官方QQ交流群
- 群12:884860657 点此加入
+ 群5:731951419 点此加入
群35:713420817(2000人已满)
群34:530305531(2000人已满)
群33:498071674(2000人已满)
@@ -106,14 +112,14 @@
群15:516984120(2000人已满)
群14:465953250(2000人已满)
群13:699478442(2000人已满)
-
+ 群12:884860657(2000人已满)
群11:296811328(2000人已满)
群10:959059626(2000人已满)
群9:775128777(2000人已满)
群8:695442854(2000人已满)
群7:942061423(2000人已满)
群6:697264024(2000人已满)
- 群5:731951419(2000人已满)
+
群4:942702595(2000人已满)
群3:773794803(2000人已满)
群2:901474938(2000人已满)
diff --git a/docs/api/_sidebar.md b/docs/api/_sidebar.md
index 8db3f10e514b7fe2247fc5af134fbe67c0c1502e..30c542face29d5404ae448b6d1267068c473b79d 100644
--- a/docs/api/_sidebar.md
+++ b/docs/api/_sidebar.md
@@ -93,6 +93,7 @@
* [媒体查询](api/ui/media-query-observer.md)
* [自定义组件](api/ui/nextTick.md)
* [菜单](api/ui/menuButton.md)
+ * [语言](api/ui/locale.md)
* 页面和窗体
* [页面](api/window/window.md)
* [页面通讯](api/window/communication.md)
@@ -183,7 +184,7 @@
官方QQ交流群
- 群8:695442854 点此加入
+ 群21:717019120 点此加入
群35:713420817(2000人已满)
群34:530305531(2000人已满)
群33:498071674(2000人已满)
@@ -198,7 +199,7 @@
群24:672494800(2000人已满)
群23:599958679(2000人已满)
群22:687186952(2000人已满)
- 群21:717019120(2000人已满)
+
群20:165796402(2000人已满)
群19:165657124(2000人已满)
群18:698592271(2000人已满)
@@ -211,7 +212,7 @@
群11:296811328(2000人已满)
群10:959059626(2000人已满)
群9:775128777(2000人已满)
-
+ 群8:695442854(2000人已满)
群7:942061423(2000人已满)
群6:697264024(2000人已满)
群5:731951419(2000人已满)
diff --git a/docs/api/a-d/rewarded-video.md b/docs/api/a-d/rewarded-video.md
index 8b7ea75cbcac7e6b26ad9f026a88c9c3c1ff50fe..355815e83fa010606bf286b996309e5c24396a5d 100644
--- a/docs/api/a-d/rewarded-video.md
+++ b/docs/api/a-d/rewarded-video.md
@@ -836,6 +836,10 @@ code|message|
### manifest 配置@manifest
+注: `Sigmob`属于小型广告联盟,收益偏低。如有条件,还需开通优量汇,快手等广告渠道以便提高收益。
+
+`Sigmob`暂不支持打包界面的勾选,如集成需进行如下的配置变动:
+
`Sigmob`打包需要将`HBuilderX`升级到`3.2.0`以上版本。
打开 `manifest.json` 文件,点击 “源码视图”,`uni-app` 在 `app-plus->distribute->sdkConfigs` 下添加如下内容,`5+ app` 在 `plus->distribute->plugins` 下添加如下内容:
diff --git a/docs/api/key.md b/docs/api/key.md
index 0b26489e1462d5ad124a7a56153e29c28c91d2aa..3f2c07808c945312ad36cb7aa6ae1428efc7c5db 100644
--- a/docs/api/key.md
+++ b/docs/api/key.md
@@ -53,7 +53,7 @@ uni.offKeyboardHeightChange(callback)
#### uni.getSelectedTextRange(OBJECT)
-在input、textarea等focus之后,获取输入框的光标位置。注意:只有在focus的时候调用此接口才有效。目前仅支持 vue 页面,nvue 可以直接使用 weex 的 [getSelectionRange](http://emas.weex.io/zh/docs/components/input.html#%E7%BB%84%E4%BB%B6%E6%96%B9%E6%B3%95)。
+在input、textarea等focus之后,获取输入框的光标位置。注意:只有在focus的时候调用此接口才有效。目前仅支持 vue 页面,nvue 可以直接使用 weex 的 [getSelectionRange](https://weex.apache.org/zh/docs/components/input.html#getSelectionRange)。
**平台差异说明**
diff --git a/docs/api/media/file.md b/docs/api/media/file.md
index e705d6cf6f7d9ddebb7a299e26a4a66f779102e9..432e8d65d1357af9d09fa8483c1008c6dca9b216 100644
--- a/docs/api/media/file.md
+++ b/docs/api/media/file.md
@@ -96,5 +96,5 @@ uni.chooseFile({
|App|H5|微信小程序|支付宝小程序|百度小程序|字节跳动小程序|QQ小程序|快手小程序|
|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|
-|x|x|√`(基础库2.5.0+)`|x|x|x|x|x|
+|x|x|√`(基础库2.5.0+)`|x|x|x|√`(基础库1.18.0+)`|x|
diff --git a/docs/api/media/live-player-context.md b/docs/api/media/live-player-context.md
index eb0e815e96e6bd1e9e9233119996643b9a5e34a3..922cf81861495532dc7548170b35b258eb5f42d9 100644
--- a/docs/api/media/live-player-context.md
+++ b/docs/api/media/live-player-context.md
@@ -60,143 +60,76 @@ App平台的直播播放,不使用此API,而直接使用video的API。
- app-nvue 平台 2.2.5以下,需要同时设置组件属性id和ref ``
-
+
 微信小程序码
diff --git a/docs/collocation/_sidebar.md b/docs/collocation/_sidebar.md
index 82ef063ea53083206e135cf058838957b45ff60d..48ffc6cabb90fbf340d3f77e5b19101781be3e8e 100644
--- a/docs/collocation/_sidebar.md
+++ b/docs/collocation/_sidebar.md
@@ -56,7 +56,7 @@
微信小程序码
diff --git a/docs/collocation/_sidebar.md b/docs/collocation/_sidebar.md
index 82ef063ea53083206e135cf058838957b45ff60d..48ffc6cabb90fbf340d3f77e5b19101781be3e8e 100644
--- a/docs/collocation/_sidebar.md
+++ b/docs/collocation/_sidebar.md
@@ -56,7 +56,7 @@


-
-
-
-
-
-```
-
**激励视频广告**
文档地址:[https://uniapp.dcloud.io/api/a-d/rewarded-video](https://uniapp.dcloud.io/api/a-d/rewarded-video)
@@ -322,5 +298,4 @@ export default {
- App端广告开通指南和收益相关问题:[https://ask.dcloud.net.cn/article/36769](https://ask.dcloud.net.cn/article/36769)
- App端除了ad组件,还支持开屏、激励视频等多种广告形式。详见[uni-AD官网](https://uniad.dcloud.net.cn/)
- App端uni-AD聚合了腾讯广点通、头条穿山甲、360广告联盟等服务,打包时必须勾选相应的sdk,详见:[https://ask.dcloud.net.cn/article/36718](https://ask.dcloud.net.cn/article/36718)
-- H5平台仅支持uni-app

diff --git a/docs/component/live-pusher.md b/docs/component/live-pusher.md
index 9a4dad78cd8e4864a2926ba27081ae3bd82ac015..e6a4e7c9267df1ca875e46977eb14a851505b9d0 100644
--- a/docs/component/live-pusher.md
+++ b/docs/component/live-pusher.md
@@ -55,7 +55,7 @@ audio-volume-type|string|voicecall|否|音量类型|微信小程序2.10.0
@bgmcomplete|EventHandle|||背景音播放完成时触发|微信小程序2.4.0
-orientation 的合法值
+#### orientation 的合法值
|值|说明|
|:-|:-|
@@ -63,7 +63,7 @@ orientation 的合法值
|horizontal|水平|
-local-mirror 的合法值
+#### local-mirror 的合法值
|值|说明|
|:-|:-|
@@ -72,7 +72,7 @@ local-mirror 的合法值
|disable|前后置摄像头均不镜像|
-audio-reverb-type 的合法值
+#### audio-reverb-type 的合法值
|值|说明|
|:-|:-|
@@ -86,14 +86,14 @@ audio-reverb-type 的合法值
|7|磁性|
-audio-volume-type 的合法值
+#### audio-volume-type 的合法值
|值|说明|
|:-|:-|
|media|媒体音量|
|voicecall|通话音量|
-网络状态数据(info)安卓
+#### 网络状态数据(info)安卓
键名|说明
:--|:--|
@@ -106,13 +106,57 @@ netJitter | 网络抖动情况,抖动越大,网络越不稳定
videoWidth | 视频画面的宽度
videoHeight | 视频画面的高度
-网络状态数据(info)iOS
+#### 网络状态数据(info)iOS
参数|类型 |说明
:--|:--|:--|
code|Number| code码
message|string| 具体的网络状态信息
+#### 事件
+
+#### statechange
+> 状态变化事件
+
+##### 返回参数(detail)的详细说明
+参数|类型|说明
+:--|:--|:--|
+code|Number|
+message|string|
+
+
+#### netstatus
+> 网络状态通知事件
+
+##### 安卓 返回参数(detail)的详细说明
+键名|说明
+:--|:--|
+videoBitrate | 当前视频编/码器输出的比特率,单位 kbps
+audioBitrate | 当前音频编/码器输出的比特率,单位 kbps
+videoFPS | 当前视频帧率
+videoGOP | 当前视频 GOP,也就是每两个关键帧(I帧)间隔时长,单位 s
+netSpeed | 当前的发送/接收速度
+netJitter | 网络抖动情况,抖动越大,网络越不稳定
+videoWidth | 视频画面的宽度
+videoHeight | 视频画面的高度
+
+##### iOS 返回参数(detail)的详细说明
+参数|类型 |说明
+:--|:--|:--|
+code|Number| code码
+message|string| 具体的网络状态信息
+
+
+#### error
+> 渲染错误事件
+
+##### 返回参数(detail)的详细说明
+参数|类型 |说明
+:--|:--|:--|
+errCode|Number|
+errMsg|string|
+
+
```html
diff --git a/docs/component/map.md b/docs/component/map.md
index 3699297e9e9b159aac2f108e28c023f28525697d..4695767da06775e421b963f7bbacf58760f4d0d7 100644
--- a/docs/component/map.md
+++ b/docs/component/map.md
@@ -54,6 +54,12 @@
- `uni-app` 只支持 `gcj02` 坐标
- App平台 `layer-style` 属性需要在地图服务商后台创建,值设置为高德后台申请的字符串,[详情](https://developer.amap.com/api/android-sdk/guide/create-map/custom)
+### 近期新增功能
+1. 支持点聚合,适用于marker过多场景。
+2. 支持彩虹蚯蚓线,常用于路线规划场景。
+3. 覆盖物支持调整与其它地图元素的压盖关系。
+4. 支持marker(小车)平移动画,适用于轨迹回放场景。
+
**markers**
标记点用于在地图上显示标记的位置
@@ -104,9 +110,21 @@
|bgColor|背景色|String|App-nvue 2.1.5+、微信小程序、百度小程序|
|padding|文本边缘留白|Number|App-nvue 2.1.5+、微信小程序、百度小程序|
|textAlign|文本对齐方式。有效值: left, right, center|String|App-nvue 2.1.5+、微信小程序、百度小程序|
-|clusterId|自定义点聚合簇效果时使用|Number|App-nvue 3.1.0+、微信小程序|
|customCallout|自定义气泡窗口|Object|App暂时不支持、微信小程序|
|aria-label|无障碍访问,(属性)元素的额外描述|String|App-nvue 3.1.0+、微信小程序|
+|joinCluster|是否参与点聚合|Boolean|App-nvue 3.1.0+、微信小程序|
+
+### 点聚合
+
+当地图上需要展示的标记点 marker 过多时,可能会导致界面上 marker 出现压盖,展示不全,并导致整体性能变差。针对此类问题,推出点聚合能力。
+
+使用流程如下:
+
+[MapContext.initMarkerCluster](api/location/map?id=createmapcontext) 对聚合点进行初始化配置(可选);
+[MapContext.addMarkers](api/location/map?id=createmapcontext) 指定参与聚合的 marker;
+MapContext.on('markerClusterCreate', callback) 触发时,通过 [MapContext.addMarkers](api/location/map?id=createmapcontext) 更新聚合簇的样式 (可选);
+[MapContext.removeMarkers](api/location/map?id=createmapcontext) 移除参与聚合的 marker;
+
**polyline**
diff --git a/docs/component/page-meta.md b/docs/component/page-meta.md
index 10cbb871615a067d04dcb08020878a6c82ccb760..7f528f15df8673493d28c25433fb7fe17562ef7a 100644
--- a/docs/component/page-meta.md
+++ b/docs/component/page-meta.md
@@ -26,8 +26,8 @@
|background-color-bottom|string||否|底部窗口的背景色,必须为十六进制颜色值,仅 iOS 支持|微信基础库 2.9.0|
|scroll-top|string|""|否|滚动位置,可以使用 px 或者 rpx 为单位,在被设置时,页面会滚动到对应位置|微信基础库 2.9.0|
|scroll-duration|number|300|否|滚动动画时长|微信基础库 2.9.0|
-|page-style|string|""|否|页面根节点样式,页面根节点是所有页面节点的祖先节点,相当于 HTML 中的 body 节点|微信基础库 2.9.0、H5 2.6.7、App 2.6.7|
-|root-font-size|string|""|否|页面的根字体大小,页面中的所有 rem 单位,将使用这个字体大小作为参考值,即 1rem 等于这个字体大小|微信基础库 2.9.0、H5 2.6.7、App 2.6.7|
+|page-style|string|""|否|页面根节点样式,页面根节点是所有页面节点的祖先节点,相当于 HTML 中的 body 节点|微信基础库 2.9.0、H5 2.6.7、App-vue 2.6.7|
+|root-font-size|string|""|否|页面的根字体大小,页面中的所有 rem 单位,将使用这个字体大小作为参考值,即 1rem 等于这个字体大小|微信基础库 2.9.0、H5 2.6.7、App-vue 2.6.7|
|enable-pull-down-refresh|Boolean|""|否|是否开启下拉刷新|App 2.6.7|
|@resize|eventhandle||否|页面尺寸变化时会触发 resize 事件, event.detail = { size: { windowWidth, windowHeight } }|微信基础库 2.9.0|
|@scroll|eventhandle||否|页面滚动时会触发 scroll 事件, event.detail = { scrollTop }|微信基础库 2.9.0|
diff --git a/docs/migration-to-vue3.md b/docs/migration-to-vue3.md
new file mode 100644
index 0000000000000000000000000000000000000000..3914032f82f83bb697f516497343540c1af9fae4
--- /dev/null
+++ b/docs/migration-to-vue3.md
@@ -0,0 +1,219 @@
+#### vue2 项目迁移 vue3,必须适配的部分
+
+以下列举迁移到 vue3,必须适配的几个点,vue2 项目才能正常运行在 vue3 上。更多查看完整的[非兼容特性列表](https://github.com/vuejs/vue-next/tree/master/packages/vue-compat#incompatible)
+
+- main.js
+
+ - 创建应用实例
+
+ ```JS
+ // 之前 - Vue 2
+ import Vue from 'vue'
+ import App from './App'
+ Vue.config.productionTip = false // vue3 不再需要
+ App.mpType = 'app' // vue3 不再需要
+ const app = new Vue({
+ ...App
+ })
+ app.$mount()
+
+ // 之后 - Vue 3
+ import App from './App'
+ import { createSSRApp } from 'vue'
+ export function createApp() {
+ const app = createSSRApp(App)
+ return {
+ app
+ }
+ }
+ ```
+
+ - 全局属性,例如:全局网络请求
+
+ ```js
+ // 之前 - Vue 2
+ Vue.prototype.$http = () => {};
+
+ // 之后 - Vue 3
+ const app = createApp({});
+ app.config.globalProperties.$http = () => {};
+ ```
+
+ - 插件使用,例如:使用 vuex 的 store
+
+ ```js
+ // 之前 - Vue 2
+ import store from "./store";
+ Vue.prototype.$store = store;
+
+ // 之后 - Vue 3
+ import store from "./store";
+ const app = createApp(App);
+ app.use(store);
+ ```
+
+- 项目根目录必需创建 index.html 文件,粘贴复制如下内容:
+
+ ```html
+
+
+
+
+
+
+
+
+
+
+ ```
+
+ ```html
+
+
+
+
+
+
+
+
+ ```
+
+- 从 Vue 3.0 开始,过滤器已删除,不再支持,建议用方法调用或计算属性替换它们。[更多](https://v3.cn.vuejs.org/guide/migration/filters.html#%E6%A6%82%E8%A7%88)
\ No newline at end of file
diff --git a/docs/release-note-alpha.md b/docs/release-note-alpha.md
index af0b734952a62335dae62a14baa7c965044f9983..17d578ae9ede65cc1c4eea4fd8e19f9f8ae4c520 100755
--- a/docs/release-note-alpha.md
+++ b/docs/release-note-alpha.md
@@ -1,3 +1,51 @@
+#### 3.2.6.20210901-alpha
+* 【uni-app】
+ + App平台 修复 3.2.1 引出的 uni.chooseImage 无法压缩拍照图像的Bug [详情](https://ask.dcloud.net.cn/question/129238)
+ + 字节小程序平台 修复 部分事件无法触发的Bug [#2774](https://github.com/dcloudio/uni-app/issues/2774)
+* 【App插件(含5+App和uni-app的App端)】
+ + Android平台 修复 图片选择界面设置 filter 为 video 时仍然显示`原图`按钮的Bug
+ + iOS平台 修复 二维码扫码在应用横屏模式时预览画面被旋转了的Bug [详情](https://ask.dcloud.net.cn/question/116187)
+* 【uniCloud】
+ + 【重要】clientDB 新增 支持使用 getTemp 对主表、副表过滤后再联表查询,大幅提升联表查询性能 [详情](https://uniapp.dcloud.net.cn/uniCloud/clientdb?id=lookup-with-temp)
+
+#### 3.2.5.20210827-alpha
+* 【重要】新增 uni-app Vue3 版本 支持运行和发行到 App
+* 新增 uni-app Vue3 版本 发行到H5 支持以SSR方式发行
+* 【uni-app】
+ + App平台、H5平台 新增 uni.getLocale、uni.setLocale 接口,用于获取和设置应用语言 [详情](https://uniapp.dcloud.io/api/ui/locale)
+ + App平台、H5平台 修复 scroll-view 组件滚动过快时 scroll 事件回调返回信息不正确的Bug [详情](https://ask.dcloud.net.cn/question/128573)
+ + App平台、H5平台 修复 canvas 组件 createPattern 方法无效的Bug [详情](https://ask.dcloud.net.cn/question/128793)
+ + App平台 优化 nvue 页面排版机制,解决横竖屏切换可能引起页面显示不正常的Bug
+ + App平台 修复 nvue 页面 rich-text 组件解析块元素出现多余换行的Bug [详情](https://ask.dcloud.net.cn/question/116518)
+ + App-Android平台 新增 nvue 页面适配支持折叠屏手机
+ + App-Android平台 修复 nvue 页面 text 组件 line-height 高度失真引起 picker-view 无法对齐的Bug [详情](https://ask.dcloud.net.cn/question/128610)
+ + App-Android平台 修复 nvue 页面 list、swiper、waterfall 组件嵌套时,包含的 header 组件可能无法正常显示Bug [详情](https://ask.dcloud.net.cn/question/128578)
+ + App-iOS平台 修复 nvue 页面 textarea 组件的 blur 事件回调参数中缺少 cursor 属性数据的Bug [详情](https://ask.dcloud.net.cn/question/129023)
+ + App-iOS平台 修复 nvue 页面 video 组件上方存在其他组件时可能引起显示错乱的Bug [详情](https://ask.dcloud.net.cn/question/129662)
+ + App-iOS平台 修复 uni.openDocument 部分情况下回调错误的Bug
+ + H5平台 修复 导航栏 searchInput 输入框出现两个清空 icon 的Bug [详情](https://ask.dcloud.net.cn/question/129225)
+ + H5平台 修复 titleNView 配置 type 为 transparent 时,float 为 left 的 button 不居中的Bug [详情](https://ask.dcloud.net.cn/question/129598)
+ + 支付宝小程序平台 修复 uni.chooseImage 在模拟器上不返回 tempFiles 的Bug [详情](https://ask.dcloud.net.cn/question/128732)
+ + 字节小程序平台 修复 同名文件内引用同一个组件作用域插槽渲染错误的Bug [详情](https://ask.dcloud.net.cn/question/127962)
+ + 字节小程序平台 修复 使用 .sync 更新父子组件间的值失效的Bug [详情](https://ask.dcloud.net.cn/question/127397)
+ + QQ小程序平台 修复 真机运行报错的Bug [#2648](https://github.com/dcloudio/uni-app/issues/2648)
+* 【uniCloud】
+ + uniCloud本地调试插件 修复 云函数日志 文件路径存在中文时无法点击跳转的Bug
+ + uniCloud本地调试插件 修复 阿里云事务执行 updateAndReturn 报错的Bug
+* 【App插件(含5+App和uni-app的App端)】
+ + 新增 uni-AD Sigmob广告联盟支持激励视频广告 [文档](https://uniapp.dcloud.io/api/a-d/rewarded-video)
+ + 更新 uni-AD 腾讯优量汇SDK Android为4.400.1270版,iOS为4.13.02版;快手广告联盟SDK Android为3.3.13版, iOS为3.3.14版;快手内容联盟SDK Android为3.3.22版,iOS为3.3.22版
+ + 优化 uni-AD 基础开屏广告填充率
+ + 【重要】Android平台 新增 Android Support Library 升级迁移到 AndroidX
+ + Android平台 新增 原生隐私政策提示框内容中的链接支持本地 html 页面地址 [详情](https://ask.dcloud.net.cn/article/36937)
+ + Android平台 更新 云端打包环境 compileSdkVersion 版本为 30,buildToolsVersion 版本为 29.0.3
+ + Android平台 修复 图片选择不设置 sizeType 时默认不显示`原图`按钮,选择图片会进行压缩的Bug [详情](https://ask.dcloud.net.cn/question/129156)
+ + iOS平台 修复 3.2.0 版本引出的 微信登录、分享、支付,QQ登录、分享在部分设备可能引起崩溃的Bug [详情](https://ask.dcloud.net.cn/question/129378)
+ + iOS平台 修复 视频播放控件 VideoPlayer 视频带有方向属性时 poster 封面图会被旋转的Bug [详情](https://ask.dcloud.net.cn/question/129090)
+ + iOS平台 修复 视频播放控件 VideoPlayer 设置 objectFit 为 cover 时封面显示不正确的Bug [详情](https://ask.dcloud.net.cn/question/127991)
+ + iOS平台 修复 新浪分享模块在某些安全平台检测可能误报使用 UIWebview APIs 的Bug
+ + iOS平台 修复 二维码扫码部分图片可能无法识别的Bug
+
#### 3.2.1.20210811-alpha
* 【uni-app】
+ App-Andriod平台 优化 uni.chooseImage 图片选择界面增加`原图`按钮
diff --git a/docs/release.md b/docs/release.md
index ccc3185b13642c1068ca64d850c665ac156f973c..870fefb38f73cd41293c2079ac211d5160c9b291 100755
--- a/docs/release.md
+++ b/docs/release.md
@@ -1,3 +1,94 @@
+#### 3.2.3.20210825
+* 【uni-app】
+ + App平台 修复 3.2.2 版本引出的资源重复编译的Bug [详情](https://ask.dcloud.net.cn/question/129157)
+* 【App插件(含5+App和uni-app的App端)】
+ + 更新 uni-AD 腾讯优量汇SDK Android为4.400.1270版,iOS为4.13.02版;快手广告SDK iOS为3.3.14版;快手内容联盟SDK iOS为3.3.22版
+ + Android平台 修复 图片选择不设置 sizeType 时默认不显示`原图`按钮,选择图片会进行压缩的Bug [详情](https://ask.dcloud.net.cn/question/129156)
+ + iOS平台 修复 3.2.2 版本引出的 微信登录、分享、支付,QQ登录、分享在部分设备可能引起崩溃的Bug [详情](https://ask.dcloud.net.cn/question/129378)
+ + iOS平台 修复 新浪分享模块在某些安全平台检测可能误报使用 UIWebview APIs 的Bug
+
+#### 3.2.2.20210818
+* 【uni-app】
+ + App平台、H5平台 新增 input 组件 type 支持 tel 类型
+ + App平台、H5平台 新增 input 组件支持 text-content-type 属性
+ + App平台、H5平台 修复 3.1.22 版本引出的 scroll-view 组件下拉刷新失效的Bug
+ + App-Andriod平台 优化 uni.chooseImage 图片选择界面增加`原图`按钮
+ + App-Android平台 修复 uni.saveFile 保存通过 uni.chooseImage 选择的图片在 Android11 设备上可能失败的Bug [详情](https://ask.dcloud.net.cn/question/128442)
+ + App-iOS平台 修复 压缩后的视频无法通过 plus.io 接口操作的Bug
+ + App-iOS平台 修复 nvue map 组件 marker 设置 label 的 bgColor 为透明值无效的Bug [详情](https://ask.dcloud.net.cn/question/126459)
+ + App-iOS平台 修复 uni.chooseImage 图片选择界面`原图`按钮操作逻辑不正确的Bug
+ + H5平台 优化 导航栏搜索框增加清除按钮
+ + 小程序平台 修复 作用域插槽内使用事件后默认使用新版作用域插槽编译模式的Bug [详情](https://ask.dcloud.net.cn/question/127297)
+ + 支付宝小程序平台 修复 部分内置组件事件当做自定义事件处理的Bug
+ + 【重要】 uniad广告的ad组件 支持h5平台 [详情](https://uniapp.dcloud.net.cn/component/ad)
+ + 【重要】 uni ui 支持 vue3 [详情](https://ext.dcloud.net.cn/plugin?id=55)
+ + HBuilder官方预置项目全面支持 vue3,包括hello uni-app、hello uniCloud、uniCloud admin、uni-starter等
+ + 新增 VUE3 条件编译,方便一套代码同时兼容vue2和vue3 [详情](https://uniapp.dcloud.net.cn/platform?id=preprocessor)
+ + uni-ui uni-collapse 修复 由1.2.0版本引起的 change 事件返回 undefined 的Bug
+ + uni-ui uni-collapse 优化 组件示例
+ + uni-ui uni-collapse 新增 组件折叠动画
+ + uni-ui uni-collapse 新增 value\v-model 属性 ,动态修改面板折叠状态
+ + uni-ui uni-collapse 新增 title 插槽 ,可定义面板标题
+ + uni-ui uni-collapse 新增 border 属性 ,显示隐藏面板内容分隔线
+ + uni-ui uni-collapse 新增 title-border 属性 ,显示隐藏面板标题分隔线
+ + uni-ui uni-collapse 修复 resize 方法失效的Bug
+ + uni-ui uni-collapse 修复 change 事件返回参数不正确的Bug
+ + uni-ui uni-collapse 优化 H5、App 平台自动更具内容更新高度,无需调用 reszie() 方法
+ + uni-ui uni-data-checkbox 优化 在uni-forms组件,与label不对齐的问题
+ + uni-ui uni-data-checkbox 修复 单选默认值为0不能选中的Bug
+ + uni-ui uni-easyinput 优化 errorMessage 属性支持 Boolean 类型
+ + uni-ui uni-file-picker 修复 return-type为object下,返回值不正确的Bug
+ + uni-ui uni-file-picker 修复(重要) H5 平台下如果和uni-forms组件一同使用导致页面卡死的问题
+ + uni-ui uni-file-picker 优化 h5平台下上传文件导致页面卡死的问题
+ + uni-ui uni-forms 修复 vue2 下条件编译导致destroyed生命周期失效的Bug
+ + uni-ui uni-forms 修复 1.2.1 引起的示例在小程序平台报错的Bug
+ + uni-ui uni-forms 修复 动态校验表单,默认值为空的情况下校验失效的Bug
+ + uni-ui uni-forms 修复 不指定name属性时,运行报错的Bug
+ + uni-ui uni-forms 优化 label默认宽度从65调整至70,使required为true且四字时不换行
+ + uni-ui uni-forms 优化 组件示例,新增动态校验示例代码
+ + uni-ui uni-forms 优化 组件文档,使用方式更清晰
+ + uni-ui uni-list 修复 与其他组件嵌套使用时,点击失效的Bug
+ + uni-ui uni-swipe-action 修复 跨页面修改组件数据 ,导致不能滑动的问题
+ + hello-uniapp 新增 同时适配 vue2 和 vue3(HBuilder X 3.2.0+ 支持 vue3)
+ + uniCloud admin 新增 同时适配 vue2 和 vue3(HBuilder X 3.2.0+ 支持 vue3)
+ + uniCloud admin 新增 应用管理功能,管理用户可登录的应用,如某账户只能登录管理端、不能登录用户端(uni-id@3.3.1+ 支持)
+ + uniCloud admin 新增 升级系统管理 list 页的表格功能,支持数据排序、筛选、搜索等功能
+ + uniCloud admin 修复 刷新页面时,左侧菜单丢失高亮状态的 bug
+ + uniCloud admin 修复 修改密码失败的 bug
+ + 新增 插件市场 支持前端文件加密 限付费的云端一体项目类型的前端文件 [详情](https://ask.dcloud.net.cn/article/35408)
+* 【App插件(含5+App和uni-app的App端)】
+ + 新增 一键登录 服务协议项样式支持设置复选框图标 [详情](https://uniapp.dcloud.io/univerify)
+ + 优化 新浪微博 登录、分享 模块配置,去掉appsecret参数
+ + 修复 一键登录 应用横屏显示时打开一键登录页面UI显示异常的Bug [详情](https://ask.dcloud.net.cn/question/126597)
+ + 【重要】Android平台 新增 androidPrivacy.json 文件配置隐私政策提示框 [详情](https://ask.dcloud.net.cn/article/36937)
+ + Android平台 更新 uni-AD 今日头条穿山甲广告SDK为3.8.0.6版;腾讯优量汇广告SDK为4.380.1250版;快手广告联盟SDK为3.3.12版,快手内容联盟SDK为3.3.20版
+ + Android平台 更新 腾讯X5内核版本为 4.3.0.176_44076,解决在部分设备无法加载使用X5内核的问题
+ + Android平台 更新 UniPush 使用的个推SDK版本为3.2.2.0,个推核心组件SDK版本为3.1.2.0
+ + Android平台 修复 3.1.22 版本引出的 template 原生隐私政策提示框内容过多时显示不正常的Bug [详情](https://ask.dcloud.net.cn/question/127582)
+ + Android平台 修复 3.1.19 版本引出的 UniPush 云端打包设置 GooglePlay(AAB) 渠道,getClientInfo 无法获取推送标识信息的Bug [详情](https://ask.dcloud.net.cn/question/127434)
+ + Android平台 修复 3.1.19 版本引出的 直播推流 LivePusher 无法全屏预览的Bug [详情](https://ask.dcloud.net.cn/question/127987)
+ + Android平台 修复 5+App项目打包后提交华为应用市场审核会误报包含三方广告SDK的Bug [详情](https://ask.dcloud.net.cn/question/126498)
+ + Android平台 修复 申请权限被用户拒绝后,引导用户跳转设置界面开启权限后返回应用依然无法获取权限的Bug [详情](https://ask.dcloud.net.cn/question/128369)
+ + Android平台 修复 页面中 input 标签 type 为 file 时,应用没有读写手机存储权限不会主动申请导致无法正常使用的Bug
+ + Android平台 修复 VideoPlayer 播放带方向信息的视频源,暂停时显示方向不正确的Bug [详情](https://ask.dcloud.net.cn/question/125783)
+ + Android平台 修复 VideoPlayer 播放部分视频源,暂停时可能显示黑边的Bug [详情](https://github.com/dcloudio/uni-app/issues/2779)
+ + Android平台 修复 LivePusher 推流设置的本地缓冲池过大导致延迟时间过长的Bug
+ + iOS平台 更新 QQ 登录、分享SDK版本为V3.5.3;新浪微博 登录、分享SDK版本为3.3.1;微信 登录、分享、支付SDK版本为1.9.1
+ + iOS平台 更新 UniPush 使用的个推SDK为2.5.10.0无IDFA版
+ + iOS平台 修复 一键登录 设置服务协议复选框默认不勾选时授权按钮背景颜色显示不正确的Bug
+ + iOS平台 修复 Downloader 下载文件返回的请求头 Content-Range 数据为空时引起应用崩溃的Bug
+ + iOS平台 修复 Downloader 下载文件名称出现乱码或包含特殊字符,导致保存文件无法读取的Bug
+ + iOS平台 修复 百度语音识别在用户拒绝录音权限时没有返回错误回调的Bug
+ + iOS平台 修复 在 iOS14 设备使用 5G 网络可能引起崩溃的Bug
+* 【uniCloud】
+ + 云数据库 新增 updateAndReturn 方法,可以更新并返回更新后的值(仅可在云函数中使用) [详情](https://uniapp.dcloud.net.cn/uniCloud/cf-database?id=update-and-return)
+ + uniCloud本地调试插件 修复 部分情况下项目启动时报 npm 安装失败的Bug
+ + uni-id 新增 多系统(如管理端、用户端)的配置隔离 [详情](https://uniapp.dcloud.net.cn/uniCloud/uni-id?id=isolate-config)
+ + uni-id 新增 多系统用户管理,如某账户只能登录管理端,不能登录用户端 [详情](https://uniapp.dcloud.net.cn/uniCloud/uni-id?id=isolate-user)
+ * 此版本升级需要开发者处理历史用户数据,请参考 [补齐用户dcloud_appid字段](https://uniapp.dcloud.net.cn/uniCloud/uni-id?id=makeup-dcloud-appid)
+ + uni-id 新增 QQ登录、注册相关功能 [详情](https://uniapp.dcloud.net.cn/uniCloud/uni-id?id=qq)
+ + uni-id 调整 不再支持绑定手机、邮箱时不填验证码直接绑定
+
#### 3.1.22.20210709
* 【uni-app】
+ 【重要】调整 App平台、H5平台 input 组件 number 类型在 iOS 平台改用仅数字键盘(九宫格),如需输入负数和小数请改用 digit 类型
diff --git a/docs/uniCloud/README.md b/docs/uniCloud/README.md
index 29e950d91fe80809d601b4c9a724c277eb9708b6..f1f620408db151353a0394fdfdfbabaa3ca64b2c 100644
--- a/docs/uniCloud/README.md
+++ b/docs/uniCloud/README.md
@@ -17,8 +17,8 @@
### 看视频,只需25分钟,快速入门uniCloud
-
-  +
+
+
+  ### uniCloud是什么和不是什么
diff --git a/docs/uniCloud/_sidebar.md b/docs/uniCloud/_sidebar.md
index 83b066e28eb4fb6ee053007743bb62990cda8266..c84d9f2742b06013ce50d03da1e3288d5374303f 100644
--- a/docs/uniCloud/_sidebar.md
+++ b/docs/uniCloud/_sidebar.md
@@ -42,9 +42,13 @@
* [uni-sec-check 内容安全](https://ext.dcloud.net.cn/plugin?id=5460)
* [uniCloud响应体规范](uniCloud/unicloud-response-format.md)
* [前端网页托管](uniCloud/hosting.md)
+* Redis扩展
+ * [费用说明](uniCloud/redis-buy.md)
+ * [开发文档](uniCloud/redis.md)
* [日志输出](uniCloud/cf-logger.md)
* [同时连多服务空间](uniCloud/init.md)
-* [案例源码](uniCloud/resource.md)
+* [案例](uniCloud/resource.md)
+* [开发者使用反馈](https://mp.weixin.qq.com/s/p9GbRqRQuvEbmbpHJhZGmw)
* [学习资料](uniCloud/learning.md)
* [常见问题](uniCloud/faq.md)
* [微信云开发转uniCloud](uniCloud/wx2unicloud.md)
diff --git a/docs/uniCloud/admin.md b/docs/uniCloud/admin.md
index c31f0f95e66ae7c01f5e60f9fa5bf41c80593a53..c58b9919e4eee5af413ef991245c291830fd6ed6 100644
--- a/docs/uniCloud/admin.md
+++ b/docs/uniCloud/admin.md
@@ -1,5 +1,10 @@
# uniCloud admin 框架
+#### 看视频,15分钟掌握uniCloud admin
+
+
### uniCloud是什么和不是什么
diff --git a/docs/uniCloud/_sidebar.md b/docs/uniCloud/_sidebar.md
index 83b066e28eb4fb6ee053007743bb62990cda8266..c84d9f2742b06013ce50d03da1e3288d5374303f 100644
--- a/docs/uniCloud/_sidebar.md
+++ b/docs/uniCloud/_sidebar.md
@@ -42,9 +42,13 @@
* [uni-sec-check 内容安全](https://ext.dcloud.net.cn/plugin?id=5460)
* [uniCloud响应体规范](uniCloud/unicloud-response-format.md)
* [前端网页托管](uniCloud/hosting.md)
+* Redis扩展
+ * [费用说明](uniCloud/redis-buy.md)
+ * [开发文档](uniCloud/redis.md)
* [日志输出](uniCloud/cf-logger.md)
* [同时连多服务空间](uniCloud/init.md)
-* [案例源码](uniCloud/resource.md)
+* [案例](uniCloud/resource.md)
+* [开发者使用反馈](https://mp.weixin.qq.com/s/p9GbRqRQuvEbmbpHJhZGmw)
* [学习资料](uniCloud/learning.md)
* [常见问题](uniCloud/faq.md)
* [微信云开发转uniCloud](uniCloud/wx2unicloud.md)
diff --git a/docs/uniCloud/admin.md b/docs/uniCloud/admin.md
index c31f0f95e66ae7c01f5e60f9fa5bf41c80593a53..c58b9919e4eee5af413ef991245c291830fd6ed6 100644
--- a/docs/uniCloud/admin.md
+++ b/docs/uniCloud/admin.md
@@ -1,5 +1,10 @@
# uniCloud admin 框架
+#### 看视频,15分钟掌握uniCloud admin
+
+  +
+
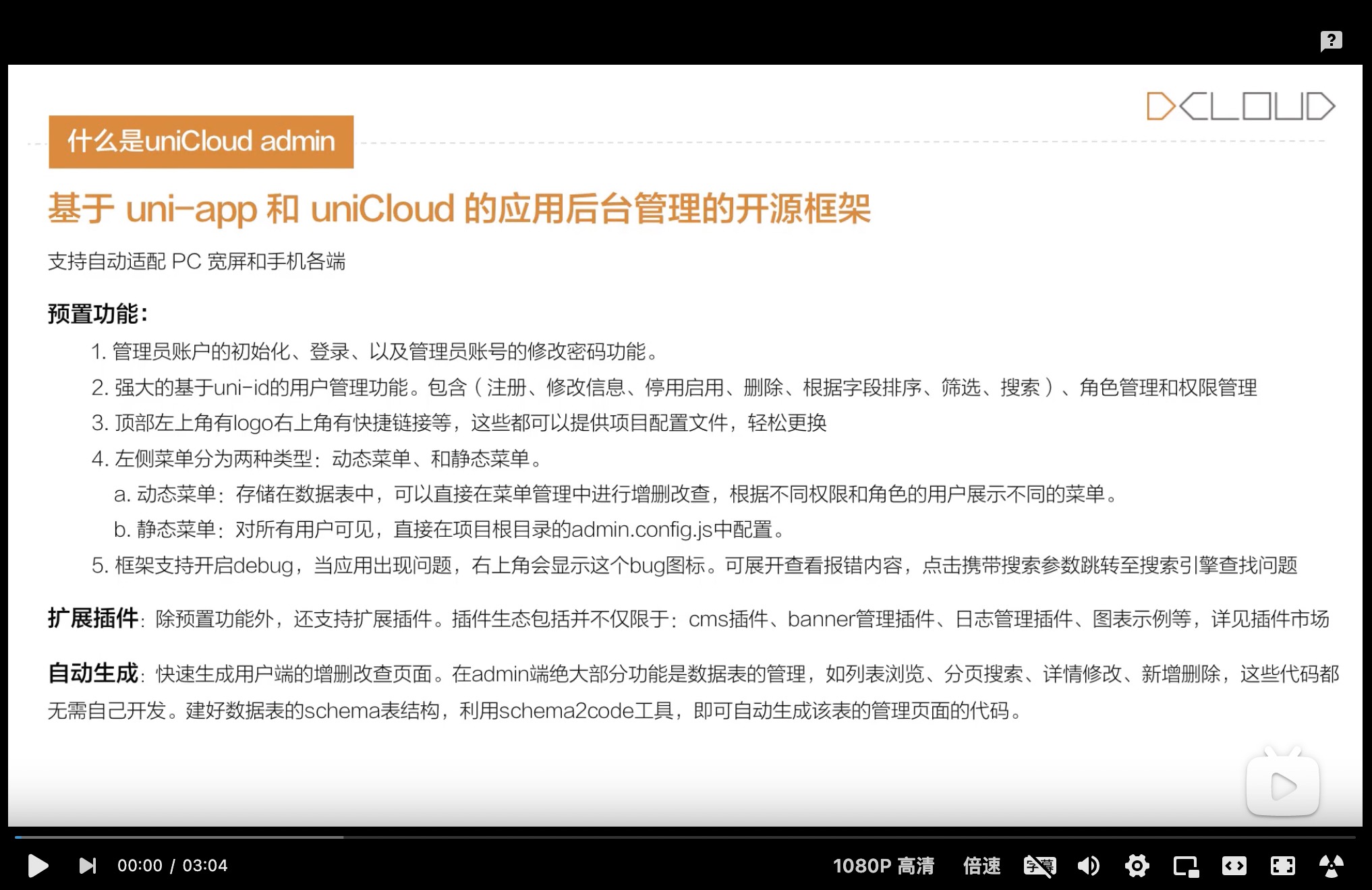
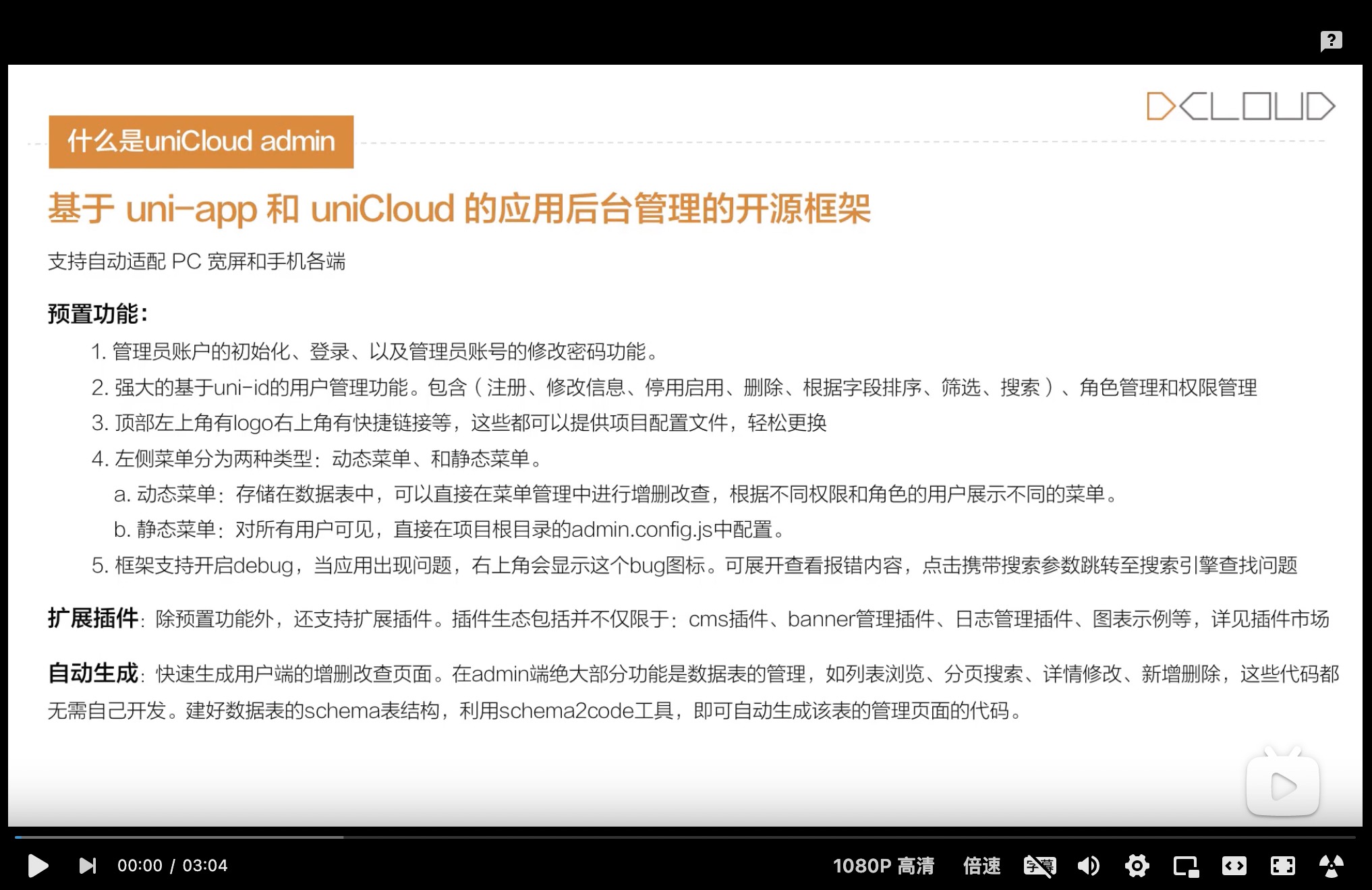
### 什么是 uniCloud admin
uniCloud admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。
diff --git a/docs/uniCloud/cf-database.md b/docs/uniCloud/cf-database.md
index c7c5b7226aba74a3ef8c14e83466368345a9e990..96dd48f77cf90bfcf3dd5e0ab76dbd897d1a466d 100644
--- a/docs/uniCloud/cf-database.md
+++ b/docs/uniCloud/cf-database.md
@@ -2192,7 +2192,7 @@ let res = await db.collection('scores').aggregate()
```js
let res = await db.collection('vehicles').aggregate()
.addFields({
- 'spec.fuel_type': 'unleaded'
+ 'specs.fuel_type': 'unleaded'
})
.end()
```
diff --git a/docs/uniCloud/clientdb.md b/docs/uniCloud/clientdb.md
index 77160e6258f96eac6074163f6da139d7840b1269..f6f8a44d65adba9f030efbb7c9832a7d8b0b70a7 100644
--- a/docs/uniCloud/clientdb.md
+++ b/docs/uniCloud/clientdb.md
@@ -954,6 +954,143 @@ db.collection('article,comment')
}]
```
+#### 临时表联表查询@lookup-with-temp
+
+> 新增于`HBuilderX 3.2.6`
+
+在此之前clientDB联表查询只能直接使用虚拟表,而不能先对主表、副表过滤再生成虚拟表。由于生成虚拟表时需要需要整个主表和副表进行联表,在数据量大的情况下性能会很差。
+
+使用临时表进行联表查询,可以先对主表或者副表进行过滤,然后在处理后的临时表的基础上生成虚拟表。
+
+仍以上面article、comment两个表为例
+
+获取article_id为'1'的文章及其评论的数据库操作,在直接联表查询和使用临时表联表查询时写法分别如下
+
+```js
+// 直接使用虚拟表查询
+const res = await db.collection('article,comment')
+.where('article_id._value=="1"')
+.get()
+
+// 先过滤article表,再获取虚拟表联表获取评论
+const article = db.collection('article').where('article_id=="1"').getTemp() // 注意是getTemp不是get
+const res = await db.collection(article, 'comment').get()
+```
+
+直接使用虚拟表联表查询,在第一步生成虚拟表时会以主表所有数据和副表进行联表查询,如果主表数据量很大,这一步会浪费相当多的时间。先过滤主表则没有这个问题,过滤之后仅有一条数据和副表进行联表查询。
+
+**临时表(getTemp)内可以使用如下方法**
+
+> 方法调用必须严格按照顺序,比如field不能放在where之前
+
+```js
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+**field使用限制**
+
+- field内仅可以进行字段过滤,不可对字段重命名、进行运算,`field('name as value')`、`field('add(score1, score2) as totalScore')`都是不支持的用法
+- 进行联表查询时仅能使用临时表内已经过滤的字段间的关联关系,例如上面article、comment的查询,如果换成以下写法就无法联表查询
+
+ ```js
+ const article = db.collection('article').where('article_id=="1"').field('title').getTemp() // 此处过滤article表,仅保留title字段。会导致下一步查询时找不到关联关系而查询失败
+ const res = await db.collection(article, 'comment').get()
+ ```
+
+**组合出来的虚拟表查询时可以使用的方法**
+
+```js
+foreignKey
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+一般情况下不需要再对虚拟表额外处理,因为数据在临时表内已经进行了过滤排序等操作。以下代码仅供演示,并无实际意义
+
+```js
+const article = db.collection('article').getTemp()
+const comment = db.collection('comment').getTemp()
+const res = await db.collection(article, comment).orderBy('title desc').get() // 按照title倒序排列
+```
+
+**权限校验**
+
+要求各个临时表组成的虚拟表要满足权限限制,即权限校验不会计算组合成虚拟表之后使用的where、field
+
+> 如下情况不能通过权限校验:虚拟表本身不满足权限限制,但是虚拟表内还有一个where用来过滤数据,过滤之后满足权限限制
+
+以下为一个订单表(order)和书籍表(book)的schema示例
+
+```js
+// order schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": "doc.uid==auth.uid",
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 订单id
+ "bsonType": "string"
+ },
+ "book_id": { // 书籍id
+ "bsonType": "string"
+ },
+ "uid": { // 用户id
+ "bsonType": "string"
+ }
+ }
+}
+
+// book schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": true,
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 书籍id
+ "bsonType": "string"
+ },
+ "name": { // 书籍名称
+ "bsonType": "string"
+ }
+ }
+}
+```
+
+如果先对主表进行过滤`where('uid==$cloudEnv_uid')`,则能满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order')
+.where('uid==$cloudEnv_uid') // 先过滤order表内满足条件的部分
+.getTemp()
+
+const res = await db.collection(order, 'book').get() // 可以通过权限校验
+```
+
+如果不对主表过滤,而是对虚拟表(联表结果)进行过滤,则无法满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order').getTemp()
+
+const res = await db.collection(order, 'book').where('uid==$cloudEnv_uid').get() // 对虚拟表过滤,无法通过权限校验
+```
+
### 查询记录过滤,where条件@where
> 代码块`dbget`
@@ -2768,96 +2905,11 @@ let res = await collection.where("name=='hey'").update({
#### 更新数组内指定下标的元素
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({_id:'1'})
- .update({
- // 更新students[1]
- ['students.' + 1]: {
- name: 'wang'
- }
- })
-```
-
-```json
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "li"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "wang"
- }
- ]
-}
-```
+clientDB暂不支持此用法
#### 更新数组内匹配条件的元素
-**注意:只可确定数组内只会被匹配到一个的时候使用**
-
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({
- 'students.id': '001'
-}).update({
- // 将students内id为001的name改为li
- 'students.$.name': 'li'
-})
-```
-
-
-```js
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "zhang"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "li"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-```
-
-注意:
-- 为方便控制权限,禁止前端使用set方法,一般情况下也不需要前端使用set
-- 更新数据库时不可使用更新操作符`db.command.inc`等
-- 更新数据时键值不可使用`{'a.b.c': 1}`的形式,需要写成`{a:{b:{c:1}}}`形式(后续会对此进行优化)
+clientDB暂不支持此用法
### MongoDB聚合操作@aggregate
diff --git a/docs/uniCloud/faq.md b/docs/uniCloud/faq.md
index 27c01ad76f06568b2ad500af17a52e7fbb97823a..b5d4ec461f37e395eff727e6eff614bddbd24f81 100644
--- a/docs/uniCloud/faq.md
+++ b/docs/uniCloud/faq.md
@@ -45,8 +45,6 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
如果是需要pc版admin的话,uniCloud提供了[uniCloud admin](https://uniapp.dcloud.io/uniCloud/admin)
-插件市场有很多uniCloud Admin系统可搜索:[https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate](https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate)
-
### 可否通过http url方式访问云函数或云数据库?
- 场景1:比如App端微信支付,需要配服务器回调地址,此时需要一个HTTP URL。
@@ -55,6 +53,7 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
uniCloud提供了`云函数URL化`,来满足上述需求。[详见](https://uniapp.dcloud.io/uniCloud/http)
### 微信云开发支持客户端直接操作数据库,uniCloud支持吗?
+
uniCloud提供了比微信云开发更优秀的前端操作数据库方案,见:[clientDB](https://uniapp.dcloud.net.cn/uniCloud/database)
### 云开发是nodejs+改良版MongoDB组合,对比php+mysql的传统组合怎么样?
@@ -138,7 +137,10 @@ clientDB就是这种情况,因为clientDB内部有权限校验系统,某些
从uni-id 3.0起,用户的角色权限缓存在token里,不再查库。clientDB的速度比之前提升了100毫秒左右。如果还未升级,请尽快[升级](https://ext.dcloud.net.cn/plugin?id=2116)。同时注意如果用了uniCloud admin,也要配套升级。如果自己在云函数里编写过相关业务逻辑,请务必阅读升级注意事项。
- 原因4. 数据库索引
-查询表的索引要正确配置,需要在where里查询的字段都建议配上索引。
+
+查询表的索引要正确配置,需要在where里查询的字段都建议配上索引,否则查询会很慢。
+
+但注意索引不能太多,否则增删改数据时又会变慢,精准很重要。推荐详细阅读[索引文档](https://uniapp.dcloud.io/uniCloud/db-index)
### 发布H5时还得自己找个服务器部署前端网页,可以不用自己再找服务器吗?
@@ -151,10 +153,12 @@ uniCloud支持[前端网页托管](https://uniapp.dcloud.io/uniCloud/hosting),
### uniCloud云数据库如何实现全文检索
-uniCloud的云数据库本身就是文档型数据库,可以全文检索,无需额外配置ElastciSearch等三方数据库。
+uniCloud的云数据库本身就是文档型数据库,可以全文检索。
查询数据时可以传入正则表达式。相比sql的like只有前后的%,正则表达式要强大的多。详情请参考[正则表达式查询](https://uniapp.dcloud.io/uniCloud/cf-database?id=regexp)
+当然如果你需要额外配置ElastciSearch等三方数据库,也可以自己找服务器安装这些服务,同步数据,把需要搜索的数据同步过去。
+
### uniCloud内如何使用formdata
nodejs本身不支持formdata,但是可以通过手动拼装formdata的方式来进行支持,[参考](https://www.npmjs.com/package/form-data)
@@ -352,6 +356,30 @@ uniCloud客户端callFunction及数据库相关接口会返回Promise类型结
```
+### 发生故障时如何判断故障点
+
+当你的系统出问题时,如何判断是DCloud还是阿里云或腾讯云的问题?
+
+首先再次声明,DCloud的服务仅限于开发阶段。发行部署后,应用的访问不经过DCloud的服务器。
+
+1. 通过域名判断故障点
+- unicloud.dcloud.net.cn,属于DCloud,这个网站是开发期间使用的,你的应用上线运行时,不经过DCloud服务器。
+ 如果该域名可以访问,但是在该域名下操作连接阿里云或腾讯云的数据出现问题,那么也是阿里云或腾讯云出了问题。
+- bspapp.com,属于阿里云。如果该域名访问报错,说明阿里云serverless出故障了。
+- tencentcloudapi.com,属于腾讯云。如果该域名访问报错,说明腾讯云serverless出故障了。
+
+当然还有一种情况报错,其实是客户端的问题,包括浏览器的跨域问题,或者小程序的域名白名单问题,导致客户端无法连接uniCloud。这需要通过配置来解决,参考文档:[小程序和浏览器的域名访问配置](https://uniapp.dcloud.io/uniCloud/quickstart?id=%e5%b0%8f%e7%a8%8b%e5%ba%8f%e4%b8%ad%e4%bd%bf%e7%94%a8unicloud%e7%9a%84%e7%99%bd%e5%90%8d%e5%8d%95%e9%85%8d%e7%bd%ae)
+
+2. 通过测试系统判断故障点
+- [hello uniCloud 阿里云版](https://hellounicloud.dcloud.net.cn/#/)
+- [hello uniCloud 腾讯云版](https://hellounicloud.dcloud.net.cn/tcb/#/)
+
+如果测试系统不正常,那就说明这家云厂商的服务出故障了。
+
+这2个系统是完全独立的,如果两个系统都故障了,那就是2家云厂商都故障了,而不是DCloud服务故障了。再次声明,发布后的服务,不连接DCloud的服务器。
+
+当遇到uniCloud故障时,在uniCloud的QQ群或论坛里反馈即可。因为阿里云、腾讯云其实都有拨测系统,他们也会及时知道故障并解决的。
+
### 常见数据库错误
**`operation exceeded time limit`、`云数据库执行时间超限`错误**
diff --git a/docs/uniCloud/hellodb.md b/docs/uniCloud/hellodb.md
index f1979948f5674f7cdbffb1f80545421ac6ce8555..91aa767fcfc9e7b3aed540585e28762530b16688 100644
--- a/docs/uniCloud/hellodb.md
+++ b/docs/uniCloud/hellodb.md
@@ -355,7 +355,7 @@ uniCloud数据库提供了多种数据导入导出和备份方案。
### 数据库回档备份和恢复@backup
-uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
+uniCloud会在每天凌晨自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
**操作说明**
@@ -369,8 +369,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 数据导出为文件@export
-**此功能暂时只有阿里云支持**
-
此功能主要用于导出整个集合的数据
**用法**
@@ -389,8 +387,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 从文件导入数据@import
-**此功能暂时只有阿里云支持**
-
uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并不适合导入大量数据。与`db_init.json`不同,数据导入功能可以导入大量数据,目前支持导入 CSV、JSON 格式(关于json格式看下面注意事项)的文件数据。
**用法**
@@ -449,4 +445,93 @@ uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并
$oid: "601cf1dbf194b200018ed8ec"
}
}
+```
+
+### 云厂商之间的迁移@cross-provider
+
+目前可以使用云数据库的导入导出进行迁移,迁移数据库之前可以使用导出db_init.json功能将所有集合及索引导出。再使用数据导入导出功能进行迁移
+
+#### 腾讯云迁移到阿里云@tencent-to-aliyun
+
+迁移数据可以通过在腾讯云服务空间导出数据表为json文件,在阿里云服务空间导入json文件到表的方式进行迁移。
+
+#### 阿里云迁移到腾讯云@aliyun-to-tencent
+
+由于此前腾讯云并未完全支持ObjectId类型的数据,在阿里云迁移到腾讯云时需要注意处理一下`ObjectId`类型的数据,包括自动生成的_id字段以及关联到其他表的_id的字段。简单来说就是将导出的数据内的ObjectId类型的数据处理成字符串且不满足ObjectId的格式。
+
+例:
+
+```js
+// 原始数据
+{"_id":{"$oid":"60fa6d25cd84d60001ec38a2"},"uid":{"$oid":"60fa6d1d2e5faa0001ade857"}}
+
+// 调整后的数据
+{"_id":"60fa6d25cd84d60001ec38a2a","uid":"60fa6d1d2e5faa0001ade857a"} // 在结尾追加了一个“a”使其不满足ObjectId格式
+```
+
+以下为一个简单的脚本示例用于处理导出的json文件
+
+如果将此文件存储为`parse.js`,使用`node index.js 输入文件相对或绝对路径 输出文件相对或绝对路径`即可处理导出的json文件
+
+```js
+const fs = require('fs')
+const path = require('path')
+const readline = require('readline')
+
+const cwd = process.cwd()
+const inputPath = path.resolve(cwd, process.argv[2])
+const outputPath = path.resolve(cwd, process.argv[3])
+
+if (fs.existsSync(outputPath)) {
+ throw new Error(`输出路径(${outputPath})已存在`)
+}
+
+function getType(val) {
+ return Object.prototype.toString.call(val).slice(8, -1).toLowerCase()
+}
+function parseRecord(obj) {
+ const type = getType(obj)
+ switch (type) {
+ case 'object':
+ if (obj.$oid) {
+ return obj.$oid + 'a'
+ }
+ const keys = Object.keys(obj)
+ for (let i = 0; i < keys.length; i++) {
+ const key = keys[i];
+ obj[key] = parseRecord(obj[key])
+ }
+ return obj
+ case 'array':
+ for (let i = 0; i < obj.length; i++) {
+ obj[i] = parseRecord(obj[i])
+ }
+ return obj
+ default:
+ return obj
+ }
+}
+
+async function parseCollection() {
+ const inputStream = fs.createReadStream(inputPath)
+ const outputStream = fs.createWriteStream(outputPath)
+
+ const rl = readline.createInterface({
+ input: inputStream
+ });
+
+ for await (const line of rl) {
+ const recordStr = line.trim()
+ if (!recordStr) {
+ continue
+ }
+ const record = parseRecord(JSON.parse(recordStr))
+ outputStream.write(JSON.stringify(record) + '\n')
+ }
+ rl.close()
+ console.log(`处理后的文件已输出到${outputPath}`)
+}
+
+parseCollection()
+
```
\ No newline at end of file
diff --git a/docs/uniCloud/hosting.md b/docs/uniCloud/hosting.md
index f7c0a28af8de6434fd645c59ed90cd5e2a31a2b9..6bf9a701a558264b09b7e8db24ba6a910f141dc7 100644
--- a/docs/uniCloud/hosting.md
+++ b/docs/uniCloud/hosting.md
@@ -119,6 +119,9 @@ DCloud为开发者提供了`uni发布平台`,包括网站发布、App发布和
- 在阿里云开启了泛域名加速的情况下,对应的子域名可能无法配置到前端网页托管,**这种情况下可能会提示:该域名已被添加过,不能重复添加**
- 暂不支持绑定中文域名
+- 阿里云要求必须有一个备案在阿里才可以绑定,按照uniCloud web控制台提示操作即可,腾讯云没有此条限制。
+
+**务必注意,如果你是在腾讯购买并备案的域名需要保留一个到腾讯ip的解析,否则备案会被撤销,阿里云同理。具体细节可以咨询购买域名的云厂商**
### 路由规则@routing
@@ -247,7 +250,15 @@ uni-app项目根据路由模式不同需要做不同的配置
手动部署uni-app项目时需要注意将文件部署在配置的h5基础路径下。**HBuilderX一键部署时会自动按照manifest.json内配置的基础路径进行部署**
-如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式
+### 部署多个项目@host-multi-project
+
+如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式。
+
+以一个admin项目和一个用户端项目为例,可以将用户端项目部署在前端网页托管的根目录下,admin项目部署在`/admin`目录下。通过`https://xxx.com/`访问用户端项目,通过`https://xxx.com/admin/`来访问admin项目
+
+**注意**
+
+- 部署到子目录内的uni-app项目发行前需要将项目下manifest.json内`h5配置-->运行的基础路径`配置为子目录名,例`/admin/`
## 腾讯云计费详细说明
diff --git a/docs/uniCloud/price.md b/docs/uniCloud/price.md
index 2452780c301420c305319a1d570429c524f88141..854ed5a2df1a1400d394de9b54a6bf8adb7fe48c 100644
--- a/docs/uniCloud/price.md
+++ b/docs/uniCloud/price.md
@@ -565,4 +565,8 @@ uniCloud提供包月、按量计费两种计费方式(仅腾讯云),具体
|数据库读操作数|5000万次/天|
|数据库写操作数|3000万次/天|
|数据库集合数量限制|800个|
-|备份保留天数|14天|
\ No newline at end of file
+|备份保留天数|14天|
+
+## 发生故障时如何判断故障点
+
+当你的线上系统故障时,可以参考此文档判断责任归属:[如何判断是DCloud或阿里云或腾讯云的问题](https://uniapp.dcloud.io/uniCloud/faq?id=%e5%8f%91%e7%94%9f%e6%95%85%e9%9a%9c%e6%97%b6%e5%a6%82%e4%bd%95%e5%88%a4%e6%96%ad%e6%95%85%e9%9a%9c%e7%82%b9)
\ No newline at end of file
diff --git a/docs/uniCloud/redis-buy.md b/docs/uniCloud/redis-buy.md
new file mode 100644
index 0000000000000000000000000000000000000000..e22b0d2d1b01800039e3cd15bfe006f50f3e5500
--- /dev/null
+++ b/docs/uniCloud/redis-buy.md
@@ -0,0 +1,77 @@
+## 开通@open
+
+> 仅阿里云服务空间支持
+
+目前可以在uniCloud web控制台购买redis服务,**所购买的实例由阿里云提供,并非由DCloud提供,DCloud只提供购买入口**
+
+1. 登录[uniCloud web控制台](https://unicloud.dcloud.net.cn/)
+2. 选择一个**阿里云**服务空间
+3. 选择左侧redis菜单,选择实例并购买即可
+
+
+
+**注意**
+
+- 开通的redis实例会自动和当前服务空间绑定
+- 后续可以对redis实例升配降配,请阅读下方升配降配的说明
+- 购买redis实例时,选择较长的”购买时长“可以享受更多的折扣
+- 付费后,需要等待3-5分钟redis实例才能初始化完成
+
+## 规格说明@type
+
+|规格 |CPU核数|每秒新建连接数上限 |连接数上限 |带宽(MB/s) |QPS参考值|
+|-- |-- |-- |-- |-- |-- |
+|256MB主从版|2 |10,000 |10,000 |10 |80,000 |
+|1GB主从版 |2 |10,000 |10,000 |10 |80,000 |
+|2GB主从版 |2 |10,000 |10,000 |16 |80,000 |
+|4GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+|8GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+
+## 费用说明@fee
+
+### 续费@renew
+
+在uniCloud web控制台redis详情页面可以对redis实例进行续费操作。
+
+
+
+实例到期后的第1~7天,实例状态为被禁用,无法被访问。如需继续使用,您需要及时为实例续费
+
+实例处于被禁用状态后,以您执行续费操作的时间为起点计算包年包月时长,例如您的实例在2021年04月10日到期,在2021年04月15日执行手动续费1个月的操作,那么实例的到期时间即为2021年5月15日。
+
+### 升配@upgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行升配操作。升级配置需要按照剩余时间补足差额
+
+升级实例配置所需费用 =(升级后实例每天的价格 - 升级前实例每天的价格)× 服务到期的剩余天数,具体费用以web控制台显示为准
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+
+### 降配@downgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行降配操作。
+
+**目前可以降配但是无法退还费用到您的账号**
+
+降配时可以选择以下两种方式
+
+- 立即降配:实时操作降配。
+- 自动降配:开启自动降配,系统会在到期当天凌晨进行降配操作。
+
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+- 如果降配时内存用量超过降配目标规格的内存上限,则会导致降配失败
+
+## 在云函数中使用
+
+如何在云函数中使用redis,请参考[扩展能力Redis](uniCloud/redis.md)
+
+## FAQ
+
+- 为什么刚开通的redis实例就用了几十MB内存
+
+ redis基础服务会占用一定的内存,大小在32MB-64MB之间
\ No newline at end of file
diff --git a/docs/uniCloud/redis.md b/docs/uniCloud/redis.md
new file mode 100644
index 0000000000000000000000000000000000000000..bd464a3a9df9b6609ff36db28484e1e959374bea
--- /dev/null
+++ b/docs/uniCloud/redis.md
@@ -0,0 +1,772 @@
+# 扩展能力Redis
+
+> 目前仅支持阿里云
+
+redis是一个内存中的数据结构存储系统,在项目中通常作为数据库的中间件来使用。相对于直接从数据库中读取数据,速度上会有明显的提升。
+
+## 开通Redis扩展能力@buy
+
+参考[开通redis](uniCloud/redis-buy.md)
+
+## 为云函数启用redis扩展能力@use-in-function
+
+目前需要开发者手动在云函数的package.json内添加云函数的扩展能力,后续HBuilderX会提供图形化界面。(如果云函数目录下没有package.json,可以通过在云函数目录下执行`npm init -y`来生成)
+
+下面是一个开启了redis扩展能力的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+
+```js
+{
+ "name": "redis-test",
+ "version": "1.0.0",
+ "description": "",
+ "main": "index.js",
+ "extensions": {
+ "uni-cloud-redis": {} // 配置为此云函数开启redis扩展能力,值为空对象留作后续追加参数,暂无内容
+ },
+ "author": ""
+}
+```
+
+```js
+// 简单的使用示例
+'use strict';
+const redis = uniCloud.redis()
+exports.main = async (event, context) => {
+ const getResult = await redis.get('my-key')
+ const setResult = await redis.set('my-key', 'value-test')
+ return {
+ getResult,
+ setResult
+ }
+};
+
+```
+
+## 数据类型@data-type
+
+redis中数据被存储为key-value形式,key均为字符串,value有以下几种类型
+
+### 字符串String
+
+字符串类型,这是最简单Redis类型。需要注意的是redis并没有number类型,如果存入number类型的数据最终也会转为string类型。
+
+```js
+await redis.set('string-key', 1) // 设置string-key的值为字符串"1"
+await redis.get('string-key') // 获取string-key的值,"1"
+```
+
+### 列表List
+
+列表类型,类似JavaScript中的数组,但是有区别。严格来说List是基于链表实现的,和js中数组相比一个显著的差异就是头部插入的效率。如果你测试过往一个长度百万的数组最前面插入一位的话,你会发现这个操作会耗时很久。但是List并没有这个问题,对于List来说在前后插入数据耗时是一样的。
+
+**注意**
+
+- list为空时对应的键会被删除,即redis内不存在空List
+
+```js
+await redis.lpush('list-key', 1) // 往list-key左侧添加一个元素,不存在则创建
+```
+
+### 散列Hash
+
+Hash类型类似js里面的Object。
+
+```js
+await redis.hmset('hash-key', 'key1', 'value1', 'key2', 'value2') // 批量为hash-key添加键值,不存在则创建
+await redis.hset('hash-key', 'key1', 'value1') // 为hash-key添加键值,不存在则创建
+```
+
+### 集合Set
+
+集合是String的**无序排列**,集合内的元素不可重复
+
+```js
+await redis.sadd('set-key', 'value1', 'value2') // 往集合内添加数据,不存在则创建
+```
+
+### 有序集合Sorted Sets
+
+有序集合和集合一样也是string类型元素的集合,且不允许重复的成员。不同的是每个元素将有一个double类型的分数(分数不一定是连续的),用于对元素进行排序
+
+```js
+await redis.zadd('sorted-set-key', 1, 'value1') // 往有序集合内添加数据并指定分数,不存在则创建
+await redis.zadd('sorted-set-key', 2, 'value2')
+```
+
+## API@api
+
+> 此处仅列举常见命令,完整命令支持请查看[redis官方文档](https://redis.io/commands)
+
+### get
+
+用于获取字符串类型的数据
+
+**接口形式**
+
+```js
+await redis.get(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+此接口返回获取到的数据(字符串类型),返回null表示无此键
+
+**示例**
+
+```js
+await redis.get('string-key') // '1'
+```
+
+### set
+
+用于设置字符串类型数据,新增、修改均可
+
+**接口形式**
+
+该接口有多种形式
+
+```js
+await redis.set(key: string, value: string, flag: string)
+await redis.set(key: string, value: string, mode: string, duration: number)
+await redis.set(key: string, value: string, mode: string, duration: number, flag: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+|flag |区分状态进行SET |否 |NX:不存在时才设置,EX:存在时才设置 |
+|mode |标识duration的单位 |否(duration不为空时必填) |EX:单位秒,PX:单位毫秒 |
+|duration |过期时间,到期后自动删除 |否 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.set('string-key', 1) // redis内存储为字符串"1"
+await redis.set('string-key', '1', 'NX') // string-key不存在时设置为1
+await redis.set('string-key', '1', 'EX', 100) // string-key 100秒后过期
+await redis.set('string-key', '1', 'EX', 100, 'NX') // string-key不存在时设置为1,过期时间设置为100秒
+```
+
+### setex
+
+键存在时,设置为指定字符串并指定过期时间
+
+**接口形式**
+
+```js
+await redis.setex(key: string, seconds: number, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setex('string-key', 10, 'value') // 值设置为value,过期时间10秒
+```
+
+### setnx
+
+键不存在时,设置为指定字符串
+
+**接口形式**
+
+```js
+await redis.setnx(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setnx('string-key', 'value') // 值设置为value,过期时间10秒
+```
+
+### mget
+
+批量获取指定键的值
+
+**接口形式**
+
+```js
+await redis.mget(key1: string, key2: string, ...)
+```
+
+**入参说明**
+
+接收一个键的列表
+
+**返回值**
+
+此接口按传入顺序返回获取到的数据组成的数组,存在的键返回字符串类型,不存在的键返回null
+
+**示例**
+
+```js
+await redis.mget('key1', 'key2') // '1'
+```
+
+### mset
+
+批量设置键值
+
+**接口形式**
+
+```js
+await redis.mset(key1: string, value1: string, key2: string, value2: string, ...)
+```
+
+**入参说明**
+
+接收一个键、值的列表
+
+**返回值**
+
+此接口只会返回OK
+
+**示例**
+
+```js
+await redis.mset('key1', '1', 'key2', '2') // 'OK'
+```
+
+### del
+
+用于删除执行的键
+
+**接口形式**
+
+```js
+await redis.del(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回数字1表示删除成功,数字0表示键不存在删除失败
+
+**示例**
+
+```js
+await redis.del('string-key') // '1'
+```
+
+### incr
+
+对指定的键执行加1操作
+
+**接口形式**
+
+```js
+await redis.incr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incr('string-key') // 2
+```
+
+### incrby
+
+在指定的键上加一个整数
+
+**接口形式**
+
+```js
+await redis.incrby(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incrby('string-key', 2) // 3
+```
+
+### incrbyfloat
+
+在指定的键上加一个浮点数
+
+**接口形式**
+
+```js
+await redis.incrbyfloat(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值,允许为负值来实现相减功能 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+- 操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+- 浮点数相加和js内表现一致,可能与预期结果不一致,见下方示例
+
+**示例**
+
+```js
+await redis.set('string-key', '1.1')
+await redis.incrbyfloat('string-key', 2.2) // 3.30000000000000027
+// js内执行 0.1 + 0.2 会得到类似的值 3.3000000000000003
+```
+
+### decr
+
+对指定的键执行减1操作
+
+**接口形式**
+
+```js
+await redis.decr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行减1操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decr('string-key') // 0
+```
+
+### decrby
+
+在指定的键上减一个整数
+
+**接口形式**
+
+```js
+await redis.decrby(key: string, decrement: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|decrement|减少的值 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decrby('string-key', 2) // -1
+```
+
+### rpush
+
+在List类型数据结尾追加数据
+
+**接口形式**
+
+```js
+await redis.rpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+
+### rpushx
+
+用法同`rpush`,仅在list存在时才在List结尾追加数据
+
+### rpop
+
+从List类型数据结尾删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lpush
+
+在List类型数据开头追加数据
+
+**接口形式**
+
+```js
+await redis.lpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+### lpushx
+
+用法同`lpush`,仅在list存在时才在List开头追加数据
+
+### lpop
+
+从List类型数据开头删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### linsert
+
+在List内指定元素位置前或后插入元素,未匹配到指定元素时不插入
+
+**接口形式**
+
+```js
+await redis.linsert(key: string, dir: 'BEFORE' | 'AFTER', pivot: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|dir |指定在前还是后插入 |是 | |
+|pivot|指定要查找的元素 |是 | |
+|value|指定要插入的值 |是 | |
+
+**返回值**
+
+接口返回插入后的list长度,未匹配到要查找的值时返回-1,key不存在时此接口返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lindex
+
+获取List内指定下标的元素
+
+**接口形式**
+
+```js
+await redis.lindex(key: string, index: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|index|指定下标 |是 | |
+
+**返回值**
+
+接口返回指定下标在list内对应的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### llen
+
+返回List的长度
+
+**接口形式**
+
+```js
+await redis.llen(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回list的长度,如果key不存在则返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### exists
+
+判断一个键是否存在
+
+**接口形式**
+
+```js
+await redis.exists(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果key存在返回数字1,如果key不存在返回数字0
+
+**示例**
+
+```js
+await redis.exists('string-key') // 0 | 1
+```
+
+### expire
+
+为指定的key设置过期时间
+
+**接口形式**
+
+```js
+await redis.expire(key: string, seconds: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+
+**返回值**
+
+如果成功设置过期时间返回数字1,如果未成功存在返回数字0
+
+**示例**
+
+```js
+await redis.expire('key', 600) // 设置key为600秒后过期
+```
+
+### ttl
+
+获取过期时间剩余多少秒
+
+**接口形式**
+
+```js
+await redis.ttl(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果没有设置过期时间(永久有效)返回数字-1,如果不存在或者已过期返回数字-2,否则返回剩余秒数
+
+**示例**
+
+```js
+await redis.ttl('key')
+```
+
+### multi
+
+将多条指令作为一个原子执行。
+
+**示例**
+
+```js
+const multi = redis.multi()
+multi.set('key1', 'value1')
+multi.set('key2', 'value2')
+multi.set('key3', 'value3')
+multi.set('key4', 'value4')
+const res = await multi.exec()
+
+// 如果执行成功
+res = ['OK','OK','OK','OK']
+
+// 某个操作出现错误
+res = ['OK','OK', error, 'OK'] // error为 Error对象的实例
+
+```
+
+### 执行lua脚本@eval
+
+某些情况下需要使用复杂的原子操作以避免高并发下数据修改混乱的问题,这种需求一般可通过执行lua脚本实现。如以下示例,判断redis中不存在key-test时,将其值设置为1;存在且小于10时进行加一操作;大于等于10时不进行操作直接返回。
+
+`{0, 1}`是lua内的table类型,返回到云函数时会转为数组对应的值为`[0, 1]`
+
+```js
+const [operationType, currentValue] = await redis.eval(`local val = redis.call('get','key-test')
+ local valNum = tonumber(val)
+ if (val == nil) then
+ redis.call('set', 'key-test', 1)
+ return {0, 1}
+ end
+ if (valNum < 10) then
+ redis.call('incrby', 'key-test', 1)
+ return {1, valNum + 1}
+ else
+ return {2, valNum}
+ end
+ `, 0)
+```
+
+## FAQ@faq
+
+- 云函数与redis的连接
+
+ 和传统开发不同,云函数实例之间是不互通的,也就是说每个使用redis的函数实例都会和redis建立一个连接,在云函数实例复用时此连接也会复用。
+
+- 云函数本地调试
+
+ 目前不支持本地运行使用了Redis扩展能力的云函数,请上传到云端测试
\ No newline at end of file
diff --git a/docs/uniCloud/release.md b/docs/uniCloud/release.md
index 20ad134b222084760ee763b988da8cbcbfa40b22..aa20773284ffceefa532f990c107b507ca651cd4 100644
--- a/docs/uniCloud/release.md
+++ b/docs/uniCloud/release.md
@@ -1,5 +1,13 @@
注:本更新日志仅限uniCloud,包括uniCloud web控制台、uniCloud 云端运行环境。这些更新不跟随HBuilderX发版更新。
+#### 2021-09-01
+ + 【重要】clientDB 新增 支持使用 getTemp 对主表、副表过滤后再联表查询,大幅提升联表查询性能 [详情](https://uniapp.dcloud.net.cn/uniCloud/clientdb?id=lookup-with-temp)
+ + 阿里云 新增 redis扩展能力,加速云函数响应 [详情](https://uniapp.dcloud.net.cn/uniCloud/redis)
+
+#### 2021-08-27
+ + uniCloud本地调试插件 修复 云函数日志 文件路径存在中文时无法点击跳转的Bug
+ + uniCloud本地调试插件 修复 阿里云事务执行 updateAndReturn 报错的Bug
+
#### 2021-08-01
+ 云数据库 新增 updateAndReturn 方法,可以更新并返回更新后的值(仅可在云函数中使用) [详情](https://uniapp.dcloud.net.cn/uniCloud/cf-database?id=update-and-return)
+ uniCloud本地调试插件 修复 部分情况下项目启动时报 npm 安装失败的Bug
diff --git a/docs/uniCloud/resource.md b/docs/uniCloud/resource.md
index b253fe52bd943d098e38f6751148cf67b0e65003..3a1654a136bee7cefda4aabf5d49eef42a758579 100644
--- a/docs/uniCloud/resource.md
+++ b/docs/uniCloud/resource.md
@@ -1,34 +1,36 @@
如下是使用 ``uniCloud`` 的插件市场项目或开源案例。欢迎大家提交插件或开源项目,可以以pr方式直接编辑本文档。
-### 开源项目
+- [贝壳阅读](https://ext.dcloud.net.cn/plugin?id=5187)
+集成签到、抽奖、金币积分多种好玩的激励玩法,免费读书,广告变现。本书城系统可独立部署,也可作为插件集成至任何流量主APP。
-- [Hello uniCloud]:在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
-- [uni抗疫开源项目汇总](https://gitee.com/dcloud/xinguan2020):这是一个项目集合汇总,里面有大量与抗疫项目的开源项目,均基于uniCloud。包括外来人员登记系统、学生健康报备系统、员工疫情筛查工具、消毒检查登记系统、物资管理系统等。这些项目具备一定通用性,可以稍加改造用于其他行业应用。
-- [uniPush之unicloud版](https://ext.dcloud.net.cn/plugin?id=1680): 封装好的云函数,直接在服务器端发送push消息。
+
+
+
+
### 什么是 uniCloud admin
uniCloud admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。
diff --git a/docs/uniCloud/cf-database.md b/docs/uniCloud/cf-database.md
index c7c5b7226aba74a3ef8c14e83466368345a9e990..96dd48f77cf90bfcf3dd5e0ab76dbd897d1a466d 100644
--- a/docs/uniCloud/cf-database.md
+++ b/docs/uniCloud/cf-database.md
@@ -2192,7 +2192,7 @@ let res = await db.collection('scores').aggregate()
```js
let res = await db.collection('vehicles').aggregate()
.addFields({
- 'spec.fuel_type': 'unleaded'
+ 'specs.fuel_type': 'unleaded'
})
.end()
```
diff --git a/docs/uniCloud/clientdb.md b/docs/uniCloud/clientdb.md
index 77160e6258f96eac6074163f6da139d7840b1269..f6f8a44d65adba9f030efbb7c9832a7d8b0b70a7 100644
--- a/docs/uniCloud/clientdb.md
+++ b/docs/uniCloud/clientdb.md
@@ -954,6 +954,143 @@ db.collection('article,comment')
}]
```
+#### 临时表联表查询@lookup-with-temp
+
+> 新增于`HBuilderX 3.2.6`
+
+在此之前clientDB联表查询只能直接使用虚拟表,而不能先对主表、副表过滤再生成虚拟表。由于生成虚拟表时需要需要整个主表和副表进行联表,在数据量大的情况下性能会很差。
+
+使用临时表进行联表查询,可以先对主表或者副表进行过滤,然后在处理后的临时表的基础上生成虚拟表。
+
+仍以上面article、comment两个表为例
+
+获取article_id为'1'的文章及其评论的数据库操作,在直接联表查询和使用临时表联表查询时写法分别如下
+
+```js
+// 直接使用虚拟表查询
+const res = await db.collection('article,comment')
+.where('article_id._value=="1"')
+.get()
+
+// 先过滤article表,再获取虚拟表联表获取评论
+const article = db.collection('article').where('article_id=="1"').getTemp() // 注意是getTemp不是get
+const res = await db.collection(article, 'comment').get()
+```
+
+直接使用虚拟表联表查询,在第一步生成虚拟表时会以主表所有数据和副表进行联表查询,如果主表数据量很大,这一步会浪费相当多的时间。先过滤主表则没有这个问题,过滤之后仅有一条数据和副表进行联表查询。
+
+**临时表(getTemp)内可以使用如下方法**
+
+> 方法调用必须严格按照顺序,比如field不能放在where之前
+
+```js
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+**field使用限制**
+
+- field内仅可以进行字段过滤,不可对字段重命名、进行运算,`field('name as value')`、`field('add(score1, score2) as totalScore')`都是不支持的用法
+- 进行联表查询时仅能使用临时表内已经过滤的字段间的关联关系,例如上面article、comment的查询,如果换成以下写法就无法联表查询
+
+ ```js
+ const article = db.collection('article').where('article_id=="1"').field('title').getTemp() // 此处过滤article表,仅保留title字段。会导致下一步查询时找不到关联关系而查询失败
+ const res = await db.collection(article, 'comment').get()
+ ```
+
+**组合出来的虚拟表查询时可以使用的方法**
+
+```js
+foreignKey
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+一般情况下不需要再对虚拟表额外处理,因为数据在临时表内已经进行了过滤排序等操作。以下代码仅供演示,并无实际意义
+
+```js
+const article = db.collection('article').getTemp()
+const comment = db.collection('comment').getTemp()
+const res = await db.collection(article, comment).orderBy('title desc').get() // 按照title倒序排列
+```
+
+**权限校验**
+
+要求各个临时表组成的虚拟表要满足权限限制,即权限校验不会计算组合成虚拟表之后使用的where、field
+
+> 如下情况不能通过权限校验:虚拟表本身不满足权限限制,但是虚拟表内还有一个where用来过滤数据,过滤之后满足权限限制
+
+以下为一个订单表(order)和书籍表(book)的schema示例
+
+```js
+// order schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": "doc.uid==auth.uid",
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 订单id
+ "bsonType": "string"
+ },
+ "book_id": { // 书籍id
+ "bsonType": "string"
+ },
+ "uid": { // 用户id
+ "bsonType": "string"
+ }
+ }
+}
+
+// book schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": true,
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 书籍id
+ "bsonType": "string"
+ },
+ "name": { // 书籍名称
+ "bsonType": "string"
+ }
+ }
+}
+```
+
+如果先对主表进行过滤`where('uid==$cloudEnv_uid')`,则能满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order')
+.where('uid==$cloudEnv_uid') // 先过滤order表内满足条件的部分
+.getTemp()
+
+const res = await db.collection(order, 'book').get() // 可以通过权限校验
+```
+
+如果不对主表过滤,而是对虚拟表(联表结果)进行过滤,则无法满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order').getTemp()
+
+const res = await db.collection(order, 'book').where('uid==$cloudEnv_uid').get() // 对虚拟表过滤,无法通过权限校验
+```
+
### 查询记录过滤,where条件@where
> 代码块`dbget`
@@ -2768,96 +2905,11 @@ let res = await collection.where("name=='hey'").update({
#### 更新数组内指定下标的元素
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({_id:'1'})
- .update({
- // 更新students[1]
- ['students.' + 1]: {
- name: 'wang'
- }
- })
-```
-
-```json
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "li"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "wang"
- }
- ]
-}
-```
+clientDB暂不支持此用法
#### 更新数组内匹配条件的元素
-**注意:只可确定数组内只会被匹配到一个的时候使用**
-
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({
- 'students.id': '001'
-}).update({
- // 将students内id为001的name改为li
- 'students.$.name': 'li'
-})
-```
-
-
-```js
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "zhang"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "li"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-```
-
-注意:
-- 为方便控制权限,禁止前端使用set方法,一般情况下也不需要前端使用set
-- 更新数据库时不可使用更新操作符`db.command.inc`等
-- 更新数据时键值不可使用`{'a.b.c': 1}`的形式,需要写成`{a:{b:{c:1}}}`形式(后续会对此进行优化)
+clientDB暂不支持此用法
### MongoDB聚合操作@aggregate
diff --git a/docs/uniCloud/faq.md b/docs/uniCloud/faq.md
index 27c01ad76f06568b2ad500af17a52e7fbb97823a..b5d4ec461f37e395eff727e6eff614bddbd24f81 100644
--- a/docs/uniCloud/faq.md
+++ b/docs/uniCloud/faq.md
@@ -45,8 +45,6 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
如果是需要pc版admin的话,uniCloud提供了[uniCloud admin](https://uniapp.dcloud.io/uniCloud/admin)
-插件市场有很多uniCloud Admin系统可搜索:[https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate](https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate)
-
### 可否通过http url方式访问云函数或云数据库?
- 场景1:比如App端微信支付,需要配服务器回调地址,此时需要一个HTTP URL。
@@ -55,6 +53,7 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
uniCloud提供了`云函数URL化`,来满足上述需求。[详见](https://uniapp.dcloud.io/uniCloud/http)
### 微信云开发支持客户端直接操作数据库,uniCloud支持吗?
+
uniCloud提供了比微信云开发更优秀的前端操作数据库方案,见:[clientDB](https://uniapp.dcloud.net.cn/uniCloud/database)
### 云开发是nodejs+改良版MongoDB组合,对比php+mysql的传统组合怎么样?
@@ -138,7 +137,10 @@ clientDB就是这种情况,因为clientDB内部有权限校验系统,某些
从uni-id 3.0起,用户的角色权限缓存在token里,不再查库。clientDB的速度比之前提升了100毫秒左右。如果还未升级,请尽快[升级](https://ext.dcloud.net.cn/plugin?id=2116)。同时注意如果用了uniCloud admin,也要配套升级。如果自己在云函数里编写过相关业务逻辑,请务必阅读升级注意事项。
- 原因4. 数据库索引
-查询表的索引要正确配置,需要在where里查询的字段都建议配上索引。
+
+查询表的索引要正确配置,需要在where里查询的字段都建议配上索引,否则查询会很慢。
+
+但注意索引不能太多,否则增删改数据时又会变慢,精准很重要。推荐详细阅读[索引文档](https://uniapp.dcloud.io/uniCloud/db-index)
### 发布H5时还得自己找个服务器部署前端网页,可以不用自己再找服务器吗?
@@ -151,10 +153,12 @@ uniCloud支持[前端网页托管](https://uniapp.dcloud.io/uniCloud/hosting),
### uniCloud云数据库如何实现全文检索
-uniCloud的云数据库本身就是文档型数据库,可以全文检索,无需额外配置ElastciSearch等三方数据库。
+uniCloud的云数据库本身就是文档型数据库,可以全文检索。
查询数据时可以传入正则表达式。相比sql的like只有前后的%,正则表达式要强大的多。详情请参考[正则表达式查询](https://uniapp.dcloud.io/uniCloud/cf-database?id=regexp)
+当然如果你需要额外配置ElastciSearch等三方数据库,也可以自己找服务器安装这些服务,同步数据,把需要搜索的数据同步过去。
+
### uniCloud内如何使用formdata
nodejs本身不支持formdata,但是可以通过手动拼装formdata的方式来进行支持,[参考](https://www.npmjs.com/package/form-data)
@@ -352,6 +356,30 @@ uniCloud客户端callFunction及数据库相关接口会返回Promise类型结
```
+### 发生故障时如何判断故障点
+
+当你的系统出问题时,如何判断是DCloud还是阿里云或腾讯云的问题?
+
+首先再次声明,DCloud的服务仅限于开发阶段。发行部署后,应用的访问不经过DCloud的服务器。
+
+1. 通过域名判断故障点
+- unicloud.dcloud.net.cn,属于DCloud,这个网站是开发期间使用的,你的应用上线运行时,不经过DCloud服务器。
+ 如果该域名可以访问,但是在该域名下操作连接阿里云或腾讯云的数据出现问题,那么也是阿里云或腾讯云出了问题。
+- bspapp.com,属于阿里云。如果该域名访问报错,说明阿里云serverless出故障了。
+- tencentcloudapi.com,属于腾讯云。如果该域名访问报错,说明腾讯云serverless出故障了。
+
+当然还有一种情况报错,其实是客户端的问题,包括浏览器的跨域问题,或者小程序的域名白名单问题,导致客户端无法连接uniCloud。这需要通过配置来解决,参考文档:[小程序和浏览器的域名访问配置](https://uniapp.dcloud.io/uniCloud/quickstart?id=%e5%b0%8f%e7%a8%8b%e5%ba%8f%e4%b8%ad%e4%bd%bf%e7%94%a8unicloud%e7%9a%84%e7%99%bd%e5%90%8d%e5%8d%95%e9%85%8d%e7%bd%ae)
+
+2. 通过测试系统判断故障点
+- [hello uniCloud 阿里云版](https://hellounicloud.dcloud.net.cn/#/)
+- [hello uniCloud 腾讯云版](https://hellounicloud.dcloud.net.cn/tcb/#/)
+
+如果测试系统不正常,那就说明这家云厂商的服务出故障了。
+
+这2个系统是完全独立的,如果两个系统都故障了,那就是2家云厂商都故障了,而不是DCloud服务故障了。再次声明,发布后的服务,不连接DCloud的服务器。
+
+当遇到uniCloud故障时,在uniCloud的QQ群或论坛里反馈即可。因为阿里云、腾讯云其实都有拨测系统,他们也会及时知道故障并解决的。
+
### 常见数据库错误
**`operation exceeded time limit`、`云数据库执行时间超限`错误**
diff --git a/docs/uniCloud/hellodb.md b/docs/uniCloud/hellodb.md
index f1979948f5674f7cdbffb1f80545421ac6ce8555..91aa767fcfc9e7b3aed540585e28762530b16688 100644
--- a/docs/uniCloud/hellodb.md
+++ b/docs/uniCloud/hellodb.md
@@ -355,7 +355,7 @@ uniCloud数据库提供了多种数据导入导出和备份方案。
### 数据库回档备份和恢复@backup
-uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
+uniCloud会在每天凌晨自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
**操作说明**
@@ -369,8 +369,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 数据导出为文件@export
-**此功能暂时只有阿里云支持**
-
此功能主要用于导出整个集合的数据
**用法**
@@ -389,8 +387,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 从文件导入数据@import
-**此功能暂时只有阿里云支持**
-
uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并不适合导入大量数据。与`db_init.json`不同,数据导入功能可以导入大量数据,目前支持导入 CSV、JSON 格式(关于json格式看下面注意事项)的文件数据。
**用法**
@@ -449,4 +445,93 @@ uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并
$oid: "601cf1dbf194b200018ed8ec"
}
}
+```
+
+### 云厂商之间的迁移@cross-provider
+
+目前可以使用云数据库的导入导出进行迁移,迁移数据库之前可以使用导出db_init.json功能将所有集合及索引导出。再使用数据导入导出功能进行迁移
+
+#### 腾讯云迁移到阿里云@tencent-to-aliyun
+
+迁移数据可以通过在腾讯云服务空间导出数据表为json文件,在阿里云服务空间导入json文件到表的方式进行迁移。
+
+#### 阿里云迁移到腾讯云@aliyun-to-tencent
+
+由于此前腾讯云并未完全支持ObjectId类型的数据,在阿里云迁移到腾讯云时需要注意处理一下`ObjectId`类型的数据,包括自动生成的_id字段以及关联到其他表的_id的字段。简单来说就是将导出的数据内的ObjectId类型的数据处理成字符串且不满足ObjectId的格式。
+
+例:
+
+```js
+// 原始数据
+{"_id":{"$oid":"60fa6d25cd84d60001ec38a2"},"uid":{"$oid":"60fa6d1d2e5faa0001ade857"}}
+
+// 调整后的数据
+{"_id":"60fa6d25cd84d60001ec38a2a","uid":"60fa6d1d2e5faa0001ade857a"} // 在结尾追加了一个“a”使其不满足ObjectId格式
+```
+
+以下为一个简单的脚本示例用于处理导出的json文件
+
+如果将此文件存储为`parse.js`,使用`node index.js 输入文件相对或绝对路径 输出文件相对或绝对路径`即可处理导出的json文件
+
+```js
+const fs = require('fs')
+const path = require('path')
+const readline = require('readline')
+
+const cwd = process.cwd()
+const inputPath = path.resolve(cwd, process.argv[2])
+const outputPath = path.resolve(cwd, process.argv[3])
+
+if (fs.existsSync(outputPath)) {
+ throw new Error(`输出路径(${outputPath})已存在`)
+}
+
+function getType(val) {
+ return Object.prototype.toString.call(val).slice(8, -1).toLowerCase()
+}
+function parseRecord(obj) {
+ const type = getType(obj)
+ switch (type) {
+ case 'object':
+ if (obj.$oid) {
+ return obj.$oid + 'a'
+ }
+ const keys = Object.keys(obj)
+ for (let i = 0; i < keys.length; i++) {
+ const key = keys[i];
+ obj[key] = parseRecord(obj[key])
+ }
+ return obj
+ case 'array':
+ for (let i = 0; i < obj.length; i++) {
+ obj[i] = parseRecord(obj[i])
+ }
+ return obj
+ default:
+ return obj
+ }
+}
+
+async function parseCollection() {
+ const inputStream = fs.createReadStream(inputPath)
+ const outputStream = fs.createWriteStream(outputPath)
+
+ const rl = readline.createInterface({
+ input: inputStream
+ });
+
+ for await (const line of rl) {
+ const recordStr = line.trim()
+ if (!recordStr) {
+ continue
+ }
+ const record = parseRecord(JSON.parse(recordStr))
+ outputStream.write(JSON.stringify(record) + '\n')
+ }
+ rl.close()
+ console.log(`处理后的文件已输出到${outputPath}`)
+}
+
+parseCollection()
+
```
\ No newline at end of file
diff --git a/docs/uniCloud/hosting.md b/docs/uniCloud/hosting.md
index f7c0a28af8de6434fd645c59ed90cd5e2a31a2b9..6bf9a701a558264b09b7e8db24ba6a910f141dc7 100644
--- a/docs/uniCloud/hosting.md
+++ b/docs/uniCloud/hosting.md
@@ -119,6 +119,9 @@ DCloud为开发者提供了`uni发布平台`,包括网站发布、App发布和
- 在阿里云开启了泛域名加速的情况下,对应的子域名可能无法配置到前端网页托管,**这种情况下可能会提示:该域名已被添加过,不能重复添加**
- 暂不支持绑定中文域名
+- 阿里云要求必须有一个备案在阿里才可以绑定,按照uniCloud web控制台提示操作即可,腾讯云没有此条限制。
+
+**务必注意,如果你是在腾讯购买并备案的域名需要保留一个到腾讯ip的解析,否则备案会被撤销,阿里云同理。具体细节可以咨询购买域名的云厂商**
### 路由规则@routing
@@ -247,7 +250,15 @@ uni-app项目根据路由模式不同需要做不同的配置
手动部署uni-app项目时需要注意将文件部署在配置的h5基础路径下。**HBuilderX一键部署时会自动按照manifest.json内配置的基础路径进行部署**
-如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式
+### 部署多个项目@host-multi-project
+
+如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式。
+
+以一个admin项目和一个用户端项目为例,可以将用户端项目部署在前端网页托管的根目录下,admin项目部署在`/admin`目录下。通过`https://xxx.com/`访问用户端项目,通过`https://xxx.com/admin/`来访问admin项目
+
+**注意**
+
+- 部署到子目录内的uni-app项目发行前需要将项目下manifest.json内`h5配置-->运行的基础路径`配置为子目录名,例`/admin/`
## 腾讯云计费详细说明
diff --git a/docs/uniCloud/price.md b/docs/uniCloud/price.md
index 2452780c301420c305319a1d570429c524f88141..854ed5a2df1a1400d394de9b54a6bf8adb7fe48c 100644
--- a/docs/uniCloud/price.md
+++ b/docs/uniCloud/price.md
@@ -565,4 +565,8 @@ uniCloud提供包月、按量计费两种计费方式(仅腾讯云),具体
|数据库读操作数|5000万次/天|
|数据库写操作数|3000万次/天|
|数据库集合数量限制|800个|
-|备份保留天数|14天|
\ No newline at end of file
+|备份保留天数|14天|
+
+## 发生故障时如何判断故障点
+
+当你的线上系统故障时,可以参考此文档判断责任归属:[如何判断是DCloud或阿里云或腾讯云的问题](https://uniapp.dcloud.io/uniCloud/faq?id=%e5%8f%91%e7%94%9f%e6%95%85%e9%9a%9c%e6%97%b6%e5%a6%82%e4%bd%95%e5%88%a4%e6%96%ad%e6%95%85%e9%9a%9c%e7%82%b9)
\ No newline at end of file
diff --git a/docs/uniCloud/redis-buy.md b/docs/uniCloud/redis-buy.md
new file mode 100644
index 0000000000000000000000000000000000000000..e22b0d2d1b01800039e3cd15bfe006f50f3e5500
--- /dev/null
+++ b/docs/uniCloud/redis-buy.md
@@ -0,0 +1,77 @@
+## 开通@open
+
+> 仅阿里云服务空间支持
+
+目前可以在uniCloud web控制台购买redis服务,**所购买的实例由阿里云提供,并非由DCloud提供,DCloud只提供购买入口**
+
+1. 登录[uniCloud web控制台](https://unicloud.dcloud.net.cn/)
+2. 选择一个**阿里云**服务空间
+3. 选择左侧redis菜单,选择实例并购买即可
+
+
+
+**注意**
+
+- 开通的redis实例会自动和当前服务空间绑定
+- 后续可以对redis实例升配降配,请阅读下方升配降配的说明
+- 购买redis实例时,选择较长的”购买时长“可以享受更多的折扣
+- 付费后,需要等待3-5分钟redis实例才能初始化完成
+
+## 规格说明@type
+
+|规格 |CPU核数|每秒新建连接数上限 |连接数上限 |带宽(MB/s) |QPS参考值|
+|-- |-- |-- |-- |-- |-- |
+|256MB主从版|2 |10,000 |10,000 |10 |80,000 |
+|1GB主从版 |2 |10,000 |10,000 |10 |80,000 |
+|2GB主从版 |2 |10,000 |10,000 |16 |80,000 |
+|4GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+|8GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+
+## 费用说明@fee
+
+### 续费@renew
+
+在uniCloud web控制台redis详情页面可以对redis实例进行续费操作。
+
+
+
+实例到期后的第1~7天,实例状态为被禁用,无法被访问。如需继续使用,您需要及时为实例续费
+
+实例处于被禁用状态后,以您执行续费操作的时间为起点计算包年包月时长,例如您的实例在2021年04月10日到期,在2021年04月15日执行手动续费1个月的操作,那么实例的到期时间即为2021年5月15日。
+
+### 升配@upgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行升配操作。升级配置需要按照剩余时间补足差额
+
+升级实例配置所需费用 =(升级后实例每天的价格 - 升级前实例每天的价格)× 服务到期的剩余天数,具体费用以web控制台显示为准
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+
+### 降配@downgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行降配操作。
+
+**目前可以降配但是无法退还费用到您的账号**
+
+降配时可以选择以下两种方式
+
+- 立即降配:实时操作降配。
+- 自动降配:开启自动降配,系统会在到期当天凌晨进行降配操作。
+
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+- 如果降配时内存用量超过降配目标规格的内存上限,则会导致降配失败
+
+## 在云函数中使用
+
+如何在云函数中使用redis,请参考[扩展能力Redis](uniCloud/redis.md)
+
+## FAQ
+
+- 为什么刚开通的redis实例就用了几十MB内存
+
+ redis基础服务会占用一定的内存,大小在32MB-64MB之间
\ No newline at end of file
diff --git a/docs/uniCloud/redis.md b/docs/uniCloud/redis.md
new file mode 100644
index 0000000000000000000000000000000000000000..bd464a3a9df9b6609ff36db28484e1e959374bea
--- /dev/null
+++ b/docs/uniCloud/redis.md
@@ -0,0 +1,772 @@
+# 扩展能力Redis
+
+> 目前仅支持阿里云
+
+redis是一个内存中的数据结构存储系统,在项目中通常作为数据库的中间件来使用。相对于直接从数据库中读取数据,速度上会有明显的提升。
+
+## 开通Redis扩展能力@buy
+
+参考[开通redis](uniCloud/redis-buy.md)
+
+## 为云函数启用redis扩展能力@use-in-function
+
+目前需要开发者手动在云函数的package.json内添加云函数的扩展能力,后续HBuilderX会提供图形化界面。(如果云函数目录下没有package.json,可以通过在云函数目录下执行`npm init -y`来生成)
+
+下面是一个开启了redis扩展能力的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+
+```js
+{
+ "name": "redis-test",
+ "version": "1.0.0",
+ "description": "",
+ "main": "index.js",
+ "extensions": {
+ "uni-cloud-redis": {} // 配置为此云函数开启redis扩展能力,值为空对象留作后续追加参数,暂无内容
+ },
+ "author": ""
+}
+```
+
+```js
+// 简单的使用示例
+'use strict';
+const redis = uniCloud.redis()
+exports.main = async (event, context) => {
+ const getResult = await redis.get('my-key')
+ const setResult = await redis.set('my-key', 'value-test')
+ return {
+ getResult,
+ setResult
+ }
+};
+
+```
+
+## 数据类型@data-type
+
+redis中数据被存储为key-value形式,key均为字符串,value有以下几种类型
+
+### 字符串String
+
+字符串类型,这是最简单Redis类型。需要注意的是redis并没有number类型,如果存入number类型的数据最终也会转为string类型。
+
+```js
+await redis.set('string-key', 1) // 设置string-key的值为字符串"1"
+await redis.get('string-key') // 获取string-key的值,"1"
+```
+
+### 列表List
+
+列表类型,类似JavaScript中的数组,但是有区别。严格来说List是基于链表实现的,和js中数组相比一个显著的差异就是头部插入的效率。如果你测试过往一个长度百万的数组最前面插入一位的话,你会发现这个操作会耗时很久。但是List并没有这个问题,对于List来说在前后插入数据耗时是一样的。
+
+**注意**
+
+- list为空时对应的键会被删除,即redis内不存在空List
+
+```js
+await redis.lpush('list-key', 1) // 往list-key左侧添加一个元素,不存在则创建
+```
+
+### 散列Hash
+
+Hash类型类似js里面的Object。
+
+```js
+await redis.hmset('hash-key', 'key1', 'value1', 'key2', 'value2') // 批量为hash-key添加键值,不存在则创建
+await redis.hset('hash-key', 'key1', 'value1') // 为hash-key添加键值,不存在则创建
+```
+
+### 集合Set
+
+集合是String的**无序排列**,集合内的元素不可重复
+
+```js
+await redis.sadd('set-key', 'value1', 'value2') // 往集合内添加数据,不存在则创建
+```
+
+### 有序集合Sorted Sets
+
+有序集合和集合一样也是string类型元素的集合,且不允许重复的成员。不同的是每个元素将有一个double类型的分数(分数不一定是连续的),用于对元素进行排序
+
+```js
+await redis.zadd('sorted-set-key', 1, 'value1') // 往有序集合内添加数据并指定分数,不存在则创建
+await redis.zadd('sorted-set-key', 2, 'value2')
+```
+
+## API@api
+
+> 此处仅列举常见命令,完整命令支持请查看[redis官方文档](https://redis.io/commands)
+
+### get
+
+用于获取字符串类型的数据
+
+**接口形式**
+
+```js
+await redis.get(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+此接口返回获取到的数据(字符串类型),返回null表示无此键
+
+**示例**
+
+```js
+await redis.get('string-key') // '1'
+```
+
+### set
+
+用于设置字符串类型数据,新增、修改均可
+
+**接口形式**
+
+该接口有多种形式
+
+```js
+await redis.set(key: string, value: string, flag: string)
+await redis.set(key: string, value: string, mode: string, duration: number)
+await redis.set(key: string, value: string, mode: string, duration: number, flag: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+|flag |区分状态进行SET |否 |NX:不存在时才设置,EX:存在时才设置 |
+|mode |标识duration的单位 |否(duration不为空时必填) |EX:单位秒,PX:单位毫秒 |
+|duration |过期时间,到期后自动删除 |否 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.set('string-key', 1) // redis内存储为字符串"1"
+await redis.set('string-key', '1', 'NX') // string-key不存在时设置为1
+await redis.set('string-key', '1', 'EX', 100) // string-key 100秒后过期
+await redis.set('string-key', '1', 'EX', 100, 'NX') // string-key不存在时设置为1,过期时间设置为100秒
+```
+
+### setex
+
+键存在时,设置为指定字符串并指定过期时间
+
+**接口形式**
+
+```js
+await redis.setex(key: string, seconds: number, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setex('string-key', 10, 'value') // 值设置为value,过期时间10秒
+```
+
+### setnx
+
+键不存在时,设置为指定字符串
+
+**接口形式**
+
+```js
+await redis.setnx(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setnx('string-key', 'value') // 值设置为value,过期时间10秒
+```
+
+### mget
+
+批量获取指定键的值
+
+**接口形式**
+
+```js
+await redis.mget(key1: string, key2: string, ...)
+```
+
+**入参说明**
+
+接收一个键的列表
+
+**返回值**
+
+此接口按传入顺序返回获取到的数据组成的数组,存在的键返回字符串类型,不存在的键返回null
+
+**示例**
+
+```js
+await redis.mget('key1', 'key2') // '1'
+```
+
+### mset
+
+批量设置键值
+
+**接口形式**
+
+```js
+await redis.mset(key1: string, value1: string, key2: string, value2: string, ...)
+```
+
+**入参说明**
+
+接收一个键、值的列表
+
+**返回值**
+
+此接口只会返回OK
+
+**示例**
+
+```js
+await redis.mset('key1', '1', 'key2', '2') // 'OK'
+```
+
+### del
+
+用于删除执行的键
+
+**接口形式**
+
+```js
+await redis.del(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回数字1表示删除成功,数字0表示键不存在删除失败
+
+**示例**
+
+```js
+await redis.del('string-key') // '1'
+```
+
+### incr
+
+对指定的键执行加1操作
+
+**接口形式**
+
+```js
+await redis.incr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incr('string-key') // 2
+```
+
+### incrby
+
+在指定的键上加一个整数
+
+**接口形式**
+
+```js
+await redis.incrby(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incrby('string-key', 2) // 3
+```
+
+### incrbyfloat
+
+在指定的键上加一个浮点数
+
+**接口形式**
+
+```js
+await redis.incrbyfloat(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值,允许为负值来实现相减功能 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+- 操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+- 浮点数相加和js内表现一致,可能与预期结果不一致,见下方示例
+
+**示例**
+
+```js
+await redis.set('string-key', '1.1')
+await redis.incrbyfloat('string-key', 2.2) // 3.30000000000000027
+// js内执行 0.1 + 0.2 会得到类似的值 3.3000000000000003
+```
+
+### decr
+
+对指定的键执行减1操作
+
+**接口形式**
+
+```js
+await redis.decr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行减1操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decr('string-key') // 0
+```
+
+### decrby
+
+在指定的键上减一个整数
+
+**接口形式**
+
+```js
+await redis.decrby(key: string, decrement: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|decrement|减少的值 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decrby('string-key', 2) // -1
+```
+
+### rpush
+
+在List类型数据结尾追加数据
+
+**接口形式**
+
+```js
+await redis.rpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+
+### rpushx
+
+用法同`rpush`,仅在list存在时才在List结尾追加数据
+
+### rpop
+
+从List类型数据结尾删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lpush
+
+在List类型数据开头追加数据
+
+**接口形式**
+
+```js
+await redis.lpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+### lpushx
+
+用法同`lpush`,仅在list存在时才在List开头追加数据
+
+### lpop
+
+从List类型数据开头删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### linsert
+
+在List内指定元素位置前或后插入元素,未匹配到指定元素时不插入
+
+**接口形式**
+
+```js
+await redis.linsert(key: string, dir: 'BEFORE' | 'AFTER', pivot: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|dir |指定在前还是后插入 |是 | |
+|pivot|指定要查找的元素 |是 | |
+|value|指定要插入的值 |是 | |
+
+**返回值**
+
+接口返回插入后的list长度,未匹配到要查找的值时返回-1,key不存在时此接口返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lindex
+
+获取List内指定下标的元素
+
+**接口形式**
+
+```js
+await redis.lindex(key: string, index: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|index|指定下标 |是 | |
+
+**返回值**
+
+接口返回指定下标在list内对应的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### llen
+
+返回List的长度
+
+**接口形式**
+
+```js
+await redis.llen(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回list的长度,如果key不存在则返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### exists
+
+判断一个键是否存在
+
+**接口形式**
+
+```js
+await redis.exists(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果key存在返回数字1,如果key不存在返回数字0
+
+**示例**
+
+```js
+await redis.exists('string-key') // 0 | 1
+```
+
+### expire
+
+为指定的key设置过期时间
+
+**接口形式**
+
+```js
+await redis.expire(key: string, seconds: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+
+**返回值**
+
+如果成功设置过期时间返回数字1,如果未成功存在返回数字0
+
+**示例**
+
+```js
+await redis.expire('key', 600) // 设置key为600秒后过期
+```
+
+### ttl
+
+获取过期时间剩余多少秒
+
+**接口形式**
+
+```js
+await redis.ttl(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果没有设置过期时间(永久有效)返回数字-1,如果不存在或者已过期返回数字-2,否则返回剩余秒数
+
+**示例**
+
+```js
+await redis.ttl('key')
+```
+
+### multi
+
+将多条指令作为一个原子执行。
+
+**示例**
+
+```js
+const multi = redis.multi()
+multi.set('key1', 'value1')
+multi.set('key2', 'value2')
+multi.set('key3', 'value3')
+multi.set('key4', 'value4')
+const res = await multi.exec()
+
+// 如果执行成功
+res = ['OK','OK','OK','OK']
+
+// 某个操作出现错误
+res = ['OK','OK', error, 'OK'] // error为 Error对象的实例
+
+```
+
+### 执行lua脚本@eval
+
+某些情况下需要使用复杂的原子操作以避免高并发下数据修改混乱的问题,这种需求一般可通过执行lua脚本实现。如以下示例,判断redis中不存在key-test时,将其值设置为1;存在且小于10时进行加一操作;大于等于10时不进行操作直接返回。
+
+`{0, 1}`是lua内的table类型,返回到云函数时会转为数组对应的值为`[0, 1]`
+
+```js
+const [operationType, currentValue] = await redis.eval(`local val = redis.call('get','key-test')
+ local valNum = tonumber(val)
+ if (val == nil) then
+ redis.call('set', 'key-test', 1)
+ return {0, 1}
+ end
+ if (valNum < 10) then
+ redis.call('incrby', 'key-test', 1)
+ return {1, valNum + 1}
+ else
+ return {2, valNum}
+ end
+ `, 0)
+```
+
+## FAQ@faq
+
+- 云函数与redis的连接
+
+ 和传统开发不同,云函数实例之间是不互通的,也就是说每个使用redis的函数实例都会和redis建立一个连接,在云函数实例复用时此连接也会复用。
+
+- 云函数本地调试
+
+ 目前不支持本地运行使用了Redis扩展能力的云函数,请上传到云端测试
\ No newline at end of file
diff --git a/docs/uniCloud/release.md b/docs/uniCloud/release.md
index 20ad134b222084760ee763b988da8cbcbfa40b22..aa20773284ffceefa532f990c107b507ca651cd4 100644
--- a/docs/uniCloud/release.md
+++ b/docs/uniCloud/release.md
@@ -1,5 +1,13 @@
注:本更新日志仅限uniCloud,包括uniCloud web控制台、uniCloud 云端运行环境。这些更新不跟随HBuilderX发版更新。
+#### 2021-09-01
+ + 【重要】clientDB 新增 支持使用 getTemp 对主表、副表过滤后再联表查询,大幅提升联表查询性能 [详情](https://uniapp.dcloud.net.cn/uniCloud/clientdb?id=lookup-with-temp)
+ + 阿里云 新增 redis扩展能力,加速云函数响应 [详情](https://uniapp.dcloud.net.cn/uniCloud/redis)
+
+#### 2021-08-27
+ + uniCloud本地调试插件 修复 云函数日志 文件路径存在中文时无法点击跳转的Bug
+ + uniCloud本地调试插件 修复 阿里云事务执行 updateAndReturn 报错的Bug
+
#### 2021-08-01
+ 云数据库 新增 updateAndReturn 方法,可以更新并返回更新后的值(仅可在云函数中使用) [详情](https://uniapp.dcloud.net.cn/uniCloud/cf-database?id=update-and-return)
+ uniCloud本地调试插件 修复 部分情况下项目启动时报 npm 安装失败的Bug
diff --git a/docs/uniCloud/resource.md b/docs/uniCloud/resource.md
index b253fe52bd943d098e38f6751148cf67b0e65003..3a1654a136bee7cefda4aabf5d49eef42a758579 100644
--- a/docs/uniCloud/resource.md
+++ b/docs/uniCloud/resource.md
@@ -1,34 +1,36 @@
如下是使用 ``uniCloud`` 的插件市场项目或开源案例。欢迎大家提交插件或开源项目,可以以pr方式直接编辑本文档。
-### 开源项目
+- [贝壳阅读](https://ext.dcloud.net.cn/plugin?id=5187)
+集成签到、抽奖、金币积分多种好玩的激励玩法,免费读书,广告变现。本书城系统可独立部署,也可作为插件集成至任何流量主APP。
-- [Hello uniCloud]:在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
-- [uni抗疫开源项目汇总](https://gitee.com/dcloud/xinguan2020):这是一个项目集合汇总,里面有大量与抗疫项目的开源项目,均基于uniCloud。包括外来人员登记系统、学生健康报备系统、员工疫情筛查工具、消毒检查登记系统、物资管理系统等。这些项目具备一定通用性,可以稍加改造用于其他行业应用。
-- [uniPush之unicloud版](https://ext.dcloud.net.cn/plugin?id=1680): 封装好的云函数,直接在服务器端发送push消息。
+
+  +
-更多项目源码,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
+- [中国教育发布(中国教育部官方App )](http://xwapp.moe.gov.cn/h5/sharepage/download.html)[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-### 商用案例
-- 中国教育发布:中国教育部官方App。[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-
+
+
+
-更多项目源码,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
+- [中国教育发布(中国教育部官方App )](http://xwapp.moe.gov.cn/h5/sharepage/download.html)[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-### 商用案例
-- 中国教育发布:中国教育部官方App。[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-
+
+  +
-- 登登多邻国:是登登教育公司为外语学习者提供的题库软件。其服务端整体基于uniCloud,前端包括PC和H5网站、微信小程序,均连接uniCloud。日请求量**百万级**。
+- [uni-starter](https://ext.dcloud.net.cn/plugin?id=5057)
+一个集成了大量商用项目常见功能的,云端一体应用快速开发基本项目模版。
-web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com);
+
+
+
-- 登登多邻国:是登登教育公司为外语学习者提供的题库软件。其服务端整体基于uniCloud,前端包括PC和H5网站、微信小程序,均连接uniCloud。日请求量**百万级**。
+- [uni-starter](https://ext.dcloud.net.cn/plugin?id=5057)
+一个集成了大量商用项目常见功能的,云端一体应用快速开发基本项目模版。
-web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com);
+
+  +
-微信小程序体验方式:微信搜索“登登多邻国真题库”,或扫描下方小程序码
+- [Hello uniCloud](https://ext.dcloud.net.cn/plugin?id=4082):在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
-
+
-微信小程序体验方式:微信搜索“登登多邻国真题库”,或扫描下方小程序码
+- [Hello uniCloud](https://ext.dcloud.net.cn/plugin?id=4082):在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
- +
- [国云商城](https://ext.dcloud.net.cn/plugin?id=2413):优秀的电商系统,购买本系统,快速上线属于你自己的电商应用。
- [云上商城](https://ext.dcloud.net.cn/plugin?id=1989):完整的线上生活超市,根据当前定位,就近匹配仓库。
@@ -42,3 +44,5 @@ web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com)
- 小森林集:壁纸、皮肤小程序。微信小程序搜索“小森林集”
- MOODA心情日记:随时随地记录心情。微信小程序搜索“MOODA心情日记”
- 柳州市人民医院流行病学调查表:调查登记小程序。微信小程序搜索“柳州市人民医院流行病学调查表 ”
+
+更多uniClouid项目和插件,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
\ No newline at end of file
diff --git a/docs/uniCloud/schema.md b/docs/uniCloud/schema.md
index cd594b645c4379b88224d92d62f9f41975249c68..51626287564f1af58de542450f0ac24897598908 100644
--- a/docs/uniCloud/schema.md
+++ b/docs/uniCloud/schema.md
@@ -965,7 +965,7 @@ errorMessage支持字符串,也支持json object。类型为object时,可定
表级控制,包括增删改查四种权限,分别称为:create、delete、update、read。(注意这里使用的是行业通用的crud命名,与操作数据库的方法add()、remove()、update()、get()在命名上有差异,但表意是相同的)
-所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(admin用户例外)。
+所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(角色为admin用户例外)。
例如一个user表,里面有_id、name、pwd等字段,该表的`DB Schema`如下,代表前端用户可读(包括游客),但前端非admin用户不可新增、删除、更新数据记录。
@@ -1094,7 +1094,7 @@ permission的字段级控制,包括读写两种权限,分别称为:read、
|action |数据操作请求同时指定的uni-clientDB-action。用于指定前端的数据操作必须同时附带执行一个action云函数,如未触发该action则权限验证失败 |
**注意**
-
+- `auth`表示正在执行操作的用户对象
- `auth.xxx`均由uni-id提供,依赖于[uni-id公共模块](uniCloud/uni-id.md)
- `doc.xxx`表示将要查询/修改/删除的每条数据(注意并不包括新增数据,新增数据应通过值域校验进行验证),如果将要访问的数据不满足permission规则将会拒绝执行
- `uni-id`的角色和权限,也即auth.role和auth.permission是不一样的概念。注意阅读[uni-id 角色权限](/uniCloud/uni-id?id=rbac)
diff --git a/docs/uniCloud/trigger.md b/docs/uniCloud/trigger.md
index 982382d0e47293223b06e215ae1bb63d30690bae..aeffcb8138d81112793964f914e7ce45e8568330 100644
--- a/docs/uniCloud/trigger.md
+++ b/docs/uniCloud/trigger.md
@@ -32,7 +32,7 @@
- 定时触发使用的是utc+8的时间
- 除了在web控制台配置外,还可以在云函数package.json内添加定时触发相关的配置[云函数 package.json](uniCloud/cf-functions.md?id=packagejson)
-使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为60秒。
+使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为900秒。
### 字段规则
- 定时触发器名称(name) :最大支持60个字符,支持 `a-z`, `A-Z`, `0-9`, `-` 和 `_`。必须以字母开头,且一个函数下不支持同名的多个定时触发器。
diff --git a/docs/uniCloud/uni-id.md b/docs/uniCloud/uni-id.md
index f7a04cfd438ae4b525b1c12bdfe578a0e8047ccd..96c32189d90d4e73b2cf88131891076e05a445f9 100644
--- a/docs/uniCloud/uni-id.md
+++ b/docs/uniCloud/uni-id.md
@@ -752,13 +752,20 @@ exports.main = async function(event,context) {
| --- | --- | --- | --- |
| uid | String | 是 |用户Id |
| needPermission| Boolean | 否 |标识是否需要在checkToken时返回permission |
+| role | Array | 否 |指定缓存在token内的角色 |
+| permission | Array | 否 |指定缓存在角色内的权限 |
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| token | String| 是 |生成的token |
-| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+
+**说明**
+
+- uni-id 3.0.0起默认缓存角色权限到token内,此功能生效时`needPermission`参数不在需要。如需调用createToken接口请自行传入role、permission
+
### 修改密码 @update-password
diff --git a/docs/uniCloud/unicloud-db.md b/docs/uniCloud/unicloud-db.md
index 312c8690b045e20ba69f8800a64183d06c8709b1..918a37d17f6a76b296f08f0e6511e53b8288ddcb 100644
--- a/docs/uniCloud/unicloud-db.md
+++ b/docs/uniCloud/unicloud-db.md
@@ -43,7 +43,7 @@ HBuilderX中敲下`udb`代码块,得到如下代码,然后通过collection
|:-|:-|:-|
|v-slot:default||查询状态(失败、联网中)及结果(data)|
|ref|string|vue组件引用标记|
-|collection|string|表名。支持输入多个表名,用 `,` 分割|
+|collection|string|表名。支持输入多个表名,用 `,` 分割,自`HBuilderX 3.2.6`起也支持传入tempCollection组成的数组|
|field|string|指定要查询的字段,多个字段用 `,` 分割。不写本属性,即表示查询所有字段。支持用 oldname as newname方式对返回字段重命名|
|where|string|查询条件,对记录进行过滤。[见下](/uniCloud/unicloud-db?id=where)|
|orderby|string|排序字段及正序倒序设置|
@@ -121,6 +121,67 @@ TODO:暂不支持in子查询功能。后续会补充
```
+## collection@collection
+
+collection有以下几种形式
+
+**单个collection字符串**
+
+```html
+
+
- [国云商城](https://ext.dcloud.net.cn/plugin?id=2413):优秀的电商系统,购买本系统,快速上线属于你自己的电商应用。
- [云上商城](https://ext.dcloud.net.cn/plugin?id=1989):完整的线上生活超市,根据当前定位,就近匹配仓库。
@@ -42,3 +44,5 @@ web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com)
- 小森林集:壁纸、皮肤小程序。微信小程序搜索“小森林集”
- MOODA心情日记:随时随地记录心情。微信小程序搜索“MOODA心情日记”
- 柳州市人民医院流行病学调查表:调查登记小程序。微信小程序搜索“柳州市人民医院流行病学调查表 ”
+
+更多uniClouid项目和插件,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
\ No newline at end of file
diff --git a/docs/uniCloud/schema.md b/docs/uniCloud/schema.md
index cd594b645c4379b88224d92d62f9f41975249c68..51626287564f1af58de542450f0ac24897598908 100644
--- a/docs/uniCloud/schema.md
+++ b/docs/uniCloud/schema.md
@@ -965,7 +965,7 @@ errorMessage支持字符串,也支持json object。类型为object时,可定
表级控制,包括增删改查四种权限,分别称为:create、delete、update、read。(注意这里使用的是行业通用的crud命名,与操作数据库的方法add()、remove()、update()、get()在命名上有差异,但表意是相同的)
-所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(admin用户例外)。
+所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(角色为admin用户例外)。
例如一个user表,里面有_id、name、pwd等字段,该表的`DB Schema`如下,代表前端用户可读(包括游客),但前端非admin用户不可新增、删除、更新数据记录。
@@ -1094,7 +1094,7 @@ permission的字段级控制,包括读写两种权限,分别称为:read、
|action |数据操作请求同时指定的uni-clientDB-action。用于指定前端的数据操作必须同时附带执行一个action云函数,如未触发该action则权限验证失败 |
**注意**
-
+- `auth`表示正在执行操作的用户对象
- `auth.xxx`均由uni-id提供,依赖于[uni-id公共模块](uniCloud/uni-id.md)
- `doc.xxx`表示将要查询/修改/删除的每条数据(注意并不包括新增数据,新增数据应通过值域校验进行验证),如果将要访问的数据不满足permission规则将会拒绝执行
- `uni-id`的角色和权限,也即auth.role和auth.permission是不一样的概念。注意阅读[uni-id 角色权限](/uniCloud/uni-id?id=rbac)
diff --git a/docs/uniCloud/trigger.md b/docs/uniCloud/trigger.md
index 982382d0e47293223b06e215ae1bb63d30690bae..aeffcb8138d81112793964f914e7ce45e8568330 100644
--- a/docs/uniCloud/trigger.md
+++ b/docs/uniCloud/trigger.md
@@ -32,7 +32,7 @@
- 定时触发使用的是utc+8的时间
- 除了在web控制台配置外,还可以在云函数package.json内添加定时触发相关的配置[云函数 package.json](uniCloud/cf-functions.md?id=packagejson)
-使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为60秒。
+使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为900秒。
### 字段规则
- 定时触发器名称(name) :最大支持60个字符,支持 `a-z`, `A-Z`, `0-9`, `-` 和 `_`。必须以字母开头,且一个函数下不支持同名的多个定时触发器。
diff --git a/docs/uniCloud/uni-id.md b/docs/uniCloud/uni-id.md
index f7a04cfd438ae4b525b1c12bdfe578a0e8047ccd..96c32189d90d4e73b2cf88131891076e05a445f9 100644
--- a/docs/uniCloud/uni-id.md
+++ b/docs/uniCloud/uni-id.md
@@ -752,13 +752,20 @@ exports.main = async function(event,context) {
| --- | --- | --- | --- |
| uid | String | 是 |用户Id |
| needPermission| Boolean | 否 |标识是否需要在checkToken时返回permission |
+| role | Array | 否 |指定缓存在token内的角色 |
+| permission | Array | 否 |指定缓存在角色内的权限 |
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| token | String| 是 |生成的token |
-| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+
+**说明**
+
+- uni-id 3.0.0起默认缓存角色权限到token内,此功能生效时`needPermission`参数不在需要。如需调用createToken接口请自行传入role、permission
+
### 修改密码 @update-password
diff --git a/docs/uniCloud/unicloud-db.md b/docs/uniCloud/unicloud-db.md
index 312c8690b045e20ba69f8800a64183d06c8709b1..918a37d17f6a76b296f08f0e6511e53b8288ddcb 100644
--- a/docs/uniCloud/unicloud-db.md
+++ b/docs/uniCloud/unicloud-db.md
@@ -43,7 +43,7 @@ HBuilderX中敲下`udb`代码块,得到如下代码,然后通过collection
|:-|:-|:-|
|v-slot:default||查询状态(失败、联网中)及结果(data)|
|ref|string|vue组件引用标记|
-|collection|string|表名。支持输入多个表名,用 `,` 分割|
+|collection|string|表名。支持输入多个表名,用 `,` 分割,自`HBuilderX 3.2.6`起也支持传入tempCollection组成的数组|
|field|string|指定要查询的字段,多个字段用 `,` 分割。不写本属性,即表示查询所有字段。支持用 oldname as newname方式对返回字段重命名|
|where|string|查询条件,对记录进行过滤。[见下](/uniCloud/unicloud-db?id=where)|
|orderby|string|排序字段及正序倒序设置|
@@ -121,6 +121,67 @@ TODO:暂不支持in子查询功能。后续会补充
```
+## collection@collection
+
+collection有以下几种形式
+
+**单个collection字符串**
+
+```html
+
+ {{error.message}}
+ 正在加载...
+
+ {{data}}
+
+
+```
+
+**多个collection字符串拼接**
+
+用于联表查询,注意主表副表之间需要在schema内以foreignKey关联(副表支持多个)。如下示例以book作为主表,关联author表进行查询,在book表的schema内设置author_id字段指向author表
+
+```html
+
+ {{error.message}}
+ 正在加载...
+
+ {{data}}
+
+
+```
+
+**多个临时表组成的数组**
+
+同样用于联表查询,但是与直接拼接多个字符串的方式不同,可以先对主表进行处理再关联。和直接使用多个表名字符串拼接相比,在主表数据量大的情况下性能有明显提升
+
+```html
+
+
+ {{error.message}}
+ 正在加载...
+
+ {{data}}
+
+
+
+
+```
+
## where@where
where中指定要查询的条件。比如只查询某个字段的值符合一定条件的记录。
diff --git a/docs/univerify.md b/docs/univerify.md
index 4a4d98738236a42c45f601612821968a78934a58..a0a35cdf16749cfa507f8b5a4000b2b0b8d8439b 100644
--- a/docs/univerify.md
+++ b/docs/univerify.md
@@ -270,6 +270,24 @@ uni.closeAuthView()
}
```
+### 获取用户是否选中了勾选框(HBuilderX 3.2.5+ 版本支持)
+
+`uni.getCheckBoxState(options)`
+
+```js
+uni.getCheckBoxState({
+ success(res){
+ console.log(res.state) // Boolean 用户是否勾选了选框
+ console.log(res.errMsg)
+ },
+ fail(res){
+ console.log(res.errCode)
+ console.log(res.errMsg)
+ }
+})
+
+```
+
### 用access_token换手机号
客户端获取到 `access_token` 后,传递给uniCloud云函数,云函数中通过`uniCloud.getPhoneNumber`方法获取真正的手机号。
@@ -496,7 +514,7 @@ exports.main = async(event) => {
### 错误码
| 错误码 | 错误描述 |
-| -:- | -:- |
+| :-: | :-: |
| -7 | uniAppid 缺失,检查是否配置/已通过审核 |
| 1000 | 当前 uniAppid 尚未开通一键登录 |
| 1001 | 应用所有者账号信息异常,请检查账号一键登录服务是否正常 |
diff --git a/docs/vue3-api.md b/docs/vue3-api.md
new file mode 100644
index 0000000000000000000000000000000000000000..7afa9983d666cd912610821f5ff1635fdc0ad005
--- /dev/null
+++ b/docs/vue3-api.md
@@ -0,0 +1,430 @@
+## 应用配置
+
+`config` 是一个包含了 `Vue` 应用全局配置的对象。你可以在应用挂载前修改其以下 `property`:
+
+```js
+const app = Vue.createApp({})
+
+app.config = {...}
+```
+
+
+
+|应用配置|描述 |H5 |App端|微信小程序 |说明 |
+|-- |-- |-- |-- |-- |-- |
+|errorHandler |指定一个处理函数,来处理组件渲染方法执行期间以及侦听器抛出的未捕获错误。[详情](https://vue3js.cn/docs/zh/api/application-config.html#errorhandler) |√ |√ | √ ||
+|warnHandler |为 `Vue` 的运行时警告指定一个自定义处理函数。[详情](https://vue3js.cn/docs/zh/api/application-config.html#warnhandler) |√ |√ | √ ||
+|globalProperties |添加可以在应用程序内的任何组件实例中访问的全局 `property`。[详情](https://vue3js.cn/docs/zh/api/application-config.html#globalproperties) |√ |√ | √ ||
+|isCustomElement |指定一个方法,用来识别在 `Vue` 之外定义的自定义元素。[详情](https://vue3js.cn/docs/zh/api/application-config.html#iscustomelement) |√ |√ | √ ||
+|optionMergeStrategies |为自定义选项定义合并策略。[详情](https://vue3js.cn/docs/zh/api/application-config.html#optionmergestrategies) |√ |√ | √ ||
+|performance|设置为 `true` 以在浏览器开发工具的 `performance/timeline` 面板中启用对组件初始化、编译、渲染和更新的性能追踪。[详情](https://vue3js.cn/docs/zh/api/application-config.html#performance) |√ |x | x|只在Web环境下支持|
+
+
+
+## 应用 API
+
+在 Vue 3 中,改变全局 `Vue` 行为的 `API` 现在被移动到了由新的 `createApp` 方法所创建的应用实例上。此外,现在它们的影响仅限于该特定应用实例:
+
+```js
+import { createApp } from 'vue'
+
+const app = createApp({})
+```
+
+
+调用 `createApp` 返回一个应用实例。该实例提供了一个应用上下文。应用实例挂载的整个组件树共享相同的上下文,该上下文提供了之前在 `Vue 2.x` 中“全局”的配置。
+
+另外,由于 `createApp` 方法返回应用实例本身,因此可以在其后链式调用其它方法,这些方法可以在以下部分中找到。
+
+
+|应用 API|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|component |注册或检索全局组件。[详情](https://vue3js.cn/docs/zh/api/application-api.html#component) |√ |√ | √ |
+|config |包含应用配置的对象。[详情](https://vue3js.cn/docs/zh/api/application-api.html#config) |√ |√ | √ |
+|directive |注册或检索全局指令。[详情](https://vue3js.cn/docs/zh/api/application-api.html#directive) |√ |√ |x |
+|mixin |在整个应用范围内应用混入。[详情](https://vue3js.cn/docs/zh/api/application-api.html#mixin) |√ |√ | √ |
+|provide|设置一个可以被注入到应用范围内所有组件中的值。[详情](https://vue3js.cn/docs/zh/api/application-api.html#provide) |√ |√ | √ |
+|use|安装 `Vue.js` 插件。[详情](https://vue3js.cn/docs/zh/api/application-api.html#use) |√ |√ | √ |
+
+
+
+## 全局 API
+
+|全局 API|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|createApp |返回一个提供应用上下文的应用实例。应用实例挂载的整个组件树共享同一个上下文。[详情](https://vue3js.cn/docs/zh/api/global-api.html#createapp) |√ |√ | √ |
+|h |返回一个”虚拟节点“,通常缩写为 `VNode`:一个普通对象,其中包含向 `Vue` 描述它应在页面上渲染哪种节点的信息,包括所有子节点的描述。[详情](https://vue3js.cn/docs/zh/api/global-api.html#h) |√ |x | x |
+|defineComponent |从实现上看,`defineComponent` 只返回传递给它的对象。但是,就类型而言,返回的值有一个合成类型的构造函数,用于手动渲染函数、`TSX` 和 `IDE` 工具支持。[详情](https://vue3js.cn/docs/zh/api/global-api.html#definecomponent) |√ |x | x |
+|defineAsyncComponent |创建一个只有在需要时才会加载的异步组件。[详情](https://vue3js.cn/docs/zh/api/global-api.html#defineasynccomponent) |√ |x | x |
+|resolveComponent |如果在当前应用实例中可用,则允许按名称解析 `component`。返回一个 `Component`。[详情](https://vue3js.cn/docs/zh/api/global-api.html#resolvecomponent) |√ |x | x |
+|resolveDynamicComponent|允许使用与 `component :is=""` 相同的机制来解析一个 `component`。[详情](https://vue3js.cn/docs/zh/api/global-api.html#resolvedynamiccomponent) |√ |x | x |
+|resolveDirective|如果在当前应用实例中可用,则允许通过其名称解析一个 `directive`。返回一个 `Directive`。[详情](https://vue3js.cn/docs/zh/api/global-api.html#resolvedirective) |√ |x | x |
+|withDirectives|允许将指令应用于 `VNode`。返回一个包含应用指令的 `VNode`。[详情](https://vue3js.cn/docs/zh/api/global-api.html#withdirectives) |√ |x | x |
+|createRenderer|createRenderer 函数接受两个泛型参数: `HostNode` 和 `HostElement`,对应于宿主环境中的 `Node` 和 `Element` 类型。[详情](https://vue3js.cn/docs/zh/api/global-api.html#createrenderer) |√ |x| x |
+|nextTick|将回调推迟到下一个 `DOM` 更新周期之后执行。在更改了一些数据以等待 `DOM` 更新后立即使用它。[详情](https://vue3js.cn/docs/zh/api/global-api.html#nexttick) |√ | x | x |
+
+
+
+
+## 选项/Data
+
+
+|Data|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|data |返回组件实例的 `data` 对象的函数。[详情](https://vue3js.cn/docs/zh/api/options-data.html) |√ |√ | √ |
+|props |`props` 可以是数组或对象,用于接收来自父组件的数据。[详情](https://vue3js.cn/docs/zh/api/options-data.html#props) |√ |√ | √ |
+|computed |计算属性将被混入到组件实例中。所有 `getter` 和 `setter` 的 `this` 上下文自动地绑定为组件实例。[详情](https://vue3js.cn/docs/zh/api/options-data.html#computed) |√ |√ | √ |
+|methods |methods 将被混入到组件实例中。可以直接通过 `VM` 实例访问这些方法,或者在指令表达式中使用。方法中的 `this` 自动绑定为组件实例。[详情](https://vue3js.cn/docs/zh/api/options-data.html#methods) |√ |√ | √ |
+|watch |一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。[详情](https://vue3js.cn/docs/zh/api/options-data.html#watch) |√ |√ | √ |
+|emits|emits 可以是数组或对象,从组件触发自定义事件,`emits` 可以是简单的数组,或者对象作为替代,允许配置和事件验证。[详情](https://vue3js.cn/docs/zh/api/options-data.html#emits) |√ |√ | √ |
+
+
+## 选项/DOM
+
+
+|DOM|描述 |H5 |App端|微信小程序 |说明 |
+|-- |-- |-- |-- |-- |-- |
+|template |一个字符串模板作为 `component` 实例的标识使用。[详情](https://vue3js.cn/docs/zh/api/options-dom.html#template) |√ |x | x |uni-app使用的vue是只包含运行时的版本 |
+|render |字符串模板的另一种选择,允许你充分利用 `JavaScript` 的编程功能。[详情](https://vue3js.cn/docs/zh/api/options-dom.html#render) |√ | x | x | - |
+
+
+
+## 选项/生命周期钩子
+
+
+|生命周期钩子|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|beforeCreate |在实例初始化之后,数据观测` (data observer) `和 `event/watcher` 事件配置之前被调用。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#beforecreate) |√ |√ | √ |
+|created |在实例创建完成后被立即调用。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#created) |√ |√ | √ |
+|beforeMount |在挂载开始之前被调用:相关的 `render` 函数首次被调用。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#beforemount) |√ |√ | √ |
+|mounted |实例被挂载后调用,这时 `Vue.createApp({}).mount()` 被新创建的 `vm.$el` 替换了。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#mounted) |√ |√ | √ |
+|beforeUpdate |数据更新时调用,发生在虚拟 `DOM` 打补丁之前。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#beforeupdate) |√ |√ | √ |
+|updated|由于数据更改导致的虚拟 `DOM` 重新渲染和打补丁,在这之后会调用该钩子。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#updated) |√ |√ | √ |
+|activated|被 `keep-alive` 缓存的组件激活时调用。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#activated) |√ |√ | x |
+|deactivated|被 `keep-alive` 缓存的组件停用时调用。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#deactivated) |√ |√ | x |
+|beforeUnmount|在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#beforeunmount) |√ |√ | √ |
+|unmounted|卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#unmounted) |√ |√ | √ |
+|errorCaptured |当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#errorcaptured) |√ |√ | √ |
+|renderTracked |跟踪虚拟 `DOM` 重新渲染时调用。钩子接收 `debugger event` 作为参数。此事件告诉你哪个操作跟踪了组件以及该操作的目标对象和键。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#rendertracked) |√ |√ | √ |
+|renderTriggered |当虚拟 `DOM` 重新渲染为 `triggered.Similarly` 为`renderTracked`,接收 `debugger event` 作为参数。此事件告诉你是什么操作触发了重新渲染,以及该操作的目标对象和键。[详情](https://vue3js.cn/docs/zh/api/options-lifecycle-hooks.html#rendertriggered) |√ |√ | √ |
+
+
+## 选项/资源
+
+
+|资源|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|directives |包含组件实例可用指令的哈希表。[详情](https://vue3js.cn/docs/zh/api/options-assets.html#directives) |√ |√ |x |
+|components |包含组件实例可用组件的哈希表。[详情](https://vue3js.cn/docs/zh/api/options-assets.html#components) |√ |√ | √ |
+
+
+## 选项/组合
+
+
+|组合|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|mixins |接收一个混入对象的数组。这些混入对象可以像正常的实例对象一样包含实例选项,这些选项将会被合并到最终的选项中,使用特定的选项合并逻辑。[详情](https://vue3js.cn/docs/zh/api/options-composition.html#mixins) |√ |√ | √ |
+|extends |允许声明扩展另一个组件 (可以是一个简单的选项对象或构造函数)。这主要是为了便于扩展单文件组件。[详情](https://vue3js.cn/docs/zh/api/options-composition.html#extends) |√ |√ | √ |
+|provide / inject |这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。[详情](https://vue3js.cn/docs/zh/api/options-composition.html#provide-inject) |√ |√ | √ |
+|setup |`setup` 函数是一个新的组件选项。它作为在组件内部使用组合式 `API` 的入口点。[详情](https://vue3js.cn/docs/zh/api/options-composition.html#setup) |√ |√ | √ |
+
+
+
+## 选项/杂项
+
+
+|杂项|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|name |允许组件模板递归地调用自身。注意,组件在全局用 `Vue.createApp({}).component({})` 注册时,全局 `ID` 自动作为组件的 `name`。[详情](https://vue3js.cn/docs/zh/api/options-misc.html#name) |√ |√ | √ |
+|delimiters |设置用于模板内文本插入的分隔符。[详情](https://vue3js.cn/docs/zh/api/options-misc.html#delimiters) |√ |x | x |
+|inheritAttrs |默认情况下父作用域的不被认作 `props` 的 `attribute` 绑定 (`attribute bindings`) 将会“回退”且作为普通的 `HTML attribute` 应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,通过设置 `inheritAttrs` 到 `false`,这些默认行为将会被去掉。[详情](https://vue3js.cn/docs/zh/api/options-misc.html#inheritattrs) |√ |√ | x |
+
+
+
+## 实例 property
+
+
+|实例 property|描述 |H5 |App端|微信小程序 |说明 |
+|-- |-- |-- |-- |-- |-- |
+|$data |组件实例观察的数据对象。组件实例代理了对其 `data` 对象 `property` 的访问。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#data) |√ |√ | √ ||
+|$props |当前组件接收到的 `props` 对象。组件实例代理了对其 `props` 对象 `property` 的访问。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#props) |√ |√ | √ ||
+|$el |组件实例使用的根 `DOM` 元素。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#el) |√ | x| x||
+|$options |用于当前组件实例的初始化选项。需要在选项中包含自定义 `property` 时会有用处。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#options) |√ |√ | √ ||
+|$parent |父实例,如果当前实例有的话。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#parent) |√ |√ | √ |H5端 `view`、`text` 等内置标签是以 `Vue` 组件方式实现,`$parent` 会获取这些到内置组件,导致的问题是 `this.$parent` 与其他平台不一致,解决方式是使用 `this.$parent.$parent` 获取或自定义组件根节点由 `view` 改为 `div`|
+|$root |当前组件树的根组件实例。如果当前实例没有父实例,此实例将会是其自己。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#root) |√ |√ | √ ||
+|$slots |用来访问被插槽分发的内容。每个具名插槽有其相应的 `property` (例如:`v-slot:foo` 中的内容将会在 `this.$slots.foo` 中被找到)。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#slots) |√ |x | √ ||
+|$refs |一个对象,持有注册过 `ref attribute` 的所有 `DOM` 元素和组件实例。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#refs) |√ |√ | √|非H5端只能用于获取自定义组件,不能用于获取内置组件实例(如:`view`、`text`)|
+|$attrs |包含了父作用域中不作为组件 `props` 或自定义事件。[详情](https://vue3js.cn/docs/zh/api/instance-properties.html#attrs) |√ |√ | x |-|
+
+
+## 实例方法
+
+|实例方法|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|$watch |侦听组件实例上的响应式 `property` 或函数计算结果的变化。[详情](https://vue3js.cn/docs/zh/api/instance-methods.html#watch) |√ |√ | √ |
+|$emit |触发当前实例上的事件。附加参数都会传给监听器回调。[详情](https://vue3js.cn/docs/zh/api/instance-methods.html#emit) |√ |√ | √ |
+|$forceUpdate |迫使组件实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。[详情](https://vue3js.cn/docs/zh/api/instance-methods.html#forceupdate) |√ |√ | √ |
+|$nextTick |将回调延迟到下次 `DOM` 更新循环之后执行。在修改数据之后立即使用它,然后等待 `DOM` 更新。[详情](https://vue3js.cn/docs/zh/api/instance-methods.html#nexttick) |√ |√ | √ |
+
+
+
+
+## 指令
+
+|Vue 指令 |描述 |H5 |App端|微信小程序 |说明 |
+| -- | -- | -- |-- |-- | -- |
+|v-text | 更新元素的 `textContent`。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-text) |√ |√ | √ | |
+|v-html | 更新元素的 `innerHTML`。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-html) |√ | √ | x |微信小程序会被转成 `rich-text` |
+|v-show | 根据表达式的真假值,切换元素的 `display CSS property`。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-show) |√ | √ | √ | |
+|v-if | 根据表达式的真假值来有条件地渲染元素。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-if) |√ | √ | √ | |
+|v-else | 为 `v-if` 或者 `v-else-if` 添加`“else 块”`。[详情](https://vue3js.cn/docs/zh/api/directives.html#v-else) |√ | √ | √ | |
+|v-else-if| 表示 `v-if` 的`“else if 块”`。可以链式调用。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-else-if) |√ | √ | √ | |
+|v-for | 基于源数据多次渲染元素或模板块。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-for) |√ | √ | √ | |
+|v-on | 绑定事件监听器。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-on) |√ | √ | √ | |
+|v-bind | 动态地绑定一个或多个 `attribute`,或一个组件 `prop` 到表达式。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-bind) |√ | √ | √ ||
+|v-model| 在表单控件或者组件上创建双向绑定。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-model) |√ | √ | √ | |
+|v-slot | 提供具名插槽或需要接收 `prop` 的插槽。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-slot) |√ | √ | √ | |
+|v-pre | 跳过这个元素和它的子元素的编译过程。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-pre) |√ | √ | x | |
+|v-cloak| 这个指令保持在元素上直到关联组件实例结束编译。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-cloak) |√ | x | x | |
+|v-once | 只渲染元素和组件一次。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-once) |√ | √ | x | |
+|v-is | 在 `DOM` 内模板使用时,模板受原生 `HTML` 解析规则的约束。 [详情](https://vue3js.cn/docs/zh/api/directives.html#v-is) |√ | x | x | - |
+
+
+
+## 特殊属性
+
+|特殊属性 |描述 |H5 |App端|微信小程序 |说明 |
+| -- | -- | -- |-- |-- | -- |
+|key | `key` 的特殊 `attribute` 主要用在 `Vue` 的虚拟 `DOM` 算法,在新旧 `nodes` 对比时辨识 `VNodes`。 [详情](https://vue3js.cn/docs/zh/api/special-attributes.html#key) |√ | √ | √ | |
+|ref | ref 被用来给元素或子组件注册引用信息。 [详情](https://vue3js.cn/docs/zh/api/special-attributes.html#ref) |√ | √ | √ |非 H5 平台只能获取 `vue` 组件实例不能获取到内置组件实例|
+|is | 使用[动态组件](https://vue3js.cn/docs/zh/guide/component-dynamic-async.html)。 [详情](https://vue3js.cn/docs/zh/api/special-attributes.html#is) |√ | √ | x | - |
+
+
+
+## 内置组件
+
+|内置组件 |描述 |H5 |App端|微信小程序 |
+| -- | -- | -- |-- |-- |
+|component | 渲染一个“元组件”为动态组件。依 `is` 的值,来决定哪个组件被渲染。 [详情](https://vue3js.cn/docs/zh/api/built-in-components.html#component) |√ | √ | x | |
+|transition | 作为单个元素/组件的过渡效果。 [详情](https://vue3js.cn/docs/zh/api/built-in-components.html#transition) |√ | x | x | |
+|transition-group | 作为多个元素/组件的过渡效果。 [详情](https://vue3js.cn/docs/zh/api/built-in-components.html#transition-group) |√ | x | x | |
+|keep-alive | 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们,主要用于保留组件状态或避免重新渲染。 [详情](https://vue3js.cn/docs/zh/api/built-in-components.html#keep-alive) |√ |x | x | |
+|slot | 作为组件模板之中的内容分发插槽。`slot` 元素自身将被替换。 [详情](https://vue3js.cn/docs/zh/api/built-in-components.html#slot) |√ | √ | √ | |
+|teleport | 将模板的一部分移动到 `DOM` 中 `Vue app` 之外的其他位置。 [详情](https://vue3js.cn/docs/zh/api/built-in-components.html#teleport) |√ | x | x | - |
+
+
+
+
+
+
+## 响应性 API
+
+### 响应性基础 API
+
+|响应性基础 API|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|reactive |返回对象的响应式副本。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#reactive) |√ |√ | √ |
+|readonly |获取一个对象 (响应式或纯对象) 或 `ref` 并返回原始代理的只读代理。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#readonly) |√ |√ | √ |
+|isProxy |检查对象是 `reactive` 还是 `readonly`创建的代理。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#isproxy) |√ |√ | √ |
+|isReactive |检查对象是否是 `reactive`创建的响应式 `proxy`。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#isreactive) |√ |√ | √ |
+|isReadonly |检查对象是否是由`readonly`创建的只读代理。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#isreadonly) |√ |√ | √ |
+|toRaw |返回 `reactive` 或 `readonly` 代理的原始对象。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#toraw) |√ |√ | √ |
+|markRaw |标记一个对象,使其永远不会转换为代理。返回对象本身。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#markraw) |√ |√ | √ |
+|shallowReactive |创建一个响应式代理,该代理跟踪其自身 `property` 的响应性,但不执行嵌套对象的深度响应式转换 (暴露原始值)。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#shallowreactive) |√ |√ | √ |
+|shallowReadonly |创建一个代理,使其自身的 `property` 为只读,但不执行嵌套对象的深度只读转换 (暴露原始值)。[详情](https://vue3js.cn/docs/zh/api/basic-reactivity.html#shallowreadonly) |√ |√ | √ |
+
+
+
+
+### Refs
+
+|Refs|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|ref |接受一个内部值并返回一个响应式且可变的 `ref` 对象。`ref` 对象具有指向内部值的单个 property `.value`。[详情](https://vue3js.cn/docs/zh/api/refs-api.html#ref) |√ |√ | √ |
+|unref |如果参数为 `ref`,则返回内部值,否则返回参数本身。这是 `val = isRef(val) ? val.value : val`。[详情](https://vue3js.cn/docs/zh/api/refs-api.html#unref) |√ |√ | √ |
+|toRef |可以用来为源响应式对象上的 `property` 性创建一个 `ref`。然后可以将 `ref` 传递出去,从而保持对其源 `property` 的响应式连接。[详情](https://vue3js.cn/docs/zh/api/refs-api.html#toref) |√ |√ | √ |
+|toRefs |将响应式对象转换为普通对象,其中结果对象的每个 `property` 都是指向原始对象相应 `property` 的`ref`。[详情](https://vue3js.cn/docs/zh/api/refs-api.html#torefs) |√ |√ | √ |
+|isRef |检查值是否为`ref`对象[详情](https://vue3js.cn/docs/zh/api/refs-api.html#isref) |√ |√ | √ |
+|customRef |创建一个自定义的 `ref`,并对其依赖项跟踪和更新触发进行显式控制。[详情](https://vue3js.cn/docs/zh/api/refs-api.html#customref) |√ |√ | √ |
+|shallowRef |创建一个 `ref`,它跟踪自己的 `.value` 更改,但不会使其值成为响应式的。[详情](https://vue3js.cn/docs/zh/api/refs-api.html#shallowref) |√ |√ | √ |
+|triggerRef |手动执行与 `shallowRef` 关联的任何效果。[详情](https://vue3js.cn/docs/zh/api/refs-api.html#triggerref) |√ |√ | √ |
+
+
+
+### Computed 与 watch
+
+|Computed 与 watch|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|computed |使用 `getter` 函数,并为从 `getter` 返回的值返回一个不变的响应式 `ref` 对象。[详情](https://vue3js.cn/docs/zh/api/computed-watch-api.html#computed) |√ |√ | √ |
+|watchEffect |在响应式地跟踪其依赖项时立即运行一个函数,并在更改依赖项时重新运行它。[详情](https://vue3js.cn/docs/zh/api/computed-watch-api.html#watcheffect) |√ |√ | √ |
+|watch |`watch` API 与选项式 API `this.$watch` (以及相应的 `watch` 选项) 完全等效。`watch` 需要侦听特定的 `data` 源,并在单独的回调函数中副作用。[详情](https://vue3js.cn/docs/zh/api/computed-watch-api.html#watch) |√ |√ | √ |
+
+
+
+
+## 组合式 API
+
+|组合式 API|描述 |H5 |App端|微信小程序 |
+|-- |-- |-- |-- |-- |
+|setup |一个组件选项,在创建组件之前执行,一旦 `props` 被解析,并作为组合式 `API` 的入口点。[详情](https://vue3js.cn/docs/zh/api/composition-api.html#setup) |√ |√ | √ |
+|生命周期钩子 |可以使用直接导入的 `onX` 函数注册生命周期钩子。[详情](https://vue3js.cn/docs/zh/api/composition-api.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E9%92%A9%E5%AD%90) |√ |√ | √ |
+|Provide / Inject |provide 和 inject 启用依赖注入。只有在使用当前活动实例的 `setup()` 期间才能调用这两者。[详情](https://vue3js.cn/docs/zh/api/composition-api.html#provide-inject) |√ |√ | √ |
+|getCurrentInstance |允许访问对高级使用或库创建者有用的内部组件实例。[详情](https://vue3js.cn/docs/zh/api/composition-api.html#getcurrentinstance) |√ |√ | √ |
+
+
+
+
+## 全局变量
+
+实现全局变量的方式需要遵循 `Vue` 单文件模式的开发规范。详细参考:[uni-app全局变量的几种实现方式](https://ask.dcloud.net.cn/article/35021)。
+
+
+## 其他配置
+
+`Vue` 组件编译到小程序平台的时候会编译为对应平台的组件,部分小程序平台支持 `options` 选项(具体选项参考对应小程序平台文档的自定义组件部分),一般情况默认即可,如有特殊需求可在 `Vue` 组件中增加 `options` 属性。
+
+```js
+export default {
+ props: ['data'],
+ data(){ return { } },
+ options: {
+ // 微信小程序中 options 选项
+ multipleSlots: true, // 在组件定义时的选项中启动多slot支持,默认启用
+ styleIsolation: "isolated", // 启动样式隔离。当使用页面自定义组件,希望父组件影响子组件样式时可能需要配置。具体配置选项参见:微信小程序自定义组件的样式
+ addGlobalClass: true, // 表示页面样式将影响到自定义组件,但自定义组件中指定的样式不会影响页面。这个选项等价于设置 styleIsolation: apply-shared
+ virtualHost: true, // 将自定义节点设置成虚拟的,更加接近Vue组件的表现。我们不希望自定义组件的这个节点本身可以设置样式、响应 flex 布局等,而是希望自定义组件内部的第一层节点能够响应 flex 布局或者样式由自定义组件本身完全决定
+ }
+}
+```
+
+
+
+## 常见问题
+
+### 1. 如何获取上个页面传递的数据
+
+在 `onLoad` 里得到,`onLoad` 的参数是其他页面打开当前页面所传递的数据。
+
+
+### 2. 如何设置全局的数据和全局的方法
+
+`uni-app` 内置了 [Vuex](https://uniapp.dcloud.io/vue-vuex) ,在`app`里的使用,可参考 `hello-uniapp` ` store/index.js`。
+
+
+```javaScript
+ //store.js
+ import {createStore} from 'vuex'
+ const store = createStore({
+ state: {...},
+ mutations: {...},
+ actions: {...}
+ })
+ export default store
+
+ //main.js
+ import App from './App'
+ import {createSSRApp} from 'vue'
+ import store from './store'
+ export function createApp() {
+ const app = createSSRApp(App)
+ app.use(store)
+ return {
+ app
+ }
+ }
+
+ //test.vue 使用时:
+ import {mapState,mapMutations} from 'vuex'
+```
+
+
+
+### 3. 如何捕获 app 的 onError
+
+由于 `onError` 并不是完整意义的生命周期,所以只提供一个捕获错误的方法,在 `app` 的根组件上添加名为 `onError` 的回调函数即可。如下:
+
+```javaScript
+ export default {
+ // 只有 app 才会有 onLaunch 的生命周期
+ onLaunch () {
+ // ...
+ },
+
+ // 捕获 app error
+ onError (err) {
+ console.log(err)
+ }
+ }
+```
+
+
+### 4. 组件属性设置不生效解决办法
+
+当重复设置某些属性为相同的值时,不会同步到`view`层。 例如:每次将`scroll-view`组件的`scroll-top`属性值设置为0,只有第一次能顺利返回顶部。 这和`props`的单向数据流特性有关,组件内部`scroll-top`的实际值改动后,其绑定的属性并不会一同变化。
+
+解决办法有两种(以`scroll-view`组件为例):
+
+1.监听`scroll`事件,记录组件内部变化的值,在设置新值之前先设置为记录的当前值
+
+
+
+```html
+
+ 注意必须有一个view,且只能有一个根view。所有内容写在这个view下面。
+
+
+
+
+```
+
+
+### 外部文件引用方式变化
+
+- 以前通过script src、link href引入外部的js和css;
+
+```html
+
+
+```
+
+
+- 现在是es6的写法, `import` 引入外部的js模块(注意不是文件)或css;
+
+**js要require进来,变成了对象**。
+在hello uni-app的 `common` 目录有一个工具类 `util.js` ,可以在hello uni-app中搜索这个例子查看。hello uni-app示例代码可从 [github](https://github.com/dcloudio/hello-uniapp) 获取。
+
+
+```html
+
+```
+
+而在这个 `util.js` 里,要把之前的 `function` 封装为对象的方法
+
+```js
+ function formatTime(time) {
+ return time;//这里没写逻辑
+ }
+ module.exports = {
+ formatTime: formatTime
+ }
+```
+
+
+当然还有一些高级的用法
+
+```js
+
+ var dateUtils = require('../../../common/util.js').dateUtils;
+
+ import * as echarts from '/components/echarts/echarts.simple.min.js';
+```
+
+**css外部文件导入**。全局样式,在根目录下的 `app.vue` 里写入,每个页面都会加载 `app.vue` 里的样式。
+
+
+```html
+
+```
+
+
+**另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库**。[详见](/vue-components.md)
+
+
+### 组件/标签的变化
+
+以前是html标签,比如 `
 微信小程序码
diff --git a/docs/collocation/_sidebar.md b/docs/collocation/_sidebar.md
index 82ef063ea53083206e135cf058838957b45ff60d..48ffc6cabb90fbf340d3f77e5b19101781be3e8e 100644
--- a/docs/collocation/_sidebar.md
+++ b/docs/collocation/_sidebar.md
@@ -56,7 +56,7 @@
微信小程序码
diff --git a/docs/collocation/_sidebar.md b/docs/collocation/_sidebar.md
index 82ef063ea53083206e135cf058838957b45ff60d..48ffc6cabb90fbf340d3f77e5b19101781be3e8e 100644
--- a/docs/collocation/_sidebar.md
+++ b/docs/collocation/_sidebar.md
@@ -56,7 +56,7 @@
官方QQ交流群
- 群8:695442854 点此加入
+ 群21:717019120 点此加入
群35:713420817(2000人已满)
群34:530305531(2000人已满)
群33:498071674(2000人已满)
@@ -71,7 +71,7 @@
群24:672494800(2000人已满)
群23:599958679(2000人已满)
群22:687186952(2000人已满)
- 群21:717019120(2000人已满)
+
群20:165796402(2000人已满)
群19:165657124(2000人已满)
群18:698592271(2000人已满)
@@ -84,7 +84,7 @@
群11:296811328(2000人已满)
群10:959059626(2000人已满)
群9:775128777(2000人已满)
-
+ 群8:695442854(2000人已满)
群7:942061423(2000人已满)
群6:697264024(2000人已满)
群5:731951419(2000人已满)
diff --git a/docs/collocation/auto/quick-start.md b/docs/collocation/auto/quick-start.md
index f0eec1b95fda316dbabe732ee10d711fa5e0b200..8e444371965dcf5ce4136da0325948217b1a0564 100644
--- a/docs/collocation/auto/quick-start.md
+++ b/docs/collocation/auto/quick-start.md
@@ -66,7 +66,7 @@ npm install puppeteer --save-dev
2. 根据API编写测试的js代码,参考测试用例
API文档见:[https://uniapp.dcloud.io/collocation/auto/api](https://uniapp.dcloud.io/collocation/auto/api)
-测试文件目录配置见 [jest.config.js](collocation/auto/api?id=jestconfigjs)
+测试文件目录配置见 [jest.config.js](collocation/auto/quick-start?id=jestconfigjs)
3. 运行测试
```
@@ -83,7 +83,7 @@ Snapshots: 0 total
Time: 14.995s, estimated 16s
```
-更多配置参考 [jest.config.js](collocation/auto/api?id=jestconfigjs)
+更多配置参考 [jest.config.js](collocation/auto/quick-start?id=jestconfigjs)
#### App-Android测试流程
diff --git a/docs/collocation/manifest.md b/docs/collocation/manifest.md
index 79b7bd5521a6b5c8665a2c8372657e9046a75cf5..25b49899ecbd69d1d5218bff9e88f61569b8b746 100644
--- a/docs/collocation/manifest.md
+++ b/docs/collocation/manifest.md
@@ -7,6 +7,7 @@
|name|String||应用名称||
|appid|String|新建 uni-app 项目时,DCloud 云端分配。用途[详见](https://ask.dcloud.net.cn/article/35907)|应用标识||
|description|String||应用描述||
+|locale|String|auto|设置当前默认语言,具体参考 [locale](/api/ui/prompt/locale)||
|versionName|String||版本名称,例如:1.0.0。详见下方Tips说明||
|versionCode|String||版本号,例如:36||
|transformPx|Boolean|true|是否转换项目的px,为true时将px转换为rpx,为false时,px为传统的实际像素||
diff --git a/docs/collocation/pages.md b/docs/collocation/pages.md
index b1569ada8774d9432c78429f2f676b944f941204..622976aa6954cb885670825aa0eaec8dfe5841d0 100644
--- a/docs/collocation/pages.md
+++ b/docs/collocation/pages.md
@@ -338,7 +338,7 @@ uni-app 2.9+ 新增 leftWindow, topWindow, rightWindow 配置。用于解决宽
|mp-baidu|Object||设置编译到 mp-baidu 平台的特定样式|百度小程序|
|mp-toutiao|Object||设置编译到 mp-toutiao 平台的特定样式|字节跳动小程序|
|mp-qq|Object||设置编译到 mp-qq 平台的特定样式|QQ小程序|
-|mp-kuaishou|Object||设置编译到 mp-kuaishou 平台的特定样式|QQ小程序|
+|mp-kuaishou|Object||设置编译到 mp-kuaishou 平台的特定样式|快手小程序|
|usingComponents|Object||引用小程序组件,参考 [小程序组件](/frame?id=小程序组件支持)|App、微信小程序、支付宝小程序、百度小程序|
|leftWindow|Boolean|true|当存在 leftWindow时,当前页面是否显示 leftWindow|H5|
|topWindow|Boolean|true|当存在 topWindow 时,当前页面是否显示 topWindow|H5|
@@ -1082,7 +1082,7 @@ subPackages 节点接收一个数组,数组每一项都是应用的子包,
- ```subPackages``` 里的pages的路径是 ``root`` 下的相对路径,不是全路径。
- 微信小程序每个分包的大小是2M,总体积一共不能超过20M。
- 百度小程序每个分包的大小是2M,总体积一共不能超过8M。
-- 支付宝小程序每个分包的大小是2M,总体积一共不能超过4M。
+- 支付宝小程序每个分包的大小是2M,总体积一共不能超过8M。
- QQ小程序每个分包的大小是2M,总体积一共不能超过24M。
- 字节小程序每个分包的大小是2M,总体积一共不能超过16M(字节小程序基础库 1.88.0 及以上版本开始支持,字节小程序开发者工具请使用大于等于 2.0.6 且小于 3.0.0 的版本)。
- 分包下支持独立的 ```static``` 目录,用来对静态资源进行分包。
diff --git a/docs/collocation/ssr.md b/docs/collocation/ssr.md
index d89991719a998ccc4489cf1a79525ca258c15555..6de82ecdb9030432c90e6a5accf8034503dc723f 100644
--- a/docs/collocation/ssr.md
+++ b/docs/collocation/ssr.md
@@ -1,4 +1,10 @@
-注意:本指南仅支持 vue3 版本的 uni-app 项目(h5平台), vue3项目的升级迁移指南参考:[uni-app 项目小程序端、H5 端支持 vue3 介绍](https://ask.dcloud.net.cn/article/37834)
+
+`uni-app`已支持`vue 3.0`开发,详见:[https://ask.dcloud.net.cn/article/37834](https://ask.dcloud.net.cn/article/37834)
+
+`uni-app`官方基于`vue 3.0 & uniCloud`提供了简单、易用的SSR支持。
+
+[news.dcloud.io](https://news.dcloud.io)是一套基于`uni-app & uniCloud` 开发的新闻系统,你可以通过浏览器查看源码,这是一个服务端渲染(SSR)的站点示例。
+
#### 什么是服务器端渲染 (SSR)?
uni-app 默认情况下,是在客户端中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。
diff --git a/docs/component/_sidebar.md b/docs/component/_sidebar.md
index 9c4a6bb8c15de7781514562d36179077f4f9fa52..55dc676c41f5c7f926c0e55f76c23d4bfc02f0b0 100644
--- a/docs/component/_sidebar.md
+++ b/docs/component/_sidebar.md
@@ -147,7 +147,7 @@
官方QQ交流群
- 群8:695442854 点此加入
+ 群21:717019120 点此加入
群35:713420817(2000人已满)
群34:530305531(2000人已满)
群33:498071674(2000人已满)
@@ -162,7 +162,7 @@
群24:672494800(2000人已满)
群23:599958679(2000人已满)
群22:687186952(2000人已满)
- 群21:717019120(2000人已满)
+
群20:165796402(2000人已满)
群19:165657124(2000人已满)
群18:698592271(2000人已满)
@@ -175,7 +175,7 @@
群11:296811328(2000人已满)
群10:959059626(2000人已满)
群9:775128777(2000人已满)
-
+ 群8:695442854(2000人已满)
群7:942061423(2000人已满)
群6:697264024(2000人已满)
群5:731951419(2000人已满)
diff --git a/docs/component/ad.md b/docs/component/ad.md
index 4b02db9c88e396f942b751eff705b3da12d22e70..f09df64c5d5aea395ba9e17557d5ff95778a0e63 100644
--- a/docs/component/ad.md
+++ b/docs/component/ad.md
@@ -19,7 +19,7 @@ banner或信息流广告展现场景非常灵活,常见的展现场景为:
|App|H5|微信小程序|支付宝小程序|百度小程序|字节跳动小程序|QQ小程序|快应用|360小程序|快手小程序|
|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|:-:|
-|√(2.5.2+)|√(3.1.22+)|√|x|√|√|√|x|x|√|
+|√(2.5.2+)|x|√|x|√|√|√|x|x|√|
**开通配置广告**
@@ -27,7 +27,7 @@ banner或信息流广告展现场景非常灵活,常见的展现场景为:
开通广告步骤:
1. 开通广告
需在广告平台后台操作:
- * App/H5平台:[https://uniad.dcloud.net.cn/](https://uniad.dcloud.net.cn/)
+ * App平台:[https://uniad.dcloud.net.cn/](https://uniad.dcloud.net.cn/)
* 小程序平台:在各自的小程序管理后台操作。
2. 申请广告位id
在各位后台申请广告位id
@@ -40,8 +40,6 @@ banner或信息流广告展现场景非常灵活,常见的展现场景为:
|:-|:-|:-|:-|:-|
|data|Object|可选|广告数据,通过 plus.ad.getAds (参考示例代码),设置后adpid将无效|App|
|adpid|String||uni-AD App广告位id,在[uni-AD官网](https://uniad.dcloud.net.cn/)申请广告位|App|
-|adpid-widescreen|String||同`adpid`, 一般用于大屏幕生效,当组件的宽度大于 750px 时生效,可以自定义生效的范围,参见 `widescreen-width`|H5|
-|widescreen-width|number|750|`widescreen` 自定义组件生效宽度|H5|
|unit-id|String||广告单元id,可在小程序管理后台的流量主模块新建|微信小程序、字节跳动小程序(最低版本1.19.0+)、QQ小程序、快手小程序|
|ad-intervals|number||广告自动刷新的间隔时间,单位为秒,参数值必须大于等于30(该参数不传入时 Banner 广告不会自动刷新)|微信小程序(基础库2.3.1+)|
|appid|String||小程序应用 ID|百度小程序|
@@ -291,28 +289,6 @@ export default {
```
-#### H5特定环境不显示广告示例@h5MicroMessengerHide
-
-```html
-
-  +
+
+
+  ### uniCloud是什么和不是什么
diff --git a/docs/uniCloud/_sidebar.md b/docs/uniCloud/_sidebar.md
index 83b066e28eb4fb6ee053007743bb62990cda8266..c84d9f2742b06013ce50d03da1e3288d5374303f 100644
--- a/docs/uniCloud/_sidebar.md
+++ b/docs/uniCloud/_sidebar.md
@@ -42,9 +42,13 @@
* [uni-sec-check 内容安全](https://ext.dcloud.net.cn/plugin?id=5460)
* [uniCloud响应体规范](uniCloud/unicloud-response-format.md)
* [前端网页托管](uniCloud/hosting.md)
+* Redis扩展
+ * [费用说明](uniCloud/redis-buy.md)
+ * [开发文档](uniCloud/redis.md)
* [日志输出](uniCloud/cf-logger.md)
* [同时连多服务空间](uniCloud/init.md)
-* [案例源码](uniCloud/resource.md)
+* [案例](uniCloud/resource.md)
+* [开发者使用反馈](https://mp.weixin.qq.com/s/p9GbRqRQuvEbmbpHJhZGmw)
* [学习资料](uniCloud/learning.md)
* [常见问题](uniCloud/faq.md)
* [微信云开发转uniCloud](uniCloud/wx2unicloud.md)
diff --git a/docs/uniCloud/admin.md b/docs/uniCloud/admin.md
index c31f0f95e66ae7c01f5e60f9fa5bf41c80593a53..c58b9919e4eee5af413ef991245c291830fd6ed6 100644
--- a/docs/uniCloud/admin.md
+++ b/docs/uniCloud/admin.md
@@ -1,5 +1,10 @@
# uniCloud admin 框架
+#### 看视频,15分钟掌握uniCloud admin
+
+
### uniCloud是什么和不是什么
diff --git a/docs/uniCloud/_sidebar.md b/docs/uniCloud/_sidebar.md
index 83b066e28eb4fb6ee053007743bb62990cda8266..c84d9f2742b06013ce50d03da1e3288d5374303f 100644
--- a/docs/uniCloud/_sidebar.md
+++ b/docs/uniCloud/_sidebar.md
@@ -42,9 +42,13 @@
* [uni-sec-check 内容安全](https://ext.dcloud.net.cn/plugin?id=5460)
* [uniCloud响应体规范](uniCloud/unicloud-response-format.md)
* [前端网页托管](uniCloud/hosting.md)
+* Redis扩展
+ * [费用说明](uniCloud/redis-buy.md)
+ * [开发文档](uniCloud/redis.md)
* [日志输出](uniCloud/cf-logger.md)
* [同时连多服务空间](uniCloud/init.md)
-* [案例源码](uniCloud/resource.md)
+* [案例](uniCloud/resource.md)
+* [开发者使用反馈](https://mp.weixin.qq.com/s/p9GbRqRQuvEbmbpHJhZGmw)
* [学习资料](uniCloud/learning.md)
* [常见问题](uniCloud/faq.md)
* [微信云开发转uniCloud](uniCloud/wx2unicloud.md)
diff --git a/docs/uniCloud/admin.md b/docs/uniCloud/admin.md
index c31f0f95e66ae7c01f5e60f9fa5bf41c80593a53..c58b9919e4eee5af413ef991245c291830fd6ed6 100644
--- a/docs/uniCloud/admin.md
+++ b/docs/uniCloud/admin.md
@@ -1,5 +1,10 @@
# uniCloud admin 框架
+#### 看视频,15分钟掌握uniCloud admin
+
+  +
+
### 什么是 uniCloud admin
uniCloud admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。
diff --git a/docs/uniCloud/cf-database.md b/docs/uniCloud/cf-database.md
index c7c5b7226aba74a3ef8c14e83466368345a9e990..96dd48f77cf90bfcf3dd5e0ab76dbd897d1a466d 100644
--- a/docs/uniCloud/cf-database.md
+++ b/docs/uniCloud/cf-database.md
@@ -2192,7 +2192,7 @@ let res = await db.collection('scores').aggregate()
```js
let res = await db.collection('vehicles').aggregate()
.addFields({
- 'spec.fuel_type': 'unleaded'
+ 'specs.fuel_type': 'unleaded'
})
.end()
```
diff --git a/docs/uniCloud/clientdb.md b/docs/uniCloud/clientdb.md
index 77160e6258f96eac6074163f6da139d7840b1269..f6f8a44d65adba9f030efbb7c9832a7d8b0b70a7 100644
--- a/docs/uniCloud/clientdb.md
+++ b/docs/uniCloud/clientdb.md
@@ -954,6 +954,143 @@ db.collection('article,comment')
}]
```
+#### 临时表联表查询@lookup-with-temp
+
+> 新增于`HBuilderX 3.2.6`
+
+在此之前clientDB联表查询只能直接使用虚拟表,而不能先对主表、副表过滤再生成虚拟表。由于生成虚拟表时需要需要整个主表和副表进行联表,在数据量大的情况下性能会很差。
+
+使用临时表进行联表查询,可以先对主表或者副表进行过滤,然后在处理后的临时表的基础上生成虚拟表。
+
+仍以上面article、comment两个表为例
+
+获取article_id为'1'的文章及其评论的数据库操作,在直接联表查询和使用临时表联表查询时写法分别如下
+
+```js
+// 直接使用虚拟表查询
+const res = await db.collection('article,comment')
+.where('article_id._value=="1"')
+.get()
+
+// 先过滤article表,再获取虚拟表联表获取评论
+const article = db.collection('article').where('article_id=="1"').getTemp() // 注意是getTemp不是get
+const res = await db.collection(article, 'comment').get()
+```
+
+直接使用虚拟表联表查询,在第一步生成虚拟表时会以主表所有数据和副表进行联表查询,如果主表数据量很大,这一步会浪费相当多的时间。先过滤主表则没有这个问题,过滤之后仅有一条数据和副表进行联表查询。
+
+**临时表(getTemp)内可以使用如下方法**
+
+> 方法调用必须严格按照顺序,比如field不能放在where之前
+
+```js
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+**field使用限制**
+
+- field内仅可以进行字段过滤,不可对字段重命名、进行运算,`field('name as value')`、`field('add(score1, score2) as totalScore')`都是不支持的用法
+- 进行联表查询时仅能使用临时表内已经过滤的字段间的关联关系,例如上面article、comment的查询,如果换成以下写法就无法联表查询
+
+ ```js
+ const article = db.collection('article').where('article_id=="1"').field('title').getTemp() // 此处过滤article表,仅保留title字段。会导致下一步查询时找不到关联关系而查询失败
+ const res = await db.collection(article, 'comment').get()
+ ```
+
+**组合出来的虚拟表查询时可以使用的方法**
+
+```js
+foreignKey
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+一般情况下不需要再对虚拟表额外处理,因为数据在临时表内已经进行了过滤排序等操作。以下代码仅供演示,并无实际意义
+
+```js
+const article = db.collection('article').getTemp()
+const comment = db.collection('comment').getTemp()
+const res = await db.collection(article, comment).orderBy('title desc').get() // 按照title倒序排列
+```
+
+**权限校验**
+
+要求各个临时表组成的虚拟表要满足权限限制,即权限校验不会计算组合成虚拟表之后使用的where、field
+
+> 如下情况不能通过权限校验:虚拟表本身不满足权限限制,但是虚拟表内还有一个where用来过滤数据,过滤之后满足权限限制
+
+以下为一个订单表(order)和书籍表(book)的schema示例
+
+```js
+// order schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": "doc.uid==auth.uid",
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 订单id
+ "bsonType": "string"
+ },
+ "book_id": { // 书籍id
+ "bsonType": "string"
+ },
+ "uid": { // 用户id
+ "bsonType": "string"
+ }
+ }
+}
+
+// book schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": true,
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 书籍id
+ "bsonType": "string"
+ },
+ "name": { // 书籍名称
+ "bsonType": "string"
+ }
+ }
+}
+```
+
+如果先对主表进行过滤`where('uid==$cloudEnv_uid')`,则能满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order')
+.where('uid==$cloudEnv_uid') // 先过滤order表内满足条件的部分
+.getTemp()
+
+const res = await db.collection(order, 'book').get() // 可以通过权限校验
+```
+
+如果不对主表过滤,而是对虚拟表(联表结果)进行过滤,则无法满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order').getTemp()
+
+const res = await db.collection(order, 'book').where('uid==$cloudEnv_uid').get() // 对虚拟表过滤,无法通过权限校验
+```
+
### 查询记录过滤,where条件@where
> 代码块`dbget`
@@ -2768,96 +2905,11 @@ let res = await collection.where("name=='hey'").update({
#### 更新数组内指定下标的元素
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({_id:'1'})
- .update({
- // 更新students[1]
- ['students.' + 1]: {
- name: 'wang'
- }
- })
-```
-
-```json
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "li"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "wang"
- }
- ]
-}
-```
+clientDB暂不支持此用法
#### 更新数组内匹配条件的元素
-**注意:只可确定数组内只会被匹配到一个的时候使用**
-
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({
- 'students.id': '001'
-}).update({
- // 将students内id为001的name改为li
- 'students.$.name': 'li'
-})
-```
-
-
-```js
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "zhang"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "li"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-```
-
-注意:
-- 为方便控制权限,禁止前端使用set方法,一般情况下也不需要前端使用set
-- 更新数据库时不可使用更新操作符`db.command.inc`等
-- 更新数据时键值不可使用`{'a.b.c': 1}`的形式,需要写成`{a:{b:{c:1}}}`形式(后续会对此进行优化)
+clientDB暂不支持此用法
### MongoDB聚合操作@aggregate
diff --git a/docs/uniCloud/faq.md b/docs/uniCloud/faq.md
index 27c01ad76f06568b2ad500af17a52e7fbb97823a..b5d4ec461f37e395eff727e6eff614bddbd24f81 100644
--- a/docs/uniCloud/faq.md
+++ b/docs/uniCloud/faq.md
@@ -45,8 +45,6 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
如果是需要pc版admin的话,uniCloud提供了[uniCloud admin](https://uniapp.dcloud.io/uniCloud/admin)
-插件市场有很多uniCloud Admin系统可搜索:[https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate](https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate)
-
### 可否通过http url方式访问云函数或云数据库?
- 场景1:比如App端微信支付,需要配服务器回调地址,此时需要一个HTTP URL。
@@ -55,6 +53,7 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
uniCloud提供了`云函数URL化`,来满足上述需求。[详见](https://uniapp.dcloud.io/uniCloud/http)
### 微信云开发支持客户端直接操作数据库,uniCloud支持吗?
+
uniCloud提供了比微信云开发更优秀的前端操作数据库方案,见:[clientDB](https://uniapp.dcloud.net.cn/uniCloud/database)
### 云开发是nodejs+改良版MongoDB组合,对比php+mysql的传统组合怎么样?
@@ -138,7 +137,10 @@ clientDB就是这种情况,因为clientDB内部有权限校验系统,某些
从uni-id 3.0起,用户的角色权限缓存在token里,不再查库。clientDB的速度比之前提升了100毫秒左右。如果还未升级,请尽快[升级](https://ext.dcloud.net.cn/plugin?id=2116)。同时注意如果用了uniCloud admin,也要配套升级。如果自己在云函数里编写过相关业务逻辑,请务必阅读升级注意事项。
- 原因4. 数据库索引
-查询表的索引要正确配置,需要在where里查询的字段都建议配上索引。
+
+查询表的索引要正确配置,需要在where里查询的字段都建议配上索引,否则查询会很慢。
+
+但注意索引不能太多,否则增删改数据时又会变慢,精准很重要。推荐详细阅读[索引文档](https://uniapp.dcloud.io/uniCloud/db-index)
### 发布H5时还得自己找个服务器部署前端网页,可以不用自己再找服务器吗?
@@ -151,10 +153,12 @@ uniCloud支持[前端网页托管](https://uniapp.dcloud.io/uniCloud/hosting),
### uniCloud云数据库如何实现全文检索
-uniCloud的云数据库本身就是文档型数据库,可以全文检索,无需额外配置ElastciSearch等三方数据库。
+uniCloud的云数据库本身就是文档型数据库,可以全文检索。
查询数据时可以传入正则表达式。相比sql的like只有前后的%,正则表达式要强大的多。详情请参考[正则表达式查询](https://uniapp.dcloud.io/uniCloud/cf-database?id=regexp)
+当然如果你需要额外配置ElastciSearch等三方数据库,也可以自己找服务器安装这些服务,同步数据,把需要搜索的数据同步过去。
+
### uniCloud内如何使用formdata
nodejs本身不支持formdata,但是可以通过手动拼装formdata的方式来进行支持,[参考](https://www.npmjs.com/package/form-data)
@@ -352,6 +356,30 @@ uniCloud客户端callFunction及数据库相关接口会返回Promise类型结
```
+### 发生故障时如何判断故障点
+
+当你的系统出问题时,如何判断是DCloud还是阿里云或腾讯云的问题?
+
+首先再次声明,DCloud的服务仅限于开发阶段。发行部署后,应用的访问不经过DCloud的服务器。
+
+1. 通过域名判断故障点
+- unicloud.dcloud.net.cn,属于DCloud,这个网站是开发期间使用的,你的应用上线运行时,不经过DCloud服务器。
+ 如果该域名可以访问,但是在该域名下操作连接阿里云或腾讯云的数据出现问题,那么也是阿里云或腾讯云出了问题。
+- bspapp.com,属于阿里云。如果该域名访问报错,说明阿里云serverless出故障了。
+- tencentcloudapi.com,属于腾讯云。如果该域名访问报错,说明腾讯云serverless出故障了。
+
+当然还有一种情况报错,其实是客户端的问题,包括浏览器的跨域问题,或者小程序的域名白名单问题,导致客户端无法连接uniCloud。这需要通过配置来解决,参考文档:[小程序和浏览器的域名访问配置](https://uniapp.dcloud.io/uniCloud/quickstart?id=%e5%b0%8f%e7%a8%8b%e5%ba%8f%e4%b8%ad%e4%bd%bf%e7%94%a8unicloud%e7%9a%84%e7%99%bd%e5%90%8d%e5%8d%95%e9%85%8d%e7%bd%ae)
+
+2. 通过测试系统判断故障点
+- [hello uniCloud 阿里云版](https://hellounicloud.dcloud.net.cn/#/)
+- [hello uniCloud 腾讯云版](https://hellounicloud.dcloud.net.cn/tcb/#/)
+
+如果测试系统不正常,那就说明这家云厂商的服务出故障了。
+
+这2个系统是完全独立的,如果两个系统都故障了,那就是2家云厂商都故障了,而不是DCloud服务故障了。再次声明,发布后的服务,不连接DCloud的服务器。
+
+当遇到uniCloud故障时,在uniCloud的QQ群或论坛里反馈即可。因为阿里云、腾讯云其实都有拨测系统,他们也会及时知道故障并解决的。
+
### 常见数据库错误
**`operation exceeded time limit`、`云数据库执行时间超限`错误**
diff --git a/docs/uniCloud/hellodb.md b/docs/uniCloud/hellodb.md
index f1979948f5674f7cdbffb1f80545421ac6ce8555..91aa767fcfc9e7b3aed540585e28762530b16688 100644
--- a/docs/uniCloud/hellodb.md
+++ b/docs/uniCloud/hellodb.md
@@ -355,7 +355,7 @@ uniCloud数据库提供了多种数据导入导出和备份方案。
### 数据库回档备份和恢复@backup
-uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
+uniCloud会在每天凌晨自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
**操作说明**
@@ -369,8 +369,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 数据导出为文件@export
-**此功能暂时只有阿里云支持**
-
此功能主要用于导出整个集合的数据
**用法**
@@ -389,8 +387,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 从文件导入数据@import
-**此功能暂时只有阿里云支持**
-
uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并不适合导入大量数据。与`db_init.json`不同,数据导入功能可以导入大量数据,目前支持导入 CSV、JSON 格式(关于json格式看下面注意事项)的文件数据。
**用法**
@@ -449,4 +445,93 @@ uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并
$oid: "601cf1dbf194b200018ed8ec"
}
}
+```
+
+### 云厂商之间的迁移@cross-provider
+
+目前可以使用云数据库的导入导出进行迁移,迁移数据库之前可以使用导出db_init.json功能将所有集合及索引导出。再使用数据导入导出功能进行迁移
+
+#### 腾讯云迁移到阿里云@tencent-to-aliyun
+
+迁移数据可以通过在腾讯云服务空间导出数据表为json文件,在阿里云服务空间导入json文件到表的方式进行迁移。
+
+#### 阿里云迁移到腾讯云@aliyun-to-tencent
+
+由于此前腾讯云并未完全支持ObjectId类型的数据,在阿里云迁移到腾讯云时需要注意处理一下`ObjectId`类型的数据,包括自动生成的_id字段以及关联到其他表的_id的字段。简单来说就是将导出的数据内的ObjectId类型的数据处理成字符串且不满足ObjectId的格式。
+
+例:
+
+```js
+// 原始数据
+{"_id":{"$oid":"60fa6d25cd84d60001ec38a2"},"uid":{"$oid":"60fa6d1d2e5faa0001ade857"}}
+
+// 调整后的数据
+{"_id":"60fa6d25cd84d60001ec38a2a","uid":"60fa6d1d2e5faa0001ade857a"} // 在结尾追加了一个“a”使其不满足ObjectId格式
+```
+
+以下为一个简单的脚本示例用于处理导出的json文件
+
+如果将此文件存储为`parse.js`,使用`node index.js 输入文件相对或绝对路径 输出文件相对或绝对路径`即可处理导出的json文件
+
+```js
+const fs = require('fs')
+const path = require('path')
+const readline = require('readline')
+
+const cwd = process.cwd()
+const inputPath = path.resolve(cwd, process.argv[2])
+const outputPath = path.resolve(cwd, process.argv[3])
+
+if (fs.existsSync(outputPath)) {
+ throw new Error(`输出路径(${outputPath})已存在`)
+}
+
+function getType(val) {
+ return Object.prototype.toString.call(val).slice(8, -1).toLowerCase()
+}
+function parseRecord(obj) {
+ const type = getType(obj)
+ switch (type) {
+ case 'object':
+ if (obj.$oid) {
+ return obj.$oid + 'a'
+ }
+ const keys = Object.keys(obj)
+ for (let i = 0; i < keys.length; i++) {
+ const key = keys[i];
+ obj[key] = parseRecord(obj[key])
+ }
+ return obj
+ case 'array':
+ for (let i = 0; i < obj.length; i++) {
+ obj[i] = parseRecord(obj[i])
+ }
+ return obj
+ default:
+ return obj
+ }
+}
+
+async function parseCollection() {
+ const inputStream = fs.createReadStream(inputPath)
+ const outputStream = fs.createWriteStream(outputPath)
+
+ const rl = readline.createInterface({
+ input: inputStream
+ });
+
+ for await (const line of rl) {
+ const recordStr = line.trim()
+ if (!recordStr) {
+ continue
+ }
+ const record = parseRecord(JSON.parse(recordStr))
+ outputStream.write(JSON.stringify(record) + '\n')
+ }
+ rl.close()
+ console.log(`处理后的文件已输出到${outputPath}`)
+}
+
+parseCollection()
+
```
\ No newline at end of file
diff --git a/docs/uniCloud/hosting.md b/docs/uniCloud/hosting.md
index f7c0a28af8de6434fd645c59ed90cd5e2a31a2b9..6bf9a701a558264b09b7e8db24ba6a910f141dc7 100644
--- a/docs/uniCloud/hosting.md
+++ b/docs/uniCloud/hosting.md
@@ -119,6 +119,9 @@ DCloud为开发者提供了`uni发布平台`,包括网站发布、App发布和
- 在阿里云开启了泛域名加速的情况下,对应的子域名可能无法配置到前端网页托管,**这种情况下可能会提示:该域名已被添加过,不能重复添加**
- 暂不支持绑定中文域名
+- 阿里云要求必须有一个备案在阿里才可以绑定,按照uniCloud web控制台提示操作即可,腾讯云没有此条限制。
+
+**务必注意,如果你是在腾讯购买并备案的域名需要保留一个到腾讯ip的解析,否则备案会被撤销,阿里云同理。具体细节可以咨询购买域名的云厂商**
### 路由规则@routing
@@ -247,7 +250,15 @@ uni-app项目根据路由模式不同需要做不同的配置
手动部署uni-app项目时需要注意将文件部署在配置的h5基础路径下。**HBuilderX一键部署时会自动按照manifest.json内配置的基础路径进行部署**
-如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式
+### 部署多个项目@host-multi-project
+
+如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式。
+
+以一个admin项目和一个用户端项目为例,可以将用户端项目部署在前端网页托管的根目录下,admin项目部署在`/admin`目录下。通过`https://xxx.com/`访问用户端项目,通过`https://xxx.com/admin/`来访问admin项目
+
+**注意**
+
+- 部署到子目录内的uni-app项目发行前需要将项目下manifest.json内`h5配置-->运行的基础路径`配置为子目录名,例`/admin/`
## 腾讯云计费详细说明
diff --git a/docs/uniCloud/price.md b/docs/uniCloud/price.md
index 2452780c301420c305319a1d570429c524f88141..854ed5a2df1a1400d394de9b54a6bf8adb7fe48c 100644
--- a/docs/uniCloud/price.md
+++ b/docs/uniCloud/price.md
@@ -565,4 +565,8 @@ uniCloud提供包月、按量计费两种计费方式(仅腾讯云),具体
|数据库读操作数|5000万次/天|
|数据库写操作数|3000万次/天|
|数据库集合数量限制|800个|
-|备份保留天数|14天|
\ No newline at end of file
+|备份保留天数|14天|
+
+## 发生故障时如何判断故障点
+
+当你的线上系统故障时,可以参考此文档判断责任归属:[如何判断是DCloud或阿里云或腾讯云的问题](https://uniapp.dcloud.io/uniCloud/faq?id=%e5%8f%91%e7%94%9f%e6%95%85%e9%9a%9c%e6%97%b6%e5%a6%82%e4%bd%95%e5%88%a4%e6%96%ad%e6%95%85%e9%9a%9c%e7%82%b9)
\ No newline at end of file
diff --git a/docs/uniCloud/redis-buy.md b/docs/uniCloud/redis-buy.md
new file mode 100644
index 0000000000000000000000000000000000000000..e22b0d2d1b01800039e3cd15bfe006f50f3e5500
--- /dev/null
+++ b/docs/uniCloud/redis-buy.md
@@ -0,0 +1,77 @@
+## 开通@open
+
+> 仅阿里云服务空间支持
+
+目前可以在uniCloud web控制台购买redis服务,**所购买的实例由阿里云提供,并非由DCloud提供,DCloud只提供购买入口**
+
+1. 登录[uniCloud web控制台](https://unicloud.dcloud.net.cn/)
+2. 选择一个**阿里云**服务空间
+3. 选择左侧redis菜单,选择实例并购买即可
+
+
+
+**注意**
+
+- 开通的redis实例会自动和当前服务空间绑定
+- 后续可以对redis实例升配降配,请阅读下方升配降配的说明
+- 购买redis实例时,选择较长的”购买时长“可以享受更多的折扣
+- 付费后,需要等待3-5分钟redis实例才能初始化完成
+
+## 规格说明@type
+
+|规格 |CPU核数|每秒新建连接数上限 |连接数上限 |带宽(MB/s) |QPS参考值|
+|-- |-- |-- |-- |-- |-- |
+|256MB主从版|2 |10,000 |10,000 |10 |80,000 |
+|1GB主从版 |2 |10,000 |10,000 |10 |80,000 |
+|2GB主从版 |2 |10,000 |10,000 |16 |80,000 |
+|4GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+|8GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+
+## 费用说明@fee
+
+### 续费@renew
+
+在uniCloud web控制台redis详情页面可以对redis实例进行续费操作。
+
+
+
+实例到期后的第1~7天,实例状态为被禁用,无法被访问。如需继续使用,您需要及时为实例续费
+
+实例处于被禁用状态后,以您执行续费操作的时间为起点计算包年包月时长,例如您的实例在2021年04月10日到期,在2021年04月15日执行手动续费1个月的操作,那么实例的到期时间即为2021年5月15日。
+
+### 升配@upgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行升配操作。升级配置需要按照剩余时间补足差额
+
+升级实例配置所需费用 =(升级后实例每天的价格 - 升级前实例每天的价格)× 服务到期的剩余天数,具体费用以web控制台显示为准
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+
+### 降配@downgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行降配操作。
+
+**目前可以降配但是无法退还费用到您的账号**
+
+降配时可以选择以下两种方式
+
+- 立即降配:实时操作降配。
+- 自动降配:开启自动降配,系统会在到期当天凌晨进行降配操作。
+
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+- 如果降配时内存用量超过降配目标规格的内存上限,则会导致降配失败
+
+## 在云函数中使用
+
+如何在云函数中使用redis,请参考[扩展能力Redis](uniCloud/redis.md)
+
+## FAQ
+
+- 为什么刚开通的redis实例就用了几十MB内存
+
+ redis基础服务会占用一定的内存,大小在32MB-64MB之间
\ No newline at end of file
diff --git a/docs/uniCloud/redis.md b/docs/uniCloud/redis.md
new file mode 100644
index 0000000000000000000000000000000000000000..bd464a3a9df9b6609ff36db28484e1e959374bea
--- /dev/null
+++ b/docs/uniCloud/redis.md
@@ -0,0 +1,772 @@
+# 扩展能力Redis
+
+> 目前仅支持阿里云
+
+redis是一个内存中的数据结构存储系统,在项目中通常作为数据库的中间件来使用。相对于直接从数据库中读取数据,速度上会有明显的提升。
+
+## 开通Redis扩展能力@buy
+
+参考[开通redis](uniCloud/redis-buy.md)
+
+## 为云函数启用redis扩展能力@use-in-function
+
+目前需要开发者手动在云函数的package.json内添加云函数的扩展能力,后续HBuilderX会提供图形化界面。(如果云函数目录下没有package.json,可以通过在云函数目录下执行`npm init -y`来生成)
+
+下面是一个开启了redis扩展能力的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+
+```js
+{
+ "name": "redis-test",
+ "version": "1.0.0",
+ "description": "",
+ "main": "index.js",
+ "extensions": {
+ "uni-cloud-redis": {} // 配置为此云函数开启redis扩展能力,值为空对象留作后续追加参数,暂无内容
+ },
+ "author": ""
+}
+```
+
+```js
+// 简单的使用示例
+'use strict';
+const redis = uniCloud.redis()
+exports.main = async (event, context) => {
+ const getResult = await redis.get('my-key')
+ const setResult = await redis.set('my-key', 'value-test')
+ return {
+ getResult,
+ setResult
+ }
+};
+
+```
+
+## 数据类型@data-type
+
+redis中数据被存储为key-value形式,key均为字符串,value有以下几种类型
+
+### 字符串String
+
+字符串类型,这是最简单Redis类型。需要注意的是redis并没有number类型,如果存入number类型的数据最终也会转为string类型。
+
+```js
+await redis.set('string-key', 1) // 设置string-key的值为字符串"1"
+await redis.get('string-key') // 获取string-key的值,"1"
+```
+
+### 列表List
+
+列表类型,类似JavaScript中的数组,但是有区别。严格来说List是基于链表实现的,和js中数组相比一个显著的差异就是头部插入的效率。如果你测试过往一个长度百万的数组最前面插入一位的话,你会发现这个操作会耗时很久。但是List并没有这个问题,对于List来说在前后插入数据耗时是一样的。
+
+**注意**
+
+- list为空时对应的键会被删除,即redis内不存在空List
+
+```js
+await redis.lpush('list-key', 1) // 往list-key左侧添加一个元素,不存在则创建
+```
+
+### 散列Hash
+
+Hash类型类似js里面的Object。
+
+```js
+await redis.hmset('hash-key', 'key1', 'value1', 'key2', 'value2') // 批量为hash-key添加键值,不存在则创建
+await redis.hset('hash-key', 'key1', 'value1') // 为hash-key添加键值,不存在则创建
+```
+
+### 集合Set
+
+集合是String的**无序排列**,集合内的元素不可重复
+
+```js
+await redis.sadd('set-key', 'value1', 'value2') // 往集合内添加数据,不存在则创建
+```
+
+### 有序集合Sorted Sets
+
+有序集合和集合一样也是string类型元素的集合,且不允许重复的成员。不同的是每个元素将有一个double类型的分数(分数不一定是连续的),用于对元素进行排序
+
+```js
+await redis.zadd('sorted-set-key', 1, 'value1') // 往有序集合内添加数据并指定分数,不存在则创建
+await redis.zadd('sorted-set-key', 2, 'value2')
+```
+
+## API@api
+
+> 此处仅列举常见命令,完整命令支持请查看[redis官方文档](https://redis.io/commands)
+
+### get
+
+用于获取字符串类型的数据
+
+**接口形式**
+
+```js
+await redis.get(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+此接口返回获取到的数据(字符串类型),返回null表示无此键
+
+**示例**
+
+```js
+await redis.get('string-key') // '1'
+```
+
+### set
+
+用于设置字符串类型数据,新增、修改均可
+
+**接口形式**
+
+该接口有多种形式
+
+```js
+await redis.set(key: string, value: string, flag: string)
+await redis.set(key: string, value: string, mode: string, duration: number)
+await redis.set(key: string, value: string, mode: string, duration: number, flag: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+|flag |区分状态进行SET |否 |NX:不存在时才设置,EX:存在时才设置 |
+|mode |标识duration的单位 |否(duration不为空时必填) |EX:单位秒,PX:单位毫秒 |
+|duration |过期时间,到期后自动删除 |否 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.set('string-key', 1) // redis内存储为字符串"1"
+await redis.set('string-key', '1', 'NX') // string-key不存在时设置为1
+await redis.set('string-key', '1', 'EX', 100) // string-key 100秒后过期
+await redis.set('string-key', '1', 'EX', 100, 'NX') // string-key不存在时设置为1,过期时间设置为100秒
+```
+
+### setex
+
+键存在时,设置为指定字符串并指定过期时间
+
+**接口形式**
+
+```js
+await redis.setex(key: string, seconds: number, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setex('string-key', 10, 'value') // 值设置为value,过期时间10秒
+```
+
+### setnx
+
+键不存在时,设置为指定字符串
+
+**接口形式**
+
+```js
+await redis.setnx(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setnx('string-key', 'value') // 值设置为value,过期时间10秒
+```
+
+### mget
+
+批量获取指定键的值
+
+**接口形式**
+
+```js
+await redis.mget(key1: string, key2: string, ...)
+```
+
+**入参说明**
+
+接收一个键的列表
+
+**返回值**
+
+此接口按传入顺序返回获取到的数据组成的数组,存在的键返回字符串类型,不存在的键返回null
+
+**示例**
+
+```js
+await redis.mget('key1', 'key2') // '1'
+```
+
+### mset
+
+批量设置键值
+
+**接口形式**
+
+```js
+await redis.mset(key1: string, value1: string, key2: string, value2: string, ...)
+```
+
+**入参说明**
+
+接收一个键、值的列表
+
+**返回值**
+
+此接口只会返回OK
+
+**示例**
+
+```js
+await redis.mset('key1', '1', 'key2', '2') // 'OK'
+```
+
+### del
+
+用于删除执行的键
+
+**接口形式**
+
+```js
+await redis.del(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回数字1表示删除成功,数字0表示键不存在删除失败
+
+**示例**
+
+```js
+await redis.del('string-key') // '1'
+```
+
+### incr
+
+对指定的键执行加1操作
+
+**接口形式**
+
+```js
+await redis.incr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incr('string-key') // 2
+```
+
+### incrby
+
+在指定的键上加一个整数
+
+**接口形式**
+
+```js
+await redis.incrby(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incrby('string-key', 2) // 3
+```
+
+### incrbyfloat
+
+在指定的键上加一个浮点数
+
+**接口形式**
+
+```js
+await redis.incrbyfloat(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值,允许为负值来实现相减功能 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+- 操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+- 浮点数相加和js内表现一致,可能与预期结果不一致,见下方示例
+
+**示例**
+
+```js
+await redis.set('string-key', '1.1')
+await redis.incrbyfloat('string-key', 2.2) // 3.30000000000000027
+// js内执行 0.1 + 0.2 会得到类似的值 3.3000000000000003
+```
+
+### decr
+
+对指定的键执行减1操作
+
+**接口形式**
+
+```js
+await redis.decr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行减1操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decr('string-key') // 0
+```
+
+### decrby
+
+在指定的键上减一个整数
+
+**接口形式**
+
+```js
+await redis.decrby(key: string, decrement: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|decrement|减少的值 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decrby('string-key', 2) // -1
+```
+
+### rpush
+
+在List类型数据结尾追加数据
+
+**接口形式**
+
+```js
+await redis.rpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+
+### rpushx
+
+用法同`rpush`,仅在list存在时才在List结尾追加数据
+
+### rpop
+
+从List类型数据结尾删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lpush
+
+在List类型数据开头追加数据
+
+**接口形式**
+
+```js
+await redis.lpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+### lpushx
+
+用法同`lpush`,仅在list存在时才在List开头追加数据
+
+### lpop
+
+从List类型数据开头删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### linsert
+
+在List内指定元素位置前或后插入元素,未匹配到指定元素时不插入
+
+**接口形式**
+
+```js
+await redis.linsert(key: string, dir: 'BEFORE' | 'AFTER', pivot: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|dir |指定在前还是后插入 |是 | |
+|pivot|指定要查找的元素 |是 | |
+|value|指定要插入的值 |是 | |
+
+**返回值**
+
+接口返回插入后的list长度,未匹配到要查找的值时返回-1,key不存在时此接口返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lindex
+
+获取List内指定下标的元素
+
+**接口形式**
+
+```js
+await redis.lindex(key: string, index: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|index|指定下标 |是 | |
+
+**返回值**
+
+接口返回指定下标在list内对应的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### llen
+
+返回List的长度
+
+**接口形式**
+
+```js
+await redis.llen(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回list的长度,如果key不存在则返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### exists
+
+判断一个键是否存在
+
+**接口形式**
+
+```js
+await redis.exists(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果key存在返回数字1,如果key不存在返回数字0
+
+**示例**
+
+```js
+await redis.exists('string-key') // 0 | 1
+```
+
+### expire
+
+为指定的key设置过期时间
+
+**接口形式**
+
+```js
+await redis.expire(key: string, seconds: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+
+**返回值**
+
+如果成功设置过期时间返回数字1,如果未成功存在返回数字0
+
+**示例**
+
+```js
+await redis.expire('key', 600) // 设置key为600秒后过期
+```
+
+### ttl
+
+获取过期时间剩余多少秒
+
+**接口形式**
+
+```js
+await redis.ttl(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果没有设置过期时间(永久有效)返回数字-1,如果不存在或者已过期返回数字-2,否则返回剩余秒数
+
+**示例**
+
+```js
+await redis.ttl('key')
+```
+
+### multi
+
+将多条指令作为一个原子执行。
+
+**示例**
+
+```js
+const multi = redis.multi()
+multi.set('key1', 'value1')
+multi.set('key2', 'value2')
+multi.set('key3', 'value3')
+multi.set('key4', 'value4')
+const res = await multi.exec()
+
+// 如果执行成功
+res = ['OK','OK','OK','OK']
+
+// 某个操作出现错误
+res = ['OK','OK', error, 'OK'] // error为 Error对象的实例
+
+```
+
+### 执行lua脚本@eval
+
+某些情况下需要使用复杂的原子操作以避免高并发下数据修改混乱的问题,这种需求一般可通过执行lua脚本实现。如以下示例,判断redis中不存在key-test时,将其值设置为1;存在且小于10时进行加一操作;大于等于10时不进行操作直接返回。
+
+`{0, 1}`是lua内的table类型,返回到云函数时会转为数组对应的值为`[0, 1]`
+
+```js
+const [operationType, currentValue] = await redis.eval(`local val = redis.call('get','key-test')
+ local valNum = tonumber(val)
+ if (val == nil) then
+ redis.call('set', 'key-test', 1)
+ return {0, 1}
+ end
+ if (valNum < 10) then
+ redis.call('incrby', 'key-test', 1)
+ return {1, valNum + 1}
+ else
+ return {2, valNum}
+ end
+ `, 0)
+```
+
+## FAQ@faq
+
+- 云函数与redis的连接
+
+ 和传统开发不同,云函数实例之间是不互通的,也就是说每个使用redis的函数实例都会和redis建立一个连接,在云函数实例复用时此连接也会复用。
+
+- 云函数本地调试
+
+ 目前不支持本地运行使用了Redis扩展能力的云函数,请上传到云端测试
\ No newline at end of file
diff --git a/docs/uniCloud/release.md b/docs/uniCloud/release.md
index 20ad134b222084760ee763b988da8cbcbfa40b22..aa20773284ffceefa532f990c107b507ca651cd4 100644
--- a/docs/uniCloud/release.md
+++ b/docs/uniCloud/release.md
@@ -1,5 +1,13 @@
注:本更新日志仅限uniCloud,包括uniCloud web控制台、uniCloud 云端运行环境。这些更新不跟随HBuilderX发版更新。
+#### 2021-09-01
+ + 【重要】clientDB 新增 支持使用 getTemp 对主表、副表过滤后再联表查询,大幅提升联表查询性能 [详情](https://uniapp.dcloud.net.cn/uniCloud/clientdb?id=lookup-with-temp)
+ + 阿里云 新增 redis扩展能力,加速云函数响应 [详情](https://uniapp.dcloud.net.cn/uniCloud/redis)
+
+#### 2021-08-27
+ + uniCloud本地调试插件 修复 云函数日志 文件路径存在中文时无法点击跳转的Bug
+ + uniCloud本地调试插件 修复 阿里云事务执行 updateAndReturn 报错的Bug
+
#### 2021-08-01
+ 云数据库 新增 updateAndReturn 方法,可以更新并返回更新后的值(仅可在云函数中使用) [详情](https://uniapp.dcloud.net.cn/uniCloud/cf-database?id=update-and-return)
+ uniCloud本地调试插件 修复 部分情况下项目启动时报 npm 安装失败的Bug
diff --git a/docs/uniCloud/resource.md b/docs/uniCloud/resource.md
index b253fe52bd943d098e38f6751148cf67b0e65003..3a1654a136bee7cefda4aabf5d49eef42a758579 100644
--- a/docs/uniCloud/resource.md
+++ b/docs/uniCloud/resource.md
@@ -1,34 +1,36 @@
如下是使用 ``uniCloud`` 的插件市场项目或开源案例。欢迎大家提交插件或开源项目,可以以pr方式直接编辑本文档。
-### 开源项目
+- [贝壳阅读](https://ext.dcloud.net.cn/plugin?id=5187)
+集成签到、抽奖、金币积分多种好玩的激励玩法,免费读书,广告变现。本书城系统可独立部署,也可作为插件集成至任何流量主APP。
-- [Hello uniCloud]:在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
-- [uni抗疫开源项目汇总](https://gitee.com/dcloud/xinguan2020):这是一个项目集合汇总,里面有大量与抗疫项目的开源项目,均基于uniCloud。包括外来人员登记系统、学生健康报备系统、员工疫情筛查工具、消毒检查登记系统、物资管理系统等。这些项目具备一定通用性,可以稍加改造用于其他行业应用。
-- [uniPush之unicloud版](https://ext.dcloud.net.cn/plugin?id=1680): 封装好的云函数,直接在服务器端发送push消息。
+
+
+
+
### 什么是 uniCloud admin
uniCloud admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。
diff --git a/docs/uniCloud/cf-database.md b/docs/uniCloud/cf-database.md
index c7c5b7226aba74a3ef8c14e83466368345a9e990..96dd48f77cf90bfcf3dd5e0ab76dbd897d1a466d 100644
--- a/docs/uniCloud/cf-database.md
+++ b/docs/uniCloud/cf-database.md
@@ -2192,7 +2192,7 @@ let res = await db.collection('scores').aggregate()
```js
let res = await db.collection('vehicles').aggregate()
.addFields({
- 'spec.fuel_type': 'unleaded'
+ 'specs.fuel_type': 'unleaded'
})
.end()
```
diff --git a/docs/uniCloud/clientdb.md b/docs/uniCloud/clientdb.md
index 77160e6258f96eac6074163f6da139d7840b1269..f6f8a44d65adba9f030efbb7c9832a7d8b0b70a7 100644
--- a/docs/uniCloud/clientdb.md
+++ b/docs/uniCloud/clientdb.md
@@ -954,6 +954,143 @@ db.collection('article,comment')
}]
```
+#### 临时表联表查询@lookup-with-temp
+
+> 新增于`HBuilderX 3.2.6`
+
+在此之前clientDB联表查询只能直接使用虚拟表,而不能先对主表、副表过滤再生成虚拟表。由于生成虚拟表时需要需要整个主表和副表进行联表,在数据量大的情况下性能会很差。
+
+使用临时表进行联表查询,可以先对主表或者副表进行过滤,然后在处理后的临时表的基础上生成虚拟表。
+
+仍以上面article、comment两个表为例
+
+获取article_id为'1'的文章及其评论的数据库操作,在直接联表查询和使用临时表联表查询时写法分别如下
+
+```js
+// 直接使用虚拟表查询
+const res = await db.collection('article,comment')
+.where('article_id._value=="1"')
+.get()
+
+// 先过滤article表,再获取虚拟表联表获取评论
+const article = db.collection('article').where('article_id=="1"').getTemp() // 注意是getTemp不是get
+const res = await db.collection(article, 'comment').get()
+```
+
+直接使用虚拟表联表查询,在第一步生成虚拟表时会以主表所有数据和副表进行联表查询,如果主表数据量很大,这一步会浪费相当多的时间。先过滤主表则没有这个问题,过滤之后仅有一条数据和副表进行联表查询。
+
+**临时表(getTemp)内可以使用如下方法**
+
+> 方法调用必须严格按照顺序,比如field不能放在where之前
+
+```js
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+**field使用限制**
+
+- field内仅可以进行字段过滤,不可对字段重命名、进行运算,`field('name as value')`、`field('add(score1, score2) as totalScore')`都是不支持的用法
+- 进行联表查询时仅能使用临时表内已经过滤的字段间的关联关系,例如上面article、comment的查询,如果换成以下写法就无法联表查询
+
+ ```js
+ const article = db.collection('article').where('article_id=="1"').field('title').getTemp() // 此处过滤article表,仅保留title字段。会导致下一步查询时找不到关联关系而查询失败
+ const res = await db.collection(article, 'comment').get()
+ ```
+
+**组合出来的虚拟表查询时可以使用的方法**
+
+```js
+foreignKey
+where
+field // 关于field的使用限制见下方说明
+orderBy
+skip
+limit
+```
+
+一般情况下不需要再对虚拟表额外处理,因为数据在临时表内已经进行了过滤排序等操作。以下代码仅供演示,并无实际意义
+
+```js
+const article = db.collection('article').getTemp()
+const comment = db.collection('comment').getTemp()
+const res = await db.collection(article, comment).orderBy('title desc').get() // 按照title倒序排列
+```
+
+**权限校验**
+
+要求各个临时表组成的虚拟表要满足权限限制,即权限校验不会计算组合成虚拟表之后使用的where、field
+
+> 如下情况不能通过权限校验:虚拟表本身不满足权限限制,但是虚拟表内还有一个where用来过滤数据,过滤之后满足权限限制
+
+以下为一个订单表(order)和书籍表(book)的schema示例
+
+```js
+// order schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": "doc.uid==auth.uid",
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 订单id
+ "bsonType": "string"
+ },
+ "book_id": { // 书籍id
+ "bsonType": "string"
+ },
+ "uid": { // 用户id
+ "bsonType": "string"
+ }
+ }
+}
+
+// book schema
+{
+ "bsonType": "object",
+ "required": [],
+ "permission": {
+ "read": true,
+ "create": false,
+ "update": false,
+ "delete": false
+ },
+ "properties": {
+ "id": { // 书籍id
+ "bsonType": "string"
+ },
+ "name": { // 书籍名称
+ "bsonType": "string"
+ }
+ }
+}
+```
+
+如果先对主表进行过滤`where('uid==$cloudEnv_uid')`,则能满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order')
+.where('uid==$cloudEnv_uid') // 先过滤order表内满足条件的部分
+.getTemp()
+
+const res = await db.collection(order, 'book').get() // 可以通过权限校验
+```
+
+如果不对主表过滤,而是对虚拟表(联表结果)进行过滤,则无法满足权限限制(`order表的"doc.uid==auth.uid"`)
+
+```js
+const order = db.collection('order').getTemp()
+
+const res = await db.collection(order, 'book').where('uid==$cloudEnv_uid').get() // 对虚拟表过滤,无法通过权限校验
+```
+
### 查询记录过滤,where条件@where
> 代码块`dbget`
@@ -2768,96 +2905,11 @@ let res = await collection.where("name=='hey'").update({
#### 更新数组内指定下标的元素
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({_id:'1'})
- .update({
- // 更新students[1]
- ['students.' + 1]: {
- name: 'wang'
- }
- })
-```
-
-```json
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "li"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "name": "zhang"
- },
- {
- "name": "wang"
- }
- ]
-}
-```
+clientDB暂不支持此用法
#### 更新数组内匹配条件的元素
-**注意:只可确定数组内只会被匹配到一个的时候使用**
-
-```js
-const db = uniCloud.database();
-const res = await db.collection('table1').where({
- 'students.id': '001'
-}).update({
- // 将students内id为001的name改为li
- 'students.$.name': 'li'
-})
-```
-
-
-```js
-// 更新前
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "zhang"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-
-// 更新后
-{
- "_id": "1",
- "students": [
- {
- "id": "001",
- "name": "li"
- },
- {
- "id": "002",
- "name": "wang"
- }
- ]
-}
-```
-
-注意:
-- 为方便控制权限,禁止前端使用set方法,一般情况下也不需要前端使用set
-- 更新数据库时不可使用更新操作符`db.command.inc`等
-- 更新数据时键值不可使用`{'a.b.c': 1}`的形式,需要写成`{a:{b:{c:1}}}`形式(后续会对此进行优化)
+clientDB暂不支持此用法
### MongoDB聚合操作@aggregate
diff --git a/docs/uniCloud/faq.md b/docs/uniCloud/faq.md
index 27c01ad76f06568b2ad500af17a52e7fbb97823a..b5d4ec461f37e395eff727e6eff614bddbd24f81 100644
--- a/docs/uniCloud/faq.md
+++ b/docs/uniCloud/faq.md
@@ -45,8 +45,6 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
如果是需要pc版admin的话,uniCloud提供了[uniCloud admin](https://uniapp.dcloud.io/uniCloud/admin)
-插件市场有很多uniCloud Admin系统可搜索:[https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate](https://ext.dcloud.net.cn/search?q=admin&cat1=7&orderBy=UpdatedDate)
-
### 可否通过http url方式访问云函数或云数据库?
- 场景1:比如App端微信支付,需要配服务器回调地址,此时需要一个HTTP URL。
@@ -55,6 +53,7 @@ uni-app可以开发web界面,详见:[uni-app宽屏适配指南](https://unia
uniCloud提供了`云函数URL化`,来满足上述需求。[详见](https://uniapp.dcloud.io/uniCloud/http)
### 微信云开发支持客户端直接操作数据库,uniCloud支持吗?
+
uniCloud提供了比微信云开发更优秀的前端操作数据库方案,见:[clientDB](https://uniapp.dcloud.net.cn/uniCloud/database)
### 云开发是nodejs+改良版MongoDB组合,对比php+mysql的传统组合怎么样?
@@ -138,7 +137,10 @@ clientDB就是这种情况,因为clientDB内部有权限校验系统,某些
从uni-id 3.0起,用户的角色权限缓存在token里,不再查库。clientDB的速度比之前提升了100毫秒左右。如果还未升级,请尽快[升级](https://ext.dcloud.net.cn/plugin?id=2116)。同时注意如果用了uniCloud admin,也要配套升级。如果自己在云函数里编写过相关业务逻辑,请务必阅读升级注意事项。
- 原因4. 数据库索引
-查询表的索引要正确配置,需要在where里查询的字段都建议配上索引。
+
+查询表的索引要正确配置,需要在where里查询的字段都建议配上索引,否则查询会很慢。
+
+但注意索引不能太多,否则增删改数据时又会变慢,精准很重要。推荐详细阅读[索引文档](https://uniapp.dcloud.io/uniCloud/db-index)
### 发布H5时还得自己找个服务器部署前端网页,可以不用自己再找服务器吗?
@@ -151,10 +153,12 @@ uniCloud支持[前端网页托管](https://uniapp.dcloud.io/uniCloud/hosting),
### uniCloud云数据库如何实现全文检索
-uniCloud的云数据库本身就是文档型数据库,可以全文检索,无需额外配置ElastciSearch等三方数据库。
+uniCloud的云数据库本身就是文档型数据库,可以全文检索。
查询数据时可以传入正则表达式。相比sql的like只有前后的%,正则表达式要强大的多。详情请参考[正则表达式查询](https://uniapp.dcloud.io/uniCloud/cf-database?id=regexp)
+当然如果你需要额外配置ElastciSearch等三方数据库,也可以自己找服务器安装这些服务,同步数据,把需要搜索的数据同步过去。
+
### uniCloud内如何使用formdata
nodejs本身不支持formdata,但是可以通过手动拼装formdata的方式来进行支持,[参考](https://www.npmjs.com/package/form-data)
@@ -352,6 +356,30 @@ uniCloud客户端callFunction及数据库相关接口会返回Promise类型结
```
+### 发生故障时如何判断故障点
+
+当你的系统出问题时,如何判断是DCloud还是阿里云或腾讯云的问题?
+
+首先再次声明,DCloud的服务仅限于开发阶段。发行部署后,应用的访问不经过DCloud的服务器。
+
+1. 通过域名判断故障点
+- unicloud.dcloud.net.cn,属于DCloud,这个网站是开发期间使用的,你的应用上线运行时,不经过DCloud服务器。
+ 如果该域名可以访问,但是在该域名下操作连接阿里云或腾讯云的数据出现问题,那么也是阿里云或腾讯云出了问题。
+- bspapp.com,属于阿里云。如果该域名访问报错,说明阿里云serverless出故障了。
+- tencentcloudapi.com,属于腾讯云。如果该域名访问报错,说明腾讯云serverless出故障了。
+
+当然还有一种情况报错,其实是客户端的问题,包括浏览器的跨域问题,或者小程序的域名白名单问题,导致客户端无法连接uniCloud。这需要通过配置来解决,参考文档:[小程序和浏览器的域名访问配置](https://uniapp.dcloud.io/uniCloud/quickstart?id=%e5%b0%8f%e7%a8%8b%e5%ba%8f%e4%b8%ad%e4%bd%bf%e7%94%a8unicloud%e7%9a%84%e7%99%bd%e5%90%8d%e5%8d%95%e9%85%8d%e7%bd%ae)
+
+2. 通过测试系统判断故障点
+- [hello uniCloud 阿里云版](https://hellounicloud.dcloud.net.cn/#/)
+- [hello uniCloud 腾讯云版](https://hellounicloud.dcloud.net.cn/tcb/#/)
+
+如果测试系统不正常,那就说明这家云厂商的服务出故障了。
+
+这2个系统是完全独立的,如果两个系统都故障了,那就是2家云厂商都故障了,而不是DCloud服务故障了。再次声明,发布后的服务,不连接DCloud的服务器。
+
+当遇到uniCloud故障时,在uniCloud的QQ群或论坛里反馈即可。因为阿里云、腾讯云其实都有拨测系统,他们也会及时知道故障并解决的。
+
### 常见数据库错误
**`operation exceeded time limit`、`云数据库执行时间超限`错误**
diff --git a/docs/uniCloud/hellodb.md b/docs/uniCloud/hellodb.md
index f1979948f5674f7cdbffb1f80545421ac6ce8555..91aa767fcfc9e7b3aed540585e28762530b16688 100644
--- a/docs/uniCloud/hellodb.md
+++ b/docs/uniCloud/hellodb.md
@@ -355,7 +355,7 @@ uniCloud数据库提供了多种数据导入导出和备份方案。
### 数据库回档备份和恢复@backup
-uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
+uniCloud会在每天凌晨自动备份一次数据库,最多保留7天。这让开发者不再担心数据丢失。
**操作说明**
@@ -369,8 +369,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 数据导出为文件@export
-**此功能暂时只有阿里云支持**
-
此功能主要用于导出整个集合的数据
**用法**
@@ -389,8 +387,6 @@ uniCloud腾讯云版会在每天自动备份一次数据库,最多保留7天
### 从文件导入数据@import
-**此功能暂时只有阿里云支持**
-
uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并不适合导入大量数据。与`db_init.json`不同,数据导入功能可以导入大量数据,目前支持导入 CSV、JSON 格式(关于json格式看下面注意事项)的文件数据。
**用法**
@@ -449,4 +445,93 @@ uniCloud提供的`db_init.json`主要是为了对数据库进行初始化,并
$oid: "601cf1dbf194b200018ed8ec"
}
}
+```
+
+### 云厂商之间的迁移@cross-provider
+
+目前可以使用云数据库的导入导出进行迁移,迁移数据库之前可以使用导出db_init.json功能将所有集合及索引导出。再使用数据导入导出功能进行迁移
+
+#### 腾讯云迁移到阿里云@tencent-to-aliyun
+
+迁移数据可以通过在腾讯云服务空间导出数据表为json文件,在阿里云服务空间导入json文件到表的方式进行迁移。
+
+#### 阿里云迁移到腾讯云@aliyun-to-tencent
+
+由于此前腾讯云并未完全支持ObjectId类型的数据,在阿里云迁移到腾讯云时需要注意处理一下`ObjectId`类型的数据,包括自动生成的_id字段以及关联到其他表的_id的字段。简单来说就是将导出的数据内的ObjectId类型的数据处理成字符串且不满足ObjectId的格式。
+
+例:
+
+```js
+// 原始数据
+{"_id":{"$oid":"60fa6d25cd84d60001ec38a2"},"uid":{"$oid":"60fa6d1d2e5faa0001ade857"}}
+
+// 调整后的数据
+{"_id":"60fa6d25cd84d60001ec38a2a","uid":"60fa6d1d2e5faa0001ade857a"} // 在结尾追加了一个“a”使其不满足ObjectId格式
+```
+
+以下为一个简单的脚本示例用于处理导出的json文件
+
+如果将此文件存储为`parse.js`,使用`node index.js 输入文件相对或绝对路径 输出文件相对或绝对路径`即可处理导出的json文件
+
+```js
+const fs = require('fs')
+const path = require('path')
+const readline = require('readline')
+
+const cwd = process.cwd()
+const inputPath = path.resolve(cwd, process.argv[2])
+const outputPath = path.resolve(cwd, process.argv[3])
+
+if (fs.existsSync(outputPath)) {
+ throw new Error(`输出路径(${outputPath})已存在`)
+}
+
+function getType(val) {
+ return Object.prototype.toString.call(val).slice(8, -1).toLowerCase()
+}
+function parseRecord(obj) {
+ const type = getType(obj)
+ switch (type) {
+ case 'object':
+ if (obj.$oid) {
+ return obj.$oid + 'a'
+ }
+ const keys = Object.keys(obj)
+ for (let i = 0; i < keys.length; i++) {
+ const key = keys[i];
+ obj[key] = parseRecord(obj[key])
+ }
+ return obj
+ case 'array':
+ for (let i = 0; i < obj.length; i++) {
+ obj[i] = parseRecord(obj[i])
+ }
+ return obj
+ default:
+ return obj
+ }
+}
+
+async function parseCollection() {
+ const inputStream = fs.createReadStream(inputPath)
+ const outputStream = fs.createWriteStream(outputPath)
+
+ const rl = readline.createInterface({
+ input: inputStream
+ });
+
+ for await (const line of rl) {
+ const recordStr = line.trim()
+ if (!recordStr) {
+ continue
+ }
+ const record = parseRecord(JSON.parse(recordStr))
+ outputStream.write(JSON.stringify(record) + '\n')
+ }
+ rl.close()
+ console.log(`处理后的文件已输出到${outputPath}`)
+}
+
+parseCollection()
+
```
\ No newline at end of file
diff --git a/docs/uniCloud/hosting.md b/docs/uniCloud/hosting.md
index f7c0a28af8de6434fd645c59ed90cd5e2a31a2b9..6bf9a701a558264b09b7e8db24ba6a910f141dc7 100644
--- a/docs/uniCloud/hosting.md
+++ b/docs/uniCloud/hosting.md
@@ -119,6 +119,9 @@ DCloud为开发者提供了`uni发布平台`,包括网站发布、App发布和
- 在阿里云开启了泛域名加速的情况下,对应的子域名可能无法配置到前端网页托管,**这种情况下可能会提示:该域名已被添加过,不能重复添加**
- 暂不支持绑定中文域名
+- 阿里云要求必须有一个备案在阿里才可以绑定,按照uniCloud web控制台提示操作即可,腾讯云没有此条限制。
+
+**务必注意,如果你是在腾讯购买并备案的域名需要保留一个到腾讯ip的解析,否则备案会被撤销,阿里云同理。具体细节可以咨询购买域名的云厂商**
### 路由规则@routing
@@ -247,7 +250,15 @@ uni-app项目根据路由模式不同需要做不同的配置
手动部署uni-app项目时需要注意将文件部署在配置的h5基础路径下。**HBuilderX一键部署时会自动按照manifest.json内配置的基础路径进行部署**
-如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式
+### 部署多个项目@host-multi-project
+
+如果部署多个项目到一个服务空间可以使用不同的基础路径来区分,需要注意的是这多个项目中只有一个项目可以使用history模式。
+
+以一个admin项目和一个用户端项目为例,可以将用户端项目部署在前端网页托管的根目录下,admin项目部署在`/admin`目录下。通过`https://xxx.com/`访问用户端项目,通过`https://xxx.com/admin/`来访问admin项目
+
+**注意**
+
+- 部署到子目录内的uni-app项目发行前需要将项目下manifest.json内`h5配置-->运行的基础路径`配置为子目录名,例`/admin/`
## 腾讯云计费详细说明
diff --git a/docs/uniCloud/price.md b/docs/uniCloud/price.md
index 2452780c301420c305319a1d570429c524f88141..854ed5a2df1a1400d394de9b54a6bf8adb7fe48c 100644
--- a/docs/uniCloud/price.md
+++ b/docs/uniCloud/price.md
@@ -565,4 +565,8 @@ uniCloud提供包月、按量计费两种计费方式(仅腾讯云),具体
|数据库读操作数|5000万次/天|
|数据库写操作数|3000万次/天|
|数据库集合数量限制|800个|
-|备份保留天数|14天|
\ No newline at end of file
+|备份保留天数|14天|
+
+## 发生故障时如何判断故障点
+
+当你的线上系统故障时,可以参考此文档判断责任归属:[如何判断是DCloud或阿里云或腾讯云的问题](https://uniapp.dcloud.io/uniCloud/faq?id=%e5%8f%91%e7%94%9f%e6%95%85%e9%9a%9c%e6%97%b6%e5%a6%82%e4%bd%95%e5%88%a4%e6%96%ad%e6%95%85%e9%9a%9c%e7%82%b9)
\ No newline at end of file
diff --git a/docs/uniCloud/redis-buy.md b/docs/uniCloud/redis-buy.md
new file mode 100644
index 0000000000000000000000000000000000000000..e22b0d2d1b01800039e3cd15bfe006f50f3e5500
--- /dev/null
+++ b/docs/uniCloud/redis-buy.md
@@ -0,0 +1,77 @@
+## 开通@open
+
+> 仅阿里云服务空间支持
+
+目前可以在uniCloud web控制台购买redis服务,**所购买的实例由阿里云提供,并非由DCloud提供,DCloud只提供购买入口**
+
+1. 登录[uniCloud web控制台](https://unicloud.dcloud.net.cn/)
+2. 选择一个**阿里云**服务空间
+3. 选择左侧redis菜单,选择实例并购买即可
+
+
+
+**注意**
+
+- 开通的redis实例会自动和当前服务空间绑定
+- 后续可以对redis实例升配降配,请阅读下方升配降配的说明
+- 购买redis实例时,选择较长的”购买时长“可以享受更多的折扣
+- 付费后,需要等待3-5分钟redis实例才能初始化完成
+
+## 规格说明@type
+
+|规格 |CPU核数|每秒新建连接数上限 |连接数上限 |带宽(MB/s) |QPS参考值|
+|-- |-- |-- |-- |-- |-- |
+|256MB主从版|2 |10,000 |10,000 |10 |80,000 |
+|1GB主从版 |2 |10,000 |10,000 |10 |80,000 |
+|2GB主从版 |2 |10,000 |10,000 |16 |80,000 |
+|4GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+|8GB主从版 |2 |10,000 |10,000 |24 |80,000 |
+
+## 费用说明@fee
+
+### 续费@renew
+
+在uniCloud web控制台redis详情页面可以对redis实例进行续费操作。
+
+
+
+实例到期后的第1~7天,实例状态为被禁用,无法被访问。如需继续使用,您需要及时为实例续费
+
+实例处于被禁用状态后,以您执行续费操作的时间为起点计算包年包月时长,例如您的实例在2021年04月10日到期,在2021年04月15日执行手动续费1个月的操作,那么实例的到期时间即为2021年5月15日。
+
+### 升配@upgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行升配操作。升级配置需要按照剩余时间补足差额
+
+升级实例配置所需费用 =(升级后实例每天的价格 - 升级前实例每天的价格)× 服务到期的剩余天数,具体费用以web控制台显示为准
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+
+### 降配@downgrade
+
+在uniCloud web控制台redis详情页面可以对redis实例进行降配操作。
+
+**目前可以降配但是无法退还费用到您的账号**
+
+降配时可以选择以下两种方式
+
+- 立即降配:实时操作降配。
+- 自动降配:开启自动降配,系统会在到期当天凌晨进行降配操作。
+
+
+**注意**
+
+- 配置变更将会产生切换操作而带来1-2次30秒内的闪断,建议您在业务低峰期发起变配,避免影响业务。
+- 如果降配时内存用量超过降配目标规格的内存上限,则会导致降配失败
+
+## 在云函数中使用
+
+如何在云函数中使用redis,请参考[扩展能力Redis](uniCloud/redis.md)
+
+## FAQ
+
+- 为什么刚开通的redis实例就用了几十MB内存
+
+ redis基础服务会占用一定的内存,大小在32MB-64MB之间
\ No newline at end of file
diff --git a/docs/uniCloud/redis.md b/docs/uniCloud/redis.md
new file mode 100644
index 0000000000000000000000000000000000000000..bd464a3a9df9b6609ff36db28484e1e959374bea
--- /dev/null
+++ b/docs/uniCloud/redis.md
@@ -0,0 +1,772 @@
+# 扩展能力Redis
+
+> 目前仅支持阿里云
+
+redis是一个内存中的数据结构存储系统,在项目中通常作为数据库的中间件来使用。相对于直接从数据库中读取数据,速度上会有明显的提升。
+
+## 开通Redis扩展能力@buy
+
+参考[开通redis](uniCloud/redis-buy.md)
+
+## 为云函数启用redis扩展能力@use-in-function
+
+目前需要开发者手动在云函数的package.json内添加云函数的扩展能力,后续HBuilderX会提供图形化界面。(如果云函数目录下没有package.json,可以通过在云函数目录下执行`npm init -y`来生成)
+
+下面是一个开启了redis扩展能力的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+
+```js
+{
+ "name": "redis-test",
+ "version": "1.0.0",
+ "description": "",
+ "main": "index.js",
+ "extensions": {
+ "uni-cloud-redis": {} // 配置为此云函数开启redis扩展能力,值为空对象留作后续追加参数,暂无内容
+ },
+ "author": ""
+}
+```
+
+```js
+// 简单的使用示例
+'use strict';
+const redis = uniCloud.redis()
+exports.main = async (event, context) => {
+ const getResult = await redis.get('my-key')
+ const setResult = await redis.set('my-key', 'value-test')
+ return {
+ getResult,
+ setResult
+ }
+};
+
+```
+
+## 数据类型@data-type
+
+redis中数据被存储为key-value形式,key均为字符串,value有以下几种类型
+
+### 字符串String
+
+字符串类型,这是最简单Redis类型。需要注意的是redis并没有number类型,如果存入number类型的数据最终也会转为string类型。
+
+```js
+await redis.set('string-key', 1) // 设置string-key的值为字符串"1"
+await redis.get('string-key') // 获取string-key的值,"1"
+```
+
+### 列表List
+
+列表类型,类似JavaScript中的数组,但是有区别。严格来说List是基于链表实现的,和js中数组相比一个显著的差异就是头部插入的效率。如果你测试过往一个长度百万的数组最前面插入一位的话,你会发现这个操作会耗时很久。但是List并没有这个问题,对于List来说在前后插入数据耗时是一样的。
+
+**注意**
+
+- list为空时对应的键会被删除,即redis内不存在空List
+
+```js
+await redis.lpush('list-key', 1) // 往list-key左侧添加一个元素,不存在则创建
+```
+
+### 散列Hash
+
+Hash类型类似js里面的Object。
+
+```js
+await redis.hmset('hash-key', 'key1', 'value1', 'key2', 'value2') // 批量为hash-key添加键值,不存在则创建
+await redis.hset('hash-key', 'key1', 'value1') // 为hash-key添加键值,不存在则创建
+```
+
+### 集合Set
+
+集合是String的**无序排列**,集合内的元素不可重复
+
+```js
+await redis.sadd('set-key', 'value1', 'value2') // 往集合内添加数据,不存在则创建
+```
+
+### 有序集合Sorted Sets
+
+有序集合和集合一样也是string类型元素的集合,且不允许重复的成员。不同的是每个元素将有一个double类型的分数(分数不一定是连续的),用于对元素进行排序
+
+```js
+await redis.zadd('sorted-set-key', 1, 'value1') // 往有序集合内添加数据并指定分数,不存在则创建
+await redis.zadd('sorted-set-key', 2, 'value2')
+```
+
+## API@api
+
+> 此处仅列举常见命令,完整命令支持请查看[redis官方文档](https://redis.io/commands)
+
+### get
+
+用于获取字符串类型的数据
+
+**接口形式**
+
+```js
+await redis.get(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+此接口返回获取到的数据(字符串类型),返回null表示无此键
+
+**示例**
+
+```js
+await redis.get('string-key') // '1'
+```
+
+### set
+
+用于设置字符串类型数据,新增、修改均可
+
+**接口形式**
+
+该接口有多种形式
+
+```js
+await redis.set(key: string, value: string, flag: string)
+await redis.set(key: string, value: string, mode: string, duration: number)
+await redis.set(key: string, value: string, mode: string, duration: number, flag: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+|flag |区分状态进行SET |否 |NX:不存在时才设置,EX:存在时才设置 |
+|mode |标识duration的单位 |否(duration不为空时必填) |EX:单位秒,PX:单位毫秒 |
+|duration |过期时间,到期后自动删除 |否 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.set('string-key', 1) // redis内存储为字符串"1"
+await redis.set('string-key', '1', 'NX') // string-key不存在时设置为1
+await redis.set('string-key', '1', 'EX', 100) // string-key 100秒后过期
+await redis.set('string-key', '1', 'EX', 100, 'NX') // string-key不存在时设置为1,过期时间设置为100秒
+```
+
+### setex
+
+键存在时,设置为指定字符串并指定过期时间
+
+**接口形式**
+
+```js
+await redis.setex(key: string, seconds: number, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setex('string-key', 10, 'value') // 值设置为value,过期时间10秒
+```
+
+### setnx
+
+键不存在时,设置为指定字符串
+
+**接口形式**
+
+```js
+await redis.setnx(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value |值 |是 | |
+
+**返回值**
+
+此接口返回字符串类型'OK'表示操作成功,返回null表示未更新
+
+**示例**
+
+```js
+await redis.setnx('string-key', 'value') // 值设置为value,过期时间10秒
+```
+
+### mget
+
+批量获取指定键的值
+
+**接口形式**
+
+```js
+await redis.mget(key1: string, key2: string, ...)
+```
+
+**入参说明**
+
+接收一个键的列表
+
+**返回值**
+
+此接口按传入顺序返回获取到的数据组成的数组,存在的键返回字符串类型,不存在的键返回null
+
+**示例**
+
+```js
+await redis.mget('key1', 'key2') // '1'
+```
+
+### mset
+
+批量设置键值
+
+**接口形式**
+
+```js
+await redis.mset(key1: string, value1: string, key2: string, value2: string, ...)
+```
+
+**入参说明**
+
+接收一个键、值的列表
+
+**返回值**
+
+此接口只会返回OK
+
+**示例**
+
+```js
+await redis.mset('key1', '1', 'key2', '2') // 'OK'
+```
+
+### del
+
+用于删除执行的键
+
+**接口形式**
+
+```js
+await redis.del(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回数字1表示删除成功,数字0表示键不存在删除失败
+
+**示例**
+
+```js
+await redis.del('string-key') // '1'
+```
+
+### incr
+
+对指定的键执行加1操作
+
+**接口形式**
+
+```js
+await redis.incr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incr('string-key') // 2
+```
+
+### incrby
+
+在指定的键上加一个整数
+
+**接口形式**
+
+```js
+await redis.incrby(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.incrby('string-key', 2) // 3
+```
+
+### incrbyfloat
+
+在指定的键上加一个浮点数
+
+**接口形式**
+
+```js
+await redis.incrbyfloat(key: string, increment: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|increment|增加的值,允许为负值来实现相减功能 |是 | |
+
+**返回值**
+
+接口返回执行加操作后的值(number类型)
+
+**注意**
+
+- 操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+- 浮点数相加和js内表现一致,可能与预期结果不一致,见下方示例
+
+**示例**
+
+```js
+await redis.set('string-key', '1.1')
+await redis.incrbyfloat('string-key', 2.2) // 3.30000000000000027
+// js内执行 0.1 + 0.2 会得到类似的值 3.3000000000000003
+```
+
+### decr
+
+对指定的键执行减1操作
+
+**接口形式**
+
+```js
+await redis.decr(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回执行减1操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decr('string-key') // 0
+```
+
+### decrby
+
+在指定的键上减一个整数
+
+**接口形式**
+
+```js
+await redis.decrby(key: string, decrement: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|decrement|减少的值 |是 | |
+
+**返回值**
+
+接口返回执行加一操作后的值(number类型)
+
+**注意**
+
+操作的值并非整数形式(例:字符串"1"是整数形式,字符串"a"非整数形式)时会直接抛出错误
+
+**示例**
+
+```js
+await redis.set('string-key', '1')
+await redis.decrby('string-key', 2) // -1
+```
+
+### rpush
+
+在List类型数据结尾追加数据
+
+**接口形式**
+
+```js
+await redis.rpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+
+### rpushx
+
+用法同`rpush`,仅在list存在时才在List结尾追加数据
+
+### rpop
+
+从List类型数据结尾删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lpush
+
+在List类型数据开头追加数据
+
+**接口形式**
+
+```js
+await redis.lpush(key: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|value|追加的值 |是 | |
+
+**返回值**
+
+接口返回执行追加操作后List的长度
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+- 如果指定的key不存在,则创建一个新的List并将value追加进去
+
+### lpushx
+
+用法同`lpush`,仅在list存在时才在List开头追加数据
+
+### lpop
+
+从List类型数据开头删除一条数据,并返回删除的值
+
+**注意:redis内List长度为0时会被自动删除**
+
+**接口形式**
+
+```js
+await redis.rpop(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回此次操作删除的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### linsert
+
+在List内指定元素位置前或后插入元素,未匹配到指定元素时不插入
+
+**接口形式**
+
+```js
+await redis.linsert(key: string, dir: 'BEFORE' | 'AFTER', pivot: string, value: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|dir |指定在前还是后插入 |是 | |
+|pivot|指定要查找的元素 |是 | |
+|value|指定要插入的值 |是 | |
+
+**返回值**
+
+接口返回插入后的list长度,未匹配到要查找的值时返回-1,key不存在时此接口返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### lindex
+
+获取List内指定下标的元素
+
+**接口形式**
+
+```js
+await redis.lindex(key: string, index: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|index|指定下标 |是 | |
+
+**返回值**
+
+接口返回指定下标在list内对应的值,如果key不存在则返回null
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### llen
+
+返回List的长度
+
+**接口形式**
+
+```js
+await redis.llen(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+接口返回list的长度,如果key不存在则返回0
+
+**注意**
+
+- 如果操作的数据类型不为List,则会抛出错误
+
+### exists
+
+判断一个键是否存在
+
+**接口形式**
+
+```js
+await redis.exists(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果key存在返回数字1,如果key不存在返回数字0
+
+**示例**
+
+```js
+await redis.exists('string-key') // 0 | 1
+```
+
+### expire
+
+为指定的key设置过期时间
+
+**接口形式**
+
+```js
+await redis.expire(key: string, seconds: number)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+|seconds|过期时间 |是 |单位:秒 |
+
+**返回值**
+
+如果成功设置过期时间返回数字1,如果未成功存在返回数字0
+
+**示例**
+
+```js
+await redis.expire('key', 600) // 设置key为600秒后过期
+```
+
+### ttl
+
+获取过期时间剩余多少秒
+
+**接口形式**
+
+```js
+await redis.ttl(key: string)
+```
+
+**入参说明**
+
+|参数 |说明 |必填 |说明 |
+|-- |-- |-- |-- |
+|key |键 |是 | |
+
+**返回值**
+
+如果没有设置过期时间(永久有效)返回数字-1,如果不存在或者已过期返回数字-2,否则返回剩余秒数
+
+**示例**
+
+```js
+await redis.ttl('key')
+```
+
+### multi
+
+将多条指令作为一个原子执行。
+
+**示例**
+
+```js
+const multi = redis.multi()
+multi.set('key1', 'value1')
+multi.set('key2', 'value2')
+multi.set('key3', 'value3')
+multi.set('key4', 'value4')
+const res = await multi.exec()
+
+// 如果执行成功
+res = ['OK','OK','OK','OK']
+
+// 某个操作出现错误
+res = ['OK','OK', error, 'OK'] // error为 Error对象的实例
+
+```
+
+### 执行lua脚本@eval
+
+某些情况下需要使用复杂的原子操作以避免高并发下数据修改混乱的问题,这种需求一般可通过执行lua脚本实现。如以下示例,判断redis中不存在key-test时,将其值设置为1;存在且小于10时进行加一操作;大于等于10时不进行操作直接返回。
+
+`{0, 1}`是lua内的table类型,返回到云函数时会转为数组对应的值为`[0, 1]`
+
+```js
+const [operationType, currentValue] = await redis.eval(`local val = redis.call('get','key-test')
+ local valNum = tonumber(val)
+ if (val == nil) then
+ redis.call('set', 'key-test', 1)
+ return {0, 1}
+ end
+ if (valNum < 10) then
+ redis.call('incrby', 'key-test', 1)
+ return {1, valNum + 1}
+ else
+ return {2, valNum}
+ end
+ `, 0)
+```
+
+## FAQ@faq
+
+- 云函数与redis的连接
+
+ 和传统开发不同,云函数实例之间是不互通的,也就是说每个使用redis的函数实例都会和redis建立一个连接,在云函数实例复用时此连接也会复用。
+
+- 云函数本地调试
+
+ 目前不支持本地运行使用了Redis扩展能力的云函数,请上传到云端测试
\ No newline at end of file
diff --git a/docs/uniCloud/release.md b/docs/uniCloud/release.md
index 20ad134b222084760ee763b988da8cbcbfa40b22..aa20773284ffceefa532f990c107b507ca651cd4 100644
--- a/docs/uniCloud/release.md
+++ b/docs/uniCloud/release.md
@@ -1,5 +1,13 @@
注:本更新日志仅限uniCloud,包括uniCloud web控制台、uniCloud 云端运行环境。这些更新不跟随HBuilderX发版更新。
+#### 2021-09-01
+ + 【重要】clientDB 新增 支持使用 getTemp 对主表、副表过滤后再联表查询,大幅提升联表查询性能 [详情](https://uniapp.dcloud.net.cn/uniCloud/clientdb?id=lookup-with-temp)
+ + 阿里云 新增 redis扩展能力,加速云函数响应 [详情](https://uniapp.dcloud.net.cn/uniCloud/redis)
+
+#### 2021-08-27
+ + uniCloud本地调试插件 修复 云函数日志 文件路径存在中文时无法点击跳转的Bug
+ + uniCloud本地调试插件 修复 阿里云事务执行 updateAndReturn 报错的Bug
+
#### 2021-08-01
+ 云数据库 新增 updateAndReturn 方法,可以更新并返回更新后的值(仅可在云函数中使用) [详情](https://uniapp.dcloud.net.cn/uniCloud/cf-database?id=update-and-return)
+ uniCloud本地调试插件 修复 部分情况下项目启动时报 npm 安装失败的Bug
diff --git a/docs/uniCloud/resource.md b/docs/uniCloud/resource.md
index b253fe52bd943d098e38f6751148cf67b0e65003..3a1654a136bee7cefda4aabf5d49eef42a758579 100644
--- a/docs/uniCloud/resource.md
+++ b/docs/uniCloud/resource.md
@@ -1,34 +1,36 @@
如下是使用 ``uniCloud`` 的插件市场项目或开源案例。欢迎大家提交插件或开源项目,可以以pr方式直接编辑本文档。
-### 开源项目
+- [贝壳阅读](https://ext.dcloud.net.cn/plugin?id=5187)
+集成签到、抽奖、金币积分多种好玩的激励玩法,免费读书,广告变现。本书城系统可独立部署,也可作为插件集成至任何流量主APP。
-- [Hello uniCloud]:在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
-- [uni抗疫开源项目汇总](https://gitee.com/dcloud/xinguan2020):这是一个项目集合汇总,里面有大量与抗疫项目的开源项目,均基于uniCloud。包括外来人员登记系统、学生健康报备系统、员工疫情筛查工具、消毒检查登记系统、物资管理系统等。这些项目具备一定通用性,可以稍加改造用于其他行业应用。
-- [uniPush之unicloud版](https://ext.dcloud.net.cn/plugin?id=1680): 封装好的云函数,直接在服务器端发送push消息。
+
+  +
-更多项目源码,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
+- [中国教育发布(中国教育部官方App )](http://xwapp.moe.gov.cn/h5/sharepage/download.html)[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-### 商用案例
-- 中国教育发布:中国教育部官方App。[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-
+
+
+
-更多项目源码,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
+- [中国教育发布(中国教育部官方App )](http://xwapp.moe.gov.cn/h5/sharepage/download.html)[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-### 商用案例
-- 中国教育发布:中国教育部官方App。[详见报道](http://www.moe.gov.cn/jyb_xwfb/gzdt_gzdt/s5987/202009/t20200904_485105.html)
-
+
+  +
-- 登登多邻国:是登登教育公司为外语学习者提供的题库软件。其服务端整体基于uniCloud,前端包括PC和H5网站、微信小程序,均连接uniCloud。日请求量**百万级**。
+- [uni-starter](https://ext.dcloud.net.cn/plugin?id=5057)
+一个集成了大量商用项目常见功能的,云端一体应用快速开发基本项目模版。
-web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com);
+
+
+
-- 登登多邻国:是登登教育公司为外语学习者提供的题库软件。其服务端整体基于uniCloud,前端包括PC和H5网站、微信小程序,均连接uniCloud。日请求量**百万级**。
+- [uni-starter](https://ext.dcloud.net.cn/plugin?id=5057)
+一个集成了大量商用项目常见功能的,云端一体应用快速开发基本项目模版。
-web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com);
+
+  +
-微信小程序体验方式:微信搜索“登登多邻国真题库”,或扫描下方小程序码
+- [Hello uniCloud](https://ext.dcloud.net.cn/plugin?id=4082):在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
-
+
-微信小程序体验方式:微信搜索“登登多邻国真题库”,或扫描下方小程序码
+- [Hello uniCloud](https://ext.dcloud.net.cn/plugin?id=4082):在HBuilderX 2.6+版本,新建uni-app项目的项目模板中有 hello unicloud模板,展示了uniCloud的云函数基本用法、cdn使用方式。它对应的H5演示地址是:[https://hellounicloud.m3w.cn/](https://hellounicloud.m3w.cn/)
-
-
-  - 登登多邻国小程序码
-
-
- 登登多邻国小程序码
-
-
+- [uni抗疫开源项目汇总](https://gitee.com/dcloud/xinguan2020):这是一个项目集合汇总,里面有大量与抗疫项目的开源项目,均基于uniCloud。包括外来人员登记系统、学生健康报备系统、员工疫情筛查工具、消毒检查登记系统、物资管理系统等。这些项目具备一定通用性,可以稍加改造用于其他行业应用。
+
+- 登登多邻国:是登登教育公司为外语学习者提供的题库软件。其服务端整体基于uniCloud,前端包括PC和H5网站、微信小程序,均连接uniCloud。日请求量**百万级**。
+ web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com);
+ 微信小程序体验方式:微信搜索“登登多邻国真题库”,或扫描下方小程序码
+
+
+  - 登登多邻国小程序码
-
-
- 登登多邻国小程序码
-
- +
- [国云商城](https://ext.dcloud.net.cn/plugin?id=2413):优秀的电商系统,购买本系统,快速上线属于你自己的电商应用。
- [云上商城](https://ext.dcloud.net.cn/plugin?id=1989):完整的线上生活超市,根据当前定位,就近匹配仓库。
@@ -42,3 +44,5 @@ web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com)
- 小森林集:壁纸、皮肤小程序。微信小程序搜索“小森林集”
- MOODA心情日记:随时随地记录心情。微信小程序搜索“MOODA心情日记”
- 柳州市人民医院流行病学调查表:调查登记小程序。微信小程序搜索“柳州市人民医院流行病学调查表 ”
+
+更多uniClouid项目和插件,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
\ No newline at end of file
diff --git a/docs/uniCloud/schema.md b/docs/uniCloud/schema.md
index cd594b645c4379b88224d92d62f9f41975249c68..51626287564f1af58de542450f0ac24897598908 100644
--- a/docs/uniCloud/schema.md
+++ b/docs/uniCloud/schema.md
@@ -965,7 +965,7 @@ errorMessage支持字符串,也支持json object。类型为object时,可定
表级控制,包括增删改查四种权限,分别称为:create、delete、update、read。(注意这里使用的是行业通用的crud命名,与操作数据库的方法add()、remove()、update()、get()在命名上有差异,但表意是相同的)
-所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(admin用户例外)。
+所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(角色为admin用户例外)。
例如一个user表,里面有_id、name、pwd等字段,该表的`DB Schema`如下,代表前端用户可读(包括游客),但前端非admin用户不可新增、删除、更新数据记录。
@@ -1094,7 +1094,7 @@ permission的字段级控制,包括读写两种权限,分别称为:read、
|action |数据操作请求同时指定的uni-clientDB-action。用于指定前端的数据操作必须同时附带执行一个action云函数,如未触发该action则权限验证失败 |
**注意**
-
+- `auth`表示正在执行操作的用户对象
- `auth.xxx`均由uni-id提供,依赖于[uni-id公共模块](uniCloud/uni-id.md)
- `doc.xxx`表示将要查询/修改/删除的每条数据(注意并不包括新增数据,新增数据应通过值域校验进行验证),如果将要访问的数据不满足permission规则将会拒绝执行
- `uni-id`的角色和权限,也即auth.role和auth.permission是不一样的概念。注意阅读[uni-id 角色权限](/uniCloud/uni-id?id=rbac)
diff --git a/docs/uniCloud/trigger.md b/docs/uniCloud/trigger.md
index 982382d0e47293223b06e215ae1bb63d30690bae..aeffcb8138d81112793964f914e7ce45e8568330 100644
--- a/docs/uniCloud/trigger.md
+++ b/docs/uniCloud/trigger.md
@@ -32,7 +32,7 @@
- 定时触发使用的是utc+8的时间
- 除了在web控制台配置外,还可以在云函数package.json内添加定时触发相关的配置[云函数 package.json](uniCloud/cf-functions.md?id=packagejson)
-使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为60秒。
+使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为900秒。
### 字段规则
- 定时触发器名称(name) :最大支持60个字符,支持 `a-z`, `A-Z`, `0-9`, `-` 和 `_`。必须以字母开头,且一个函数下不支持同名的多个定时触发器。
diff --git a/docs/uniCloud/uni-id.md b/docs/uniCloud/uni-id.md
index f7a04cfd438ae4b525b1c12bdfe578a0e8047ccd..96c32189d90d4e73b2cf88131891076e05a445f9 100644
--- a/docs/uniCloud/uni-id.md
+++ b/docs/uniCloud/uni-id.md
@@ -752,13 +752,20 @@ exports.main = async function(event,context) {
| --- | --- | --- | --- |
| uid | String | 是 |用户Id |
| needPermission| Boolean | 否 |标识是否需要在checkToken时返回permission |
+| role | Array | 否 |指定缓存在token内的角色 |
+| permission | Array | 否 |指定缓存在角色内的权限 |
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| token | String| 是 |生成的token |
-| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+
+**说明**
+
+- uni-id 3.0.0起默认缓存角色权限到token内,此功能生效时`needPermission`参数不在需要。如需调用createToken接口请自行传入role、permission
+
### 修改密码 @update-password
diff --git a/docs/uniCloud/unicloud-db.md b/docs/uniCloud/unicloud-db.md
index 312c8690b045e20ba69f8800a64183d06c8709b1..918a37d17f6a76b296f08f0e6511e53b8288ddcb 100644
--- a/docs/uniCloud/unicloud-db.md
+++ b/docs/uniCloud/unicloud-db.md
@@ -43,7 +43,7 @@ HBuilderX中敲下`udb`代码块,得到如下代码,然后通过collection
|:-|:-|:-|
|v-slot:default||查询状态(失败、联网中)及结果(data)|
|ref|string|vue组件引用标记|
-|collection|string|表名。支持输入多个表名,用 `,` 分割|
+|collection|string|表名。支持输入多个表名,用 `,` 分割,自`HBuilderX 3.2.6`起也支持传入tempCollection组成的数组|
|field|string|指定要查询的字段,多个字段用 `,` 分割。不写本属性,即表示查询所有字段。支持用 oldname as newname方式对返回字段重命名|
|where|string|查询条件,对记录进行过滤。[见下](/uniCloud/unicloud-db?id=where)|
|orderby|string|排序字段及正序倒序设置|
@@ -121,6 +121,67 @@ TODO:暂不支持in子查询功能。后续会补充
```
+## collection@collection
+
+collection有以下几种形式
+
+**单个collection字符串**
+
+```html
+
+
- [国云商城](https://ext.dcloud.net.cn/plugin?id=2413):优秀的电商系统,购买本系统,快速上线属于你自己的电商应用。
- [云上商城](https://ext.dcloud.net.cn/plugin?id=1989):完整的线上生活超市,根据当前定位,就近匹配仓库。
@@ -42,3 +44,5 @@ web体验地址:[https://duolingo.91ddedu.com](https://duolingo.91ddedu.com)
- 小森林集:壁纸、皮肤小程序。微信小程序搜索“小森林集”
- MOODA心情日记:随时随地记录心情。微信小程序搜索“MOODA心情日记”
- 柳州市人民医院流行病学调查表:调查登记小程序。微信小程序搜索“柳州市人民医院流行病学调查表 ”
+
+更多uniClouid项目和插件,见**插件市场**:[https://ext.dcloud.net.cn/?cat1=7](https://ext.dcloud.net.cn/?cat1=7)
\ No newline at end of file
diff --git a/docs/uniCloud/schema.md b/docs/uniCloud/schema.md
index cd594b645c4379b88224d92d62f9f41975249c68..51626287564f1af58de542450f0ac24897598908 100644
--- a/docs/uniCloud/schema.md
+++ b/docs/uniCloud/schema.md
@@ -965,7 +965,7 @@ errorMessage支持字符串,也支持json object。类型为object时,可定
表级控制,包括增删改查四种权限,分别称为:create、delete、update、read。(注意这里使用的是行业通用的crud命名,与操作数据库的方法add()、remove()、update()、get()在命名上有差异,但表意是相同的)
-所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(admin用户例外)。
+所有的操作的默认值均为false。也就是不配置permission代表前端不能操作数据库(角色为admin用户例外)。
例如一个user表,里面有_id、name、pwd等字段,该表的`DB Schema`如下,代表前端用户可读(包括游客),但前端非admin用户不可新增、删除、更新数据记录。
@@ -1094,7 +1094,7 @@ permission的字段级控制,包括读写两种权限,分别称为:read、
|action |数据操作请求同时指定的uni-clientDB-action。用于指定前端的数据操作必须同时附带执行一个action云函数,如未触发该action则权限验证失败 |
**注意**
-
+- `auth`表示正在执行操作的用户对象
- `auth.xxx`均由uni-id提供,依赖于[uni-id公共模块](uniCloud/uni-id.md)
- `doc.xxx`表示将要查询/修改/删除的每条数据(注意并不包括新增数据,新增数据应通过值域校验进行验证),如果将要访问的数据不满足permission规则将会拒绝执行
- `uni-id`的角色和权限,也即auth.role和auth.permission是不一样的概念。注意阅读[uni-id 角色权限](/uniCloud/uni-id?id=rbac)
diff --git a/docs/uniCloud/trigger.md b/docs/uniCloud/trigger.md
index 982382d0e47293223b06e215ae1bb63d30690bae..aeffcb8138d81112793964f914e7ce45e8568330 100644
--- a/docs/uniCloud/trigger.md
+++ b/docs/uniCloud/trigger.md
@@ -32,7 +32,7 @@
- 定时触发使用的是utc+8的时间
- 除了在web控制台配置外,还可以在云函数package.json内添加定时触发相关的配置[云函数 package.json](uniCloud/cf-functions.md?id=packagejson)
-使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为60秒。
+使用定时触发可以执行一些跑批任务,目前阿里云可以在使用定时触发时将云函数最高超时时间设置为600秒(非定时触发时不支持60秒以上超时时间),腾讯云目前最大超时时间为900秒。
### 字段规则
- 定时触发器名称(name) :最大支持60个字符,支持 `a-z`, `A-Z`, `0-9`, `-` 和 `_`。必须以字母开头,且一个函数下不支持同名的多个定时触发器。
diff --git a/docs/uniCloud/uni-id.md b/docs/uniCloud/uni-id.md
index f7a04cfd438ae4b525b1c12bdfe578a0e8047ccd..96c32189d90d4e73b2cf88131891076e05a445f9 100644
--- a/docs/uniCloud/uni-id.md
+++ b/docs/uniCloud/uni-id.md
@@ -752,13 +752,20 @@ exports.main = async function(event,context) {
| --- | --- | --- | --- |
| uid | String | 是 |用户Id |
| needPermission| Boolean | 否 |标识是否需要在checkToken时返回permission |
+| role | Array | 否 |指定缓存在token内的角色 |
+| permission | Array | 否 |指定缓存在角色内的权限 |
**响应参数**
| 字段 | 类型 | 必填| 说明 |
| --- | --- | --- | --- |
| token | String| 是 |生成的token |
-| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+| tokenExpired| Number| 是 |token过期时间对应的时间戳|
+
+**说明**
+
+- uni-id 3.0.0起默认缓存角色权限到token内,此功能生效时`needPermission`参数不在需要。如需调用createToken接口请自行传入role、permission
+
### 修改密码 @update-password
diff --git a/docs/uniCloud/unicloud-db.md b/docs/uniCloud/unicloud-db.md
index 312c8690b045e20ba69f8800a64183d06c8709b1..918a37d17f6a76b296f08f0e6511e53b8288ddcb 100644
--- a/docs/uniCloud/unicloud-db.md
+++ b/docs/uniCloud/unicloud-db.md
@@ -43,7 +43,7 @@ HBuilderX中敲下`udb`代码块,得到如下代码,然后通过collection
|:-|:-|:-|
|v-slot:default||查询状态(失败、联网中)及结果(data)|
|ref|string|vue组件引用标记|
-|collection|string|表名。支持输入多个表名,用 `,` 分割|
+|collection|string|表名。支持输入多个表名,用 `,` 分割,自`HBuilderX 3.2.6`起也支持传入tempCollection组成的数组|
|field|string|指定要查询的字段,多个字段用 `,` 分割。不写本属性,即表示查询所有字段。支持用 oldname as newname方式对返回字段重命名|
|where|string|查询条件,对记录进行过滤。[见下](/uniCloud/unicloud-db?id=where)|
|orderby|string|排序字段及正序倒序设置|
@@ -121,6 +121,67 @@ TODO:暂不支持in子查询功能。后续会补充
```
+## collection@collection
+
+collection有以下几种形式
+
+**单个collection字符串**
+
+```html
+` ,现在是小程序组件,比如 `` 。
+
+那么标签和组件有什么区别,不都是用尖括号包围起来一段英文吗?
+- 其实标签是老的概念,标签属于浏览器内置的东西。
+- 但组件,是可以自由扩展的。类似你可以把一段js封装成函数或模块,你也可以把一个ui控件封装成一个组件。
+
+`uni-app` 参考小程序规范,提供了一批[内置组件](https://uniapp.dcloud.io/component/README)。
+
+
+### js的变化
+
+
+- 以前的 DOM 操作,如果你想改变某个 DOM 元素的显示内容,比如一个view的显示文字:给view设id,然后js里通过选择器获取 DOM 元素,进一步通过js进行赋值操作,修改 DOM 元素的属性或值。
+
+```html
+
+
+
+
+
+ 123
+
+
+
+```
+
+
+- 现在的做法,是vue的绑定模式,给这个 DOM 元素绑定一个js变量,在script中修改js变量的值,DOM 会自动变化,页面会自动更新渲染。
+ - 前端改用 [MVVM](https://baike.baidu.com/item/MVVM/96310?fr=aladdin) (Model-View-ViewModel的简写)模式,简单来说,Model:代表数据模型,View:只专注视图UI处理,ViewModel:只处理业务和数据。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷,大幅减少代码行数,同时差量渲染性能更好。
+ - `uni-app` 使用vue的数据绑定方式解决js和 DOM 界面交互的问题。
+
+
+```html
+
+
+ {{textvalue}}
+
+
+
+
+```
+
+
+
+
+## 在 uni-app 中使用差异
+
+`uni-app` 在发布到H5时支持所有vue的语法;发布到App和小程序时,由于平台限制,无法实现全部vue语法,但 `uni-app` 仍是对vue语法支持度最高的跨端框架。
+
+相比Web平台, Vue.js 在 `uni-app` 中使用差异主要集中在两个方面:
+
+- 新增:`uni-app` 除了支持Vue实例的生命周期,还支持[应用生命周期](https://uniapp.dcloud.io/collocation/frame/lifecycle?id=%e5%ba%94%e7%94%a8%e7%94%9f%e5%91%bd%e5%91%a8%e6%9c%9f)以及[页面生命周期](https://uniapp.dcloud.io/collocation/frame/lifecycle?id=%e9%a1%b5%e9%9d%a2%e7%94%9f%e5%91%bd%e5%91%a8%e6%9c%9f)。
+- 受限:相比web平台,在小程序和App端部分功能受限。
+- uni-app 完整支持 Vue 模板语法。
+
+
+[uni-app 项目支持 vue 3.0介绍,及升级指南](https://ask.dcloud.net.cn/article/37834)
+
+
+`HBuilderX 3.2.5-alpha`新增在App平台支持 vue 3.0,至此 `uni-app` 项目对 vue 3.0 的支持情况如下:
+
+- H5/PC Web平台支持,编译器升级为`vite`。
+- 小程序平台:支持vue 3.0开发,编译器依然是 `webpack`,正在升级`vite`中。
+- App 平台:支持,编译器升级为`vite`,`nvue`暂不支持。
+
+
+
+**注意事项**
+
+- vue3 响应式基于 `Proxy` 实现,不支持`iOS9`和`ie11`。
+- 暂不支持新增的 `Teleport`,`Suspense` 组件。
+- 暂不支持 `template` 下存在多个根节点。
+- 小程序端暂不支持使用 `Vite` 编译。
+- 目前 `HBuilderX 3.2` 起已预置,之前的版本只能使用cli方式。
+
+
+
+
+## 模板语法
+
+`Vue.js` 使用了基于 `HTML` 的模板语法,允许开发者声明式地将 `DOM` 绑定至底层组件实例的数据。
+所有 `Vue.js` 的模板都是合法的 `HTML`,所以能被遵循规范的浏览器和 `HTML` 解析器解析。
+
+在底层的实现上,`Vue` 将模板编译成虚拟 `DOM` 渲染函数。结合响应性系统,`Vue` 能够智能地计算出最少需要重新渲染多少组件,并把 `DOM` 操作次数减到最少。
+
+
+### 插值
+
+#### 文本
+
+数据绑定最常见的形式就是文本插值:
+
+```html
+
+
+ Message: {{ msg }}
+
+
+
+```
+
+{{msg}}里的内容将会被替代为对应数据对象上msg的值。无论何时,绑定的数据对象上msg发生了改变,插值处的内容都会更新。
+
+
+#### 使用 JavaScript 表达式
+
+
+迄今为止,在我们的模板中,我们一直都只绑定简单的 `property` 键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 `JavaScript` 表达式支持。
+
+**示例一**
+
+```html
+
+
+ {{ number + 1 }}
+ {{ ok ? 'YES' : 'NO' }}
+
+ {{ message.split('').reverse().join('') }}
+
+
+
+```
+
+
+**示例二**
+
+```html
+
+
+
+
+ {{index%2}}
+
+
+
+
+
+```
+
+
+这些表达式会在所属 Vue 实例的数据作用域下作为 `JavaScript` 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
+
+**错误示例**
+```html
+
+
+
+ {{ var a = 1 }}
+
+ {{ if (ok) { return message } }}
+
+
+
+```
+
+
+
+
+> 模板表达式都被放在沙盒中,只能访问**全局变量的一个白名单**:
+> - `Infinity`
+> - `undefined`
+> - `NaN`
+> - `isFinite`
+> - `isNaN`
+> - `parseFloat`
+> - `parseInt`
+> - `decodeURI`
+> - `decodeURIComponent`
+> - `encodeURI`
+> - `encodeURIComponent`
+> - `Math`
+> - `Number`
+> - `Date`
+> - `Array`
+> - `Object`
+> - `Boolean`
+> - `String`
+> - `RegExp`
+> - `Map`
+> - `Set`
+> - `JSON`
+> - `Intl`
+> - `BigInt`
+>
+> 你不应该在模板表达式中试图访问用户定义的全局变量。
+
+
+
+### 指令
+
+指令是带有 v- 前缀的特殊属性。
+
+- 指令属性的值预期是**单个 `JavaScript` 表达式** (`v-for` 和 `v-on` 是例外情况,稍后我们再讨论)。
+- 指令的作用是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 `DOM` 。
+- 一些指令能够接收一个“参数”,在指令名称之后以冒号( : )表示。
+
+
+#### v-bind
+
+动态地绑定一个或多个属性,`v-bind`缩写为‘ : ’,可以用于响应式地更新 `HTML attribute`:
+
+```html
+
+ 点击
+
+ 点击
+```
+
+
+#### v-once
+
+只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。
+
+和前端框架中的理解不同,客户端里要实现复用的逻辑,会标记模板节点的状态,添加了 `v-once` 能保证节点只渲染一次,但是并不一定能优化渲染性能,反而可能会拖慢客户端复用节点时的比对效率。
+
+> h5、微信小程序均不支持
+
+```html
+
+ This will never change: {{msg}}
+
+
+ comment
+ {{msg}}
+
+```
+
+
+#### v-html
+
+更新元素的 [`innerHTML`](https://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML) 。
+
+- 注意:**内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。**
+- 如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
+- App端和H5端支持 `v-html` ,微信小程序会被转为 `rich-text`,其他端不支持 `v-html` 。
+
+
+跨端的富文本处理方案详见:[https://ask.dcloud.net.cn/article/35772](https://ask.dcloud.net.cn/article/35772)
+
+```html
+
+
+
+
+
+```
+
+
+
+## Data 选项
+
+`data` 选项已标准化为只接受**返回一个初始数据对象的函数**(注意函数内返回的数据对象不要直接引用函数外的对象);否则页面关闭时,数据不会自动销毁,再次打开该页面时,会显示上次数据。
+
+```js
+ //正确用法,使用函数返回对象
+ data() {
+ return {
+ title: 'Hello'
+ }
+ }
+
+ //错误写法,会导致再次打开页面时,显示上次数据
+ data: {
+ title: 'Hello'
+ }
+
+ //错误写法,同样会导致多个组件实例对象数据相互影响
+ const obj = {
+ title: 'Hello'
+ }
+ data() {
+ return {
+ obj
+ }
+ }
+```
+
+
+
+## Class 与 Style 绑定
+
+
+### 绑定 HTML Class
+
+
+**对象语法**
+
+
+我们可以传给 `:class` (`v-bind:class` 的简写) 一个对象,实现动态地切换 `class`。
+
+也可以在对象中传入更多字段来动态切换多个 `class`。此外,`v-bind:class` 指令也可以与普通的 `class` 共存。
+
+
+```html
+
+
+ hello uni-app
+ hello uni-app
+
+
+
+
+```
+
+渲染结果为
+
+```html
+
+ hello uni-app
+
+
+
+
+```
+
+
+渲染的结果为:
+
+```html
+
+ hello uni-app
+
+
+
+
+```
+
+**注意:以:style=""这样的方式设置px像素值,其值为实际像素,不会被编译器转换。**
+
+
+此外还可以用计算属性 `computed` 方法生成 `class` 或者 `style` 字符串,插入到页面中,举例说明:
+
+```html
+
+
+ hello uni-app
+ hello uni-app
+
+
+
+
+```
+
+
+
+### 绑定内联样式
+
+**对象语法**
+
+:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 `JavaScript` 对象。CSS property 名可以用驼峰式 (`camelCase`) 或短横线分隔 (`kebab-case`,记得用引号括起来) 来命名:
+
+```html
+
+ hello uni-app
+
+
+```
+
+
+直接绑定到一个样式对象通常更好,这会让模板更清晰:
+
+```html
+
+ hello uni-app
+
+
+```
+
+同样的,对象语法常常结合返回对象的计算属性使用。
+
+
+**数组语法**
+
+`:style` 的数组语法可以将多个样式对象应用到同一个元素上:
+
+```html
+
+
+ hello uni-app
+
+
+
+```
+
+
+**自动添加前缀**
+
+在 `:style` 中使用需要 (浏览器引擎前缀) [vendor prefixesa](https://developer.mozilla.org/en-US/docs/Glossary/Vendor_Prefix) 的 `CSS property` 时,如 `transform`,`Vue` 将自动侦测并添加相应的前缀。
+
+
+
+**多重值**
+
+可以为 `style` 绑定中的 `property` 提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
+
+```html
+
+ 现在你看到我了
+ 你看不到我了
+
+
+
+```
+
+
+`v-else-if`,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
+
+
+```html
+
+
+
+ A
+
+
+ B
+
+
+ C
+
+
+ Not A/B/C
+
+
+
+
+```
+
+类似于 `v-else` ,`v-else-if` 也必须紧跟在带 `v-if` 或者 `v-else-if` 的元素之后。
+
+
+### 条件渲染分组
+
+因为 `v-if` 是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?
+
+此时可以把一个 `template` 元素当做不可见的包裹元素,并在上面使用 `v-if`。最终的渲染结果将不包含 `template` 元素。
+
+
+```html
+
+ 标题
+ 内容:现在你看到我了
+
+```
+
+
+### v-show
+
+另一个用于根据条件展示元素的选项是 `v-show` 指令。用法大致一样:
+
+```html
+ Hello!
+```
+
+不同的是带有 `v-show` 的元素始终会被渲染并保留在 `DOM` 中。`v-show` 只是简单地切换元素的 `CSS` 属性的 `display` 。
+
+> 注意,v-show 不支持 template 元素,也不支持 v-else。nvue 页面不支持 v-show。
+
+
+### v-if 和 v-show 区别
+
+
+`v-if` 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
+
+`v-if` 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
+
+相比之下,`v-show` 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换,来控制元素的显示和隐藏。
+
+**根据应用场景选择**
+
+- `v-if` 有更高的切换开销,如果在运行时条件很少改变,则使用 v-if 较好。
+- `v-show` 有更高的初始渲染开销。如果需要非常频繁地切换,则使用 v-show 较好。
+
+
+**注意**
+
+- 不推荐同时使用 `v-if` 和 `v-for`。
+- 当 `v-if` 与 `v-for` 一起使用时,**`v-if` 具有比 `v-for` 更高的优先级**。
+
+
+## 列表渲染
+
+### 在 v-for 里使用数组
+
+v-for 指令可以实现基于一个数组来渲染一个列表。
+
+- `v-for` 指令需要使用 `item in items` 形式的特殊语法,其中 `items` 是源数据数组,而 `item` 则是被迭代的数组元素的别名。
+ - 在 v-for 块中,我们可以访问所有父作用域的 `property`
+ - 第一个参数 `item` 则是被迭代的数组元素的别名。
+ - 第二个参数,即当前项的索引 `index` ,是可选的。
+
+```html
+
+
+
+ {{ parentMessage }} - {{ index }} - {{ item.message }}
+
+
+
+
+```
+
+结果:
+
+```html
+ Parent - 0 - Foo
+ Parent - 1 - Bar
+```
+
+
+### 在 v-for 里使用对象
+
+你也可以用 v-for 来遍历一个对象的 `property`。
+
+- 第一个参数 `value` 是被迭代的对象元素的属性值。
+- 第二个参数为 `property` 名称 (也就是键名)。
+- 第三个参数作为索引。
+
+```html
+
+
+
+ {{ index }}. {{ name }}: {{ value }}
+
+
+
+
+```
+
+
+结果:
+
+```html
+ 0.title: How to do lists in Vue,
+ 1.author: Jane Doe,
+ 2.publishedAt: 2021-05-10
+```
+
+
+> 在遍历对象时,会按 `Object.keys()` 的结果遍历,但是不能保证它在不同 `JavaScript` 引擎下的结果都一致。
+
+
+### 列表渲染分组
+
+类似于 `v-if`,你也可以利用带有 `v-for` 的 `template` 来循环渲染一段包含多个元素的内容。比如:
+
+```html
+
+ {{ item.message }}
+
+
+
+```
+
+建议尽可能在使用 `v-for` 时提供 `key` attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
+
+- 如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。
+- 而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除/销毁 key 不存在的元素。
+- 有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。
+
+> 不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。
+>
+> 如不提供 :key,会报一个 `warning`, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
+
+示例:
+
+```html
+
+
+
+
+ {{index +':'+ item.name}}
+
+
+
+ {{index +':'+ item}}
+
+
+
+
+```
+
+
+### 注意事项
+
+- 在H5平台 使用 v-for 循环整数时和其他平台存在差异,如 `v-for="(item, index) in 10"` 中,在H5平台 item 从 1 开始,其他平台 item 从 0 开始,可使用第二个参数 index 来保持一致。
+- 在非H5平台 循环对象时不支持第三个参数,如 `v-for="(value, name, index) in object"` 中,index 参数是不支持的。
+- 小程序端数据为差量更新方式,由于小程序不支持删除对象属性,使用的设置值为 null 的方式替代,导致遍历时可能出现不符合预期的情况,需要自行过滤一下值为 null 的数据([相关反馈](https://ask.dcloud.net.cn/question/103269))。
+
+
+
+### 结合 ``
+
+在`Vue3`中,`key` 则应该被设置在 `` 标签上
+
+```html
+
+ ...
+ ...
+
+```
+
+
+类似地,当使用 `` 时存在使用 `v-if` 的子节点,`key` 应改为设置在 `` 标签上。
+
+```html
+
+ ...
+ ...
+
+```
+
+
+
+
+### 在组件上使用 v-for
+
+在自定义组件上,你可以像在任何普通元素上一样使用 `v-for` 。
+
+```html
+
+ {{ todo }}
+
+```
+
+
+可以把 `v-for` 移动到 `template` 标签中来修正:
+
+```html
+
+
+ {{ todo }}
+
+
+```
+
+
+
+## 事件处理
+
+
+### 监听事件
+
+我们可以使用 `v-on` 指令 (通常缩写为 @ 符号,下文简称为:@事件) 来监听 DOM 事件,并在触发事件时执行一些 `JavaScript`。
+用法为 `v-on:click="methodName"` 或使用快捷方式 `@click="methodName"`
+
+```html
+
+
+
+ The button above has been clicked {{ counter }} times.
+
+
+
+```
+
+
+### 事件处理方法
+
+然而许多事件处理逻辑会更为复杂,所以直接把 `JavaScript` 代码写在@事件中是不可行的。因此@事件还可以接收一个需要调用的方法名称。
+
+示例:
+
+```html
+
+
+
+
+
+
+
+```
+
+
+
+### 内联处理器中的方法
+
+除了直接绑定到一个方法,也可以在内联 `JavaScript` 语句中调用方法:
+
+
+```html
+
+
+
+
+
+
+
+```
+
+有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 `$event` 把它传入方法:
+
+```html
+
+
+
+
+
+
+```
+
+
+### 多事件处理器
+
+事件处理程序中可以有多个方法,这些方法由逗号运算符分隔:
+
+```html
+
+
+
+
+
+
+
+```
+
+
+### 事件修饰符
+
+修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,`.prevent` 修饰符告诉 @事件对于触发的事件调用 `event.preventDefault()`:
+
+@事件(v-on)提供了事件修饰符:
+
+- `.stop`: 各平台均支持, 使用时会阻止事件冒泡,在非 H5 端同时也会阻止事件的默认行为
+- `.prevent`: 仅在 H5 平台支持
+- `.capture`: 仅在 H5 平台支持
+- `.self`: 仅在 H5 平台支持
+- `.once`: 仅在 H5 平台支持
+- `.passive`: 仅在 H5 平台支持
+
+
+```html
+
+
+
+ Message is: {{ message }}
+
+
+
+```
+
+
+### uni-app表单组件
+
+建议开发过程中直接使用 `uni-app`:[表单组件](https://uniapp.dcloud.io/component/button)。
+
+##### 用法示例:
+
+- H5 的 `select` 标签用 `picker` 组件进行代替
+
+```html
+
+
+
+
+ 当前选择:{{array[index]}}
+
+
+
+
+
+```
+
+- 表单元素 `radio` 用 `radio-group` 组件进行代替
+
+```html
+
+
+
+
+
+
+
+
+```
+
+
+
+## 计算属性和侦听器
+
+### 计算属性computed
+
+每一个计算属性都包含一个 `getter` 函数和一个 `setter`函数 ,默认是利用 `getter` 函数来读取。所有 `getter` 和 `setter` 函的 `this` 上下文自动地绑定为 Vue 实例。
+
+
+#### 计算属性的 getter
+
+
+模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如,有一个嵌套数组对象:
+
+```js
+ data() {
+ return {
+ author: {
+ name: 'John Doe',
+ books: [
+ 'Vue 2 - Advanced Guide',
+ 'Vue 3 - Basic Guide',
+ 'Vue 4 - The Mystery'
+ ]
+ }
+ }
+ }
+```
+
+
+我们想根据 author 是否已经有一些书来显示不同的消息
+
+
+```html
+
+ Has published books:
+ {{ author.books.length > 0 ? 'Yes' : 'No' }}
+
+```
+
+此时,模板不再是简单的和声明性的。你必须先看一下它,然后才能意识到它执行的计算取决于 author.books。如果要在模板中多次包含此计算,则问题会变得更糟。
+
+所以,对于任何包含响应式数据的复杂逻辑,你都应该使用**计算属性**。
+
+
+
+**例子**
+
+```html
+
+
+ OHas published books:
+ {{ publishedBooksMessage }}
+
+
+
+```
+
+
+这里声明了一个计算属性 `publishedBooksMessage`。
+
+尝试更改应用程序 `data` 中 `books` 数组的值,你将看到 `publishedBooksMessage` 如何相应地更改。
+
+你可以像普通属性一样将数据绑定到模板中的计算属性。Vue 知道 `publishedBookMessage` 依赖于 `author.books`,因此当 `author.books` 发生改变时,所有依赖 `publishedBookMessage` 绑定也会更新。而且最妙的是我们已经声明的方式创建了这个依赖关系:计算属性的 getter 函数没有副作用,这使得更易于测试和理解。
+
+计算属性还可以依赖多个 Vue 实例的数据,只要其中任一数据变化,计算属性就会重新执行,视图也会更新。
+
+
+
+#### 计算属性的 setter
+
+计算属性默认只有 `getter`,不过在需要时你也可以提供一个 `setter`, 当手动修改计算属性的值时,就会触发 `setter` 函数,执行一些自定义的操作。
+
+```html
+
+
+ {{ fullName }}
+
+
+
+```
+
+现在再运行 `fullName = 'John Doe'` 时,`setter` 会被调用,`firstName` 和 `lastName` 也会相应地被更新。
+
+
+#### getter与setter区别
+
+- get:通过设置get方法可以得到fullName的新值。
+- set:通过set的方法,设置一个值(newValue)来改变fullName相关联的值,引起fullName重新的计算,相应的页面上fullName也会发生改变成新的内容。
+
+
+
+### 计算属性缓存 vs 方法
+
+我们可以通过在表达式中调用方法来达到同样的效果:
+
+```html
+
+
+ {{ calculateBooksMessage() }}
+
+
+
+```
+
+我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是**计算属性是基于它们的反应依赖关系缓存的**。
+
+计算属性只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 `author.books` 还没有发生改变,多次访问 `publishedBookMessage` 计算属性会立即返回之前的计算结果,而不必再次执行函数。
+
+这也同样意味着下面的计算属性将不再更新,因为 `Date.now ()` 不是响应式依赖:
+
+```js
+ computed: {
+ now(){
+ return Date.now()
+ }
+ }
+```
+
+
+相比之下,每当触发重新渲染时,**调用方法将总会再次执行函数**。
+
+
+我们为什么需要缓存?
+
+假设我们有一个性能开销比较大的计算属性 `list`,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 `list`。如果没有缓存,我们将不可避免的多次执行 `list` 的 `getter`!如果你不希望有缓存,请用 `method` 来替代。
+
+
+
+
+### 侦听器watch
+
+虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 `Vue` 通过 `watch` 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
+
+当你有一些数据需要随着其它数据变动而变动时,就可以使用`Watch`来监听他们之间的变化。
+
+一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。
+`Vue` 实例将会在实例化时调用 `$watch()` ,遍历 `watch` 对象的每一个 `property` 。
+
+
+
+#### 监听变量的值变化
+
+示例:
+
+```html
+
+
+
+
+ 总和:{{sum}}
+
+
+
+
+```
+
+
+以上示例有个问题,就是页面刚加载时,因为没有变化,所以不会执行。下面用`immediate`来解决。
+
+#### 选项:immediate
+
+在选项参数中指定 `immediate: true` 将立即以表达式的当前值触发回调:
+
+`watch`方法默认就是`handler`,而当`immediate:true`时,就会先执行`handler`方法。
+
+
+```html
+
+
+
+
+ 总和:{{sum}}
+
+
+
+
+```
+
+
+
+#### 选项:deep
+
+为了发现对象内部值的变化,可以在选项参数中指定 `deep: true` 。深度监听一个对象整体的变化(即监听对象所有属性值的变化),注意监听数组的变更不需要这么做。
+
+
+```html
+
+
+
+
+ 总和:{{sum}}
+
+
+
+
+```
+
+
+#### 监听对象中单个属性
+
+如果不想监听 `obj` 中其他值,只想监听 `obj.a` 的值的变化,可以写成字符串形式监听。
+
+```js
+ export default {
+ data() {
+ return {
+ obj: {
+ a: 1,
+ b: 1,
+ }
+ }
+ },
+ watch: {
+ "obj.a": {//监听obj对象中的单个属性值的变化
+ handler(newVal, oldVal) {
+ console.log('obj-newVal:' + newVal, 'obj-oldVal:' + oldVal);
+ }
+ }
+ }
+ }
+```
+
+
+
+### 计算属性 vs 侦听属性
+
+`Vue` 提供了一种更通用的方式来观察和响应 `Vue` 实例上的数据变动:**侦听属性**。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 `watch` 。然而,通常更好的做法是使用计算属性而不是命令式的 `watch` 回调。
+
+
+```js
+ export default {
+ data() {
+ return {
+ firstName: 'Foo',
+ lastName: 'Bar',
+ fullName: 'Foo Bar'
+ }
+ },
+ watch: {
+ firstName: function(val) {
+ this.fullName = val + ' ' + this.lastName
+ },
+ lastName: function(val) {
+ this.fullName = this.firstName + ' ' + val
+ }
+ }
+ }
+```
+
+上面代码是命令式且重复的。将它与计算属性的版本进行比较:
+
+
+```js
+ export default {
+ data() {
+ return {
+ firstName: 'Foo',
+ lastName: 'Bar'
+ }
+ },
+ computed: {
+ fullName(){
+ return this.firstName + ' ' + this.lastName
+ }
+ }
+ }
+```
diff --git a/docs/vue3-components.md b/docs/vue3-components.md
new file mode 100644
index 0000000000000000000000000000000000000000..790d5f73ae303d9036acef2326e2a14f156fd786
--- /dev/null
+++ b/docs/vue3-components.md
@@ -0,0 +1,1594 @@
+
+> 已经了解 Vue 2,只想了解 Vue 3 的新功能可以参阅[vue3新功能](https://vue3js.cn/docs/zh/guide/migration/introduction.html#%E6%A6%82%E8%A7%88)!
+>
+> 已经有 Vue 2项目,需要适配 Vue 3 的可参阅[vue2 项目迁移 vue3](https://uniapp.dcloud.io/migration-to-vue3)!
+
+
+## 概念
+
+- 组件是视图层的基本组成单元。
+- 组件是一个单独且可复用的功能模块的封装。
+- 一个组件包括开始标签和结束标签,标签上可以写属性,并对属性赋值。内容则写在两个标签之内。
+ - 根节点为 ``,这个 `` 下在App、H5可以有多个根 `` 组件,在小程序只能有一个根 `` 组件。
+ - 一个组件的 data 选项必须是一个函数。
+
+下面是一个基本组件示例,在根``组件下再次引入一个``组件,并给组件的`text`区绑定一个`data`。
+```html
+
+
+ {{userName}}
+
+
+
+```
+
+基础组件是内置在`uni-app`框架中的,包括`view`、`text`、`input`、`button`、`video`等几十个基础组件,列表详见:[uni-app基础组件](https://uniapp.dcloud.net.cn/component/README?id=%e5%9f%ba%e7%a1%80%e7%bb%84%e4%bb%b6)
+
+但仅有基础组件是不够用的,实际开发中会有很多封装的组件。
+
+比如我们需要一个五角星点击评分的组件,在DCloud的插件市场里可以获取到:[https://ext.dcloud.net.cn/plugin?id=33](https://ext.dcloud.net.cn/plugin?id=33)
+
+把这个`uni-rate`组件导入到你的`uni-app`项目下,在需要的vue页面里引用它,就可以在指定的地方显示出这个五角星组件。
+
+```html
+
+
+
+
+
+```
+
+
+
+## 优势
+
+
+- 可以将组件进行任意次数的复用。
+- 合理的划分组件,有助于提高应用性能。
+- 代码更加方便组织和管理,并且扩展性也更强,便于多人协同开发。
+- 组件化开发能大幅度提高应用开发效率、测试性、复用性等。
+
+
+
+
+## 注册
+
+在注册一个组件的时候,我们始终需要给它一个名字。
+定义组件名的方式有两种:
+
+- 使用 kebab-case
+
+当使用 `kebab-case` (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 `kebab-case`,例如 ``。
+
+- 使用 PascalCase
+
+当使用 `PascalCase` (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。
+也就是说 `` 和 `` 都是可接受的。
+
+
+在uni-app工程根目录下的 `components` 目录,创建并存放自定义组件:
+
+```html
+ │─components 符合vue组件规范的uni-app组件目录
+ │ └─componentA 符合‘components/组件名称/组件名称.vue’目录结构,easycom方式可直接使用组件
+ │ └─componentA.vue 可复用的componentA组件
+ │ └─component-a.vue 可复用的component-a组件
+```
+
+
+
+### 全局注册
+
+`uni-app` 支持配置全局组件,需在 `main.js` 里进行全局注册,注册后就可在所有页面里使用该组件。
+
+**注意**
+
+- app.component 的第一个参数必须是静态的字符串。
+- nvue 页面暂不支持全局组件。
+
+1.`main.js` 里进行全局导入和注册
+
+```js
+ import App from './App'
+ import {createSSRApp} from 'vue'
+ //引入组件
+ import myComponent from './components/my-component/my-component.vue'
+ export function createApp() {
+ const app = createSSRApp(App)
+ //调用app.component方法全局注册组件
+ app.component('my-component', myComponent)
+ return {
+ app
+ }
+ }
+```
+
+2.`index.vue` 里可直接使用组件
+
+
+```html
+
+
+
+
+```
+
+
+### 局部注册
+
+
+局部注册之前,在需要引用该组件的页面,导入你想使用的组件。
+
+**页面引入组件方式**
+
+
+如下通过两种方式导入一个角标的组件库,[详见](https://ext.dcloud.net.cn/plugin?id=21),推荐使用 `easycom` 方式引入。
+
+1.**传统vue规范:** 在 index.vue 页面中,通过 `import` 方式引入组件 ,在 `components` 选项中定义你想要使用的组件。
+
+```html
+
+
+
+
+
+
+```
+
+对于 `components` 对象中的每个 `property` 来说,其 `property` 名就是自定义元素的名字,其 `property` 值就是这个组件的选项对象。
+
+在对象中放一个类似 `uniBadge` 的变量名其实是 `uniBadge : uniBadge` 的缩写,即这个变量名同时是:
+
+- 用在模板中的自定义元素的名称
+- 包含了这个组件选项的变量名(仅支持驼峰法命名)
+
+
+2.**通过uni-app的[easycom](https://uniapp.dcloud.io/collocation/pages?id=easycom):** 将组件引入精简为一步。只要组件安装在项目的 `components` 目录下,并符合 `components/组件名称/组件名称.vue` 目录结构。就可以不用引用、注册,直接在页面中使用。
+
+
+```html
+
+
+
+
+
+
+```
+
+- **easycom是自动开启的**,不需要手动开启,有需求时可以在 `pages.json` 的 `easycom` 节点进行个性化设置,[详见](https://uniapp.dcloud.io/collocation/pages?id=easycom)。
+
+- 不管`components`目录下安装了多少组件,`easycom`打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
+
+
+
+组件是 `vue` 技术中非常重要的部分,组件使得与ui相关的轮子可以方便的制造和共享,进而使得 `vue` 使用者的开发效率大幅提升。
+
+`uni-app` 搭建了组件的插件市场,有很多现成的组件,若下载`符合components/组件名称/组件名称.vue`目录结构的组件,均可直接使用。[uni-app插件市场](https://ext.dcloud.net.cn/)
+
+
+
+> `uni-app`只支持 vue单文件组件(.vue 组件)。其他的诸如:动态组件,自定义 `render` ,和 `
+```
+
+```html
+
+
+
+
+
+```
+
+
+
+
+### 传递静态或动态的 Prop
+
+
+- 可以像这样给 `prop` 传入一个静态的值:
+
+```html
+
+
+ {{myTitle}}
+
+
+
+```
+
+```html
+
+
+
+
+
+
+```
+
+
+
+2.**这个 `prop` 以一种原始的值传入且需要进行转换**。在这种情况下,最好使用这个 `prop` 的值来定义一个计算属性:
+
+
+```html
+
+
+
+ {{normalizedSize}}
+
+
+
+```
+
+```html
+
+
+
+
+
+
+```
+
+
+
+**tips**
+
+> 注意在 `JavaScript` 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 `prop` 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
+
+
+### Prop 验证
+
+我们可以为组件的 `prop` 指定验证要求,例如你知道的这些类型。如果有一个需求没有被满足,则 `Vue` 会在浏览器控制台中警告你。这在开发一个会被别人用到的组件时尤其有帮助。
+
+为了定制 `prop` 的验证方式,你可以为 `props` 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
+
+
+```js
+ props: {
+ // 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
+ propA: Number,
+ // 多个可能的类型
+ propB: [String, Number],
+ // 必填的字符串
+ propC: {
+ type: String,
+ required: true
+ },
+ // 带有默认值的数字
+ propD: {
+ type: Number,
+ default: 100
+ },
+ // 带有默认值的对象
+ propE: {
+ type: Object,
+ // 对象或数组默认值必须从一个工厂函数获取
+ default: function() {
+ return { message: 'hello' }
+ }
+ },
+ // 自定义验证函数
+ propF: {
+ validator: function(value) {
+ // 这个值必须匹配下列字符串中的一个
+ return ['success', 'warning', 'danger'].indexOf(value) !== -1
+ }
+ },
+ // 具有默认值的函数
+ propG: {
+ type: Function,
+ // 与对象或数组默认值不同,这不是一个工厂函数 —— 这是一个用作默认值的函数
+ default: function() {
+ return 'Default function'
+ }
+ }
+ }
+```
+
+当 `prop` 验证失败的时候,(开发环境构建版本的) `Vue` 将会产生一个控制台的警告。
+
+**tips**
+
+> 注意那些 `prop` 会在一个组件实例创建之前进行验证,所以实例的 `property` (如 `data`、`computed` 等) 在 `default` 或 `validator` 函数中是不可用的。
+
+
+**类型检查**
+
+`type` 可以是下列原生构造函数中的一个:
+
+- `String`
+- `Number`
+- `Boolean`
+- `Array`
+- `Object`
+- `Date`
+- `Function`
+- `Symbol`
+
+
+此外,`type` 还可以是一个自定义的构造函数,并且通过 `instanceof` 来进行检查确认。例如,给定下列现成的构造函数:
+
+
+```js
+ function Person(firstName, lastName) {
+ this.firstName = firstName
+ this.lastName = lastName
+ }
+```
+
+
+```js
+ props: {
+ author: Person
+ }
+```
+
+用于验证 `author` prop 的值是否是通过 `new Person` 创建的。
+
+
+### Prop 的大小写命名
+
+
+`HTML` 中的 `attribute` 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 `DOM` 中的模板时,`camelCase` (驼峰命名法) 的 `prop` 名需要使用其等价的 `kebab-case` (短横线分隔命名) 命名:
+
+```html
+
+
+
+ {{postTitle}}
+
+
+
+
+```
+
+```html
+
+
+
+
+
+```
+
+
+## 非 Prop 的 Attribute
+
+一个非 `prop` 的 `attribute` 是指传向一个组件,但是该组件并没有相应 `props` 或 `emits` 定义的 `attribute`。常见的示例包括 `class`、`style` 和 `id` 属性。
+
+### Attribute 继承
+
+当组件返回单个根节点时,非 `prop` attribute 将自动添加到根节点的 `attribute` 中。例如,在 `` 组件的实例中:
+
+
+```html
+
+
+
+
+
+
+```
+
+
+如果我们需要通过 `data status` property 定义 `` 组件的状态,它将应用于根节点 (即 `div.date-picker`)。
+
+```html
+
+
+
+
+
+```
+
+
+
+### 禁用 Attribute 继承
+
+
+如果你不希望组件的根元素继承 `attribute`,你可以在组件的选项中设置 `inheritAttrs: false`。例如:
+
+禁用 `attribute` 继承的常见情况是需要将 `attribute` 应用于根节点之外的其他元素。
+
+通过将 `inheritAttrs` 选项设置为 `false`,你可以访问组件的 `$attrs property`,该 `property` 包括组件 `props` 和 `emits property` 中未包含的所有属性 (例如,`class`、`style`、`v-on` 监听器等)。
+
+使用上一节中的 `date-picker` 组件示例,如果需要将所有非 prop attribute 应用于 `input` 元素而不是根 `div` 元素,则可以使用 `v-bind` 缩写来完成。
+
+
+```html
+
+
+
+
+
+
+```
+
+有了这个新配置,`data status` attribute 将应用于 `input` 元素!
+
+```js
+
+
+
+
+```
+
+
+### 多个根节点上的 Attribute 继承
+
+与单个根节点组件不同,具有多个根节点的组件不具有自动 `attribute` 回退行为(小程序不支持)。如果未显式绑定 `$attrs`,将发出运行时警告。
+
+
+```html
+...
+ ...
+
+
+
+ // 没有警告,$attrs被传递到元素
+
+
+ ...
+ ...
+
+
+
+```
+
+
+## 自定义事件
+
+### 事件名
+
+不同于组件和 `prop`,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。举个例子,如果触发一个 `camelCase` (驼峰命名法) 名字的事件:
+
+```js
+ this.$emit('myEvent')
+```
+
+
+则监听这个名字的 `kebab-case` (短横线隔开式) 版本是不会有任何效果的:
+
+```html
+
+
+
+ counter的值是:{{count}}
+
+
+
+
+```
+
+
+```html
+
+
+
+
+
+
+
+```
+
+
+
+**验证抛出的事件**
+
+
+与 `prop` 类型验证类似,如果使用对象语法而不是数组语法定义发出的事件,则可以验证它。
+
+要添加验证,将为事件分配一个函数,该函数接收传递给 `$emit` 调用的参数,并返回一个布尔值以指示事件是否有效。
+
+
+```js
+ export default {
+ emits: {
+ // 没有验证
+ click: null,
+
+ // 验证submit 事件
+ submit: ({ email, password }) => {
+ if (email && password) {
+ return true
+ } else {
+ console.warn('Invalid submit event payload!')
+ return false
+ }
+ }
+ },
+ methods: {
+ submitForm() {
+ this.$emit('submit', { email, password })
+ }
+ }
+ }
+```
+
+
+
+
+
+### v-model 参数
+
+
+默认情况下,组件上的 `v-model` 使用 `modelValue` 作为 `prop` 和 `update:modelValue` 作为事件。我们可以通过向 `v-model` 传递参数来修改这些名称:
+
+
+```html
+
+
+
+
+
+```
+
+```html
+
+ 父组件-count的值是:{{count}}
+
+
+
+
+```
+
+
+```html
+
+
+
+ 子组件-count的值是:{{number}}
+
+
+
+
+```
+
+
+
+### 多个 v-model 绑定
+
+通过利用以特定 `prop` 和事件为目标的能力,正如我们之前在 `v-model` 参数中所学的那样,我们现在可以在单个组件实例上创建多个 `v-model` 绑定。
+
+每个 `v-model` 将同步到不同的 `prop`,而不需要在组件中添加额外的选项:
+
+```html
+
+
+
+
+
+
+```
+
+```html
+
+
+
+
+
+
+
+
+```
+
+
+### 处理 v-model 修饰符
+
+
+让我们创建一个示例自定义修饰符 `capitalize`,它将 `v-model` 绑定提供的字符串的第一个字母大写。
+
+添加到组件 `v-model` 的修饰符将通过 `modelModifiers` prop 提供给组件。在下面的示例中,我们创建了一个组件,其中包含默认为空对象的 `modelModifiers` prop。
+
+请注意,当组件的 created 生命周期钩子触发时,`modelModifiers` prop 包含 `capitalize`,其值为 `true`——因为它被设置在 `v-model` 绑定 `v-model.capitalize="bar"`。
+
+
+```html
+
+
+
+
+
+
+```
+
+
+
+```html
+
+
+
+
+
+
+
+```
+
+
+对于带参数的 `v-model` 绑定,生成的 `prop` 名称将为 `arg + "Modifiers"`:
+
+
+```html
+
+
+
+
+
+```
+
+
+## 插槽
+
+
+### 插槽内容
+
+
+Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 [Web Components 规范草案](https://github.com/WICG/webcomponents/blob/gh-pages/proposals/Slots-Proposal.md),将 元素作为承载分发内容的出口。
+
+
+它允许你像这样合成组件:
+
+```html
+
+ Add todo
+
+```
+
+
+然后在 `todo-button` 的模板中,你可能有:
+
+```html
+
+
+```
+
+
+当组件渲染的时候,将会被替换为`“Add Todo”`。
+
+```html
+
+
+```
+
+
+不过,字符串只是开始!插槽还可以包含任何模板代码,包括 `HTML`:
+
+```html
+
+
+
+ Add todo
+
+```
+
+或其他组件
+
+```html
+
+
+
+```
+
+如果 `todo-button` 的 `template` 中没有包含一个 `slot` 元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃
+
+```html
+
+
+```
+
+```html
+
+
+ Add todo
+
+```
+
+
+### 渲染作用域
+
+
+当你想在一个插槽中使用数据时,例如:
+
+```html
+
+ Delete a {{ item.name }}
+
+```
+
+
+该插槽可以访问与模板其余部分相同的实例 `property` (即相同的“作用域”)。
+
+
+
+
+插槽不能访问 `todo-button` 的作用域。例如,尝试访问 `action` 将不起作用:
+
+```html
+
+ Clicking here will {{ action }} an item
+
+
+```
+
+
+作为一条规则,请记住:
+**父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。**
+
+
+### 后备内容
+
+有时为一个插槽设置具体的后备 (也就是默认的) 内容是很有用的,它只会在没有提供内容的时候被渲染。例如在一个 `submit-button` 组件中:
+
+```html
+
+```
+
+我们可能希望这个 `button` 内绝大多数情况下都渲染文本`“Submit”`。为了将`“Submit”`作为后备内容,我们可以将它放在 `slot` 标签内:
+
+```html
+
+```
+
+
+现在当我在一个父级组件中使用 `submit-button` 并且不提供任何插槽内容时:
+
+```html
+
+ Save
+
+```
+
+则这个提供的内容将会被渲染从而取代后备内容:
+
+```html
+
+```
+
+
+### 具名插槽
+
+
+有时我们需要多个插槽。例如对于一个带有如下模板的 `base-layout` 组件:
+
+```html
+
+
+
+
+
+
+
+
+
+
+```
+
+对于这样的情况,`slot` 元素有一个特殊的 `attribute:name`。这个 `attribute` 可以用来定义额外的插槽:
+
+```html
+
+
+
+
+
+
+
+```
+
+**一个不带 `name` 的 `slot` 出口会带有隐含的名字`“default”`。**
+
+在向具名插槽提供内容的时候,我们可以在一个 `template` 元素上使用 `v-slot` 指令,并以 `v-slot` 的参数的形式提供其名称:
+
+```html
+
+
+
+
+
+ Here might be a page title
+
+
+ A paragraph for the main content.
+ And another one.
+
+
+ Here's some contact info
+
+
+
+
+```
+
+现在 `template` 元素中的所有内容都将会被传入相应的插槽。
+
+渲染的 `HTML` 将会是:
+
+```html
+
+
+ Here might be a page title
+
+
+
+ A paragraph for the main content.
+ And another one.
+
+
+
+ Here's some contact info
+
+
+```
+
+
+然而,和其它指令一样,该缩写只在其有参数的时候才可用。这意味着以下语法是无效的:
+
+```html
+
+
+
+ {{ item }}
+
+```
+
+
+如果你希望使用缩写的话,你必须始终以明确插槽名取而代之:
+
+```html
+
+
+ {{ item }}
+
+```
+
+
+
+### 作用域插槽
+
+有时让插槽内容能够访问子组件中才有的数据是很有用的。当一个组件被用来渲染一个项目数组时,这是一个常见的情况,我们希望能够自定义每个项目的渲染方式。
+
+例如,我们有一个组件,包含 `todo-items` 的列表。
+
+```html
+
+
+
+ {{ item }}
+
+
+
+
+```
+
+
+我们可能需要替换插槽以在父组件上自定义它:
+
+```html
+
+ before--
+ {{ item }}
+
+```
+
+但是,这是行不通的,因为只有 `todo-list` 组件可以访问 `item`,我们将从其父组件提供槽内容。
+
+要使 `item` 可用于父级提供的 `slot` 内容,我们可以添加一个 `slot` 元素并将其绑定为属性:
+
+
+```html
+
+
+
+
+
+
+
+```
+
+
+绑定在 `slot` 元素上的 `attribute` 被称为**插槽 prop**。现在在父级作用域中,我们可以使用带值的 `v-slot` 来定义我们提供的插槽 `prop` 的名字:
+
+
+```html
+
+
+
+
+
+ {{ slotProps.item }}
+
+
+
+
+```
+
+
+
+在这个例子中,我们选择将包含所有插槽 `prop` 的对象命名为 `slotProps`,但你也可以使用任意你喜欢的名字。
+
+
+#### 独占默认插槽的缩写语法
+
+在上述情况下,当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用。这样我们就可以把 `v-slot` 直接用在组件上:
+
+```html
+
+
+ {{ slotProps.item }}
+
+```
+
+
+这种写法还可以更简单。就像假定未指明的内容对应默认插槽一样,不带参数的 `v-slot` 被假定对应默认插槽:
+
+```html
+
+
+ {{ slotProps.item }}
+
+```
+
+注意**默认插槽的缩写语法不能和具名插槽混用**,因为它会导致作用域不明确:
+
+```html
+
+
+
+
+ {{ slotProps.item }}
+
+
+ slotProps is NOT available here
+
+
+```
+
+只要出现多个插槽,请始终为所有的插槽使用完整的基于 `template` 的语法:
+
+```html
+
+
+
+ {{ slotProps.item }}
+
+
+
+ ...
+
+
+```
+
+
+#### 解构插槽 Prop
+
+作用域插槽的内部工作原理是将你的插槽内容包括在一个传入单个参数的函数里:
+
+```js
+function (slotProps) {
+ // ... 插槽内容 ...
+}
+```
+
+这意味着 `v-slot` 的值实际上可以是任何能够作为函数定义中的参数的 `JavaScript` 表达式。你也可以使用 [ES2015](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment#Object_destructuring) 解构来传入具体的插槽 `prop`,如下:
+
+```html
+
+
+ {{ item }}
+
+```
+
+这样可以使模板更简洁,尤其是在该插槽提供了多个 `prop` 的时候。它同样开启了 `prop` 重命名等其它可能,例如将 `item` 重命名为 `todo`:
+
+```html
+
+
+ {{ todo }}
+
+```
+
+你甚至可以定义后备内容,用于插槽 `prop` 是 `undefined` 的情形:
+
+```html
+
+
+ {{ item }}
+
+```
+
+
+## 小程序不支持列表
+
+
+- 作用域插槽(HBuilderX 3.1.19 以下仅支持解构插槽且不可使用作用域外数据以及使用复杂的表达式)
+- 动态组件
+- 异步组件
+- `inline-template`
+- `X-Templates`
+- `keep-alive`(App端也未支持)
+- `transition` (可使用 `animation` 或 CSS 动画替代)
+
+
+
+## 命名限制
+
+在 uni-app 中以下这些作为保留关键字,不可作为组件名。
+
+- `a`
+- `canvas`
+- `cell`
+- `content`
+- `countdown`
+- `datepicker`
+- `div`
+- `element`
+- `embed`
+- `header`
+- `image`
+- `img`
+- `indicator`
+- `input`
+- `link`
+- `list`
+- `loading-indicator`
+- `loading`
+- `marquee`
+- `meta`
+- `refresh`
+- `richtext`
+- `script`
+- `scrollable`
+- `scroller`
+- `select`
+- `slider-neighbor`
+- `slider`
+- `slot`
+- `span`
+- `spinner`
+- `style`
+- `svg`
+- `switch`
+- `tabbar`
+- `tabheader`
+- `template`
+- `text`
+- `textarea`
+- `timepicker`
+- `transition-group`
+- `transition`
+- `video`
+- `view`
+- `web`
+
+
+
+Tips
+
+- 除以上列表中的名称外,标准的 HTML 及 SVG 标签名也不能作为组件名。
+- 在百度小程序中使用时,不要在 data 内使用 hidden ,可能会导致渲染错误。
+- methods中不可使用与生命周期同名的方法名。
\ No newline at end of file
diff --git a/docs/vue3-vuex.md b/docs/vue3-vuex.md
new file mode 100644
index 0000000000000000000000000000000000000000..6ef563d1c8ed4a98c0b20af7a07f48d0bde1c97d
--- /dev/null
+++ b/docs/vue3-vuex.md
@@ -0,0 +1,1420 @@
+
+# 状态管理Vuex
+
+> 这是与 Vue 3 匹配的 Vuex 4 的文档。差异对比可参阅[从 3.x 迁移到 4.0](https://next.vuex.vuejs.org/zh/guide/migrating-to-4-0-from-3-x.html)
+>
+> 已经有 Vue2项目,需要适配 Vue3 的可参阅 [vue2 项目迁移 vue3](https://uniapp.dcloud.io/migration-to-vue3)!
+
+
+
+## 介绍
+
+
+### Vuex 是什么?
+
+Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
+
+uni-app 内置了 [Vuex](https://vuex.vuejs.org/zh/) 。
+
+
+
+### 什么是“状态管理模式”?
+
+让我们从一个简单的 Vue 计数应用开始:
+
+
+```html
+
+
+
+ {{count}}
+
+
+
+```
+
+
+这个状态自管理应用包含以下几个部分:
+
+- state,驱动应用的数据源;
+- view,以声明方式将 state 映射到视图;
+- actions,响应在 view 上的用户输入导致的状态变化。
+
+以下是一个表示“单向数据流”理念的简单示意:
+
+
+ +
+
+
+但是,当我们的应用遇到**多个组件共享状态**时,单向数据流的简洁性很容易被破坏:
+
+- 多个视图依赖于同一状态。
+- 来自不同视图的行为需要变更同一状态。
+
+因此,我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!这就是vuex的产生。
+
+通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。这就是 Vuex 背后的基本思想。
+
+
+Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
+
+
+
+
+
+
+但是,当我们的应用遇到**多个组件共享状态**时,单向数据流的简洁性很容易被破坏:
+
+- 多个视图依赖于同一状态。
+- 来自不同视图的行为需要变更同一状态。
+
+因此,我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!这就是vuex的产生。
+
+通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。这就是 Vuex 背后的基本思想。
+
+
+Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
+
+
+ +
+
+如果你想交互式地学习 Vuex,可以看这个 [Scrimba 上的 Vuex 课程](https://scrimba.com/learn/vuex),它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
+
+
+
+
+## 优势与使用场景
+
+- Vuex的状态存储是响应式的,可跟踪每一个状态变化,一旦它改变,所有关联组件都会自动更新相对应的数据。
+- 共享数据,解决了非父子组件的消息传递(将数据存放在state中)。
+- 统一状态管理,减少了请求次数,有些情景可以直接从内存中的state获取数据。
+
+
+
+### Vuex与全局变量区别
+
+
+|vuex |全局变量|
+|-- |-- |
+|不能直接改变store里面的变量,由统一的方法修改数据 |可以任意修改 |
+|每个组件可以根据自己vuex的变量名引用不受影响 |全局变量可能操作命名污染 |
+|解决了多组件之间通信的问题 |跨页面数据共享 |
+|适用于多模块、业务关系复杂的中大型项目 |适用于demo或者小型项目 |
+
+
+
+### 什么时候需要用vuex?
+
+- 当一个组件需要多次派发事件时。例如购物车数量加减。
+- 跨组件共享数据、跨页面共享数据。例如订单状态更新。
+- 需要持久化的数据。例如登录后用户的信息。
+- 当您需要开发中大型应用,适合复杂的多模块多页面的数据交互,考虑如何更好地在组件外部管理状态时。
+
+
+
+
+## 项目结构
+
+
+使用 Vuex 需要遵守的规则:
+
+- 应用层级的状态应该集中到单个 `store` 对象中。
+
+- 提交 `mutation` 是更改状态的唯一方法,并且这个过程是同步的。
+
+- 异步逻辑都应该封装到 `action` 里面。
+
+只要你遵守以上规则,如何组织代码随你便。如果你的 `store` 文件太大,只需将 `action` 、`mutation` 和 `getter` 分割到单独的文件。
+
+对于大型应用,我们会希望把 `Vuex` 相关代码分割到模块中。下面是项目结构示例:
+
+
+```html
+├── pages
+├── static
+└── store
+ ├── index.js # 我们组装模块并导出 store 的地方
+ ├── actions.js # 根级别的 action
+ ├── mutations.js # 根级别的 mutation
+ └── modules # 模块文件夹
+ ├── cart.js # 购物车模块
+ └── products.js # 产品模块
+├── App.vue
+├── main.js
+├── manifest.json
+├── pages.json
+└── uni.scss
+```
+
+
+
+
+## 核心概念
+
+
+每一个 `Vuex` 应用的核心就是 `store`(仓库),它包含着你的应用中大部分的状态 (`state`)。
+
+状态管理有5个核心:`state`、`getter`、`mutation`、`action`、`module`。
+
+
+
+### State
+
+单一状态树,定义应用状态的默认初始值,页面显示所需的数据从该对象中进行读取。
+
+
+- `Vuex` 使用单一状态树,用一个对象就包含了全部的应用层级状态。它便作为一个“唯一数据源”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
+- 单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
+- 不可直接对 `state` 进行更改,需要通过 `Mutation` 方法来更改。
+
+
+由于 `Vuex` 的状态存储是响应式的,从 `store` 实例中读取状态最简单的方法就是在计算属性中返回某个状态:
+
+```js
+// 创建一个 Counter 组件
+const Counter = {
+ computed: {
+ count () {
+ return store.state.count
+ }
+ }
+}
+```
+
+
+每当 `store.state.count` 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
+
+然而,这种模式导致组件依赖全局状态单例。在模块化的构建系统中,在每个需要使用 `state` 的组件中需要频繁地导入,并且在测试组件时需要模拟状态。
+
+
+
+Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)):
+
+
+1.在 `uni-app` 项目根目录下,新建 `store` 目录,在此目录下新建 `index.js` 文件。在 `index.js` 文件配置如下:
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state:{//存放状态
+ "username":"foo",
+ "age":18
+ }
+})
+
+export default store
+```
+
+
+2.在 `main.js` 中导入文件。
+
+```js
+
+import App from './App'
+import store from './store'
+import {createSSRApp} from 'vue'
+export function createApp() {
+ const app = createSSRApp(App)
+ app.use(store)
+ return {
+ app
+ }
+}
+```
+
+**获取state**
+
+
+1.通过属性访问,需要在根节点注入 `store` 。
+
+```html
+
+
+
+
+
+如果你想交互式地学习 Vuex,可以看这个 [Scrimba 上的 Vuex 课程](https://scrimba.com/learn/vuex),它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
+
+
+
+
+## 优势与使用场景
+
+- Vuex的状态存储是响应式的,可跟踪每一个状态变化,一旦它改变,所有关联组件都会自动更新相对应的数据。
+- 共享数据,解决了非父子组件的消息传递(将数据存放在state中)。
+- 统一状态管理,减少了请求次数,有些情景可以直接从内存中的state获取数据。
+
+
+
+### Vuex与全局变量区别
+
+
+|vuex |全局变量|
+|-- |-- |
+|不能直接改变store里面的变量,由统一的方法修改数据 |可以任意修改 |
+|每个组件可以根据自己vuex的变量名引用不受影响 |全局变量可能操作命名污染 |
+|解决了多组件之间通信的问题 |跨页面数据共享 |
+|适用于多模块、业务关系复杂的中大型项目 |适用于demo或者小型项目 |
+
+
+
+### 什么时候需要用vuex?
+
+- 当一个组件需要多次派发事件时。例如购物车数量加减。
+- 跨组件共享数据、跨页面共享数据。例如订单状态更新。
+- 需要持久化的数据。例如登录后用户的信息。
+- 当您需要开发中大型应用,适合复杂的多模块多页面的数据交互,考虑如何更好地在组件外部管理状态时。
+
+
+
+
+## 项目结构
+
+
+使用 Vuex 需要遵守的规则:
+
+- 应用层级的状态应该集中到单个 `store` 对象中。
+
+- 提交 `mutation` 是更改状态的唯一方法,并且这个过程是同步的。
+
+- 异步逻辑都应该封装到 `action` 里面。
+
+只要你遵守以上规则,如何组织代码随你便。如果你的 `store` 文件太大,只需将 `action` 、`mutation` 和 `getter` 分割到单独的文件。
+
+对于大型应用,我们会希望把 `Vuex` 相关代码分割到模块中。下面是项目结构示例:
+
+
+```html
+├── pages
+├── static
+└── store
+ ├── index.js # 我们组装模块并导出 store 的地方
+ ├── actions.js # 根级别的 action
+ ├── mutations.js # 根级别的 mutation
+ └── modules # 模块文件夹
+ ├── cart.js # 购物车模块
+ └── products.js # 产品模块
+├── App.vue
+├── main.js
+├── manifest.json
+├── pages.json
+└── uni.scss
+```
+
+
+
+
+## 核心概念
+
+
+每一个 `Vuex` 应用的核心就是 `store`(仓库),它包含着你的应用中大部分的状态 (`state`)。
+
+状态管理有5个核心:`state`、`getter`、`mutation`、`action`、`module`。
+
+
+
+### State
+
+单一状态树,定义应用状态的默认初始值,页面显示所需的数据从该对象中进行读取。
+
+
+- `Vuex` 使用单一状态树,用一个对象就包含了全部的应用层级状态。它便作为一个“唯一数据源”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
+- 单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
+- 不可直接对 `state` 进行更改,需要通过 `Mutation` 方法来更改。
+
+
+由于 `Vuex` 的状态存储是响应式的,从 `store` 实例中读取状态最简单的方法就是在计算属性中返回某个状态:
+
+```js
+// 创建一个 Counter 组件
+const Counter = {
+ computed: {
+ count () {
+ return store.state.count
+ }
+ }
+}
+```
+
+
+每当 `store.state.count` 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
+
+然而,这种模式导致组件依赖全局状态单例。在模块化的构建系统中,在每个需要使用 `state` 的组件中需要频繁地导入,并且在测试组件时需要模拟状态。
+
+
+
+Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)):
+
+
+1.在 `uni-app` 项目根目录下,新建 `store` 目录,在此目录下新建 `index.js` 文件。在 `index.js` 文件配置如下:
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state:{//存放状态
+ "username":"foo",
+ "age":18
+ }
+})
+
+export default store
+```
+
+
+2.在 `main.js` 中导入文件。
+
+```js
+
+import App from './App'
+import store from './store'
+import {createSSRApp} from 'vue'
+export function createApp() {
+ const app = createSSRApp(App)
+ app.use(store)
+ return {
+ app
+ }
+}
+```
+
+**获取state**
+
+
+1.通过属性访问,需要在根节点注入 `store` 。
+
+```html
+
+
+
+ 用户名:{{username}}
+
+
+
+```
+
+2.在组件中使用,通过 `this.$store` 访问到 `state` 里的数据。
+
+```html
+
+
+
+ 用户名:{{username}}
+
+
+
+```
+
+
+#### mapState
+
+3.通过 `mapState` 辅助函数获取。
+
+当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。
+为了解决这个问题,我们可以使用 **mapState 辅助函数** 帮助我们生成计算属性,让你少按几次键:
+
+
+```html
+
+
+
+ 用户名:{{username}}
+ 年龄:{{age}}
+
+
+
+```
+
+
+- 当映射的计算属性的名称与 `state` 的子节点名称相同时,我们也可以给 `mapState` 传一个字符串数组。
+
+```html
+
+
+
+ 用户名:{{username}}
+ 年龄:{{age}}
+
+
+
+```
+
+
+- 为了能够使用 `this` 获取组件自己的data数据,必须使用常规函数。
+
+```html
+
+
+
+ 用户名:{{username}}
+ 年龄:{{age}}
+
+
+
+```
+
+
+- 使用对象展开运算符
+
+`mapState` 函数返回的是一个对象。使用对象展开运算符将多个对象合并为一个,以使我们可以将最终对象传给 `computed` 属性。极大地简化写法:
+
+```html
+
+
+
+ 用户名:{{username}}
+ 年龄:{{age}}
+
+
+
+```
+
+
+
+### Getter
+
+`Vuex` 允许我们在 `store` 中定义`“getter”`(可以认为是 `store` 的计算属性),对 `state` 的加工,是派生出来的数据。
+可以在多组件中共享 `getter` 函数,这样做还可以提高运行效率。
+
+> 从 Vue 3.0 开始,getter 的结果不再像计算属性一样会被缓存起来。[详见](https://next.vuex.vuejs.org/zh/guide/getters.html)
+
+
+在 `uni-app` 项目根目录下,`store` 目录 `index.js` 文件下:
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ todos: [{
+ id: 1,
+ text: '我是内容一',
+ done: true
+ },
+ {
+ id: 2,
+ text: '我是内容二',
+ done: false
+ }
+ ]
+ },
+ getters: {
+ doneTodos: state => {
+ return state.todos.filter(todo => todo.done)
+ }
+ }
+})
+export default store
+```
+
+
+
+在 `store` 上注册 `getter`,`getter` 方法接受以下参数:
+
+- state, 如果在模块中定义则为模块的局部状态
+- getters, 等同于 store.getters
+
+```js
+
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ todos: [{
+ id: 1,
+ text: '我是内容一',
+ done: true
+ },
+ {
+ id: 2,
+ text: '我是内容二',
+ done: false
+ }
+ ]
+ },
+ getters: {
+ doneTodos: state => {
+ return state.todos.filter(todo => todo.done)
+ },
+ doneTodosCount: (state, getters) => {
+ //state :可以访问数据
+ //getters:访问其他函数,等同于 store.getters
+ return getters.doneTodos.length
+ },
+ getTodoById: (state) => (id) => {
+ return state.todos.find(todo => todo.id === id)
+ }
+ }
+})
+export default store
+```
+
+
+**获取getters**
+
+
+1.通过属性访问,`Getter` 会暴露为 `store.getters` 对象,你可以以属性的形式访问这些值。
+
+
+```html
+
+
+
+
+ {{item.id}}
+ {{item.text}}
+ {{item.done}}
+
+
+
+
+```
+
+注意,`getter` 在通过属性访问时是作为 `Vue` 的响应式系统的一部分缓存其中的。
+
+
+
+2.通过 `this.$store` 访问。
+
+```html
+
+
+
+
+ {{item.id}}
+ {{item.text}}
+ {{item.done}}
+
+
+
+
+```
+
+
+3.通过方法访问。
+
+你也可以通过让 `getter` 返回一个函数,来实现给 `getter` 传参。在你对 `store` 里的数组进行查询时非常有用。
+
+注意,`getter` 在通过方法访问时,每次都会去进行调用,而不会缓存结果。
+
+```html
+
+
+
+
+ {{item}}
+
+
+
+
+```
+
+
+
+#### mapGetters
+
+
+4.通过 `mapGetters` 辅助函数访问。
+
+`mapGetters` 辅助函数仅仅是将 `store` 中的 `getter` 映射到局部计算属性:
+
+
+```html
+
+
+
+ {{doneTodosCount}}
+
+
+
+```
+
+
+如果你想将一个 `getter` 属性另取一个名字,使用对象形式:
+
+```html
+
+
+
+ {{doneCount}}
+
+
+
+```
+
+
+
+
+### Mutation
+
+
+**Vuex中store数据改变的唯一方法就是mutation**
+
+
+通俗的理解,`mutations` 里面装着改变数据的方法集合,处理数据逻辑的方法全部放在 `mutations` 里,使数据和视图分离。
+
+Vuex 中的 `mutation` 非常类似于事件:每个 `mutation` 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 `state` 作为第一个参数:
+
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ count: 1
+ },
+ mutations: {
+ add(state) {
+ // 变更状态
+ state.count += 2
+ }
+ }
+})
+export default store
+```
+
+
+你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 add 的 `mutation` 时,调用此函数”,要唤醒一个 mutation handler,你需要以相应的 type 调用 `store.commit` 方法。
+
+
+**注意**:`store.commit` 调用 `mutation`(需要在根节点注入 store)。
+
+```html
+
+
+
+ 数量:{{count}}
+
+
+
+
+```
+
+
+
+**传入参数**
+
+你可以向 `store.commit` 传入额外的参数,即 `mutation` 的 载荷(payload):
+
+还是以累加器的例子来实现 `mutation` 函数的传参,来动态定义累加的数量。
+
+
+- 在 `mutation` 传参(载荷)可以传递一个参数。
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ count: 1
+ },
+ mutations: {
+ add(state, n) {
+ state.count += n
+ }
+ }
+})
+export default store
+```
+
+
+```html
+
+
+
+ 数量:{{count }}
+
+
+
+
+```
+
+- 在 `mutation` 传参(载荷)可以也可以传递一个对象。让我们修改上面累加器的例子:
+
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ count: 1
+ },
+ mutations: {
+ add(state, payload) {
+ state.count += payload.amount
+ }
+ }
+})
+export default store
+```
+
+
+```html
+
+
+
+ 数量:{{count }}
+
+
+
+
+```
+
+
+**提交方式**
+
+
+1.对象风格的提交方式
+
+我们修改组件中 `store.commit` 提交方式:
+
+```html
+
+
+
+ 数量:{{count }}
+
+
+
+
+```
+
+
+当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此 handler 保持不变:
+
+```js
+ mutations: {
+ add(state, payload) {
+ state.count += payload.amount
+ }
+ }
+```
+
+
+#### mapMutations
+
+2.通过 `mapMutations` 辅助函数提交。
+
+创建组件方法提交 `mutation`。
+
+使用 `mapMutations` 辅助函数将组件中的 `methods` 映射为 `store.commit` 调用(需要在根节点注入 `store`)。
+
+
+```html
+
+
+
+ 数量:{{count}}
+
+
+
+
+```
+
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ count: 1
+ },
+ mutations: {
+ add(state) {
+ // 变更状态
+ state.count += 2
+ }
+ }
+})
+export default store
+```
+
+
+
+**遵守规则**
+
+
+既然 `Vuex` 的 `store` 中的状态是响应式的,那么当我们变更状态时,监视状态的 `Vue` 组件也会自动更新。这也意味着 `Vuex` 中的 `mutation` 也需要与使用 `Vue` 一样遵守一些注意事项:
+
+- 最好提前在你的 `store` 中初始化好所有所需属性。
+
+- 当需要在对象上添加新属性时,你应该
+
+ - 使用 `Vue.set(obj, 'newProp', 123)`, 或者
+
+ - 以新对象替换老对象。例如,利用对象展开运算符我们可以这样写:
+
+```js
+ state.obj = { ...state.obj, newProp: 123 }
+```
+
+
+
+**Mutation 必须是同步函数**
+
+一条重要的原则就是要记住** mutation 必须是同步函数**
+
+我们要通过提交 `mutation` 的方式来改变状态数据,是因为我们想要更明确地追踪到状态的变化。如果是类似下面这样异步的话:
+
+
+```js
+ mutations: {
+ someMutation (state) {
+ api.callAsyncMethod(() => {
+ state.count++
+ })
+ }
+ }
+```
+
+我们就不知道什么时候状态会发生改变,所以也就无法追踪了,这与 `mutation` 的设计初心相悖,所以强制规定它必须是同步函数。
+
+
+
+### Action
+
+
+`action` 类似于 `mutation` ,不同在于:
+
+- action 提交的是 `mutation`,通过 `mutation` 来改变 `state` ,而不是直接变更状态。
+- action 可以包含任意异步操作。
+
+
+让我们来注册一个简单的 `action` :
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ count: 1
+ },
+ mutations:{
+ add(state) {
+ // 变更状态
+ state.count += 2
+ }
+ },
+ actions:{
+ addCountAction (context) {
+ context.commit('add')
+ }
+ }
+})
+export default store
+```
+
+`action` 函数接受一个与 `store` 实例具有相同方法和属性的 `context` 对象,因此你可以调用 `context.commit` 提交一个 `mutation`,或者通过 `context.state` 和 `context.getters` 来获取 `state` 和 `getters`。
+
+
+实践中,我们会经常用到 ES2015 的参数解构来简化代码(特别是我们需要调用 `commit` 很多次的时候):
+
+
+```js
+ actions: {
+ //参数解构
+ addCountAction ({commit}) {
+ commit('add')
+ }
+ }
+```
+
+
+
+
+**分发 Action**
+
+1.`actions` 通过 `store.dispatch` 方法触发。
+
+```html
+
+
+
+ 数量:{{count}}
+
+
+
+
+
+```
+
+
+
+- `actions` 支持以载荷形式分发:
+
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ count: 1
+ },
+ mutations:{
+ add(state, payload) {
+ state.count += payload.amount
+ }
+ },
+ actions:{
+ addCountAction (context , payload) {
+ context.commit('add',payload)
+ }
+ }
+})
+export default store
+```
+
+
+```html
+
+
+
+ 数量:{{count }}
+
+
+
+
+```
+
+
+- `actions` 支持以对象形式分发:
+
+```js
+ methods: {
+ add () {
+ // 以对象形式分发
+ store.dispatch({
+ type: 'addCountAction',
+ amount: 5
+ })
+ }
+ }
+```
+
+
+
+`action` 可以执行任意的同步和异步操作
+
+我们可以在 `action` 内部执行异步操作:
+
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state: {
+ count: 1
+ },
+ mutations:{
+ add(state) {
+ // 变更状态
+ state.count += 2
+ }
+ },
+ actions:{
+ addCountAction (context) {
+ //在执行累加的时候,会等待两秒才执行
+ setTimeout(function () {
+ context.commit('add')
+ }, 2000)
+ }
+ }
+})
+export default store
+```
+
+
+来看一个更加实际的购物车示例,涉及到**调用异步 API** 和**分发多重 mutation**:
+
+
+```js
+ actions: {
+ checkout ({ commit, state }, products) {
+ // 把当前购物车的物品备份起来
+ const savedCartItems = [...state.cart.added]
+ // 发出结账请求,然后乐观地清空购物车
+ commit(types.CHECKOUT_REQUEST)
+ // 购物 API 接受一个成功回调和一个失败回调
+ shop.buyProducts(
+ products,
+ // 成功操作
+ () => commit(types.CHECKOUT_SUCCESS),
+ // 失败操作
+ () => commit(types.CHECKOUT_FAILURE, savedCartItems)
+ )
+ }
+ }
+```
+
+注意我们正在进行一系列的异步操作,并且通过提交 `mutation` 来记录 `action` 产生的状态变更。
+
+
+#### mapActions
+
+2.通过 `mapActions` 辅助函数分发。
+
+创建组件方法分发 `action`。
+
+- 你在组件中使用 `this.$store.dispatch('xxx')` 分发 `action`
+- 或者使用 `mapActions` 辅助函数将组件的 `methods` 映射为 `store.dispatch` 调用(需要先在根节点注入 `store` )
+
+
+```html
+
+
+
+ 数量:{{count }}
+
+
+
+
+
+```
+
+
+
+- `mapActions` 也支持传入参数(载荷):
+
+```js
+ methods: {
+ ...mapActions([
+ 'addCountAction'
+ // 将 `this.addCountAction(amount)` 映射为
+ //`this.$store.dispatch('addCountAction', amount)`
+ ]),
+ }
+```
+
+- `mapActions` 也支持传递一个对象:
+
+```js
+ methods: {
+ ...mapActions({
+ addCount: 'addCountAction',
+ // 将 `this.addCount()` 映射为 `this.$store.dispatch('addCountAction')`
+ })
+ }
+```
+
+
+**组合 Action**
+
+
+`action` 通常是异步的,那么如何知道 `action` 什么时候结束呢?更重要的是,我们如何才能组合多个 `action`,以处理更加复杂的异步流程?
+
+首先,你需要明白 `store.dispatch` 可以处理被触发的 `action` 的处理函数返回的 `Promise`,并且 `store.dispatch` 仍旧返回 `Promise` :
+
+
+```js
+ actions: {
+ actionA ({ commit }) {
+ return new Promise((resolve, reject) => {
+ setTimeout(() => {
+ commit('someMutation')
+ resolve()
+ }, 1000)
+ })
+ }
+ }
+```
+
+现在你可以在组件中使用:
+
+```js
+ store.dispatch('actionA').then(() => {
+ // ...
+ })
+```
+
+
+在另外一个 `action` 中也可以:
+
+
+```js
+ actions: {
+ // ...
+ actionB ({ dispatch, commit }) {
+ return dispatch('actionA').then(() => {
+ commit('someOtherMutation')
+ })
+ }
+ }
+```
+
+
+最后,如果我们利用 `async / await`,我们可以如下组合 `action` :
+
+
+```js
+ // 假设 getData() 和 getOtherData() 返回的是 Promise
+ actions: {
+ async actionA ({ commit }) {
+ commit('gotData', await getData())
+ },
+ async actionB ({ dispatch, commit }) {
+ await dispatch('actionA') // 等待 actionA 完成
+ commit('gotOtherData', await getOtherData())
+ }
+ }
+```
+
+
+> 一个 `store.dispatch` 在不同模块中可以触发多个 `action` 函数。在这种情况下,只有当所有触发函数完成后,返回的 `Promise` 才会执行。
+
+
+
+### Module
+
+由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,`store` 对象就有可能变得相当臃肿。
+
+为了解决以上问题,`Vuex` 允许我们将 `store` 分割成模块(module)。每个模块拥有自己的 `state`、`mutation`、`action`、`getter`、甚至是嵌套子模块——从上至下进行同样方式的分割:
+
+1.在 `store` 文件夹下新建 `modules` 文件夹,并在下面新建 `moduleA.js` 和 `moduleB.js` 文件用来存放 `vuex` 的 `modules` 模块。
+
+
+```html
+├── components # 组件文件夹
+ └── myButton
+ └── myButton.vue # myButton组件
+├── pages
+ └── index
+ └── index.vue # index页面
+├── static
+├── store
+ ├── index.js # 我们组装模块并导出 store 的地方
+ └── modules # 模块文件夹
+ ├── moduleA.js # 模块moduleA
+ └── moduleB.js # 模块moduleB
+├── App.vue
+├── main.js
+├── manifest.json
+├── pages.json
+└── uni.scss
+```
+
+
+2.在 `main.js` 文件中引入 `store`。
+
+```js
+
+ import {createSSRApp} from 'vue'
+ import store from './store'
+ export function createApp() {
+ const app = createSSRApp(App)
+ app.use(store)
+ return {
+ app
+ }
+ }
+```
+
+
+3.在项目根目录下,新建 `store` 文件夹,并在下面新建 `index.js` 文件,作为模块入口,引入各子模块。
+
+```js
+
+import {createStore} from 'vuex'
+import moduleA from '@/store/modules/moduleA'
+import moduleB from '@/store/modules/moduleB'
+export default createStore({
+ modules: {
+ moduleA,
+ moduleB
+ }
+})
+```
+
+4.子模块 `moduleA` 页面内容。
+
+```js
+
+export default {
+ state: {
+ text:"我是moduleA模块下state.text的值"
+ },
+ getters: {
+
+ },
+ mutations: {
+
+ },
+ actions: {
+
+ }
+}
+```
+
+5.子模块 `moduleB` 页面内容。
+
+```js
+
+export default {
+ state: {
+ timestamp: 1608820295//初始时间戳
+ },
+ getters: {
+ timeString(state) {//时间戳转换后的时间
+ var date = new Date(state.timestamp);
+ var year = date.getFullYear();
+ var mon = date.getMonth()+1;
+ var day = date.getDate();
+ var hours = date.getHours();
+ var minu = date.getMinutes();
+ var sec = date.getSeconds();
+ var trMon = mon<10 ? '0'+mon : mon
+ var trDay = day<10 ? '0'+day : day
+ return year+'-'+trMon+'-'+trDay+" "+hours+":"+minu+":"+sec;
+ }
+ },
+ mutations: {
+ updateTime(state){//更新当前时间戳
+ state.timestamp = Date.now()
+ }
+ },
+ actions: {
+
+ }
+}
+```
+
+
+6.在页面中引用组件 myButton ,并通过 `mapState` 读取 `state` 中的初始数据。
+
+
+```html
+
+
+
+ {{text}}
+ 时间戳:{{timestamp}}
+ 当前时间:{{timeString}}
+
+
+
+```
+
+7.在组件 `myButton`中,通过 `mutations` 操作刷新当前时间。
+
+```html
+
+
+
+
+
+
+
+
+```
+
+vue是单向数据流,子组件不能直接修改父组件的数据,而通过vuex状态管理实现:把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
+
+
+
+
+
+```
+
+同样的规则适用于事件监听器:
+
+```html
+
+
+
+
+
+
+
+```
+
+
+注意,`v-slot` 只能添加在 `template` 上 (只有一种例外情况)
+
+
+#### 具名插槽的缩写
+
+跟 `v-on` 和 `v-bind` 一样,`v-slot` 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 **#**。例如 `v-slot:header` 可以被重写为 `#header`:
+
+
+```html
+ Here might be a page title
+ A paragraph for the main content.
+ And another one.
+  +
+
+
+但是,当我们的应用遇到**多个组件共享状态**时,单向数据流的简洁性很容易被破坏:
+
+- 多个视图依赖于同一状态。
+- 来自不同视图的行为需要变更同一状态。
+
+因此,我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!这就是vuex的产生。
+
+通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。这就是 Vuex 背后的基本思想。
+
+
+Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
+
+
+
+
+
+
+但是,当我们的应用遇到**多个组件共享状态**时,单向数据流的简洁性很容易被破坏:
+
+- 多个视图依赖于同一状态。
+- 来自不同视图的行为需要变更同一状态。
+
+因此,我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!这就是vuex的产生。
+
+通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。这就是 Vuex 背后的基本思想。
+
+
+Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
+
+
+ +
+
+如果你想交互式地学习 Vuex,可以看这个 [Scrimba 上的 Vuex 课程](https://scrimba.com/learn/vuex),它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
+
+
+
+
+## 优势与使用场景
+
+- Vuex的状态存储是响应式的,可跟踪每一个状态变化,一旦它改变,所有关联组件都会自动更新相对应的数据。
+- 共享数据,解决了非父子组件的消息传递(将数据存放在state中)。
+- 统一状态管理,减少了请求次数,有些情景可以直接从内存中的state获取数据。
+
+
+
+### Vuex与全局变量区别
+
+
+|vuex |全局变量|
+|-- |-- |
+|不能直接改变store里面的变量,由统一的方法修改数据 |可以任意修改 |
+|每个组件可以根据自己vuex的变量名引用不受影响 |全局变量可能操作命名污染 |
+|解决了多组件之间通信的问题 |跨页面数据共享 |
+|适用于多模块、业务关系复杂的中大型项目 |适用于demo或者小型项目 |
+
+
+
+### 什么时候需要用vuex?
+
+- 当一个组件需要多次派发事件时。例如购物车数量加减。
+- 跨组件共享数据、跨页面共享数据。例如订单状态更新。
+- 需要持久化的数据。例如登录后用户的信息。
+- 当您需要开发中大型应用,适合复杂的多模块多页面的数据交互,考虑如何更好地在组件外部管理状态时。
+
+
+
+
+## 项目结构
+
+
+使用 Vuex 需要遵守的规则:
+
+- 应用层级的状态应该集中到单个 `store` 对象中。
+
+- 提交 `mutation` 是更改状态的唯一方法,并且这个过程是同步的。
+
+- 异步逻辑都应该封装到 `action` 里面。
+
+只要你遵守以上规则,如何组织代码随你便。如果你的 `store` 文件太大,只需将 `action` 、`mutation` 和 `getter` 分割到单独的文件。
+
+对于大型应用,我们会希望把 `Vuex` 相关代码分割到模块中。下面是项目结构示例:
+
+
+```html
+├── pages
+├── static
+└── store
+ ├── index.js # 我们组装模块并导出 store 的地方
+ ├── actions.js # 根级别的 action
+ ├── mutations.js # 根级别的 mutation
+ └── modules # 模块文件夹
+ ├── cart.js # 购物车模块
+ └── products.js # 产品模块
+├── App.vue
+├── main.js
+├── manifest.json
+├── pages.json
+└── uni.scss
+```
+
+
+
+
+## 核心概念
+
+
+每一个 `Vuex` 应用的核心就是 `store`(仓库),它包含着你的应用中大部分的状态 (`state`)。
+
+状态管理有5个核心:`state`、`getter`、`mutation`、`action`、`module`。
+
+
+
+### State
+
+单一状态树,定义应用状态的默认初始值,页面显示所需的数据从该对象中进行读取。
+
+
+- `Vuex` 使用单一状态树,用一个对象就包含了全部的应用层级状态。它便作为一个“唯一数据源”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
+- 单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
+- 不可直接对 `state` 进行更改,需要通过 `Mutation` 方法来更改。
+
+
+由于 `Vuex` 的状态存储是响应式的,从 `store` 实例中读取状态最简单的方法就是在计算属性中返回某个状态:
+
+```js
+// 创建一个 Counter 组件
+const Counter = {
+ computed: {
+ count () {
+ return store.state.count
+ }
+ }
+}
+```
+
+
+每当 `store.state.count` 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
+
+然而,这种模式导致组件依赖全局状态单例。在模块化的构建系统中,在每个需要使用 `state` 的组件中需要频繁地导入,并且在测试组件时需要模拟状态。
+
+
+
+Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)):
+
+
+1.在 `uni-app` 项目根目录下,新建 `store` 目录,在此目录下新建 `index.js` 文件。在 `index.js` 文件配置如下:
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state:{//存放状态
+ "username":"foo",
+ "age":18
+ }
+})
+
+export default store
+```
+
+
+2.在 `main.js` 中导入文件。
+
+```js
+
+import App from './App'
+import store from './store'
+import {createSSRApp} from 'vue'
+export function createApp() {
+ const app = createSSRApp(App)
+ app.use(store)
+ return {
+ app
+ }
+}
+```
+
+**获取state**
+
+
+1.通过属性访问,需要在根节点注入 `store` 。
+
+```html
+
+
+
+
+
+如果你想交互式地学习 Vuex,可以看这个 [Scrimba 上的 Vuex 课程](https://scrimba.com/learn/vuex),它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
+
+
+
+
+## 优势与使用场景
+
+- Vuex的状态存储是响应式的,可跟踪每一个状态变化,一旦它改变,所有关联组件都会自动更新相对应的数据。
+- 共享数据,解决了非父子组件的消息传递(将数据存放在state中)。
+- 统一状态管理,减少了请求次数,有些情景可以直接从内存中的state获取数据。
+
+
+
+### Vuex与全局变量区别
+
+
+|vuex |全局变量|
+|-- |-- |
+|不能直接改变store里面的变量,由统一的方法修改数据 |可以任意修改 |
+|每个组件可以根据自己vuex的变量名引用不受影响 |全局变量可能操作命名污染 |
+|解决了多组件之间通信的问题 |跨页面数据共享 |
+|适用于多模块、业务关系复杂的中大型项目 |适用于demo或者小型项目 |
+
+
+
+### 什么时候需要用vuex?
+
+- 当一个组件需要多次派发事件时。例如购物车数量加减。
+- 跨组件共享数据、跨页面共享数据。例如订单状态更新。
+- 需要持久化的数据。例如登录后用户的信息。
+- 当您需要开发中大型应用,适合复杂的多模块多页面的数据交互,考虑如何更好地在组件外部管理状态时。
+
+
+
+
+## 项目结构
+
+
+使用 Vuex 需要遵守的规则:
+
+- 应用层级的状态应该集中到单个 `store` 对象中。
+
+- 提交 `mutation` 是更改状态的唯一方法,并且这个过程是同步的。
+
+- 异步逻辑都应该封装到 `action` 里面。
+
+只要你遵守以上规则,如何组织代码随你便。如果你的 `store` 文件太大,只需将 `action` 、`mutation` 和 `getter` 分割到单独的文件。
+
+对于大型应用,我们会希望把 `Vuex` 相关代码分割到模块中。下面是项目结构示例:
+
+
+```html
+├── pages
+├── static
+└── store
+ ├── index.js # 我们组装模块并导出 store 的地方
+ ├── actions.js # 根级别的 action
+ ├── mutations.js # 根级别的 mutation
+ └── modules # 模块文件夹
+ ├── cart.js # 购物车模块
+ └── products.js # 产品模块
+├── App.vue
+├── main.js
+├── manifest.json
+├── pages.json
+└── uni.scss
+```
+
+
+
+
+## 核心概念
+
+
+每一个 `Vuex` 应用的核心就是 `store`(仓库),它包含着你的应用中大部分的状态 (`state`)。
+
+状态管理有5个核心:`state`、`getter`、`mutation`、`action`、`module`。
+
+
+
+### State
+
+单一状态树,定义应用状态的默认初始值,页面显示所需的数据从该对象中进行读取。
+
+
+- `Vuex` 使用单一状态树,用一个对象就包含了全部的应用层级状态。它便作为一个“唯一数据源”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
+- 单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
+- 不可直接对 `state` 进行更改,需要通过 `Mutation` 方法来更改。
+
+
+由于 `Vuex` 的状态存储是响应式的,从 `store` 实例中读取状态最简单的方法就是在计算属性中返回某个状态:
+
+```js
+// 创建一个 Counter 组件
+const Counter = {
+ computed: {
+ count () {
+ return store.state.count
+ }
+ }
+}
+```
+
+
+每当 `store.state.count` 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
+
+然而,这种模式导致组件依赖全局状态单例。在模块化的构建系统中,在每个需要使用 `state` 的组件中需要频繁地导入,并且在测试组件时需要模拟状态。
+
+
+
+Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)):
+
+
+1.在 `uni-app` 项目根目录下,新建 `store` 目录,在此目录下新建 `index.js` 文件。在 `index.js` 文件配置如下:
+
+```js
+
+import { createStore } from 'vuex'
+const store = createStore({
+ state:{//存放状态
+ "username":"foo",
+ "age":18
+ }
+})
+
+export default store
+```
+
+
+2.在 `main.js` 中导入文件。
+
+```js
+
+import App from './App'
+import store from './store'
+import {createSSRApp} from 'vue'
+export function createApp() {
+ const app = createSSRApp(App)
+ app.use(store)
+ return {
+ app
+ }
+}
+```
+
+**获取state**
+
+
+1.通过属性访问,需要在根节点注入 `store` 。
+
+```html
+
+
+  -
-