# uni-app 开发鸿蒙应用
> [uni-app鸿蒙化技术交流群](https://im.dcloud.net.cn/#/?joinGroup=668685db8185e1e6e7b7b15e)
## 兼容性说明
1. 鸿蒙开发只支持Vue3,不支持Vue2、不支持plus、但支持nvue
2. nvue编译到鸿蒙后非原生渲染,而是与web一样渲染(自动注入一些默认样式进行兼容)
3. Vue3也支持选项式代码风格,参考[Vue2升Vue3指南](https://uniapp.dcloud.net.cn/tutorial/migration-to-vue3.html )
## 开发环境要求@env
* DevEco-Studio 5.0.3.400 以上 [下载地址](https://developer.huawei.com/consumer/cn/deveco-developer-suite/enabling/kit?currentPage=1&pageSize=100)
* 鸿蒙系统版本 API 12 以上 (DevEco-Studio有内置鸿蒙模拟器)
* HBuilderX-alpha-4.22 以上
**Windows系统如使用模拟器则需要开启以下功能**
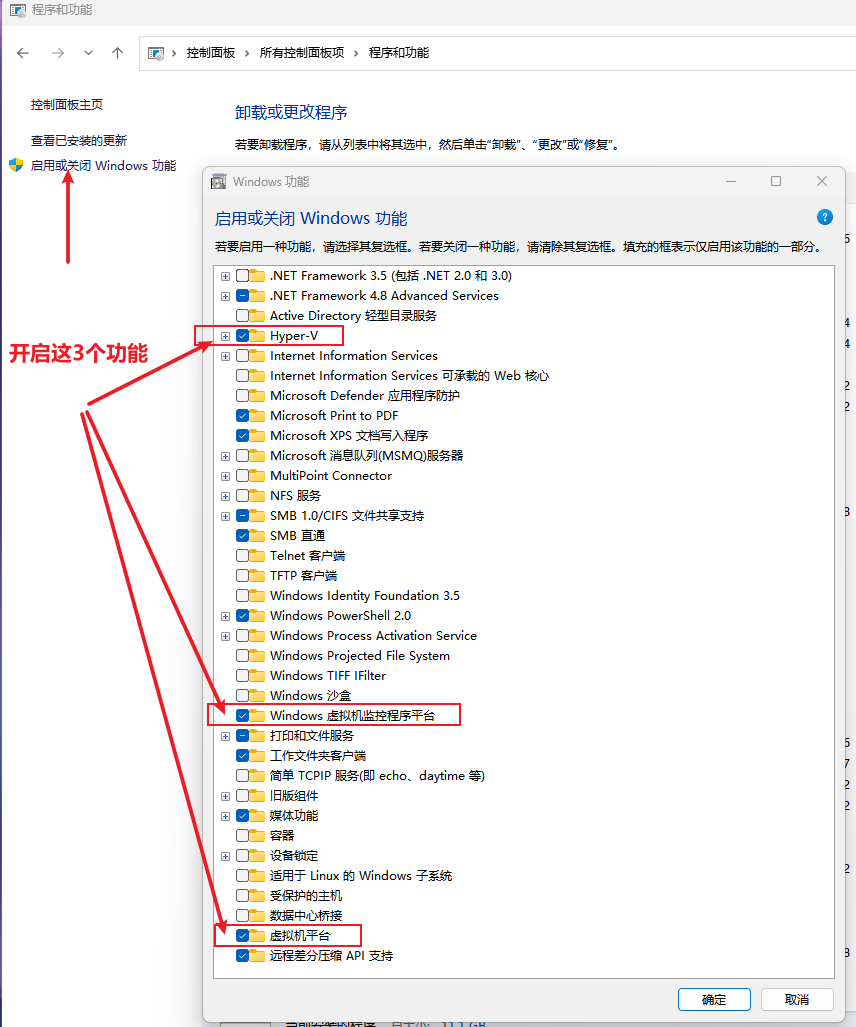
打开控制面板 - 程序与功能 - 开启以下功能
1. Hyper-V
2. Windows 虚拟机监控程序平台
3. 虚拟机平台
注意: 需要win10专业版或win11专业版才能开启以上功能,家庭版需先升级成专业版或企业版

## 配置鸿蒙离线SDK(鸿蒙项目模板)@harmonysdk
1. 下载 uni-app 鸿蒙离线SDK template-1.3.4.tgz [下载地址](https://web-ext-storage.dcloud.net.cn/uni-app/harmony/zip/template-1.3.4.tgz)
2. 解压刚下载的压缩包,将解压后的模板工程在 DevEco-Studio 中打开
3. 等待 Sync 结束,再 [启动鸿蒙模拟器](#connectvirtually) 或 [连接鸿蒙真机](#connectmobile)
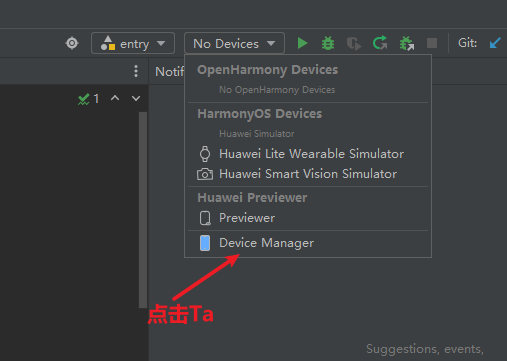
### 启动鸿蒙模拟器@connectvirtually

