Skip to content
体验新版
项目
组织
正在加载...
登录
切换导航
打开侧边栏
DCloud
unidocs-zh
提交
5fe1cf49
unidocs-zh
项目概览
DCloud
/
unidocs-zh
通知
3178
Star
105
Fork
805
代码
文件
提交
分支
Tags
贡献者
分支图
Diff
Issue
93
列表
看板
标记
里程碑
合并请求
68
DevOps
流水线
流水线任务
计划
Wiki
0
Wiki
分析
仓库
DevOps
项目成员
Pages
unidocs-zh
项目概览
项目概览
详情
发布
仓库
仓库
文件
提交
分支
标签
贡献者
分支图
比较
Issue
93
Issue
93
列表
看板
标记
里程碑
合并请求
68
合并请求
68
Pages
DevOps
DevOps
流水线
流水线任务
计划
分析
分析
仓库分析
DevOps
Wiki
0
Wiki
成员
成员
收起侧边栏
关闭侧边栏
动态
分支图
创建新Issue
流水线任务
提交
Issue看板
提交
5fe1cf49
编写于
9月 02, 2022
作者:
L
lixu
浏览文件
操作
浏览文件
下载
差异文件
Merge branch 'master' of github.com:dcloudio/unidocs-zh
上级
49c44b8a
2743010c
变更
5
显示空白变更内容
内联
并排
Showing
5 changed file
with
104 addition
and
35 deletion
+104
-35
docs/collocation/manifest.md
docs/collocation/manifest.md
+16
-8
docs/component/button.md
docs/component/button.md
+1
-0
docs/component/map.md
docs/component/map.md
+6
-6
docs/plugin/plugin-ext-introduction.md
docs/plugin/plugin-ext-introduction.md
+2
-2
docs/plugin/uts-plugin.md
docs/plugin/uts-plugin.md
+79
-19
未找到文件。
docs/collocation/manifest.md
浏览文件 @
5fe1cf49
...
...
@@ -366,6 +366,14 @@ Tips:`uni-app` 中 `manifest.json->h5->devServer` 实际上对应 `webpack`
"google"
:
{
//
谷歌地图秘钥(HBuilderX
3.2
.
10
+)https://developers.google.com/maps/documentation/javascript/get-api-key
"key"
:
""
},
"amap"
:
{
//
谷歌地图秘钥(HBuilderX
3.6
.
0
+)https://console.amap.com/dev/key/app
"key"
:
""
,
//
谷歌地图安全密钥(HBuilderX
3.6
.
0
+)https://console.amap.com/dev/key/app
"securityJsCode"
:
""
,
//
谷歌地图安全密钥代理服务器地址(HBuilderX
3.6
.
0
+)https://lbs.amap.com/api/jsapi-v
2
/guide/abc/prepare
"serviceHost"
:
""
,
}
}
}
...
...
docs/component/button.md
浏览文件 @
5fe1cf49
...
...
@@ -77,6 +77,7 @@
|launchApp | 小程序中打开APP,可以通过app-parameter属性设定向APP传的参数|
[
微信小程序
](
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/launchApp.html
)
、
[
QQ小程序
](
https://q.qq.com/wiki/develop/miniprogram/frame/open_ability/open_app.html
)
、快手小程序、京东小程序 |
|openSetting | 打开授权设置页 |微信小程序、QQ小程序、百度小程序、快手小程序、京东小程序、360小程序 |
|chooseAvatar|获取用户头像,可以从@chooseavatar回调中获取到头像信息|微信小程序2.21.2版本+ |
|uploadDouyinVideo|发布抖音视频|字节小程序2.65.0版本+ |
|getAuthorize | 支持小程序授权 | 支付宝小程序 |
|lifestyle | 关注生活号 | 支付宝小程序 |
|contactShare|分享到通讯录好友|支付宝小程序基础库1.11.0版本+ |
...
...
docs/component/map.md
浏览文件 @
5fe1cf49
...
...
@@ -14,7 +14,7 @@
|地图服务商|App|H5|微信小程序|
|:-:|:-:|:-:|:-:|
|高德|√|||
|高德|√|
3.6.0+
||
|Goolge|3.4+|3.2.10+||
|腾讯||√|√|
...
...
