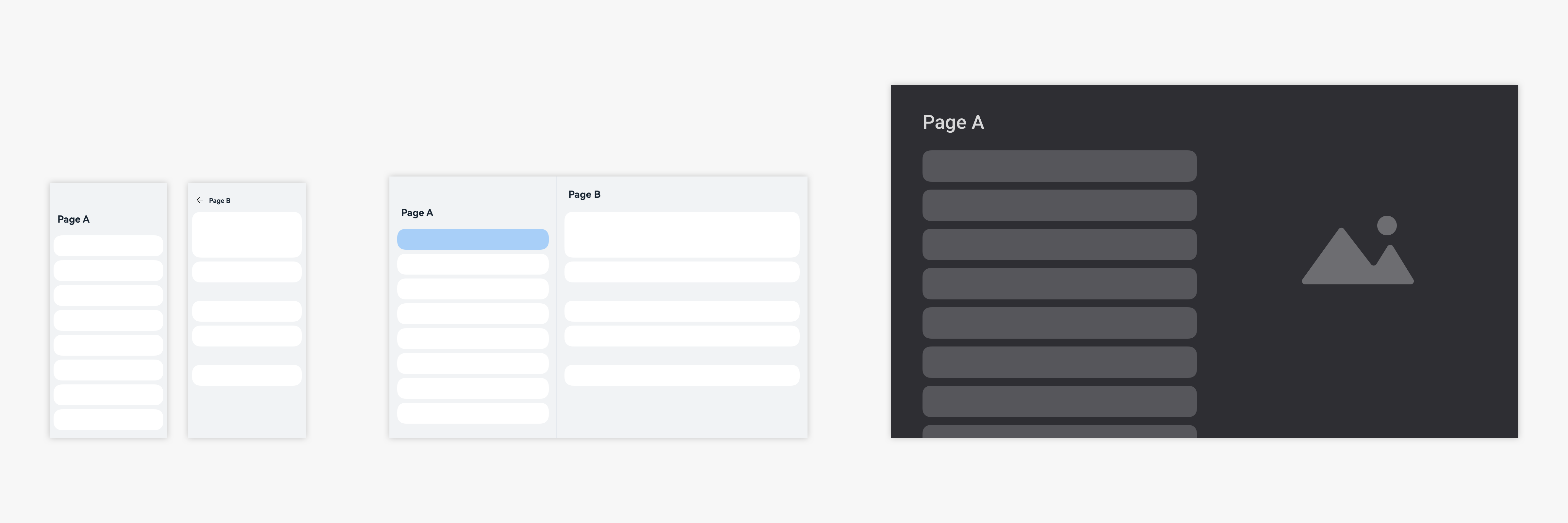
add multi-device application development
Signed-off-by: Nfanzhaonan <zhaonanfan@qq.com>
Showing
文件已添加
11.9 KB
11.2 KB
6.5 KB
6.1 KB
20.8 KB
2.6 KB
30.0 KB
117.9 KB
28.2 KB
92.5 KB
10.6 KB
122.3 KB
8.3 KB
113.9 KB
111.9 KB
40.6 KB
47.0 KB
134.3 KB
5.3 KB
871.4 KB
427.4 KB
3.3 KB
214.8 KB
7.5 KB
1.2 MB
8.6 KB
10.9 KB
8.7 KB
2.4 MB
2.0 MB
6.1 KB
11.6 KB
10.6 KB
3.4 KB
70.2 KB
972.3 KB
70.6 KB
692.4 KB
1.2 MB
9.1 KB
12.2 KB
9.0 KB
768.4 KB
12.1 KB
59.1 KB
13.6 KB
3.9 KB
14.9 KB
86.9 KB
81.7 KB
227.5 KB
15.6 KB
3.6 MB
7.5 KB
97.3 KB
235.7 KB
1.9 KB
134.7 KB
97.0 KB
102.3 KB
19.0 KB
16.5 KB
180.2 KB
61.7 KB
77.9 KB
38.5 KB
1.8 KB
962.9 KB
77.5 KB
106.4 KB
3.0 KB
30.5 KB
39.3 KB
43.5 KB
270.4 KB
2.6 KB
30.0 KB
2.7 KB
76.0 KB
34.7 KB
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。
此差异已折叠。