# TextPicker
The **TextPicker** component allows users to scroll to select text.
> **NOTE**
>
> This component is supported since API version 8. Updates will be marked with a superscript to indicate their earliest API version.
## Required Permissions
None
## Child Components
Not supported
## APIs
TextPicker(options: {range: string[]|Resource, selected?: number, value?: string})
Creates a text picker based on the selection range specified by **range**.
- Parameters
| Name| Type| Mandatory| Default Value| Description|
| -------- | -------- | -------- | -------- | -------- |
| range | string[] \| [Resource](../../ui/ts-types.md#resource-type)| Yes| - | Data selection range of the picker.|
| selected | number | No| 0 | Index of the selected item in the range. |
| value | string | No| Value of the first item| Value of the selected item. The priority of this parameter is lower than that of **selected**.|
## Attributes
| Name| Type| Default Value| Description|
| -------- | -------- | -------- | -------- |
| defaultPickerItemHeight | Length | - | Default height of an item in the picker.|
## Events
| Name| Description|
| -------- | -------- |
| onChange(callback: (value: string, index: number) => void) | Triggered when an item in the picker is selected.
- **value**: value of the selected item.
- **index**: index of the selected item.|
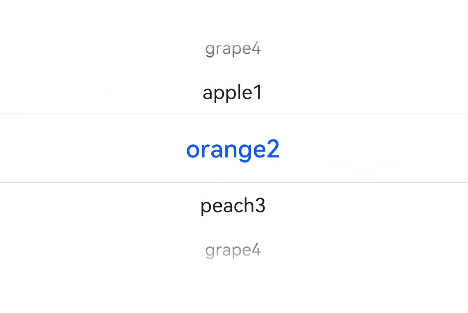
## Example
```ts
// xxx.ets
@Entry
@Component
struct TextPickerExample {
private select: number = 1
private fruits: string[] = ['apple1', 'orange2', 'peach3', 'grape4']
build() {
Column() {
TextPicker({range: this.fruits, selected: this.select})
.onChange((value: string, index: number) => {
console.info('Picker item changed, value: ' + value + ', index: ' + index)
})
}
}
}
```