📝 添加微博授权登录的帮助文档
Showing
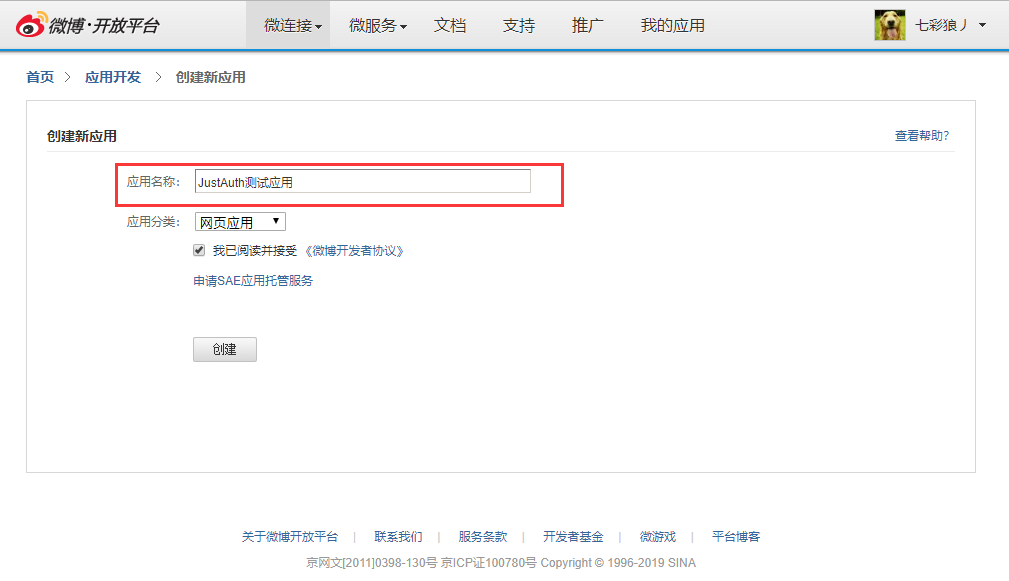
docs/_media/oauth/weibo_01.png
0 → 100644
123.6 KB
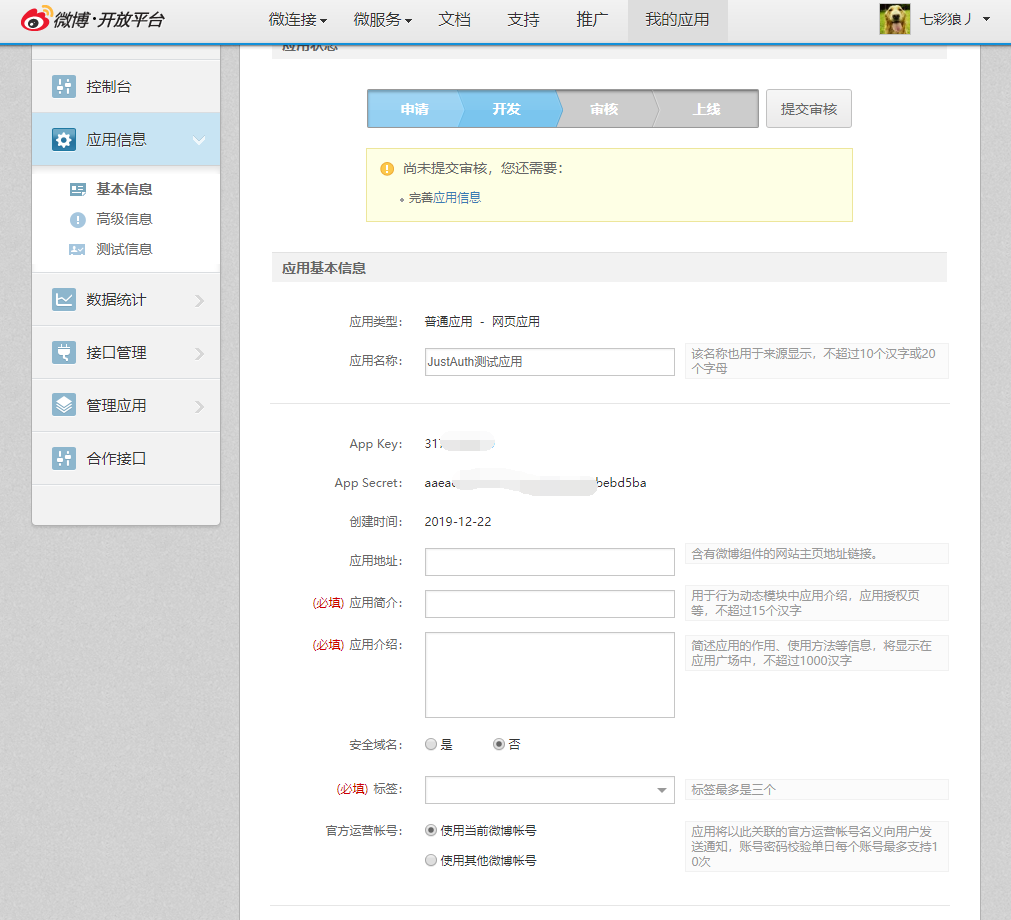
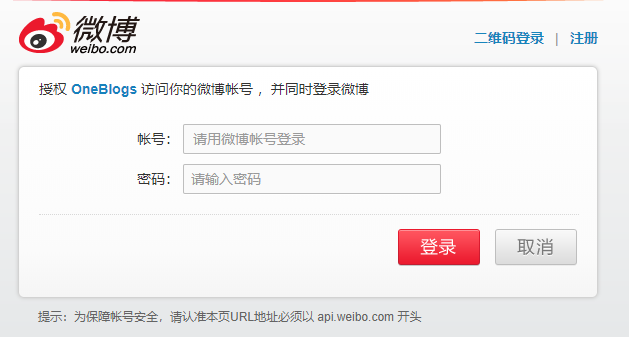
docs/_media/oauth/weibo_02.png
0 → 100644
42.9 KB
