支持 utools 输入框直接输入数据带入界面中 #42
Showing
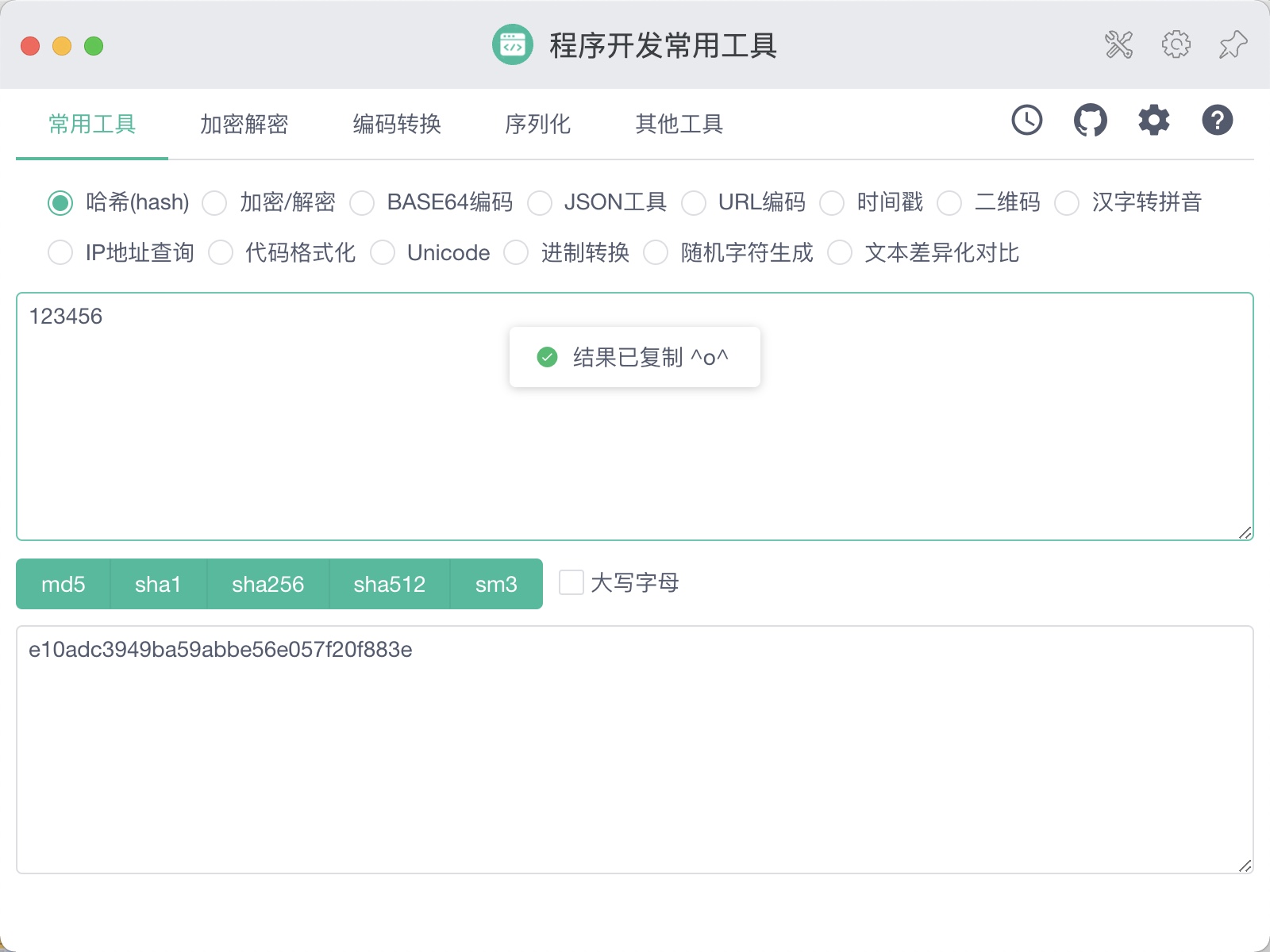
demo.jpg
0 → 100644
169.0 KB
因为 它太大了无法显示 source diff 。你可以改为 查看blob。
| { | { | ||
| "name": "c-tool", | "name": "c-tool", | ||
| "version": "1.5.6", | "version": "1.6.1", | ||
| "private": true, | "private": true, | ||
| "scripts": { | "scripts": { | ||
| "serve": "vue-cli-service serve --port 8081", | "serve": "vue-cli-service serve --port 8081", | ||
| ... | @@ -23,6 +23,7 @@ | ... | @@ -23,6 +23,7 @@ |
| "js-yaml": "^3.14.1", | "js-yaml": "^3.14.1", | ||
| "json-to-properties": "^1.1.3", | "json-to-properties": "^1.1.3", | ||
| "jsonlint": "^1.6.3", | "jsonlint": "^1.6.3", | ||
| "lodash": "^4.17.21", | |||
| "lscache": "^1.3.0", | "lscache": "^1.3.0", | ||
| "moment": "^2.29.1", | "moment": "^2.29.1", | ||
| "php-array-reader": "^1.2.0", | "php-array-reader": "^1.2.0", | ||
| ... | ... |