# <search> Development
The **<search>** component provides an input area for users to search. For details, see [search](../reference/arkui-js/js-components-basic-search.md).
## Creating a <search> Component
Create a **<search>** component in the .hml file under **pages/index**.
```
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
```

## Setting Attributes
Set the **hint**, **icon**, and **searchbutton** to define the hint text, icon, and search button at the end of the search box.
```
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
```

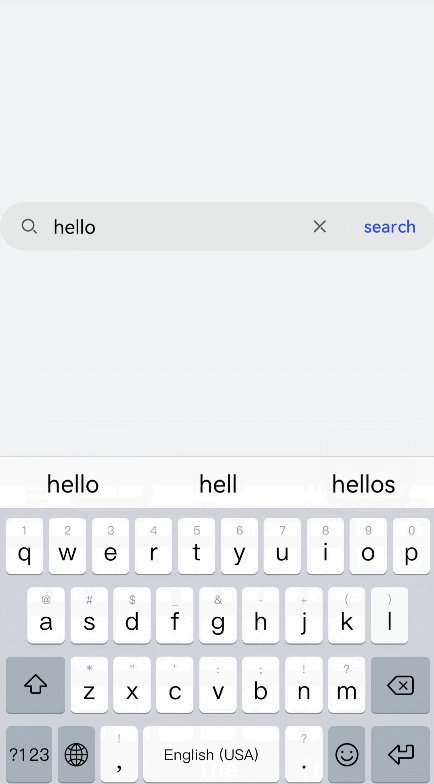
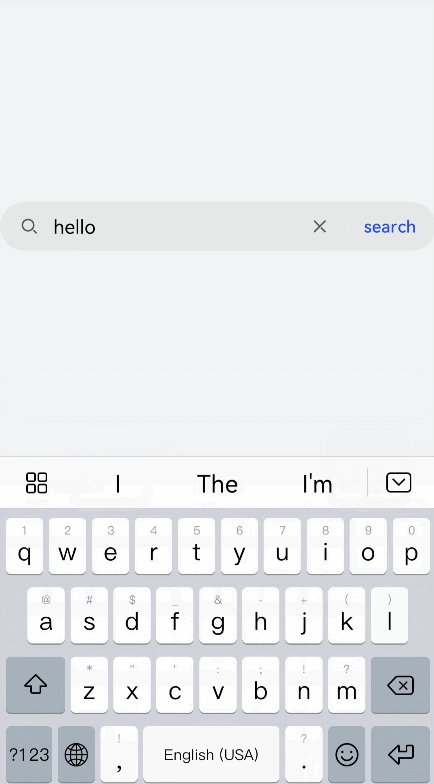
## Adding Styles
Set **color**, **placeholder**, and **caret-color** to set the text color, hint text color, and cursor color of the search box.
```
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
search{
color: black;
placeholder-color: black;
caret-color: red;
}
```

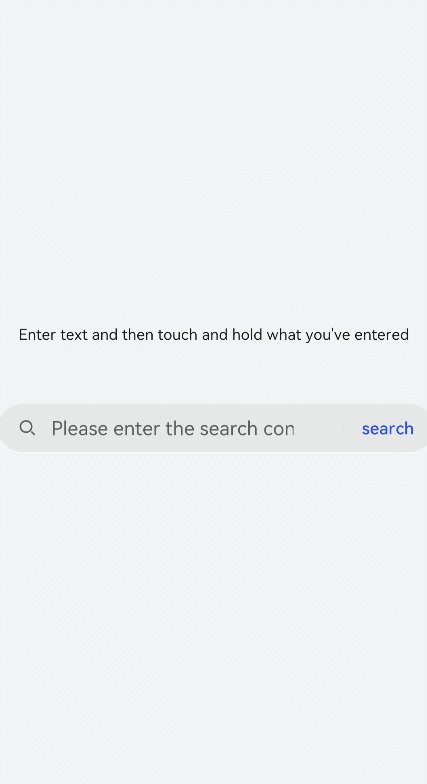
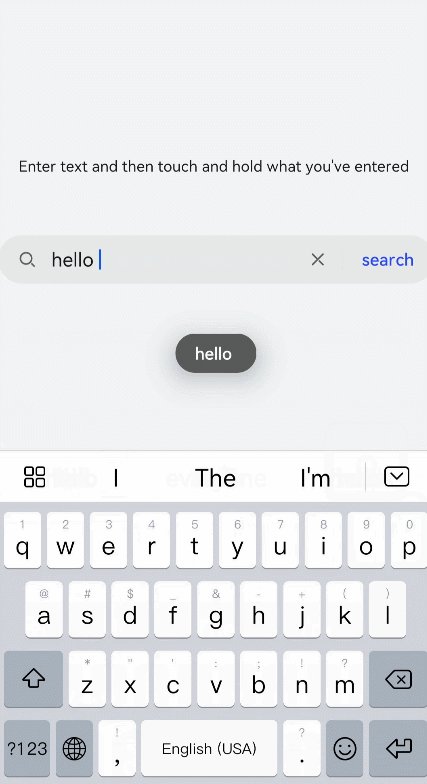
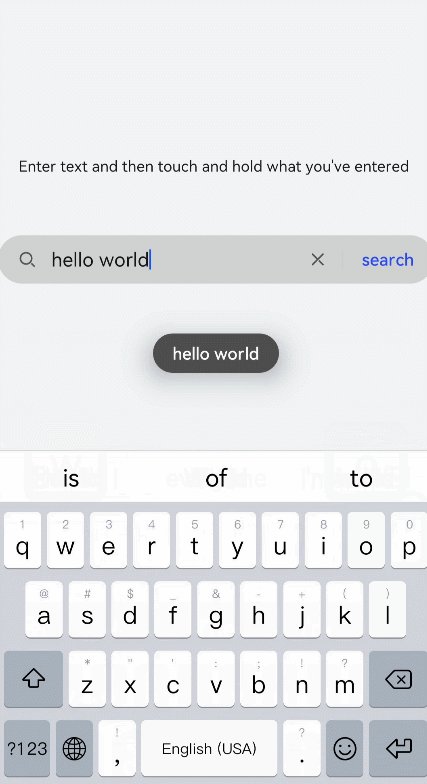
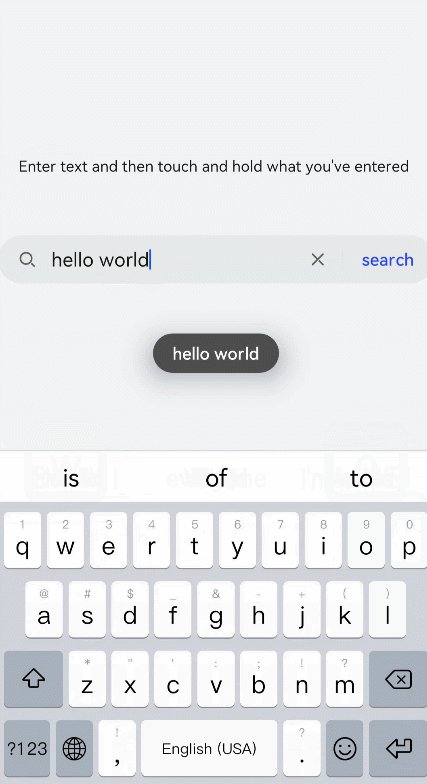
## Binding Events
Add the **change**, **search**, **submit**, **share**, and **translate** events to the **<search>** component to perform operations on the input information.
```
Enter text and then touch and hold what you've entered
```
```
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
text{
width: 100%;
font-size: 25px;
text-align: center;
margin-bottom: 100px;
}
```
```
// index.js
import prompt from '@system.prompt'
export default {
search(e){
prompt.showToast({
message: e.value,
duration: 3000,
});
},
translate(e){
prompt.showToast({
message: e.value,
duration: 3000,
});
},
share(e){
prompt.showToast({
message: e.value,
duration: 3000,
});
},
change(e){
prompt.showToast({
message: e.value,
duration: 3000,
});
},
submit(e){
prompt.showToast({
message: 'submit',
duration: 3000,
});
}
}
```