如果没有登录华为账号,此时需要先登录,登录成功后看到如下页面

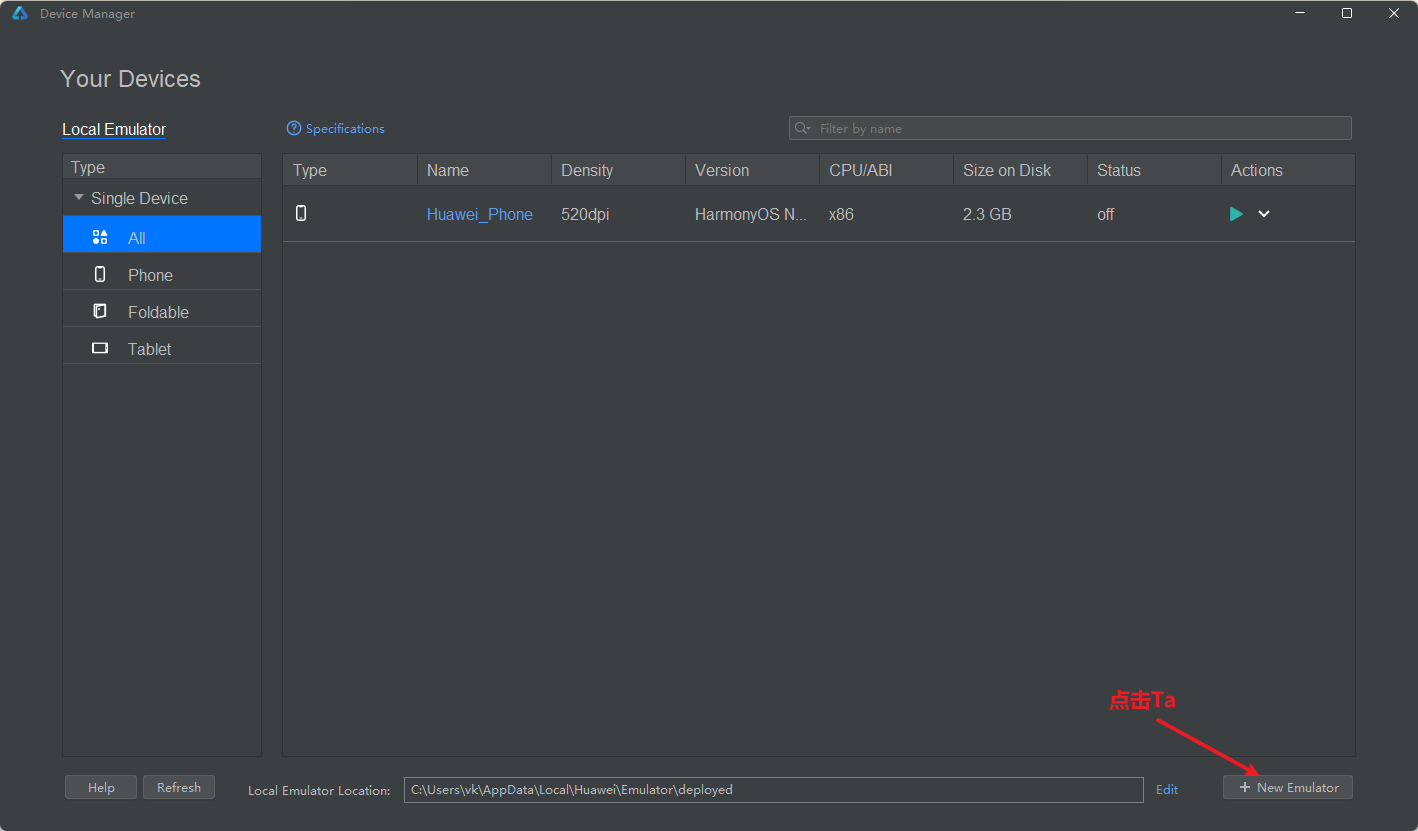
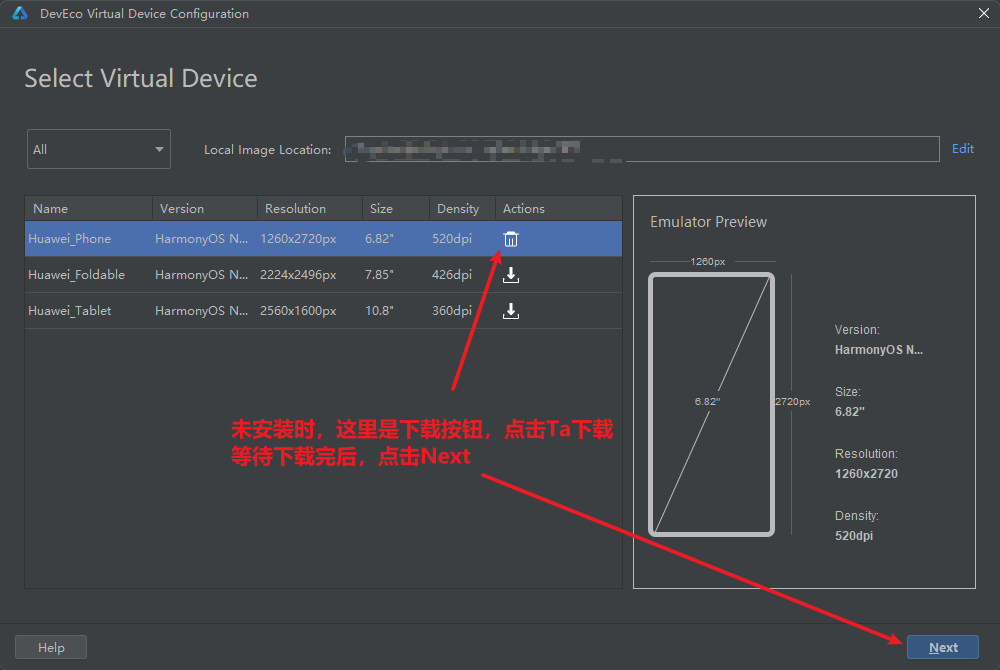
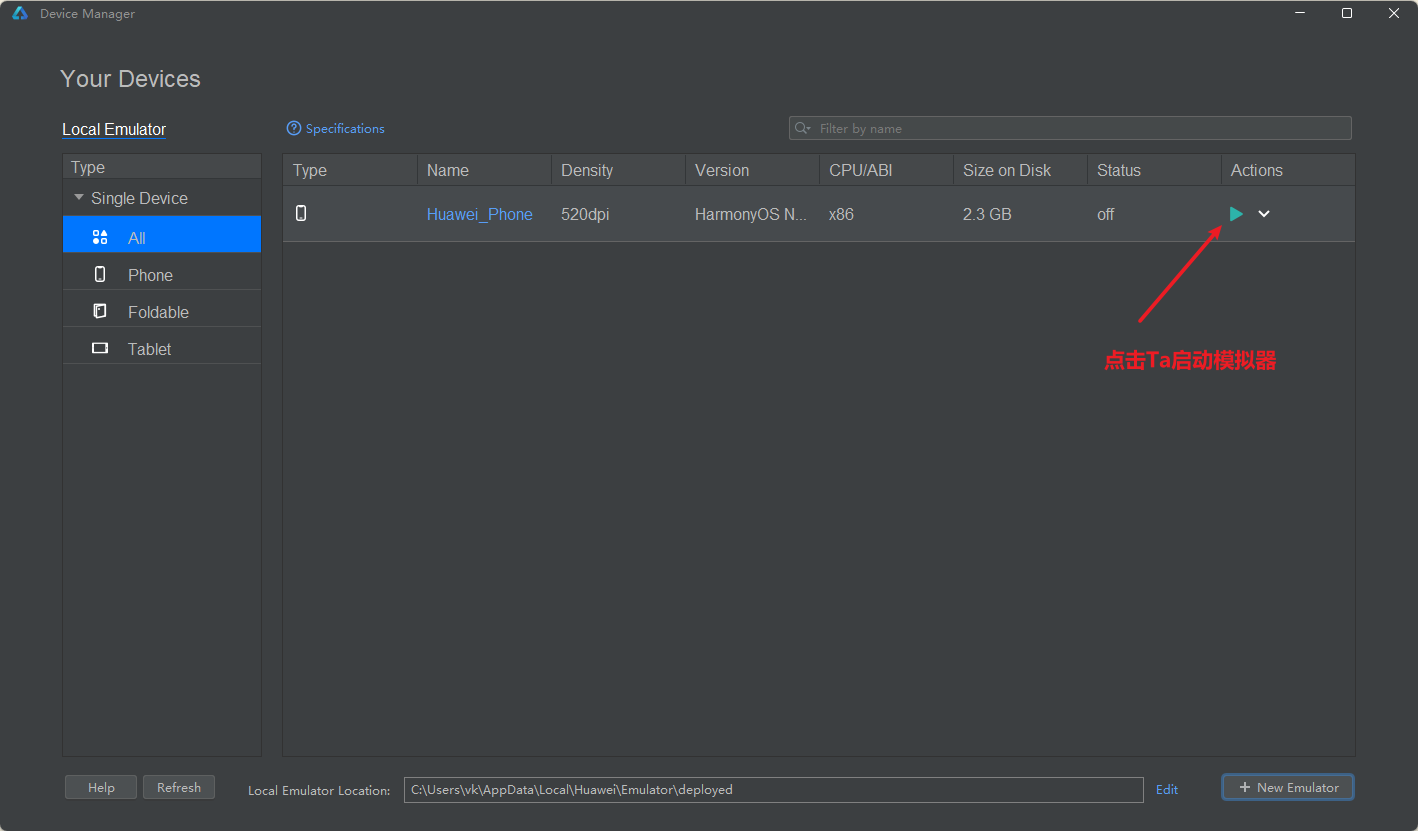
选择模拟器型号,选第一个即可