@@ -305,12 +305,12 @@ nvue map 更换箭头图标格式参考: [https://ask.dcloud.net.cn/article/3790
-
在涉及层级问题的小程序中和app-vue中,请勿在 scroll-view、swiper、picker-view、movable-view 中使用
`<map>`
组件。
-
小程序和 app-vue 中,css 动画对
`<map>`
组件无效。
-
map 组件使用的经纬度是国测局坐标,调用 uni.getLocation 接口需要指定 type 为 gcj02。
-
`<map>`
组件在不同平台的底层引擎是不同的:微信小程序为腾讯地图;H5为腾讯地图或谷歌地图;App、支付宝(中国大陆地区版本)小程序为高德地图;百度小程序、快应用为百度地图。app-vue也可以使用百度地图,在manifest中配置,打包后生效,但app-nvue只支持高德地图。另外选择地图、查看地图位置的API也仅支持高德地图。App端如无特殊必要,建议使用高德地图。
-
`<map>`
组件在不同平台的底层引擎是不同的:微信小程序为腾讯地图;H5为腾讯地图或谷歌地图
或高德地图
;App、支付宝(中国大陆地区版本)小程序为高德地图;百度小程序、快应用为百度地图。app-vue也可以使用百度地图,在manifest中配置,打包后生效,但app-nvue只支持高德地图。另外选择地图、查看地图位置的API也仅支持高德地图。App端如无特殊必要,建议使用高德地图。
-
map 组件默认的api是参考微信小程序的,如需要使用plus.map,可以通过
`$getAppMap`
获取原生地图对象,
[
详见
](
/api/location/map
)
。注意nvue的map组件不是plus.map对象,无法使用
`$getAppMap`
-
H5 端获取定位信息,需要部署在
**https**
服务上,本地预览(localhost)仍然可以使用 http 协议。
-
无GPS模块或GPS无信号的 PC 设备使用 Chrome 浏览器的时候,位置信息是连接谷歌服务器获取的,国内用户可能获取位置信息失败。
-
App 端使用地图组件需要
**向高德或百度等三方服务商申请SDK资质,获取AppKey,打包时需要在manifest文件中勾选相应模块,在SDK配置中填写Appkey。注意申请包名和打包时的包名需匹配一致,证书信息匹配**
。在manifest可视化界面有详细申请指南。
-
H5 端使用地图和定位相关,需要在
[
manifest.json
](
/collocation/manifest?id=h5sdkconfig
)
内配置腾讯或谷歌等三方地图服务商申请的秘钥(key)。
-
H5 端使用地图和定位相关,需要在
[
manifest.json
](
/collocation/manifest?id=h5sdkconfig
)
内配置腾讯或谷歌等三方地图服务商申请的秘钥(key)。
高德地图需要额外配置 securityJsCode 或 serviceHost,具体参考
[
高德地图文档
](
https://lbs.amap.com/api/jsapi-v2/guide/abc/prepare
)
。
-
ios nvue Color 不支持 ARGB 十六进制,使用 rgba(r,g,b,a) 代替
##### FAQ
...
...
docs/plugin/plugin-ext-introduction.md
浏览文件 @
5fe1cf49
...
...
@@ -4,7 +4,7 @@ DCloud有活跃的插件市场,[https://ext.dcloud.net.cn/](https://ext.dcloud
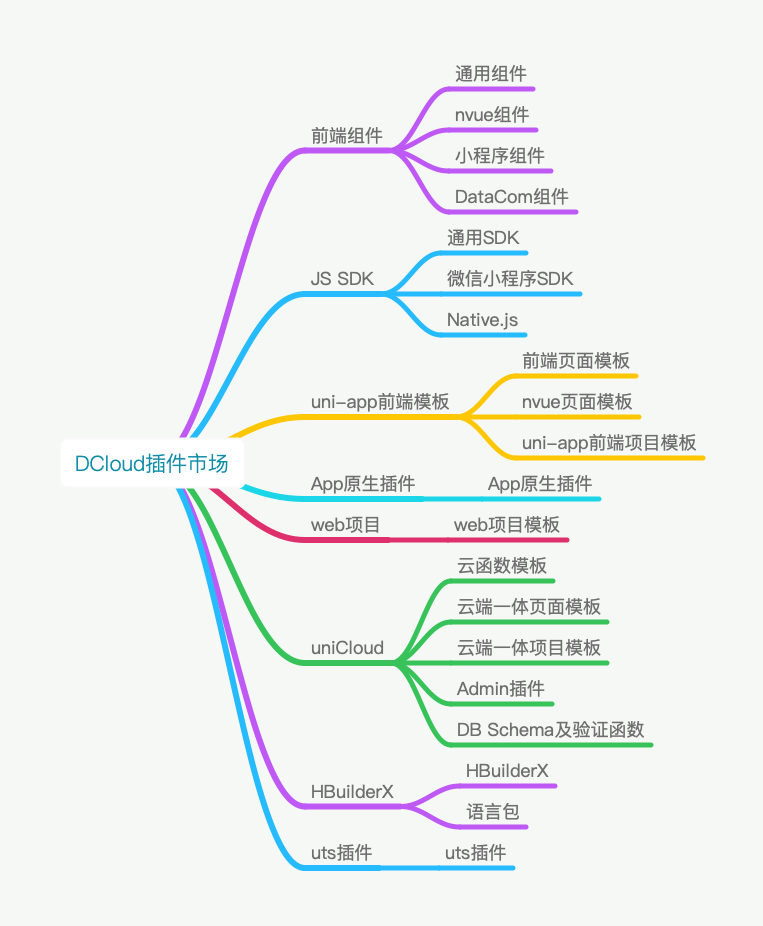
DCloud插件市场将插件分为前端组件、JS SDK、uni-app前端模板、App原生插件、uniCloud等7大类、20多个子类,你可以根据需要进行筛选查询。


DCloud的插件市场还提供了优秀作者及热门插件排行榜,欢迎大家客观评价自己使用过的插件,帮助作者完善插件,共同创造正向的插件市场。
...
