diff --git a/docs/uniCloud/_sidebar.md b/docs/uniCloud/_sidebar.md
index 642dd9718382d4a92e1d2bbeb22bcdf1a37fd99d..b344e5e87956abc502381284fd7a698e7c49f5cf 100644
--- a/docs/uniCloud/_sidebar.md
+++ b/docs/uniCloud/_sidebar.md
@@ -86,8 +86,8 @@
* [uni-admin](admin.md)
* [uni-upgrade-center App升级中心](upgrade-center.md)
* uni-pay 统一支付```{"collapsable": true}```
- * * [uni-pay 云端一体页面模板](uni-pay.md)
- * * [uni-pay 公共模块](unipay.md)
+ * * [uni-pay 云端一体页面模板](uni-pay.md)
+ * * [uni-pay 公共模块](unipay.md)
* [uni-cms 内容管理](uni-cms.md)
* [uni-ai-chat ai聊天示例](uni-ai-chat.md)
* [uni-im 即时通信](uni-im.md)
@@ -99,6 +99,10 @@
* [uni-open-bridge 微信支付宝等三方凭据管理](uni-open-bridge.md)
* [uni-cloud-s2s 传统服务器与uniCloud安全通信](uni-cloud-s2s.md)
* [uni-subscribemsg 订阅消息发送](uni-subscribemsg.md)
+ * uni-map 地图```{"collapsable": true}```
+ * * [uni-map-common 公共模块](uni-map-common.md)
+ * * [unicloud-map 云端一体组件](unicloud-map.md)
+
* [案例](resource.md)
* [开发者使用反馈](feedback.md)
* [DCloud行业认证服务商](https://ask.dcloud.net.cn/article/39388)
diff --git a/docs/uniCloud/unicloud-city-select.md b/docs/uniCloud/unicloud-city-select.md
new file mode 100644
index 0000000000000000000000000000000000000000..9ca1491e5627444bef4f78d6a9c8b1ada21f5533
--- /dev/null
+++ b/docs/uniCloud/unicloud-city-select.md
@@ -0,0 +1,16 @@
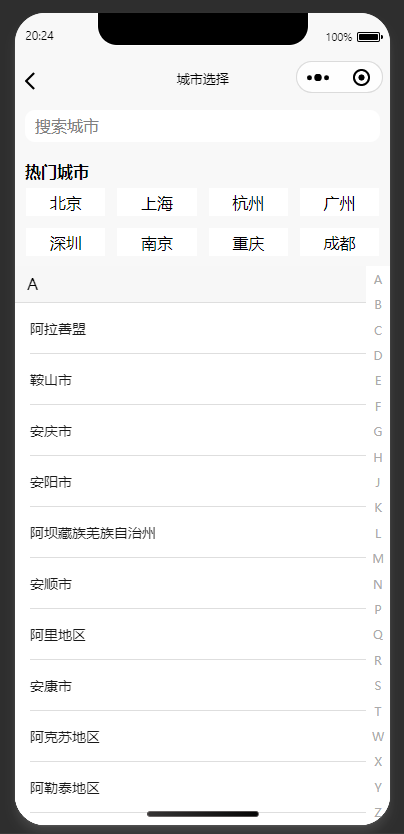
+## unicloud-city-select 城市选择组件
+
+::: warning 注意
+该组件依赖 [uni-map-common 公共模块](uni-map-common.md)
+:::
+
+### 介绍@introduce
+
+待补充
+
+> 插件市场地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-city-select](https://ext.dcloud.net.cn/plugin?name=unicloud-city-select)
+
+**运行效果图**
+
+
+
diff --git a/docs/uniCloud/unicloud-map.md b/docs/uniCloud/unicloud-map.md
new file mode 100644
index 0000000000000000000000000000000000000000..531aad48e78ae2e85867540bffe1b46e42d60fb4
--- /dev/null
+++ b/docs/uniCloud/unicloud-map.md
@@ -0,0 +1,535 @@
+## unicloud-map 云端一体组件
+
+::: warning 注意
+该组件依赖 [uni-map-common 公共模块](uni-map-common.md)
+:::
+
+### 介绍@introduce
+
+unicloud-map是云端一体组件,主要用于显示数据库里的自定义POI,渲染在地图上。具体可以实现如下功能:
+
+1. 显示门店位置、景点位置、个人位置、车辆位置、活动举办地点等各种静态POI
+2. 外卖软件显示外卖员实时配送路线
+3. 打车软件显示司机到乘客上车点的实时路线
+4. 更多基于自定义POI实现的功能
+
+> 插件市场地址:[https://ext.dcloud.net.cn/plugin?name=unicloud-map](https://ext.dcloud.net.cn/plugin?name=unicloud-map)
+
+### 用法示例@example
+
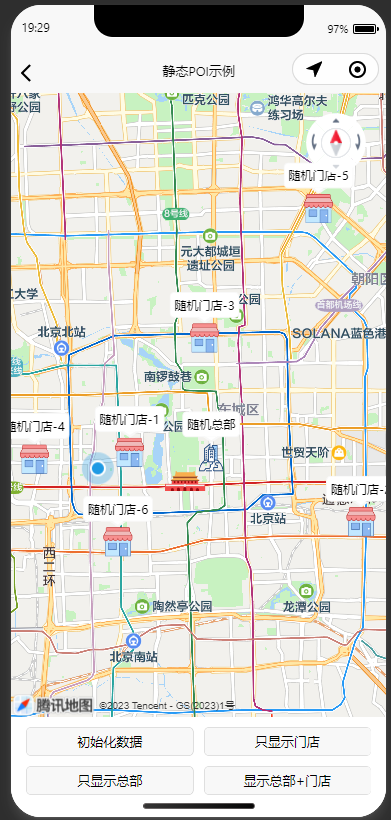
+#### 渲染静态POI@staticpoi
+
+通过从数据库获取POI数据,渲染到地图上
+
+**运行效果图**
+
+
+
+**示例代码**
+
+注意:此代码如果运行在APP中,需要使用nvue模式
+
+```vue
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+```
+
+#### 渲染动态POII@dynamicspoi
+
+通过从数据库获取POI数据,并通过 uni-id-common 内的路线规划API,计算路线、距离、时间
+
+**运行效果图**
+
+
+
+**示例代码**
+
+注意:此代码如果运行在APP中,需要使用nvue模式
+
+```vue
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+```
