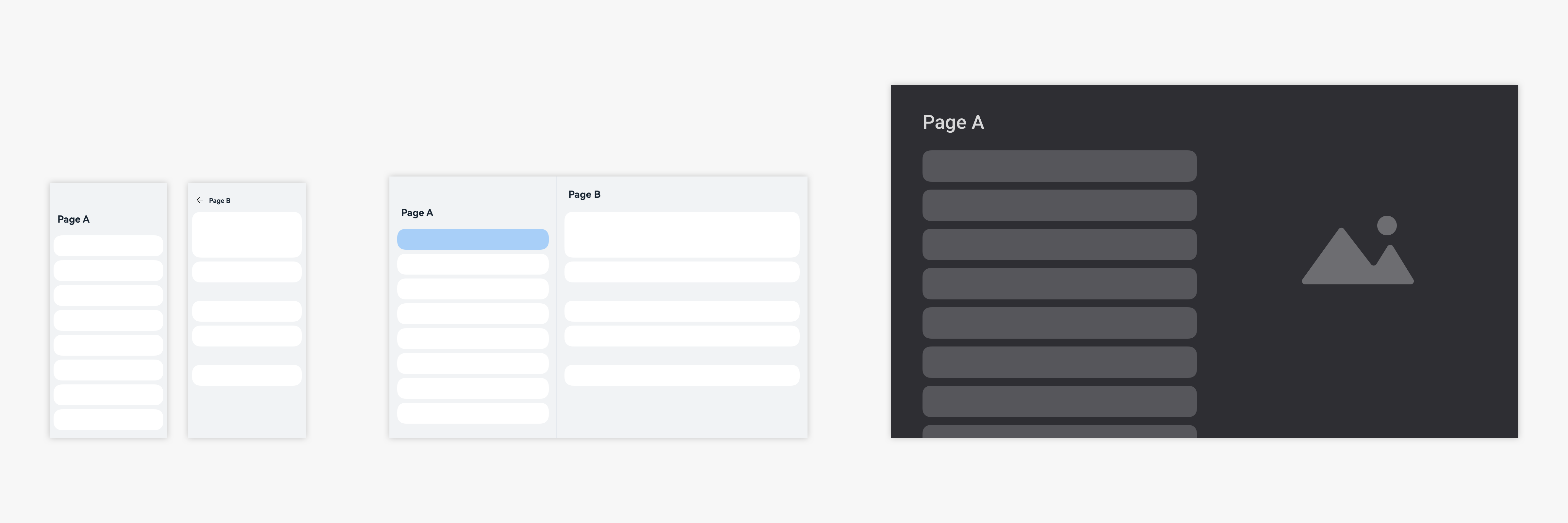
add multi-device application development
Signed-off-by: Nfanzhaonan <zhaonanfan@qq.com>
11.9 KB
11.2 KB
6.5 KB
6.1 KB
20.8 KB
2.6 KB
30.0 KB
117.9 KB
28.2 KB
92.5 KB
10.6 KB
122.3 KB
8.3 KB
113.9 KB
111.9 KB
40.6 KB
47.0 KB
134.3 KB
5.3 KB
871.4 KB
427.4 KB
3.3 KB
214.8 KB
7.5 KB
1.2 MB
8.6 KB
10.9 KB
8.7 KB
2.4 MB
2.0 MB
6.1 KB
11.6 KB
10.6 KB
3.4 KB
70.2 KB
972.3 KB
70.6 KB
692.4 KB
1.2 MB
9.1 KB
12.2 KB
9.0 KB
768.4 KB
12.1 KB
59.1 KB
13.6 KB
3.9 KB
14.9 KB
86.9 KB
81.7 KB
227.5 KB
15.6 KB
3.6 MB
7.5 KB
97.3 KB
235.7 KB
1.9 KB
134.7 KB
97.0 KB
102.3 KB
19.0 KB
16.5 KB
180.2 KB
61.7 KB
77.9 KB
38.5 KB
1.8 KB
962.9 KB
77.5 KB
106.4 KB
3.0 KB
30.5 KB
39.3 KB
43.5 KB
270.4 KB
2.6 KB
30.0 KB
2.7 KB
76.0 KB
34.7 KB
127.5 KB
1.8 KB
55.5 KB
6.8 KB
17.4 KB
10.6 KB
122.3 KB
111.9 KB
25.9 KB
40.4 KB
5.3 KB
3.7 KB
5.8 KB
1.8 KB
3.1 MB
134.0 KB
9.4 KB
14.1 KB
27.7 KB
19.6 KB
27.6 KB
6.8 KB
769.3 KB
831.6 KB
452.7 KB
96.4 KB
6.3 KB
50.5 KB
9.5 KB
3.7 KB
21.8 KB
9.8 KB
35.0 KB
120.7 KB
4.9 MB
7.0 KB
304.4 KB
9.3 KB
121.5 KB
7.2 KB
96.9 KB
9.7 KB
91.4 KB
21.5 KB
113.7 KB
367.9 KB
110.9 KB
13.8 KB
16.8 KB
195.1 KB
92.0 KB
242.8 KB
22.0 KB
27.9 KB
22.8 KB
5.6 KB
70.2 KB
58.5 KB
186.2 KB
4.6 KB
54.6 KB
42.0 KB
35.9 KB
200.5 KB
3.2 KB
102.3 KB
494.1 KB
160.7 KB
19.5 KB
220.0 KB
3.0 KB
960.2 KB
26.7 KB
783.8 KB
3.5 KB
30.4 KB
580 字节
580 字节
394 字节
406 字节
253 字节
580 字节