[](https://travis-ci.org/akveo/ngx-admin)
[](https://gitter.im/ng2-admin/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://david-dm.org/akveo/ng2-admin)
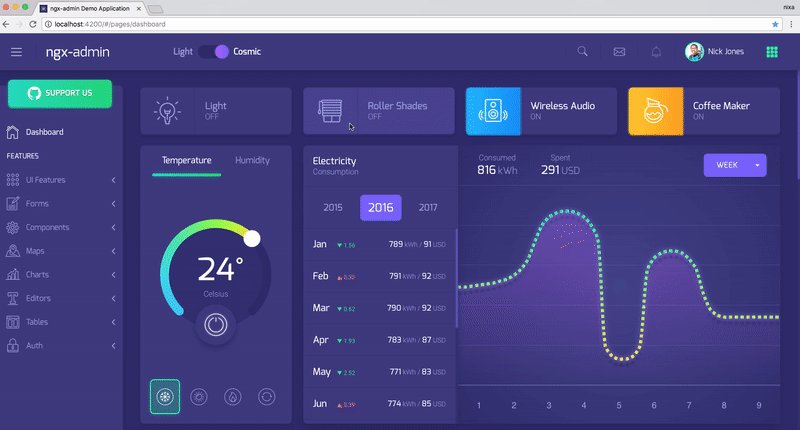
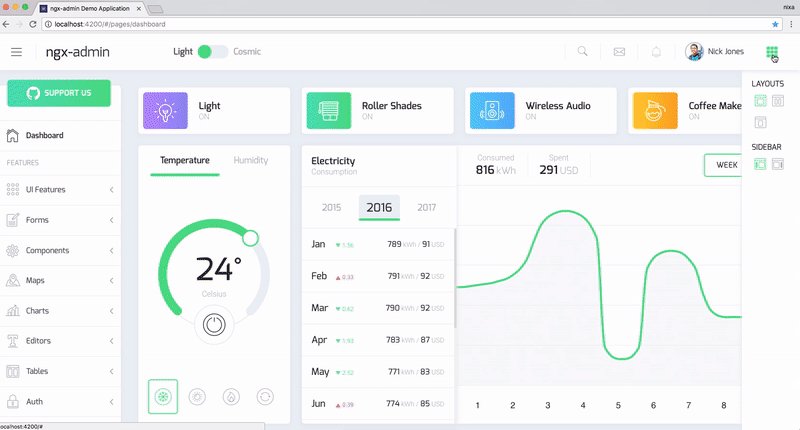
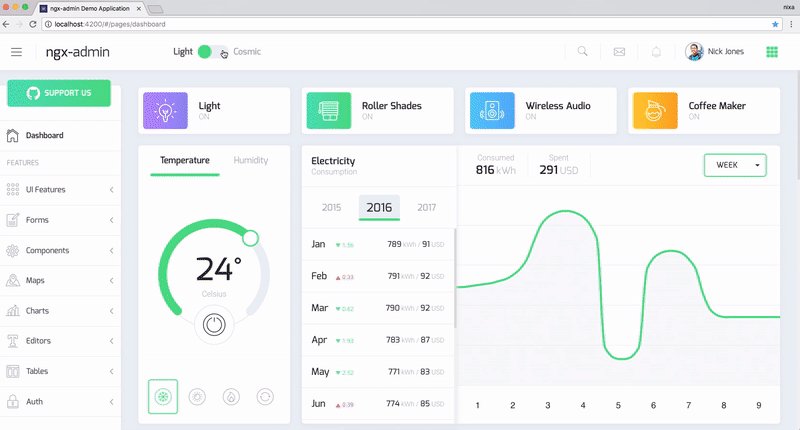
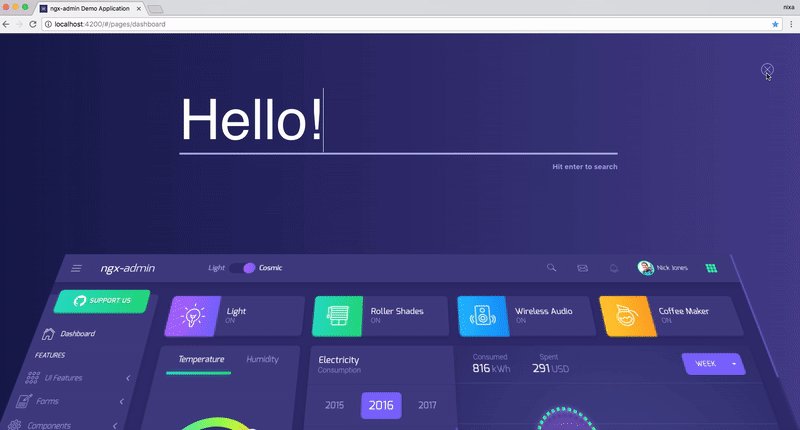
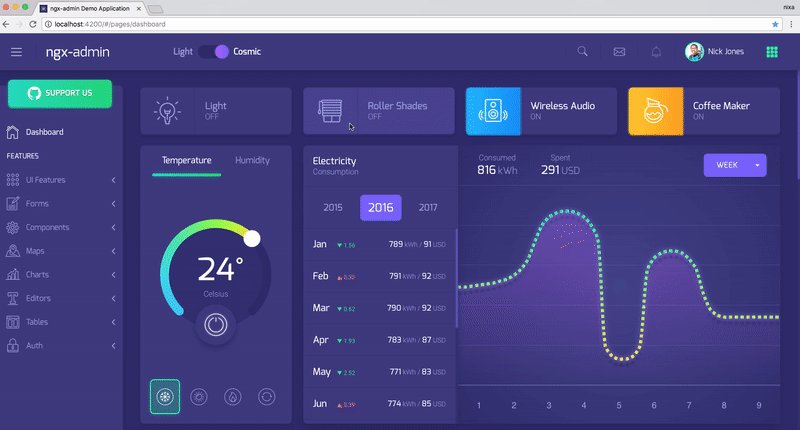
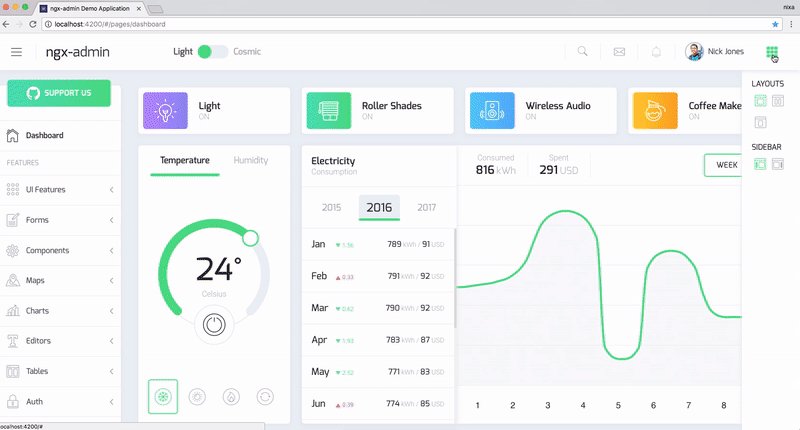
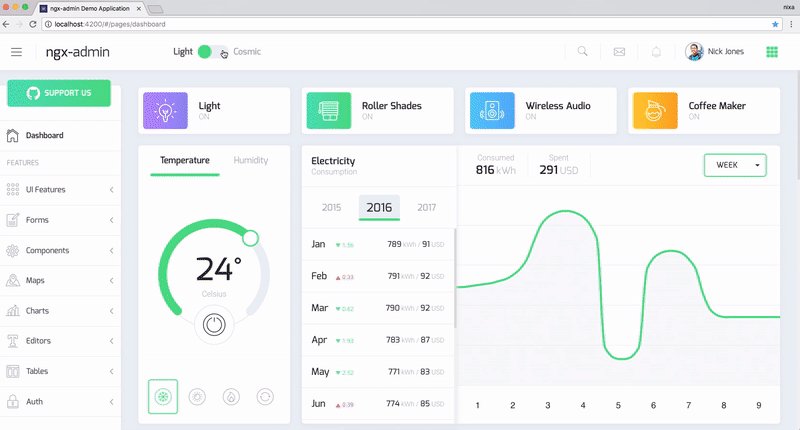
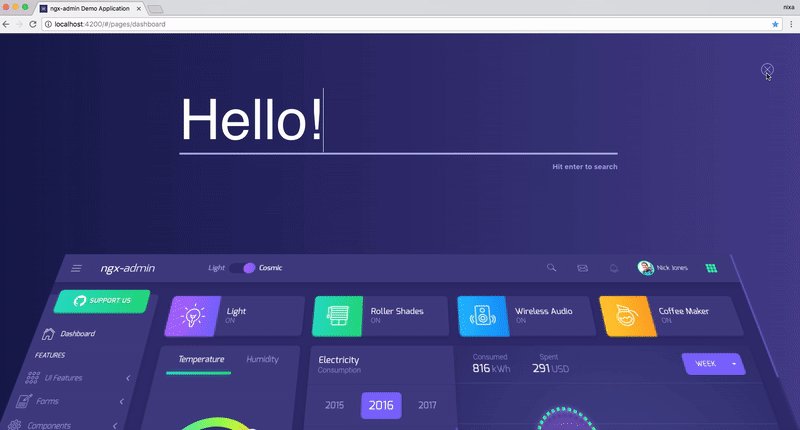
# Admin template based on Angular 4+, Bootstrap 4 and Nebular
 ### What's included:
- Angular 4+ & Typescript
- Bootstrap 4+ & SCSS
- Responsive layout
- High resolution
- Flexibly configurable themes with **hot-reload** (2 themes included)
- Authentication module with multiple providers
- Lots of awesome features:
- Buttons
- Modals
- Icons
- Typography
- Animated searches
- Forms
- Tabs
- Notifications
- Tables
- Maps
- Charts