...
docs/plugin/uts-plugin.md
浏览文件 @
5fe1cf49
...
...
@@ -17,7 +17,7 @@ uts 采用了与 ts 基本一致的语法规范,支持绝大部分 ES6 API。
### 什么是uts插件
现有的uni-app,仍以js引擎为主。但从HBuilderX 3.6
开始,uni-app支持uts插件
。
现有的uni-app,仍以js引擎为主。但从HBuilderX 3.6
.0开始,uni-app支持uts插件(暂时仅支持vue3编译器,后续补充vue2)
。
也就是uts的第一步不是完整开发一个独立的app,而是作为uni-app的插件。后续uts会持续迭代,达到完整开发app的水平。
...
...
@@ -49,6 +49,17 @@ uts插件编译到app平台时,在功能上相当于uni-app之前的app原生
3.
插件封装中要理解的概念更少。 传统原生语言插件需要在js和原生层处理通信,使用各种特殊转换,使用特殊语法导入,注意事项很多。
**uts统一为纯前端概念,简单清晰。**
4.
uts下前端和原生可以统一在HBuilderX中联调。而传统原生语言插件需要在多个开发工具间切换,联调复杂。
但当前的uts插件的完善度还没有达到原生语言插件的水平,虽然会陆续升级解决,但明示如下:
1.
uts插件只支持vue3编译器,还不支持vue2
2.
uts插件还不支持iOS
3.
uts插件无法封装nvue页面组件
4.
uts插件还无法在插件市场计费销售
### uts插件和Native.js的区别
-
[
Native.js
](
../tutorial/native-js.md
)
运行在js上,通过反射调用os api。功能和性能都不及真正的原生
-
uts在app上不运行在js引擎里,是真正的原生。
## 2 创建uts插件
...
...
@@ -100,6 +111,7 @@ package.json的完整文档[详见](uni_modules.md#package.json)
<pre
v-pre=
""
data-lang=
""
>
<code
class=
"lang-"
style=
"padding:0"
>
┌─utssdk
│ ├─app-android //Android平台目录
│ │ └─index.uts
...
...
@@ -109,7 +121,7 @@ package.json的完整文档[详见](uni_modules.md#package.json)
│ │ └─config.json //ios原生配置
│ ├─web //web平台目录
│ │ └─index.uts
│ └─mp-xxx // 其他平台
,待实现
│ └─mp-xxx // 其他平台
├─common // 可跨端公用的uts代码。推荐,不强制
├─static // 静态资源
├─package.json
...
...
@@ -247,7 +259,9 @@ import {
getBatteryCapacity
()
```
更多示例,可以参考
[
HelloUTS
](
https://gitcode.net/dcloud/hello-uts
)
。
关于电量这个插件,插件市场已经提供好了现成的插件,除了Android,还同时支持了web和小程序,可以去下载体验。
[
详见
](
https://ext.dcloud.net.cn/plugin?id=9295
)
更多开发示例,可以参考
[
HelloUTS
](
https://gitcode.net/dcloud/hello-uts
)
。
## 5 真机运行
...
...
@@ -281,51 +295,90 @@ import { getAppContext } from "io.dcloud.uts.android";
### getAppContext
获取当前应用Application上下文,对应android平台上的application context
获取当前应用Application上下文,对应android平台 Context.getApplicationContext 函数实现
Android开发场景中,调用应用级别的资源/能力,需要使用此上下文。更多用法,参考
[
Android官方文档
](
)
```
ts
fun
getAppContext
():
Context
?
// [示例]获取asset下的音频,并且播放
let
assetManager
=
getAppContext
()
!
.
getAssets
();
let
afd
=
assetManager
.
openFd
(
"
free.mp3
"
);
let
mediaPlayer
=
new
MediaPlayer
();
mediaPlayer
.
setDataSource
(
afd
.
getFileDescriptor
(),
afd
.
getStartOffset
(),
afd
.
getLength
());
mediaPlayer
.
prepare
();
mediaPlayer
.
start
();
```
### getUniActivity
获取当前应用宿主activity示例,当前 uni-app 应用实例的宿主activity
获取当前插件所属的activity实例,对应android平台 getActivity 函数实现
Android开发场景中,调用活动的级别的资源/能力,需要使用此上下文。更多用法,参考
[
Android官方文档
](
)
```
ts
fun
getUniActivity
():
Context
?