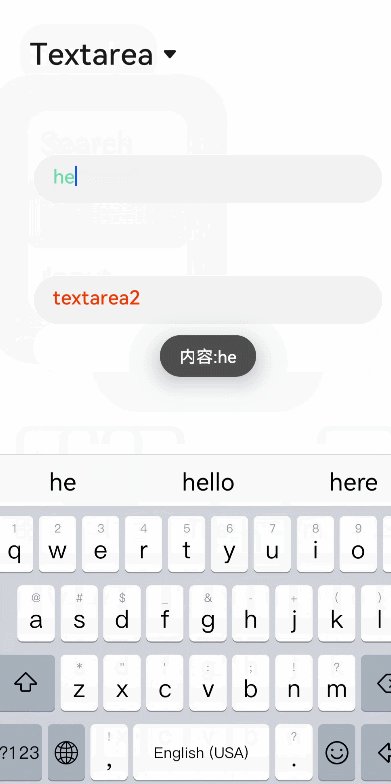
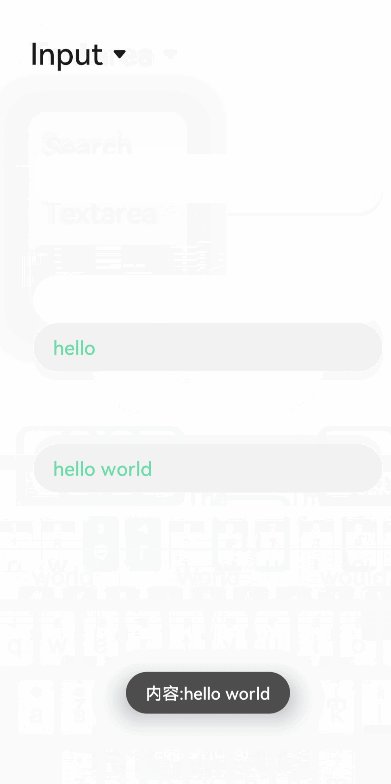
## Example Scenario
In this example, you can select the **<search>**, **<textarea>**, or **<input>** component from the drop-down list box to implement the respective function.
```
```
```
/* xxx.css */
.field {
width: 80%;
color: mediumaquamarine;
font-weight: 600;
placeholder-color: orangered;
}
.slt1{
font-size: 50px;
position: absolute;
left: 50px;
top: 50px;
}
```
```
// index.js
import prompt from '@system.prompt';
export default {
data: {
showsearch: true,
showtextarea: false,
showinput: false,
showsec: true,
},
setfield(e) {
this.field = e.newValue
if (e.newValue == 'search') {
this.showsearch = true
this.showtextarea = false
this.showinput = false
} else if (e.newValue == 'textarea') {
this.showsearch = false
this.showtextarea = true
this.showinput = false
} else {
this.showsearch = false
this.showtextarea = false
this.showinput = true
}
},
submit(e) {
prompt.showToast({
message: 'Search!',
duration: 2000
})
},
change(e) {
prompt.showToast({
message: 'Content:'+ e.text,
duration: 2000
})
}
}
```