- Editors
And many more!
### Demo
Live Demo
### ng2-admin
We will continue supporting ng2-admin version, but if you are starting from scratch we recommend using ngx-admin version. Unfortunately, there is no way to update from ng2-admin to ngx-admin, but some parts (Nebular components) could be manually included.
### Angular 1.x version
Here you can find Angular 1.x based version: [Blur Admin](http://akveo.github.io/blur-admin/)
## Documentation
This template is using [Nebular](https://github.com/akveo/nebular) modules set, documentation and other useful articles could be found [here](https://akveo.github.io/nebular/#/docs/installation/based-on-starter-kit-ngxadmin).
## BrowserStack
This project runs its tests on multiple desktop and mobile browsers using [BrowserStack](http://www.browserstack.com).
### What's included:
- Angular 4+ & Typescript
- Bootstrap 4+ & SCSS
- Responsive layout
- High resolution
- Flexibly configurable themes with **hot-reload** (2 themes included)
- Authentication module with multiple providers
- Lots of awesome features:
- Buttons
- Modals
- Icons
- Typography
- Animated searches
- Forms
- Tabs
- Notifications
- Tables
- Maps
- Charts
- Editors
And many more!
### Demo
Live Demo
### ng2-admin
We will continue supporting ng2-admin version, but if you are starting from scratch we recommend using ngx-admin version. Unfortunately, there is no way to update from ng2-admin to ngx-admin, but some parts (Nebular components) could be manually included.
### Angular 1.x version
Here you can find Angular 1.x based version: [Blur Admin](http://akveo.github.io/blur-admin/)
## Documentation
This template is using [Nebular](https://github.com/akveo/nebular) modules set, documentation and other useful articles could be found [here](https://akveo.github.io/nebular/#/docs/installation/based-on-starter-kit-ngxadmin).
