Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
c43a9fb2
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3200
Star
106
Fork
813
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
94
列表
看板
标记
里程碑
合并请求
70
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
94
Issue
94
列表
看板
标记
里程碑
合并请求
70
合并请求
70
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
c43a9fb2
编写于
11月 28, 2022
作者:
V
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update uni-pay.md
上级
d146abed
变更
1
隐藏空白更改
内联
并排
Showing
1 changed file
with
400 addition
and
145 deletion
+400
-145
docs/uniCloud/uni-pay.md
docs/uniCloud/uni-pay.md
+400
-145
未找到文件。
docs/uniCloud/uni-pay.md
浏览文件 @
c43a9fb2
> 注意:uni-pay2.0 插件市场还未发布,即将发布,敬请期待!
> 本文档适用于`uni-pay 2.0.0`及以上版本,需 HBuilderX 3.6.5 及以上版本。旧版本文档请访问:[uni-pay 1.x 文档](unipay.md)
# uni-pay 2
.x
# uni-pay 2
## 简介@introduction
大部分应用,都要开发支付功能,如微信支付、支付宝支付,其中包含发起支付、支付状态查询、支付异步回调、发起退款、退款状态查询、支付统计等众多功能,从前端到后端都需要
。
支付,重要的变现手段,但开发复杂。在不同端,对接微信支付、支付宝等渠道,前端后端都要写不少代码
。
为什么不能有一个开源的通用项目,避免大家的重复开发呢?
涉及金额可不是小事,生成业务订单、获取收银台、发起支付、支付状态查询、支付异步回调、失败处理、发起退款、退款状态查询、支付统计...众多环节,代码量多,出错率高。
`uni-pay`
应需而生
。
为什么不能有一个开源的、高质量的项目?即可以避免大家重复开发,又可以安心使用,不担心自己从头写产生Bug
。
之前版本的
`uni-pay 1.x`
仅仅只是一个公共模块,它为
`uniCloud`
开发者提供了简单、易用、统一的支付能力封装。让开发者无需研究支付宝、微信等支付平台的后端开发、无需为它们编写不同代码,拿来即用,屏蔽差异
。
`uni-pay`
应需而生
。
但开发者还是需要自己编写云函数或云对象,来对接
`uni-pay`
公共模块的接口,因此还是有一定的开发难度和工作量的,特别对于新手来说,门槛还是太高了
。
之前
`uni-pay 1.x`
版本,仅是一个公共模块,它让开发者无需研究支付宝、微信等支付平台的后端开发、无需为它们编写不同代码,拿来即用,屏蔽差异
。
那么到底有没有更方便的开发方式,做到开发者连云对象、页面都不需要写,你只需要在前端放一个支付组件就能完成支付的整个流程呢?
但开发者还是需要自己编写前端页面和云函数,还是有一定的开发难度和工作量的,特别对于新手来说,门槛高、易出错。
答案是有的,所以
`uni-pay 2.x`
诞生了
。
`uni-pay 2.0`
起,补充了前端页面和云对象,让开发者开箱即用
。
**注意:`uni-pay 2
.x`
向下兼容`uni-pay 1.x`,即从`uni-pay 1.x`可以一键升级到`uni-pay 2.x`,且不会对你的老项目造成影响。**
**注意:`uni-pay 2
` 仍内置了uni-pay公共模块,
向下兼容`uni-pay 1.x`,即从`uni-pay 1.x`可以一键升级到`uni-pay 2.x`,且不会对你的老项目造成影响。**
开发者在项目中引入
`uni-pay`
后,微信支付、支付宝支付等功能无需自己再开发。由于源码的开放性和层次结构清晰,有二次开发需求也很方便调整。
> 插件市场地址:[https://ext.dcloud.net.cn/plugin?name=uni-pay](https://ext.dcloud.net.cn/plugin?name=uni-pay)
## 功能概览@overview
`uni-pay`
的功能包括:
-
页面
+
支付收银台
弹窗组件
[
组件详情
](
#uni-pay-component
)
+
支付收银台
组件(让用户选择付款渠道)
[
组件详情
](
#uni-pay-component
)
+
支付成功结果页(可配置uni-ad广告,增加开发者收益)
[
uni-AD 广告联盟
](
https://uniad.dcloud.net.cn/login
)
-
云对象(
[
uni-pay-co
](
#uni-pay-co
)
)
...
...
@@ -51,14 +51,19 @@
+
关闭订单
+
获取当前支持的支付方式
+
获取当前支付用户的openid
+
苹果内购支付(未上线,敬请期待)
+
支付统计(未上线,敬请期待)
+
概况
+
漏斗分析
+
苹果内购支付(
暂
未上线,敬请期待)
+
支付统计(
暂
未上线,敬请期待)
+
收款趋势
+
转换
漏斗分析
+
价值用户排行
+
订单明细
## 目录结构@catalogue
## uni-pay组成@catalogue
uni-pay包含前端页面、云对象、云端公共模块、uni-config-center配置、opendb数据表等内容。
### uni-pay的uni_modules
uni-pay的
[
uni_modules
](
../plugin/uni_modules.md
)
中包含了前端页面、云对象和公共模块,目录结构如下:
```
├─uni_modules 存放[uni_module](/uni_modules)规范的插件。
...
...
