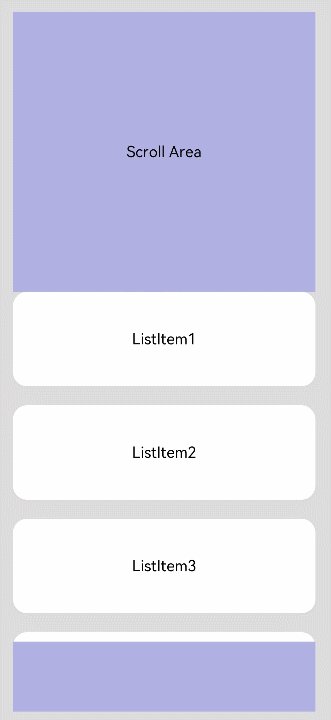
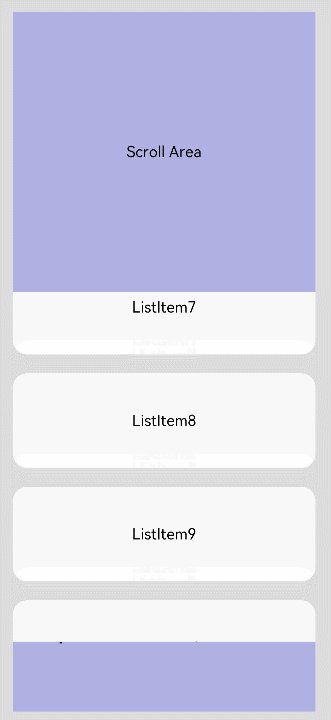
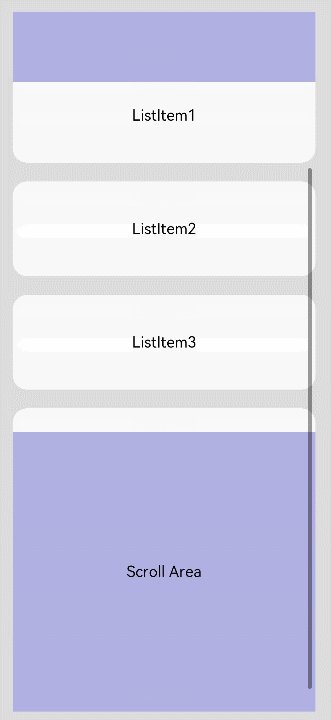
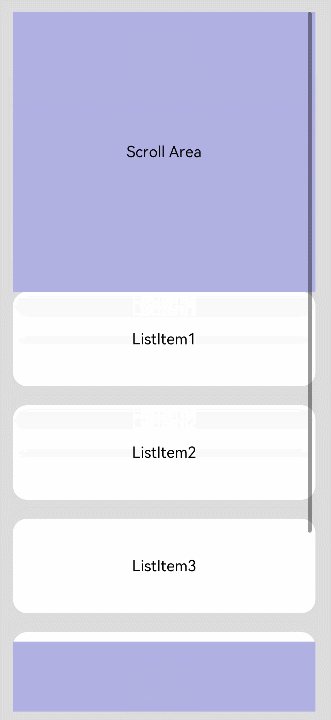
Scroll and List support nested scroll
Signed-off-by: Ncaocan <caocan6@huawei.com>
Change-Id: I4fdc42353c6d9e210085e848cc4d51149b60c119
Showing
242.3 KB
Signed-off-by: Ncaocan <caocan6@huawei.com>
Change-Id: I4fdc42353c6d9e210085e848cc4d51149b60c119

242.3 KB