+
+### 组件属性@props
+
+| 属性名 | 说明 | 类型 | 默认值 | 可选值 |平台差异说明 |
+|----------------- |------------------------------- |--------- |-------- |------- |------- |
+| collection | 表名 | string | opendb-poi | - |- |
+| loadtime | 数据加载时机 | string | auto | 见下 |- |
+| where | 查询条件,注意,只支持对象写法,不支持JQL的字符串语法 | object | - | - |- |
+| poi-maximum | 最大poi显示数量 | number | 100 | - |- |
+| poi-max-distance |查询的最大距离 | number | - | - |- |
+| poi-min-distance |查询的最小距离 | number | - | - |- |
+| width |地图的宽度(不要设置百分比,必须直接写量,比如750rpx) | number、string| - | - |- |
+| height |地图的高度(不要设置百分比,必须直接写量,比如750rpx) | number、string| - | - |- |
+| default-icon |默认的POI图标 | string | /static/location.png| - |- |
+| custom-icons |自定义图标,根据POI的type来区分 | Array | - | - |- |
+| poi-title-format |自定义poi标题的格式化函数 | function | - | - |- |
+| latitude |中心纬度 | number、string| - | - |- |
+| longitude |中心经度 | number、string| - | - |- |
+| scale |地图缩放等级,部分情况下会自动设置,此参数会失效 | number | 16 | - |高德地图缩放比例与微信小程序不同 |
+| min-scale |最小缩放等级 | number | 3 | - |App-nvue 3.1.0+、微信小程序2.13+ |
+| max-scale |最大缩放等级 | number | 20 | - |App-nvue 3.1.0+、微信小程序2.13+ |
+| layer-style |个性化地图 | number、string| 1 | - |App-nvue 3.1.0+、微信小程序2.13+ |
+| show-compass |是否显示指南针 | boolean | true | true、false |App-nvue 2.1.5+、微信小程序2.3.0 |
+| enable-zoom |是否支持缩放 | boolean | true | true、false |App-nvue 2.1.5+、微信小程序2.3.0 |
+| enable-scroll |是否支持拖动 | boolean | true | true、false |App-nvue 2.1.5+、微信小程序2.3.0 |
+| enable-rotate |是否支持旋转 | boolean | false | true、false |App-nvue 2.1.5+、微信小程序2.3.0 |
+| enable-overlooking|是否开启俯视 | boolean | false | true、false |App-nvue 2.1.5+、微信小程序2.3.0 |
+| enable-satellite |是否开启卫星图 | boolean | false | true、false |App-nvue 2.1.5+、微信小程序2.7.0 |
+| enable-traffic |是否开启实时路况 | boolean | false | true、false |App-nvue 2.1.5+、微信小程序2.7.0 |
+| enable-poi |是否展示地图的原生 POI 点(非数据库内的POI点) | boolean | true | true、false |App-nvue 3.1.0+ |
+| enable-building |是否展示建筑物 | boolean | true | true、false |App-nvue 3.1.0+ 支持 (**废除原enable-3D属性 高德地图默认开启建筑物就是3D无法设置**) |
+| show-location |显示带有方向的当前定位点 | boolean | true | true、false |微信小程序、H5、百度小程序、支付宝小程序、京东小程序 |
+| polygons |多边形 | boolean | false | true、false |App-nvue 2.1.5+、App-vue 3.4.3+、H5 3.4.3+、微信小程序、百度小程序 |
+| enable-indoor-map |是否展示室内地图 | boolean | false | true、false |App-nvue 3.1.0+ |
+| @mounted |组件挂载完毕触发 | EventHandle | - |- |- |
+| @poitap |点击自定义POI点时触发 | EventHandle | - |- |- |
+| @markertap |点击标记点时触发 | EventHandle | - |- |App-nvue 2.3.3+、H5、微信小程序、支付宝小程序 (App和H5平台需要指定 marker 对象属性 id) |
+| @labeltap |点击标记点时触发 | EventHandle | - |- |微信小程序2.9.0 |
+| @callouttap |点击标记点对应的气泡时触发 | EventHandle | - |- |- |
+| @controltap |点击控件时触发 | EventHandle | - |- |- |
+| @regionchange |视野发生变化时触发 | EventHandle | - |- |视野发生变化时触发|微信小程序、H5、百度小程序、支付宝小程序、京东小程序 |
+| @tap |点击地图时触发; App-nvue、微信小程序2.9支持返回经纬度 | EventHandle | - |- |点击地图时触发; App-nvue、微信小程序2.9支持返回经纬度 |
+| @updated |在地图渲染更新完成时触发| EventHandle | - |- |在地图渲染更新完成时触发|微信小程序、H5、百度小程序 |
+| @anchorpointtap |点击定位标时触发 | EventHandle | - |- |App-nvue 3.1.0+、微信小程序2.13+ |
+| @native-poitap |点击地图原生POI点时触发 | EventHandle | - |- |微信小程序2.3.0+ |
+
+**注意**
+
+- 只支持腾讯地图或高德地图,且需使用 `gcj02` 坐标,用错坐标类型会显示偏移。
+
+### 组件方法@function
+
+| 方法名 | 说明 |
+|-----------------|-------------------------------|
+| refresh | 主动刷新POI数据 |
+| getMarkers | 获取组件内的markers |
+| setMarkers | 设置组件内的markers |
+| getPolyline | 获取组件内的polyline |
+| setPolyline | 设置组件内的polyline |
+| getCircles | 获取组件内的circles |
+| setCircles | 设置组件内的circles |
+| getControls | 获取组件内的controls |
+| setControls | 设置组件内的controls |
+
+**refresh**
+
+主动刷新POI数据
+
+示例
+
+```js
+await this.$refs.map.refresh();
+```
+
+**getMarkers**
+
+获取组件内的markers
+
+示例
+
+```js
+let markers = this.$refs.map.getMarkers();
+console.log('markers: ', markers);
+```
+
+**setMarkers**
+
+设置组件内的markers,用法与内置组件的map一致,[点击查看详情](https://uniapp.dcloud.net.cn/component/map.html#%E8%BF%91%E6%9C%9F%E6%96%B0%E5%A2%9E%E5%8A%9F%E8%83%BD)
+
+示例
+
+```js
+this.$refs.map.setMarkers(markers);
+```
+
+**getPolyline**
+
+获取组件内的polyline
+
+示例
+
+```js
+let polyline = this.$refs.map.getPolyline();
+console.log('polyline: ', polyline);
+```
+
+**setPolyline**
+
+设置组件内的polyline,用法与内置组件的map一致,[点击查看详情](https://uniapp.dcloud.net.cn/component/map.html#%E7%82%B9%E8%81%9A%E5%90%88)
+
+示例
+
+```js
+this.$refs.map.setPolyline(polyline);
+```
+
+**getCircles**
+
+获取组件内的circles
+
+示例
+
+```js
+let circles = this.$refs.map.getCircles();
+console.log('circles: ', circles);
+```
+
+**setCircles**
+
+设置组件内的circles ,用法与内置组件的map一致,[点击查看详情](https://uniapp.dcloud.net.cn/component/map.html#%E7%82%B9%E8%81%9A%E5%90%88)
+
+示例
+
+```js
+this.$refs.map.setCircles(circles);
+```
+
+**getControls**
+
+获取组件内的controls
+
+示例
+
+```js
+let controls = this.$refs.map.getControls();
+console.log('controls: ', controls);
+```
+
+**setControls**
+
+设置组件内的controls,用法与内置组件的map一致,[点击查看详情](https://uniapp.dcloud.net.cn/component/map.html#%E7%82%B9%E8%81%9A%E5%90%88)
+
+示例
+
+```js
+this.$refs.map.setControls(controls);
+```
+
+### unicloud-map的opendb数据表@database
+
+unicloud-map需要创建以下表后才能正常运行,可以右键插件database目录下的opendb-poi.schema.json上传Schema
+
+
+
+- 地图POI表 [opendb-poi](https://gitee.com/dcloud/opendb/blob/master/collection/opendb-poi/collection.json)
+
+### 三方定位和地图服务收费说明@fee
+
+[点击查看](https://uniapp.dcloud.net.cn/component/map.html#%E4%B8%89%E6%96%B9%E5%AE%9A%E4%BD%8D%E5%92%8C%E5%9C%B0%E5%9B%BE%E6%9C%8D%E5%8A%A1%E6%94%B6%E8%B4%B9%E8%AF%B4%E6%98%8E)
+