴的文本内容。 |
| onTextSelectionChange(callback: (selectionStart: number, selectionEnd: number) => void)10+ | 文本选择的位置发生变化时,触发该回调。
selectionStart:文本选择区域起始位置,文本框中文字的起始位置为0。
selectionEnd:文本选择区域结束位置。 |
| onContentScroll(callback: (totalOffsetX: number, totalOffsetY: number) => void)10+ | 文本内容滚动时,触发该回调。
totalOffsetX:文本在内容区的横坐标偏移。
totalOffsetY:文本在内容区的纵坐标偏移。 |
## TextInputController8+
TextInput组件的控制器。
### 导入对象
```
controller: TextInputController = new TextInputController()
```
### caretPosition8+
caretPosition(value: number): void
设置输入光标的位置。
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| ------ | -------- | ---- | -------------------------------------- |
| value | number | 是 | 从字符串开始到光标所在位置的字符长度。 |
### setTextSelection10+
setTextSelection(selectionStart: number, selectionStart: number): void
设置文本选择区域并高亮显示。
**参数:**
| 参数名 | 参数类型 | 必填 | 参数描述 |
| -------------- | -------- | ---- | ---------------------- |
| selectionStart | number | 是 | 文本选择区域起始位置,文本框中文字的起始位置为0。 |
| selectionEnd | number | 是 | 文本选择区域结束位置。 |
### stopEditing10+
stopEditing(): void
退出编辑态。
### getTextContentRect10+
getTextContentRect(): [RectResult](#rectresult)
获取已编辑文本内容区域相对组件的位置和大小。
**返回值:**
| 类型 | 说明 |
| ------------------- | -------- |
| [RectResult](#rectresult) | 已编辑文本内容的相对组件的位置和大小。 |
> **说明:**
>
> - 初始不输入文本时,返回值中有相对组件的位置信息,大小为0。
> - 返回值中的位置信息是第一个字符相对于可编辑组件的位置。
### RectResult10+
位置和大小。
| 参数 | 类型 | 描述 |
| ------- | ------ | ----------------------- |
| x | number | 水平方向横坐标。|
| y | number | 竖直方向纵坐标。|
| width | number | 内容宽度大小。|
| height | number | 内容高度大小。|
### getTextContentLineCount10+
getTextContentLineCount(): number
获取已编辑文本内容的行数。
**返回值:**
| 类型 | 说明 |
| ----- | -------- |
| number| 已编辑文本内容行数。 |
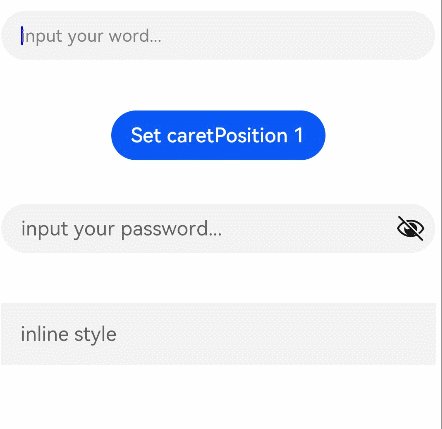
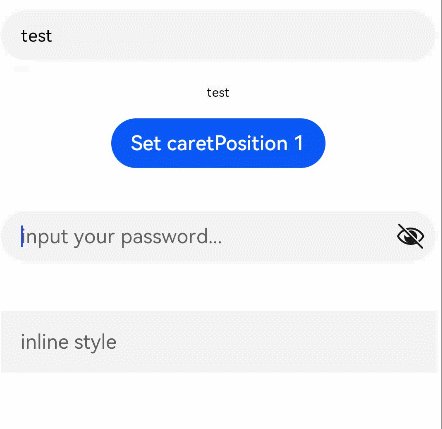
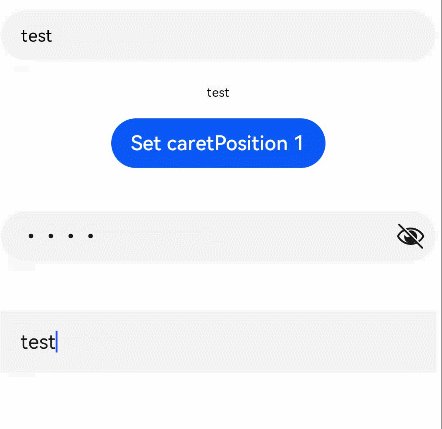
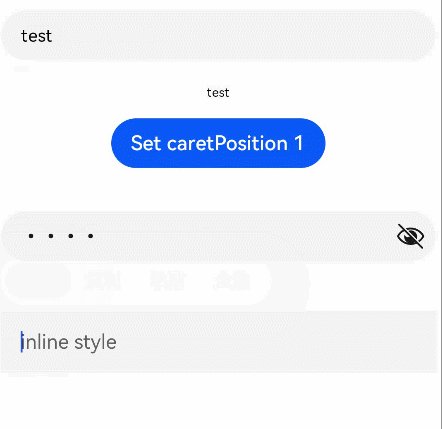
## 示例
```ts
// xxx.ets
@Entry
@Component
struct TextInputExample {
@State text: string = ''
controller: TextInputController = new TextInputController()
build() {
Column() {
TextInput({ text: this.text, placeholder: 'input your word...', controller: this.controller })
.placeholderColor(Color.Grey)
.placeholderFont({ size: 14, weight: 400 })
.caretColor(Color.Blue)
.width(400)
.height(40)
.margin(20)
.fontSize(14)
.fontColor(Color.Black)
.inputFilter('[a-z]', (e) => {
console.log(JSON.stringify(e))
})
.onChange((value: string) => {
this.text = value
})
Text(this.text)
Button('Set caretPosition 1')
.margin(15)
.onClick(() => {
// 将光标移动至第一个字符后
this.controller.caretPosition(1)
})
// 密码输入框
TextInput({ placeholder: 'input your password...' })
.width(400)
.height(40)
.margin(20)
.type(InputType.Password)
.maxLength(9)
.showPasswordIcon(true)
// 内联风格输入框
TextInput({ placeholder: 'inline style' })
.width(400)
.height(50)
.margin(20)
.borderRadius(0)
.style(TextInputStyle.Inline)
}.width('100%')
}
}
```