@@ -97,35 +102,54 @@
│ └─readme.md 插件自述文件
```
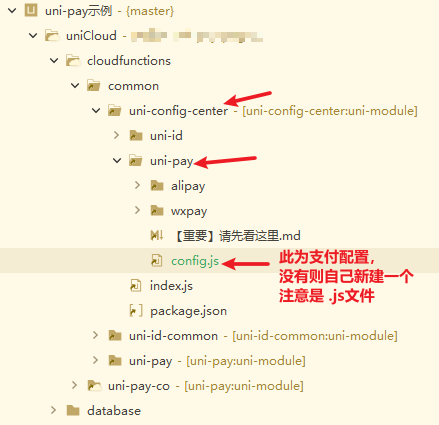
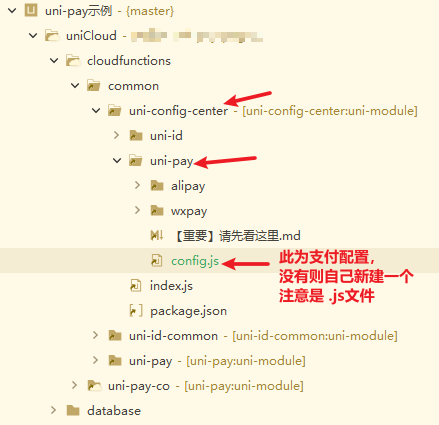
注意:支付配置不在插件目录中,统一存放在
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
[
查看支付配置介绍
](
#config
)
完整的uni-app项目目录结构
[
另见
](
https://uniapp.dcloud.net.cn/frame?id=%E7%9B%AE%E5%BD%95%E7%BB%93%E6%9E%84
)
### uni-pay的uni-config-center配置
完整的uni-app目录结构
[
详情查看
](
https://uniapp.dcloud.net.cn/frame?id=%E7%9B%AE%E5%BD%95%E7%BB%93%E6%9E%84
)
支付配置不在插件目录中,统一存放在
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
[
查看支付配置介绍
](
#config
)
### uni-pay的opendb数据表@database
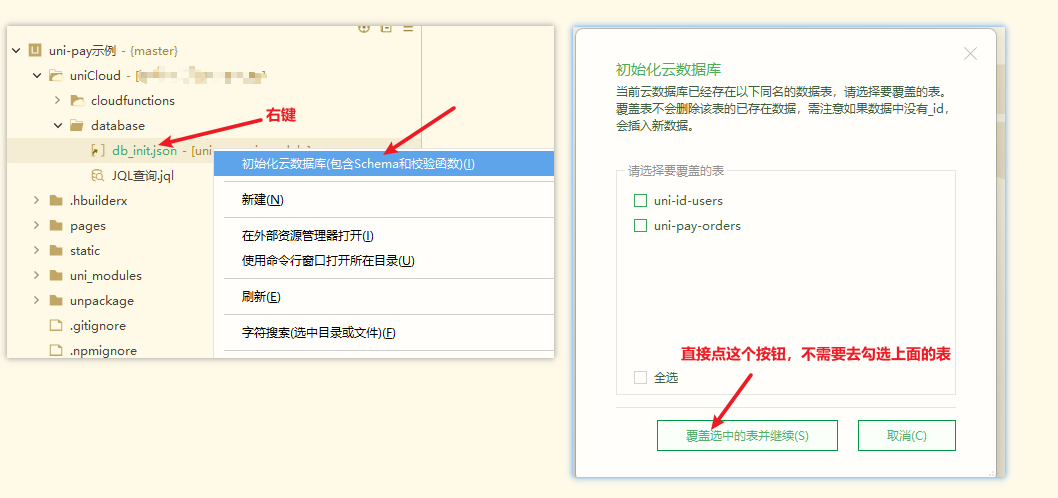
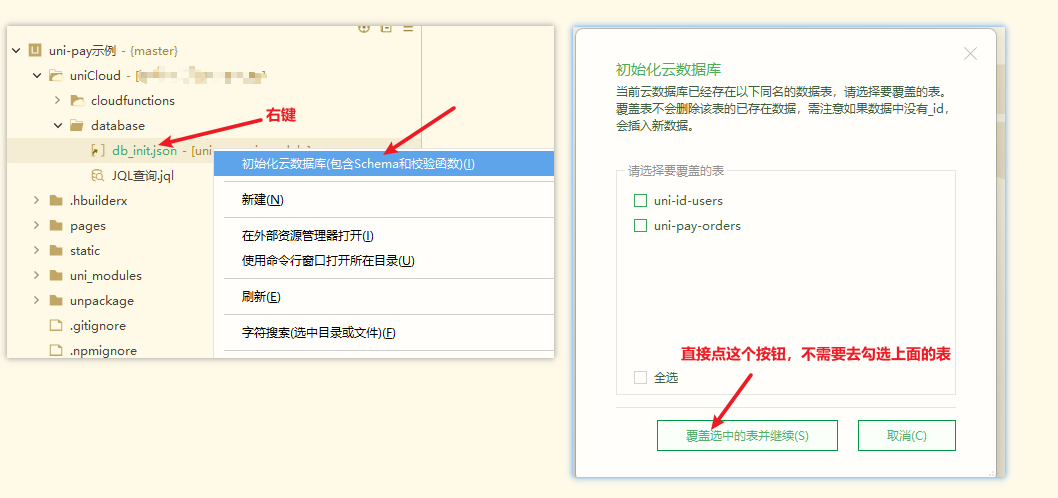
支付插件需要创建以下表后才能正常运行,可以右键执行插件自带的
`db_init.json`
的初始化数据库功能来创建表。
-
支付订单表
[
uni-pay-orders
](
https://gitee.com/dcloud/opendb/blob/master/collection/uni-pay-orders/collection.json
)
## 示例项目运行教程@rundemo
在对接自己的项目之前,建议先跑通示例项目,能跑通示例项目,代表你的配置和证书一定是正确的,然后再将
`uni-pay`
集成到你自己的项目中。
**示例项目运行步骤**
*
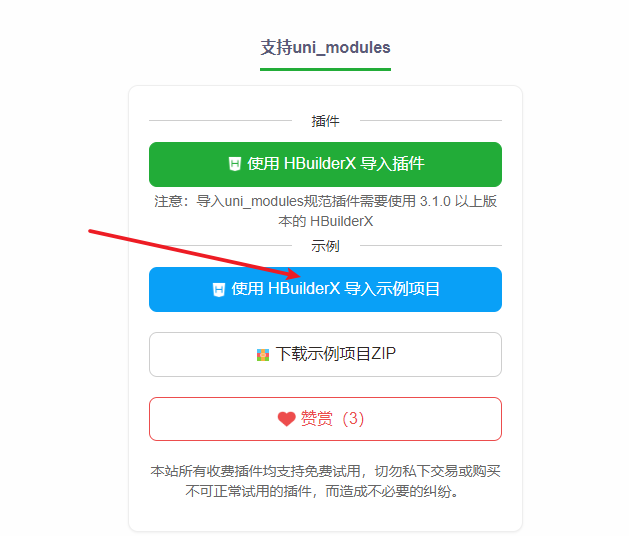
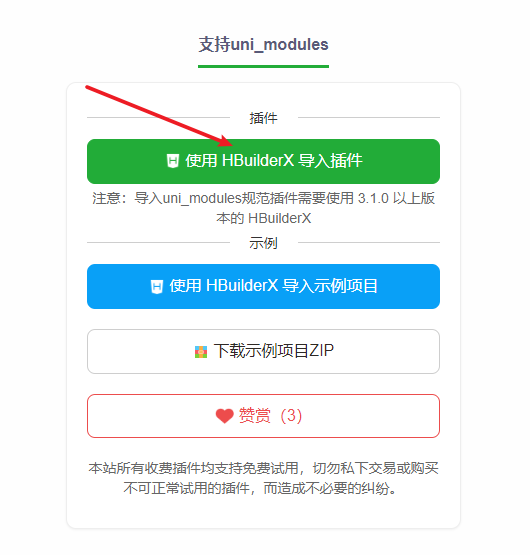
1、从插件市场导入
`uni-pay`
示例项目。
[
前往插件市场
](
https://ext.dcloud.net.cn/plugin?name=uni-pay
)
1.
从插件市场导入
`uni-pay`
示例项目。
[
前往插件市场
](
https://ext.dcloud.net.cn/plugin?name=uni-pay
