# form开发指导
form是一个表单容器,支持容器内[Input](../reference/arkui-js/js-components-basic-input.md)组件内容的提交和重置。具体用法请参考[form API](../reference/arkui-js/js-components-container-form.md)。
> **说明:**
> 从 API Version 6 开始支持。
## 创建form组件
在pages/index目录下的hml文件中创建一个form组件。
```html
```
```css
/* xxx.css */
.container {
width:100%;
height:100%;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
```

## 实现表单缩放
为form组件添加click-effect属性,实现点击表单后的缩放效果,click-effect枚举值请参考[通用属性](../reference/arkui-js/js-components-common-attributes.md)。
```html
```
## 设置form样式
通过为form添加background-color和border属性,来设置表单的背景颜色和边框。
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
.formClass{
width: 80%;
height: 100px;
padding: 10px;
border: 1px solid #cccccc;
}
```

## 添加响应事件
为form组件添加submit和reset事件,来提交表单内容或重置表单选项。
```html
```
```css
/* index.css */
.container{
width: 100%;
height: 100%;
flex-direction: column;
justify-items: center;
align-items: center;
background-color: #F1F3F5;
}
.form{
width: 100%;
height: 30%;
margin-top: 40%;
flex-direction: column;
justify-items: center;
align-items: center;
}
```
```js
// xxx.js
import prompt from '@system.prompt';
export default{
onSubmit(result) {
prompt.showToast({
message: result.value.radioGroup
})
},
onReset() {
prompt.showToast({
message: 'Reset All'
})
}
}
```

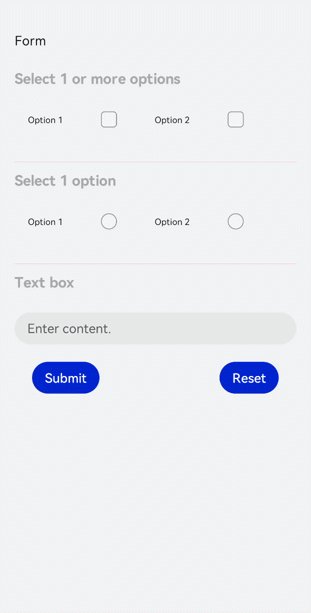
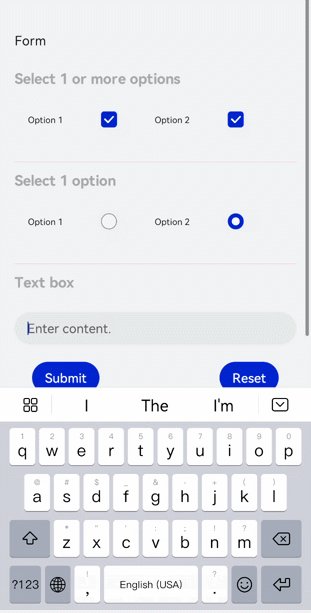
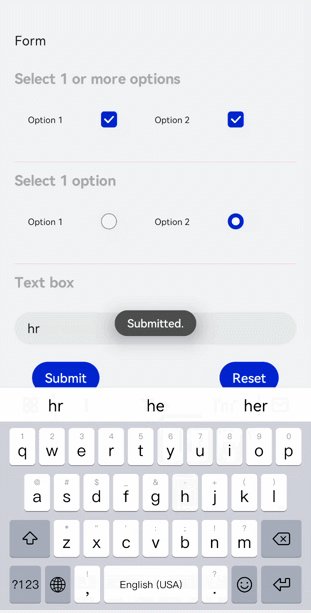
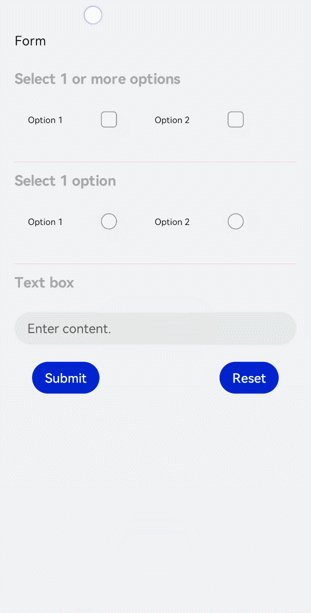
## 场景示例
在本场景中,开发者可以选择相应选项并提交或重置数据。
创建[Input](../reference/arkui-js/js-components-basic-input.md)组件,分别设置type属性为checkbox(多选框)和radio(单选框),再使用form组件的onsubmit和onreset事件实现表单数据的提交与重置。
```html
```
```css
/* index.css */
.container {
flex-direction:column;
align-items:center;
background-color:#F1F3F5;
}
.txt {
font-size:33px;
font-weight:bold;
color:darkgray;
}
label{
font-size: 20px;
}
```
```js
// xxx.js
import prompt from '@system.prompt';
export default {
formSubmit() {
prompt.showToast({
message: 'Submitted.'
})
},
formReset() {
prompt.showToast({
message: 'Reset.'
})
}
}
```