// [示例]获取当前activity顶层容器
let
frameContent
=
decorView
.
findViewById
<
FrameLayout
>
(
android
.
R
.
id
.
content
)
```
### getResourcePath(resourceName:String)
获取指定插件资源 的运行期绝对路径
```
ts
fun
getResourcePath
(
resourceName
:
String
):
String
```
比如,插件A使用到了一张图片,开发期间 存放位置为
`uni_modules/test-uts-static/static/logo.png`
程序运行期间,需要获取到此资源,可以使用
```
ts
// [示例]获取指定资源路径
// 得到文件运行时路径: `/storage/emulated/0/Android/data/io.dcloud.HBuilder/apps/__UNI__3732623/www/uni_modules/test-uts-static/static/logo.png`
getResourcePath
(
"
uni_modules/test-uts-static/static/logo.png
"
)
```
得到文件运行时路径:
`/storage/emulated/0/Android/data/io.dcloud.HBuilder/apps/__UNI__3732623/www/uni_modules/test-uts-static/static/logo.png`
### onAppActivityPause
容器的宿主activity onPause时触发
```
ts
onAppActivityPause
(()
=>
{
let
eventName
=
"
onAppActivityPause -
"
+
Date
.
now
();
console
.
log
(
eventName
);
});
```
### onAppActivityResume
容器的宿主activity onResume时触发
```
ts
onAppActivityResume
(()
=>
{
let
eventName
=
"
onAppActivityResume -
"
+
Date
.
now
();
console
.
log
(
eventName
);
});
```
### onAppActivityDestroy
容器的宿主activity onDestroy时触发
```
ts
onAppActivityDestroy
(()
=>
{
let
eventName
=
"
onAppActivityDestroy-
"
+
Date
.
now
();
console
.
log
(
eventName
);
});
```
### onAppActivityBack
容器的宿主activity 回退物理按键点击时触发
```
ts
onAppActivityBack
(()
=>
{
let
eventName
=
"
onAppActivityBack-
"
+
Date
.
now
();
console
.
log
(
eventName
);
});
```
## 常见问题
### 常见报错
...
...
@@ -333,6 +386,9 @@ getResourcePath("uni_modules/test-uts-static/static/logo.png")
-
[plugin:vite:resolve] Failed toresolve entry for package "插件路径"
HBuilderX 的最低要求为3.6.0,低于此版本无法import uts插件,编译时将报错。
-
文件查找失败:'uts插件路径'
目前暂未支持 vue2,vue2 的uni-app项目无法import uts插件,编译时将报错。
### Float类型传参
android很多布局参数强制要求Float,但是ts中没有内置这种类型。可以使用下面的代码实现转换
...
...
@@ -346,16 +402,18 @@ let textSize = 30.0.toFloat();
android中UI相关的api,很多会要求泛型,目前uts支持用as关键字强转,满足类似的场景
```
ts
let
frameContent
=
decorView
.
findViewById
(
android
.
R
.
id
.
content
)
as
FrameLayout
let
frameContent
=
decorView
.
findViewById
<
FrameLayout
>
(
android
.
R
.
id
.
content
)
let
layoutParam
=
new
FrameLayout
.
LayoutParams
(
ViewGroup
.
LayoutParams
.
MATCH_PARENT
,
ViewGroup
.
LayoutParams
.
WRAP_CONTENT
);
```
## 路线图
uts是一个宏大工程,产品将分阶段发布。近期将陆续发布:
1.
iOS相关功能
2.
debug
3.
UI操作能力
4.
插件市场支持uts插件的加密和计费销售
1.
支持vue2编译器
2.
iOS相关功能
3.
debug
4.
UI操作能力
5.
插件市场支持uts插件的加密和计费销售
最终,uts不再是uni-app的插件,而是应用的主体。(现在是以js为主,uts作为插件存在,主引擎仍然在v8或jscore里)
...
...
@@ -365,3 +423,5 @@ uts是一个宏大工程,产品将分阶段发布。近期将陆续发布:
## 示例项目
DCloud提供了 Hello UTS示例,
[
详见
](
https://gitcode.net/dcloud/hello-uts
)
。
插件市场提供了一个跨Android、web、微信小程序的电量获取封装插件,
[
详见
](
https://ext.dcloud.net.cn/plugin?id=9295
)
编辑
预览
Markdown
is supported
0%
请重试
或
添加新附件
.
添加附件
取消
You are about to add
0
people
to the discussion. Proceed with caution.
先完成此消息的编辑!
取消
想要评论请
注册
或
登录