)

*
2、打开
`uni-pay`
配置文件,配置文件地址:
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
[
查看支付配置介绍
](
#config
)
2.
打开
`uni-pay`
配置文件,配置文件地址:
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
[
查看支付配置介绍
](
#config
)
3.
上传公共模块
`uni-config-center`
(右键,上传公共模块,每次修改了支付配置,都需要重新上传此模块才会生效)
4.
上传公共模块
`uni-pay`
(右键,上传公共模块)
5.
上传云对象
`uni-pay-co`
(右键,上传部署。当然对uniCloud目录点右键批量上传也可以)
6.
数据库初始化

7.
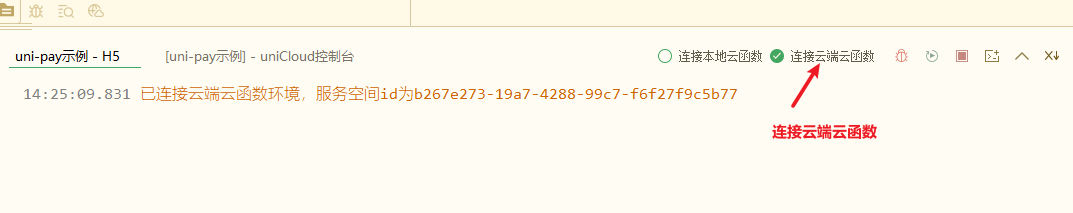
运行启动项目,
**在HBuilderX的运行控制台里选择使用云端云函数环境**

8.
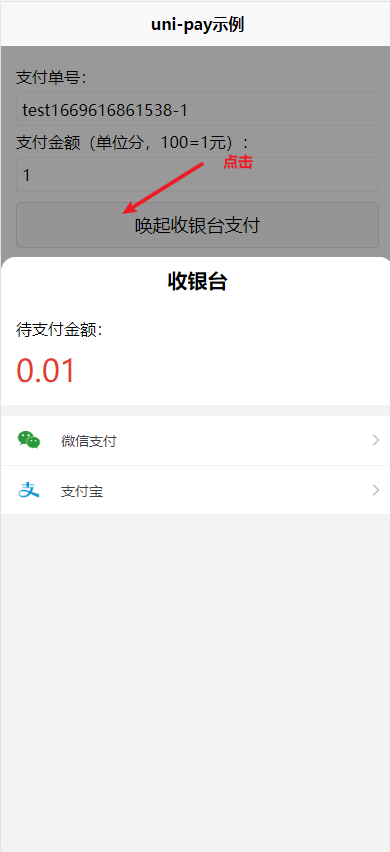
前端页面里点击唤起收银台支付,如果可以正常支付,代表示例项目运行成功,可以开始对接自己的项目了。
[
对接自己项目
](
#install
)
*
3、上传公共模块
`uni-config-center`
(右键,上传公共模块,每次修改了支付配置,都需要重新上传此模块才会生效)
*
4、上传公共模块
`uni-pay`
(右键,上传公共模块)
*
5、上传云对象
`uni-pay-co`
(右键,上传部署)
*
6、启动项目,点击唤起收银台支付,如果可以正常支付,代表示例项目运行成功,可以开始对接自己的项目了。
[
对接自己项目
](
#install
)

## 配置@config
##
uni-pay的config-center
配置@config
`uni-pay`
支付配置文件地址为:
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
开发者在微信和支付宝的支付后台,需要申请开通支付服务,成功后会得到各种凭据,这些凭据要配置在uni-pay的配置中。
配置文件在
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`

### 完整支付配置示例@config-demo
这里是微信、支付宝全平台支付配置样例。如果只使用部分支付方式,后续有专门的分渠道章节。
```
js
const
fs
=
require
(
'
fs
'
);
const
path
=
require
(
'
path
'
)
...