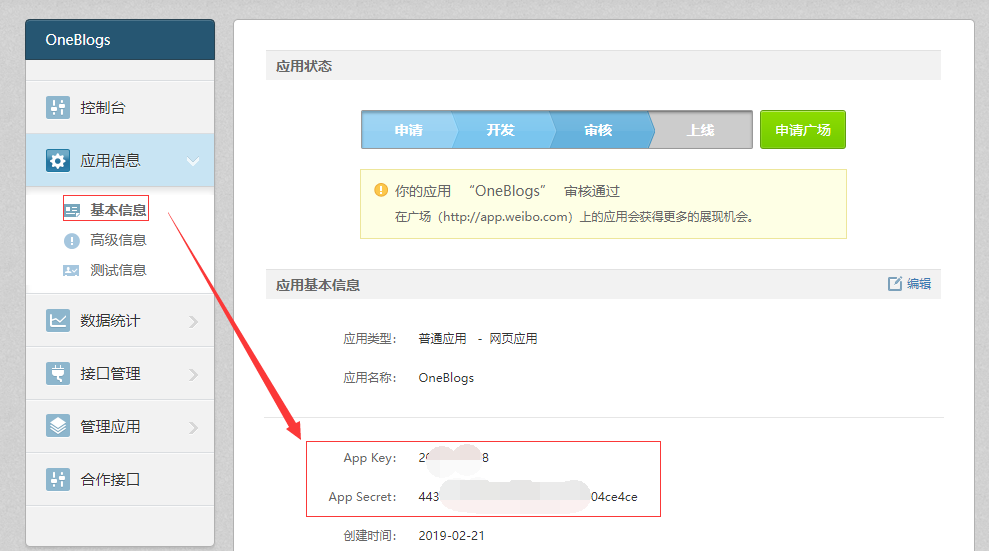
docs/_media/oauth/weibo_03.png
0 → 100644
182.7 KB
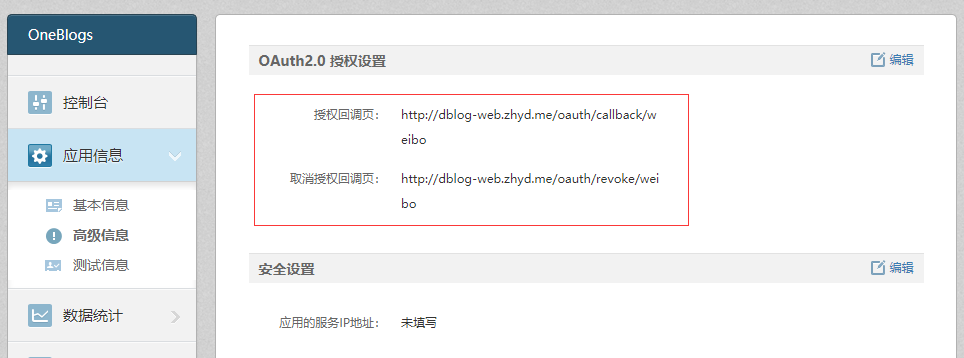
docs/_media/oauth/weibo_04.png
0 → 100644
84.4 KB
docs/_media/oauth/weibo_05.png
0 → 100644
43.4 KB
docs/_media/oauth/weibo_06.png
0 → 100644
27.1 KB