安装完模拟器后,点击启动按钮启动模拟器


启动模拟器成功后,如果提示需要先签名,则进行[配置签名](#signature)
### 连接鸿蒙真机@connectmobile
**注意:真机需要鸿蒙系统版本 API 12 以上**
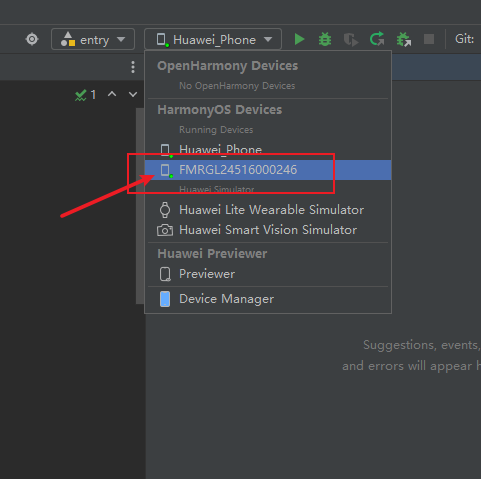
打开鸿蒙手机开发者模式,开启USB调试,通过USB线连接电脑,在此处选择你的手机名称,再启动项目即可,如果提示需要先签名,则进行[配置签名](#signature)

### 配置签名@signature
**注意:配置签名需要先启动模拟器或连接真机后才能配置**
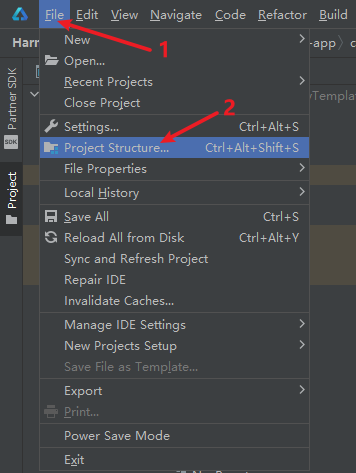
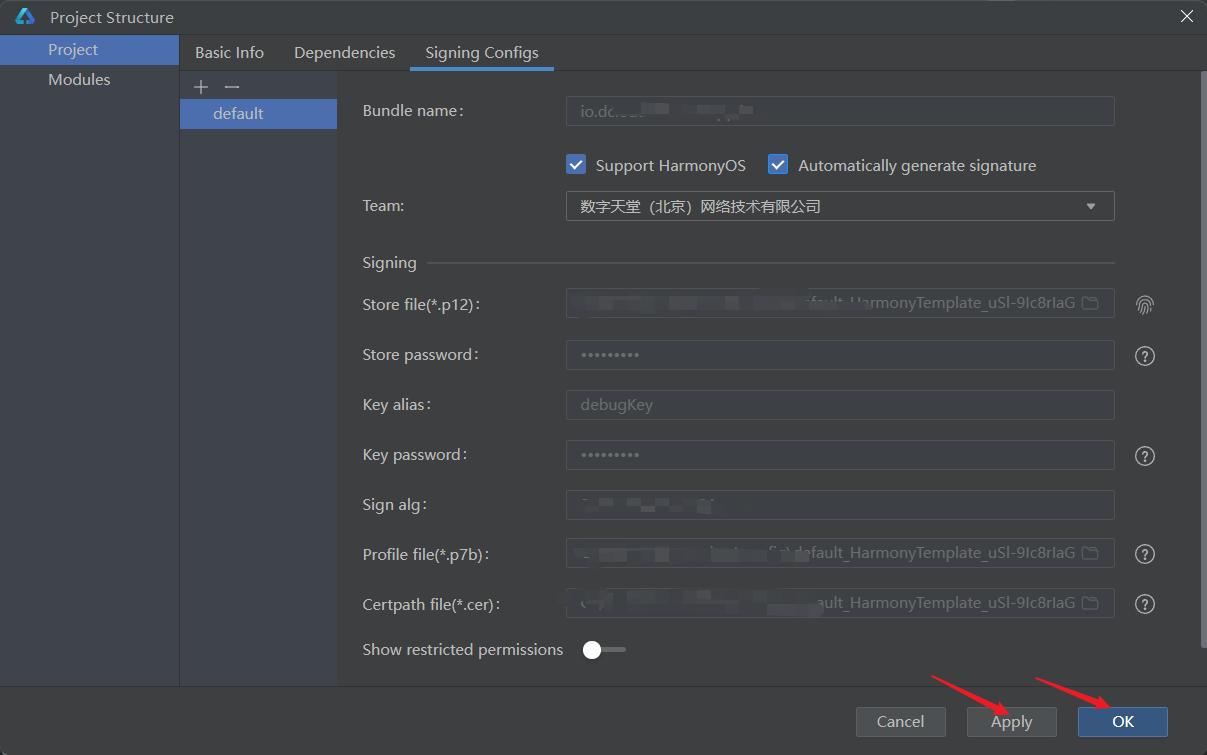
点击 DevEco-Studio 上方菜单 File - Project Structure...