...
@@ -326,7 +350,9 @@ module.exports = {

### 只配置部分支付示例@config-part
### 分渠道支付配置示例@config-part
上面的配置样例是微信和支付宝全端配置样例。如果只使用一种支付场景,比如微信公众号里的微信支付,可以看下面章节的分渠道支付配置样例。
#### 微信APP支付@config-wxpay-app
...
...
@@ -627,24 +653,28 @@ module.exports = {
```
##
安装到自己项目
教程@install
##
集成到自己项目的
教程@install
在对接自己的项目之前,建议先
[
跑通示例项目
](
#rundemo
)
,能跑通示例项目,代表你的配置和证书一定是正确的,然后再将
`uni-pay`
集成到你自己的项目中。
**安装步骤**
### 安装插件
*
1、
从插件市场导入
`uni-pay`
插件到你自己的项目。
[
前往插件市场
](
https://ext.dcloud.net.cn/plugin?name=uni-pay
)
1.
从插件市场导入
`uni-pay`
插件到你自己的项目。
[
前往插件市场
](
https://ext.dcloud.net.cn/plugin?name=uni-pay
)

*
2、
复制你刚运行的示例项目中的
`uni-pay`
配置文件,配置文件地址:
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
到你的项目中
[
查看支付配置介绍
](
#config
)
2.
复制你刚运行的示例项目中的
`uni-pay`
配置文件,配置文件地址:
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
到你的项目中
[
查看支付配置介绍
](
#config
)

*
3、上传公共模块
`uni-config-center`
(右键,上传公共模块,每次修改了支付配置,都需要重新上传此模块才会生效)
*
4、上传公共模块
`uni-pay`
(右键,上传公共模块)
*
5、上传云对象
`uni-pay-co`
(右键,上传部署)
*
6、项目根目录
`pages.json`
添加
`subPackages`
分包页面配置(如果页面已自动配置,则可无视此步骤)
3.
上传公共模块
`uni-config-center`
(右键,上传公共模块,每次修改了支付配置,都需要重新上传此模块才会生效)
4.
上传公共模块
`uni-pay`
(右键,上传公共模块)
5.
上传云对象
`uni-pay-co`
(右键,上传部署)
6.
数据库初始化

7.
项目根目录
`pages.json`
添加
`subPackages`
分包页面配置(如果页面已自动配置,则可无视此步骤)
```
js
"
pages
"
:
[
...
你的页面
...
...
@@ -671,53 +701,341 @@ module.exports = {
}
],
```
8.
安装完成
只需要复制这部分代码到你的
`subPackages`
节点内
### 前端页面集成@quickly-pages
```
json
{
"root"
:
"uni_modules/uni-pay/pages"
,
"pages"
:
[
{
"path"
:
"success/success"
,
"style"
:
{
"navigationBarTitleText"
:
"支付成功"
,
"backgroundColor"
:
"#F8F8F8"
打开你需要进行支付的页面,一般是业务订单提交之后的页面来展现收银台。
1.
该页面在
`template`
内放一个
`uni-pay`
组件标签,声明ref,然后调用组件的API。如下
```
html
<template>
<view>
<button
@
click=
"open"
>
唤起收银台支付
</button>
<uni-pay
ref=
"uniPay"
></uni-pay>
</view>
</template>
```
2.
在script中编写代码,点击付款时执行方法:
```
html
<script>
export
default
{
data
()
{
return
{
total_fee
:
1
,
// 支付金额,单位分 100 = 1元
order_no
:
""
,
// 业务系统订单号(即你自己业务系统的订单表的订单号)
out_trade_no
:
""
,
// 插件支付单号
description
:
"
测试订单
"
,
// 支付描述
type
:
"
test
"
,
// 支付回调类型 如 recharge 代表余额充值 goods 代表商品订单(可自定义,任意英文单词都可以,只要你在 uni-pay-co/notify/目录下创建对应的 xxx.js文件进行编写对应的回调逻辑即可)
custom
:{
a
:
"
a
"
,
b
:
1
}
}
},
{
"path"
:
"ad-interactive-webview/ad-interactive-webview"
,
"style"
:
{
"navigationBarTitleText"
:
"ad"
,
"backgroundColor"
:
"#F8F8F8"
methods
:
{
/**
* 发起支付(唤起收银台,如果只有一种支付方式,则收银台不会弹出来,会直接使用此支付方式)
* 在调用此api前,你应该先创建自己的业务系统订单,并获得订单号 order_no,把order_no当参数传给此api,而示例中为了简化跟支付插件无关的代码,这里直接已时间戳生成了order_no
*/
open
()
{
this
.
order_no
=
`test`
+
Date
.
now
();
// 模拟生成订单号
this
.
out_trade_no
=
`
${
this
.
order_no
}
-1`
;
// 模拟生成插件支付单号
// 打开支付收银台
this
.
