Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
a35a1b59
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3172
Star
105
Fork
804
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
67
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
67
合并请求
67
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
a35a1b59
编写于
11月 26, 2022
作者:
VK1688
浏览文件
操作
浏览文件
下载
电子邮件补丁
差异文件
update uni-pay.md
上级
268b74d7
变更
1
显示空白变更内容
内联
并排
Showing
1 changed file
with
74 addition
and
10 deletion
+74
-10
docs/uniCloud/uni-pay.md
docs/uniCloud/uni-pay.md
+74
-10
未找到文件。
docs/uniCloud/uni-pay.md
浏览文件 @
a35a1b59
...
...
@@ -25,7 +25,7 @@
> 插件市场地址:[https://ext.dcloud.net.cn/plugin?name=uni-pay](https://ext.dcloud.net.cn/plugin?name=uni-pay)
`uni-pay`
的功能包括:
## 功能概览@overview
-
页面
+
支付收银台弹窗组件
[
组件详情
](
#uni-pay-component
)
...
...
@@ -51,6 +51,7 @@
+
关闭订单
+
获取当前支持的支付方式
+
获取当前支付用户的openid
+
苹果内购支付(未上线,敬请期待)
+
支付统计(未上线,敬请期待)
+
概况
+
漏斗分析
...
...
@@ -96,6 +97,8 @@
│ └─readme.md 插件自述文件
```
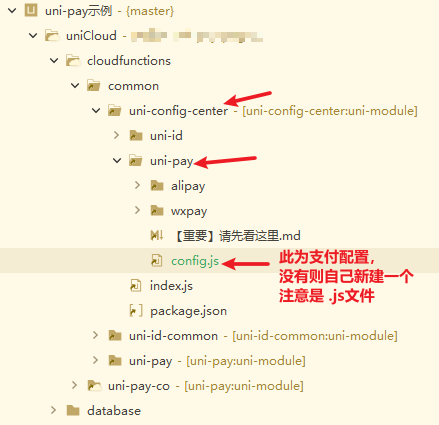
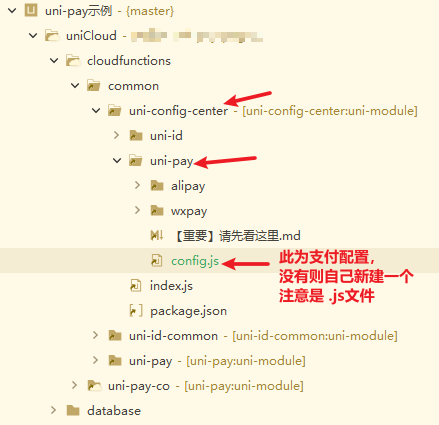
注意:支付配置不在插件目录中,统一存放在
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
[
查看支付配置介绍
](
#config
)
完整的uni-app目录结构
[
详情查看
](
https://uniapp.dcloud.net.cn/frame?id=%E7%9B%AE%E5%BD%95%E7%BB%93%E6%9E%84
)
## 示例项目运行教程@rundemo
...
...
@@ -110,8 +113,6 @@
*
2、打开
`uni-pay`
配置文件,配置文件地址:
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`
[
查看支付配置介绍
](
#config
)

*
3、上传公共模块
`uni-config-center`
(右键,上传公共模块,每次修改了支付配置,都需要重新上传此模块才会生效)
*
4、上传公共模块
`uni-pay`
(右键,上传公共模块)
*
5、上传云对象
`uni-pay-co`
(右键,上传部署)
...
...
@@ -119,6 +120,10 @@
## 配置@config
`uni-pay`
支付配置文件地址为:
`uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js`

### 完整支付配置示例@config-demo
```
js
...
...
@@ -639,7 +644,58 @@ module.exports = {
*
3、上传公共模块
`uni-config-center`
(右键,上传公共模块,每次修改了支付配置,都需要重新上传此模块才会生效)
*
4、上传公共模块
`uni-pay`
(右键,上传公共模块)
*
5、上传云对象
`uni-pay-co`
(右键,上传部署)
*
6、安装完成
*
6、项目根目录
`pages.json`
添加
`subPackages`
分包页面配置(如果页面已自动配置,则可无视此步骤)
```
js
"
pages
"
:
[
...
