# Grid
栅格布局容器根节点,使用grid-row与grid-col进行栅格布局。具体请参考[Grid-container](../reference/arkui-js/js-components-grid-container.md)。
## 创建grid-container组件
在pages/index目录下的hml文件中创建一个grid-container组件,并添加[Grid-row](../reference/arkui-js/js-components-grid-row.md)子组件。
```
```
```
/* xxx.css */
.container{
flex-direction: column;
background-color: #F1F3F5;
width: 100%;
justify-content: center;
align-items: center;
}
```

>  **说明:**
> grid-container仅支持grid-row为子组件。
## 调用方法
grid-container点击组件调用getColumns、getColumnWidth、getGutterWidth方法,返回栅格容器列数、column宽度及gutter宽度。长按调用getSizeType方法返回当前容器响应尺寸类型(xs|sm|md|lg)。
```
```
```
/* xxx.css */
.container{
flex-direction: column;
background-color: #F1F3F5;
width: 100%;
justify-content: center;
align-items: center;
}
```
```
// index.js
import prompt from '@system.prompt';
export default {
data:{
gutterWidth:'',
columnWidth:'',
columns:'',
},
getColumns(){
this.$element('mygrid').getColumnWidth((result)=>{
this.columnWidth = result;
})
this.$element('mygrid').getGutterWidth((result)=>{
this.gutterWidth = result;
})
this.$element('mygrid').getColumns((result)=>{
this.columns= result;
})
setTimeout(()=>{
prompt.showToast({duration:5000,message:'columnWidth:'+this.columnWidth+',gutterWidth:'+
this.gutterWidth+',getColumns:'+this.columns})
})
},
getSizeType(){
this.$element('mygrid').getSizeType((result)=>{
prompt.showToast({duration:2000,message:'get size type:'+result})
})
},
}
```

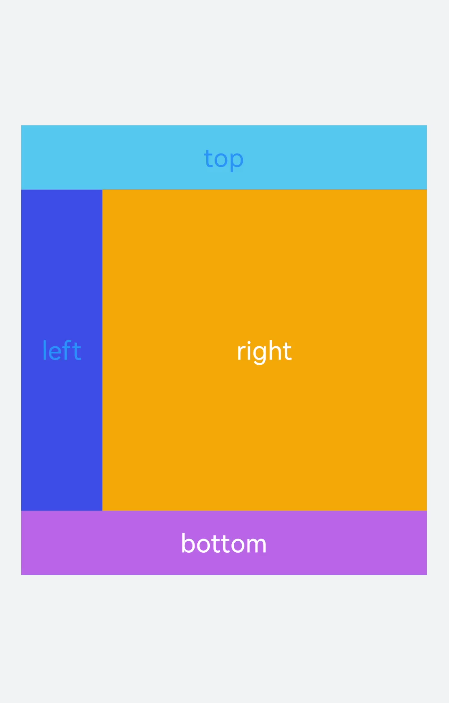
## 添加grild-col
创建grid-container组件并添加grid-row,在grid-row组件内添加grild-col组件形成布局。
```
```
```
/* xxx.css */
.container{
flex-direction: column;
background-color: #F1F3F5;
width: 100%;
justify-content: center;
align-items: center;
}
text{
color: white;
font-size: 40px;
```

>  **说明:**
> grid-row仅支持grid-col为子组件,只能在grid-col组件中添加填充的内容。
## 场景示例
本场景中循环输出list中的内容,创建出网格布局。进行下拉操时触发refresh(刷新页面)方法,这时会向list数组中添加一条数据并设置setTimeout(延迟触发),达到刷新请求数据的效果。
```
```
```
/* xxx.css */
.container{
flex-direction: column;
background-color: #F1F3F5;
width: 100%;
}
text{
color: #0a0aef;
font-size: 60px;
}
```
```
// index.js
import prompt from '@system.prompt';
export default {
data:{
list:[
{src:'common/images/1.png',id:'1'},
{src:'common/images/2.png',id:'2'},
{src:'common/images/3.png',id:'3'}
],
fresh:false
},
refresh(e) {
prompt.showToast({
message: 'refreshing'
})
var that = this;
that.fresh = e.refreshing;
setTimeout(function () {
that.fresh = false;
that.list.unshift({src: 'common/images/4.png',id:'4'});
prompt.showToast({
message: 'succeed'
})
}, 2000)
}
}
```

## 相关实例
针对Grid开发,有以下相关实例可供参考:
- [`JsGrid`:栅格组件(JS)(API7)](https://gitee.com/openharmony/app_samples/tree/master/UI/JsGrid)