## BrowserStack
This project runs its tests on multiple desktop and mobile browsers using [BrowserStack](http://www.browserstack.com).
 ### How can I support developers?
- Star our GitHub repo :star:
- Create pull requests, submit bugs, suggest new features or documentation updates :wrench:
- Follow us on [Twitter](https://twitter.com/akveo_inc) :feet:
- Like our page on [Facebook](https://www.facebook.com/akveo/) :thumbsup:
### Looking for engineering services?
Visit [our homepage](http://akveo.com/) or simply leave us a message to [contact@akveo.com](mailto:contact@akveo.com). We will be happy to work with you!
### From Akveo
Made with :heart: by [Akveo team](http://akveo.com/). Follow us on [Twitter](https://twitter.com/akveo_inc) to get the latest news first!
We're always happy to receive your feedback!
### How can I support developers?
- Star our GitHub repo :star:
- Create pull requests, submit bugs, suggest new features or documentation updates :wrench:
- Follow us on [Twitter](https://twitter.com/akveo_inc) :feet:
- Like our page on [Facebook](https://www.facebook.com/akveo/) :thumbsup:
### Looking for engineering services?
Visit [our homepage](http://akveo.com/) or simply leave us a message to [contact@akveo.com](mailto:contact@akveo.com). We will be happy to work with you!
### From Akveo
Made with :heart: by [Akveo team](http://akveo.com/). Follow us on [Twitter](https://twitter.com/akveo_inc) to get the latest news first!
We're always happy to receive your feedback!
 ### What's included:
- Angular 4+ & Typescript
- Bootstrap 4+ & SCSS
- Responsive layout
- High resolution
- Flexibly configurable themes with **hot-reload** (2 themes included)
- Authentication module with multiple providers
- Lots of awesome features:
- Buttons
- Modals
- Icons
- Typography
- Animated searches
- Forms
- Tabs
- Notifications
- Tables
- Maps
- Charts
- Editors
And many more!
### Demo
Live Demo
### ng2-admin
We will continue supporting ng2-admin version, but if you are starting from scratch we recommend using ngx-admin version. Unfortunately, there is no way to update from ng2-admin to ngx-admin, but some parts (Nebular components) could be manually included.
### Angular 1.x version
Here you can find Angular 1.x based version: [Blur Admin](http://akveo.github.io/blur-admin/)
## Documentation
This template is using [Nebular](https://github.com/akveo/nebular) modules set, documentation and other useful articles could be found [here](https://akveo.github.io/nebular/#/docs/installation/based-on-starter-kit-ngxadmin).
## BrowserStack
This project runs its tests on multiple desktop and mobile browsers using [BrowserStack](http://www.browserstack.com).
### What's included:
- Angular 4+ & Typescript
- Bootstrap 4+ & SCSS
- Responsive layout
- High resolution
- Flexibly configurable themes with **hot-reload** (2 themes included)
- Authentication module with multiple providers
- Lots of awesome features:
- Buttons
- Modals
- Icons
- Typography
- Animated searches
- Forms
- Tabs
- Notifications
- Tables
- Maps
- Charts
- Editors
And many more!
### Demo
Live Demo
### ng2-admin
We will continue supporting ng2-admin version, but if you are starting from scratch we recommend using ngx-admin version. Unfortunately, there is no way to update from ng2-admin to ngx-admin, but some parts (Nebular components) could be manually included.
### Angular 1.x version
Here you can find Angular 1.x based version: [Blur Admin](http://akveo.github.io/blur-admin/)
## Documentation
This template is using [Nebular](https://github.com/akveo/nebular) modules set, documentation and other useful articles could be found [here](https://akveo.github.io/nebular/#/docs/installation/based-on-starter-kit-ngxadmin).
## BrowserStack
This project runs its tests on multiple desktop and mobile browsers using [BrowserStack](http://www.browserstack.com).