你的页面
],
"
subPackages
"
:
[
{
"
root
"
:
"
uni_modules/uni-pay/pages
"
,
"
pages
"
:
[
{
"
path
"
:
"
success/success
"
,
"
style
"
:
{
"
navigationBarTitleText
"
:
"
支付成功
"
,
"
backgroundColor
"
:
"
#F8F8F8
"
}
},
{
"
path
"
:
"
ad-interactive-webview/ad-interactive-webview
"
,
"
style
"
:
{
"
navigationBarTitleText
"
:
"
ad
"
,
"
backgroundColor
"
:
"
#F8F8F8
"
}
}
]
}
],
```
只需要复制这部分代码到你的
`subPackages`
节点内
```
json
{
"root"
:
"uni_modules/uni-pay/pages"
,
"pages"
:
[
{
"path"
:
"success/success"
,
"style"
:
{
"navigationBarTitleText"
:
"支付成功"
,
"backgroundColor"
:
"#F8F8F8"
}
},
{
"path"
:
"ad-interactive-webview/ad-interactive-webview"
,
"style"
:
{
"navigationBarTitleText"
:
"ad"
,
"backgroundColor"
:
"#F8F8F8"
}
}
]
}
```
*
7、安装完成
## 快速上手 - 前端@quickly-pages
...
...
@@ -1509,11 +1565,11 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
## 常见问题@question
###
发起支付时报数据库表不存在?
###
老项目如何升级到uni-pay2.0
支付插件需要创建支付相关的表后才能正常运行。
[
查看相关的数据库表
](
#database
)
`uni-pay 2.x`
向下兼容
`uni-pay 1.x`
,即从
`uni-pay 1.x`
可以一键升级到
`uni-pay 2.x`
,且不会对你的老项目造成影响。
### 支付账号如何申请
?
### 支付账号如何申请
本插件对接的支付渠道是微信和支付宝官方渠道
...
...
@@ -1535,7 +1591,7 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
### 如何获得插件需要的密钥参数@get-config-help
#### 微信支付@get-wxpay-config-help
**微信支付**
[
微信支付参数和证书生成教程
](
https://docs.qq.com/doc/DWUpGTW1kSUdpZGF5
)
...
...
@@ -1543,7 +1599,7 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
-
appCertPath:微信支付v3需要用到的证书,是一个名为
`apiclient_cert.pem`
的文件,将它复制到
`uni-config-center/uni-pay/wxpay/`
目录下
-
appPrivateKeyPath:微信支付v3需要用到的证书,是一个名为
`apiclient_key.pem`
的文件,将它复制到
`uni-config-center/uni-pay/wxpay/`
目录下
#### 支付宝@get-alipay-config-help
**支付宝**
[
支付宝支付证书生成教程
](
https://docs.qq.com/doc/DWVBlVkZ1Z21SZFpS
)
...
...
@@ -1551,3 +1607,11 @@ APP支付除了配置uni-pay的支付配置外,还需要打包时添加支付
-
appCertPath:支付宝商户公钥路径,是一个后缀名为
`appCertPublicKey.crt`
的文件,将它复制到
`uni-config-center/uni-pay/alipay/`
目录下
-
alipayPublicCertPath:支付宝商户公钥路径,是一个后缀名为
`alipayCertPublicKey_RSA2.crt`
的文件,将它复制到
`uni-config-center/uni-pay/alipay/`
目录下
-
alipayRootCertPath:支付宝根证书路径,是一个后缀名为
`alipayRootCert.crt`
的文件,将它复制到
`uni-config-center/uni-pay/alipay/`
目录下
### 发起支付时报数据库表不存在
支付插件需要创建支付相关的表后才能正常运行。
[
查看相关的数据库表
](
#database
)
### 只想用uni-pay公共模块,不想用uni-pay-co
升级到
`uni-pay2.x`
后,会多一个
`uni-pay-co`
云对象以及一些前端页面和组件,这些页面和组件都是按需引入的,即不使用则不会打包到项目里(也可手动删除或将uni-pay公共模块单独复制到你的项目中)
\ No newline at end of file
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录