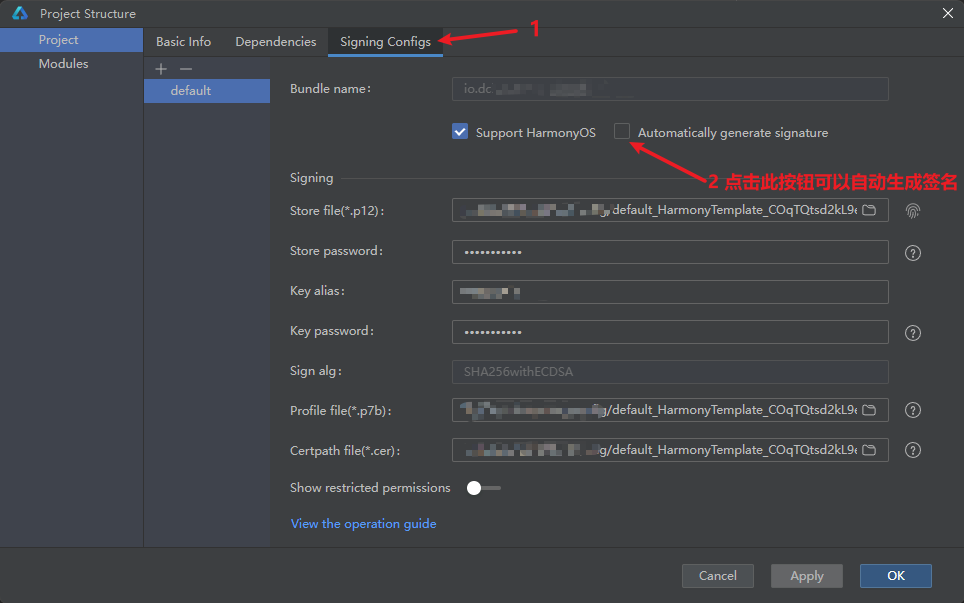
在弹出的窗体中选择 Project - Signing Configs 并打钩 Automatically generate signature,即可自动生成签名

最后依次点击 `Apply` 和 `OK` 使签名生效

## 配置 HBuilderX settings.json@hbxsettings
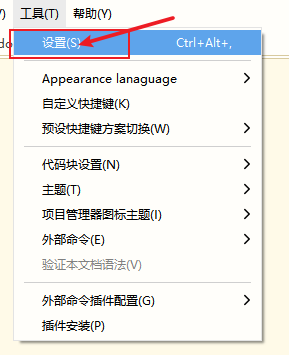
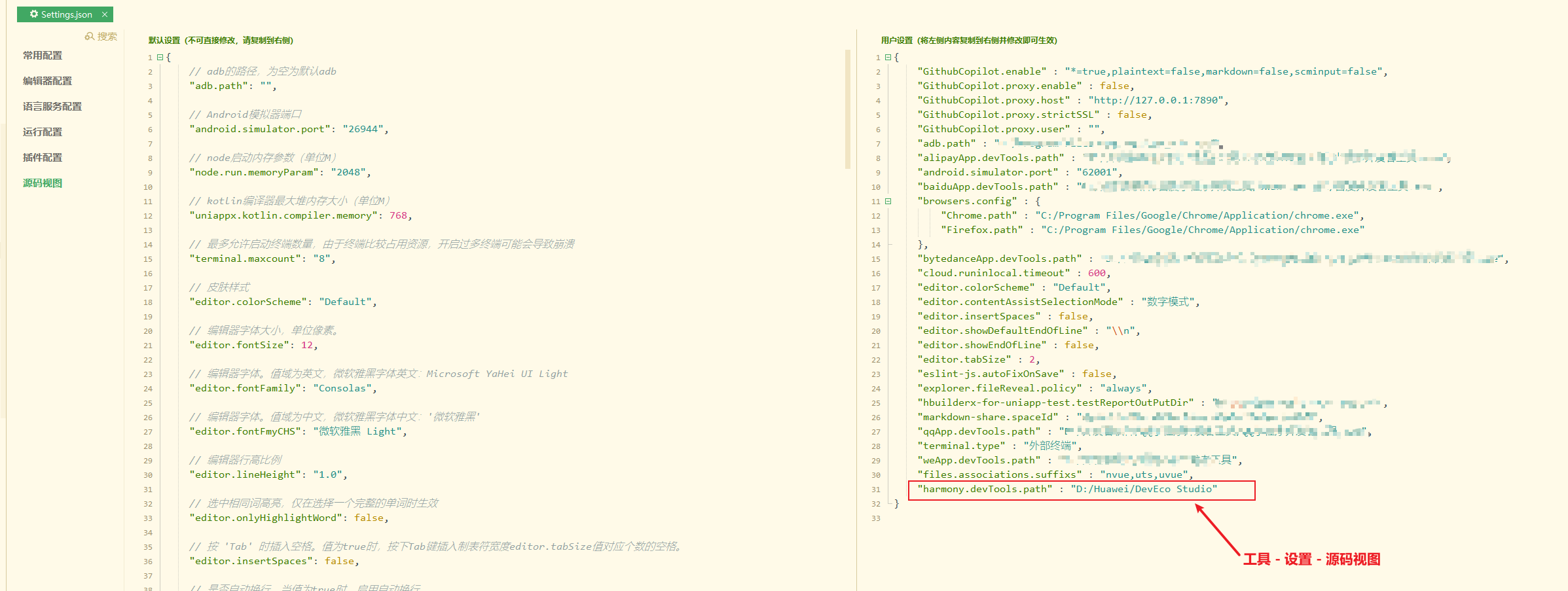
打开HBuilderX,点击上方菜单 - 工具 - 设置,在出现的弹窗右侧窗体新增如下配置

注意:值填你自己的 DevEco-Studio 启动路径
```js
"harmony.devTools.path" : "D:/Huawei/DevEco Studio"
```

## 配置 uni-app 工程@uniappproject
1. HBuilderX 新建一个空白的 uniapp 项目,选vue3
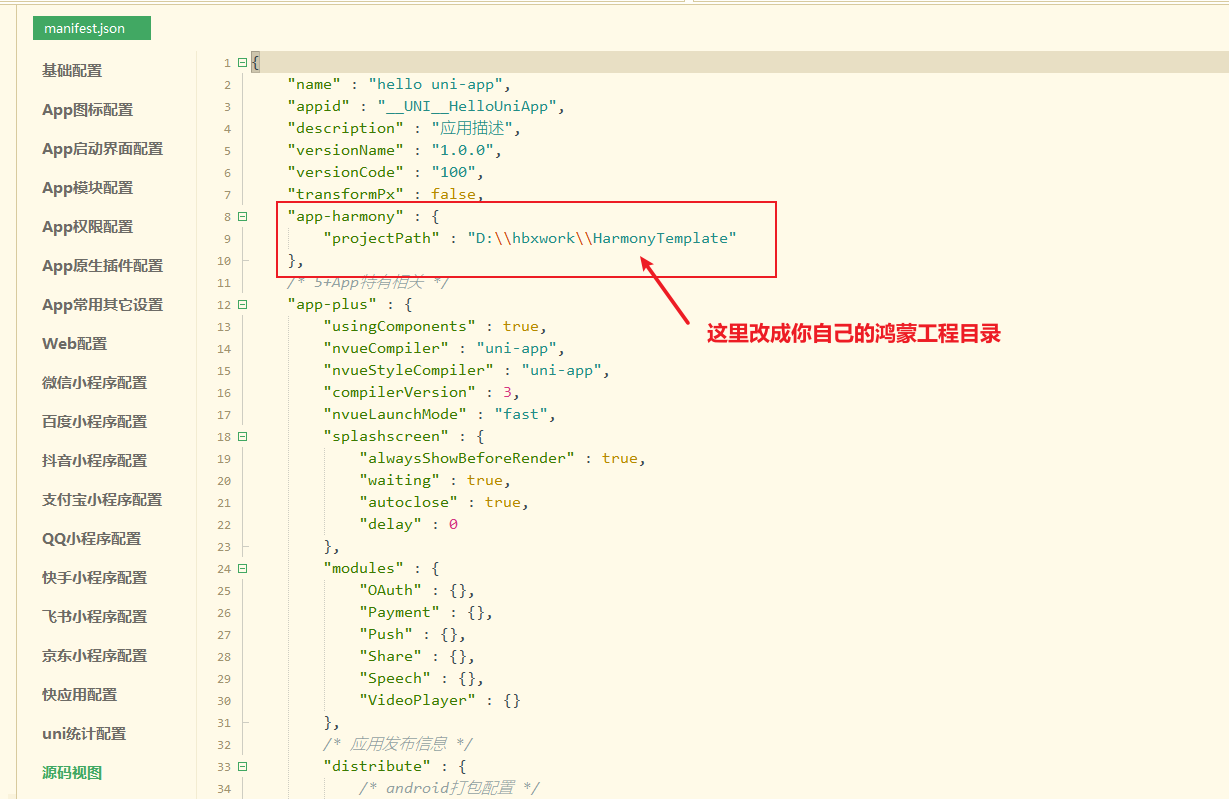
2. 在 manifest.json 文件中配置鸿蒙离线SDK路径
编辑 manifest.json 文件,新增如下配置:
```json
"app-harmony": {
"projectPath": "鸿蒙离线SDK路径"
}
```

3. 编译 uni-app 到鸿蒙
点击 HBuilderX 上方【运行】菜单,运行到鸿蒙 DevEco Studio

如果没有出现此菜单,请确认你的 HBuilderX 版本是否是 4.22 及以上
4. 在 DevEco-Studio 重新编译或运行
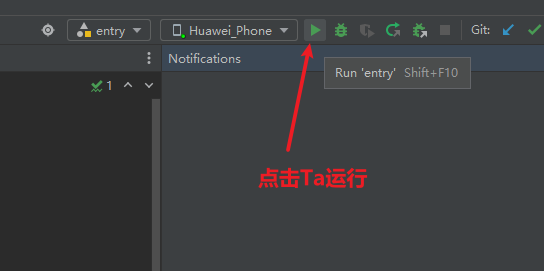
先等待 HBuilderX 编译完成,然后打开 DevEco-Studio,点击运行

## 使用uts调用鸿蒙原生API@nativeapi
uni-app在Android和iOS平台,支持uts插件和App原生语言插件。目前App原生语言插件已经停止维护。uts插件是主推的扩展方式。
鸿蒙系统有很多原生API,可以通过uts插件方式接入,被uni-app调用。
详细的教程见:
- [uts插件介绍](https://doc.dcloud.net.cn/uni-app-x/plugin/uts-plugin.html)
- [uts插件鸿蒙开发专题](https://doc.dcloud.net.cn/uni-app-x/plugin/uts-for-harmony.html)
这里以打开华为应用市场详情页为例
定义API名称为:openAppProduct
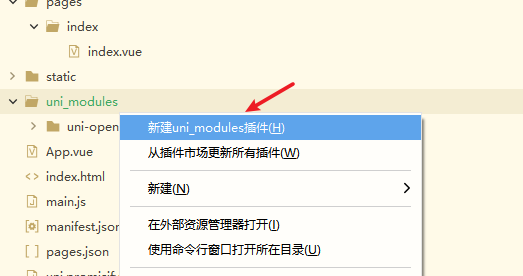
1. 右键 uni_modules 目录(没有则新建目录)点击 `新建uni_modules插件`

2. 插件名称为 `uni-openAppProduct`(注意,开发者自己创建时,不可以使用 `uni-` 开头,应以自己名字或昵称的缩写命令,如:`wq-openAppProduct`
3. 修改插件根目录的 `package.json` 中的 `uni_modules` 节点,新增如下配置,arkts 为 true 代表支持鸿蒙
**注意:下方的属性名中包含的 `uni` 请勿更改成自己的名字或昵称缩写,只能用 `uni`**
```js
{
...其他属性
"uni_modules": {
"uni-ext-api": {
"uni": {
"openAppProduct": {
"name": "openAppProduct",
"app": {
"js": false,
"kotlin": false,
"swift": false,
"arkts": true
}
}
}
},
...其他属性
}
}
```
4. 编写插件根目录下的 `/utssdk/interface.uts` 文件,内容如下
````js
export interface Uni {
/**
* openAppProduct()
* @description
* 跳转应用市场详情页
* @param {OpenAppProductOptions} options
* @return {void}
* @example
```typescript
uni.openAppProduct({});
```
*/
openAppProduct(options : OpenAppProductOptions) : void;
}
export type OpenAppProduct = (options : OpenAppProductOptions) => void;
export type OpenAppProductSuccess = {
/**
* 错误信息
*/
errMsg : string
};
export type OpenAppProductSuccessCallback = (result : OpenAppProductSuccess) => void;
export type OpenAppProductFail = {
/**
* 错误信息
*/
errMsg : string
};
export type OpenAppProductFailCallback = (result : OpenAppProductFail) => void;
export type OpenAppProductComplete = {
/**
* 错误信息
*/
errMsg : string
};
export type OpenAppProductCompleteCallback = (result : OpenAppProductComplete) => void;
export type OpenAppProductOptions = {
/**
* 接口调用成功的回调函数
* @defaultValue null
*/
success ?: OpenAppProductSuccessCallback | null,
/**
* 接口调用失败的回调函数
* @defaultValue null
*/
fail ?: OpenAppProductFailCallback | null,
/**
* 接口调用结束的回调函数(调用成功、失败都会执行)
* @defaultValue null
*/
complete ?: OpenAppProductCompleteCallback | null
};
````
5. 编写插件根目录下的 `/utssdk/app-harmony/index.uts` 文件(没有则新建),内容如下
```js
import {
OpenAppProduct,
OpenAppProductOptions,
OpenAppProductSuccess,
OpenAppProductFail,
OpenAppProductComplete
} from '../interface.uts'
import bundleManager from '@ohos.bundle.bundleManager';
export {
OpenAppProduct,
OpenAppProductOptions,
OpenAppProductSuccess,
OpenAppProductFail,
OpenAppProductComplete
}
import { productViewManager } from '@kit.StoreKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import type { common, Want } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';
export function openAppProduct(options : OpenAppProductOptions) {
let isSuccess = true;
try {
const request : Want = {
parameters: {
// 此处填入要加载的应用包名,例如: bundleName: "com.huawei.hmsapp.appgallery"
bundleName: bundleManager.getBundleInfoForSelfSync(bundleManager.BundleFlag.GET_BUNDLE_INFO_DEFAULT).name // 加载当前包名
}
};
productViewManager.loadProduct(getContext() as common.UIAbilityContext, request, {
onError: (err : BusinessError) => {
isSuccess = false;
hilog.info(0, 'TAG', `loadProduct onError. code is ${err.code}, message is ${err.message}`);
let result : OpenAppProductFail = {
errMsg: err.message ?? ""
};
const completeResult : OpenAppProductComplete = {
errMsg: err.message ?? ""
}
options?.fail?.(result);
options?.complete?.(completeResult);
}
} as productViewManager.ProductViewCallback);
} catch (err) {
isSuccess = false;
hilog.error(0, 'TAG', `loadProduct failed. code is ${err.code}, message is ${err.message}`);
let result : OpenAppProductFail = {
errMsg: err.message ?? ""
};
const completeResult : OpenAppProductComplete = {
errMsg: err.message ?? ""
}
options?.fail?.(result);
options?.complete?.(completeResult);
}
// productViewManager.loadProduct 没有成功回调,故以此方式判断是否成功执行
if (isSuccess) {
let result : OpenAppProductSuccess = {
errMsg: "ok"
};
const completeResult : OpenAppProductComplete = {
errMsg: "ok"
}
options?.success?.(result);
options?.complete?.(completeResult);
}
}
```
6. 编写演示页面,项目根目录下 `/pages/index/index.vue` 内容如下
**方式一(挂载到uni全局对象)**
```vue
```
**方式二(使用import引入)**
```vue
```
7. 点击 HBuilderX 上方【运行】菜单,运行到鸿蒙 DevEco Studio

8. 鸿蒙 DevEco Studio 启动项目
## 使用uts调用鸿蒙第三方库的API@nativelibs
> 新增于HBuilderX 4.25
鸿蒙的包用法和npm包差不多,在鸿蒙项目里面用ohpm安装三方库后,在 `/uni_modules/uts插件名/utssdk/app-harmony/index.uts` 内即可直接 import
注意:只能在满足uts插件 `/uni_modules/*/utssdk/app-harmony/*.uts` 的文件下使用,无法直接在项目的pages中使用
具体使用流程:在项目的pages引入uts插件,uts插件内再引入鸿蒙第三方库调用
以调用 `@cashier_alipay/cashiersdk` 为例,代码如下
`page` 内代码
```js
// 导入要使用的插件
import { requestPayment } from "@/uni_modules/test-alipay";
requestPayment({
orderInfo: "xxxx"
});
```
`/uni_modules/*/utssdk/app-harmony/*.uts` 内的代码
```js
import { Pay } from '@cashier_alipay/cashiersdk'
export interface RequestPaymentOptions {
orderInfo: string
}
export function requestPayment(options : RequestPaymentOptions) {
return new Pay().pay(options.orderInfo, true)
}
```
## 发布鸿蒙应用@publish
鸿蒙官方文档提供了如何发布鸿蒙应用,详见[文档](https://developer.huawei.com/consumer/cn/doc/app/agc-help-releaseharmony-0000001933963166)
## 条件编译@ifndef
仅 APP-HARMONY 和 APP 可以条件编译命中鸿蒙平台,APP-PLUS 不能命中中鸿蒙平台
```js
// #ifdef APP-HARMONY
console.log("仅鸿蒙会编译")
// #endif
// #ifndef APP-HARMONY
console.log("仅非鸿蒙会编译")
// #endif
// #ifdef APP
console.log("安卓、苹果、鸿蒙会编译,小程序和Web不会编译")
// #endif
// #ifndef APP
console.log("安卓、苹果、鸿蒙不会编译,小程序和Web会编译")
// #endif
// #ifdef APP-PLUS
console.log("安卓、苹果会编译,鸿蒙不会编译,小程序和Web也不会编译")
// #endif
// #ifndef APP-PLUS
console.log("安卓、苹果不会编译,鸿蒙会编译,小程序和Web也会编译")
// #endif
```
## 注意事项@tips
1. 移植已有的 uni-app 项目源码时,如有其他 npm 依赖,请自行安装
2. 现阶段条件编译仅 APP-HARMONY、APP 可以命中鸿蒙平台
3. 每次HBuilderX改动源码后,DevEco-Studio 内需要点重新运行才能生效
4. 如果模拟器白屏了,尝试重启软件 DevEco-Studio,再重启项目
5. 如果模拟器无法连接了,尝试重启电脑
6. 在HBuilderX里运行后,需要再去鸿蒙 DevEco Studio里运行
7. 在HBuilderX里修改代码后,需要去鸿蒙 DevEco Studio里重新运行
8. 如果有多个uni-app项目要编译到鸿蒙,那么鸿蒙离线sdk需要放置多份,每个uni-app的manifest中配置不同的离线sdk地址,否则会冲突,鸿蒙设备上目前没有基座概念
## 常见问题@question
### 如何修改应用包名@q1
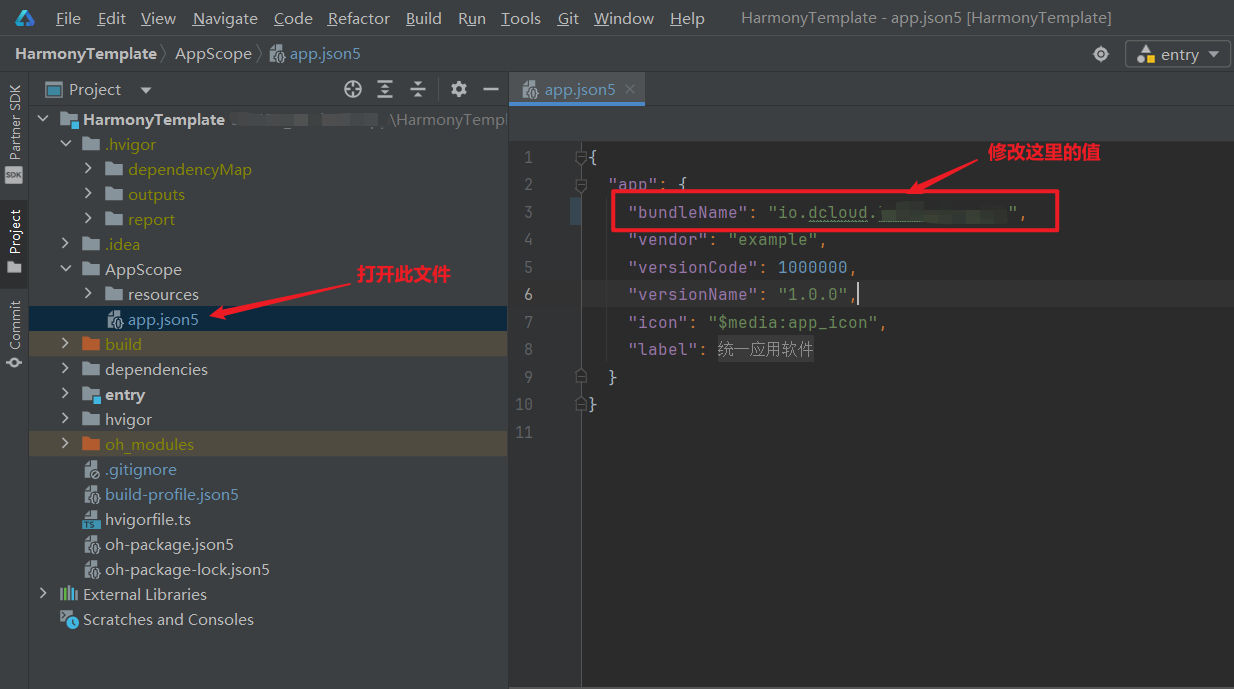
1. 打开 `AppScope\app.json5` 修改 `bundleName`

2. 删除 `build-profile.json5` 内旧的签名信息
3. 重启鸿蒙 DevEco Studio,启动模拟器或连接真机后,重新[配置签名](#signature)
### 如何修改应用名称@q2
1. 打开 `AppScope\resources\base\element\string.json` 修改数组元素 name 值为 app_name 对应的 value 的值
2. 打开 `entry\src\main\resources\base\element\string.json` 修改数组元素 name 值为 EntryAbility_label 对应的 value 的值
3. 打开 `entry\src\main\resources\en_US\element\string.json` 修改数组元素 name 值为 EntryAbility_label 对应的 value 的值
4. 打开 `entry\src\main\resources\zh_CN\element\string.json` 修改数组元素 name 值为 EntryAbility_label 对应的 value 的值
### 如何修改应用图标@q3
替换以下文件,注意文件不要改名
1. AppScope\resources\base\media\app_icon.png
2. entry\src\main\resources\base\media\foreground.png
3. entry\src\main\resources\base\media\startIcon.png
### 鸿蒙DevEco Studio如何开启热重载@q4
虽然鸿蒙官方文档提供了如何开启热重载,详见[文档](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-hot-reload-0000001527628941-V5),但目前只能针对ets文件的修改进行热更,还无法针对uniapp打包的js文件进行热更。
### 如何查看console打印的日志@q5
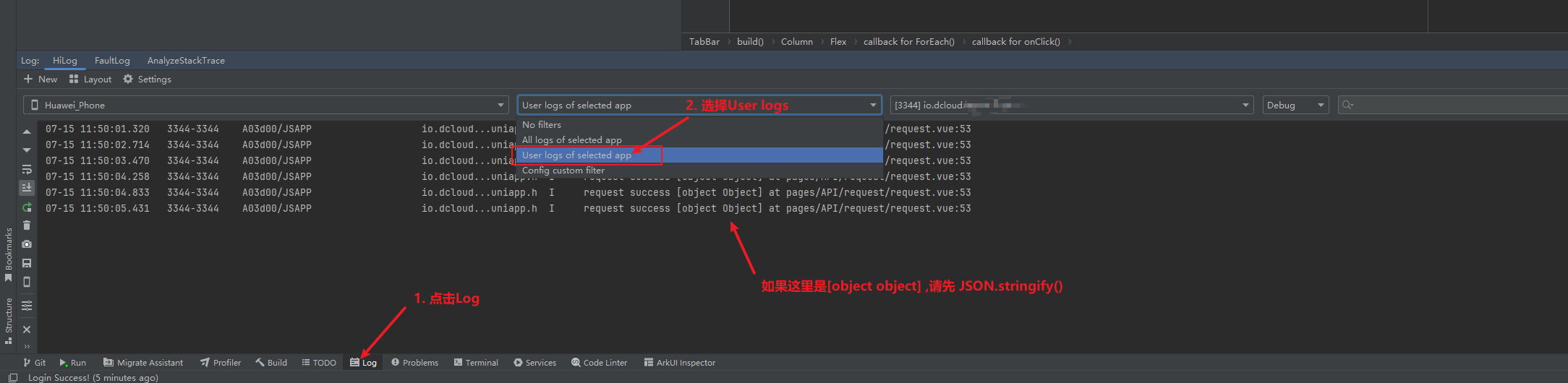
目前编译到鸿蒙时,在uniapp页面通过console.log打印日志无法在 HBuilderX 直接查看,需要在鸿蒙DevEco Studio内查看,具体查看方法如下图所示
注意:在uniapp页面打印对象或数组时,需要 `JSON.stringify` ,如 `console.log("obj", JSON.stringify(obj))`

### 运行出现白屏或闪退怎么解决?@q6
首先尝试重新编译uniapp项目,并重启模拟器或真机,如果依然白屏或闪退,那可能是你项目中有用到了鸿蒙不支持的组件或者api,可以尝试pages.json进行代码二分法排查(删除一半页面如果正常了代表被删除的那一半页面中有造成白屏或闪退的页面)
### 模拟器已启动,但无法连接?@q7
确保[签名](#signature)没有问题的情况下,尝试重启电脑
### 报启动鸿蒙失败,请手动启动鸿蒙@q8
**Windows系统**
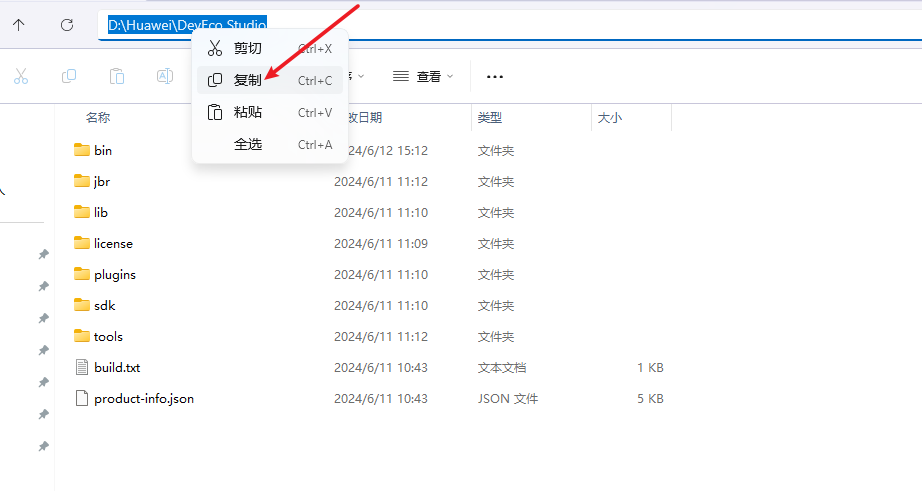
1. 确保路径是正确的
Windows系统快速复制路径方法

注意:复制后的 `\` 要改成 `/`
2. 如果步骤1操作完还是不行,请尝试
原路径后面添加 `/bin/devecostudio64.exe`,然后重启 HBuilderX
**Mac系统**
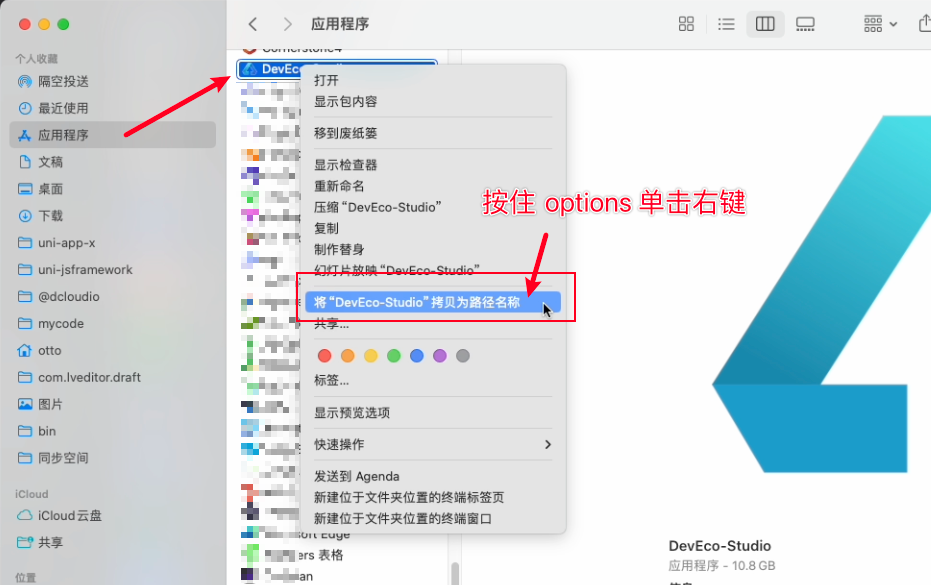
1. 确保路径是正确的
Mac系统快速复制路径方法

2. 如果步骤1操作完还是不行,请尝试
原路径后面添加 `/Contents/MacOS/devecostudio`,然后重启 HBuilderX
### 通过 app-plus:titleNView 配置页面右上角按钮未生效@q9
当前导航栏未支持,可以尝试关闭原生导航栏,使用自己的自定义导航栏组件实现。
### 鸿蒙支持uniPush推送吗?@q10
暂不支持