$refs
.
uniPay
.
open
({
total_fee
:
this
.
total_fee
,
// 支付金额,单位分 100 = 1元
order_no
:
this
.
order_no
,
// 业务系统订单号(即你自己业务系统的订单表的订单号)
out_trade_no
:
this
.
out_trade_no
,
// 插件支付单号
description
:
this
.
description
,
// 支付描述
type
:
this
.
type
,
// 支付回调类型
custom
:
this
.
custom
,
// 自定义数据
});
}
}
]
}
}
</script>
```
*
7、安装完成
##
快速上手 - 前端@quickly-pages
##
# 云端支付回调集成@notify
前端调用支付时,只需要在
`template`
内放一个
`uni-pay`
组件标签即可,如下
当用户支付成功后,我们要给用户增加余额或者给业务订单标记支付成功,这些通过异步回调通知来实现的。
```
html
<uni-pay
ref=
"uniPay"
></uni-pay>
**提示:异步回调通知写在 `uni-pay-co/notify` 目录下,在此目录新建2个js文件,分别为 `recharge.js`、`goods.js` 文件,同时复制以下代码要你新建的2个js文件里。**
代码如下
```
js
'
use strict
'
;
/**
* 此处建议只改下订单状态,保证能及时返回给第三方支付服务器成功状态
* 限制4秒内必须执行完全部的异步回调逻辑,建议将消息发送、返佣、业绩结算等业务逻辑异步处理(如用定时任务去处理这些异步逻辑)
*/
module
.
exports
=
async
(
obj
)
=>
{
let
user_order_success
=
true
;
let
{
data
=
{}
}
=
obj
;
let
{
order_no
,
out_trade_no
,
total_fee
}
=
data
;
// uni-pay-orders 表内的数据均可获取到
// 此处写你自己的支付成功逻辑开始-----------------------------------------------------------
// 有三种方式
// 方式一:直接写数据库操作
// 方式二:使用 await uniCloud.callFunction 调用其他云函数
// 方式三:使用 await uniCloud.httpclient.request 调用http接口地址
// 此处写你自己的支付成功逻辑结束-----------------------------------------------------------
// user_order_success = true 代表你自己的逻辑处理成功 返回 false 代表你自己的处理逻辑失败。
return
user_order_success
;
};
```
**注意**
为什么要你自己创建.js文件,而不是插件默认给你创建好,这是因为后面当插件更新时,你写的代码会被插件更新的代码覆盖(一键合并功能),因此只要插件这里没有文件(而是你自己新建的文件),那么插件更新时,不会覆盖你自己新建的文件内的代码。
其中
-
`recharge.js`
内可以写余额充值相关的回调逻辑
-
`goods.js`
内可以写商品订单付款成功后的回调逻辑
最终调用哪个回调逻辑是根据你创建支付订单时,
`type`
参数填的什么,
`type`
如果填
`recharge`
则支付成功后就会执行
`recharge.js`
内的代码逻辑。
即前端调用支付时传的
`type`
参数
```
js
// 打开支付收银台
this
.
$refs
.
uniPay
.
open
({
type
:
"
recharge
"
,
// 支付回调类型 recharge 代表余额充值(当然你可以自己自定义)
});
```
**注意:每次修改都需要重新上传云对象`uni-pay-co`**
#### 业务在uniCloud上
如果你的业务在uniCloud上,那么可以使用方式一或方式二进行编写自定义回调逻辑。
**方式一:直接写数据库操作**
适用场景:简单数据库操作场景
以给用户充值余额为例,代码如下
```
js
'
use strict
'
;
/**
* 此处建议只改下订单状态,保证能及时返回给第三方支付服务器成功状态
* 限制4秒内必须执行完全部的异步回调逻辑,建议将消息发送、返佣、业绩结算等业务逻辑异步处理(如用定时任务去处理这些异步逻辑)
*/
module
.
exports
=
async
(
obj
)
=>
{
let
user_order_success
=
true
;
let
{
data
=
{}
}
=
obj
;
let
{
order_no
,
out_trade_no
,
total_fee
,
custom
=
{}
}
=
data
;
// uni-pay-orders 表内的数据均可获取到
// 此处写你自己的支付成功逻辑开始-----------------------------------------------------------
// 方式一:直接写数据库操作
// 此处只是简单演示下,实际数据库语句会更复杂一点。
const
db
=
uniCloud
.
database
();
const
_
=
db
.
command
;
let
res
=
await
db
.
collection
(
"
uni-id-users
"
).
doc
(
custom
.
user_id
).
update
({
balance
:
_
.
inc
(
custom
.
recharge_balance
)
});
if
(
res
&&
res
.
updated
)
{
user_order_success
=
true
;
// 通知插件我的自定义回调逻辑执行成功
}
else
{
user_order_success
=
false
;
// 通知插件我的自定义回调逻辑执行失败
}
// 此处写你自己的支付成功逻辑结束-----------------------------------------------------------
return
user_order_success
;
};
```
**方式二:直接调用其他云函数或云对象**
适用场景:业务较为复杂,需写在其他云函数或云对象里的场景。
调用其他云函数示例代码如下
```
js
'
use strict
'
;
/**
* 此处建议只改下订单状态,保证能及时返回给第三方支付服务器成功状态
* 限制4秒内必须执行完全部的异步回调逻辑,建议将消息发送、返佣、业绩结算等业务逻辑异步处理(如用定时任务去处理这些异步逻辑)
*/
const
payCrypto
=
require
(
'
../libs/crypto.js
'
);
// 获取加密服务
module
.
exports
=
async
(
obj
)
=>
{
let
user_order_success
=
true
;
let
{
data
=
{}
}
=
obj
;
let
{
order_no
,
out_trade_no
,
total_fee
}
=
data
;
// uni-pay-orders 表内的数据均可获取到
// 此处写你自己的支付成功逻辑开始-----------------------------------------------------------
// 方式二安全模式一(加密)
let
encrypted
=
payCrypto
.
aes
.
encrypt
({
data
:
data
,
// 待加密的原文
});
await
uniCloud
.
callFunction
({
name
:
"
你的云函数名称
"
,
data
:
{
encrypted
,
// 传输加密数据(通过payCrypto.aes.decrypt解密)
},
});
// 解密示例
// let decrypted = payCrypto.aes.decrypt({
// data: encrypted, // 待解密的原文
// });
/*
// 方式二安全模式二(只传一个订单号 out_trade_no,你自己的回调里查数据库表 uni-pay-orders 判断 status是否等于1来判断是否真的支付了)
await uniCloud.callFunction({
name: "你的云函数名称",
data: {
out_trade_no, // 支付插件订单号
},
});
*/
// 此处写你自己的支付成功逻辑结束-----------------------------------------------------------
// user_order_success = true 代表你自己的逻辑处理成功 返回 false 代表你自己的处理逻辑失败。
return
user_order_success
;
};
```
### uni-pay组件@uni-pay-component
调用其他云对象示例代码如下
```
js
'
use strict
'
;
/**
* 此处建议只改下订单状态,保证能及时返回给第三方支付服务器成功状态
* 限制4秒内必须执行完全部的异步回调逻辑,建议将消息发送、返佣、业绩结算等业务逻辑异步处理(如用定时任务去处理这些异步逻辑)
*/
const
payCrypto
=
require
(
'
../libs/crypto.js
'
);
// 获取加密服务
module
.
exports
=
async
(
obj
)
=>
{
let
user_order_success
=
true
;
let
{
data
=
{}
}
=
obj
;
let
{
order_no
,
out_trade_no
,
total_fee
}
=
data
;
// uni-pay-orders 表内的数据均可获取到
**属性**
// 此处写你自己的支付成功逻辑开始-----------------------------------------------------------
// 方式二安全模式一(加密)
let
encrypted
=
payCrypto
.
aes
.
encrypt
({
data
:
data
,
// 待加密的原文
});
const
cloudObject
=
uniCloud
.
importObject
(
'
你的云对象名称
'
);
await
cloudObject
.
rechargeBalance
(
encrypted
);
// 传输加密数据(通过payCrypto.aes.decrypt解密)
// 解密示例
// let decrypted = payCrypto.aes.decrypt({
// data: encrypted, // 待解密的原文
// });
/*
// 方式二安全模式二(只传一个订单号 out_trade_no,你自己的回调里查数据库表 uni-pay-orders 判断 status是否等于1来判断是否真的支付了)
const cloudObject = uniCloud.importObject('你的云对象名称');
await cloudObject.rechargeBalance(out_trade_no);
*/
// 此处写你自己的支付成功逻辑结束-----------------------------------------------------------
// user_order_success = true 代表你自己的逻辑处理成功 返回 false 代表你自己的处理逻辑失败。
return
user_order_success
;
};
```
#### 业务不在uniCloud上
如果你的业务不在uniCloud上,如java或php写的后端服务,uni-pay也可以满足你的支付需求,你只需要使用回调方式三的http接口形式调用你自己系统的回调接口即可。
**方式三:使用 await uniCloud.httpclient.request 调用外部http接口**
适用场景:业务不在uniCloud上。
示例代码如下
```
js
'
use strict
'
;
/**
* 此处建议只改下订单状态,保证能及时返回给第三方支付服务器成功状态
* 限制4秒内必须执行完全部的异步回调逻辑,建议将消息发送、返佣、业绩结算等业务逻辑异步处理(如用定时任务去处理这些异步逻辑)
*/
module
.
exports
=
async
(
obj
)
=>
{
let
user_order_success
=
true
;
let
{
data
=
{}
}
=
obj
;
let
{
order_no
,
out_trade_no
,
total_fee
}
=
data
;
// uni-pay-orders 表内的数据均可获取到
// 此处写你自己的支付成功逻辑开始-----------------------------------------------------------
// 有三种方式
// 方式三:使用 await uniCloud.httpclient.request 调用http接口地址
// 方式三安全模式一(加密)
let
encrypted
=
payCrypto
.
aes
.
encrypt
({
data
:
data
,
// 待加密的原文
});
await
uniCloud
.
httpclient
.
request
(
"
你的服务器接口请求地址
"
,
{
method
:
"
POST
"
,
data
:
{
encrypted
,
// 传输加密数据(服务端你再自己解密)
},
});
/*
// 方式三安全模式二(只传一个订单号 out_trade_no,你自己的回调里执行url请求来请求 uni-pay-co 云对象的 getOrder 接口来判断订单是否真的支付了)
await uniCloud.httpclient.request("你的服务器接口请求地址", {
method: "POST",
data: {
out_trade_no, // 支付插件订单号
},
});
*/
// 此处写你自己的支付成功逻辑结束-----------------------------------------------------------
// user_order_success = true 代表你自己的逻辑处理成功 返回 false 代表你自己的处理逻辑失败。
return
user_order_success
;
};
```
### 运行启动
运行你的项目,进行支付的体验和测试。
## uni-pay组件介绍@uni-pay-component
#### 组件属性
| 属性名 | 说明 | 类型 | 默认值 | 可选值 |
|-----------------|-------------------------------|---------|--------|-------|
| adpid | uni-ad的广告位ID,若填写,则会在支付成功结果页展示广告(可以增加开发者广告收益) | string | - | - |
| returnUrl | 支付成功后,用户点击【查看订单】按钮时跳转的页面地址,如果不填写此属性,则没有【查看订单】按钮 | string | - | - |
| mainColor | 支付结果页主色调,默认支付宝小程序为#108ee9,其他端均为#01be6e | string | #01be6e | 见下 |
| mode | 收银台模式,
可选 mobile 手机模式 pc 电脑模式 | string | mobile | mobile、pc |
| mode | 收银台模式,
插件会自动识别,也可手动传参,mobile 手机模式 pc 电脑模式 | string | 自动识别 | mobile、pc |
| logo | 当mode为PC时,展示的logo | string | /static/logo.png | - |
| height | 收银台高度 | string | 70vh | - |
**mainColor值参考:**
-
绿色系 #01be6e
-
蓝色系 #108ee9
-
咖啡色 #816a4e
...
...
@@ -726,7 +1044,7 @@ module.exports = {
-
橘黄 #ff7100
-
其他 可自定义
**事件**
#### 组件事件
| 事件名 | 说明 | 参数 |
|-------------|---------------------|--------|
...
...
@@ -735,7 +1053,7 @@ module.exports = {
| fail | 支付失败的回调 | res |
| create | 创建支付订单时的回调(此时用户还未支付) | res |
**方法**
#### 组件方法
通过
`let res = await this.$refs.uniPay.xxx();`
方式调用,详情调用方式参考下方的【前端完整示例代码】
...
...
@@ -787,7 +1105,7 @@ module.exports = {
<button
v-if=
"h5Env === 'h5-weixin'"
@
click=
"getWeiXinJsCode('snsapi_base')"
>
公众号获取openid示例
</button>
<!-- #endif -->
<!-- 统一支付组件 -->
<uni-pay
ref=
"uniPay"
:
mode=
"mode"
:
adpid=
"adpid"
return-url=
"/pages/order-detail/order-detail"
logo=
"/static/logo.png"
@
success=
"onSuccess"
@
create=
"onCreate"
></uni-pay>
<uni-pay
ref=
"uniPay"
:adpid=
"adpid"
return-url=
"/pages/order-detail/order-detail"
logo=
"/static/logo.png"
@
success=
"onSuccess"
@
create=
"onCreate"
></uni-pay>
</view>
</template>
...
...
@@ -801,12 +1119,11 @@ module.exports = {
description
:
"
测试订单
"
,
// 支付描述
type
:
"
test
"
,
// 支付回调类型 如 recharge 代表余额充值 goods 代表商品订单(可自定义,任意英文单词都可以,只要你在 uni-pay-co/notify/目录下创建对应的 xxx.js文件进行编写对应的回调逻辑即可)
//qr_code: true, // 是否强制使用扫码支付
count
:
1
,
openid
:
""
,
// 微信公众号需要
custom
:{
user_id
:
"
001
"
a
:
"
a
"
,
b
:
1
},
mode
:
"
mobile
"
,
adpid
:
"
1000000001
"
,
// uni-ad的广告位id
}
},
...
...
@@ -820,7 +1137,6 @@ module.exports = {
});
},
300
);
}
this
.
mode
=
uni
.
getSystemInfoSync
().
deviceType
!==
"
pc
"
?
"
mobile
"
:
"
pc
"
;
},
methods
:
{
/**
...
...
@@ -1034,7 +1350,7 @@ module.exports = {
```
##
快速上手 - 云对象(uni-pay-co)
@uni-pay-co
##
云对象(uni-pay-co)介绍
@uni-pay-co
### 目录结构@cloudobject-catalogue
...
...
@@ -1070,7 +1386,9 @@ module.exports = {
## API列表@api
通常情况下,直接调用uni-pay组件内的方法即可(组件内会自动调用云对象内的API,无需再手动调用云对象内的API,以下是介绍这些api)
uni-pay前端组件和uni-pay-co云对象的方法是一样的。通常情况下,前端直接调用uni-pay组件内的方法即可(组件内会自动调用云对象内的API,无需再手动调用云对象内的API)
以下是介绍这些api。
| API | 说明 |
|-----------------|---------------------|
...
...
@@ -1087,6 +1405,10 @@ module.exports = {
**支付组件方法形式(带收银台)(推荐)**
`open`
和
`createOrder`
参数是一致的,唯一区别是
`open`
会打开收银台,而
`createOrder`
不带收银台,直接调用支付。
`open`
如果只有一种支付方式,比如微信小程序内只能用微信支付,则不会弹收银台,而是直接调用支付。
```
js
this
.
$refs
.
uniPay
.
open
({
provider
:
"
wxpay
"
,
// 支付供应商
...
...
@@ -1424,63 +1746,6 @@ await uniIdCo.getOpenid({
|-----------------|---------|---------------------------|
| openid | string | openid |
## 支付成功异步回调通知@notify
当用户支付成功后,我们要给用户增加余额或者给业务订单标记支付成功,这些通过异步回调通知来实现的。
**提示:异步回调通知写在 `uni-pay-co/notify` 目录下,在此目录新建2个js文件,分别为 `recharge.js`、`goods.js` 文件,同时复制以下代码要你新建的2个js文件里。**
**注意**
为什么要你自己创建.js文件,而不是插件默认给你创建好,这是因为后面当插件更新时,你写的代码会被插件更新的代码覆盖(一键合并功能),因此只要插件这里没有文件(而是你自己新建的文件),那么插件更新时,不会覆盖你自己新建的文件内的代码。
```
js
'
use strict
'
;
/**
* 此处建议只改下订单状态,保证能及时返回给第三方支付服务器成功状态
* 且where条件可以增加判断服务器推送过来的金额和订单表中订单需支付金额是否一致
* 将消息发送、返佣、业绩结算等业务逻辑异步处理(写入异步任务队列表)
* 如开启定时器每隔5秒触发一次,处理订单
*/
module
.
exports
=
async
(
obj
)
=>
{
let
user_order_success
=
true
;
let
{
data
=
{}
}
=
obj
;
let
{
order_no
,
out_trade_no
,
total_fee
}
=
data
;
// uni-pay-orders 表内的数据均可获取到
// 此处写你自己的支付成功逻辑开始-----------------------------------------------------------
// 有三种方式
// 方式一:直接写数据库操作
// 方式二:使用 await uniCloud.callFunction 调用其他云函数
// 方式三:使用 await uniCloud.httpclient.request 调用http接口地址
// 此处写你自己的支付成功逻辑结束-----------------------------------------------------------
// user_order_success = true 代表你自己的逻辑处理成功 返回 false 代表你自己的处理逻辑失败。
return
user_order_success
;
};
```
其中
-
`recharge.js`
内可以写余额充值相关的回调逻辑
-
`goods.js`
内可以写商品订单付款成功后的回调逻辑
最终调用哪个回调逻辑是根据你创建支付订单时,
`type`
参数填的什么,
`type`
如果填
`recharge`
则支付成功后就会执行
`recharge.js`
内的代码逻辑。
即前端调用支付时的这个
`type`
参数
```
js
// 打开支付收银台
this
.
$refs
.
uniPay
.
open
({
type
:
"
recharge
"
,
// 支付回调类型 recharge 代表余额充值(当然你可以自己自定义)
});
```
**注意:每次修改都需要重新上传云对象`uni-pay-co`**
## 注意事项@tips
### 微信公众号@tips-wxpay-jsapi
...
...
@@ -1525,12 +1790,6 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
同时,还需要打自定义基座(包名需要和开放平台下填写的一致),且你在开放平台下的这个应用必须通过审核才可以。(比如微信开放平台下的APP应用显示通过审核才可以)
## 数据库表@database
支付插件需要创建以下表后才能正常运行,可以右键执行插件自带的
`db_init.json`
的初始化数据库功能来创建表。
-
支付订单表
[
uni-pay-orders
](
https://gitee.com/dcloud/opendb/blob/master/collection/uni-pay-orders/collection.json
)
## 全局错误码@errorcode
| 错误模块 | 错误码 | 说明 |
...
...
@@ -1565,9 +1824,13 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
## 常见问题@question
### 老项目如何升级到uni-pay2.0
### 老项目如何升级到uni-pay 2
`uni-pay 2`
仍内置了uni-pay公共模块,向下兼容
`uni-pay 1.x`
,即从
`uni-pay 1.x`
可以一键升级到
`uni-pay 2.x`
,且不会对你的老项目造成影响。
`uni-pay 2.x`
向下兼容
`uni-pay 1.x`
,即从
`uni-pay 1.x`
可以一键升级到
`uni-pay 2.x`
,且不会对你的老项目造成影响。
### 发起支付时报数据库表不存在
支付插件需要创建支付相关的表后才能正常运行。
[
查看相关的数据库表
](
#database
)
### 支付账号如何申请
...
...
@@ -1606,12 +1869,4 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
-
privateKey:支付宝商户私钥
-
appCertPath:支付宝商户公钥路径,是一个后缀名为
`appCertPublicKey.crt`
的文件,将它复制到
`uni-config-center/uni-pay/alipay/`
目录下
-
alipayPublicCertPath:支付宝商户公钥路径,是一个后缀名为
`alipayCertPublicKey_RSA2.crt`
的文件,将它复制到
`uni-config-center/uni-pay/alipay/`
目录下
-
alipayRootCertPath:支付宝根证书路径,是一个后缀名为
`alipayRootCert.crt`
的文件,将它复制到
`uni-config-center/uni-pay/alipay/`
目录下
### 发起支付时报数据库表不存在
支付插件需要创建支付相关的表后才能正常运行。
[
查看相关的数据库表
](
#database
)
### 只想用uni-pay公共模块,不想用uni-pay-co
升级到
`uni-pay2.x`
后,会多一个
`uni-pay-co`
云对象以及一些前端页面和组件,这些页面和组件都是按需引入的,即不使用则不会打包到项目里(也可手动删除或将uni-pay公共模块单独复制到你的项目中)
\ No newline at end of file
-
alipayRootCertPath:支付宝根证书路径,是一个后缀名为
`alipayRootCert.crt`
的文件,将它复制到
`uni-config-center/uni-pay/alipay/`
目录下
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录