!18459 【3.2-Release】翻译完成 17461
Merge pull request !18459 from ester.zhou/C2-17461
Showing
文件已移动
文件已移动
文件已移动
文件已移动
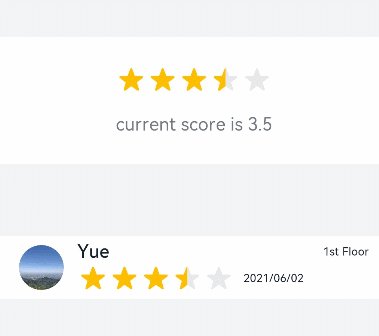
260.3 KB
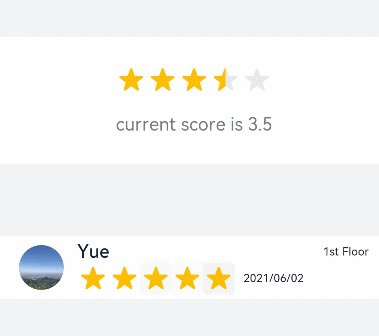
260.6 KB
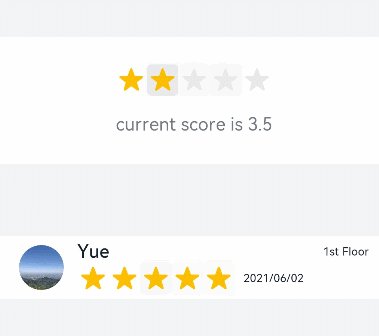
57.6 KB
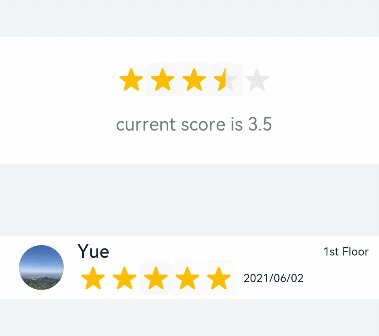
40.0 KB

| W: | H:
| W: | H:


Merge pull request !18459 from ester.zhou/C2-17461

260.3 KB

260.6 KB

57.6 KB

40.0 KB

26.6 KB | W: | H:

29.0 KB | W: | H: