diff --git a/docs/uniCloud/cf-functions.md b/docs/uniCloud/cf-functions.md
index 971be6e734c5522330836ea163efe2a8faf65ba6..78744fa6eab93cdb5b797b72fb7332cb2d1b6b84 100644
--- a/docs/uniCloud/cf-functions.md
+++ b/docs/uniCloud/cf-functions.md
@@ -110,7 +110,7 @@ db.collection('list').get()
- 云对象不适用的情况:
-不是和uni-app客户端通信,比如需要云函数URL化后与非uni-app客户端通信(其他应用或服务器),比如云端定时运行的云函数。
+不是和uni-app客户端通信,比如需要云函数URL化后与非uni-app客户端通信(其他应用或服务器),比如云端定时运行的云函数。(但云对象未来有计划支持URL化和定时任务)
**直观体验代码示例**
@@ -267,7 +267,9 @@ errMsg用于存放具体错误信息,包括展示给开发者、终端用户
## uniCloud API列表
-云函数支持js和nodejs的标准API,但除了标准API外,uniCloud扩展了一批新API,实际开发中更常用的是uniCloud的扩展API。见下:
+云函数支持 js 和 nodejs 的标准API,如`console.log()`、`setTimeout()`,另见[nodejs官网](https://nodejs.org/en/docs/)。nodejs版本,详见[云函数运行环境](?id=runtime)
+
+除了标准API外,云函数环境中内置了`uniCloud`对象,扩展了一批新API,实际开发中更常用的是uniCloud的扩展API。见下:
|API |描述 |
|-- |-- |
@@ -280,16 +282,19 @@ errMsg用于存放具体错误信息,包括展示给开发者、终端用户
|uniCloud.getTempFileURL() |获取云存储文件的临时路径 [详情](uniCloud/storage?id=cloudgettempfileurl) |
|uniCloud.customAuth() |使用云厂商自定义登录,仅腾讯云支持[详情](uniCloud/authentication.md?id=cloud-custom-auth) |
|uniCloud.callFunction() |客户端调用云函数 [见下](uniCloud/cf-functions?id=clientcallfunction);云函数中调用另一个云函数 [见下](uniCloud/cf-functions?id=callbyfunction) |
-|uniCloud.httpclient |云函数中通过http连接其他系统 [见下](uniCloud/cf-functions?id=httpclient) |
+|uniCloud.httpclient |云函数中通过http访问其他系统 [见下](uniCloud/cf-functions?id=httpclient) |
|uniCloud.sendSms() |发送短信,需添加扩展库 [详见](uniCloud/send-sms.md) |
|uniCloud.getPhoneNumber() |获取一键登录手机号,需添加扩展库 [详见](uniCloud/univerify.md?id=cloud) |
|uniCloud.init() |获取指定服务空间的uniCloud实例 [详见](uniCloud/concepts/space.md?id=multi-space) |
-|uniCloud.logger |云函数中打印日志到uniCloud日志记录系统(非HBuilderX控制台)[详情](uniCloud/cf-logger) |
+|uniCloud.logger |云函数中打印日志到uniCloud日志记录系统(非HBuilderX控制台)[详情](rundebug.md?id=uniCloudlogger) |
## 访问数据库
-云函数中支持访问本服务空间下的、或经授权的其他服务空间下的,数据库。因内容较长,另见[文档](uniCloud/cf-database.md)
+云函数中支持访问本服务空间下的、或经授权的其他服务空间下的,数据库。
+
+- 使用 MongoDB 语法操作数据库,另见[文档](uniCloud/cf-database.md)
+- 使用 JQL 语法操作数据库,另见[文档](uniCloud/jql-cloud.md)
## 访问其他HTTP服务@httpclient
@@ -512,13 +517,112 @@ myCloud.uploadFile()
**注意**
- 本地开发一旦使用了 node12 的专用 api,上传云函数时必须在package.json里手动配置选择 node12 的运行环境。
- 之所以没有在云端默认统一使用 node12,是因为腾讯云 node12 的 return 策略有一些特殊情况,见下。
+ 之所以没有在云端默认统一使用 node12,是因为腾讯云 node12 的 return 策略有一些特殊情况,[见下](?id=return)。
- 运行环境在云端云函数创建时设定,不可通过更新云函数来修改。
也就是第一次上传云函数的时候,package.json里配了什么,就是什么。如果需要修改,需先删除云端云函数,重新上传。
node版本可以在云函数的package.json文件的`cloudfunction-config->runtime`字段进行配置,详情参考:[云函数package.json](uniCloud/cf-functions.md?id=packagejson)
-### return的策略
+### 云函数冷启动、热启动@launchtype
+
+基于云函数按需执行的特点, 函数在不被触发的时候, 计算资源是不被激活的。
+
+当一个云函数初次被触发时,其完整过程如下:
+
+1. severless实例化计算实例
+2. 加载函数代码
+3. 启动 node
+4. 执行代码
+
+函数被调用时,执行这些完整步骤的过程一般称作`冷启动`, 冷启动的耗时长于热启动,一般在一秒出头。
+
+而如果函数实例和执行进程都被复用的情况下一般被定义为`热启动`, 热启动没有性能问题。
+
+如果一个云函数实例长时间没有被再次调用,则该计算实例会被**回收**;后续再次调用该云函数时,就会再次触发云函数的**冷启动**。
+
+不同云厂商的函数实例回收时间不同:
+- 阿里云:15分钟内没有第二次访问的云函数,就会被回收
+- 腾讯云:30分钟
+
+直观的体验表现为:隔了很久不用的云函数,第一次用就会比较慢,然后立即访问第二次,则很快,毫秒级响应。
+
+注:冷启动虽慢但也不会超过1.5秒,如超过1.5秒应该是云函数写的有问题或网络有问题。
+
+两家云厂商仍然在优化冷启动问题。目前给开发者的建议是:
+1. 使用clientDB可以减少遇到冷启动问题的概率
+2. 非高频访问的云函数,合并到高频云函数中。也有的开发者使用单路由方式编写云函数,即在一个云函数中通过路由处理实现了整个应用的所有后台逻辑。参考[插件](https://ext.dcloud.net.cn/search?q=%E8%B7%AF%E7%94%B1&cat1=7&orderBy=UpdatedDate)。
+ 但使用这种方式需注意平衡,如果业务代码太多,每次云函数请求产生的内存消耗也会不少。
+3. 非高频访问的云函数,可以通过定时任务持续运行它(注意腾讯云可以使用这个方式完全避开冷启动,而阿里云的定时任务最短周期大于资源回收周期)
+4. 阿里云支持配置云函数的单实例多并发,请参考:[单实例多并发](cf-functions.md?id=concurrency)
+5. 腾讯云付费进行实例预留
+
+### 云函数的无状态
+
+因为存在冷热启动的差异,云函数中的全局变量就可能出现每次不一样的情况。也就是**云函数是无状态的**。
+
+以如下代码为例,`count`作为全局变量,当多次调用该云函数时,可能会出现变量累加的情况(实例未复用时,每次返回0,若实例被复用,则可能返回1、2、3等各种意外情况)。所以不要这么使用。
+
+
+```javascript
+let count = 0;
+module.exports = async (event) => {
+ return count++
+ //此示例为错误示例
+ //云函数实例未复用时,每次返回0
+ //若实例被复用,则可能返回1、2、3等各种意外情况
+}
+```
+
+**require由于存在缓存,也存在同样的问题。尽量不要直接修改require返回的内容**
+
+### 临时存储空间
+
+云函数是运行在云端的代码,运行环境由云服务器弹性调配,这是和传统`Node.js`应用很大的区别。
+
+换言之,云函数每次执行的宿主环境(可简单理解为虚拟机或服务器硬件)可能相同,也可能不同,因此传统`Node.js`开发中将部分信息存储本地硬盘或内存的方案就不再适合,建议通过云数据库或云存储的方案替代。
+
+### 云函数中的异步行为
+
+书写云函数时应注意`async`、`await`的使用,`nodejs`有内置模块`util`可以将符合`error-first`形式`callback`的函数转换为`promise`形式,[详情参考](https://nodejs.org/api/util.html#util_util_promisify_original),比如以下示例:
+
+```js
+const {
+ promisify
+} = require('util')
+
+let testCallback = {
+ value: 'testCallbackValue',
+ echo: function(num, callback) {
+ setTimeout(() => {
+ // 第一个参数为error,第二个为返回值
+ callback(null, `${this.value}:${num}`)
+ }, 2000)
+ }
+}
+
+exports.main = async function() {
+ // num=2,不传入callback参数,callback会自动作为回调函数处理
+ let val = await promisify(testCallback.echo).call(testCallback, 2)
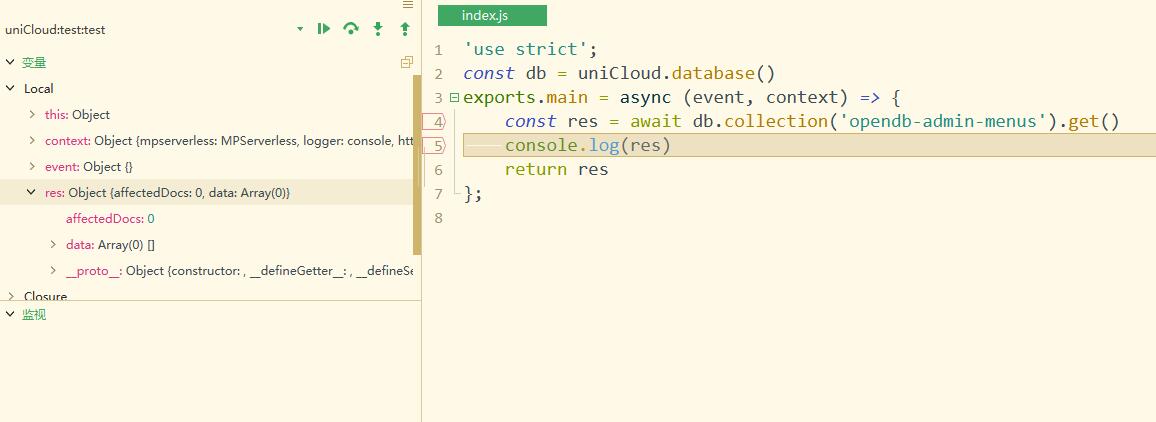
+ console.log(val)
+ return val
+}
+
+```
+
+如果想在云函数内使用回调形式可以让云函数返回一个promise,如以下示例:
+
+```js
+exports.main = async function() {
+ return new Promise((resolve, reject) => {
+ setTimeout(() => {
+ resolve('some return value')
+ }, 1000)
+ })
+}
+```
+
+
+### return的策略@return
- 阿里云 return 之后云函数立即终止,逻辑不会继续执行,包括 settimeout 或其他异步操作都会立即终止。
- 腾讯云 node8 return 之后也不会继续执行,但 node12 可以配置是否继续执行
@@ -528,13 +632,17 @@ node版本可以在云函数的package.json文件的`cloudfunction-config->runti
**腾讯云因为按 GBS 对云函数计费,在 node12 时,尤其要注意,如果未有效终止云函数,会一直计费**
+### 时区
+
+- 云端的云函数中使用的时区是 `UTC+0`,而不是 `UTC+8`,在云函数中使用时间时需特别注意。云函数在HBuilderX本地运行时,时区则是电脑的时区,很可能是 `UTC+8`。建议使用时间戳,可以规避时区问题。
+
## 云函数配置
-云函数除了代码,还有配置。在uniCloud web控制台可以配置;在HBuilderX项目中,云函数根目录的package.json也是存放配置的地方。
+云函数除了代码,还有配置。在uniCloud web控制台可以配置;在HBuilderX项目中,云函数根目录的`package.json`也是存放配置的地方。
### 超时时间@timeout
-阿里云非定时触发请求云函数最大只支持10秒的超时时间。定时触发最大支持600秒的超时时间
+阿里云非定时触发请求云函数最大只支持10秒的超时时间。定时任务触发最大支持600秒的超时时间,一般用于跑批。
腾讯云最大支持900秒超时时间
@@ -704,8 +812,24 @@ package.json内统一了腾讯阿里的配置,两个平台都需要配置为
- runtime参数(nodejs版本)仅可在创建云函数时生效,不可修改
+### 云函数的数量、体积、冷启动的平衡
+
+鉴于:
+- 每个服务空间的云函数数量是有限的,阿里云是48个,腾讯云是9~149个,[详见](price.md)
+- 每个云函数的体积限制是10M(含node_modules)
+- 云函数有冷启动问题
-## 使用cloudfunctions_init@init
+基于以上情况,对开发模式有如下建议:
+
+1. 一般不建议使用体积较大、依赖较深的node_modules。多使用DCloud官方或插件市场提供的库。
+2. 优先使用clientDB,不占用云函数数量,也不用编写服务器代码。
+3. 对云对象或云函数做适当的合并和拆解。
+ - 低频且对用户体验影响较大的操作不建议独立使用云函数,合并到高频云函数中。
+ - 控制好单个云函数体积,有的开发者喜欢使用[单路由云函数](https://ext.dcloud.net.cn/search?q=%E8%B7%AF%E7%94%B1&orderBy=WeekDownload&cat1=7),整个服务空间就一个云函数。这也得根据实际情况,如果云函数体积超过6M也还是建议分拆。
+ - 用户体系方面,官方已经提供uni-id-co云对象,再搭配clientDB,常规业务就够了。有特殊需求可以再适度补若干云对象。不太会发生云函数数量不足的情况。
+4. 必要时可以使用多个服务空间,跨服务空间使用
+
+## cloudfunctions_init(已废弃)
`HBuilderX 2.9`版本,`uniCloud`提供了`cloudfunctions_init.json`来方便开发者快速进行云函数的初始化操作。
@@ -787,99 +911,3 @@ cloudfunction-config说明如下
}
```
-
-## 注意事项
-
-### 云函数的启动模式(冷启动、热启动)@launchtype
-
-基于云函数按需执行的特点, 函数在不被触发的时候, 计算资源是不被激活的。
-
-当一个云函数初次被触发时,其完整过程如下:
-
-1. 实例化计算实例
-2. 加载函数代码
-3. 启动 node
-4. 执行代码
-
-函数被调用时,执行这些完整步骤的过程一般称作冷启动, 冷启动的耗时长于热启动,一般在一秒出头。
-
-而如果函数实例和执行进程都被复用的情况下一般被定义为热启动, 热启动没有性能问题。
-
-如果一个云函数实例长时间没有被再次调用,则该计算实例会被回收;后续再次调用该云函数时,就会再次触发云函数的冷启动。
-
-不同云厂商的函数实例回收时间,以及优化冷启动的建议,[参考](https://uniapp.dcloud.io/uniCloud/faq?id=%e4%ba%91%e5%87%bd%e6%95%b0%e8%ae%bf%e9%97%ae%e6%97%b6%e5%bf%ab%e6%97%b6%e6%85%a2%e6%80%8e%e4%b9%88%e5%9b%9e%e4%ba%8b%ef%bc%9f)
-
-因为存在冷热启动的差异,云函数中的全局变量就可能出现每次不一样的情况。也就是云函数是无状态的。
-
-以如下代码为例,`count`作为全局变量,当多次调用该云函数时,可能会出现变量累加的情况(实例未复用时,每次返回0,若实例被复用,则可能返回1、2、3等各种意外情况)。所以不要这么使用。
-
-
-```javascript
-let count = 0;
-module.exports = async (event) => {
- return count++
- //此示例为错误示例
- //云函数实例未复用时,每次返回0
- //若实例被复用,则可能返回1、2、3等各种意外情况
-}
-```
-
-**require由于存在缓存,也存在同样的问题。尽量不要直接修改require返回的内容**
-
-### 临时存储空间
-
-云函数是运行在云端的代码,运行环境由云服务器弹性调配,这是和传统`Node.js`应用很大的区别。
-
-换言之,云函数每次执行的宿主环境(可简单理解为虚拟机或服务器硬件)可能相同,也可能不同,因此传统`Node.js`开发中将部分信息存储本地硬盘或内存的方案就不再适合,建议通过云数据库或云存储的方案替代。
-
-### 云函数中的异步行为
-
-书写云函数时应注意`async`、`await`的使用,`nodejs`有内置模块`util`可以将符合`error-first`形式`callback`的函数转换为`promise`形式,[详情参考](https://nodejs.org/api/util.html#util_util_promisify_original),比如以下示例:
-
-```js
-const {
- promisify
-} = require('util')
-
-let testCallback = {
- value: 'testCallbackValue',
- echo: function(num, callback) {
- setTimeout(() => {
- // 第一个参数为error,第二个为返回值
- callback(null, `${this.value}:${num}`)
- }, 2000)
- }
-}
-
-exports.main = async function() {
- // num=2,不传入callback参数,callback会自动作为回调函数处理
- let val = await promisify(testCallback.echo).call(testCallback, 2)
- console.log(val)
- return val
-}
-
-```
-
-如果想在云函数内使用回调形式可以让云函数返回一个promise,如以下示例:
-
-```js
-exports.main = async function() {
- return new Promise((resolve, reject) => {
- setTimeout(() => {
- resolve('some return value')
- }, 1000)
- })
-}
-```
-
-### 普通云函数的单路由开发模式
-
-虽然官方推荐clientDB和云对象,但仍有部分开发者习惯单路由方式开发。
-
-也就是不使用多个云函数,而是使用路由框架,在一个云函数内通过控制器、路由的方式编写服务器接口。插件市场有很多这类插件,[详见](https://ext.dcloud.net.cn/search?q=%E8%B7%AF%E7%94%B1&orderBy=WeekDownload&cat1=7)
-
-
-### 其它
-
-- 云端的云函数中使用的时区是 `UTC+0`,而不是 `UTC+8`,在云函数中使用时间时需特别注意。云函数在HBuilderX本地运行时,时区则是电脑的时区,很可能是 `UTC+8`。建议使用时间戳,可以规避时区问题。
-
diff --git a/docs/uniCloud/cloud-obj.md b/docs/uniCloud/cloud-obj.md
index 40b61a89effaa8799dd58360f296b7e89cb92e41..ddd810031b9fa7b3ab4ffe4e78eaf0d681af18d6 100644
--- a/docs/uniCloud/cloud-obj.md
+++ b/docs/uniCloud/cloud-obj.md
@@ -146,7 +146,9 @@ _注:以上例子仅用于方便初学者理解。实际开发中对于简单
2. 更精简的代码
3. 更少的协作成本(以及矛盾~)
4. 客户端调用时在ide里有完善的代码提示,方法参数均可提示。(传输json可没法在ide里提示)
-5. 自动支持[uniCloud响应体规范](uniCloud/cf-functions.md?id=resformat),方便错误拦截和统一处理
+5. 默认支持[uniCloud响应体规范](uniCloud/cf-functions.md?id=resformat),方便错误拦截和统一处理
+
+注:目前云对象还不支持URL和定时触发,未来会补充
## 快速上手
diff --git a/docs/uniCloud/publish.md b/docs/uniCloud/publish.md
new file mode 100644
index 0000000000000000000000000000000000000000..5b2f9286c49f4846891e9de94460345a819f5f02
--- /dev/null
+++ b/docs/uniCloud/publish.md
@@ -0,0 +1,88 @@
+本地开发调试后,务必上传到uniCloud服务空间才能在现网生效。
+
+发行分为云端资源发行和客户端发行。
+
+## 云资源发行
+
+各种云函数、DB Schema,都需要上传发行。
+
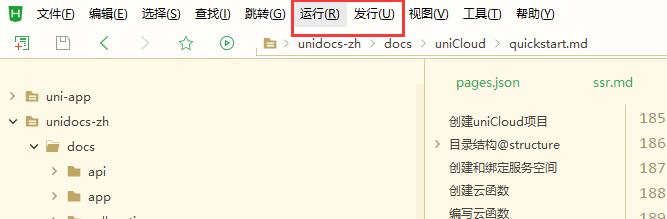
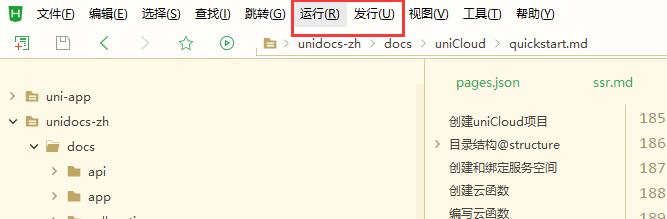
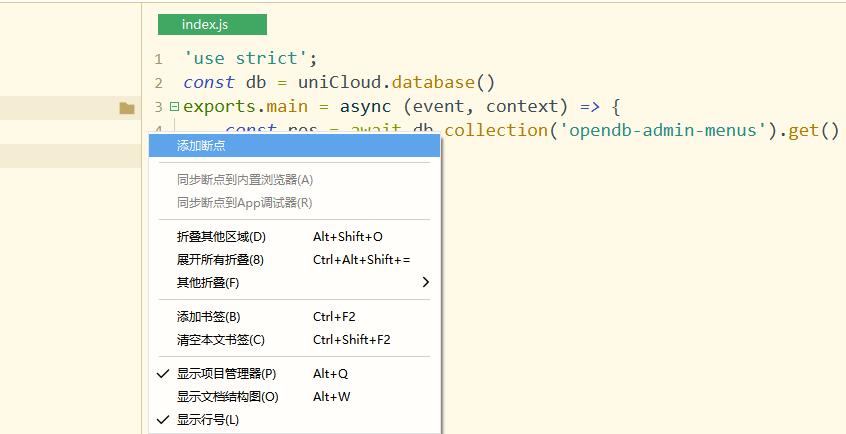
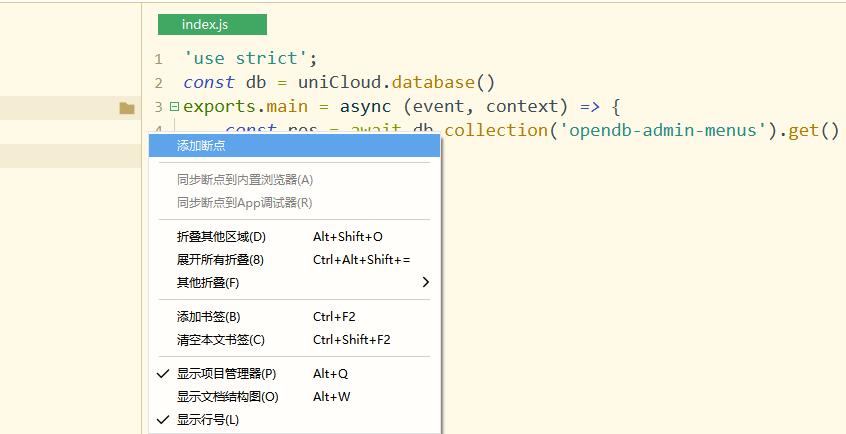
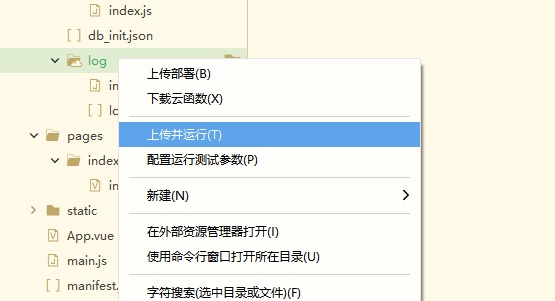
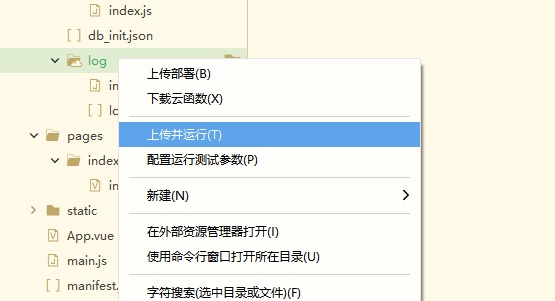
+HBuilderX有多种发行方式
+- 发行菜单
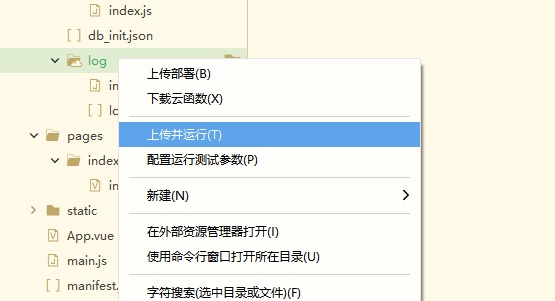
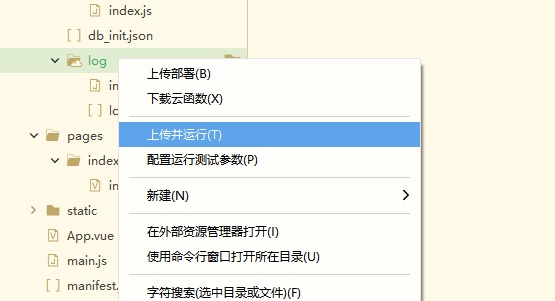
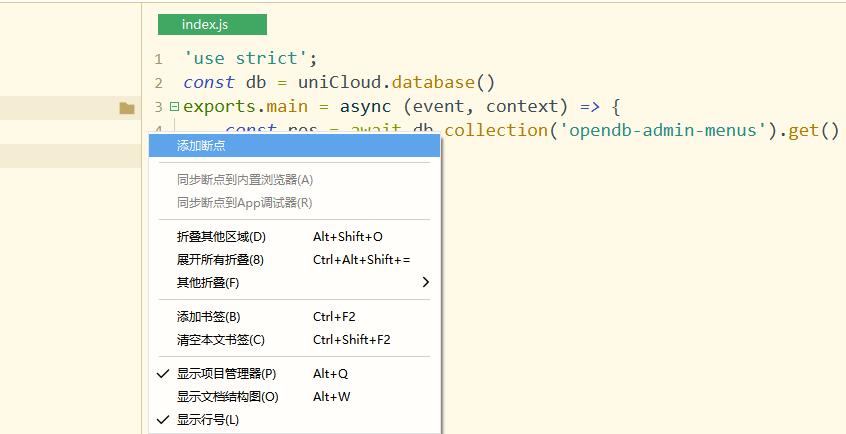
+- 对uniCloud目录中各种文件点右键上传。快捷键是【Ctrl+u】
+- 对uniCloud目录点右键,启动 uniCloud服务空间初始化向导
+
+### 小程序中使用uniCloud的白名单配置@useinmp
+
+各家小程序平台,均要求在小程序管理后台配置小程序应用的联网服务器域名,否则无法联网。
+
+使用uniCloud后,开发者将不再需要自己购买、备案域名,直接将uniCloud的域名填写在小程序管理后台即可。
+
+根据下表,在小程序管理后台设置request合法域名、uploadFile合法域名(如没有上传文件业务,可不设置)。下表的域名均为阿里云或腾讯云自有域名,并非DCloud所属域名。
+
+|服务提供商 |request合法域名 |uploadFile合法域名 |download合法域名|
+|:-: |:-: |:-: |:-:|
+|阿里云 |api.bspapp.com |bsppub.oss-cn-shanghai.aliyuncs.com|需要从云存储下载文件的时候才需要配置,不同服务空间域名不同,可以在web控制台查看文件详情里面看到|
+|腾讯云 |tcb-api.tencentcloudapi.com|cos.ap-shanghai.myqcloud.com |需要从云存储下载文件的时候才需要配置,不同服务空间域名不同,可以在web控制台查看文件详情里面看到|
+
+**如果需要用uni.request请求云存储内的文件,需要将云存储域名(即上表中的download合法域名)配置到request合法域名内**
+
+小程序开发工具的真机预览功能,必须添加上述域名白名单,否则无法调用云函数。模拟器的PC端预览、真机调试不受此影响。
+
+如果遇到正确配置了合法域名但是依然报`url not in domain list`,请尝试删除手机上的小程序、清理小程序所在的客户端缓存、重启对应的小程序开发工具后重试
+
+如果遇到`invalid ip xxx, not in whitelist`,请检查是否在小程序管理后台开启了域名白名单。如果没用到可以关闭,如果确认需要使用ip白名单,请开通腾讯云收费空间并使用[固定IP](uniCloud/cf-functions.md?id=eip)功能
+
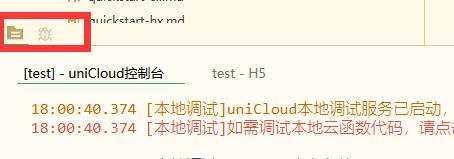
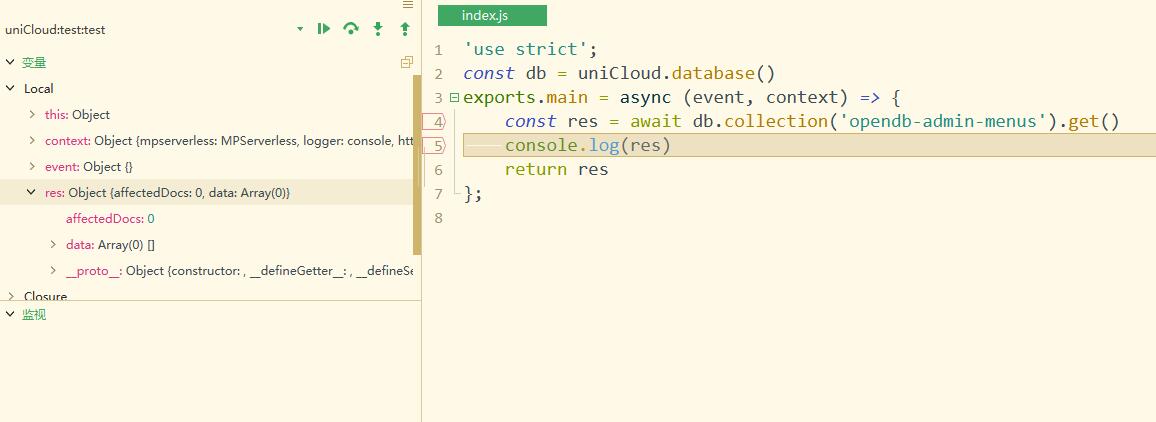
+**关于云函数本地调试服务在小程序中的使用**
+
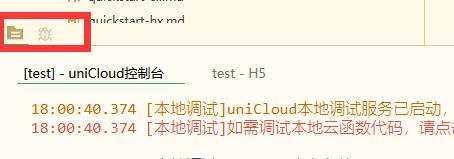
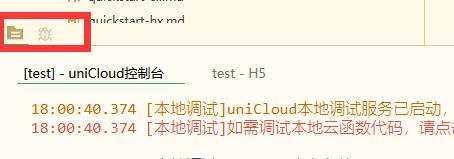
+HBuilderX内使用运行菜单运行到小程序时会连接本地调试服务,即使你运行之前就选择了连接云端云函数,小程序也会发送一条请求到本地调试服务检测调用云函数是本地还是云端。
+
+**在开发模式下推荐直接忽略域名校验。**
+
+即使在开发工具勾选了忽略域名校验,体验版与正式版不会忽略域名校验。**如果要发布`体验版`或`正式版`,请务必在HBuilderX内使用发行菜单。**
+
+### H5中使用uniCloud的跨域处理@useinh5
+
+H5前端js访问云函数,涉及跨域问题,导致前端js无法连接云函数服务器。处理方式如下:。
+
+- 运行到H5端时,使用HBuilderX内置浏览器,可以忽略跨域问题(需 HBuilderX 2.5.10+)。
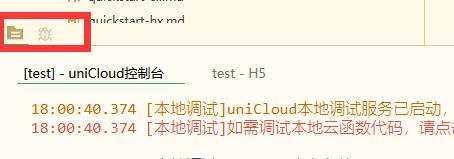
+- 发行到H5端时,需要在uniCloud后台操作,绑定安全域名(在部署云函数的服务空间配置部署h5的域名作为安全域名),否则会因为跨域问题而无法访问。(在`cloudfunctions`目录右键可打开uniCloud后台)
+
+> 注意跨域配置需要带上端口信息。例如:前端页面运行于:www.xxx.com:5001,跨域配置内配置:www.xxx.com不会对此页面生效,需要配置为:www.xxx.com:5001
+
+**uniCloud后台跨域配置:**
+
+
+

+
-

-
+

+
-┌──uniCloud-aliyun 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb
+┌──uniCloud-aliyun 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb。但HBuilderX项目管理器会隐藏显示后缀,只显示uniCloud
| |——— cloudfunctions 云函数目录
| | │───common 云函数公用模块目录 详情
| | | └──hello-common 云函数公用模块
@@ -30,549 +55,127 @@ HBuilderX 3.0起目录结构做了调整如下:
| | | └──package.json 公用模块package.json
| | │───uni-clientDB-actions
| | │ └──new_action.js clientDB action代码 详情
-| | └───function-name 云函数目录
-| | │──index.js 云函数代码
+| | └───function-name 普通云函数目录
+| | │──index.js 云函数入口代码
| | └──package.json 包含云函数的配置信息,如url化、定时设置、内存等内容 详情
+| | └───object-name 云对象目录
+| | │──index.obj.js 云对象入口代码
+| | └──package.json 包含云对象的配置信息详情
│ └──database 云数据目录
│ │──validateFunction 数据库扩展校验函数目录
│ │ └──new_validation.js 扩展校验函数代码 详情
│ │──db_init.json db_init.json初始化数据库文件,其中不再包含schema 详情
-│ └──xxx.schema.json 数据表xxx的DB Schema 详情
+│ └──xxx.schema.json 数据表xxx的 DB Schema 详情
根目录
-#### 注意:uniCloud目录是存放服务端文件的目录,他和前端代码在同一个项目下这里只是方便管理。在发行前端部分,比如打包app、小程序、h5的代码包里并不会包含uniCloud目录。
-
-HBuilderX 3.0之前版本目录结构如下:
+**注意**
+- uniCloud目录是存放服务端文件的目录,它和前端代码在同一个项目下是为了方便管理。在发行前端部分,比如打包app、小程序、h5的代码包里并不会包含uniCloud目录。
+- HBuilderX 3.0之前目录结构较老,没有uniCloud目录,根目录直接是cloudfunctions。不支持database和云对象,不推荐再使用老版。
-
-
-┌──cloudfunctions-aliyun 云空间目录,阿里云为cloudfunctions-aliyun,腾讯云为cloudfunctions-tcb
-| │───function-name 云函数目录
-| | │──index.js 云函数代码
-| | └──package.json 标准package.json
-| │───common 云函数公用模块目录 详情
-| | └──hello-common 云函数公用模块
-| | │──index.js 公用模块代码
-| | └──package.json 公用模块package.json
-| │───uni-clientDB-actions
-| │ └──new_action.js clientDB action代码 详情
-│ │───db_init.json 初始化数据库文件 详情
-│ └───cloudfunctions_init.json 云函数初始化文件 详情
-│
-根目录
-
-
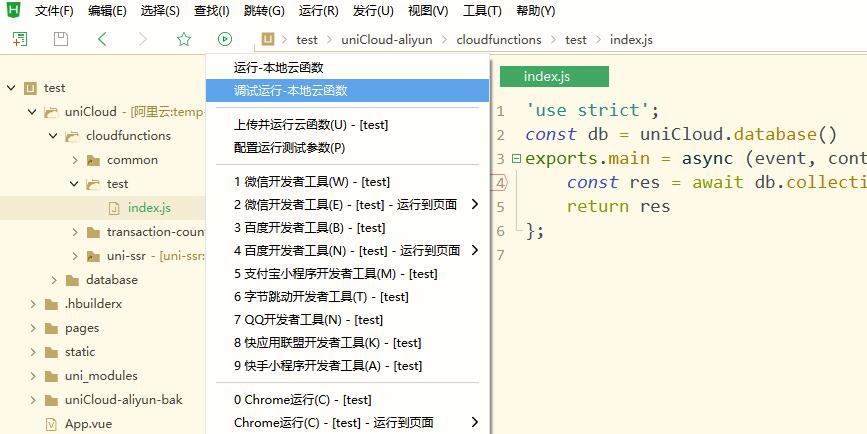
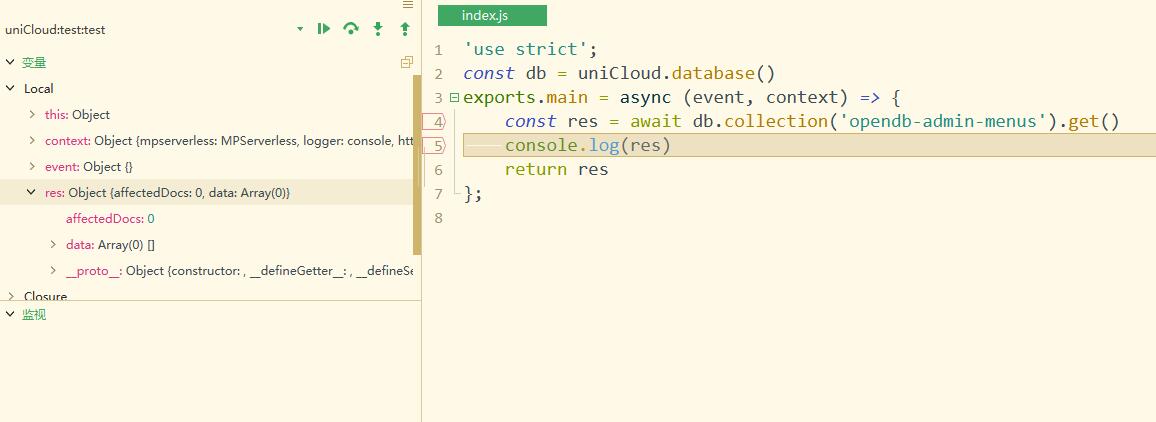
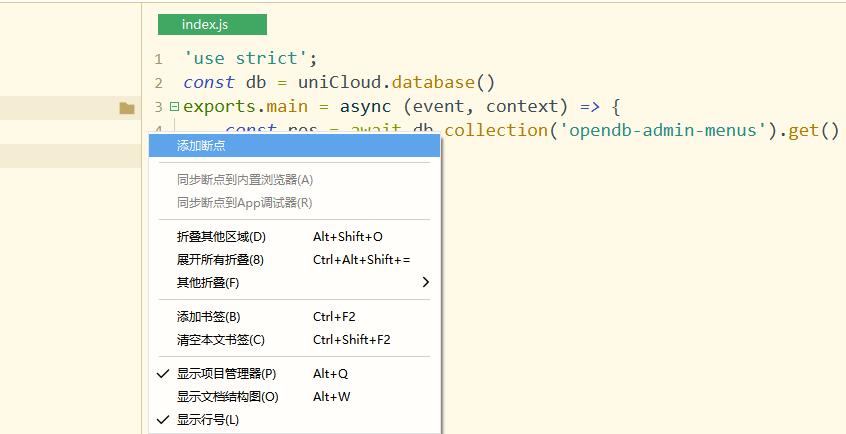
+## 开发自己的第一个uniCloud项目
-## 创建和绑定服务空间
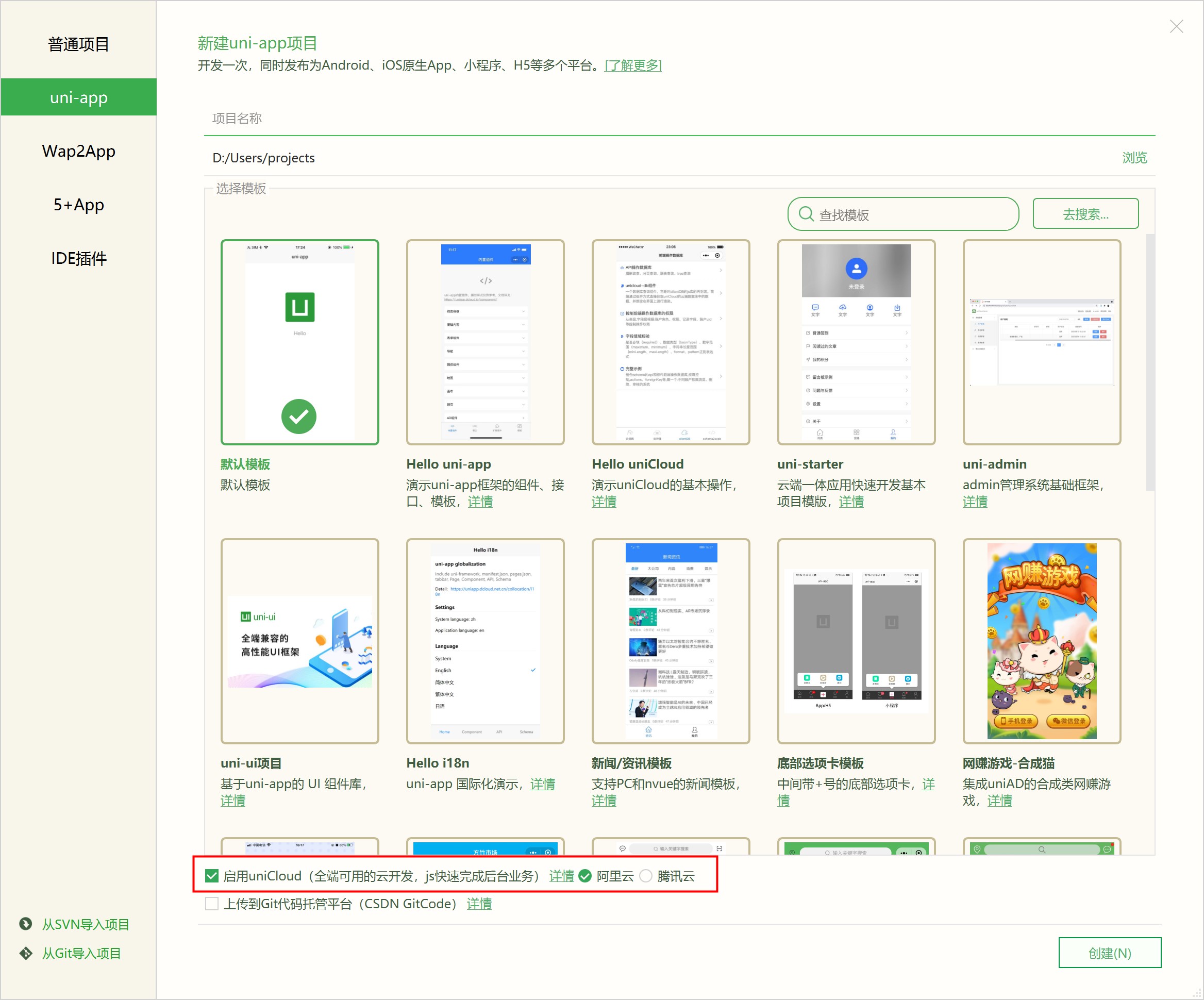
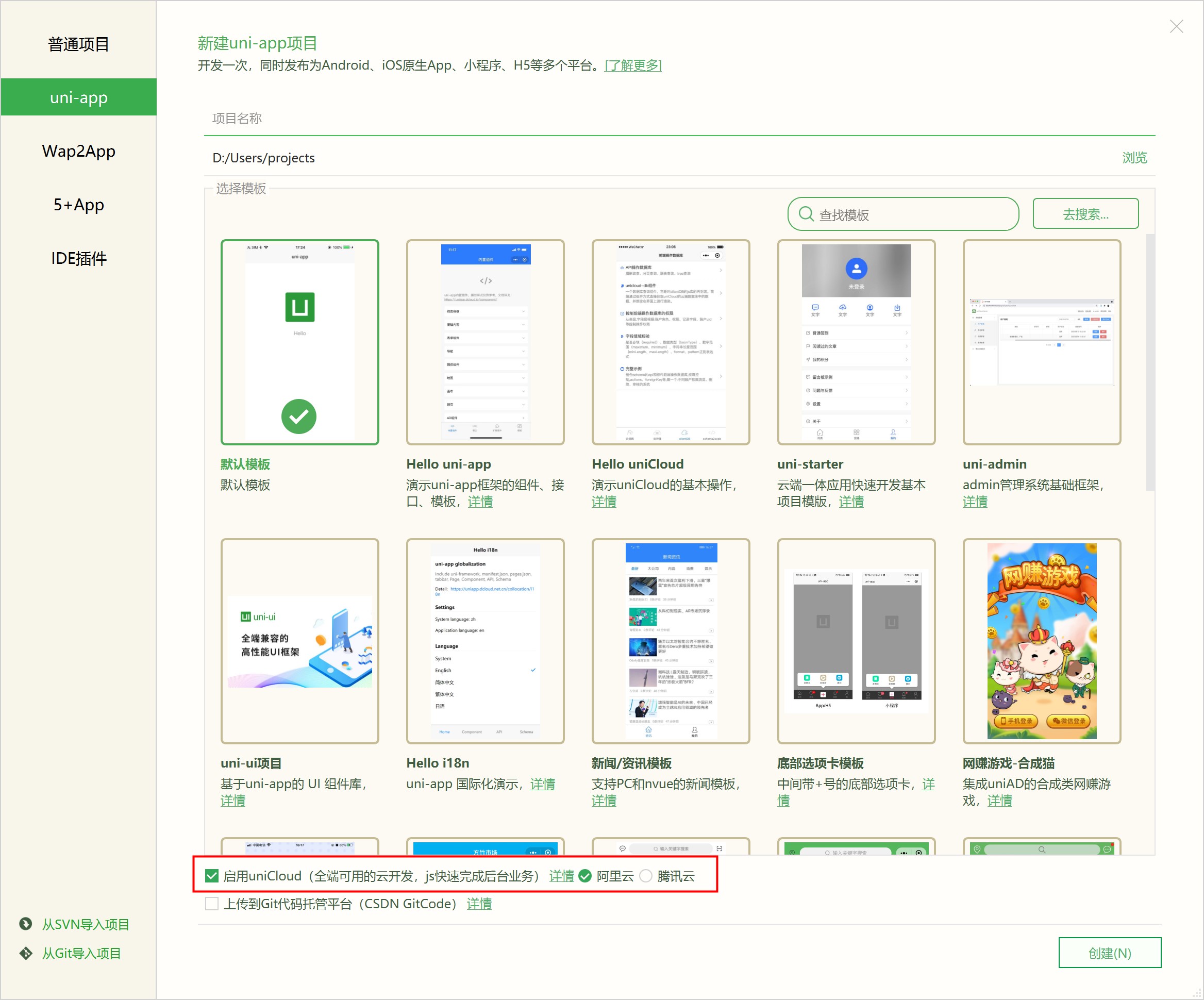
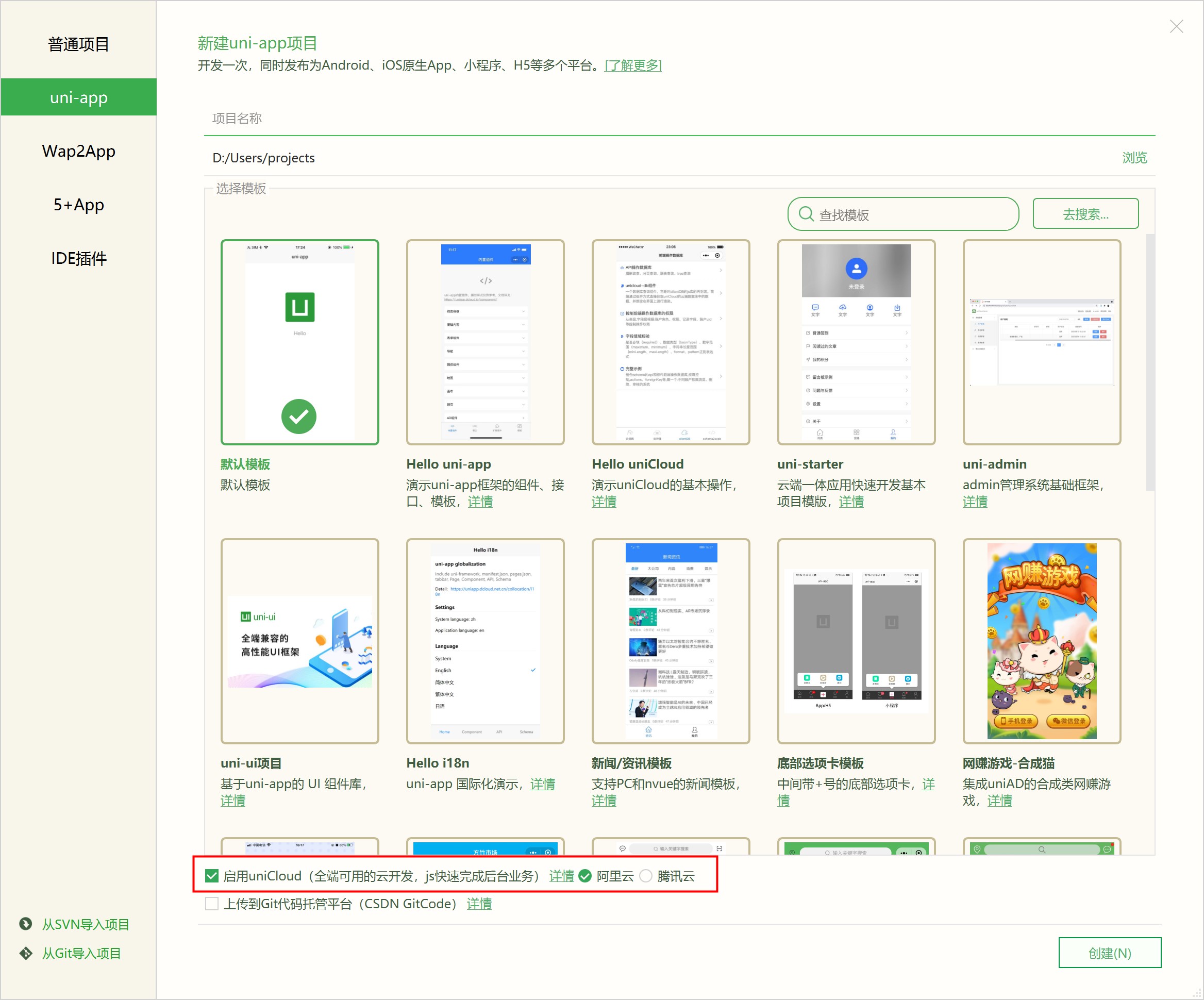
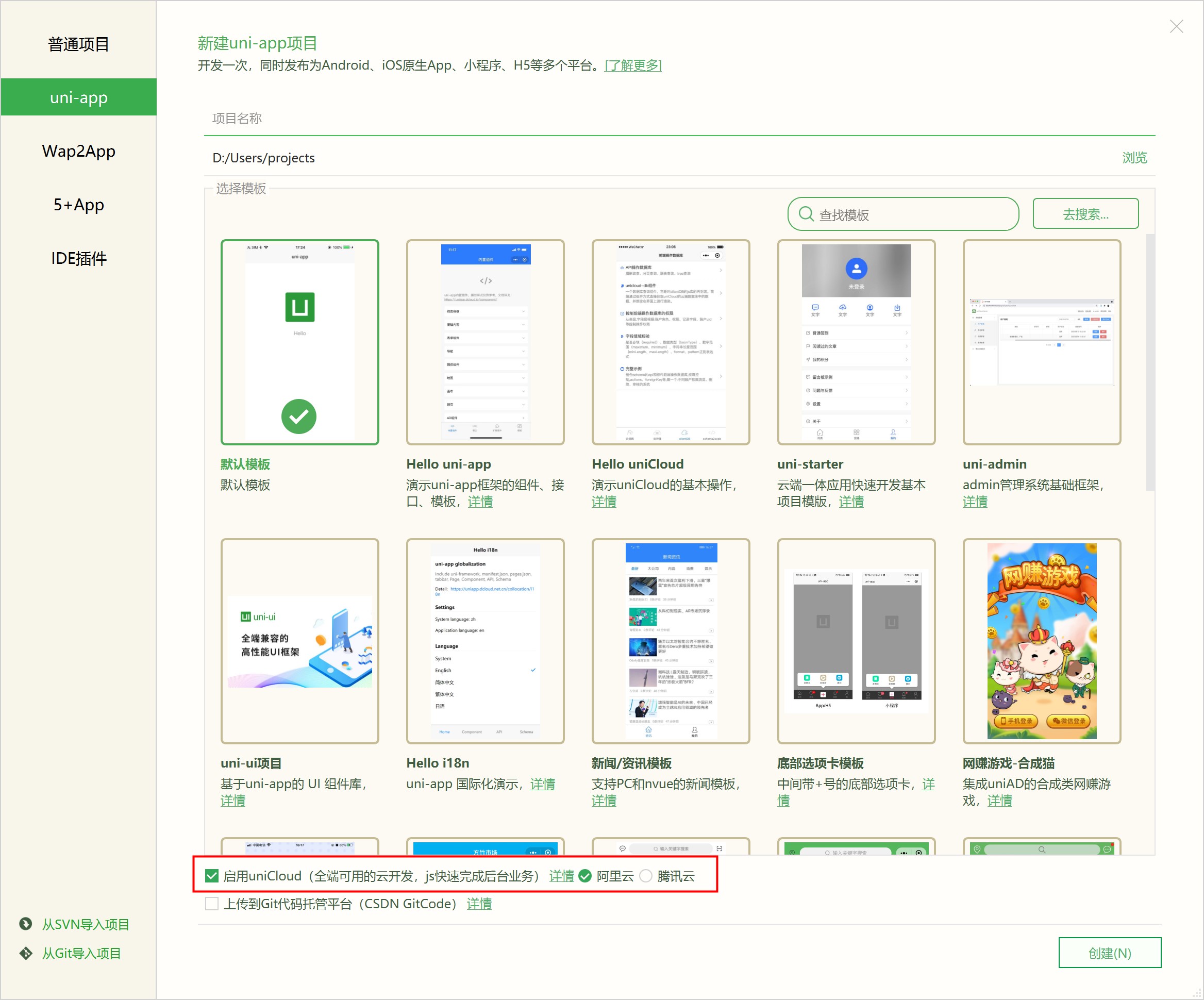
+1. 创建uniCloud项目
+
+ HBuilderX中新建项目,选择uni-app项目,并勾选`启用uniCloud`,在右侧选择服务供应商(腾讯云或阿里云)
+
+ 项目名称随意,比如 firstunicloud
-项目环境建好后,需要为这个项目选择一个服务空间。如果开发者账户没有实名认证,首先需要实名认证(这是法定要求,也是阿里云、腾讯云等云服务商的要求)。
+2. 关联服务空间
一个开发者可以拥有多个服务空间,每个服务空间都是一个独立的serverless云环境,不同服务空间之间的云函数、数据库、存储都是隔离的。
-注:目前腾讯云仅提供1个免费服务空间,最多可创建49个收费服务空间。阿里云最多可创建50个免费服务空间。
-
服务空间和手机端项目是多对多绑定关系。同账号下,一个项目可以关联到多个服务空间。一个服务空间也可以被多个项目访问。
-
- - HBuilderX 3.0起版本,在云函数目录`uniCloud`右键菜单创建服务空间,会打开web控制台[https://unicloud.dcloud.net.cn](https://unicloud.dcloud.net.cn) 进行创建
-
-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
-

-
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
+

+
 +
+ +
+ -
- +
+  -
- -
-
 -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- -
- +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+